

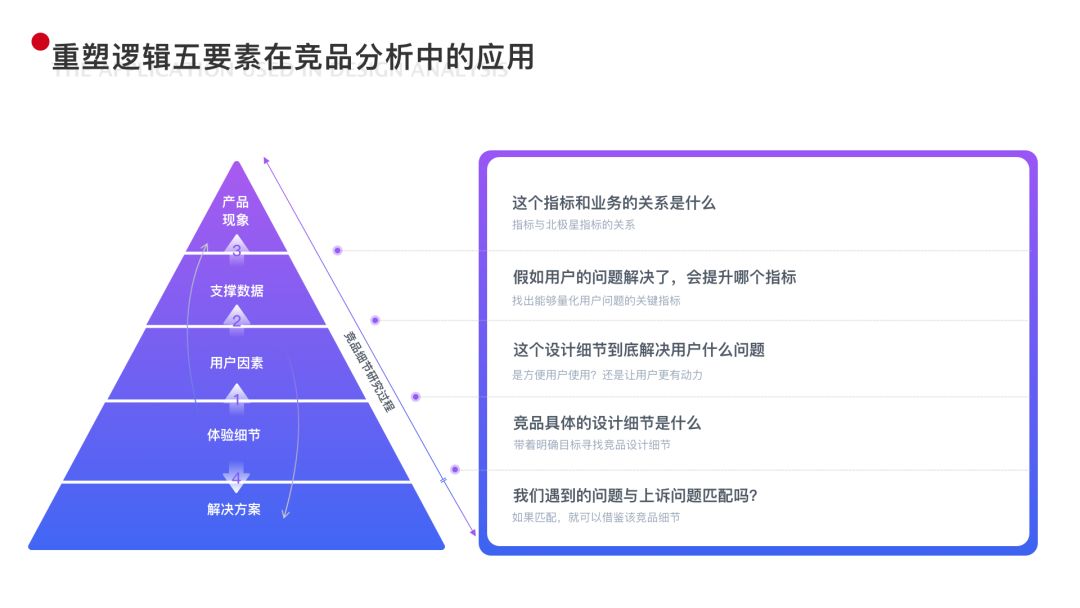
我们可以按照上图的逻辑进行竞品的设计细节分析,这个过程中需要回答五个问题:
-
体验细节
:竞品具体的设计细节是什么?我们在做面试题时,很容易在这个环节出现审题偏差的情况,所以一定要弄清楚要研究的设计细节到底是什么
-
用户因素
:从用户态度、使用角度分析这个细节的合理与不合理点,是增加了产品使用动机还是方便了用户使用?
-
支撑数据
:找出用户因素对应的支撑数据,假如用户这个问题解决了,会提升那个指标?
-
产品现象
:通过方案提升的指标和业务有啥关系,与北极星指标之间的增长公式是什么?
-
解决方案
:我们现在遇到的问题是什么?和竞品细节要解决的问题匹配吗?
关于重塑逻辑五要素的使用说明:
在分析过程中
最核心
的是
体验细节
与
用户因素
,支撑数据与产品现象属于附加项,可以不分析或根据实际情况选择性分析。
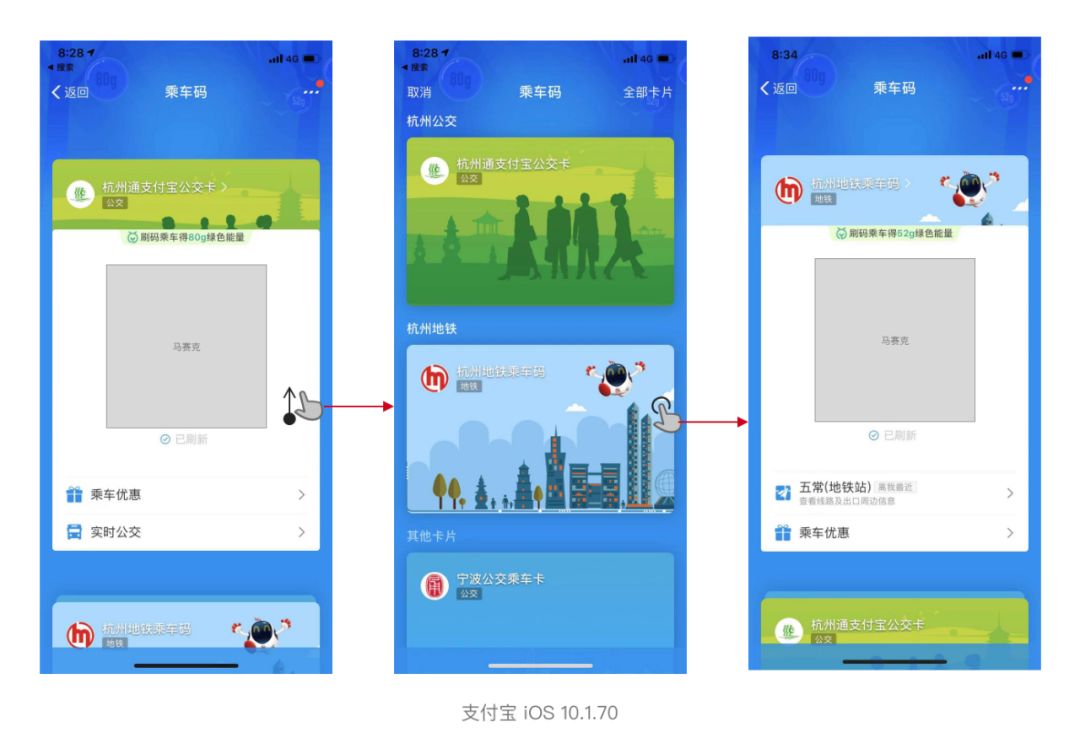
1.支付宝卡包工具栏细节
1.1.体验细节描述
当前页面通过手势上滑拉出所有卡包:

1.2.用户因素
如果选错卡包,无需回退到上层页面重新选择,可以直接在当前页面完成卡包切换的操作,容错性更好!
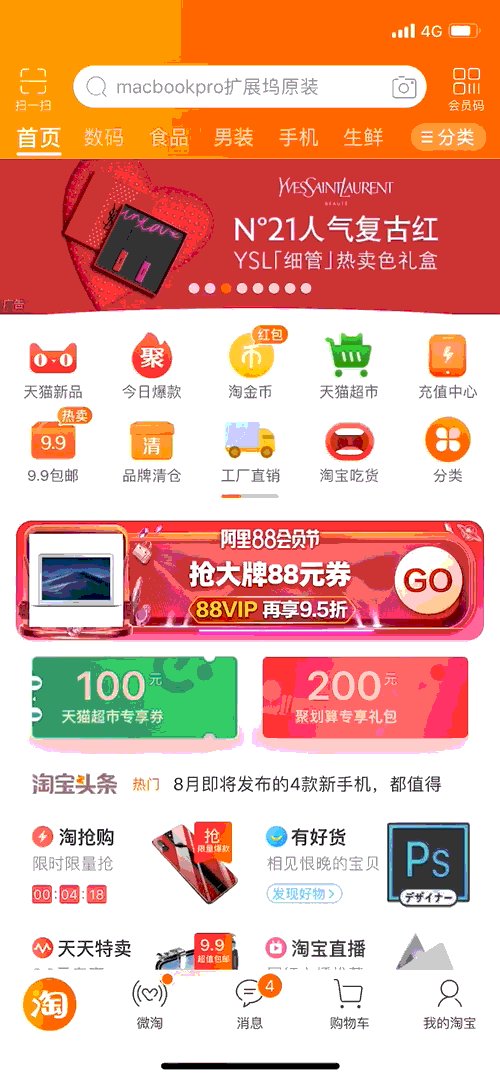
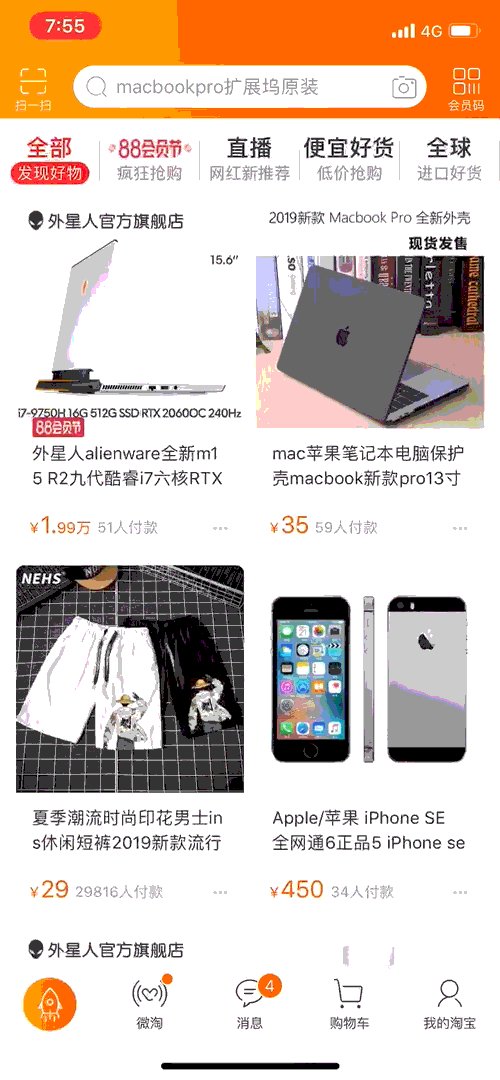
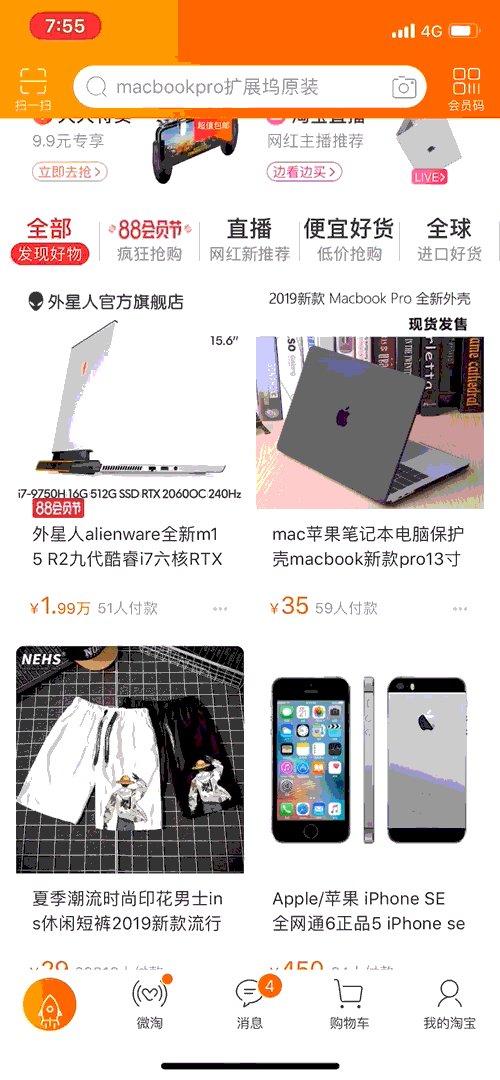
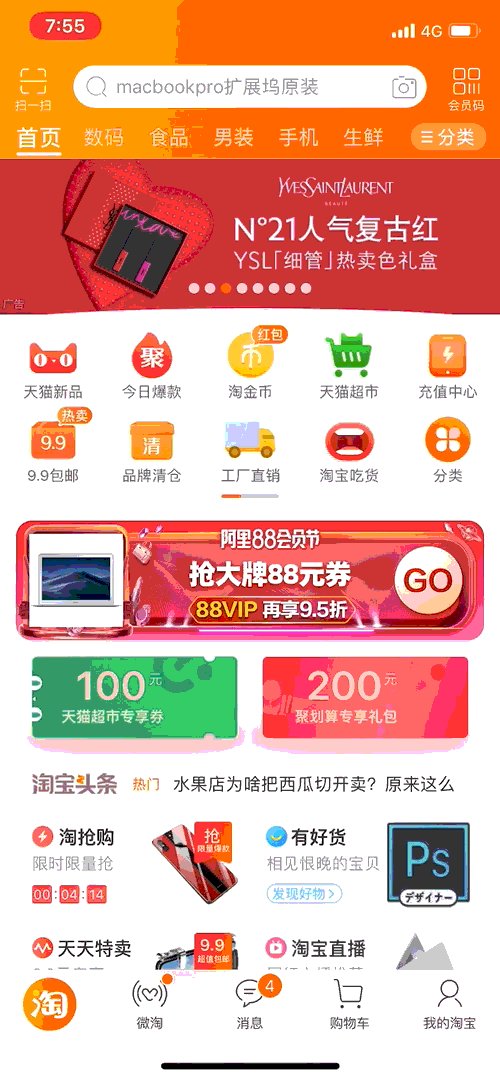
2.手机淘宝底部标签栏交互细节
2.1.体验细节描述
底部第一个标签栏支持两种状态切换,分别是:
-
体验细节1:
快速定位到商品Feed流位置;
-
体验细节2:
快速定位到首页。

2.2.用户因素
2.3.支撑数据猜想
-
提升Feed流商品点击率;
-
提升搜索、其他功能入口点击率。
2.4.产品现象
提升的北极星指标:商品点击率(备注:商品点击率*决策效率=下单率)。
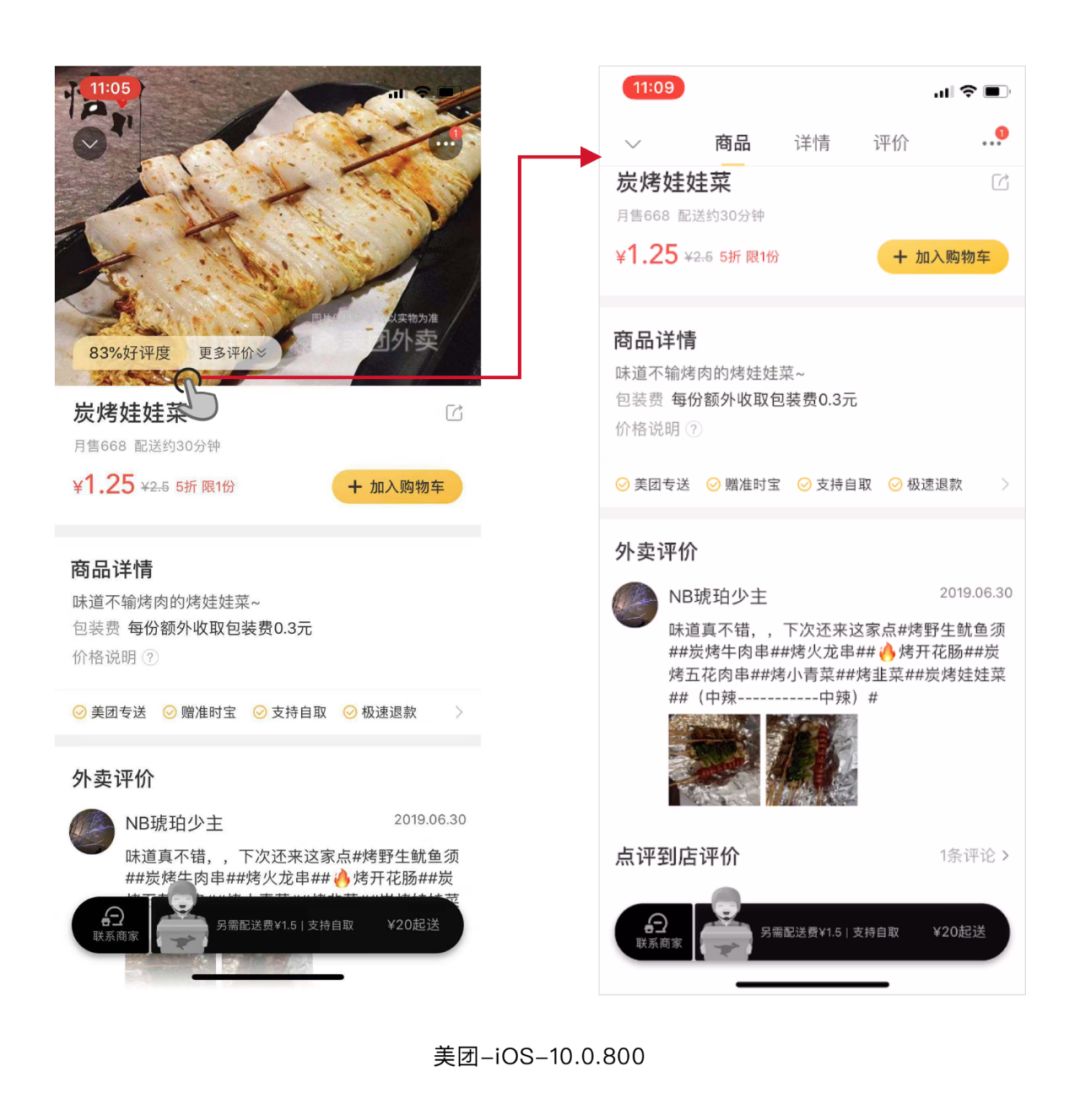
3.美团外卖商品详情页图片交互细节
3.1.体验细节描述
商品详情页增加“好评度”,点击后自动滑动至外面评价区域(右边其实是评价区域,但还是显示商品tab,应该是实现上的bug)。

3.2.用户因素
通过商品详情页增加“好评度”,方便用户下单决策。
3.3.支撑数据猜想
商品详情页至最终下单转化率不高(我猜的)。
3.4.产品现象
在商品详情页,因为有了更充分的下单决策信息,平台下单量(北极星指标)得到了提升。
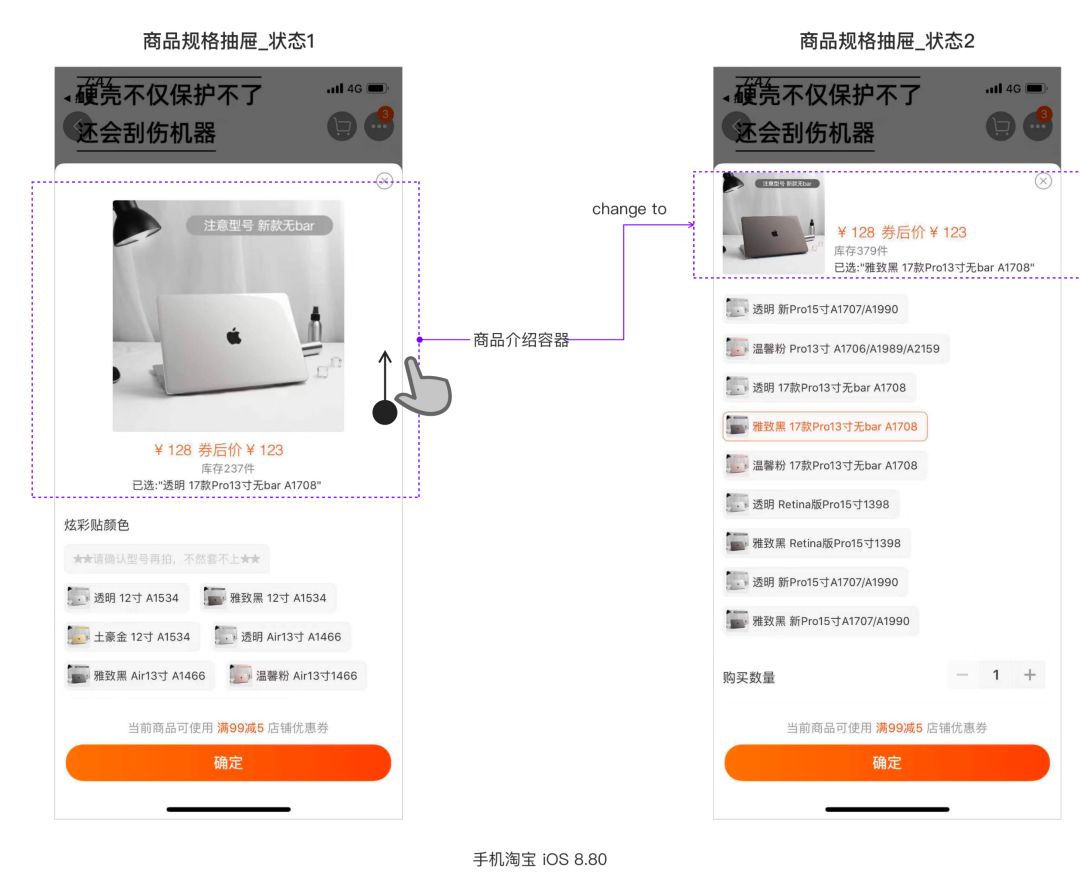
4.手机淘宝商品规则抽屉交互细节
4.1.体验细节描述
向下浏览产品型号商品介绍容器由上下结构切换成左右结构:

4.2.用户因素
用户因素1:
初始状态下用户的目标是接受层面的反馈,知道这是个选择商品型号的反馈;
体验细节1:
商品描述上下结构所占面积最大。
用户因素2:
向下浏览场景下用户的目标是使用:快速查看商品不同型号的样式差异;
体验细节2:
左右结构所占面积最小,型号容器面积最大。
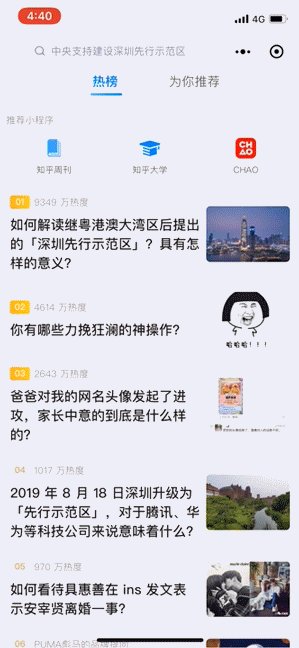
5.选股宝泳道交互细节

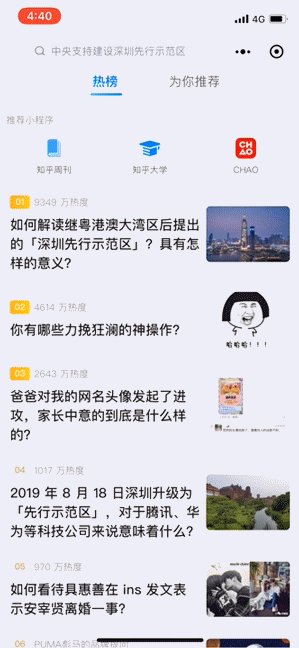
场景1: 数据集中需要展示前x个数据单元
体验细节:
泳道card;
用户因素:
方便用户浏览“关心的/感兴趣的”数据单元;
“关心的/刚兴趣”说明:
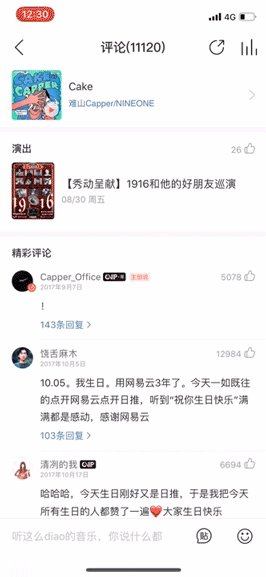
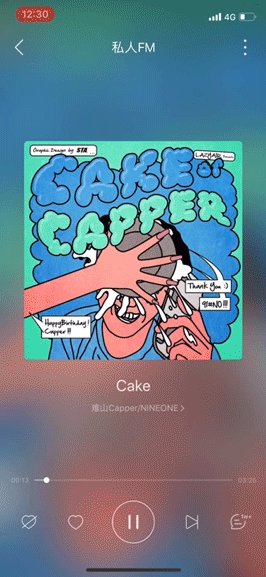
“关心的/感兴趣的”决定数据集在算法上的排序规则,比如网易云音乐按照热度(点赞量)展示评论数据集,并把排序第一的评论展示在首页Feed,从评论角度推荐歌曲。
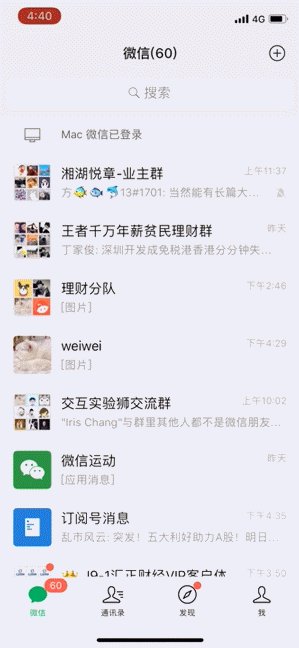
场景2: 根据触发条件,展示数据集里一个模块的数据单元
体验细节:
泳道card+tab;
用户因素:
方便用户浏览“某场景”下数据单元;
“某场景”说明:
“某场景”决定数据集的触发条件规则,比如根据触发时间是否属于当日,展示当日内数据单元。
场景3: 根据触发条件,展示数据集里一个模块的数据单元,并且这个模块的场景是时间
用户因素:
方便用户浏览“
时间
”场景下的数据单元;
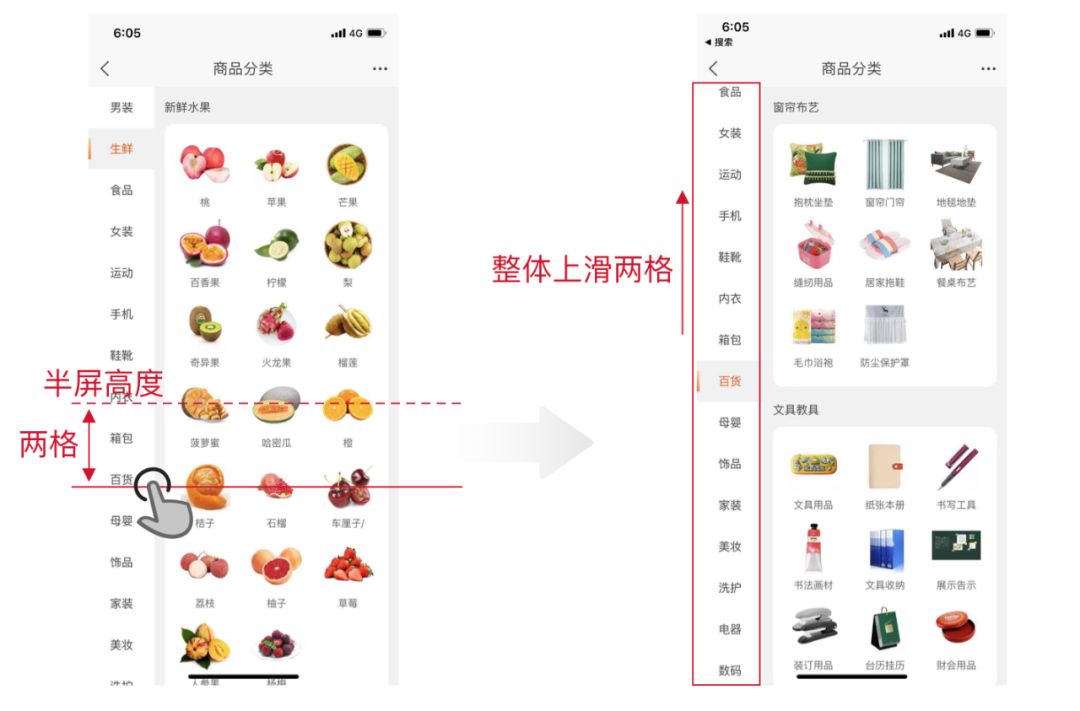
6.1.体验细节描述
点选超过半屏抽屉选项时,超出x格,抽屉自动向上滑动x格:

6.2.用户因素
方便用户浏览超屏外菜单。
6.3.支撑数据猜想
超屏外的菜单点击率。
6.4.产品现象
北极星指标贡献:销售额(通过菜单栏目方式)。
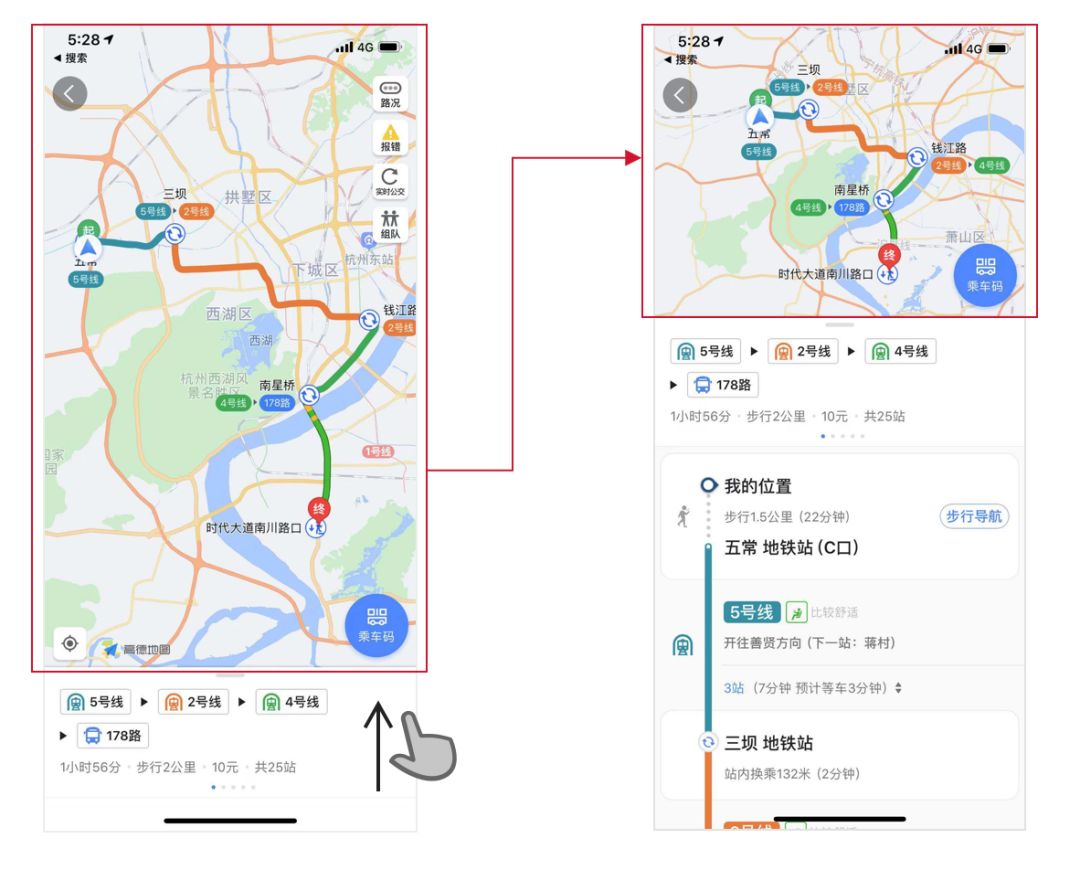
7.1.体验细节描述
抽屉高度变高时,地图比例也相应缩小,保证能够完整展示出路线:

7.2.用户因素
7.3.支撑数据假设
初始高度状态的人均切换次数低,因为如果切换次数多的话,就说明整体路线概况与路线细节切换不方便,需要频繁切换。
7.4.产品现象
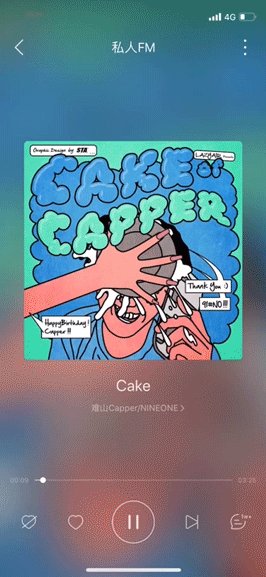
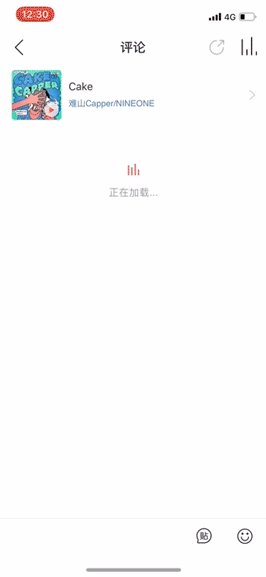
8.1.体验细节描述
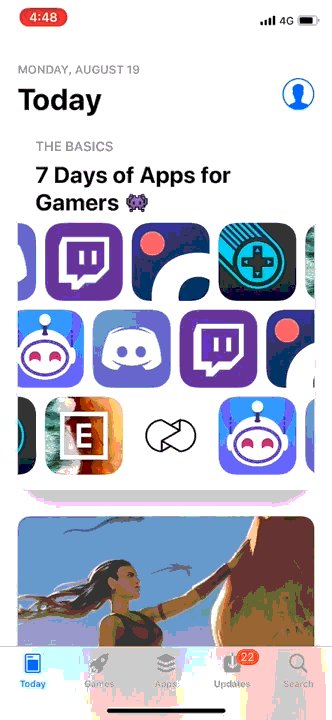
内容为功能型入口,页面过渡层级为左右,以表示前后关系:

内容为工具入口,页面过渡层级为上下,以表示当前页面关系

8.2.用户因素
功能入口的体验预期是前后层级,左右方向的过渡细节符合用户的前后层级感知;
工具入口的体验预期是当前页(不存在前后),上下过渡(可以是上下半屏,也可以是上下全屏)不会有跳转的层级感知;
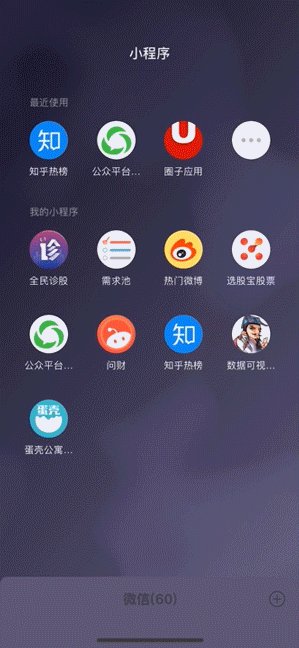
小程序的整体过渡也是上下,这和小程序“用完即走”的理念很符合。

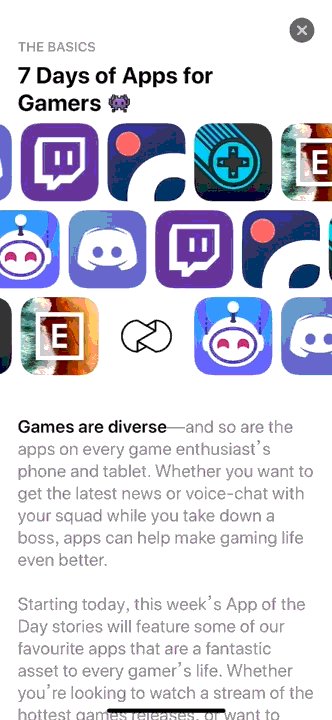
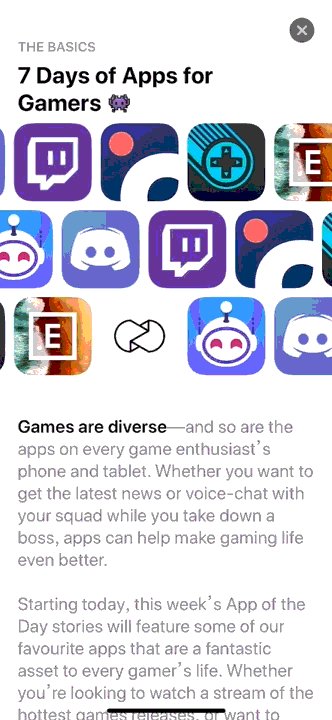
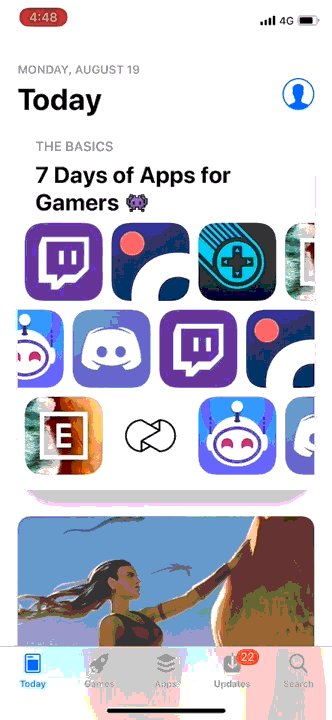
关于前后关系的层级交互还可以做的更好,比如App Store这种连续性过渡:

1.为什么要积累竞品细节
体验的根源来源于产品设计细节,
造成用户当前所思所想,一定是由于产品当前的体验细节引起的;
因此收集竞品设计细节,并按照用户因素归类,有助于我们下次再遇到相似问题(用户因素)时做参考
,这会比盲目抄竞品细节要更科学!
2.如何积累竞品细节
-
有目标性的体验竞品,发现好的交互细节;
-
从用户使用/用户态度角度分析这个细节合理或不合理点,是方便了使用,还是让用户更有动力使用这个功能?















