为什么你的APP在Sketch中更好看
探索Sketch与iOS的不同渲染方式
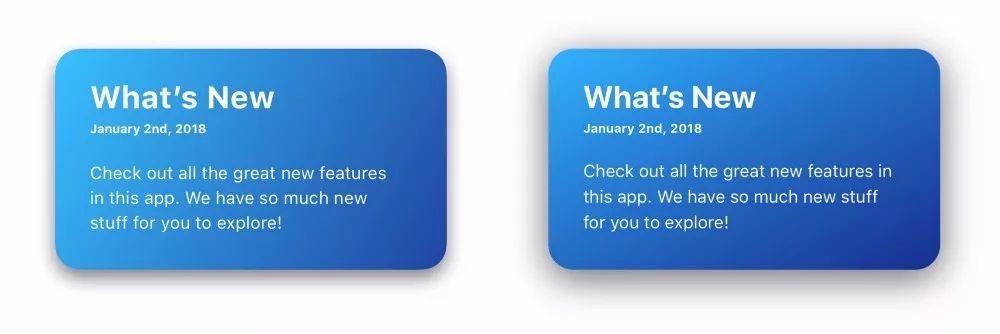
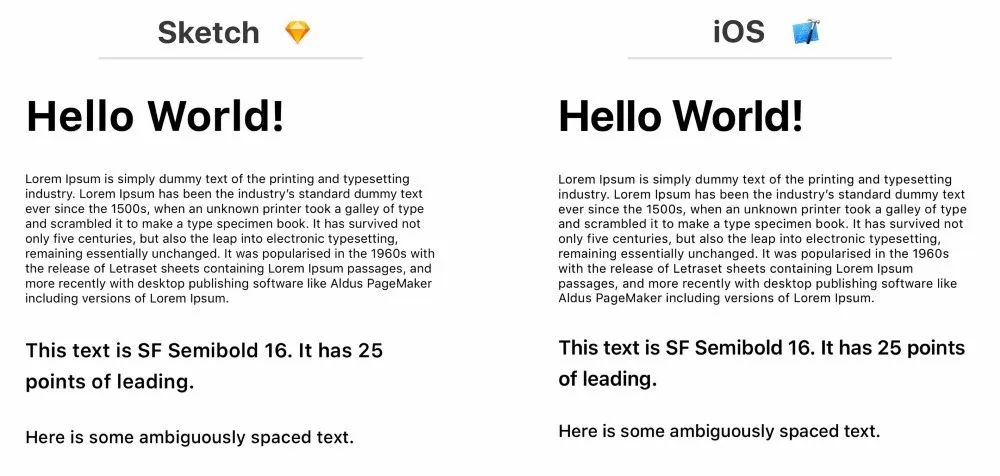
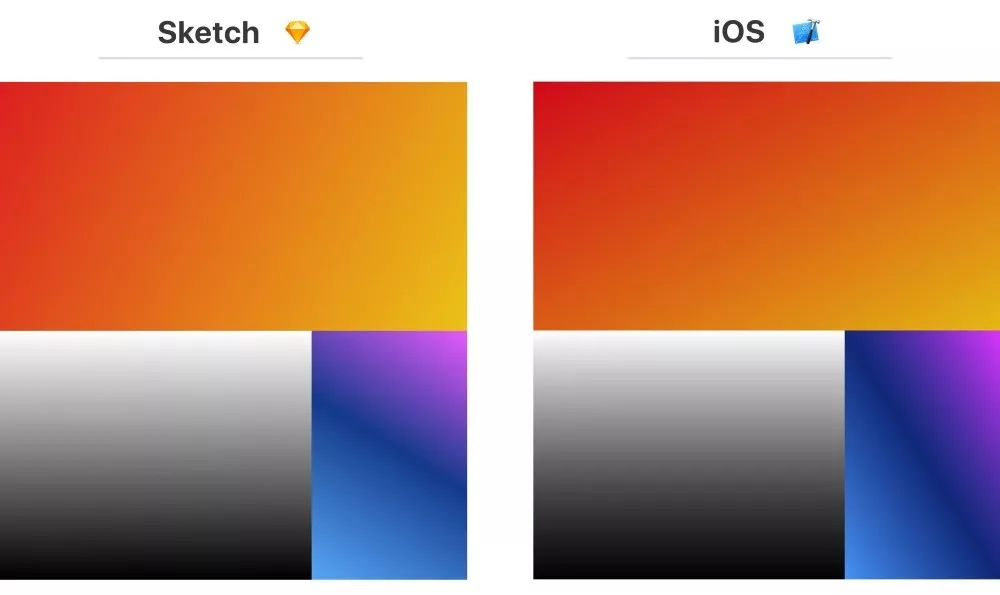
找出不同
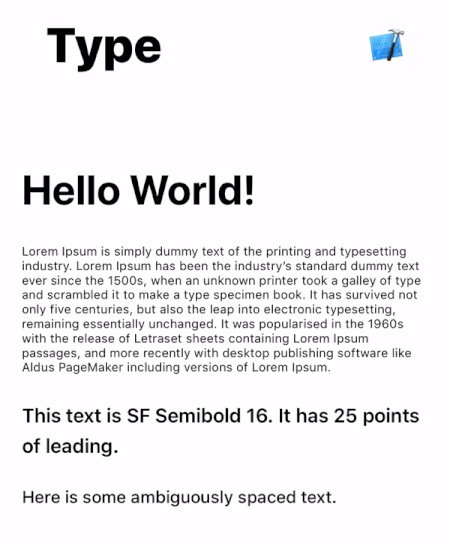
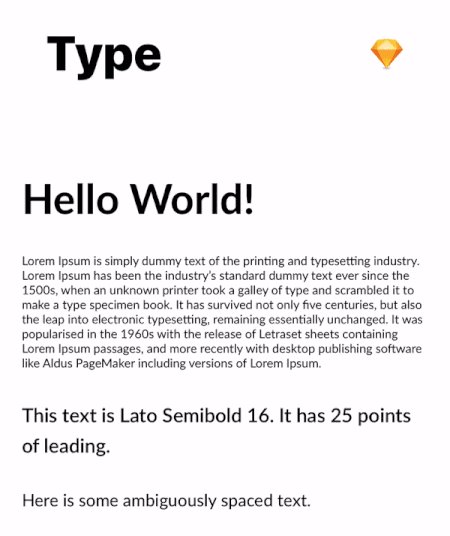
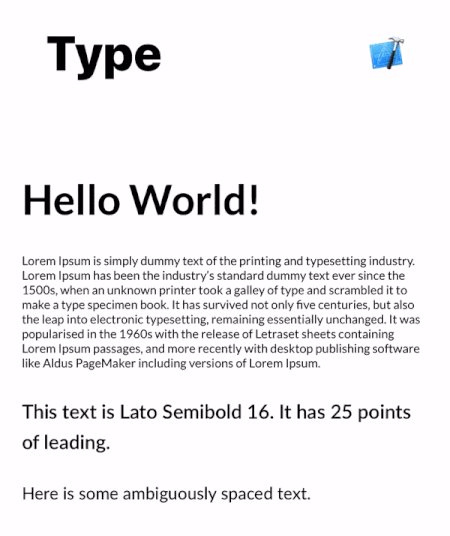
你可以找出这两张图的不同之处吗

如果你仔细看了,你也许会注意到一些细微的不同:
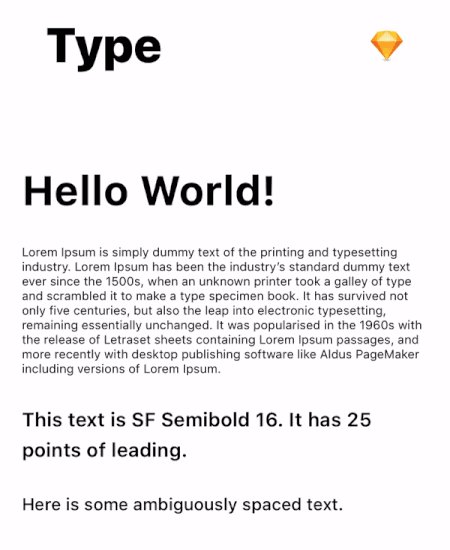
右边的图:
有更大的阴影
有更暗的渐变
”in”这个词在文章第一行
左边的图是来自Sketch的屏幕截图,右边的是iOS生成。图形一旦被渲染,不同就体验出来了。它们有完全相同的字体,行距,阴影半径,颜色,和渐变属性——所有的参数都是一致的。

你可以看到,当从设计文件转化到实际代码时候,原始设计的有些方面会丢失。我们会探索这方面的细节,这样你就能知道该注意什么,还有怎么修复它们。
为什么关心这方面
设计对一个成功的移动app至关重要。尤其是iOS,人们更喜欢运行良好颜值又高的app。
每一个移动app的设计者或开发者都应该知道,一些细节对于用户的最终体验是多么重要。高质量的软件只会来自那些用心雕琢的人。
有很多原因会导致一个app看起来没有它们原始设计好看。我们会探索其中一个很微妙的原因——Sketch与iOS在渲染上的不同。

转换中的丢失
有几种类型的用户界面元素确实在Sketch与iOS之间有显著不同,我们将会探索以下几个元素:
排版
阴影
渐变
1.排版
排版可以通过多种方式实现,在这次的测试中我会使用标签(“Text” Sketch的元素,iOS的UILabel)
让我们看看一些不同吧

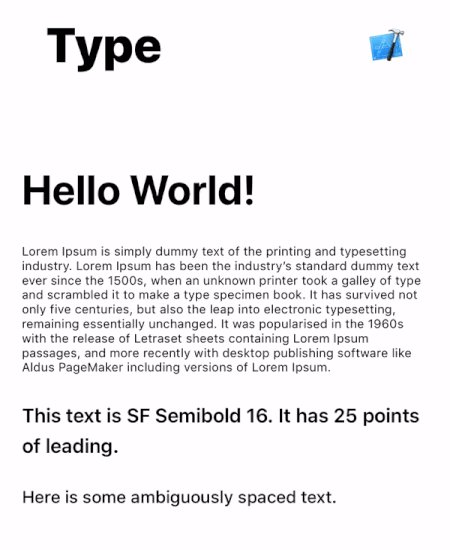
上面示例中最大的不同是换行符的位置。文本第三部分,即以“This text is SF Semibold”开头的这部分,在设计中在单词”25”后换行,但是在app中却是在“points”后。同样的问题也出现在正文部分——换行位置不一致。
另一个小区别是行距和字母间距在Sketch中略微大一些。
把他们放在一张图里更容易看出它们的区别

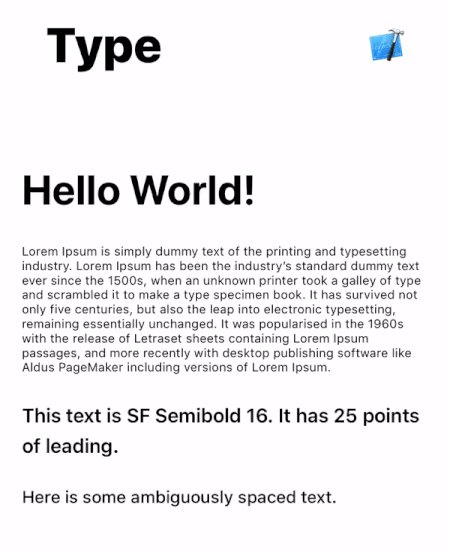
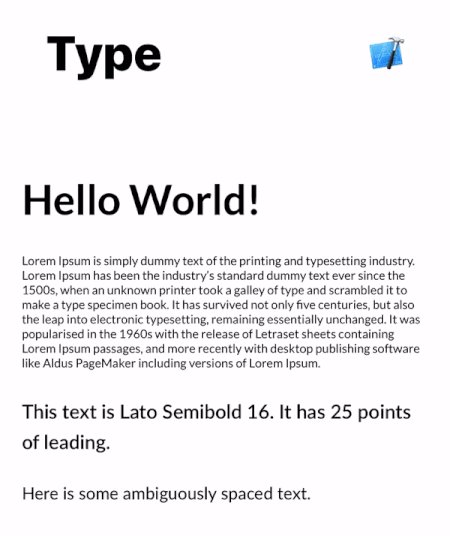
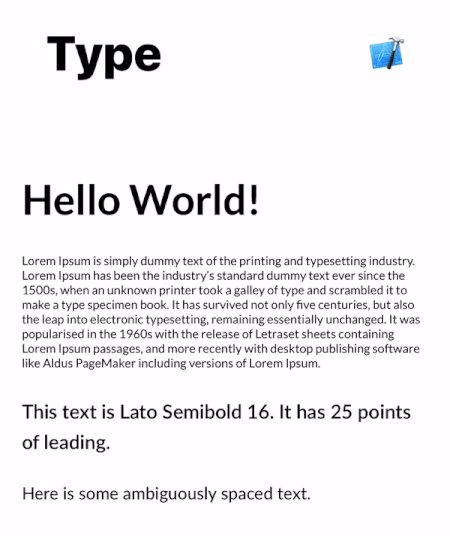
对于其他字体如何呢?把San Francisco换成Lato(一种国外广泛使用的免费字体),我们得到了如下结果:

变得好多了!
在行距与字母间距依旧有些不同,但是总体上很小。当需要足够仔细—如果文字要和其他元素例如背景图一起排版的时候,这些小偏移会变得明显。
如何修复
其中的一些问题与iOS默认字体有关: San Francisco。当iOS渲染系统字体的时候,它自动根据磅值(point size)包含了字母间距。这个自动应用的字母间距表在苹果的网站可以找到。有个Sketch插件叫” SF Font Fixer”,可以在Sketch中反映出这些值。如果你用San Francisco设计,我非常推荐它。
(注意:始终注意让Sketch中的文本框紧紧包住文本,这可以通过选择文本,并在“修复”与”自动”校准中切换完成,之后重新设置文本框的宽度。如果有任何多余的间隔,很容易导致不正确的参数带入到布局中)
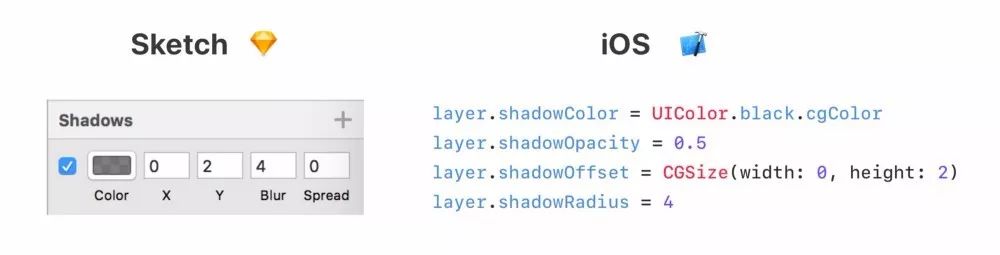
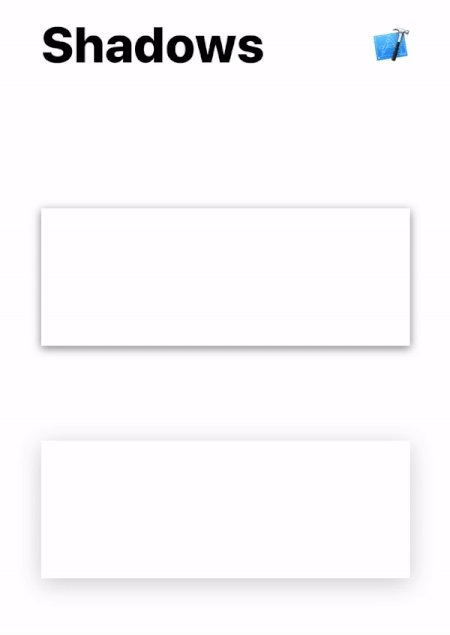
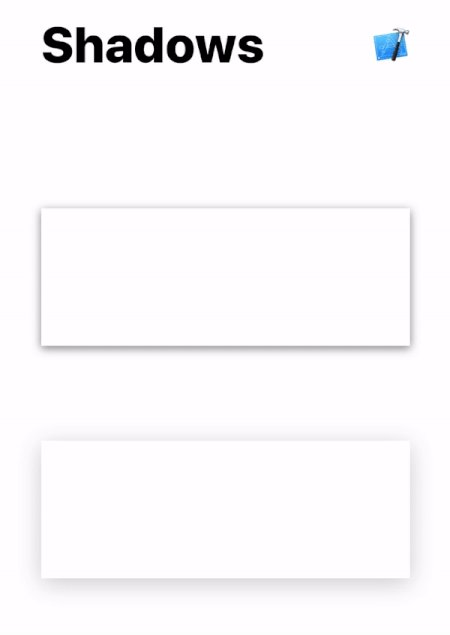
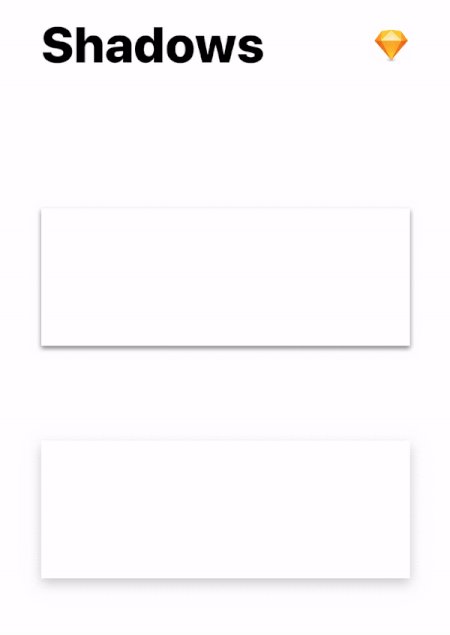
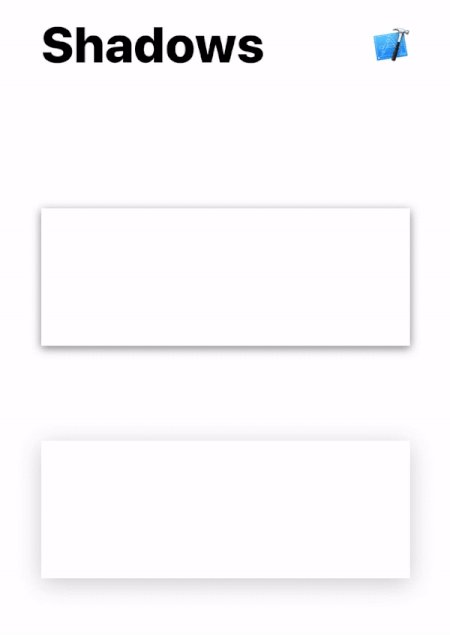
2.阴影
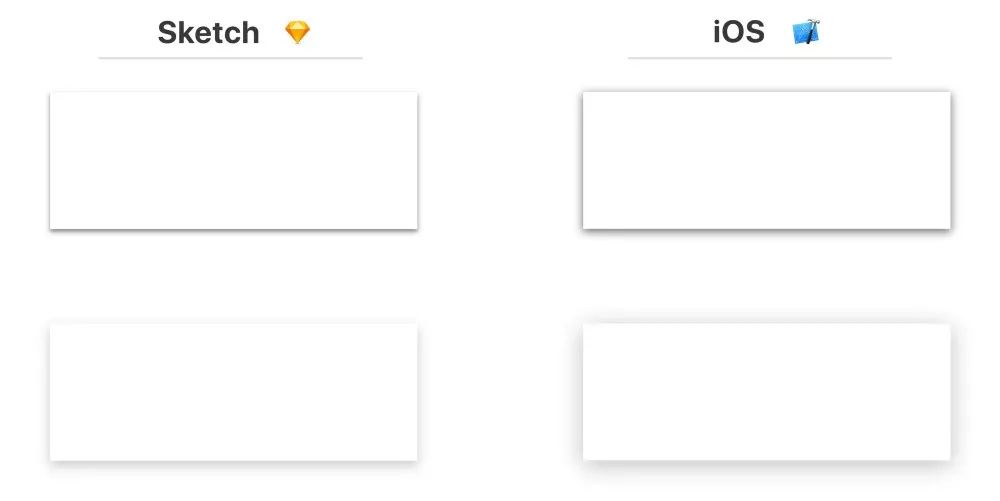
不像排版有普遍的布局规则,阴影并不是那么明确。

我们可以看到上面的图,iOS中默认的阴影很大,这就成为上面矩形边的最大不同。
阴影很难处理,因为Sketch与iOS的参数不一样。最大的不同时在CALayer中没有”伸展(spread)”的概念,尽管这可以通过增加包含阴影层的大小来克服。

在Sketch与iOS间阴影的区别变化很大。我见到过一些完全相同参数的阴影,在Sketch中看起来很好,而在实际设备上运行则几乎看不到。

如何修复
阴影很难处理,需要手动调整来适应原始设计。通常,阴影半径需要调小,不透明度需要调高。
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.2
layer.shadowOffset = CGSize(width: 0, height: 4)
layer.shadowRadius = 10
layer.shadowColor = UIColor.black.cgColor
layer.shadowOpacity = 0.3
layer.shadowOffset = CGSize(width: 0, height: 6)
layer.shadowRadius = 7
这需要基于字号,颜色,形状的改变——这里我们仅需要一些小调整。
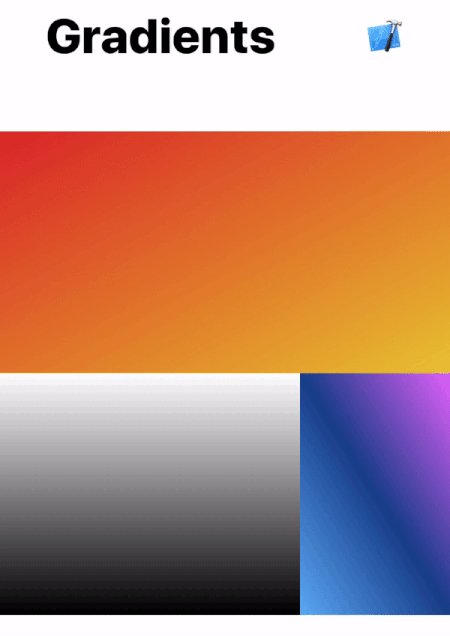
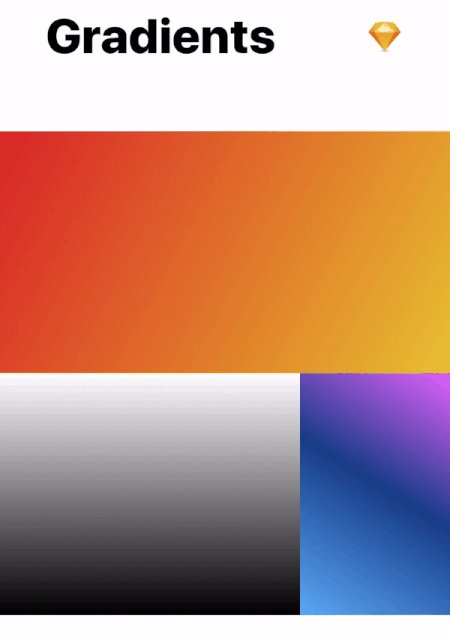
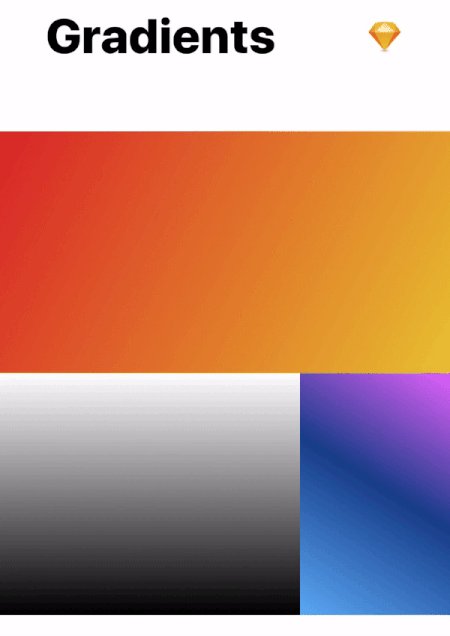
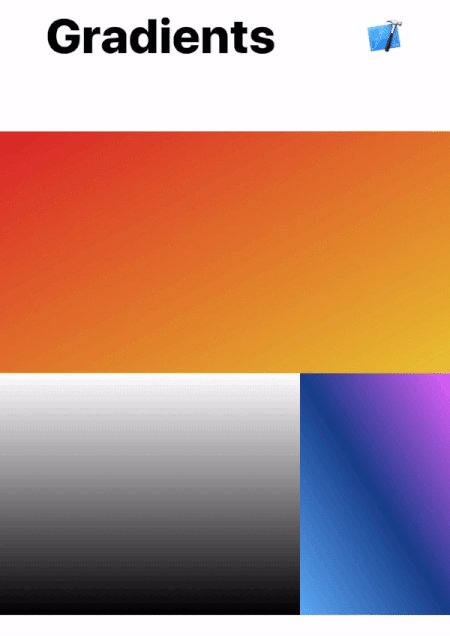
3.渐变
渐变也很麻烦

在这3个渐变中,只有橘红色与蓝色不同
橘红色渐变在Sketch中更体现在水平方向,而在iOS中体现在垂直方向。最终就导致了app中的整体渐变颜色比设计的更暗。
在蓝色渐变上去边更加明显——iOS中的角度更垂直。这个渐变由3种颜色定义:左下角的浅蓝,中间的深蓝,右上角的粉色。

如何修复
如果渐变是有角度的,起始点都需要调整。试着稍微偏移一下你CAGradientLayer 中的startPoint与endPoint,弥补这些不同。
layer.startPoint = CGPoint(x: 0, y: 1)
layer.endPoint = CGPoint(x: 1, y: 0)
layer.startPoint = CGPoint(x: 0.2, y: 1)
layer.endPoint = CGPoint(x: 0.8, y: 0)
这里没有魔法公式*——这些数值需要反复调整,直到结果看起来合适。
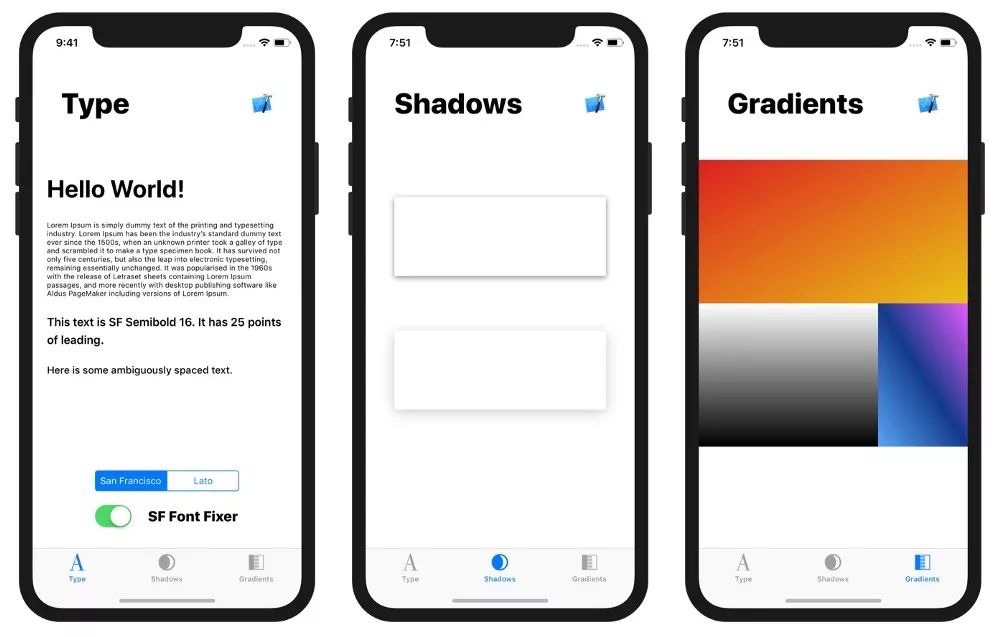
自己看一看
我创建了一个demo app用于简单看出实际设备中的这些不同。它包括了上面的例子,还有源代码与源Sketch文件,你就可以根据你的内容调整参数。
让你的团队意识到这些是很重要的——把你的手机给他们,让他们自己看看。点击屏幕上任何地方就可以在图像之间切换。
开源demo app在这里获取
https://github.com/nathangitter/sketch-vs-ios

Sketch vs iOS Demo App 你自己来试试吧
相关推荐:





