作者:TTTing 来源:做设计的面条
写在前面
我在电商设计师里发现一个现象,很多人,尤其是很多店铺新手,拿到一个设计需求后,第一反应不是分析需求适合什么效果和样式,而是直接玩合成,为什么?因为他们觉得合成效果很炫酷,觉得合成是件很容易的事,其实这就有点本末倒置了,在这种思想下产出的成果往往也不是设计,而是炫技。
那做设计的正确思路到底是什么样?到底什么情况下才适合玩合成效果?合成在设计里到底该怎么玩?针对以上问题,今天我就来跟大家汇报总结一下吧~

1
.
先说一说,做设计的正确思路到底是什么样?
要想知道合理的设计需求是什么样的,那你就先得知道为什么会有这个设计需求。
先看一个活动的流程:
我们一般是先有活动目的,然后根据活动要达到什么目的效果来确定定位方向,再根据定位方向和想达到的效果出策划方案和文案,有了文案以后再才有设计需求。
也就是说你的设计结果最终是要传递正确的定位信息和合适的氛围给到目标用户的,而设计的形式和创意也都应该围绕着这个文案和活动目的来,比如刚过去的京东618某会场的页面设计。
我们可以来分析一下需求:
目的:
平台年中去库存/刺激全名消费从而积累资金发力/培养用户忠诚度;
定位:
所有有购物需求的人;
氛围要求:
要热闹/要嗨/要给人有档次的感觉的同时又有亲和力的感觉,从而包容和吸引各种层次群体的购物需要;
我们再来看一些基本的设计规则:
排版:
无非是居左/居右/居中等等;
色彩:
无非是单一色/多彩色/无彩色/渐变色/同色系/冷暖色/撞色;
形式:
无非是错叠/穿插/对称/斜对角/特意/对比/重复/分离/拼接/混合/剪切等等;
执行:
无非就是通过手绘/建模/合成/摄影/手工等等各种技能形式的配合来玩构图;
创意要求:
无非就是要吸引眼球/要特别要体现平台的调性等;
以上所有这些规则任意排列组合也便有了成百上千种设计创意,所以最终跟我们要的活动定位相符合的设计结果肯定也就不止一种了,设计师可以结合自己的擅长点/客户的喜好/用户的喜好/项目时间长短来综合评判给出一个设计方向。
所以你最后能看到的呈现在你面前的设计结果,不一定就代表它是唯一的或最好的了,可能它也有很多其他的呈现方式,只是大家最终敲定的是这个创意方向和结果罢了:

总结一句话说明就是:
做设计首先是要有一个正确的思维方向,然后假想你手里有很多种武器,你可以在有限时间内挑选出你最擅长的一种武器或几种武器配合使用,来达到目的。
接下来,我们回归到这次着重要讲的关于合成的知识点及运用吧,let’s go!~
2
.
到底什么叫合成?
我知道一提到合成,你们脑海里肯定都是这种画面:

或这种画面:


再或者这种画面:

但百度百科对合成的释义是这样的:
合成是指由几个部分合并成一个整体
。所以接下来我举几个例子,估计会颠覆你们对合成的认知
 ~
~
根据合成的释义,其实下面这种是不是也属于合成?(C4D建模+摄影)

这种照片是不是也属于合成?(多张摄影照片合成)

这种是不是也属于合成?(多素材堆叠成一个形状)

这种是不是也是合成?(图形元素和商品摄影素材的合成)

这种是不是也是合成?(摄影素材的合成)

这种蒸汽波风格的是不是也属于合成?

还有这种表情是不是合成?
↓↓
↓

哎呀不好意思,走错片场了,画风好像变了。。。。总之,合成就是指几个部分合并成一个整体,嗯
 ~
~
为了带大家更好的认知合成,我们接着来欣赏一波国外合成大师的作品



(来自Behance上的牛人Mike Campau)
所以我们会发现,合成其实也分种类和实现方式的:
(1)几张摄影图片拼接合成

(2)C4D建模+摄影+素材

(3)素材+手绘+摄影

(4)图形+素材+摄影

还有如手工+摄影+手绘等等,照这么看,其实基本上任何技法或元素的组合拼接运用都可以叫做合成作品。

3.
所以合成作品都有哪些特点?
我们观察发现,优秀的合成作品都有以下特点,我从功能层面和技术要求方面给大家总结一下吧:
(1)功能层面的特点:
脑洞大开吸引眼球/直观表达意图/场景代入感,比如下面这些:
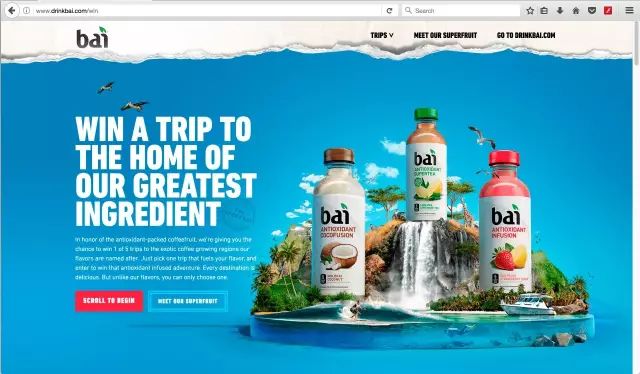
用了这罐调料,相当于请了一个大厨
↓

爱看书的人,掰开后身体里都充满了知识,反之,你们拆是啥?

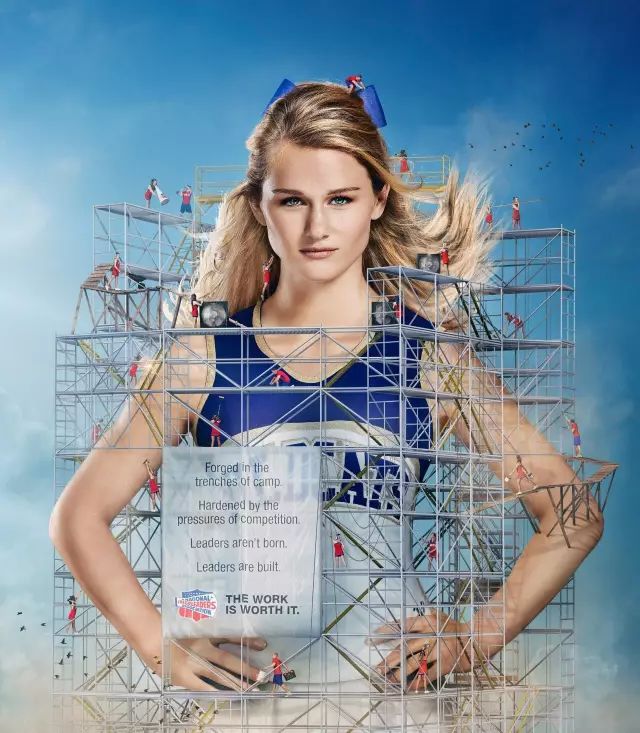
↓

一半身处卧室,一半深处户外,呼应“穿越时空出去嗨”
↓

还有下面这些,你们自行休息一下咯
↓


(2)技能要求层面的特点:
好的合成需要掌握的知识挺多的,比如构图协调/光影巧妙/透视统一,找到合适角度和主题的素材也是个技术活,然后将不同元素拼接在一起:


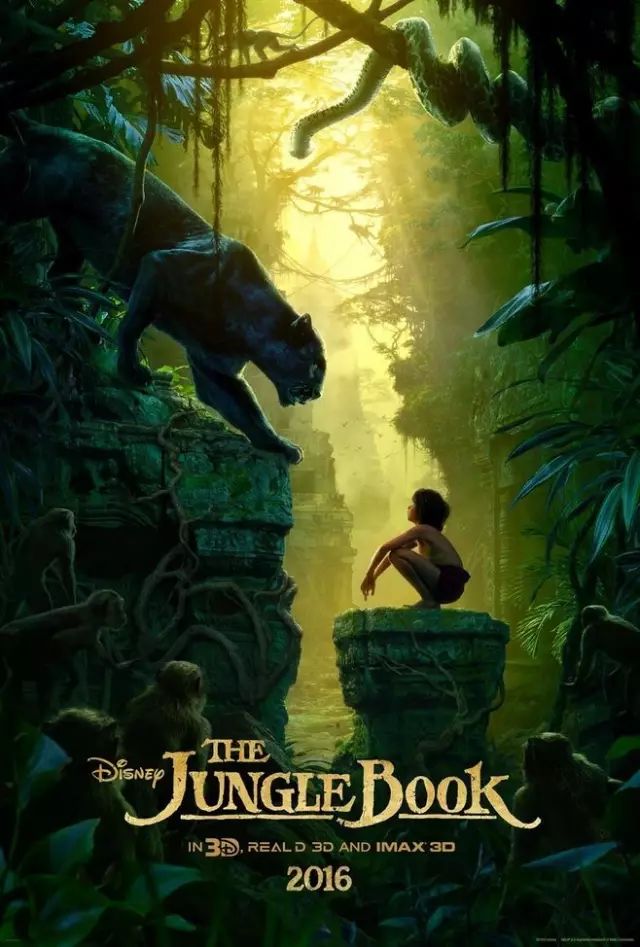
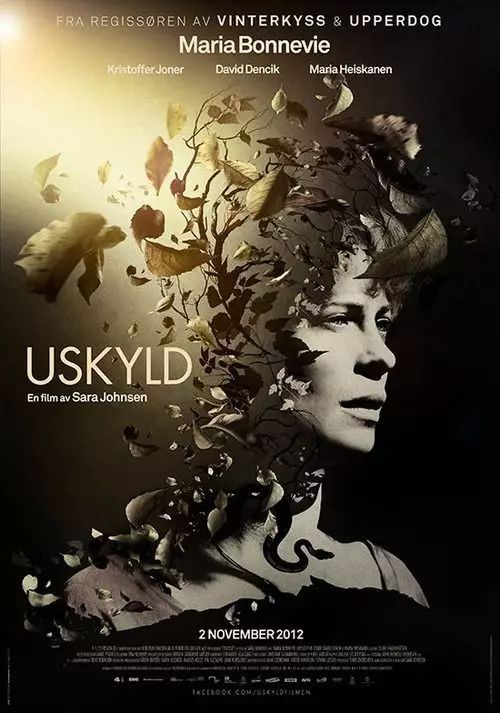
很多科幻冒险类的电影海报在光影的运用和构图方面都是运用的比较好的,给人惊险神秘莫测的感觉:



4.
那么合成在电商设计里该怎么玩?
首先
,电商设计其实涉及的范围挺广的,但不管它范围怎么广,从服务对象看,归根结就两类,一类是为平台服务的,另一类是为店铺服务的。
服务于店铺的:
比如详情页/主图/Banner图/首页/活动专题页/店铺承接页/海报等;
服务于平台的
:分为营销类的页面设计和UI方面的页面设计,我们这里主要讲营销类的页面设计,比如Banner图/活动专题页/主会场页面/分会场页面/H5页面/品牌设计/海报等等。
其次
,鉴于合成的特点就是脑洞大开吸引眼球/能直观表达意图/场景代入感强,而且合成的形式也是和多种多样的,所以不同的合成形式适用于不同的电商设计需要,以下我分别来举例说明一下:
综合平台大型的电商节
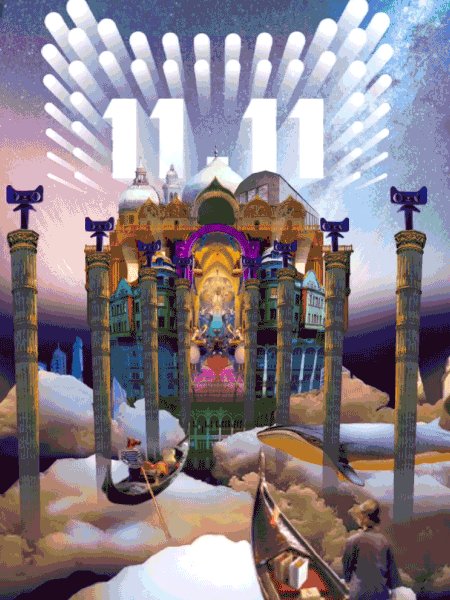
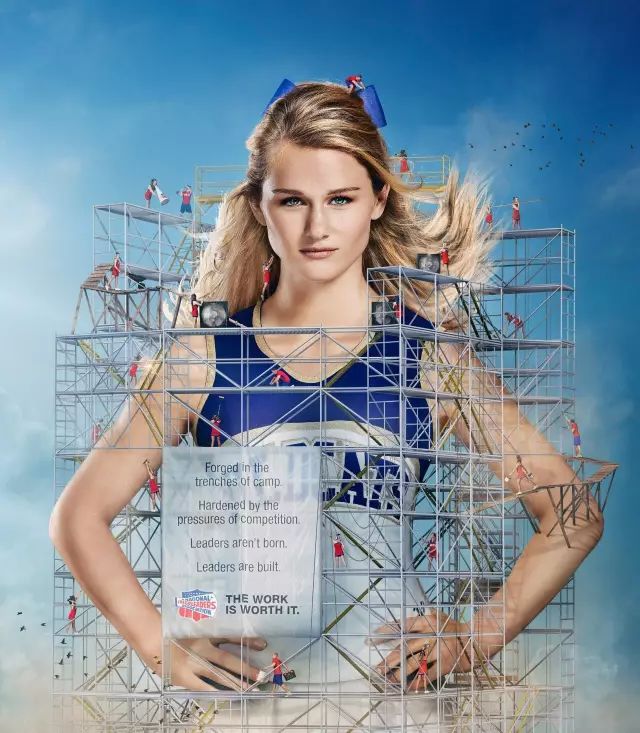
,比如双11和618这种,比较适合这种图形+商品素材(模特素材)的方式:

or

原因有2,一方面是方便不同水平的设计师按图形或色彩元素做视觉延展用,另一方面是因为活动的目的需要,看到页面的时候能躁动起来,要让消费者感觉很热闹很时尚很丰富多样,更有购买冲动。
而平台的小型电商活动
,不会涉及到多个页面视觉延展的问题,所以可选的方案就多得多,基本是任意玩了,能达到活动目的就行。

平台H5活动页面
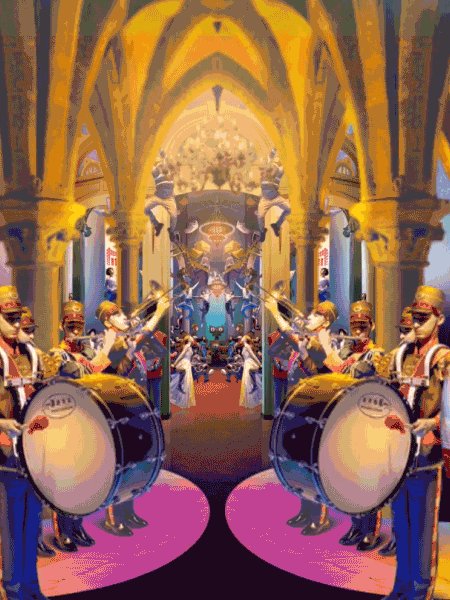
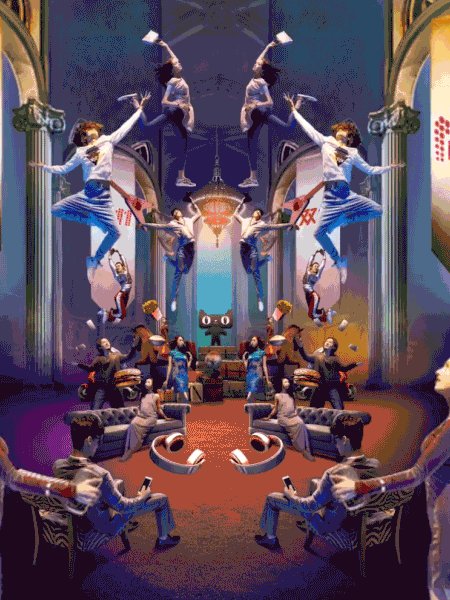
,因为技术越来越成熟,所以也是没有什么限制的,比如2016年的双11H5活动页,也是首次用到了大量的素材合成+手绘做出来的:

平台Banner
,也大多是这种比较简洁时尚的图形+模特+商品的形式

经常看到很多老师会教学生做这种实景素材拼接的合成效果,其实在平台里的设计师真的很少会用到这种比较全写实的合成效果,这种店铺里的设计师做的比较多,培训班也喜欢较学生做这种效果:

而你们仔细观察会发现,平台设计师就算用合成效果也不会是全实景或实物的,而是会
在里面加入图形元素或一些色彩渐变之类的
,这就比全实景合成效果看起来会更加时尚有调性,而且也像前面说的,更加便于其他设计师修改做视觉延展:
蒸汽波也是一样的~实物+图形混搭使用。

2015年天猫新风尚好像也是首次加入了一些实物在页面里,当时觉得还蛮有新意的,因为以前基本只是玩图形元素而已。

(我这里有一个可能不太成熟但又忍不住想说的建议,
如果你是店铺设计师想要去平台发展的话,最好不要一味的搞那些实物合成效果吧
,因为面试官一眼就知道你是店铺出身或者从培训班里出来的了,可能会有点介意你没有相关平台工作的经验从而不会录用你~)
店铺活动首页或专题页
,其目的就是要吸引眼球要脱颖而出,而且店铺之间设计师的水平相差挺大的,你的创意很赞就很容易突颖而出了,至于怎么玩其实也是随意了,比如阿芙的:

突然发现,阿芙这个可能借鉴了国外的这个合成作品:

店铺详情页,因为是要介绍产品用的,所以合成在这里用的特别多
,而且往往是渲染产品功效/工作原理类或者给消费者场景代入感的合成效果:

(这个画面就会让你感觉用这个热水器洗澡很舒服啦~)
下面这种合成效果在一些食品或护肤品的详情页或首页里也经常用到,仿佛把他的原滋原味给呈现出来了

















