如果喜欢诺记的PPT点评,请点击右上角,把公众号置顶哦!

本期点评的投稿作品是一份工作汇报。作者用了一份简洁风格的PPT模板,但是套完模板之后,光是首尾页好看,内容页面却有些平淡、简陋。

投稿作者遇到的问题是很普遍的:临时要做PPT,自然会想到找模板。要说简单实用,很多人都会想到“简洁风”的PPT模板。
可是神奇的事情出现了,为什么用“简洁风格”的模板做出来的PPT,却成了“简陋”风格呢?
诺记在修改投稿作品的时候,一般不会大改风格,因为风格本身就是作者的选择,换了风格就相当于另一份完全不同的作品了。那么问题来了:如何做到“简洁”不“简陋”?

为何“
简洁
”变“
简陋
”?
从“简单”变“简陋”通常有三个方面的原因:
三者结合,可不就从简约变简陋了嘛。解决简陋问题的方法有很多,但是今天诺记教大家一个性价比高,简单有效的办法:
用数字
。

用数字解决单调问题的优点有三个:
1)数字序号不必上网搜索。
2)数字序号可以辅助观众理解内容顺序。
3)经过放大的数字本身就可以作为装饰提供视觉刺激。
这样一看,虽然用数字不是缓解简陋的唯一方法,但确实是一种简单有效,性价比高的方法。
下面诺记就会介绍4种使用数字的套路
。

套路1:标题占位法
我们来看第一个典型页面:封面。
这个封面内容算是很经典了,可是总觉得冲击力不够。

怎么办?大数字!
如果你留意网上的PPT模板,其实很多都用到了这个技巧。一个突出的年份不但可以让你的内容更具有时效性,同时也可以增强视觉刺激。
但是如果你对于配色不太擅长,听诺老师的——模板用什么颜色,你就用什么颜色。不要创新,不要渐变,不要血红,不要惨绿……跟你的模板保持一致就好。


套路2:数字穿越法
接下来我们来看目录。
嗯……就三个条目,字数还不多,怎么办?

我之前改了几稿不同风格的,最后觉得比较理性的是用了模板的封底改的——标题竖排,三个条目增加了灰色的背景,使三个纯文字条目视觉上变大了两圈。我还特意把数字序号变成了蓝色,让色彩比例也更高一些

可是修改至此,还能继续优化吗?
当然能,我们可以使用数字穿越法。
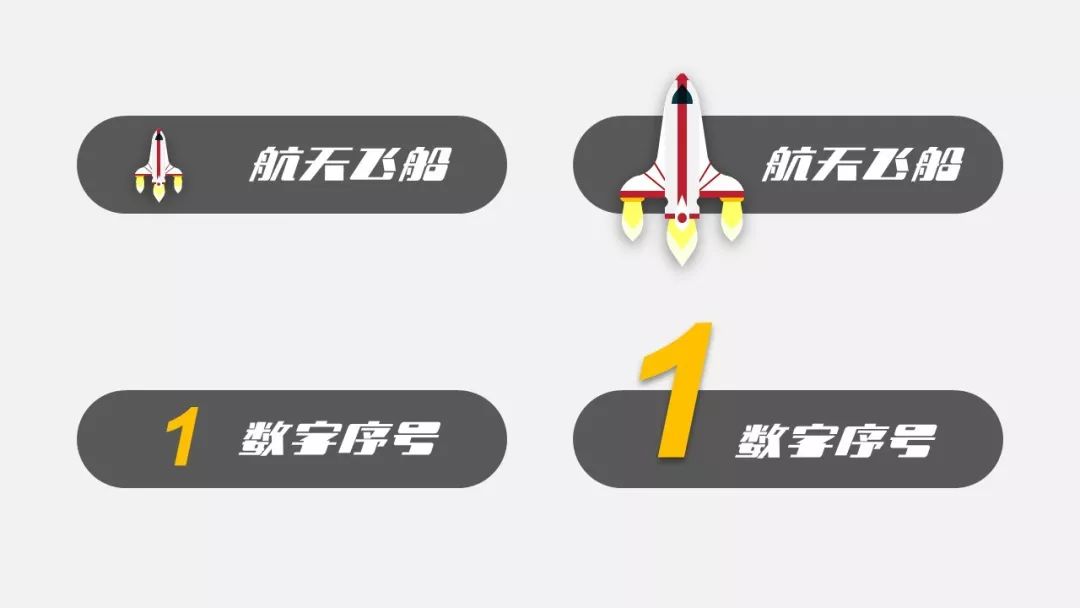
你可以观察一下左右两组按钮,左边的按钮无论是图案还是序号,都是被包裹在图形内部。这种设计的优点是轮廓清晰工整,缺点是冲击力不够。

而如果我们适当把图案或序号放大,略微超出图形边界,那你会发现视觉冲击力强了不少,也更加富有动感。
我把同样的方法用在了目录当中,让数字“咻”地一下超出了灰色区域,页面立刻就活泼多了。


套路3:负空间备注法
第三个页面我们来看章节页。
很多人面对这种页面,通常会感觉没什么能改的。但通常如此空旷的页面,实际上就意味着“广阔天地,大有作为”。请让我隆重介绍一下第三种方法:负空间备注法。

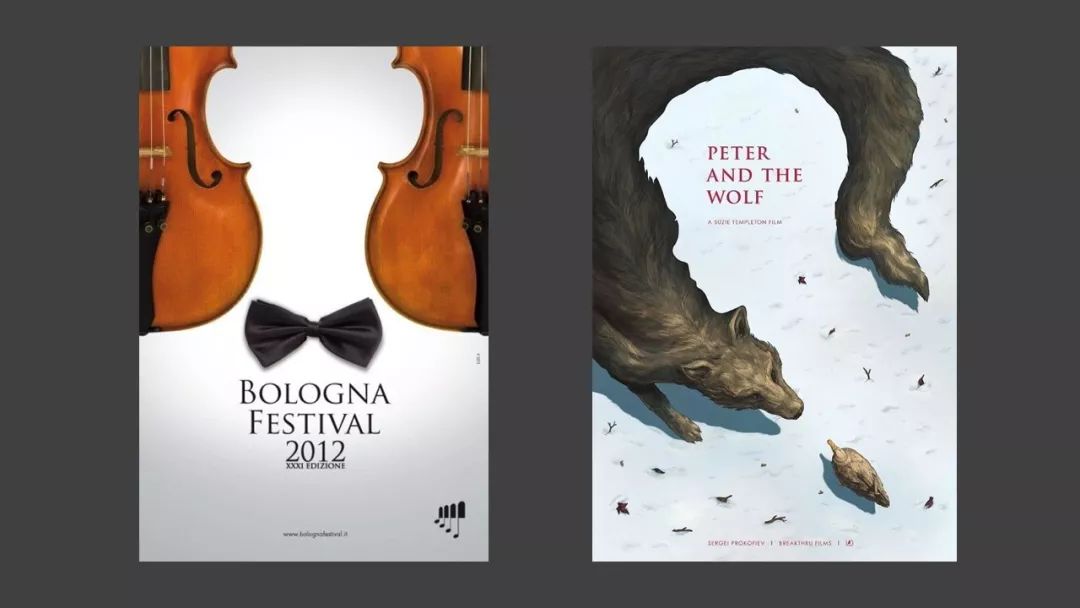
什么叫负空间呢?你可以理解为把反过来看——把背景当成主体,把主体当背景。这么说有些抽象,我们来看两幅“负空间”海报:

如果只看主体,左边海报里是小提琴,右边海报里是一只狼和一只鸡。
但是如果我们去看白色的背景,左边海报里出现了一个系着领结的人,而右边海报则出现了一个男孩子的侧脸。
那负空间和我们的章节页有什么关系呢?请看:

当页面很空的时候,我们可以把数字放得很大,同时我们可以相关的备注直接放在数字上,呈现镂空状态,也就是我们说的“负空间”。
你可以在上方的页面中看到数字“1”,而数字上还有一个单词“Part”,连起来就是“Part1”(第一部分)。

因此,如果我们以后遇到可以放得特别大的数字,不妨刻意寻找一下,有无可以加负空间备注的地方。不过由于空间有限,通常只能添加一些简短的备注词汇。
当然,这里我只是做了一个最基础,最简单的演示。把PART变成白色,盖在数字上而已。感兴趣的诺友可以发挥更多的创意,尝试更多的字体。
下面几张PPT,都是我用负空间备注法设计出来的。




套路4:十字底纹法
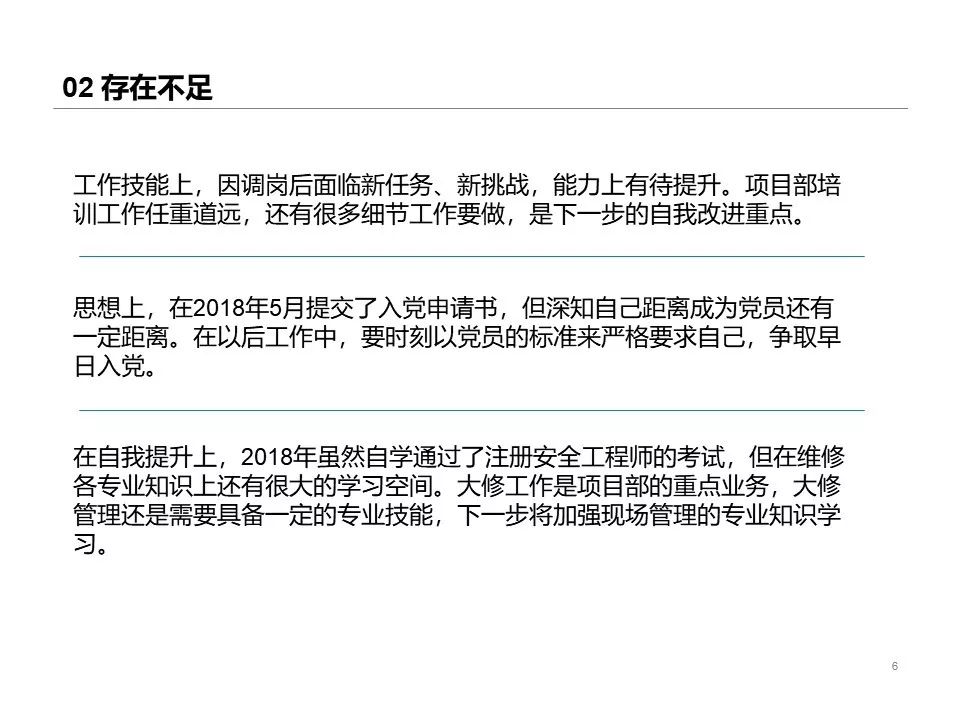
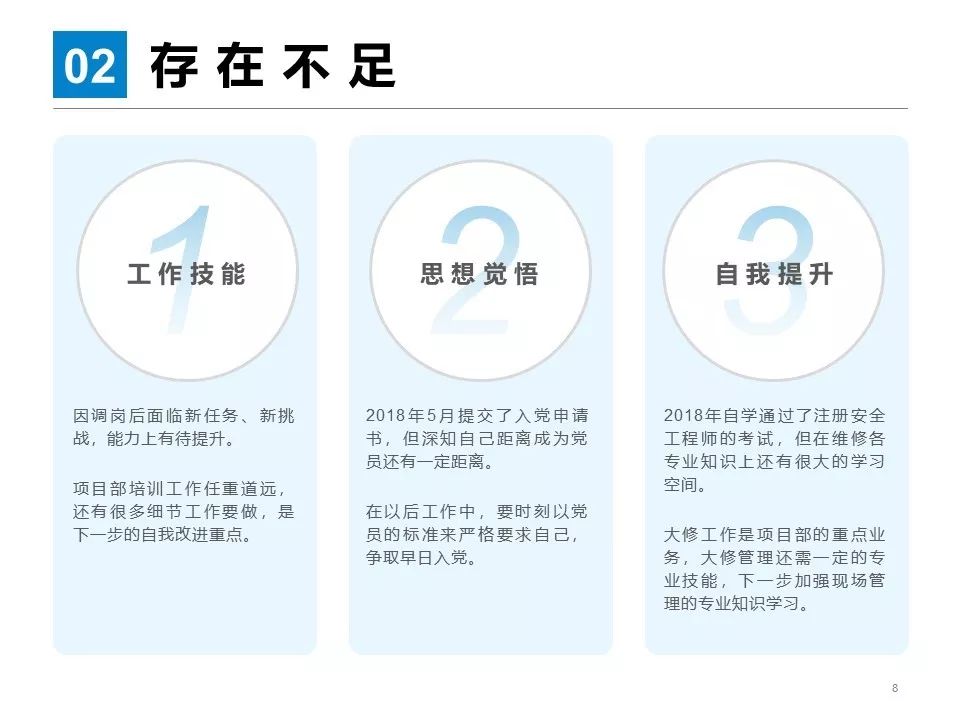
第四个页面我们来看一个内容页。
页面内容很多,但是很有条理,一二三条分得非常清楚。

我通过修改,把这个页面改成了竖排版,加上了三个图标,让页面图文并茂,更容易理解,视觉刺激也更多。

可能你会问:诺老师,这页没数字啊?
没错,因为我采用了“图标”作为视觉刺激的元素。
可是有时我们没有网络,或者暂时找不到合适的图标怎么办?这时候我们就要派数字君上场了。请看:

我把数字衬托在文字标题之后,由于数字序号是竖条的,而内容标题是横向的,所以两者结合就形成了一个十字,占满了整个圆圈,不会显得空了。
如果你的PPT页面也很空,这个方法在很多的标题上都可以考虑使用。

总结:
1)简洁变简陋,通常是因为信息少,空白多,视觉刺激不够。
2)巧用数字是缓解“简陋感”的方法之一。
3)标题占位法适用于PPT的封面封底。
4)数字穿越法、负空间备注法、十字底纹法则适用于页面中的小标题。

本期投稿&改稿对比


本文为诺壹乔原创,未经许可不得转载。
All rights reserved.

如果你也希望诺记诊断你的PPT,欢迎投稿。
投稿邮箱:
chotjoy@foxmail.com
邮件标题请注明“诺记点评”

更多阅读:
诺记点评65:向《知否知否》学习中国风设计
诺记点评64:作品太多,页面太满怎么办?
诺记点评63:影视型PPT如何增强冲击力?
更多精彩内容,欢迎访问
nuoyiqiao.com