原文地址:http://ued.ctrip.com/blog/4987.html
作者:Nick Babich
就重要性而言,在APP 应用中色彩元素扮演的角色仅次于功能。 人与计算机的互动主要基于与图形用户界面元素的交互,而色彩在该交互中起着关键作用。 它可以帮助用户查看和理解APP 内容,与正确的元素互动,并了解操作。 每个APP 都会有一套配色方案,并在主要区域使用其基础色彩。
正因为有无数种色彩组合的可能,在设计一个新的APP 时,人们往往很难决定一个效果好的配色方案。 在本文中,我们将讨论在APP 中与色彩相关的重要知识点,同时我们还将学习如何为你的APP 选择色彩与对比度,来增强可用性。
如何选择有效的配色方案
在创建配色方案时,需要考虑很多因素,包括品牌色彩及色彩在你所在区域的特殊意义。
有多少色彩?
保持色彩组合简洁有助于改善用户体验。 一个简洁的配色方案不会使人眼花缭乱,并且使你的内容更容易被理解。 相反,在太多的地方有太多的色彩很容易搞砸设计。
多伦多大学关于人们如何使用Adobe Color CC的研究显示大多数人更倾向于仅依赖2-3种色彩的简单色彩组合。
如何创建方案
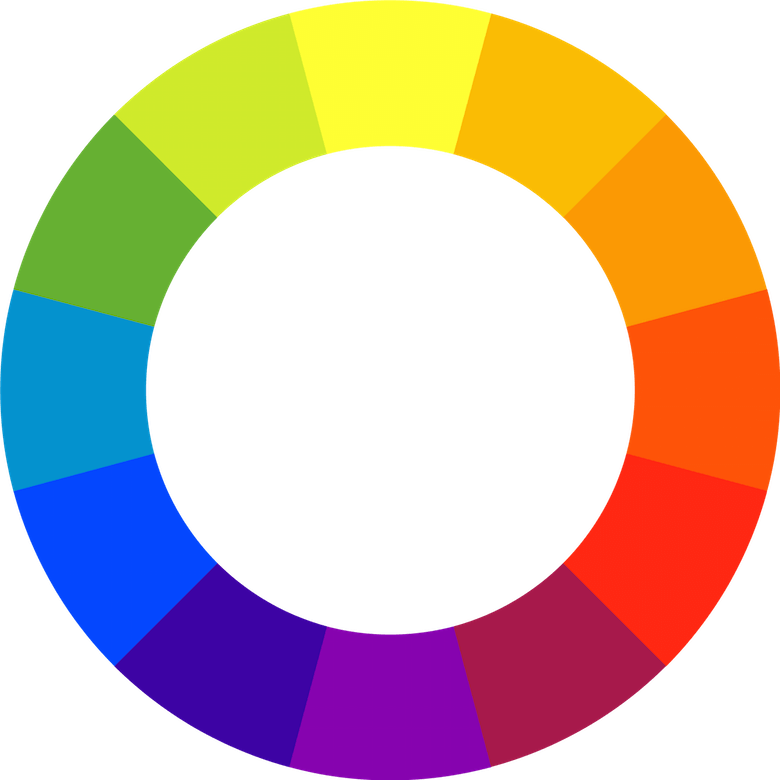
那么,你如何选择这2-3种色彩? 色环可以帮助我们。

△ 十二色环图是创建配色方案的重要工具。
有许多预设的配色方案可以使配色更容易,特别是对于初学者来说。
单色配色
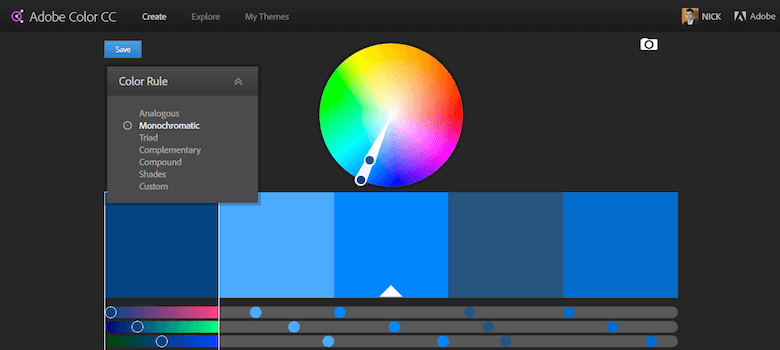
单色方案是最易于创建的配色方案,因为每种色彩取自相同的基色。 单色的色彩可以很好地结合在一起,产生和谐的效果。

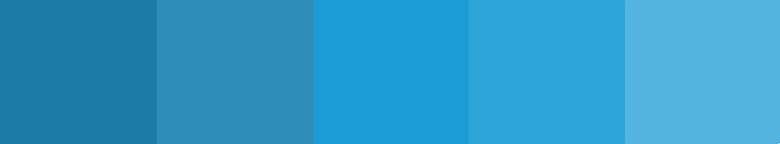
△ 单色是单一色系的搭配,它在色彩的深浅、明暗或饱和度上有所调整而形成明暗的层次关系。
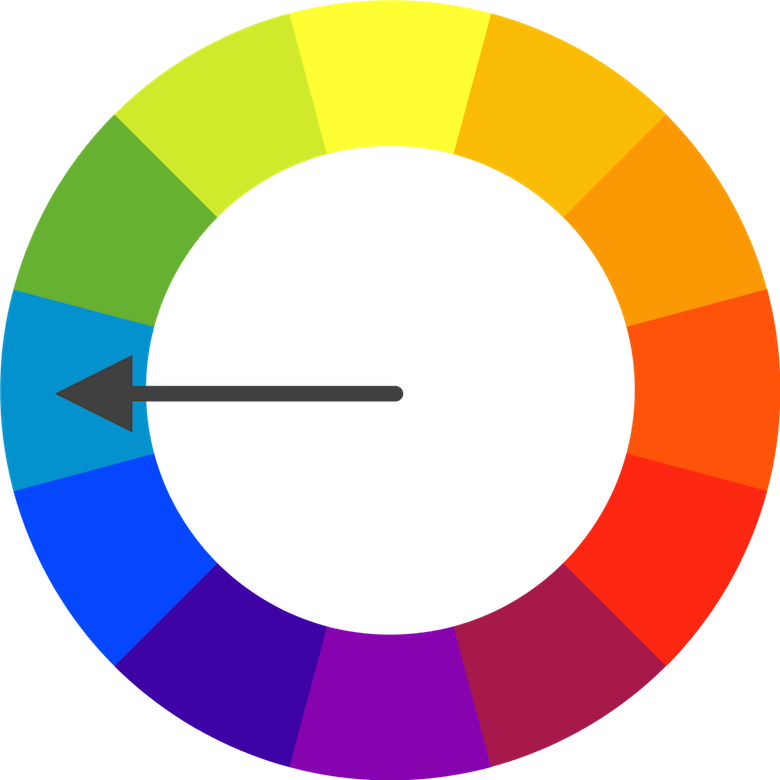
单色方案是非常容易被视觉感受到的,特别是蓝色或绿色。


△ 正如你看到的,这个配色方案看起来干净简洁。
相近色
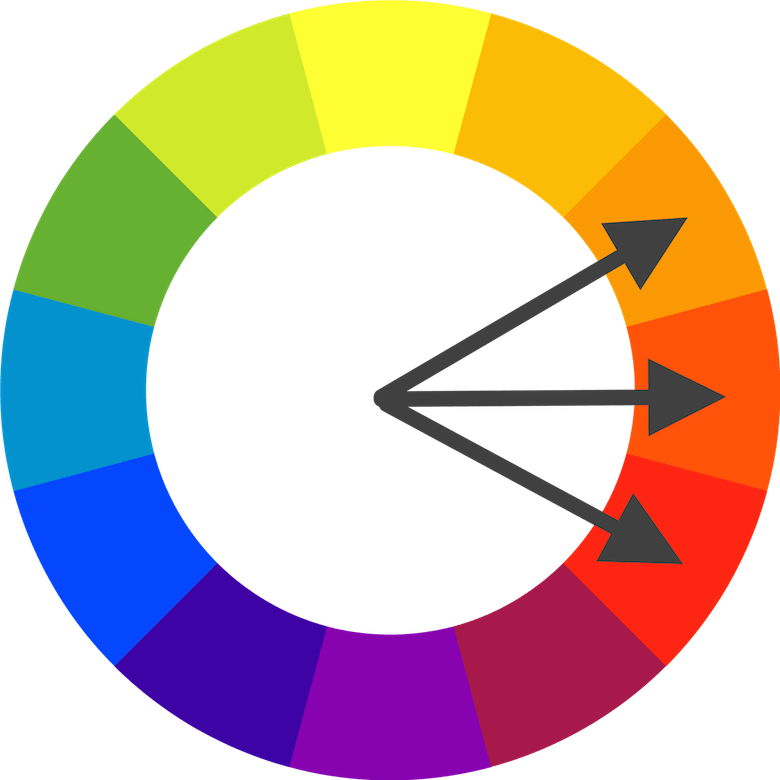
相近色的配色方案是选取相互不冲突的的相关色彩; 一种色彩用作主色,而其它色彩用于丰富该方案。

△ 相近色配色方案是由在十二色环图中相邻的三种色彩创建的。
这个方案相对容易使用,其诀窍是选择哪种颜色作为主调色来突出。 例如,Clear,一款手势操作任务管理APP ,它使用相近的色彩,从视觉上区分任务的优先级。

△ Clear中的默认配色方案让人联想到热点热图,其中较紧迫的项目以明亮的红色显示。

Calm,一款冥想APP ,使用相近的色彩蓝绿色彩,帮助用户感到轻松和平和。


△ Calm使用相近的色彩来塑造整体的氛围。
补色搭配
互补色是对立的色彩。

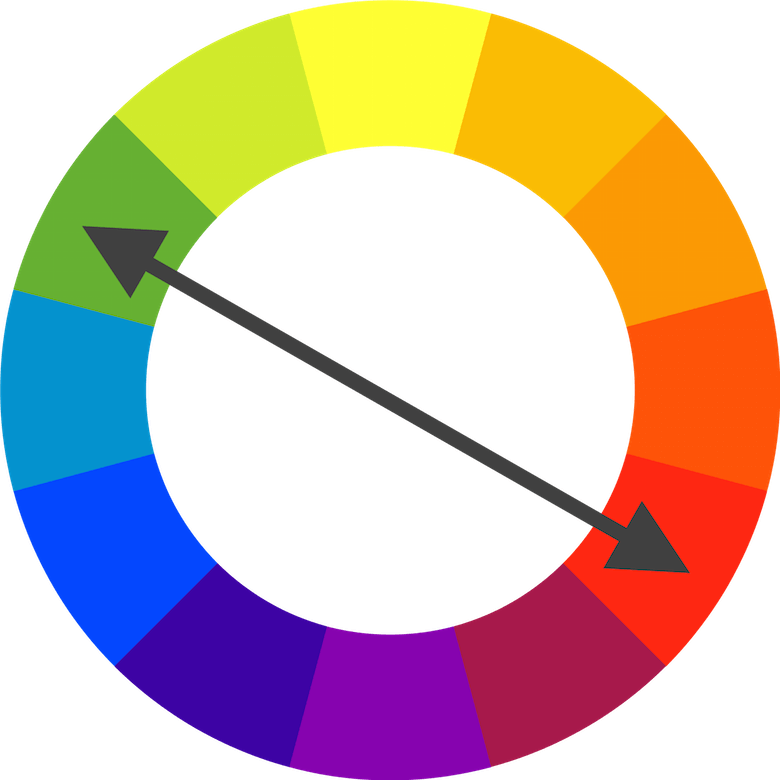
△ 互补色是色环上两个正对立的颜色。
它们对比强烈,可以用来吸引观众的注意力。 当使用互补色方案时,重要的是选择主色并且使用其互补色用于强调。 例如,当人眼看到一块不同色调的绿色物体时,一点红色就会很突出。

△ 使用互补色是让内容脱颖而出的最简单方法。
但是你必须谨慎使用互补色,以防止你的内容在视觉上显得不和谐。
自定义配色方案
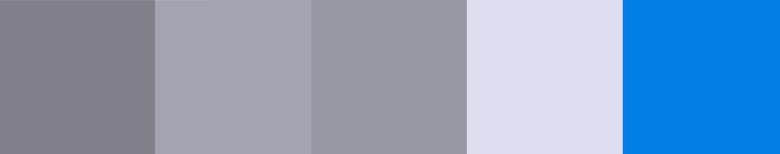
创建自己的配色方案不像许多人想象的那么复杂。最简单的方法就是将一个明亮的主色添加到一堆中性色中,这也是一个最能引起视觉冲击的方案。

△ 向灰度设计中添加一种色彩可以很轻易地吸引眼球。
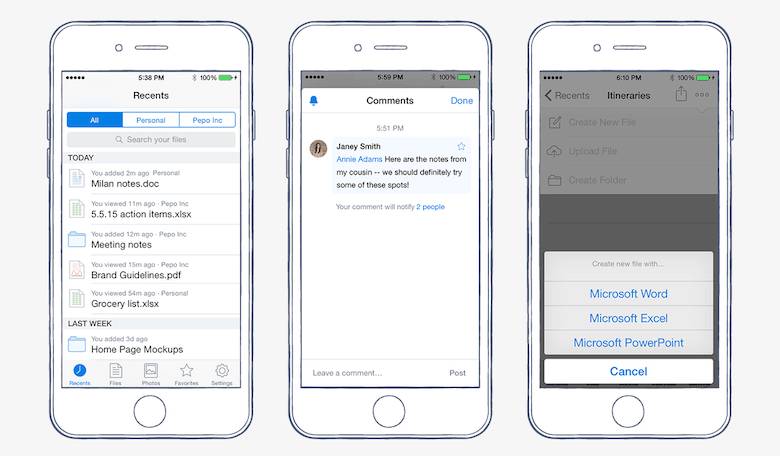
白底加灰色文本,点缀以蓝色高亮,就是Dropbox的配色方案。

Adobe Color CC让你的生活更简单
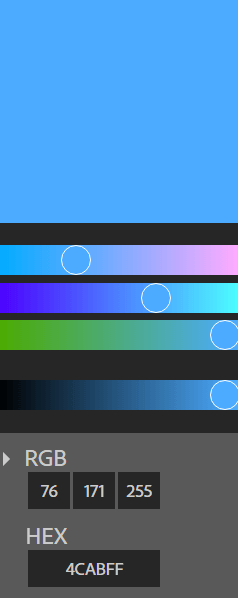
Adobe Color CC,以前称为Kuler,能让选择色彩变得非常容易。只需点击几下鼠标,调色板上的每种色彩都可以单独修改或选择为基础色彩。

△ 每种色彩下都支持导出代码(包括十六进制)。

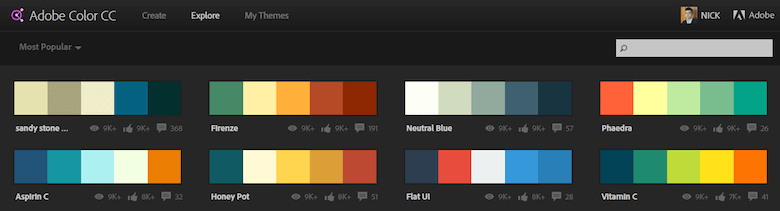
△ 调色板可以保存并直接添加到库中。此外,社区提供了许多现成的配色方案。

对比度的应用
通常用户界面上的色彩对象或区域是不会单独出现的,而是比邻或重叠在在另一个色彩对象或区域上, 从形成对比效果。 对比能使一种色彩与另一种色彩想分离。 正确使用它,可以缓解眼睛疲劳,并通过清晰划分屏幕上的元素来聚焦用户的注意力。

△ 高对比时色彩容易彼此分开,低对比则不易分开。
对比度和文本易读性
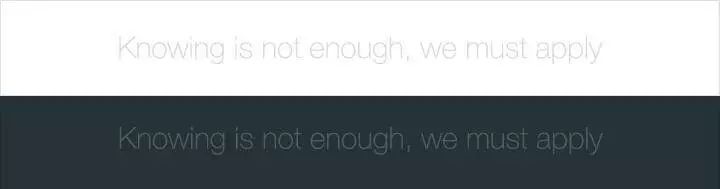
设计师经常喜欢使用低对比以使事物看起来美观,和谐。 然而,美观并不意味着有好的易读性。 当你在文本中使用色彩时,你需要知道把两种对比不明显的颜色放在一起会导致你的内容难以阅读。 特别是在手机端,用户会经常处于户外或者光线较为充足的地方,这时用户会因为屏幕反光根本看不到内容。

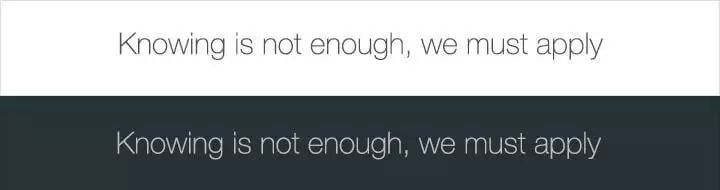
△ 这行文本难以从其背景色彩中辨认出来。
为了确保界面对比度处于一个合理的范围内,你只需要检查下对比度。对比度体现了一种色彩如何区别于另一种色彩(通常写为1:1或21:1)。 比率中的两个数之间的差越大,色彩之间的相对亮度的差越大。W3C建议对正文和图像文本使用以下对比度:
这条建议也可以帮助低视力,色盲或视力恶化的用户看到并阅读屏幕上的文字。

△ 这行文本符合色彩对比度建议,从背景色彩中清晰可辨。
图标或其他关键元素也应使用上述推荐的对比度。

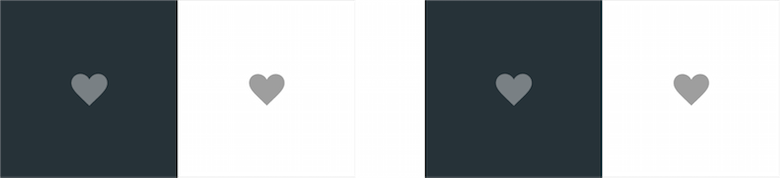
△ 左:图标不符合色彩对比度建议。 右:图标遵循色彩对比度建议,从背景中清晰可辨。
有几个免费工具可对你所选调色板的对比度提供有意义的反馈。 WebAIM’s Color Contrast Checker是其中一个,它可以让你测试已经选择的色彩。
对比度和用户焦点
除了建立易读的文本之外,对比度还可以引起用户对屏幕上的特定元素的注意。 一般来说,高对比度是重要内容或关键元素的最佳选择。所以如果你想让用户看到或点击什么东西,可以使其与众不同! 举例来说,用户更可能点击与背景对比强烈的具有号召性的按钮。













