也许我们经常会碰到这么一副画面,很多产品经理在梳理好了产品架构的脑图之后,都会火急火燎打开原型设计工具Axure,开始进行原型设计的工作去了。三下五除二就基本将产品线框图给画完了,然后就屁颠屁颠地跑去和研发工程师过需求,讨论的时候会发现:不是这里有个小问题,就是那里有个逻辑没想明白,整理整理返工,结果下一次又发现有一个流程没有考虑清楚,这样来回反复几次才能将一个产品需求和原型界面给讨论清楚。
其实,这样的场景出现的频率还比较高。想想自己第一次做产品经理,去和公司开发沟通需求的时候,也是碰到了这样的情况,被开发喷这里逻辑不对,那里漏了一种分支情况的思考,当时那个囧啊,真想找个地缝钻进去。后来才知道,在设计原型之前,其实还少了一个关键的步骤,那就是确定产品的业务流程,梳理产品的流程图。
什么是流程图
从字面来理解,流程图=流程+图。流程,是指特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程;而图呢,就是将这些流程进行显性化和书面化的一种表达。
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。

流程图元素定义
但比这些符号规定更重要的,是必须清楚地描述产品业务流程的顺序及使用逻辑。从产品经理的角度来理解,流程图其实就是一个用户使用产品的过程,基本的三要素是“从哪进—做什么—从哪走”。比如用户打开一个电商APP,会有这样一个使用产品的过程:
「搜索商品」→「查看商品详情页」→「加入购物车」→「生成订单」→「开始支付」,以及支付之后的「确认收货」

电商用户的主流程
用户从电商商城的首页进入,通过搜索来找到自己想要购买的商品,了解后将其加入购物车,购买了自己想要的商品,支付结束后便离开APP,待收到商品后又回到APP进行确认收货。
可以看出,只要产品用户在使用我们产品的过程中有其自身的目标和任务,产品流程就会存在。产品经理要做的,就是通过一系列步骤完成任务和流程的梳理,最终目的是帮助用户,完成核心任务。
而且制作产品流程图不仅可以帮助产品经理梳理、完善用户操作使用流程,还能有效降低团队成员间的沟通成本。在实际的工作中,产品经理需要向很多人(尤其是开发人员)描述产品需求和原型界面,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段文字直观易懂得多。
常见的流程图分类有两种,一种是业务流程图(Transaction Flow), 一种是页面流程图(Page Flow)。
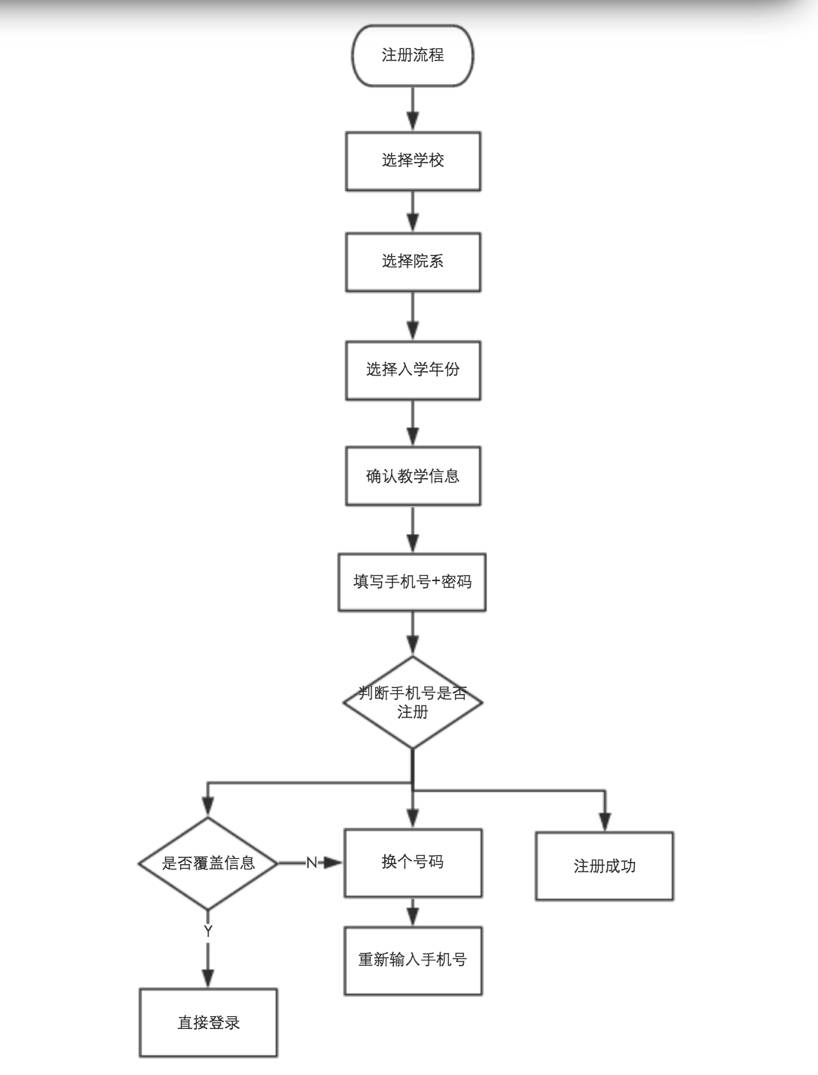
对于产品经理来说,用的比较多的自然是业务流程图,页面流程图一般是设计师那边使用比较频繁。在工作中,我们经常能够看到两种业务流程图,一种是单纯的用户操作行为流程图,这种流程图往往只涉及一种用户角色,不需要进行跨部门或者跨功能完成某项任务,如下图所示:

注册流程
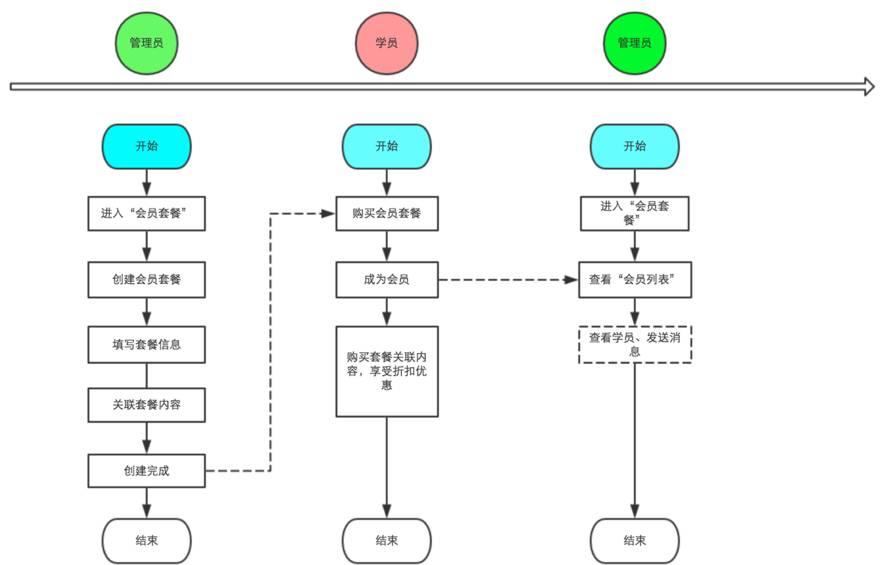
另一种则很好区分,俗称为“泳道图”,在样子上也挺像游泳池里的泳道,可以有横向的泳道,也会有纵向的泳道。泳道图在某些文档里会被称为“以活动为单位的流程图”,浮在泳道中的都是一个个活动。泳道图是处理多角色、多系统、多模块的复杂需求的最好方法,它的本质就是希望可以通过角色、系统、模块的划分将复杂的功能梳理切割清晰,因此多模块之间的关联尽可能单一,实际中也很少存在多联系线条的情况,因此如果泳道之间多条关联,最好自己反思下是不是之前的功能模块架构切割的不太合理,导致绘制出来的图不够简洁。

一个简单的泳道图示例
如何确定产品流程
讲完了基础的东西,接下来我们来梳理下,该如何确定产品的流程。
首先我们要设计的是产品的核心功能流程,也就是用户的核心使用路径。拿微博进行举例,微博用户的核心操作路径是这样的:
路径一:登录微博——查看微博动态--转发、点赞、评论微博
路径二:登录微博--发表自己的微博--查看私信,回复微博评论

微博首页
这是微博用户最常有的两种操作行为,所以你会发现,所谓产品的核心功能流程,就是一个产品对用户产生的价值,用户要感知到这个价值需要完成的最简操作步骤。微博这个产品对用户来说,最大的价值无非就是两个方面,一个是可以碎片化地浏览资讯,一个是可以碎片化地发表自己的动态信息。用户要感知到这两个价值,就必然要做出上述的一系列操作流程和步骤。
所以,在确定产品的主干流程的时候,需要先弄清楚产品的价值到底体现在哪里,用户要完成对这个产品价值的感知,需要付出哪些行为。通过这样一个简单的分析,我们就能得出产品的主流程了。
当然,这里输出的产品主流程,只是一个产品的整体使用流程,具体到某一个功能如何进行操作使用,就需要花费更多的精力去进行细化分解。
那对于某个功能的产品操作流程梳理,我们又具体怎么来做呢?
我建议可以从下面3步着手。
1. 业务调研
如果你是在梳理一个简单的功能操作流程,或者已经比较通用成熟的产品流程,那么只需要好好研究几款产品,就可以知道常规的流程是什么样的,典型如产品的注册登录流程;但如果是梳理一个全新的业务功能流程,尤其是设计企业内部支撑系统的时候,就需要对相关业务进行系统的调研了。
其实调研的过程,倒是和我们小时候写记叙文有点相似,无非就是要解决who,what,why,how,以及where的问题:谁,在什么情况下,做了什么事情,这个事情需要什么前置条件,又输出了什么,这个事情在哪里完成的?基本上只要我们深入到业务环境里去,和业务相关人员好好沟通交流,搞明白这几个问题也不是什么难事。然后把调研结果做一个完整记录,我们的调研就可以算是圆满完成了。
举个例子,假设你老板派你去调研一个商业地产开发商的业务流程,调研的目标是为了给他们提供商铺和业主管理系统。
那么在调研中:
1. 首先可以要求精通业务流程的人给你系统讲解一遍
2. 调研具体操作的人,来验证他给你讲解的是否全面和是否存在偏差
3. 实地观察和记录,可以花点时间走遍整个业务流程,了解各个细节
这里提供的三种方式可以相互结合使用。第一种方法可以让你首先建立一个全局观,了解业务的整体运行逻辑,但对于业务细节问题则不能那么深入。第二种方法比较依赖于问题的质量以及问问题的场景,这就要求我们在提问之前就做好充分的准备工作,有很多结论的不正确其实是因为问错了人或者问问题的方法不对。第三种方法的存在,就是为了在观察中再进行验证。
2. 梳理与呈现
做好了调研工作后,我们就该立即对调研结果进行整理。
首先,明确你要梳理的业务流程的范围,具体是包含哪几个功能模块,涉及到哪些用户角色,这个时候可以先使用一些关键节点,弄一份该业务流程的主干流程图出来;
接下来,就是对上面这个粗的流程图进行分解,好比去拆解一个金字塔,层层分解下去,直到不能分解为止;
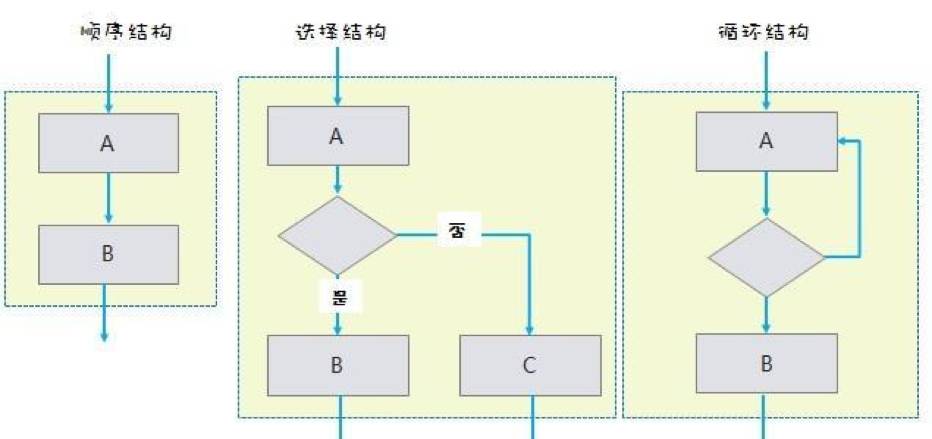
最后,就是用流程图将其给画出来,通常来说,会有三种结构的流程图出现——顺序结构、选择结构、循环结构。

三种流程图结构
3. 评审与确认
一份流程图能否通过评审,关键是看其能否真正反映现实中的业务,评审主要是让业务部门和开发部门参与,如果都觉得没有问题,那么恭喜你,你的流程算是过关了。这里稍微要强调的是,好的流程图具备怎样的一些特征,大致归纳起来如下:
a、清晰易懂:整个流程图结构清晰,让浏览流程图的人一眼便能看懂主体流程是怎样的,这也体现了为什么要使用标准化的流程图图示语言来进行描绘的用处了;
b、简单明了:流程图存在的本身意义,就是为了将复杂的东西简单化。如果流程图上面密密麻麻地堆了一堆,可想而知是怎样的一种阅读体验;
c、完整准确:这就要求产品经理能够考虑到各种情况和逻辑判断,梳理流程图的过程,其实也是一个查漏补缺的过程,评审的意义也在于此,找出有错误的地方,大家一起来完善流程图;
上面说的这三个步骤方法,比较偏向于做后台业务功能的流程梳理和调研,其实对于to c 类的产品来说,方法都是通用的,只不过调研业务部门换成了调研用户,只有更了解用户的操作行为、习惯、心理预期才能做出更好的流程设计。
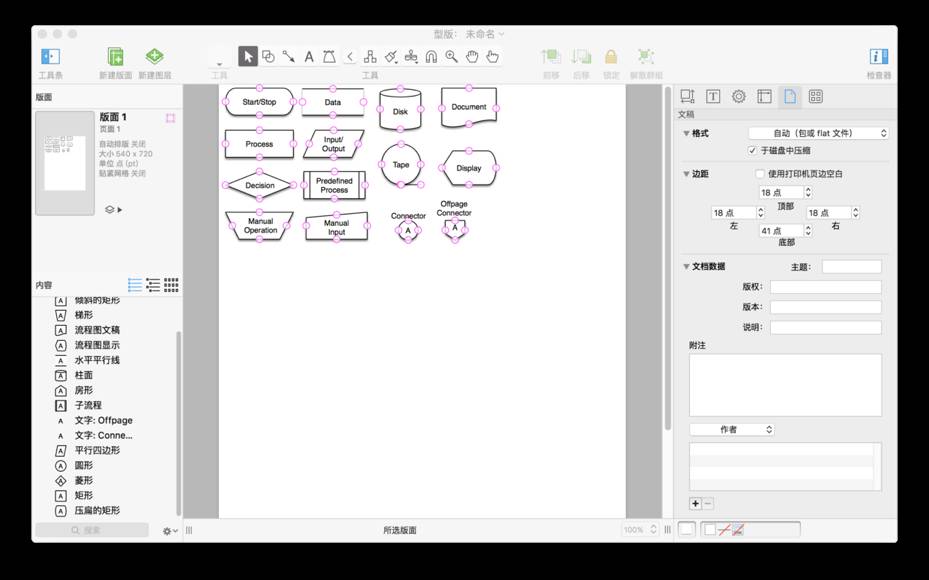
流程图的绘制工具
制作流程图的工具有很多种,比如,Visio、Axure、Smartdraw、Omnigraffle(Mac)等等,产品经理只需要选择一款适合自己的工具即可。
这里介绍几个常用工具。
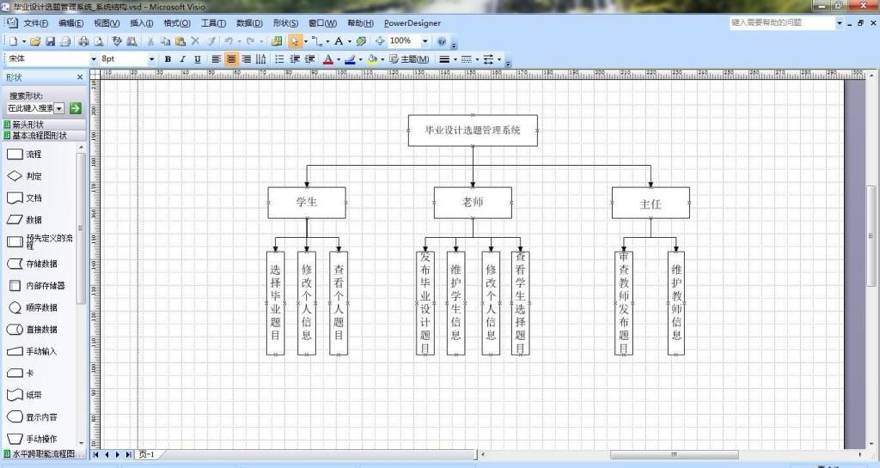
1、Visio

visio
Visio是微软推出的一款流程图制作工具,也是目前产品经理最常用的一款流程图工具。通过Visio可以方便、快速地把业务流程、系统实现流程画出来。它本身有很多的组件库,可以很方便的完成各类流程图、结构图和网络图的制作。Visio的另一个特色功能在于它有非常丰富的自带模板。
2、Omnigraffle(Mac)

Omnigraffle
OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在苹果电脑和iPad平台之上。个人感觉在很多方面,OmniGraffle都类似于微软的Visio,不过绘制出来的任何图表不知为何总会觉得很美,有Mac电脑的产品经理可以下载软件试试。
3、ProcessOn(支持在线协作)

ProcessOn
ProcessOn 是一款网页版的在线作图工具,用户只需要有一个浏览器即可制作思维导图、流程图、UML图、界面原型设计、组织结构图等等。这款工具上手非常容易,而且免费,更重要的是省去了安装、授权等各种付费软件的烦恼。作为一款用 HTML5 开发的在线网页版作图工具,ProcessOn一个很大的特色就是可以做到无延迟协作,方便两个或多个人同时对一个文件协作编辑和沟通,对创业团队或者企业办公小组来说,是一款简单易用的工具。
其它常见的图——时序图、状态图
有时候光有流程图,还不能够准确完整地表达清楚业务逻辑和产品需求,这个时候就需要借助时序图和状态图来完成相关的补充说明了。
流程图、时序图、状态图都可统称为UML图,那什么是UML呢?先来看看百科是怎么解释的:
Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所有阶段提供模型化和可视化支持,包括由需求分析到规格,到构造和配置。面向对象的分析与设计(OOA&D,OOAD)方法的发展在80年代末至90年代中出现了一个高潮,UML是这个高潮的产物。它不仅统一了Booch、Rumbaugh和Jacobson的表示方法,而且对其作了进一步的发展,并最终统一为大众所接受的标准建模语言。
是不是看不太懂?看不懂才是正常的表现,因为这是面向对象软件的标准化建模语言,简单地说就是一种有特殊用途的语言。大家有空可以参考《UML基础、案例与应用》详细了解下。
这里就给大家介绍两种常见的图,一种叫时序图,一种叫状态图。介绍这两种图之前,我们先说下什么是对象,什么是类的定义吗?类就是一类事物的总称,那对象呢?对象就是这类事物中的个体,比如手机类,苹果手机就是手机类的一个对象。
1、时序图
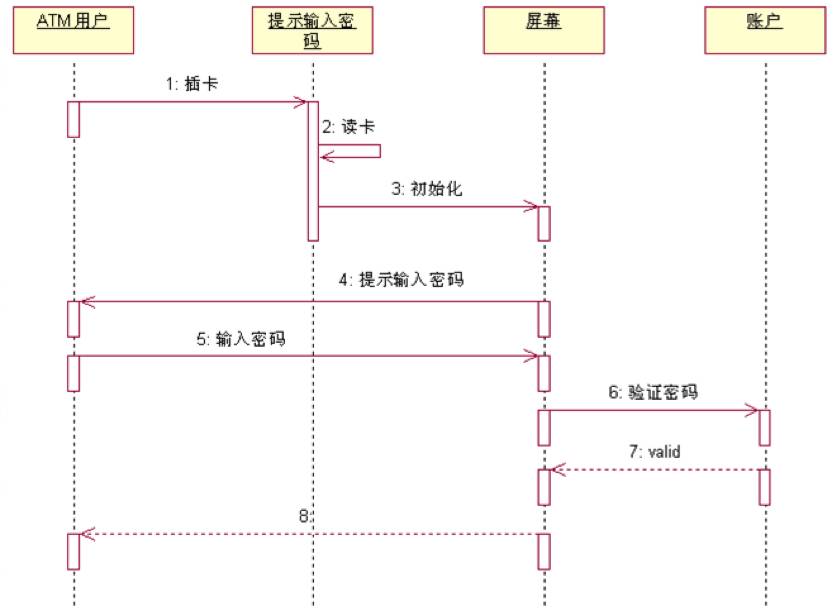
时序图显示对象之间的动态合作关系,它强调的是对象之间消息发送的顺序,同时显示对象之间的交互。时序图的一个用途是用来表示用例中的行为顺序。当执行一个用例行为的时候,时序图中的每条消息对应了一个类操作或引起状态转换的触发事件,如下图所示是一个ATM 用户成功登陆的时序图:

时序图
在 UML 中,时序图表示为一个二维的关系图,其中,纵轴是时间轴,时间延竖线向下延伸。横轴代表在协作中各个独立的对象。当对象存在时,生命线用一条虚线表示,消息用从一个对象的生命线到另一个对象的生命线的箭头表示,箭头以时间的顺序在图中上下排列。
2、状态图
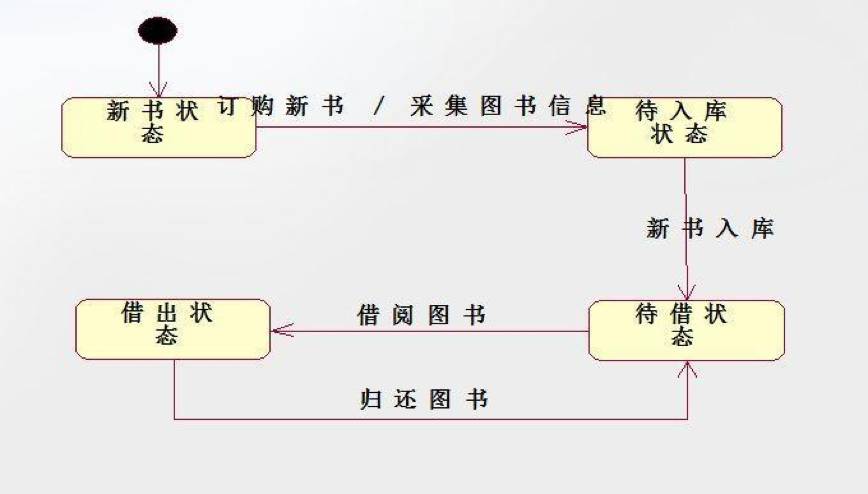
所谓状态图,就是用来描述一个对象的可能状态以及各个状态之间的转换关系的一种图。

状态图
上图就是典型的状态图,一本图书经过不同的触发行为或满足一定的条件,就变成了不同的状态,我们在产品设计的过程中,也会经常碰到这样的情况需要用状态图去表示。
熟悉了这么多种流程图,算是了解了产品流程设计的相关基础知识,但是在产品设计的过程中,什么样的流程是好的产品设计流程,什么样的流程是差的产品设计流程,却并没有一个清晰和可衡量的认知。
究竟什么样的产品流程会是一个好的产品设计流程呢?
支付宝支付VS微信支付:好的产品设计流程
对于2017年的中国来说,移动支付已经毫无悬念地领先世界,别说是南非这样一个非洲国家了(虽然是南非最富的),即使是最发达的美国、日本还是欧洲,都没办法像中国这样依靠手机和二维码完成近乎零现金的日常生活。
前有支付宝,后来微信支付,移动支付界现在的两大巨头几乎是两分天下,谁也不让谁。尤其是微信支付,近两年发展势头之猛,实在令人咋舌,而曾经一枝独秀的支付宝如今棋逢对手,也有的头疼了。我们不去分析支付宝支付和微信支付是如何形成今天这种巨头对峙的局面,也不去争论到底是谁输谁赢,又或者两者都没有输。我们就只来讨论一下支付宝支付和微信支付在早先产品流程设计上的一些差异。
1、支付需要确认 VS 支付不需要确认
在支付宝早期的产品设计中,支付宝在输入手机端密码后需要进行付款确认,而微信支付的设计流程却不需要进行付款确认;
2、复杂密码 VS 6位数密码
早期的支付宝的手机端支付流程,用户需要记住很复杂的支付密码,但是后来微信团队来做这件事情,他们说密码应该不应该那么复杂,因为我们平常生活中使用的银行实体卡也才6位数密码,于是微信支付上我们看到的就是输入简单的密码;
当然,支付的确认按钮的确是一个有争议的点,永远会有一批人觉得需要确认按钮,有一批人觉得不需要。前者是相对保守的,后者是改良派。支付的确认按钮的设计,其实也并不会带来多少安全意义的,如果坏人拿到了你的手机和密码,点不点那一下确认按钮并没有什么本质区别。
另外,关于支付密码,也有一部分用户觉得微信支付和支付宝支付是两种不同的场景,微信支付营造的是快捷支付的定位,使用场景多是小额支付,那么产品体验都是服务于便捷简约;而支付宝立于支付行业多年,巨大的用户基数和行为习惯使他倾向于安全、可靠的定位,产品体验更保守可靠,于是采用了复杂的密码设计。微信的体验突出了流畅,支付宝的体验突出了信任。
事实上,从上面的分析来看,两者的产品设计都各有各的道理,并不存在绝对的对错。从这个案例来说,我个人还是比较倾向于微信支付的做法,那就是尽量让产品流程能够做到极简并且完整,尤其是对于大众产品来说。因为只有流程尽量简单、轻便,才能让不管是什么类型的用户,很简单就能完成任务。
给大家推荐一个产品经理学习的订阅栏目,这个栏目是由腾讯课堂产品学院自主运营,在助理来也公众号内开设的一个产品、运营、及互联网相关人才学习专栏,每个工作日都会给你推送一条产品、运营、数据、项目管理相关小知识,值得0-2岁的产品经理们入手









