后台回复 :资源 获取视频,你懂的。
好了,我们来说说,我还能给你们些什么。
之前雪碧和小伙伴辛辛苦苦花了一周整理的《研究了2000个公众号,我发现这些秘密……》受到广大宝宝们的喜欢,老板因此请雪碧吃了鸡腿。

雪碧在朋友圈得瑟了这件事后,收到了很多宝宝的投稿,他们纷纷表示也很想吃鸡腿,我在其中发现了一篇超级超级齐全的排版干货,可谓是“一篇在手,天下我有”。
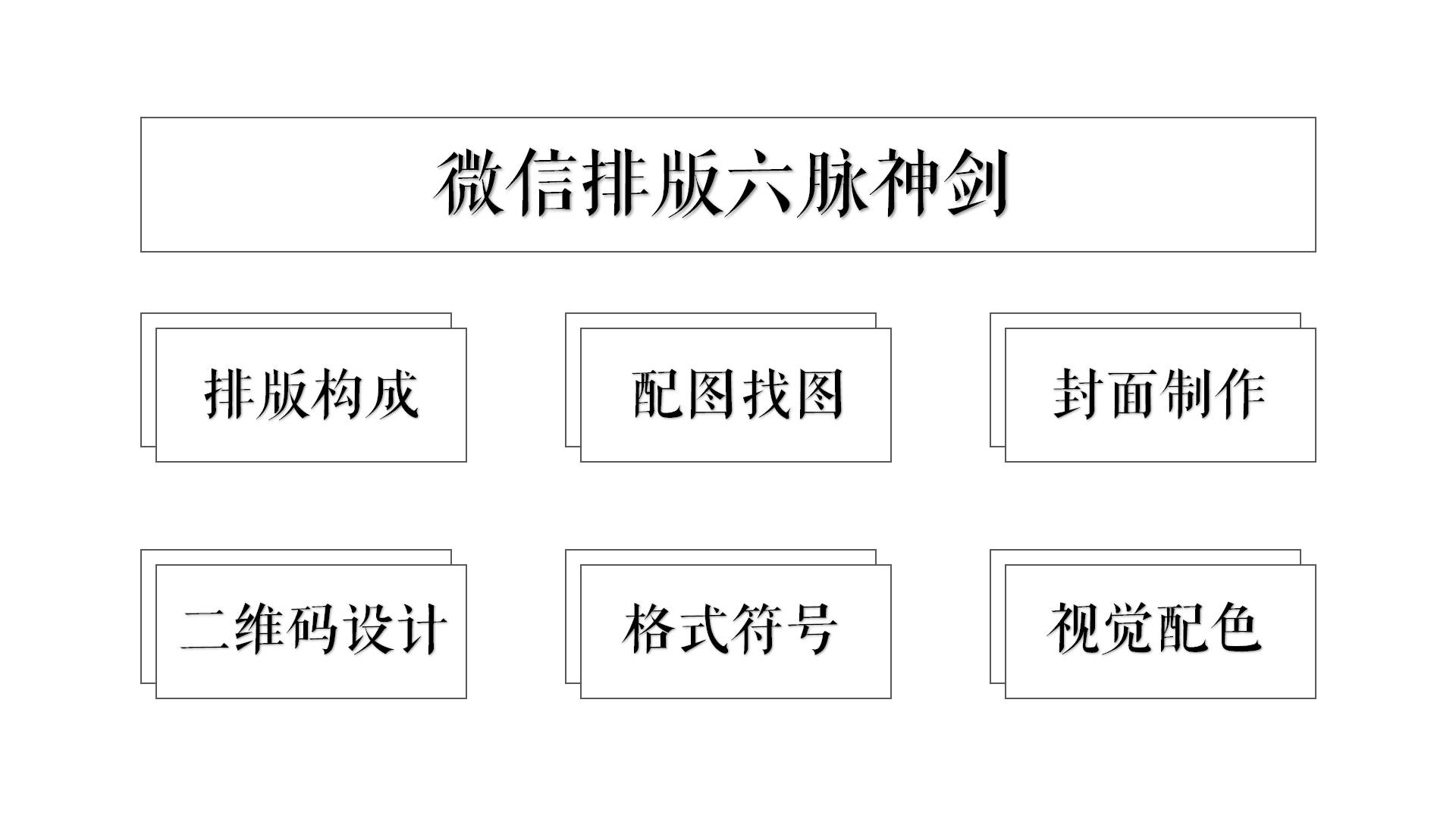
于是,我顶着半个月发两篇同类文章阅读量会很低的风险,背着堂哥,偷偷发给大家,你们看完一定会收藏的,文章大纲先放出来震顶。

▲ 谦行公子微信排版神技

▌顶部引导关注
最初级的顶部引导是微信编辑器自带的统一模板,这样的模板简单易行,适用于初学者,但也会显得缺少自己的风格,这时,你就需要自己做一张引导图,最好让人第一眼看去就能记住的那种。

▲ 丹枫茶话

▲ Linkedin
这些引导图个性鲜明,更重要的是能突出主题与公众号定位,起到了很好的导流效果。
▌底部引导关注
相比顶部,底部引导显得更为重要。底部引导很常见的一种形式是放上公众号简介和二维码,这样既能让用户更好的了解公众号本身,又方便用户关注,两全其美。
这里推荐一个好用的工具——创客贴(https://www.chuangkit.com/)。这里面有专属的公众号底部二维码模块,操作简单,小白也可以在这里面设计成图上传。

▲ 创客贴首页

▲ 创客贴制作页
当然,更高级的玩法还是自己设计,毕竟有些想要表达的东西只有通过你不同的设计创意才能表达出来。
▌图文延伸阅读
图文延伸阅读类似于推荐阅读,让用户从这篇文章直接跳转到另外一篇相关联的文章以此来提高转化率。常见的推荐阅读有关键词类、图片类、标题类等,直接给对应目标添加超链接即可。

▲ 谦行公子文末延伸阅读
若能利用好这个方法,不仅能给用户提供更优质的阅读体验,还能吸引更多的流量,所以,还没设置延伸阅读的小伙伴,赶快试试吧!
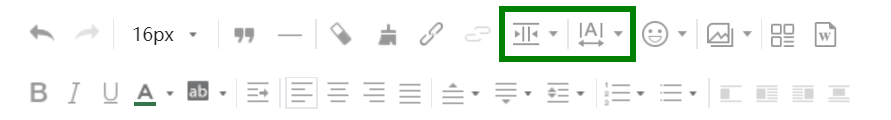
▌图片文字行间距

▲ 排版对比图
大家比较一下这两个排版,不用说都知道第二种排版比第一种好很多,这其中就涉及到图文间距以及行距的问题了。
一般来说,图片和文字之间要空一行,留出空间才会更简洁更美观。而行距则更加明显,一般行距可设置为1.5或1.75px。
▌页边距以及字距
一、页边距
除了图片与文字之间的间距需要注意之外,更需要注意页边距字距和行距。

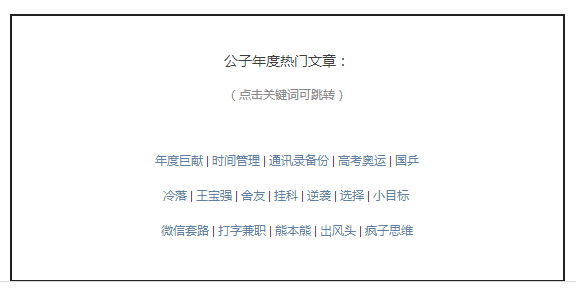
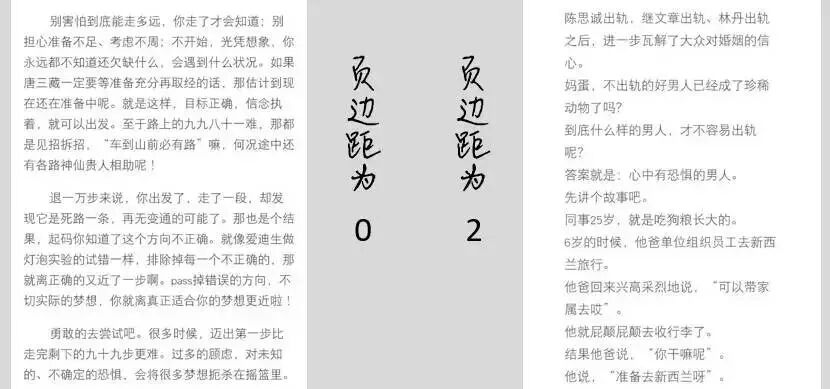
▲ 页边距对比图
设置了页边距等同于页面两边留白,这种留白会给人舒感,微信后台没有设置页边距的功能,你需要借助新媒体管家plus排版插件实现。
二、字距
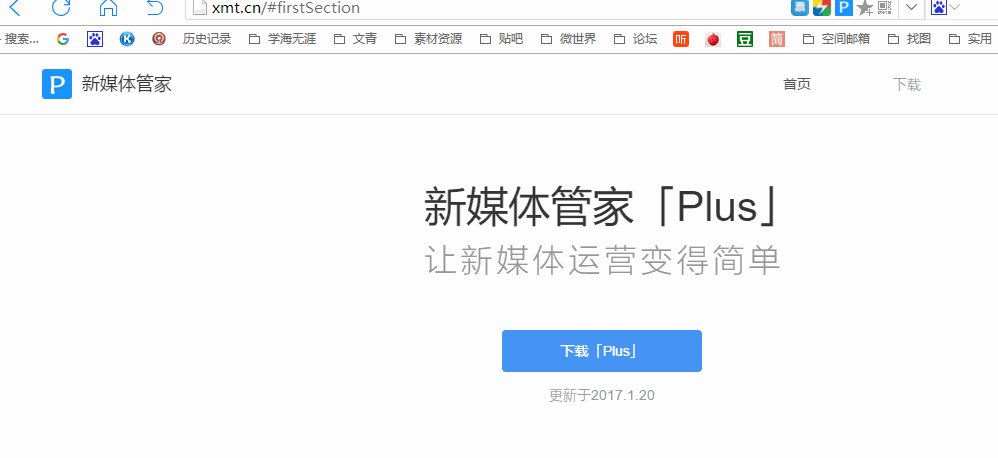
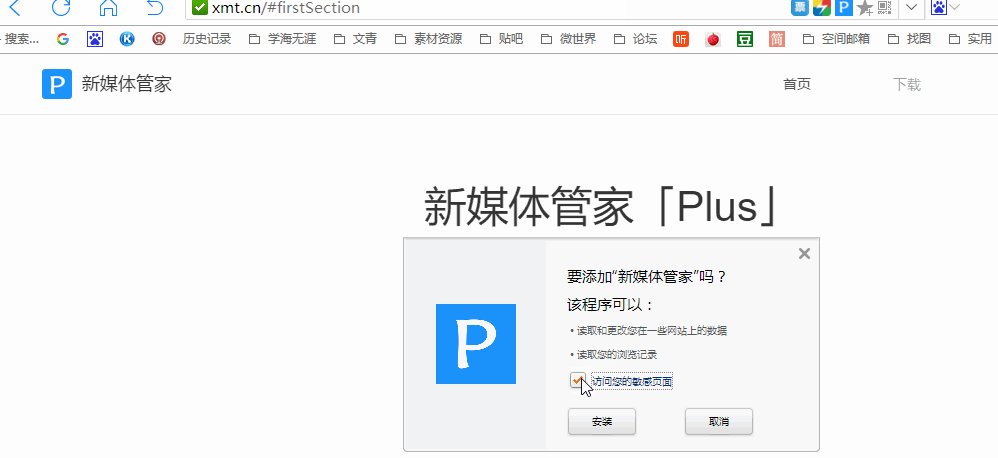
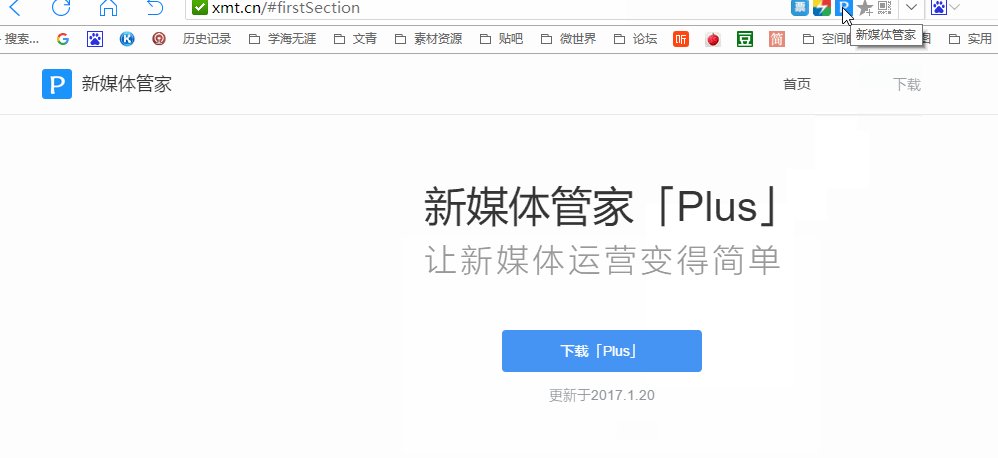
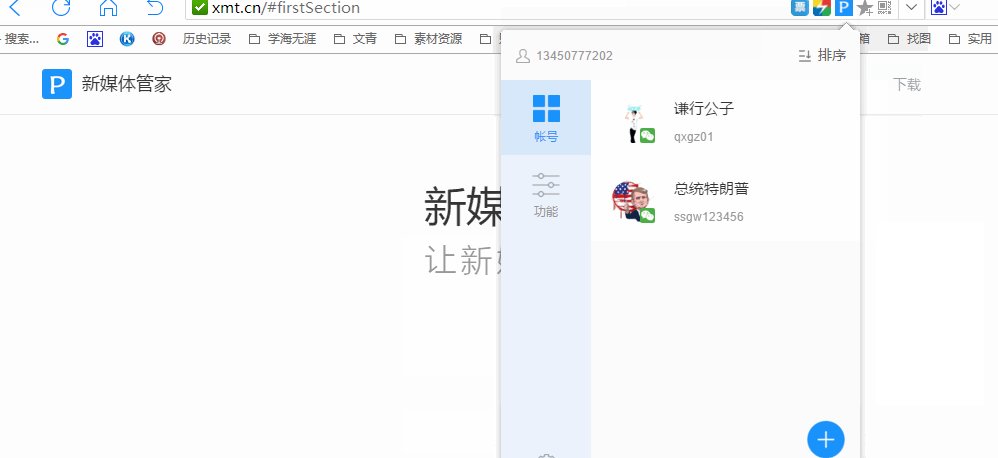
设置字距的方法其实很简单,公子给你答案。只需要下载一个小小的插件就可以啦,去新媒体管家官网主页 - http://xmt.cn — 插件下载 — 选择适配浏览器 — 安装就可以啦,新版官网下载后直接安装。

▲ 安装新媒体管家插件教程
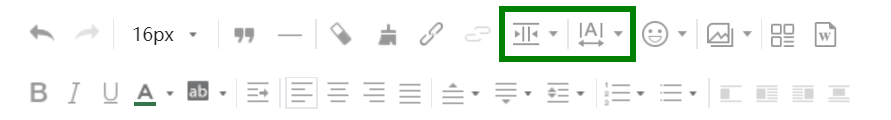
安装插件后公众号后台功能
▼

▲ 两端缩进(左) 字间距(右)
▌字体大小和颜色
一、字体大小
12px:用于一些标注,作者或超链接引导;
14px:主流大小,适用于情感文、干货文;
15px:可驾驭文艺和正式两种文字;
16px:偏大,适用于时政新闻较正式场合;
18px:强调专用,或写给老年人看的字体;
二、字体颜色
我是黑色,我浅一点,我还浅一点,我更浅,我最浅啦。
“我浅一点”这个色号配上这个字体大小更显文艺,非常适合情感类公众号使用。

▌为什么要配图
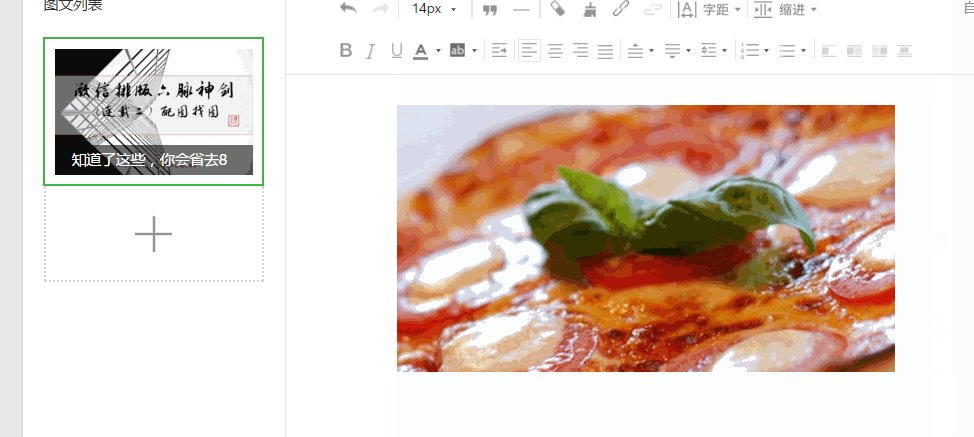
很简单的道理,图片所传达出的信息观点更为形象生动,更容易让用户记住;而单纯的文字描述会让人觉得死气沉沉没有活力。

细心的小伙伴会发现,这张图上面已经出现过了,这两张图分别来自钱林英语大实话和老秦,虽然前者知道用不同的颜色制造不同从而突出某句话,但是效果不好,不及后者图片表达来的清新自然和洒脱。
▌怎样寻找配图
在寻找配图之前,首先你要明白配图的要求或者准则是什么。在这里我总结了三点,供您参考:
1. 配图的意义是辅助表达,图片要符合全文基调起到画龙点睛的作用。不可单纯为了配图而配图;
2. 配图质量要求无水印,像素不能太低,拒绝有色图片;
3. 注意版权,必要时一定著名版权来源。
好的,明白了这些,下面就给大家推荐几个好用的找图捷径。
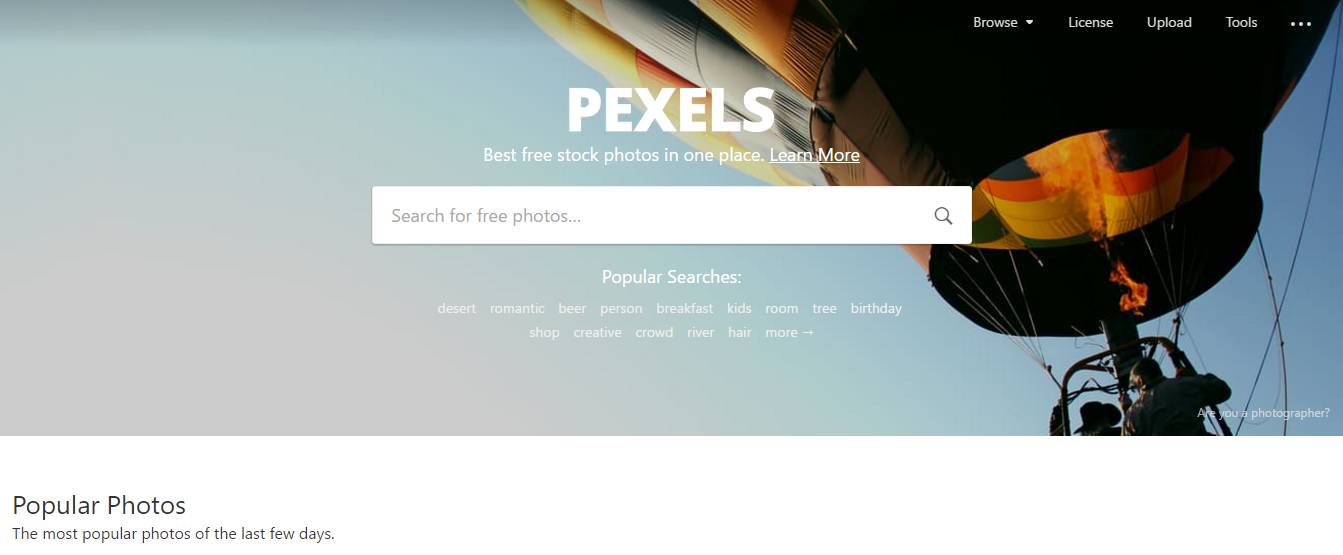
PEXELS
运营者的百科宝典
https://www.pexels.com

这是我第一个推荐的网站, 因为它的用户体验以及它的素材库分类,真的做的很到位。尽管是全英文,但这丝毫不影响我找图,因为它给图片进行了严格的分类,而且它会根据你找的图片,自动推荐同类型图片。

这真的是良心网站,因为很重要的一点就是内容全部免费。很多网站都会有付费图片,还存在很多版权问题,在这里,通通可以解决。
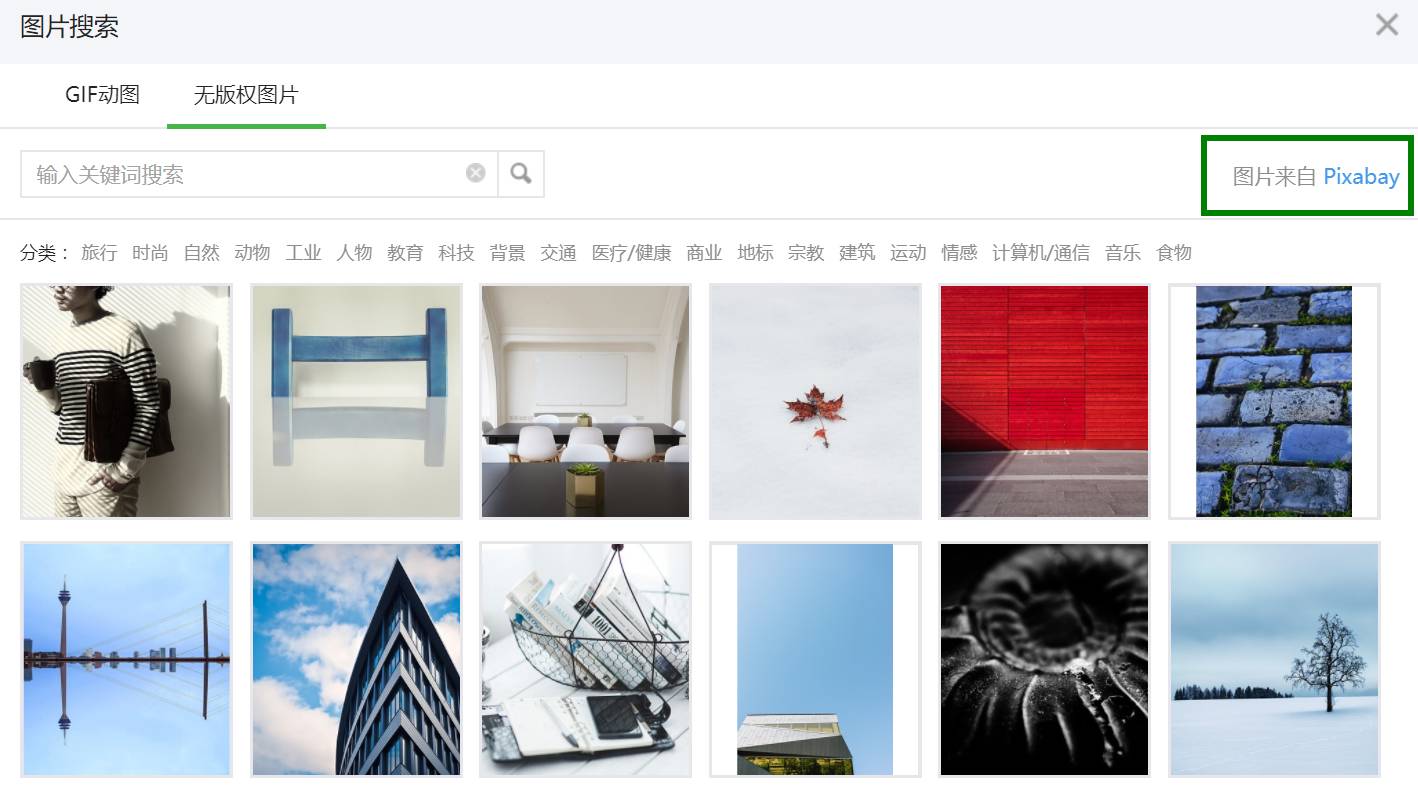
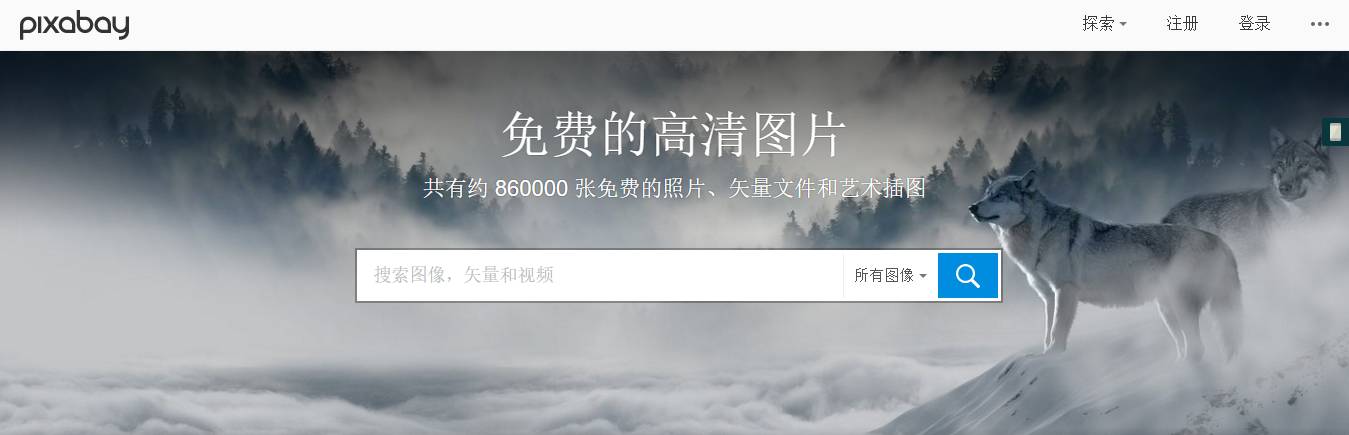
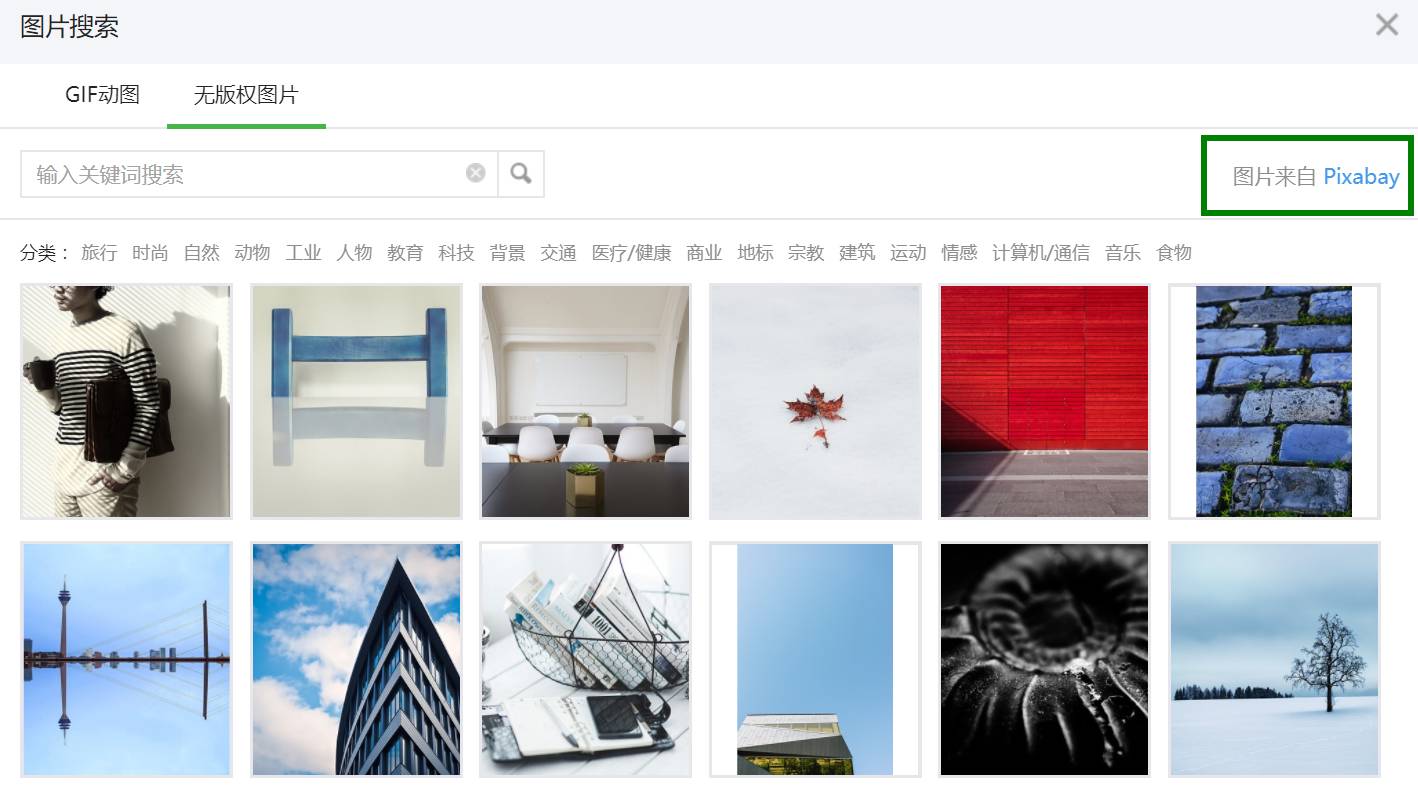
Pixabay
免费高清图片
https://www.pixabay.com

所有图片皆为免费,刚刚给大家安利的新媒体管家plus可以实现在公众号后台直接跳转该网站哦。

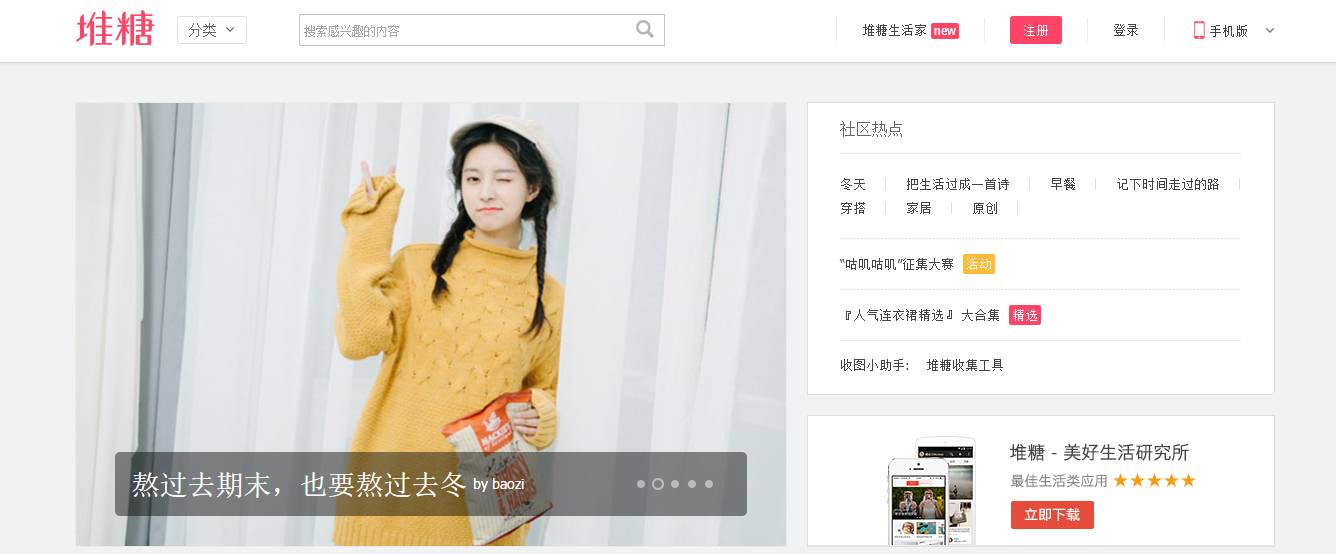
堆 糖
文艺青年的聚集地
https://www.duitang.com/

很多人都喜欢插画,因为看起来文艺范儿十足而且特别有逼格,但是大家都不知道去哪儿找,堆糖不失为一个好去处。

堆糖通过兴趣网络发现更多有趣美好事物的平台,所以这里会有很多喜爱收集各类方向的达人,他们会创建自己的专辑,你需要哪种类型就去对应专题中去找即可。
微 博 微 信
站在巨人的肩膀上找图
https://www.dav.com/


CNU_blank微博经常会发布一些十分有逼格的图片。风格多样,一条微博下的9张图片风格一致,非常适合放在同一篇推文里面。

ART发现虽然粉丝不多,但是里面图片的质量以及美感可是没的说呀。

还有视觉志、画片集、CNU_发现大家有兴趣就自己去探索吧!我始终坚信,东西不在多而在精,几个精品就行。
公众号:花瓣


这里汇集了花瓣网(http://huaban.com)的精彩图片,每天一更,有固定的主题,风格多样,没有水印,但用的时候别忘了注明设计师哦。
▌怎样处理配图
静态图最大不超过5M,动态图最大不超过2M。该怎么解决这个问题呢?
直接登录电脑版微信或者电脑版QQ把图片直接发到电脑上,记得发的时候不要勾选原图。不用担心图片质量受损,高清图片在压缩后也很清晰。

△ 这张图片大小不到1M
动态图压缩的方法更为简单,直接登陆soogif网站,进行动图压缩即可。
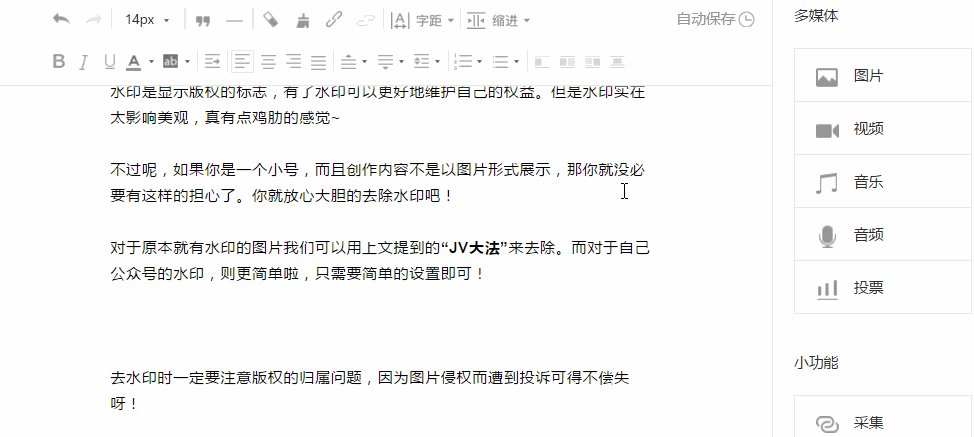
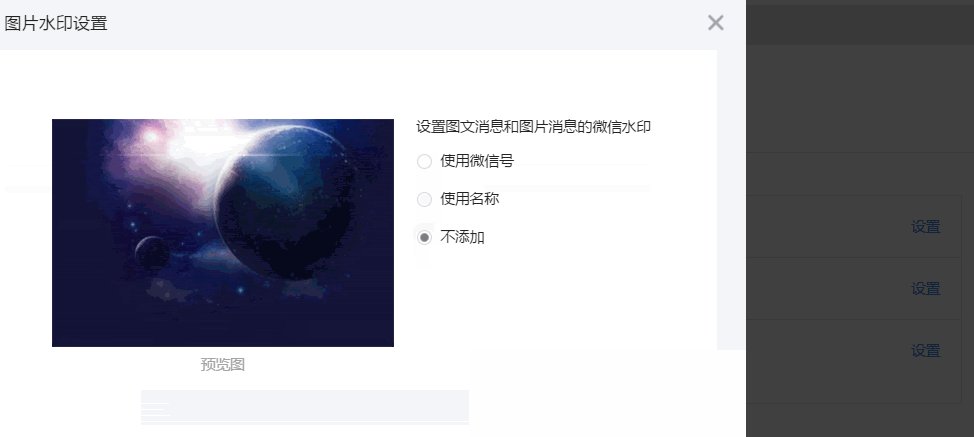
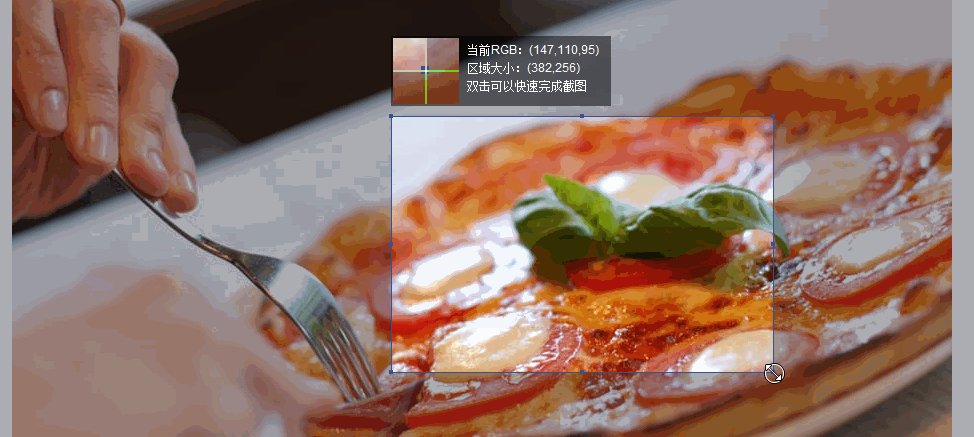
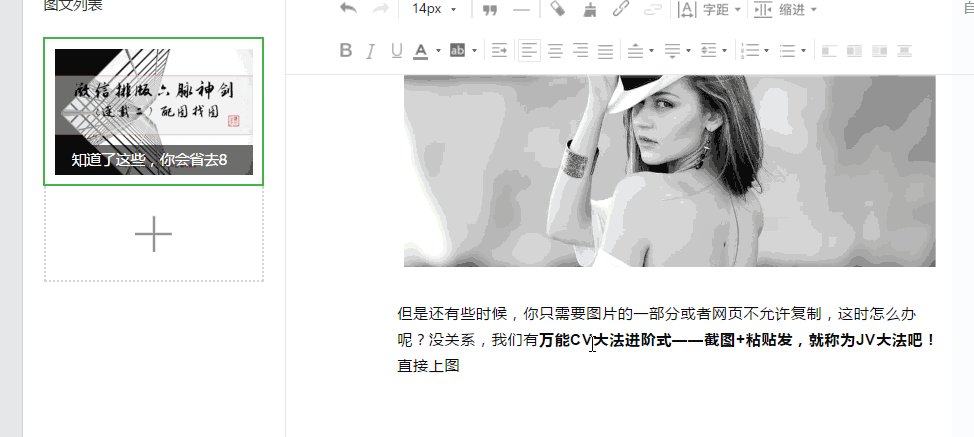
▌怎样去除水印
水印是显示版权的标志,有了水印可以更好地维护自己的权益。不过如果你是一个小号,且创作内容不是以图片形式展示,那你就没必要有这样的担心了,大胆的去除水印吧!
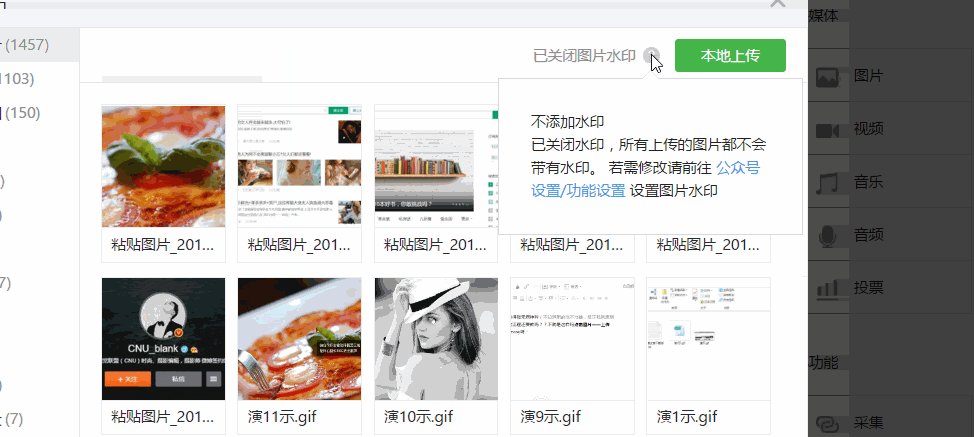
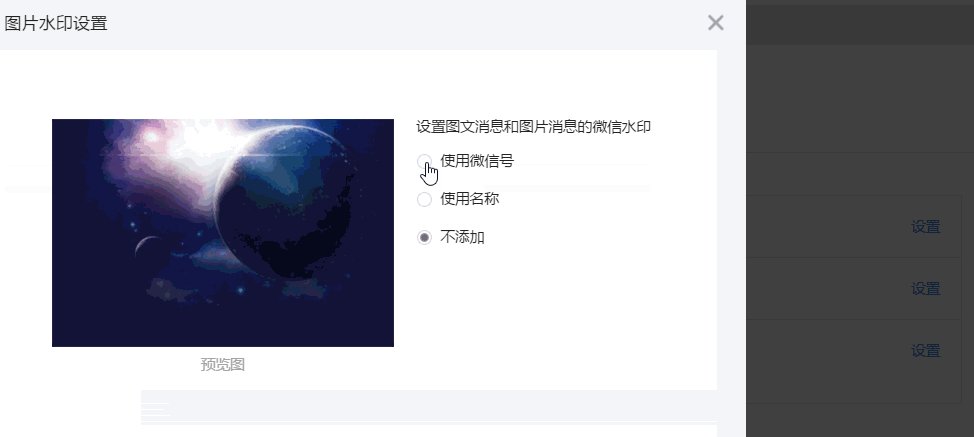
对于自己公众号的水印,则更简单啦,只需要简单的设置即可!

去水印时一定要注意版权的归属问题哦,因为图片侵权而遭到投诉可得不偿失呀!

▌封面大小样式
封面分为主(大)封面和副(小)封面。而主封面大小又和手机有关。安卓的大小为1108px*500px,而苹果的为900px*500px,分享给朋友和发到朋友圈时只显示中间的部分。

这是某知乎大V利用标准的900px*500px制作的图片
■ iPhone不会对图片进行裁剪
■ iPad会对图片左右两侧进行裁剪
■ Android会对图片上下两侧进行裁剪
■ 分享给朋友/到朋友圈会直接裁剪至只剩中间部分
什么,看不懂?看完这些还是一脸懵逼!没事,公子再教你一个绝招,让我们祭出我们的神器——PPT。对!你没听错,就是它。
只需要把PPT默认的编辑界面4:3调整为16:9(设计-幻灯片大小-16:9),然后就尽情地发挥你的想象力吧。

▌封面设计准则
在设计封面之前,首先你要明白封面的设计准则是什么。在这里我总结了三点,供您参考:
1.封面旨在传递文章主旨、内涵,不能偏离初衷单纯为了好看有逼格而选择与图文不符的封面图;
2.基本的标准还需简约大气,切忌花色字数过多,排版凌乱;
3.封面设计应有一个固定的与图文和行文相近的风格。
▌封面设计流程
很多人一听到设计这个词就瘆得慌,觉得很难自己做不了。其实你大可不必有这顾虑,公子交给你两个神技,即使是小白,也能快速成为设计大神。
创客贴
https://www.chuangkit.com

你可以搜索你需要的任何素材,这儿每天都会更新大量模板以及矢量素材,一次性满足你的所有设计需求。
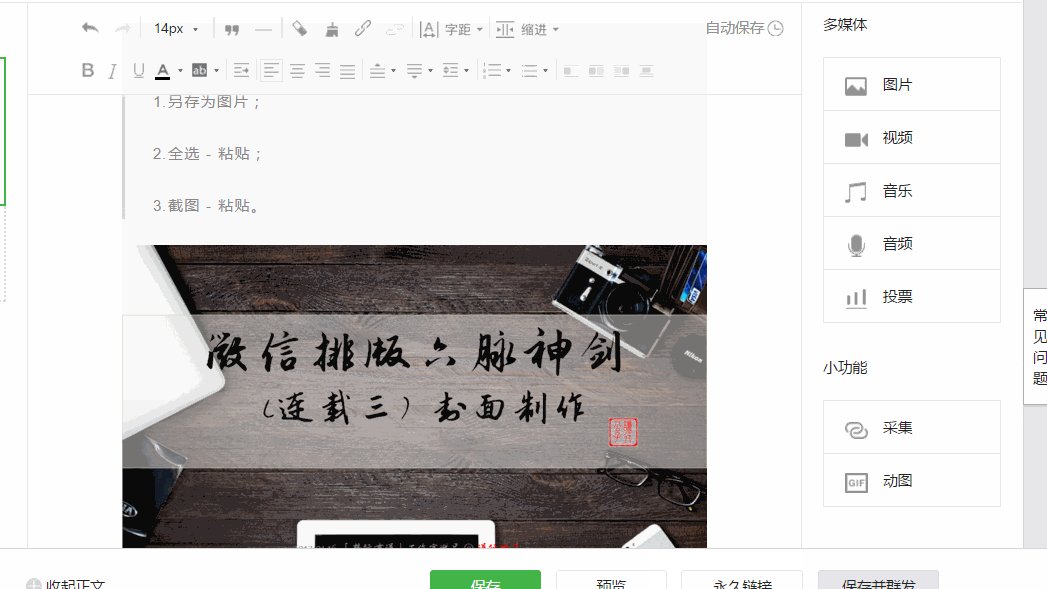
PPT制作
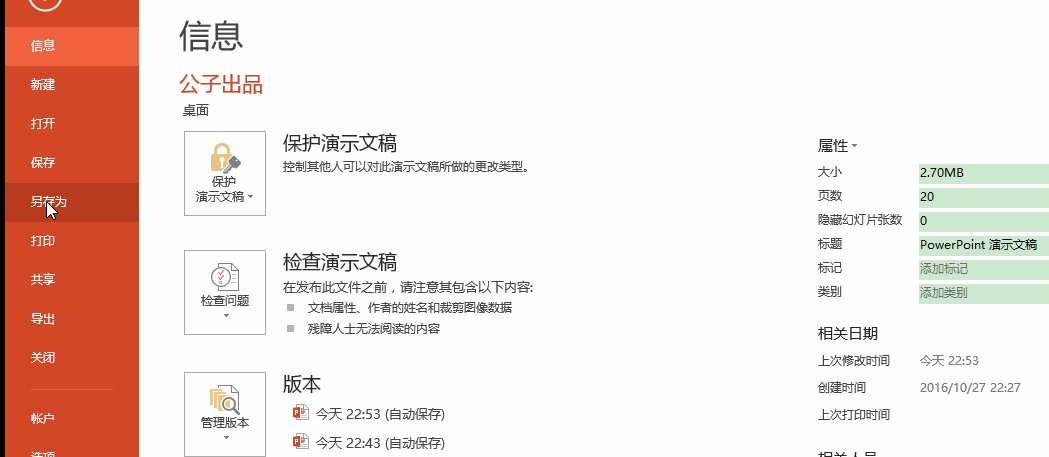
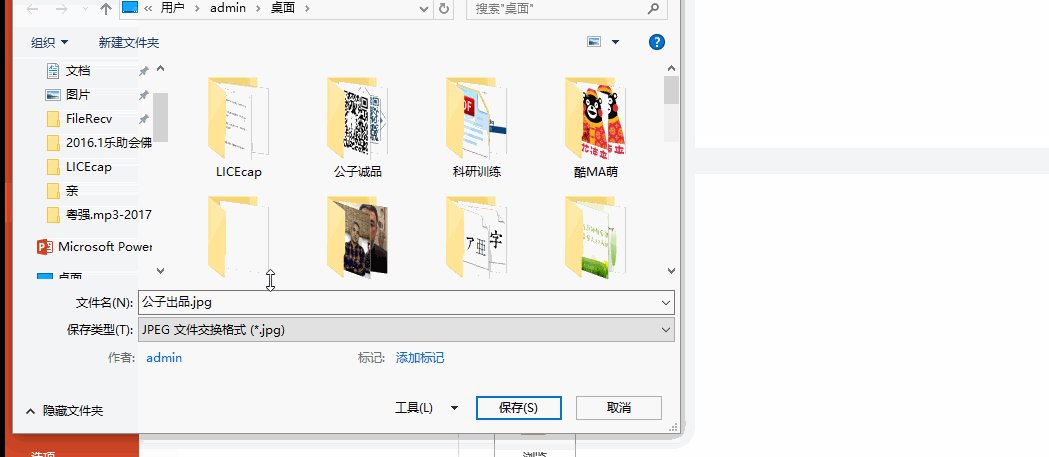
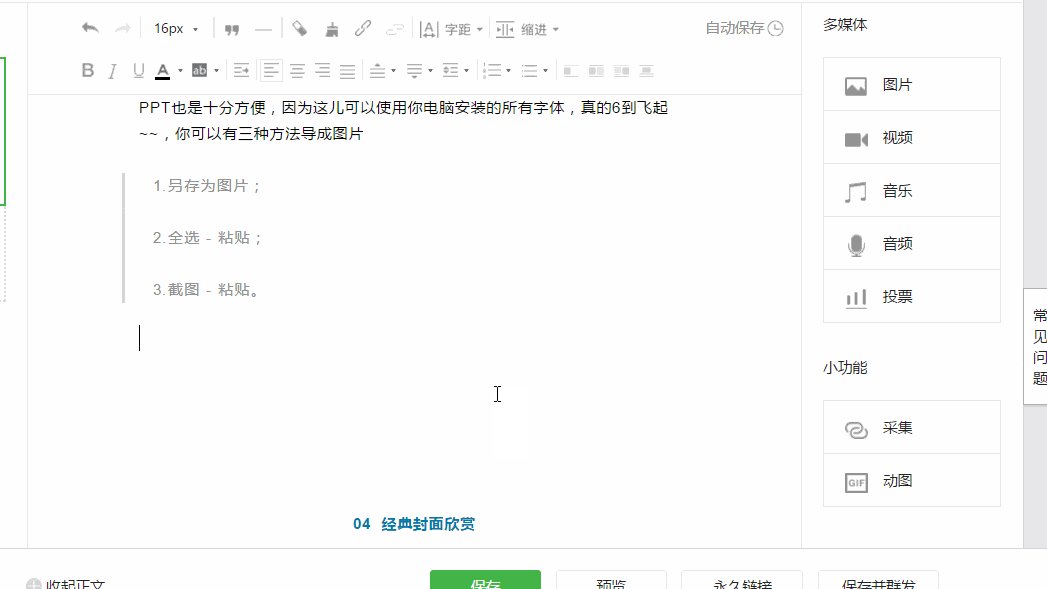
PPT也是十分方便,因为这儿可以使用你电脑安装的所有字体,你可以有三种方法导成图片:
1.另存为图片;

2.全选 - 粘贴;

3.截图 - 粘贴。


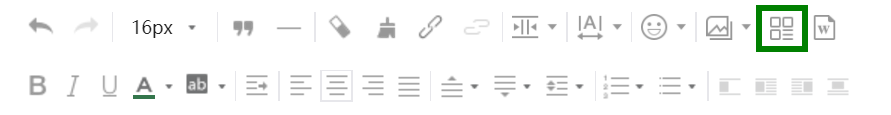
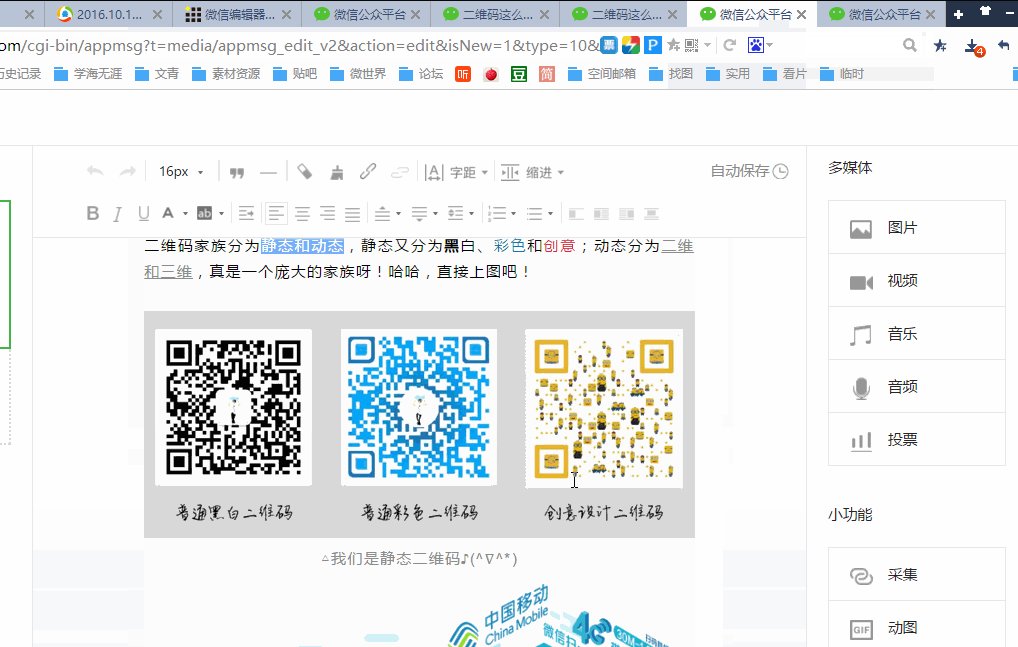
▌二维码美颜
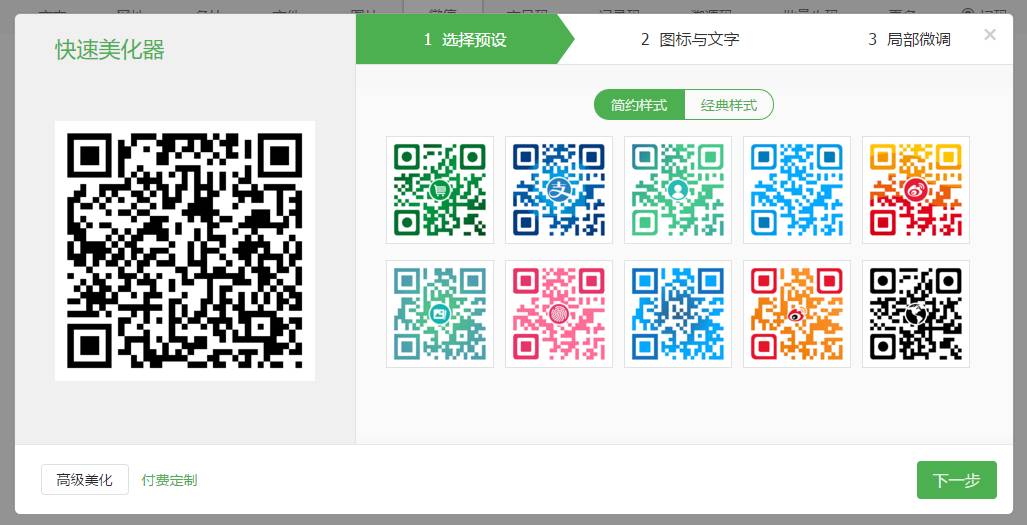
给二维码美颜其实很简单,就是进行升级,比如黑白升级为彩色,彩色升级为创意二维码,静态升级为动态,就是这么简单,接下来推荐二维码美化网站。
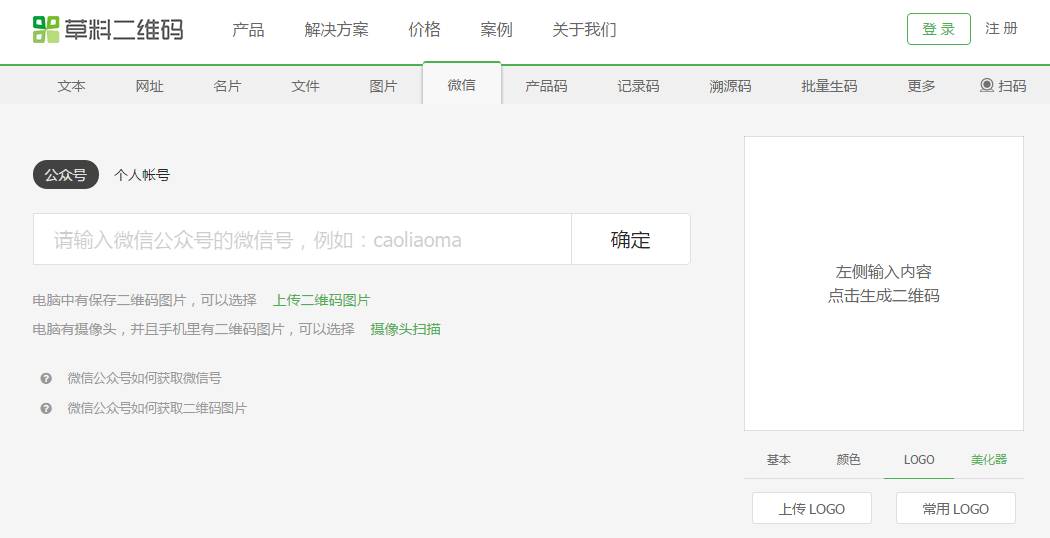
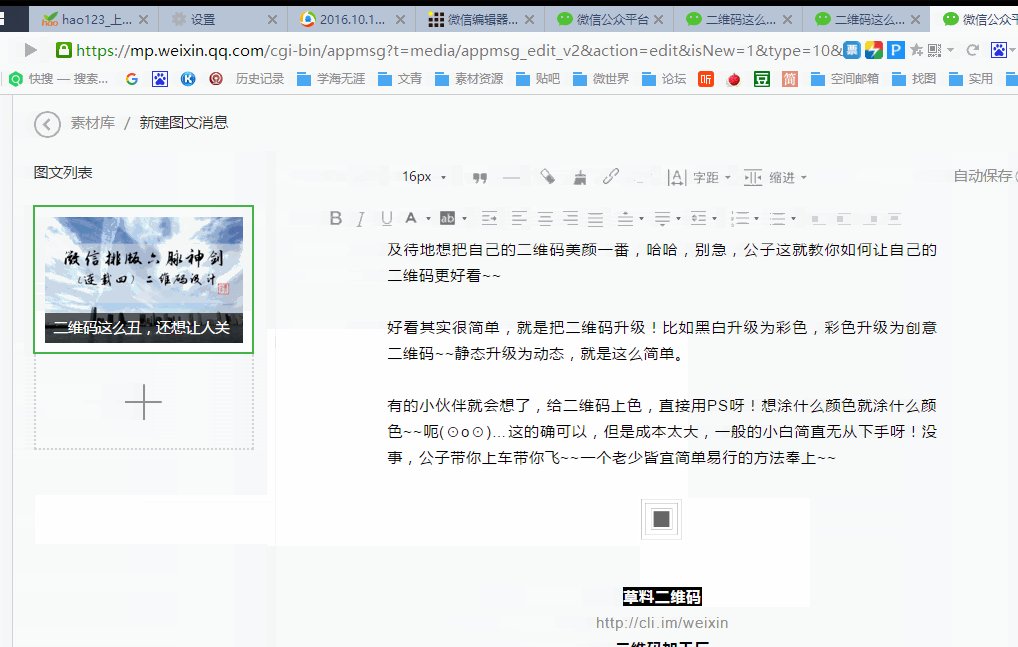
草料二维码
二维码加工厂
http://cli.im/weixin

只需要输入你公众号的微信号或者上传你的二维码,经过简单的制作,就能生成一个稍作修饰的二维码。

只需简单几步就能得到美颜后的二维码,值得一提的是新媒体管家插件(xmt.cn)支持直接在后台打开草料二维码,省去跳转第三方网站的麻烦。

▌二维码创意
列举几种二维码创意,希望给你一些启发。
一、局部遮挡
把宣传物主题的核心元素(例如:公司logo,个人头像)与二维码搭配显示,通过适当的遮挡、构图,可以营造出不一样的时尚感。

二、创意造型
把二维设计为一个生动形象的人物或者物品,会大大地吸引人们的眼球,给你看看这些脑洞~~

▌二维码引导设计
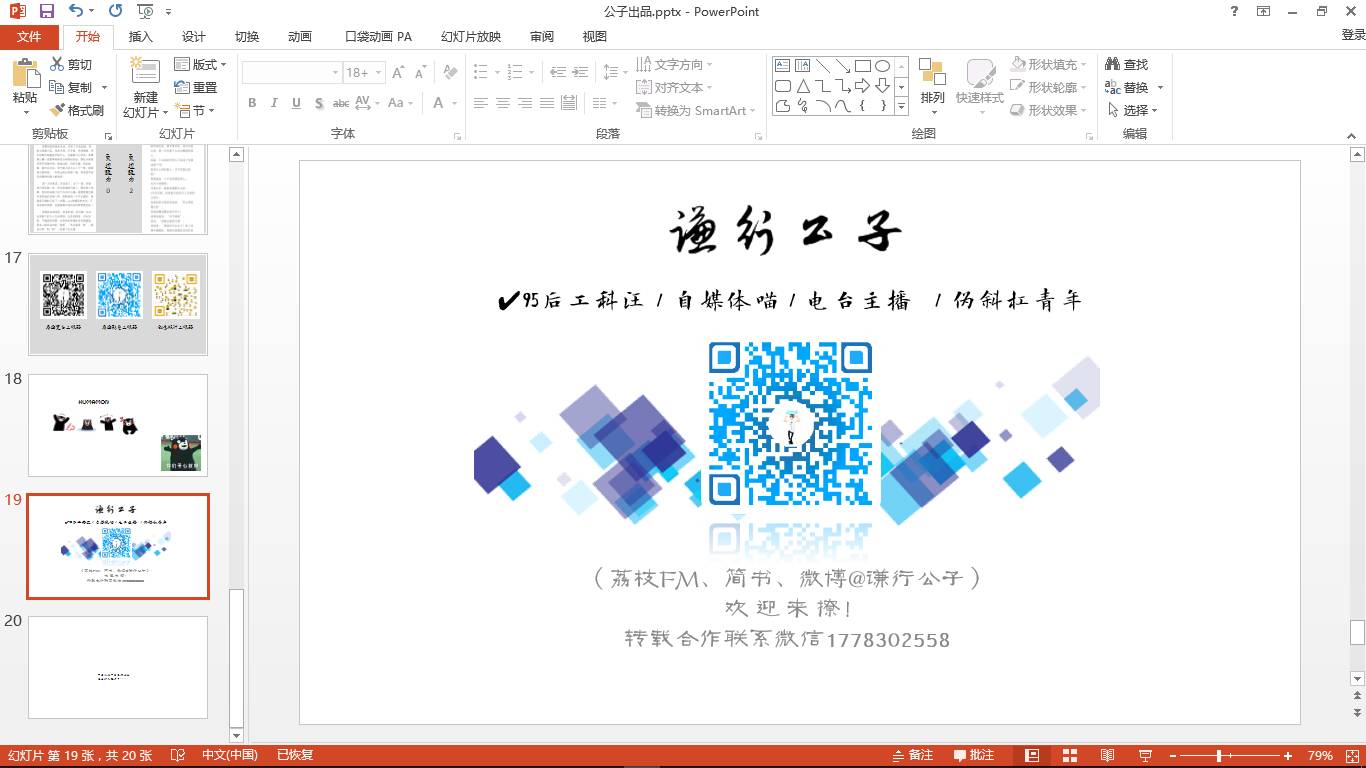
讲了这么多关于二维码的姿势,到最后可不是没用的,因为我们要应用到公众号底部引导设计。下面我们就以上面二维码为素材,教大家如何用PPT优雅设置公众号底部引导。
其实PPT的设计原理非常简单即各种素材的有机组合+素材效果的搭配。

这里就以我的二维码引导为例给大家简单演示,你可以利用你电脑中的特殊字体来设计你的名称,简介以及你的联系方式还有你想说的话都可以加。
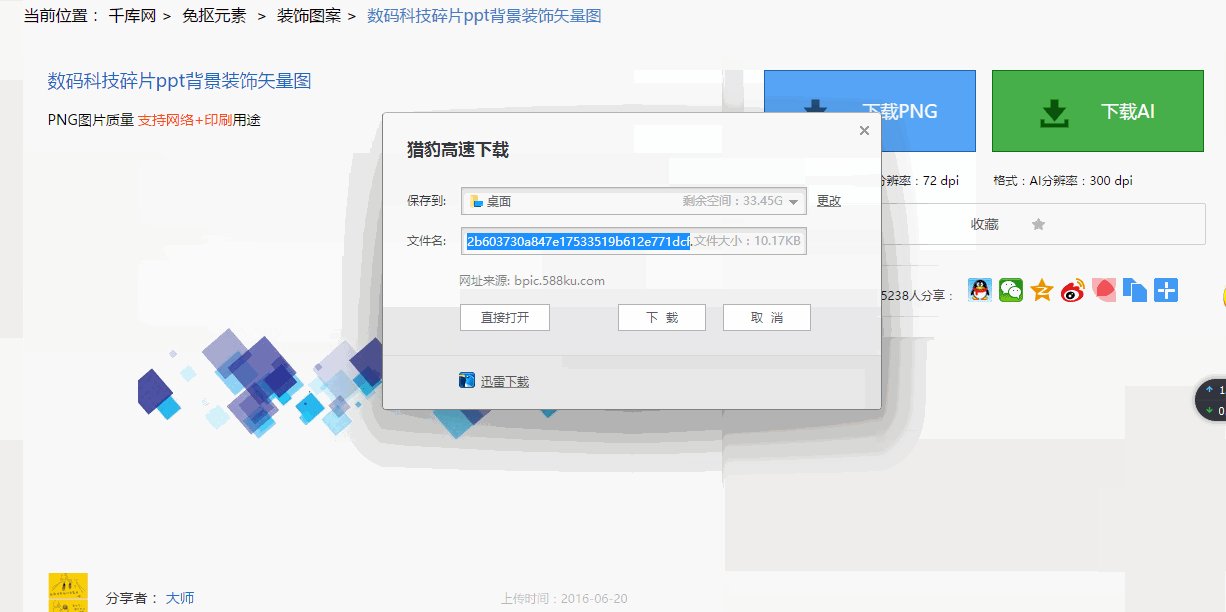
可能有小伙伴会好奇,图片上二维码的背景怎么弄?就是那些蓝紫色充满青春活力的方块,那接下来再给大家推荐一个网站。
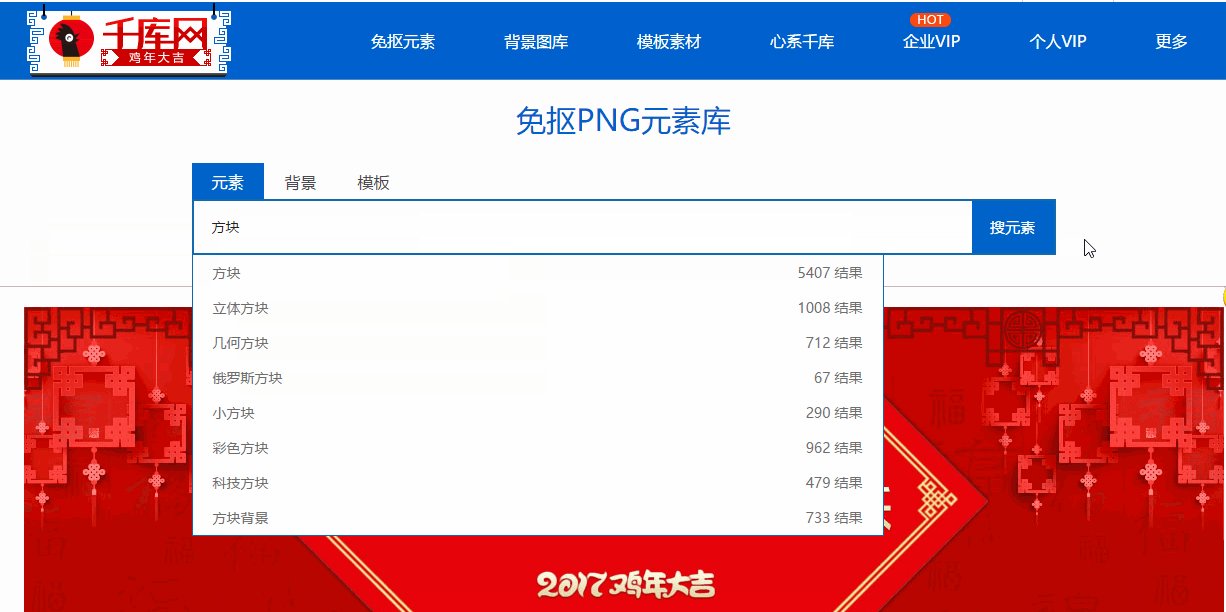
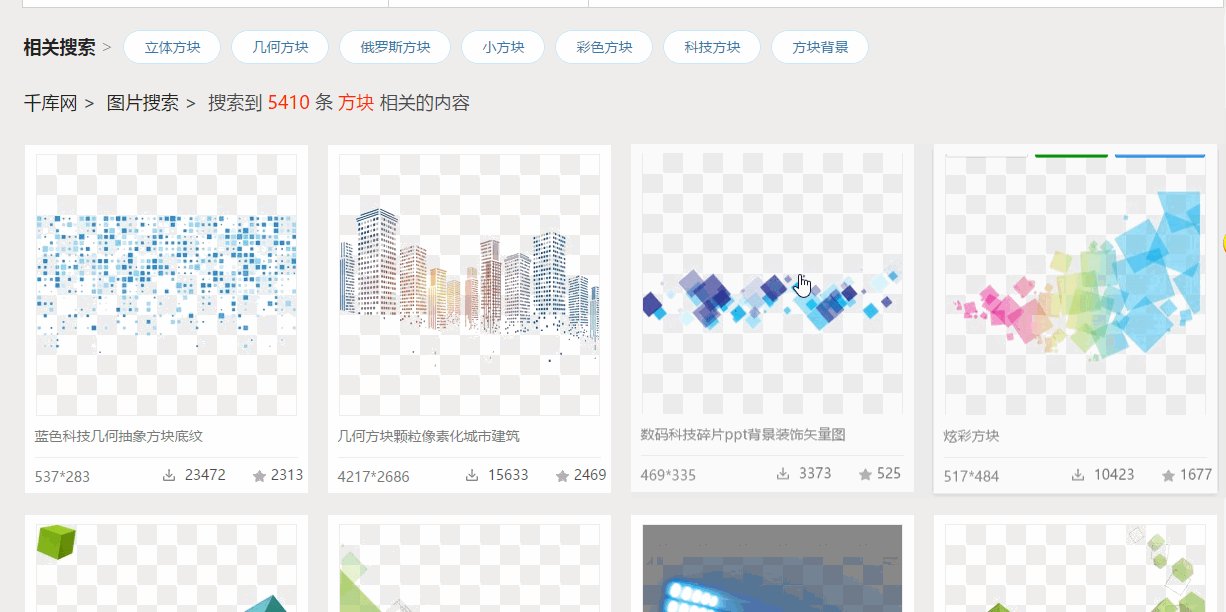
千库网
设计师的素材库
http://588ku.com

正如网站的宣传标语——免抠PNG元素库,这里有海量的PNG(透明)元素,有了这些,少了很多抠图的烦恼,下载之后直接用。


▌格式清除大法
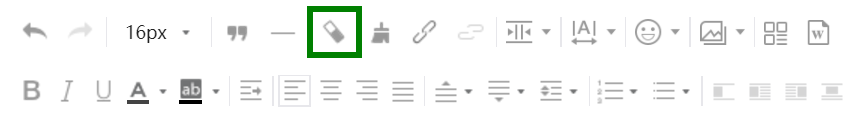
微信排版时,经常复制一段文字过来后发现排版格式大乱,反复修改后发现排版效率大大降低。其实这个问题微信后台自带的“清除格式”的按钮完全可以解决。

选中需要转换格式的文字,点击清除格式后,原文自动变成默认标准格式,然后你就可以在默认的字体上进行格式的创作啦。
当然,还有一种更简单的方法。直接把需要恢复格式的文字粘贴到浏览器的搜索框中或者电脑的日记本中,再直接复制到后台,就完全没有格式了。
▌文字使用规范
文字使用规范,就好比文字的编排基础,文字的使用要遵从的官方标准。用好了,会让你的文字看起来特别舒服,要是没掌握好,就会导致你的文字不伦不类。
■ 中英文之间需要增加空格
正确:我今天听了 Eason Chan 的演唱会。
错误:我今天听了Eason Chan的演唱会。
例外:「豆瓣 FM」等官方名词,按照官方所定义的格式书写。
■ 中文与数字之间需要增加空格
正确:今天出去买了辣条花了 100 元。
错误:今天出去辣条花了100元。
■ 数字与单位之间需要增加空格
正确:我家的光纤入屋宽带有 20 Gkbps,硬盘一共有 20 TB。
例外:度/百分比与数字之间不需要增加空格。
正确:今天是 33°的高温。
错误:今天是 33 °的高温。
错误:这款手机比上一代有 15 % 的性能提升。
■ 全形标点与其他字符之间不加空格
正确:刚刚买了一部 iPhone,好开心。
错误:刚刚买了一部 iPhone, 好开心。
■ 不重复使用标点符号
正确:德国队竟然战胜了巴西队!
正确:她竟然对你说「喵」?!
错误:德国队竟然战胜了巴西队!!
错误:她竟然对你说「喵」??!!
■ 使用全形中文标点
正确:嗨!你知道嘛?今天她跟我说「喵」了哎!
错误:嗨!你知道嘛?今天她跟我说”喵”了哎!
注意:不要混用中英文标点符号。
■ 数字使用半角字符
正确:这盒蛋糕只卖 1000 元。
错误:这盒蛋糕只卖 1000 元。
例外:在设计稿、宣传海报中如出现极少量数字的情形时,为方便文字对齐,是可以使用全形数字的。
■ 遇到完整的英文整句、特殊名词,其内容使用半角标点
正确:乔帮主那句话是怎么说的?「Stay hungry,stay foolish.」。
错误:乔帮主那句话是怎么说的?「Stay hungry,stay foolish.」。
■ 专有名词使用正确的大小写
大小写相关用法原属于英文书写范畴,在这里只对部分易错用法进行简述。
正确:使用 Facebook 登录。
正确:我们的客户有 GitHub、Microsoft Corporation、Google、Facebook,Inc.。
错误:使用 facebook 登录。
错误:使用 FaceBook 登录/使用 facebooK 登录。
■ 不要使用不地道的缩写
正确:我们需要一位熟悉 JavaScript、HTML5,至少理解一种框架的前端开发者。
错误:我们需要一位熟悉 Js、h5,至少理解一种框架的开发者
▌摆脱花哨的编辑器
在前几辑我都提到过,排版应当简约大方,花花绿绿的不是一个好排版。但很多初学者被编辑器中的样式绕花了眼,往往的排版非常花哨不简约。
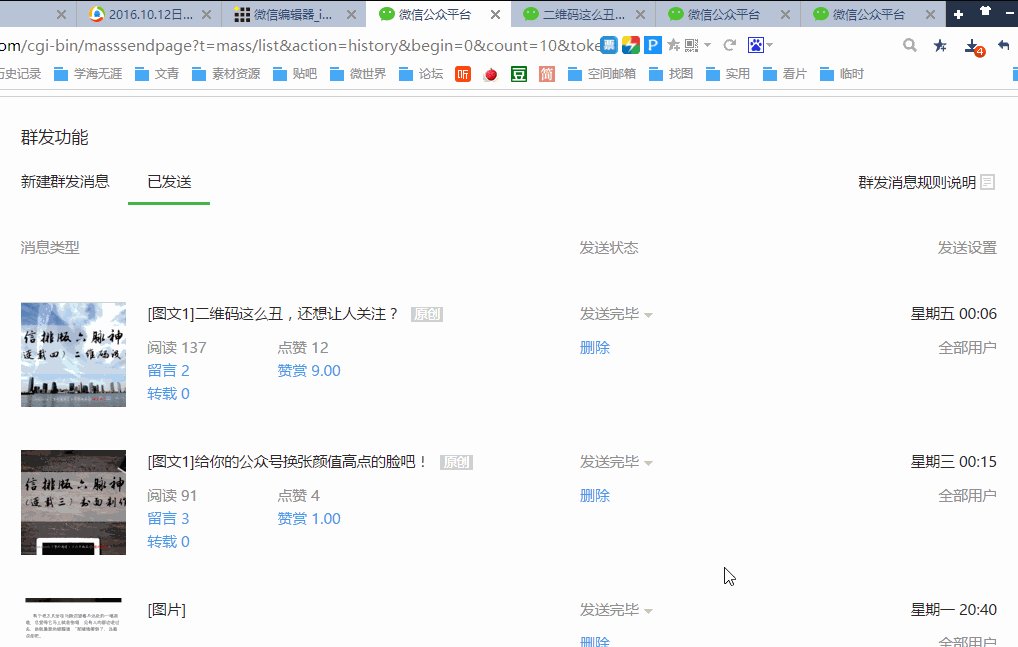
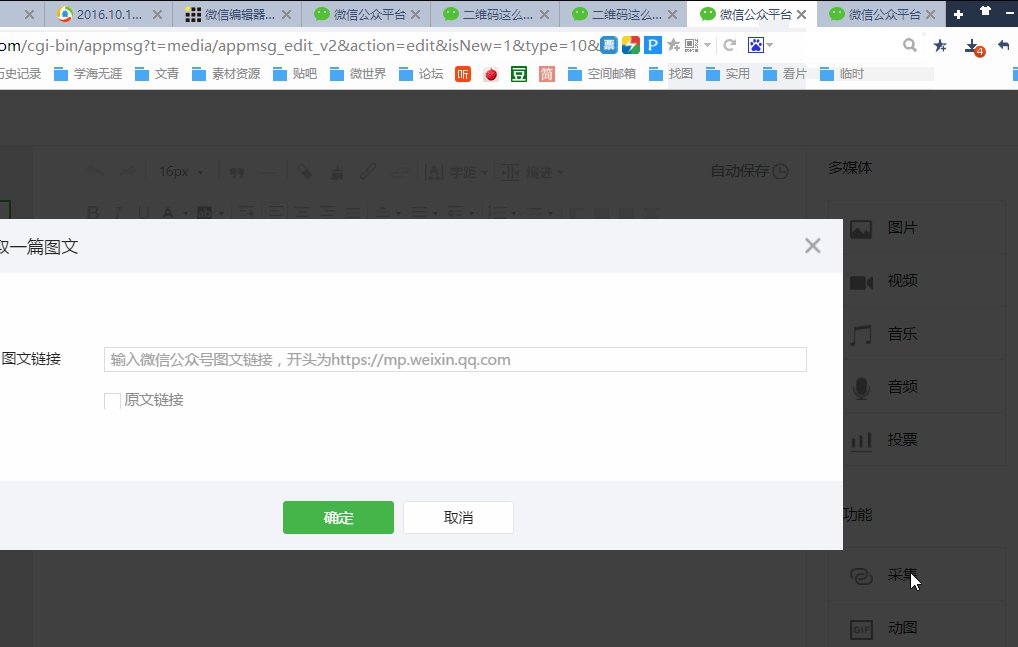
这时我们可以借鉴别人优秀的排版,这里有一个好方法。使用“新媒体管家”插件直接采集文章。

这样做的好处就是,你可以直接复制你上一篇文章的排版和格式,在它的基础上进行修改创作。既能够保证整体排版风格一致,也能省去大量时间,实乃两全齐美!
掌握了这个技能,轻轻松松摆脱微信编辑器!
▌几个小符号推荐
相信对公众号有关注的小伙伴都会发现,越大的号,排版越简洁,基本上就是文字+符号+数字。

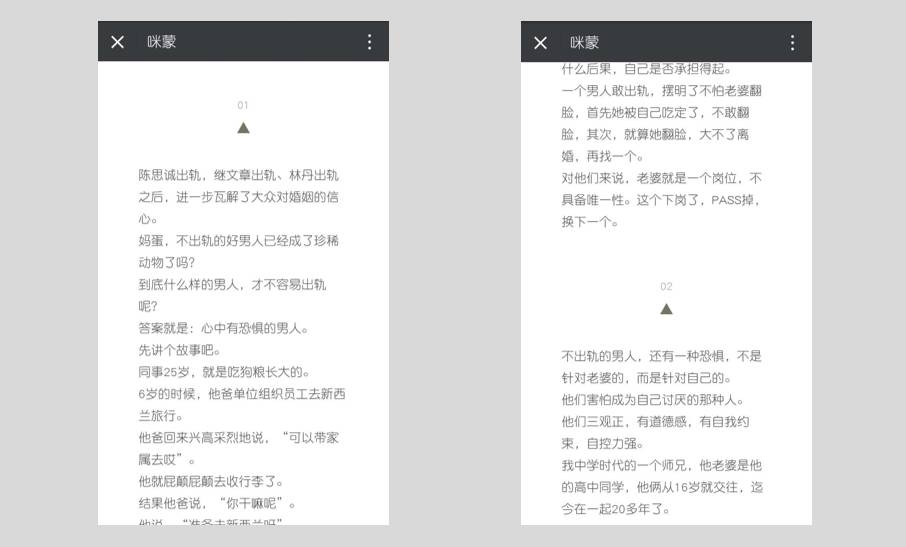
▲ 来自公众号:咪蒙
咪蒙常用的符号就是 “ ▼ ▲ ▽ △ ”,这些符号用处十分广泛。
“▼ ▲” 可以用在分段中间的标题,或者作为引导用户向下向上看。用心的小伙伴就会发现,本文就应用了很多这两个符号。
除了这几个小符号之外,还有这个“「 」”,这个既没有(小括号)那么平凡,又没有 [中括号] 和 {大括号} 那么难看。在搜狗拼音输入法中按住ctrl + shift +z就可以找到。


▌整体展现
排版之前你先要有一个概念,你的文章所要传递出的价值是什么?是击中人灵魂深处的深度阅读还是茶余饭后休闲的浅阅读。这两种内容在整体展现上是有不一样的方式的。

▲ 来源:三顿ppt
排版的整体展现说白了就是审美的整体展现,这个不是可以通过文字描述,而是通过大量的欣赏,不局限于公众号。
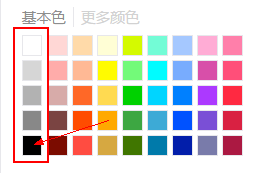
▌颜色展现
颜色是最直接的视觉体现,每个公众号都应有自己的主色调,所以颜色的选择对你文章的品质有着至关重要的作用。要想用好颜色,得知道颜色搭配的基本准则,这些准则一定是得遵守!
一、不用彩虹色
简单的说就是一篇文章不应出现过多的颜色,2-4 种为宜,超过 4 种会使得用户不能集中注意力,失去了使用颜色的初衷。当然这 2-4 种颜色应当确定,要保持文章色调的一致。
二、巧用过渡色
什么是过渡色?简单的说就是纯度没有100%的颜色。

因为太纯正的颜色多了会给人一种压抑的感觉,往往中间不太纯正的过渡色会让人更加舒服。
三、 据内容配色
我们先说下通常颜色对应于内容的搭配:
红色:党政类用的比较多,代表吉祥、喜气、热烈、奔放、激情、斗志、革命。
蓝色:商务类、科普类、分析性文章等用的比较多,代表理性、冷静、智慧、永不言弃。
橙色:饮食类用的比较多,代表明亮、华丽、健康、兴奋、温暖、欢乐。
绿色:环保类、养生类、植物类用的比较多,代表清新、希望、安全、平静、舒适、生命、和平。
黄色:宫廷建筑类用的比较多,代表高贵、辉煌、富贵。
当然我们这里说的颜色搭配也不是绝对的,优秀的配色方案并不只是确保视觉上的一致性,更重要的是让内容和色调情绪上保持一致。
▌字体展现
有些小伙伴可能会好奇为什么有些公众号却能显示很好看的字体。

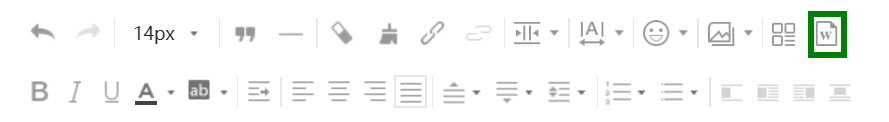
其实就是以图片的形式展现,直接在 PPT 中写上自己要插入的字体,然后截图复制到微信后台就可以啦,当然也可以直接导入word文档,同样借助新媒体管家plus插件。

▌搭配建议
在一篇文章中,要根据内容选择相应搭配。例如情感类可以选用情感类动图。

干货类搭配图表和商务类图片比较配。

轻松类就可以搭配一些动图、表情包。

我只是提供一些思路,具体的操作还需要你来尝试,反正尽情发挥你的创意,打造出你专属风格的排版很重要。
作者简介:
谦行公子,96年新媒体创业者,运营超10个公众号,入行3年,先后服务于数家互联网公司,全平台文章曝光过千万,公众号、微博、简书、百家、头条@谦行公子。添加微信1778302558可免费加入公子自媒体社群。