 声明
声明
这里的从零开始,指的是和我类似基础不高,但是对编程有着喜爱之情的同学们,并不代表从没有过代码的编写基础,看完这篇分享文章15天后,就能让你写出一个完全不通过任何工具框架,手打全部原生代码的项目。
我写这篇文章目的是为了给跟我一样,刚刚开始着手第一个项目 的同学信心,第一个项目并没有那么难,只要你愿意静下心来学习,十五天的时间足矣。如果你说我没学过Java,什么基础都没有,如果你愿意花更多的时间来弥补和其他同学的差距,那么,你离完成你的第一个项目的距离也不会和其他人差的太远,一个关注了前端和J2EE的同学,我相信是对编程有一定兴趣的。
如果我写的这篇文章,能在我动手写这个项目之前看到,我会十分开心,我能大概了解这个项目具体是怎么实现的,是什么流程,这就大大减轻了我的心理压力。
所以这是面向新手的一篇文章,如果对我们萌新有那么一点两点的启发,就足够了。
这是我写的第一篇文章,难免带有不成熟或不恰当的描述手法,所以非常欢迎大佬们,提出意见和建议,我也非常高兴能从大佬们中间学到很多新知识。
如果认为这篇文章水平不足,有流量党,标题党之嫌,拉低了整个前端学习者的水平,请举报,谢谢。
Github 链接:https://github.com/PeterChen1997/Student-System
虽说学习了大半年前端,但是对前端的理解仍然停留在对HTML,CSS,JS,JQuery的概念理解上,并且没有接触过相关的后端开发,所以说,这个项目也可称为从零开始,是新手向的文章,不要害怕有门槛哈。
十五天时间,100小时的工作量,13370行代码(7000多行工具类),完成了大半年来前端学习生涯的第一个项目——本校的学生选课系统。
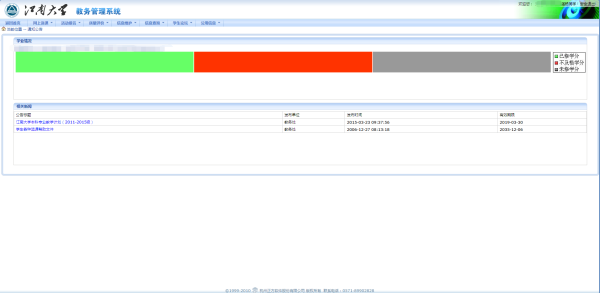
地址如下:江南大学学生选课系统
(http://115.159.6.187/)
(偷懒没做手机端优化,推荐电脑访问嘿嘿)

前言
做这个项目的原因呢,是因为一直在寻找合适的机会来完成一个综合前后端的项目,刚好本学期数据库需要完成一个大作业,所以在小学期的时间内,完成了本次的项目开发。之前一直也一直对学校的各种网站有着蠢蠢欲动的修改欲望,但是没有好的机会,但是既然这次有这么个机会的话,就可以好好做一个,搞一个大新闻。
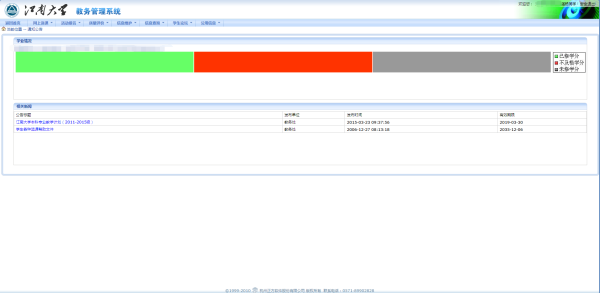
我们学校用的通用正方教务,确实不好看。

暑假也开始了,如果一直没有好的机会来启动你的第一个项目的话,可能这篇文章就是一根导火索,一步一步来,保持执着,第一个项目,其实并不难。I can , you can.
全栈,听起来挺厉害的,顾名思义,就是前后端都一个人做,前端和后端的关系,我感觉就像螺丝和螺帽,必须一起使用,做一个全栈开发的一个小项目就可以很好的帮我们理解,前端和后端的概念,有利于了解项目中不同模块以及他们之间是如何协同工作的,也会帮助我们在之后的开发中少走一些弯路,多跳一些大坑。
我接下来会按照整个开发流程的每个步骤,来简述这个设计过程中的思路想法和学习路线和学到的价值好几小时的几个Tips,希望能够让学习前端,后端或者全栈开发的新同学们有所启发。
首先,先感谢余博伦大佬在前期给加的激励BUFF,我之前还在想,BS架构这么复杂,我就会一点前端知识,后端怎么搞啊,大佬就说了一句,别想那么多,我就想着还是搞一个新闻,大不大就尽力了。 还有感谢在这次项目开发中给了我很大帮助的Java全栈开发学习网站
Java 全栈工程师 | 以实例驱动学习 | how2j.cn
。知识点都是干货,学起来很快!感谢站长~
由于第一次接触后端,技术不甚熟练,所以还有很多小BUG和可优化的地方没有做好,数据库中有的表为了方便自己理解,也没有按照BCNF范式的规则来设计,大佬们有什么指导意见就请直接评论吧,感激不尽。
第一步、网站功能的设计(需求分析)(重点)(1天)
在本次项目中,发现的最具价值的Tips之一就有这么一条:
在项目开始之前,一定要清楚,网站需要提供的功能或者是用户的需求到底是什么,这样可以省略一切不必要的网站的功能,也有助于我们快速的完成这个Web应用的开发。
在本次设计中,我选择了比较几个比较简单的业务逻辑来降低开发难度,毕竟不要做崩才有信心做下一个嘛嘿嘿
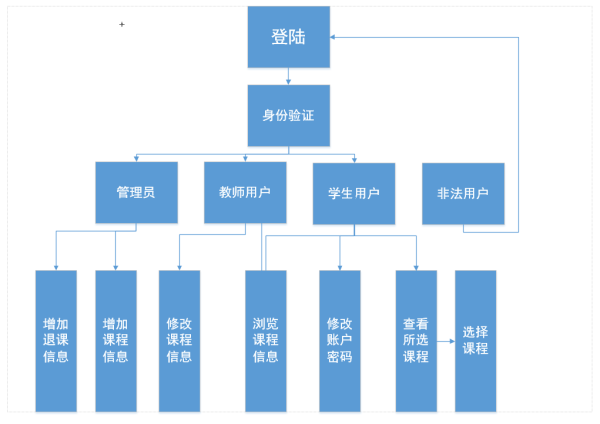
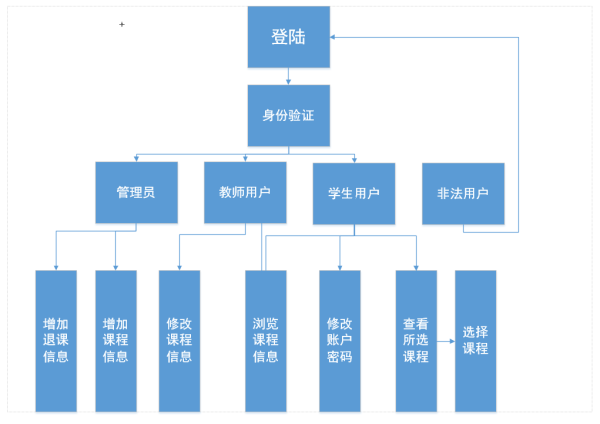
这是本次网站功能的流程框图:

第二步、项目技术全览(6天)
接下来我们按照之前列出的功能设计图,一步一步分析可能用到的技术。 前端:HTML,CSS,JS,JQuery,Bootstrap 后端:J2EE(TOMCAT, SERVLET, JSP, Filter),MySQL,Java基础 + 反射机制,linux命令行语句,计算机网络相关知识。
诶,等一下,不是说好从零开发吗,这是什么个意思,我都不会。 巧了,我开始的时候也不会,这6天不就是好好学习的时间嘛哈哈哈,从零代表做项目之前不会,不代表之后不会吧。做项目在我看来就是一个快速学习的过程,所以15天的工作量,我花了6天在学习新的和复习旧的技术栈上。 整个项目做下来,学习时间所占的时间肯定会大于6天。因为在最开始,你只能确定出你所使用的技能的种类,只能快速浏览本技术的核心知识点,保证你能理解这个技术是如何运行的,不会在后续的使用中跳进坑里,降低学习的热情。在后续的项目编写中,可能会不断地返回查看相关知识点,学习并运用到项目中,这就是一个由浅入深,自顶向下的学习过程。
接下来介绍下本次使用的实现方式。
一个全栈Web应用的实现方式不止一种,根据不同的应用场景和自身的专长来选择合适的开发技术,才是其中的宗旨。当你问一位前端全栈工程师,他可能会建议用HTML+CSS+JS来完成网站的前端设计,用Node.js来编写后端服务。我因为java基础还不错,并且对JSP的原理很感兴趣,除了能写Java代码,还能直接在代码里面读取request的数据,听起来很厉害。 所以本次项目开发我选择了用Java来构建后端的处理模块。
第三步、对象和处理对象的服务构建(概念模型设计)(核心)(4天)
这一步是整个Web应用的核心,但是只有一个项目正确完成了第一步的功能设计,这一步才会进行得比较顺利,才不会出现大规模的删改的情况。(一把辛酸泪2333)
在这个阶段,我们需要分析,我的项目学生选课系统中出现了哪些对象,并且我们需要为对象提供的服务有哪些。
在接受他人思想的时候还是会用到我们可能是第一次听到一些技术名词,其实这些并不是对我们完全陌生的概念,所以静下心,仔细理解,不理解就多去读几篇相关的技术文章,运用联想记忆,减轻我们心理上的负担。
这里介绍几则小知识:
1、MVC
在javaweb的应用设计中,有一种MVC的思想:

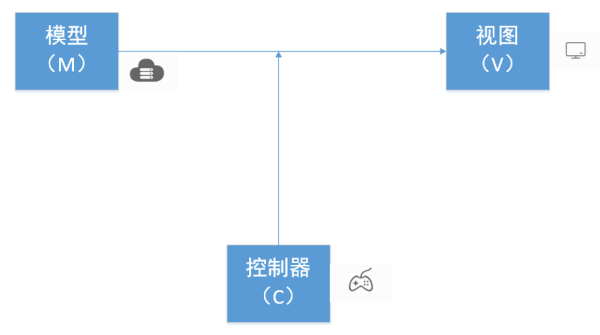
M 代表 模型(Model),使用bean,dao等等 V 代表 视图(View), 使用html,jsp,css C 代表 控制器(Controller),servlet
模型通过控制器来把不同的数据,显示在不同的视图上,例如把Course对象,显示在JSP上。
举个例子:
M提供数据,数据之间的关系,转化等。并可以通知视图和控制器自己哪些地方发生了变化。 V提供显示,能根据M的改变来更新自己 C比如视图做了点击一个按钮,会先发给这个视图的控制器,然后这个控制器来决定做什么操作(让模型更新数据,控制视图改变)
2、接下来介绍什么是JSP(View)
就是能写Java代码的Html,jsp通过服务器端的转译和编译最终返回服务器能使用的html文件
3、接下来介绍什么是,DAO(Database Access Object)(Model)
DAO这个Java类文件中,存储着各种操作,用来完成对服务(servlet)的支持,例如:用户的增加(注册),用户的验证(登陆),课程的增删改查(课程搜索,增加和修改)
4、接下来介绍servlet(Control)
它的功能就是在前端的每一个点击或者操作出现后,后端能有与之对应哪个的后端操作或者是反馈出现,例如:登陆成功后的跳转,失败后的返回登录页面,课程搜索结果的出现,注册成功的提示等。
这就是前端开发和全栈开发不一样的地方,前端开发我们制作的是静态页面,就不存在这种和服务器端的交互
5、反射和Filter:
在课程这个对象的操作中,我们可以发现,我们会对课程进行增删改查操作,如果通过传统的一个服务对应一个service类的话,我们需要四个service类,那么能不能只用一个来简化呢,当然有这么个方法,就是通过Filter来对路径进行分割,用同一个前缀的不同后缀来代表不同的服务 如果访问course_add,那么就会调用courseServlet.add()方法 如果访问course_delete,那么就会调用courseServlet.delete()方法
>对象及对象服务总结
模型(Model):
User:系统中的所有用户
Course:系统中的所有课程 CourseDAO:提供和课程相关的数据库操作
UserDAO:提供和用户相关的数据库操作 服务 (Controler):
UserServlet:提供和用户相关的服务 CourseServlet:提供和课程相关的服务 视图(View): login.jsp:提供登陆界面 adminHome.jsp:提供管理员系统界面 teacherHome.jsp:提供教师系统界面 studentHome.jsp:提供学生系统界面
这一部分就用到了之前学习的新技术,是难点,很多知识都是第一次接触,在最后完成了整个项目之后,我才对这种设计方式的精妙之处有所了解。
> 表结构的设计
根据之前列出的各种服务,我们可以抽象出需要完成项目需要的数据库表
User表:id,password,name,level Course表:cno,cname,description,credit,tno,number SC表:sno,cno Selection表:sno,cno Teacher表:tno,tname。
数据库我选择的是MySQL,因为之后云服务器部署中的镜像提供的都是MySQL,并且有一个十分好用的MySQL操作软件:MySQL-Front 能方便的完成我们的数据操作和导入导出,没有多余的功能,非常简洁。 重点是有中文!!!
表结构的建立可以通过编写SQL语句或者通过面向对象的方法手动创建 推荐通过SQL语句建立,
Tips:可以直接设置双主键,并且可以设置编码格式为UTF-8,方便后期读取和存储数据。
第四步、前端页面设计(2天)
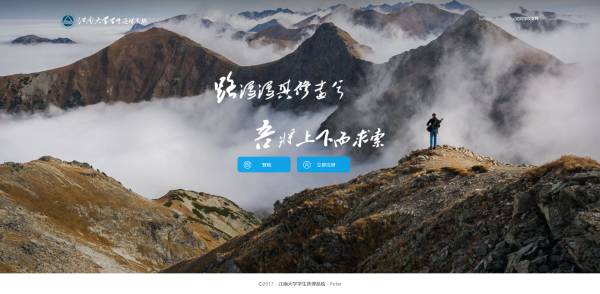
由于后端的设计耗费了比较长的时间,所以留给前端设计的时间也不太多了,这里我选择的是使用Bootstrap来完成后台管理页面的设计,登录页面的设计,眼尖的同学可能认出来了,这跟支付宝首页有着很大的相似之处。
经常在寻找程序解决方案的时候看到过一些程序员大佬独立网站中分享的一些知识,但我发现这些网站中的设计或多或少存在着些排版配色和字体大小的各种小问题。作为一名致力于前端的程序员,如何快速开发一个功能强大并且符合功能主题的配色和设计也是学习路程上需要重视的一个部分。 就比如说,在设计首页的时候,我在当下最大的三家购物网站研究这登陆页面的配色,发现毫无意外地都是红色,采取暖色调的目的应该是为了给顾客提供一种温暖的感觉,提高顾客购买欲望。但是,当我以我们校徽的蓝色为主色调依葫芦画瓢的做出首页之后发现没办法达到想要的感觉。 所以只能调转车头,在蓝色为主的APP中寻找他们的首页设计元素,这时候支付宝大气的登陆页面吸引了我的注意。 在日常生活中,可以时长关注周围广告公司的海报或者是各种生活产品的设计,在之后的前端设计中也可以给自己以灵感。
在前端设计的过程中,由于强力的Bootstrap没有给我带太大的问题。
第五步、部署(1天)
选择云服务器
目前适用范围较广的云服务器提供商有,腾讯云和阿里云。学生的话腾讯云和阿里云一个10元/月,一个9.9元/月,相差不多。都可以考虑。这里我使用的腾讯云为例,讲解部署。
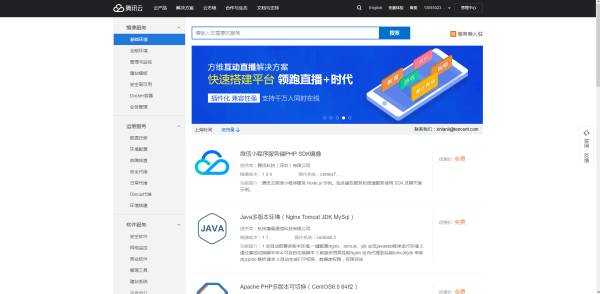
在云服务器购买完成后,可以在镜像市场中选择合适的镜像,这就节约了我们在空系统上布置各种软件的时间。

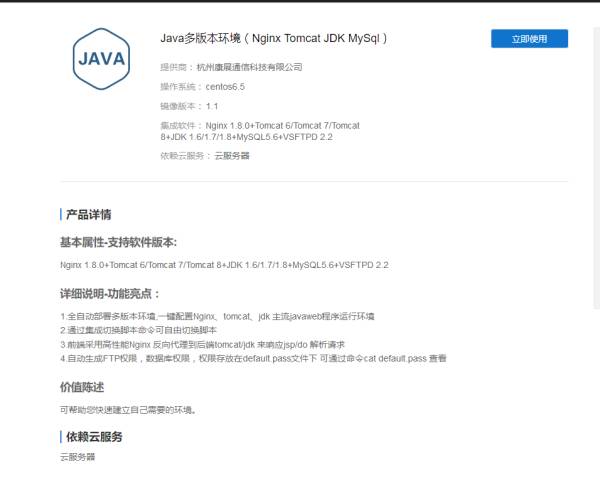
这里我选择的是第二个Java多版本环境镜像。

这个镜像提供了本次项目所需的Tomcat JDK MySQL 三个软件,安装完成后,我们只需通过镜像说明手册,更改tomcat的部署路径和导入MySQL的数据库即可完成部署。
Tips:推荐是用集成环境,毕竟linux坑太多了。
Tips:在操作之前,一定要熟读安装镜像的使用说明,很多配置都有详细说明,节省了很多自己摸索的时间。 这是本次使用镜像的说明文件,大家可以一窥一二。
http://www.kzyjs.com/cloudimage/qcloud/kz004/readme.pdf
应用部署
云服务器,说白了就是另外一台连着互联网的电脑。并没有太大的特别之处。由于云服务器的大小只有20G,所以无法安装可视化界面,所以只能使用命令行来进行操作。
这里我们需要Putty.exe来进行和服务器的连接,或者通过腾讯云服务器的登陆,直接进入服务器也可以。
Putty

这里是putty登陆成功的页面,云服务器的具体激活方式,在镜像的配置说明文件中都有详细说明,大家可以仔细查看。
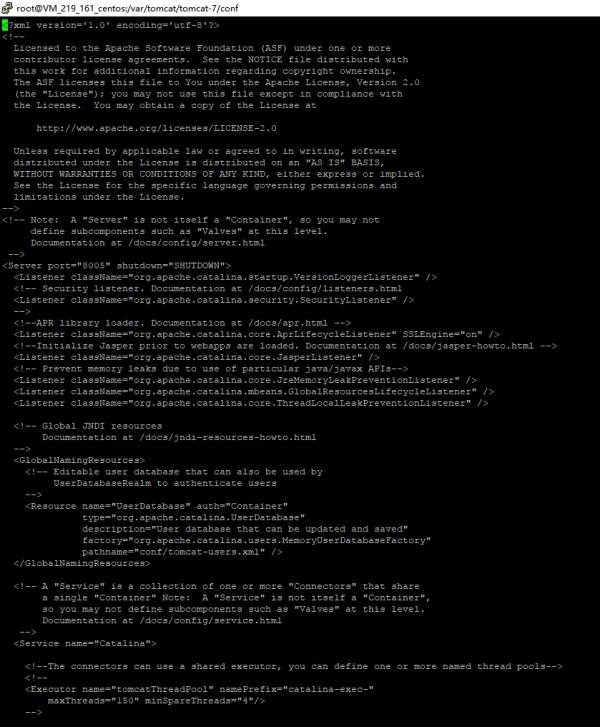
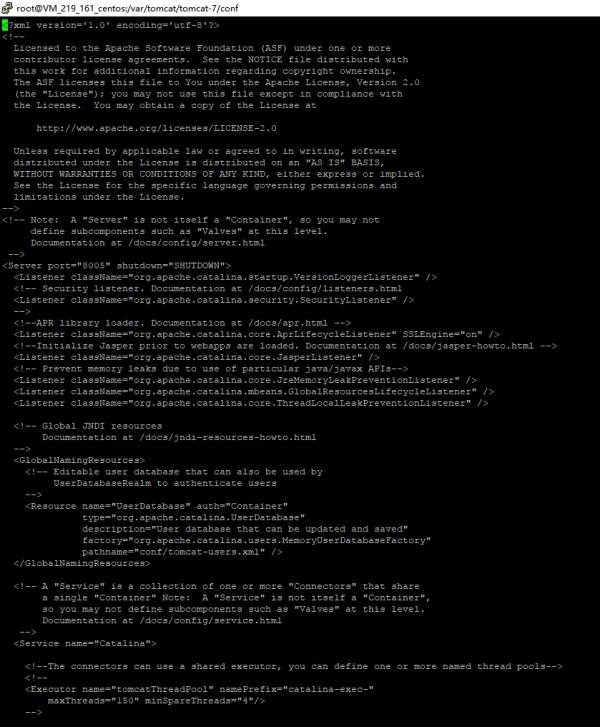
Tomcat的配置
在之前没有通过部署Tomcat方法部署项目的时候,尝试过使用将Java项目导出为war进行服务器部署,但是貌似配置比较麻烦失败了,并且还有一个明显的缺点就是会增加程序的大小。
在服务器端,我们直接打开Tomcat配置文件的路径,在学习Tomcat的部署中,我们了解过,只需要更改tomcat安装路径下conf文件夹的server.xml中的Context path即可