
相关阅读:
吊炸天!74款APP完整源码!
123个微信小程序源码分享(附下载)
[干货]2017已来,最全面试总结——这些Android面试题你一定需要
译文链接:http://www.codeceo.com/article/9-app-javascript-framework.html
英文原文:9 Top JavaScript Frameworks For Mobile App Development
翻译作者:小峰
从技术上讲,iOS、Android 和 Windows Phone 上的移动 App 使用了不同的编程语言进行编码:
但是,掌握一定量的 JavaScript、CSS 和 HTML 知识,你就可以构建超棒的移动 app。因此,在本文中,我们将讨论用于开发移动 App 的顶级 JavaScript 框架。
对于 Web 开发而言,JavaScript 是一个有前途的编程语言,并且在不久的将来它将依然在这个领域大放光彩。
JavaScript 在移动 App 开发上也有同样的影响吗?让我们一起来看看 ValueCoders 研究发现的针对移动 App 开发的前 9 个 JavaScript 框架。
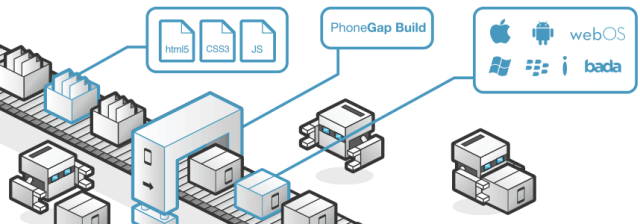
PhoneGap(Apache Cordova的发行版)是一个软件开发框架,可帮助重用你现有的 Web 开发技能,从而快速构建使用 HTML,CSS 和 JavaScript 的混合移动应用程序。因此,确切的说这并非是 JavaScript 框架。但是,在开始之前,了解 PhoneGap 很重要。
PhoneGap 是 Web 应用程序代码和移动操作系统 API 之间的媒介。此图将帮助你更好地理解:

在 PhoneGap 的帮助下,你可以使用用 JavaScript,HTML 和 CSS 编写的相同代码,并为 Android 和 iOS 等移动操作系统生成 API。
除了 PhoneGap,还有一些框架可以帮助将 JavaScript 文件转换为移动 API。Xamarin,Ionic,Corona 就是这样的框架。
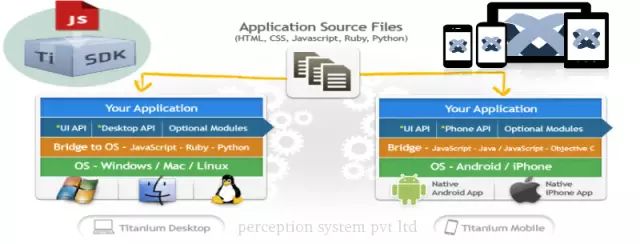
Appcelerator 的 Titanium 是一个开源的应用程序开发平台,允许你使用 Web 技术,如 HTML,JavaScript 和 CSS 创建原生 App(移动的和桌面的)。
Titanium Mobile SDK 是当今最流行的跨平台移动开发解决方案之一,拥有超过 916109 名移动开发人员和使用 Accelerator 支持 App 的 460,587,474 个设备。
下面是 Titanium 的工作原理:

jQuery Mobile 框架将“write less, do more”的理念提升到一个新的水平。它是用于移动的构建应用程序或移动友好网站的顶级 JavaScript 框架之一。

jQuery Mobile 支持许多与现代平台如 Android,iOS 乃至最早的平台,如 Opera Mini 和 Nokia Symbian 兼容的用户界面。在 PhoneGap 的帮助下,你可以将 jQuery Web app 代码集成到交互式 iOS 或 Android 应用程序。
Sencha Touch(类似于Ext JS)被认为是为开发人员创建快速和令人印象深刻的移动应用程序提供最佳解决方案的唯一框架,且这些应用程序可在 Android,iOS,Kindle Fire 等平台上运行。它带有大量创造性和有用的组件,可高效地工作于所有类型的移动应用程序。下面就粗略地看一看功能。
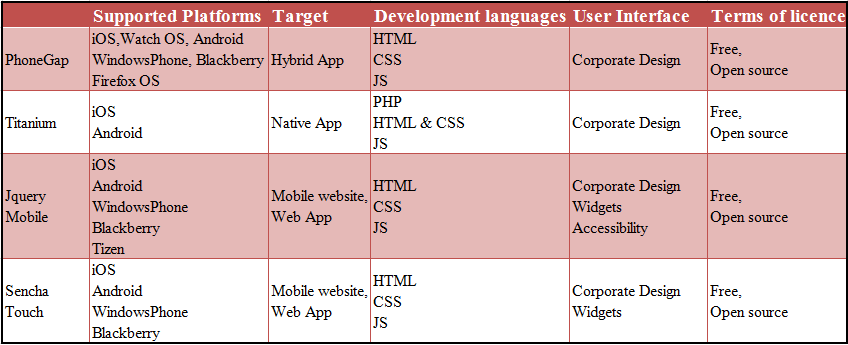
这里是上述四个框架的特征比较

如果你喜欢 Native 移动应用程序,那么主要有两个选项——Xamarin 和 React Native。Xamarin 允许你只编写相同类型的代码,而本地编程包括类似的界面设计工具和类似的调用。
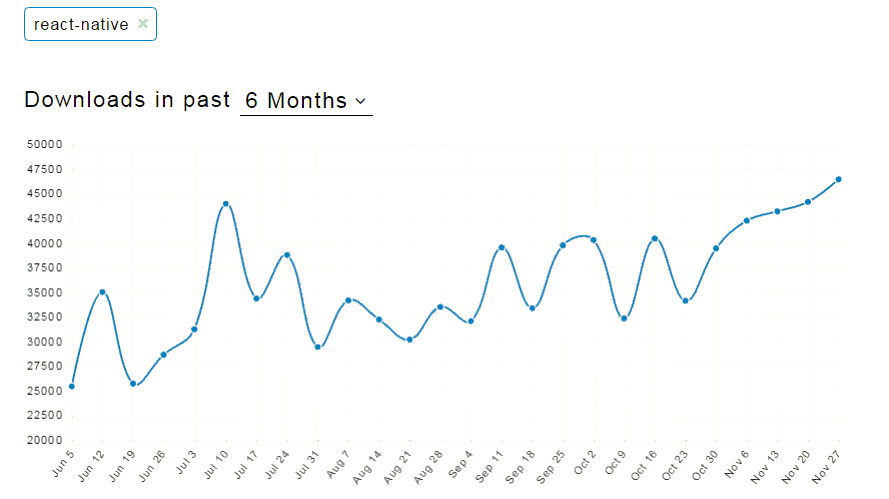
另一方面,React Native(来自Facebook)对本地 App 采用完全不用的开发路径。它使用 JavaScript 代码,类似 CSS 的样式表和所有太熟悉的类似 HTML 的标签来布局。这里有一个图表可以清楚地了解 React Native 的受欢迎程度:

如果你的团队已经 React 友好,那么 React Native 可能是一个不错的选择。
Meteor 是另一个 JavaScript 框架,可以帮助你开发交互式移动应用程序。
Meteor 不仅允许你的 JavaScript 代码用于移动应用,还可以让你持续控制你的 App。使用此功能,你可以更新 JavaScript 代码而无需开发人员的帮助,并使用热代码推送功能以便于立即将更改部署到所有移动平台上的用户。
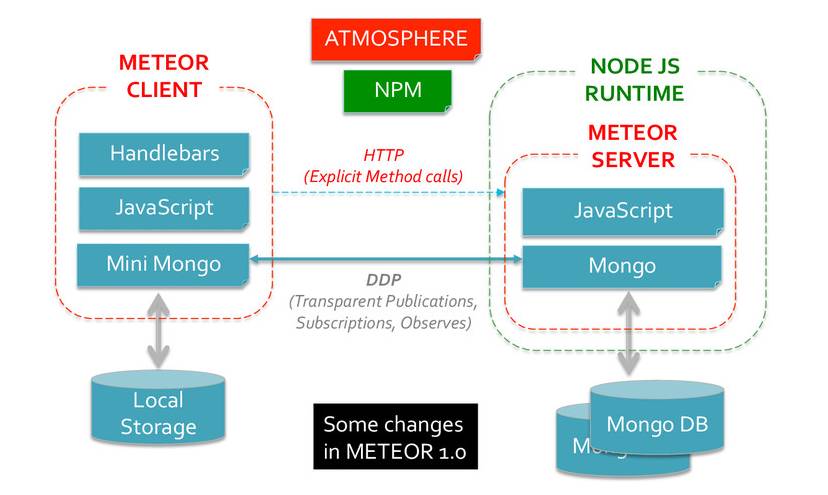
Meteor(version:1.0)的另一个特点是它通过在手机内部存储器中实现其 miniMongo 数据库来维护数据的本地副本。此外,所有的电话到服务器数据通信和同步由 Meteor 提供。(miniMongo 是 MongoDB API 的 JavaScript 实现。)下面是架构:

NativeScript 是一个用于从单个代码源构建多平台本机移动应用程序的 Telerik 发明。 NativeScript 站点和 GitHub 页面将运行时描述为授权开发人员利用 JavaScript 和 TypeScript(甚至 Angular 2.0)去构建 Android,iOS 和 Windows Phone 的本机 App,并在平台上提供代码。
下面是 NativeScript 遵循的架构:
















