1.
合乎伦理(有用、贴心)
:不造成伤害;改善人类处境。
不造成伤害,包括:人际关系上的伤害、心理伤害、身体伤害、经济伤害、社交和社会伤害、环境伤害。
改善人类处境,指:增进理解、提高个人与团体的效率或效力、促进个人与团体之间的沟通、降低个人与团体之间的社会文化张力、促进平等、平衡文化多样性与社会凝聚力。
2.
目标明确(有用、可用)
:帮助用户实现目标和期望;符合用户场景和能力水平。
3.
实用(切实可行)
:帮助设计机构实现目标;满足商业和技术需求。
4.
优雅(高效、艺术性、能打动人)
:代表最简单而完整的方案;内在一致性(自我表现、可理解的);恰当顺应、调动认知情感。
代表最简单而完整的方案:优秀设计的经典要素之一是形式的简约,以简驭繁。
对于界面设计,就是用最少的屏幕与器件来完成任务。对优秀的设计而言,少即是多。有一句话说得好:
「完美不在于无以复加,而在于无可删减,万事莫不如此。」
设计体贴的软件
体贴的软件
关心用户喜好。
如:常见的浏览器会记住我们的操作习惯和偏好。
体贴的软件具有常识
。
反例:多数交互产品将经常使用的控件和从不使用的控件放在一起,如 PowerPoint 。
体贴的软件有判断力。
如:账号在陌生的电脑或地址登录时,QQ 会及时报告。
体贴的软件预见需求。
如:Smartisan OS 在用户复制某个网址后,会弹出是否直接打开网址的选项。
体贴的软件是尽责的。
如:当用户重复命名文件时给予提醒。
体贴的软件不会因为自己的问题增加你的负担。
体贴的软件会及时通知我们。
体贴的软件不问过多的问题。
体贴的软件即使失败也不失风度。
如:知乎会自动保存你输入的内容,即使由于软件崩溃意外退出,也不用担心。
体贴的软件知道什么时候调整规则。
体贴的软件承担责任。
体贴的软件能够帮助你避免犯低级错误。
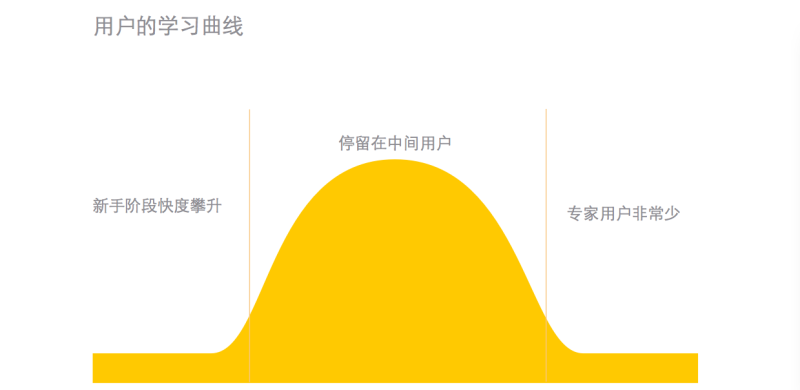
永久的中级用户
如图所示,像大多数人口分布一样,人们从事某项活动的经验水平倾向于遵循经典的正态分布统计曲线。

来源:优设网
这说明,我们应该为中级用户而优化设计。
转换界面
好的用户界面既不迎合新手,也不取悦专家,而是把大部分工作放在满足永久的中间用户身上。
转换界面,意味着将界面中的常见导航最少化,将最经常使用的功能和部件放在最直接和便利的位置,比如工具条或组件箱;不太经常使用的功能则深藏在用户不会踏足的界面深处。
为三层用户设计
1.迅速轻松地将新手培养出中级用户。
2.不要在中级用户成长为专家用户的过程中设置障碍。
3.最重要的是,保证永久的中级用户在技术范围的中段探索时有愉快的体验。
编配与流
当人们全身心地投入在某个活动中时,会对周边干扰视而不见,这种状态被称为「流」。我们在设计交互产品时应该促进和增强流,还应竭尽全力地避免任何可能打断流的行为。
和谐交互
如下策略能有效地设计出与用户「流」相匹配的交互:
遵循用户的心理模型。
少就是多。
如:Google 经典的搜索界面;苹果的 iPod Shuffle 。

让用户发命令而不去讨论。
提供选择,而不是提出问题。
让必要的工具近在咫尺。
提供无模态反馈。
无模态反馈指:把呈现给用户的信息构建在界面结构中,不打断正常的活动流和交互。如:iOS 的通知中心。
设计要以防万一,预料到可能性。
一天用上数百次的对话、控件和选项不应该与一年都用不了一次的放在一起。如:最常见到的「是否保存你在文档上做的修改?」
放在背景中考虑信息。
以可视化的方式显示数据,如:用一个长条或一个饼状图显示使用和未使用的空间。
反映对象和程序的状态。
如:Safari 会在发出声音的网页加上一个声音标志。
避免不必要的报告。
避免空白状态。
如:在 PC 上用 PowerPoint 创建新文档时,程序会用预设属性创建一个空白文档,而非打开对话框,要求每一个细节。
区别命令和配置。
不要用对话框来报告常态内容。
隐藏弹射座椅的操控杆。
将不可逆的「危险」操作隐藏起来。
优化响应,但容许延迟。
通常用户对响应时间的感知被大致分为以下几种:
0.1 秒以内,用户认为系统的响应是即刻的;
1 秒左右,用户认为系统是有响应的;
10 秒以内,用户很清楚地注意到系统变慢了,这时提供一个进程条很关键;
10 秒以后,用户的注意力不再集中于程序,这时进程最好在线下或后台执行,
要向用户明确交待状态和进度,以及剩余时间,而取消机制这时很关键。
用户界面的概念和可视化设计中主要有 3 类范式:实现中心范式、隐喻范式、习惯用法范式。交互设计经历了几次转变:从技术(实现)中心到隐喻中心,再到近来的重视习惯用法。
实现中心范式界面
实现中心界面的近亲性值得一提,「组织结构中心」,这很常见:某个产品,或者某个网站,不是依用户考虑信息的方式来组织,而是按照公司或者组织的部门拥有的用户信息来设计的。
隐喻范式界面
隐喻范式界面依赖于用户用在真实世界的实际经验在界面上建立视觉与功能之间的联系。最常见的例子是电脑系统中的垃圾桶。
习惯用法范式界面
设计习惯用法基于我们学习并使用习惯用法的方式,并不关注技术或直觉,而是通过学习简单、非隐喻的视觉或者行为习惯用法来完成目标和任务。所有的习惯用法都需要学习,而好的习惯用法只需学习一次。这也是作者最推崇的界面类型。
作者认为,不应让界面强行适应隐喻,隐喻有其局限性。不要把隐喻当成快速学习或者短期舒适的拐杖。创造容易记忆、恰当有丰富的顺从反馈的习惯用法反而会提高用户的工作效率,允许用户专注于应用的内融合功能,不要陷入机械时代的隐喻和交互的桎梏。

关于互联网产品设计的方方面面。
设计就是寻找事物背后的本质规律,加以运用,创造出更多的可能性。
战略、市场、用户、需求、功能、交互、视觉、内容、数据、运营、推广、传播、变现,设计贯穿于所有环节,我们一起聊聊大设计。


微信ID:mali-design
 长按左侧二维码关注
长按左侧二维码关注
点击“阅读原文”可查看关于《About Face 4》的更多信息。





