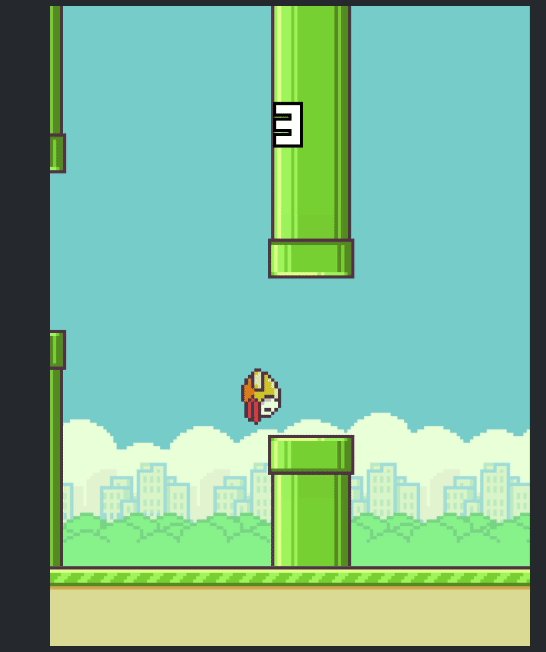
我想你应该玩过这个鸟游戏:

想当年,小帅b和身边的朋友在玩这个游戏的时候玩到手到快废了。。。
今天,小帅b心血来潮,要不咱们自己用 Python 撸一个这样的游戏吧,想想还是挺好玩的。

首先我们分析一下这个鸟游戏,按照面向对象的说法,我们这里至少有这么几个对象:
1、
主角
,也就是那只鸟
2、
障碍物
,也就是那两根柱子,鸟一碰就得死
3、
地面
,当鸟着地也得死
另外就是一些画布相关的了。
不过咱们要自己撸一个这样的游戏,怎么能和之前的一模一样呢?要就整一个有咱们自己特色的游戏。
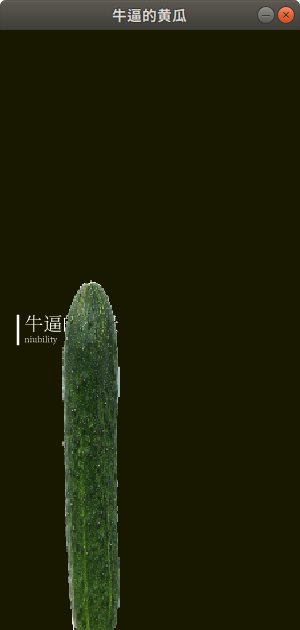
所以小帅b想了想,干脆给这个游戏起一个名字,叫做《牛逼的黄瓜》。

是的,你没听错,我说的就是黄瓜,咱们把柱子换成黄瓜。

哈哈哈哈~
咱们先创建一个 Niubility 项目:

接着在里面创建一个 py 文件:

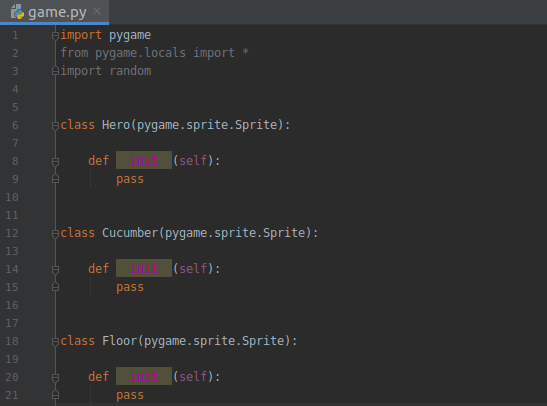
然后把我们刚刚说的那几个对象的类定义一下:

Hero 就是游戏的角色。
Cucumber 就是障碍物,黄瓜。
Floor 就是地面。
这里的对象我们都继承了
pygame.sprite.Sprite
,这样我们的对象就可以很方便的使用到
一些方法和属性,比如角色的更新,图片,尺寸等。
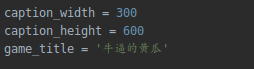
接下来我们定义一下画布的大小,这里的宽高我们就设为 300*600 吧:

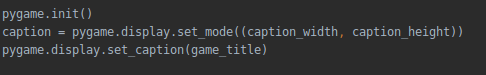
初始化一下 Pygame,设置下宽高和标题:

运行一下:

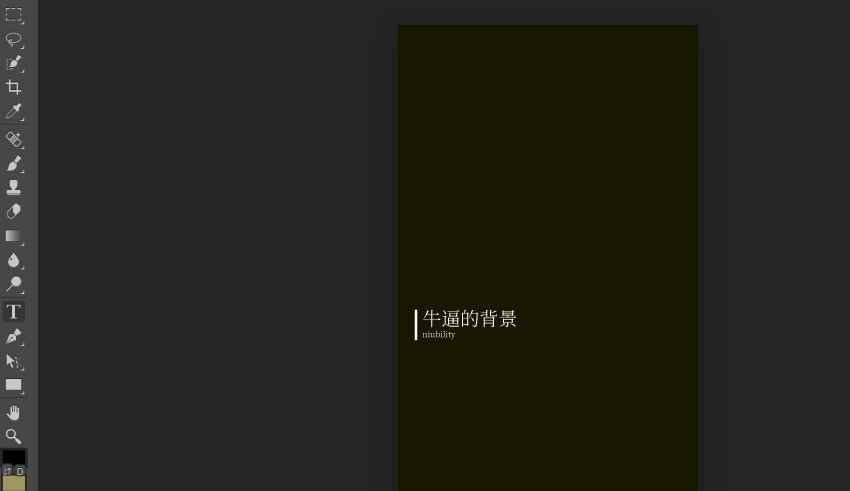
还阔以,咱们把背景图加上,什么样的背景图好点呢?小帅b自己画一张吧,体现我艺术天分的时候到了!

哈哈,把图片导出为 bg.png ,然后保存到项目里面去,然后把图片 load 进来:


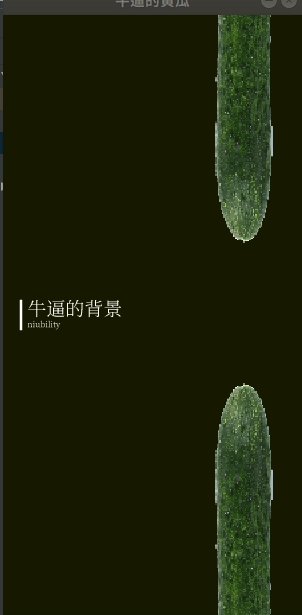
把背景图画到画布上:

update 下 display 然后运行一下看看:

可以可以,接下来咱们把黄瓜给画上去,需要 p 一下,把黄瓜给抠出来:


别笑,继续...
把图片存储为 cucumber.png ,放到项目中去。
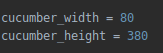
设置一下黄瓜的尺寸:

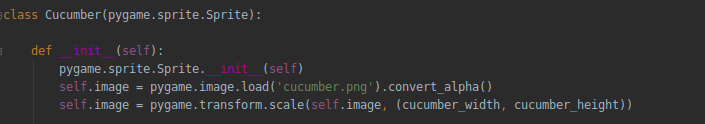
回到 Cucumber 这个对象,在初始化方法中将黄瓜的图片 load 进来,并且设置适应宽高:

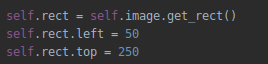
黄瓜的初始位置先随便设置一下:

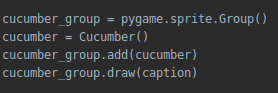
实例化黄瓜对象,然后把黄瓜加到 Group 中,最后把它画到画布上去:

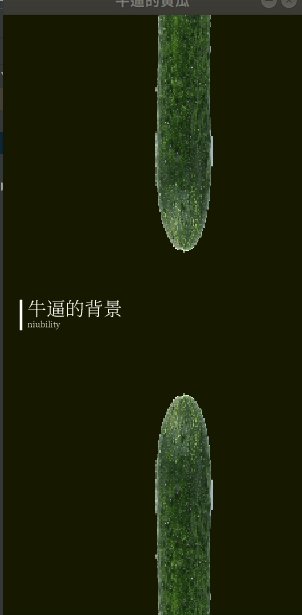
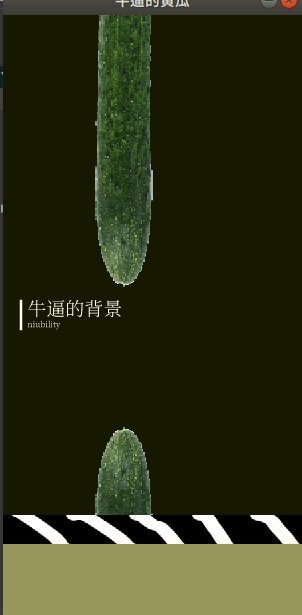
运行一波:

黄瓜出现!虽然图抠的有点小瑕疵,但还是——黄瓜牛逼。

到这里有一个问题,黄瓜的长短应该是随机的,而且上下都应该有对应的黄瓜。
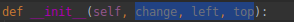
so,黄瓜类的初始化应该传入几个参数,方便生成不同长短的黄瓜。

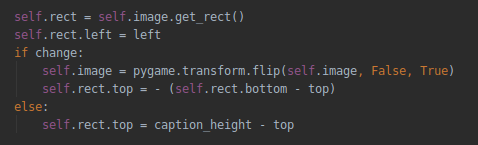
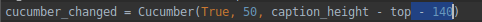
根据 change 判断是否翻转黄瓜并设置黄瓜相应的位置:

这里使用到了 flip 方法对黄瓜进行翻转,接着通过黄瓜的 top 位置来改变它的长度。
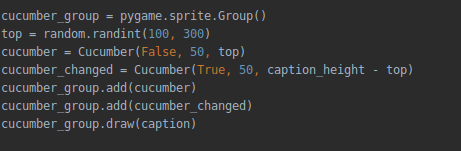
那么现在每次实例化黄瓜都需要搞两根出来,一根正的,一根对应倒着的,试试看:

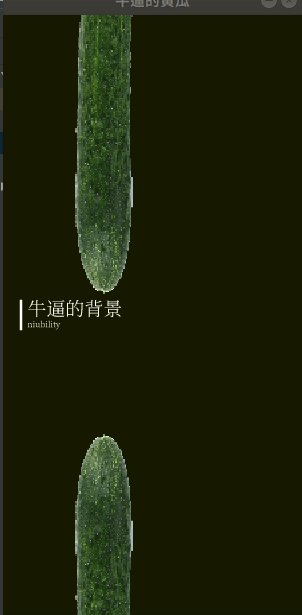
这里使用 random 生成的随机 top ,从而实例化出随机长短的黄瓜,运行一波:

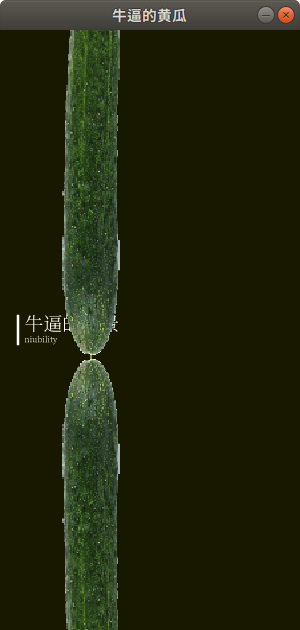
挖槽,这黄瓜
都亲上了
把路都堵死了,让别人怎么活?
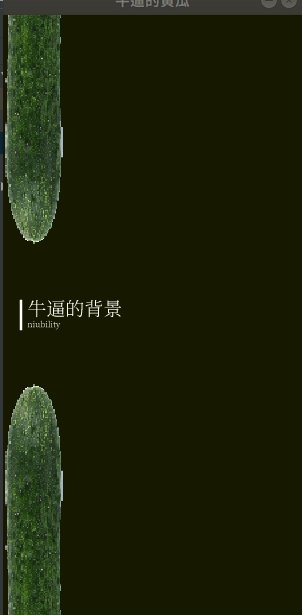
添加一个间隙吧:


恩,这才对。
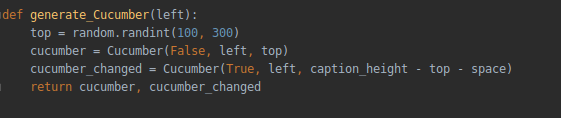
因为等会还需要不停的实例化出黄瓜对象,所以把它们封装成一个方法,这样更好用些:

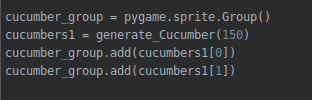
这样生成黄瓜:

接下来就要让黄瓜动起来了,其实就是让黄瓜不断的改变 left 的位置,然后不断重新渲染,重写一下黄瓜父类的 update 方法:

接着写个 While 循环,在里面判断黄瓜是不是在画布外了,如果是就需要重新生成黄瓜:

运行一下吧:

我哩个去!特么这黄瓜还真的 nb 了啊,都成精了,wtf....

这速度太快了,得加上 clock 才行。

再运行看看:

这速度虽然慢下来了,但是这看起来还是一直在 “切黄瓜”...

哦,原来是忘记填充背景了:

黄瓜搞定:

接下来把地面也给画上去,一样的道理,咱们先把地面这张图给整出来:

我这画工,估计得被隔壁的 UI 妹纸锤死。。。
把图片导出来放到项目中去,然后把地面的宽度设置为画布的宽,高度就设为 100 吧:

接着来完善一下 Floor 对象的 init 方法:

实例化出来:

画进去:

运行一波:

就这样吧,接着来画主角,咱找个贱贱的表情包,找了一圈,就它了:

写一下 Hero 的初始化方法,让它默认居中显示:

添加进来渲染一波: