
温馨提示:细读本文需要5分钟,速读仅需2分钟。
封面设计:Vishal Bajpai
关于留言,小编其实一直都有认真关注,留言里提出的问题,小编都认真的记在了小本本上,今天就来回答下面这位同学提出的问题~

什么是栅格系统
关于栅格系统(Grid systems)小编上大学的时候老师也就匆匆翻过书本,大概放个ppt就完事了。所以写这篇文章也算是给了我复习复习的机会。首先,先上一段Wiki上的定义吧。
“栅格设计系统,是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。”
看到这里可能还是会有很多人还是一头雾水,记得以前数学老师总是说“要把公式化整为零,把它们看作是一个整体”之类的,可惜数学始终不好,大概因为小编把这个技能点错到了设计上。大家可以像我一样,先把它简单理解为,将页面看作是一个整体,我们所要做的就是往格子内一点点添加素材。
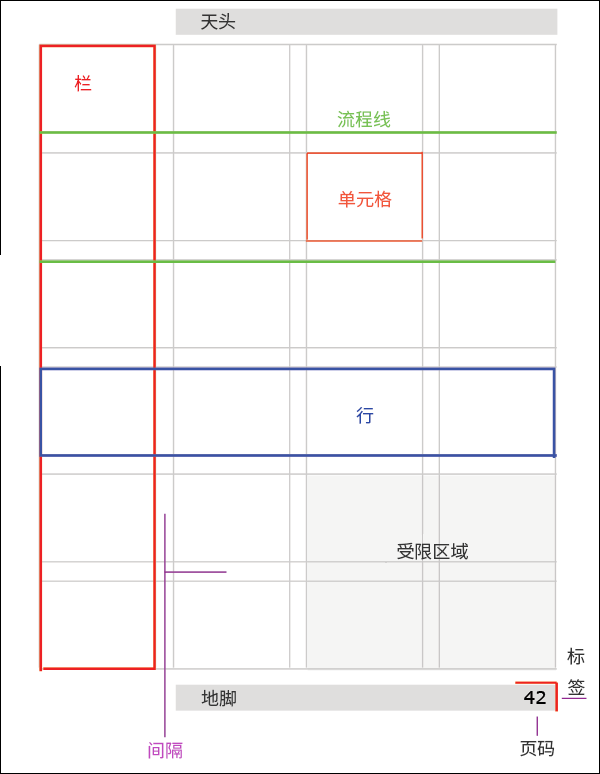
 栅格系统的组成部分
栅格系统的组成部分
栅格系统的目的
虽然我用了一个很简单的例子解释栅格系统,但是其实它并不是简单的“爬格子游戏”。它实际上是在通过网格来控制视觉元素之间的组合,让信息表达得更清楚有逻辑。这意味着,如果我们想要让读者更加迅速get到我们想要表达的点,就应该遵循栅格系统来创作。
如何运用栅格系统
简单了解栅格系统以后,终于到了回答这位朋友的问题了。无论是印刷品还是移动端,我们在设计之前都要确定好素材里文字和图片数量、字体大小等因素,再分析这些视觉元素到底谁占主导地位,考虑版心(type area)的位置,最后确定调整版面网格布局。
通常设置栅格的时候,会有一下四个步骤:
1.设置版心
2.将版心分为想要的栏数
3.设置单元网格
4.对比文本行数高度和单元网格的高度
接下来我们来看看,栏数数量的性格特征。
双栏
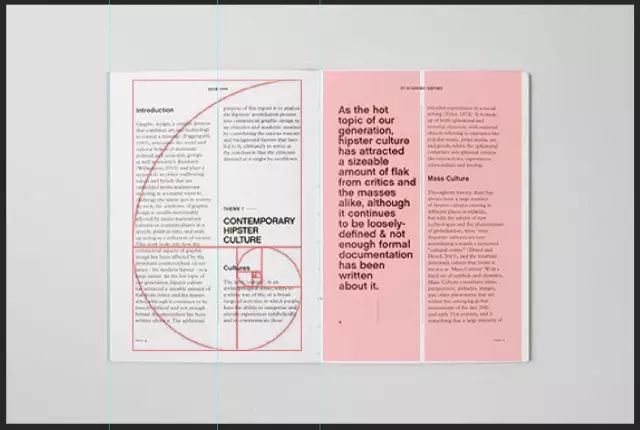
将版面分成两栏可以让文本和图片有灵活的变化,无论是文字图片单独放置在两边,还是混排,都是非常适合的。将图片拉到ps里面分析,这是杂志页面,根据参考线我们知道它是双栏布局,同时文字主次分布也是遵循黄金分割法的。
 by Sidney Lim YX
by Sidney Lim YX
三栏
虽然三栏栅格的栏宽会比较窄,但是它可以规整处理不同的文本,也能放置大小不一的图片。无论是整个版面还是单页版面,这个例子的栅格布局都将显眼的视觉元素放在了黄金螺旋的最中心点上。
 by David Tang
by David Tang
四栏
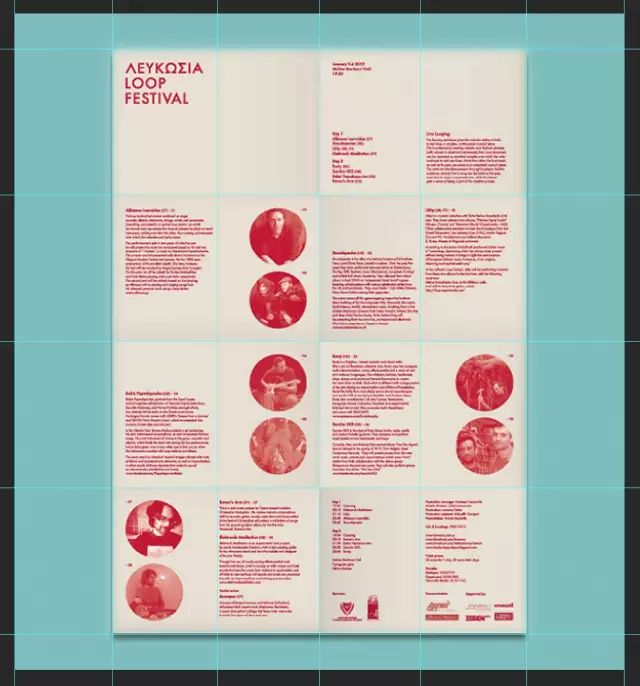
如果你有大量文本和图片需要进行排版的话,不妨试试四栏版式,这种分栏方式对于数据图片一类的信息非常友好。下图例子是一个经典的四栏布局,并且它将此细分为了16等份来处理文本和图片。
 Philippos Vassiliades: Loop
Philippos Vassiliades: Loop
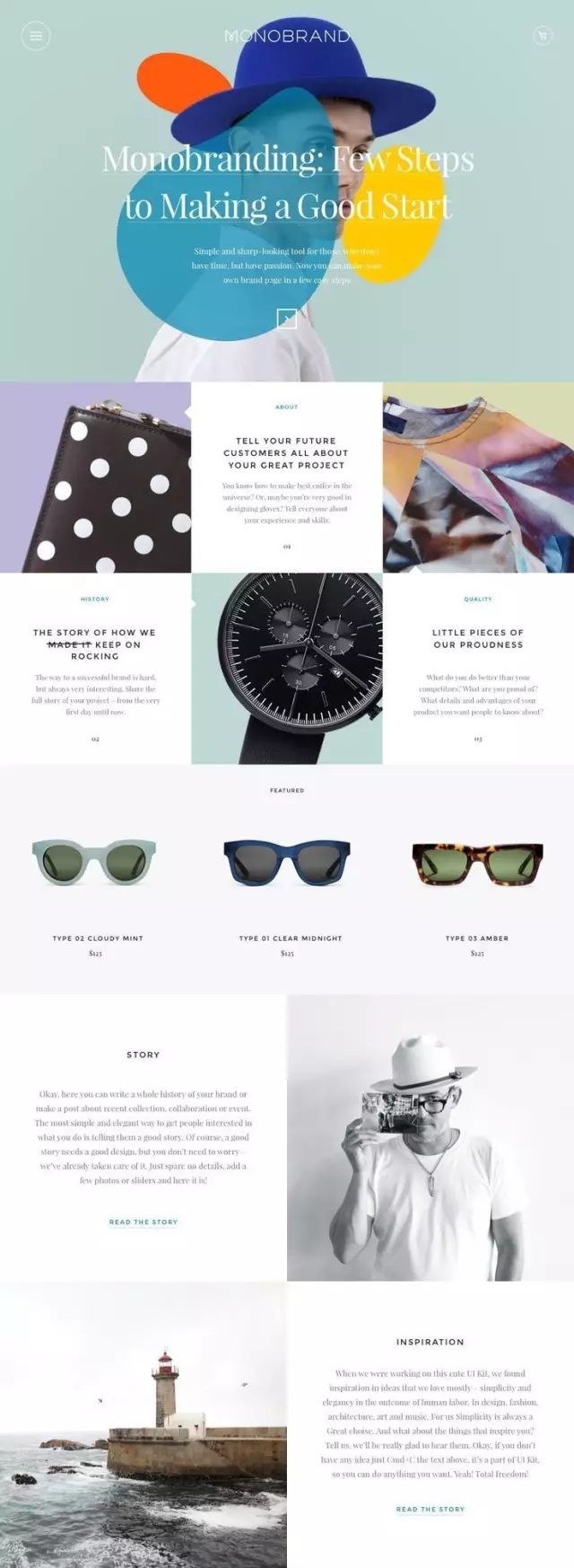
不难发现,在一般印刷品当中,版面的分栏都是相对固定的,相比之下,栅格在网页上的应用就显得活泼多变一些,通常都是多种分栏方式相结合起来使用。
 by Maan Ali
by Maan Ali
栅格系统中的黄金比例
黄金比例(golden ratio)对于设计师来说应该一点都不陌生,它从自然而来,经过前人总结以后一直被沿用至今,现在我们就来看看栅格系统中的黄金比例吧。
 适合栅格系统的版式比例1:√2
适合栅格系统的版式比例1:√2
这是很典型的16分网格版式,其中无论是哪一个长方形的长宽比都是1:√2,当中并没有故意为之,全是自然的美,同时它也是满足黄金螺旋的。
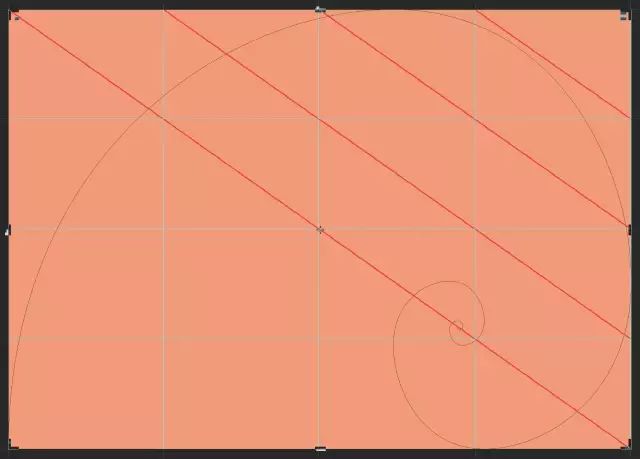
 另外一个黄金螺旋的例子
另外一个黄金螺旋的例子
经过小编拉参考线分析,上图是一个四栏版式,但是通过运用黄金螺旋进行了一点改动。
 by Kimberly Elam
by Kimberly Elam
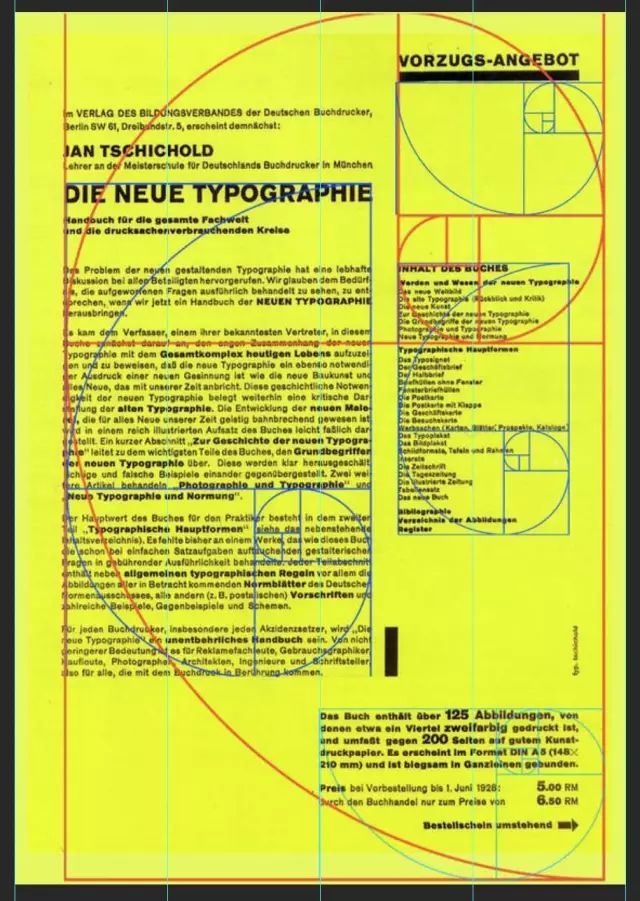
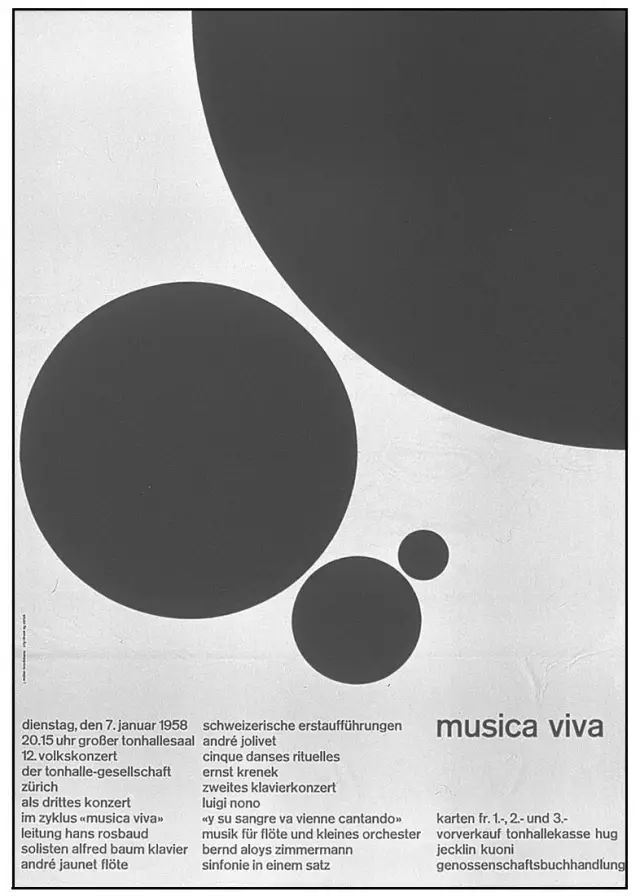
最后我们来看看这张由Kimberly Elam设计的三栏版式,看上去并没有什么特别,但是我们往下看看作者本人是怎么分析的。
 by Kimberly Elam
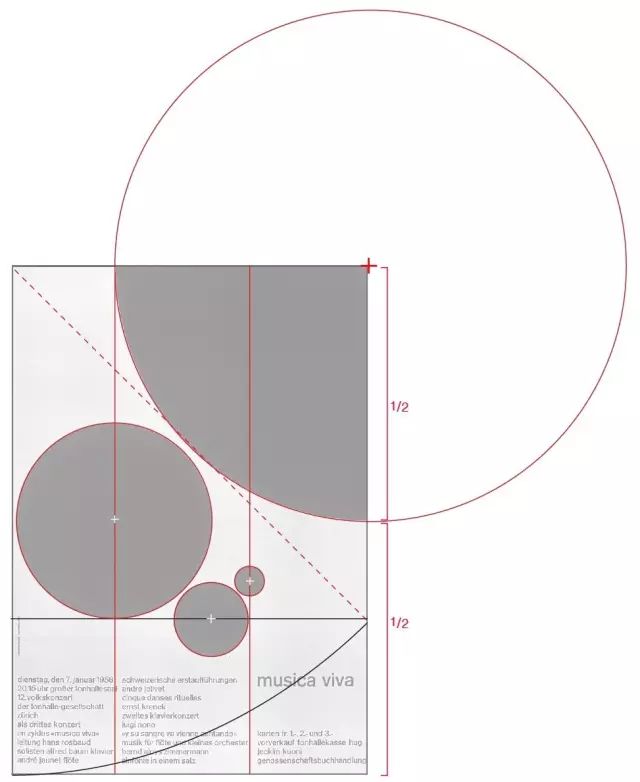
by Kimberly Elam
可以看到大圆的半径是长边的二分之一,以短边为边长的正方形的斜边刚好是√2,也就是长边的长度。
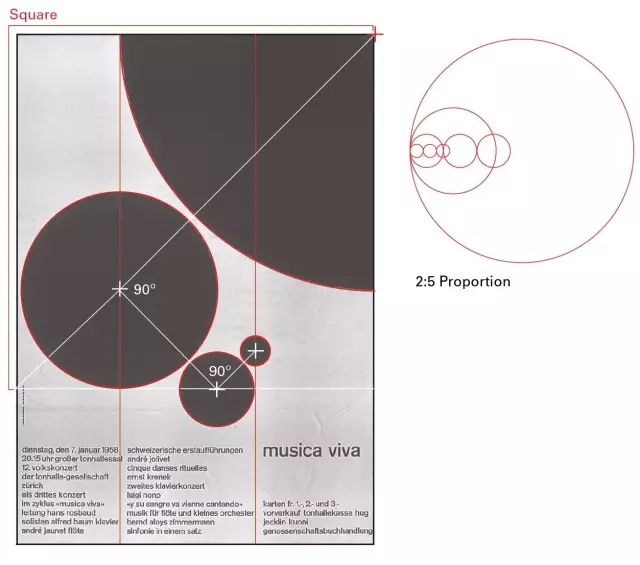
 by Kimberly Elam
by Kimberly Elam















