
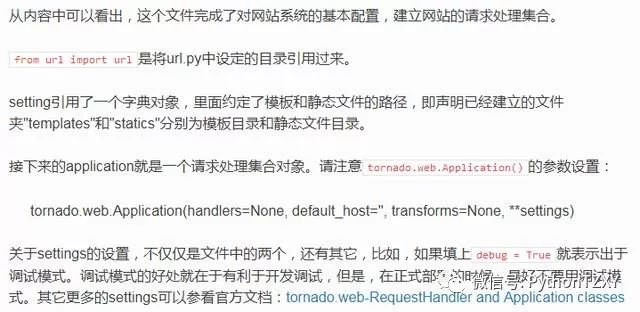
基本结构
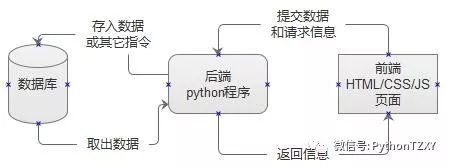
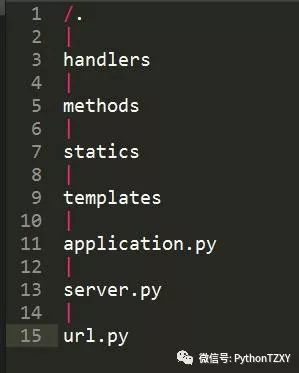
下面是一个网站的基本结构




所谓“前端”,就对大概对应着View部分,之所以说是大概,因为MVC是站在一个软件系统的角度进行划分的,上图中的前后端,与其说是系统部分的划分,不如严格说是系统功能的划分。
前端所实现的功能主要有:


数据库
工作比较单一,就是面对后端的python程序,任其增删改查。
关于python如何操作数据库,在本教程的第贰季第柒章中已经有详细的叙述,请读者阅览。

所以,要做一个基本框架。以后网站就在这个框架中开发。
建立一个目录,在这个目录中建立一些子目录和文件。

这个结构建立好,就摆开了一个做网站的架势。有了这个架势,后面的事情就是在这个基础上添加具体内容了。当然,还可以用另外一个更好听的名字,称之为设计。

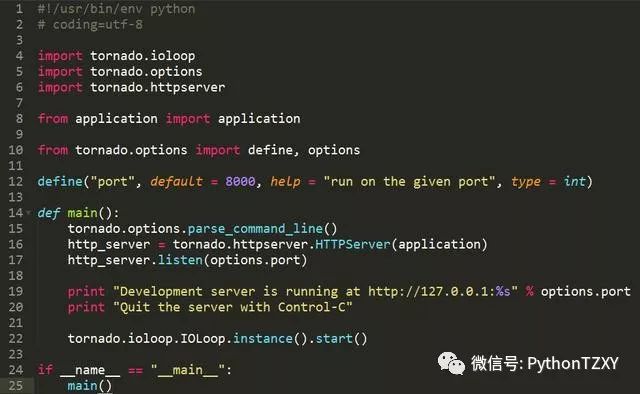
另外,还有三个python文件,依次写下如下内容。这些内容的功能,已经在上节中讲过,只是这里进行分门别类。
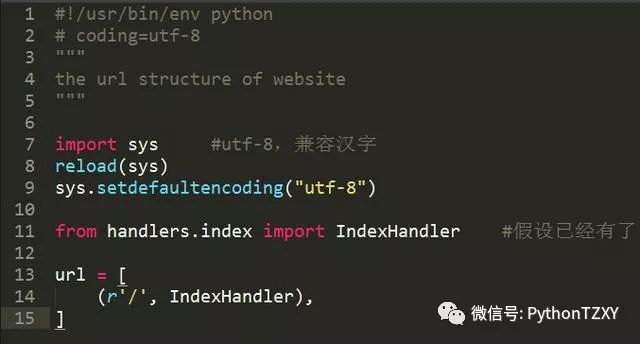
url.py
文件



如果还有别的目录,如法炮制。
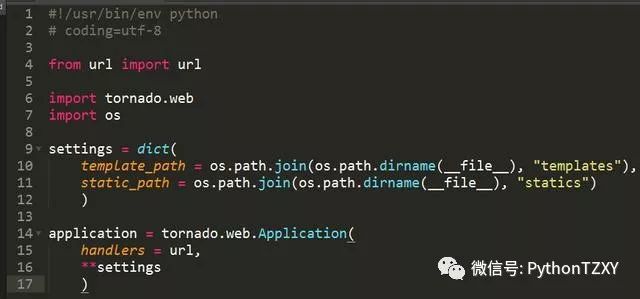
application.py
文件


server.py
文件
这个文件的作用是将tornado服务器运行起来,并且囊括前面两个文件中的对象属性设置。

此文件中的内容,在上节已经介绍,不再赘述。
如此这般,就完成了网站架势的搭建。
后面要做的是向里面添加内容。
既然摆好了一个网站的架势,下面就可以向里面填内容。
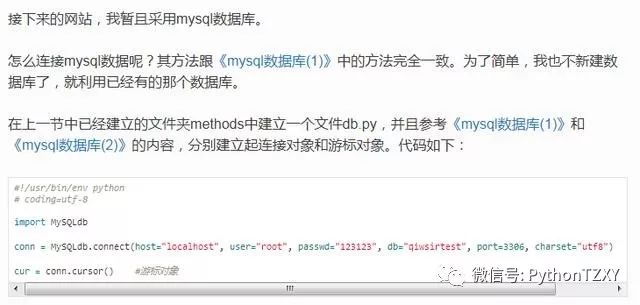
连接数据库
要做的网站,有数据库支持,虽然这不是必须的,但是如果做一个功能强悍的网站,数据库就是必须的了。

用户登录
前端
很多网站上都看到用户登录功能,这里做一个简单的登录,其功能描述为:
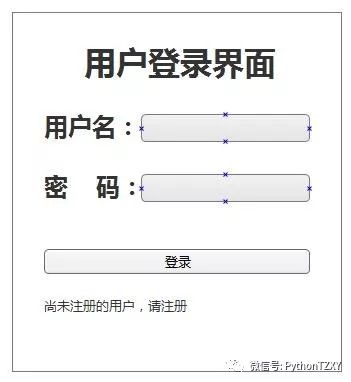
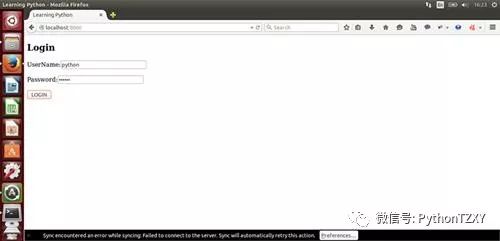
当用户输入网址,呈现在眼前的是一个登录界面。在用户名和密码两个输入框中分别输入了正确的用户名和密码之后,点击确定按钮,登录网站,显示对该用户的欢迎信息。
用图示来说明,首先呈现下图:

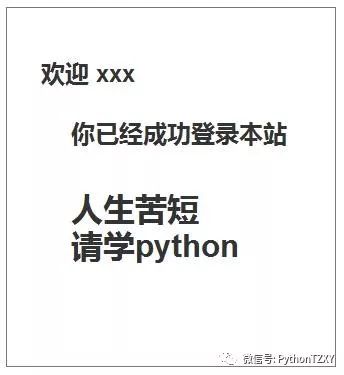
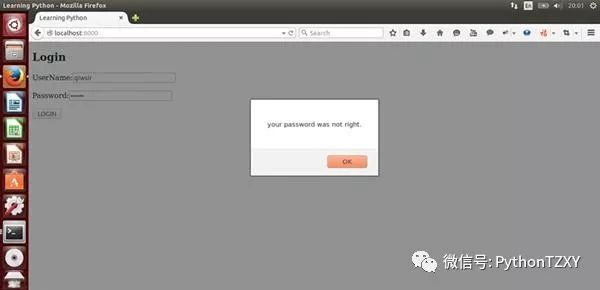
用户点击“登录”按钮,经过验证是合法用户之后,就呈现这样的界面:

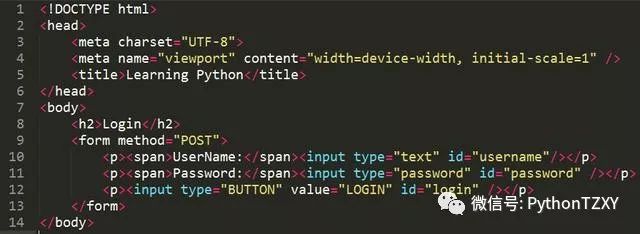
先用HTML写好第一个界面。进入到templates文件,建立名为index.html的文件:


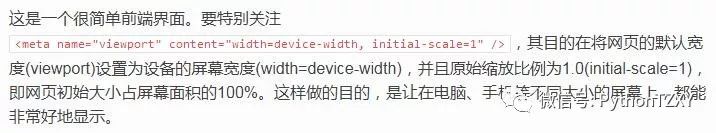
这种样式的网页,就是“自适应页面”。当然,自适应页面绝非是仅仅有这样一行代码就完全解决的。要设计自适应页面,也就是要进行“响应式设计”,还需要对CSS、JS乃至于其它元素如表格、图片等进行设计,或者使用一些响应式设计的框架。这个目前暂不讨论,读者可以网上搜索有关资料阅读。

如果要看效果,可以直接用浏览器打开网页,因为它是.html格式的文件。
引入jQuery
虽然完成了视觉上的设计,但是,如果点击那个login按钮,没有任何反应。因为它还仅仅是一个孤立的页面,这时候需要一个前端交互利器——javascript。



这是直接从jQuery CDN(Content Delivery Network)上直接引用,好处在于如果这个库更新,你不用任何操作,就直接使用最新的了。但是,如果在你的网页中这么用了,如果在某个有很多自信的国家上网,并且没有梯子,会发现网页几乎打不开,就是因为连接上面那个地址的通道是被墙了。

如果这样写,也是可以的。但是,考虑到tornado的特点,用下面方法引入,更具有灵活性:
不仅要引入jquery,还需要引入自己写的js指令,所以要建立一个文件,我命名为script.js,也同时引用过来。虽然目前这个文件还是空的。
这里用的static_url是一个函数,它是tornado模板提供的一个函数。用这个函数,能够制定静态文件。之所以用它,而不是用上面的那种直接调用的方法,主要原因是如果某一天,将静态文件目录statics修改了,也就是不指定statics为静态文件目录了,定义别的目录为静态文件目录。只需要在定义静态文件目录那里修改(定义静态文件目录的方法请参看上一节),而其它地方的代码不需要修改。


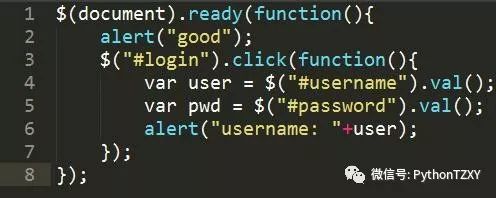
由于本教程不是专门讲授javascript或者jquery,所以,在js代码部分,只能一带而过,不详细解释。
上面的代码主要实现获取表单中id值分别为username和password所输入的值,alert函数的功能是把值以弹出菜单的方式显示出来。





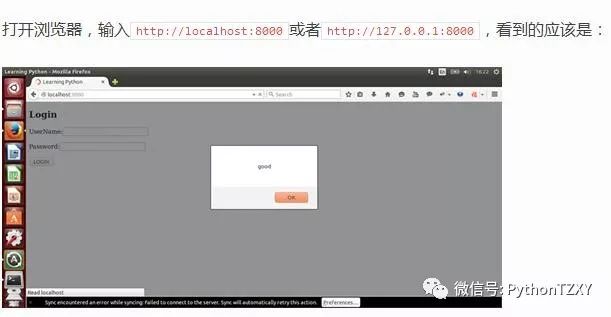
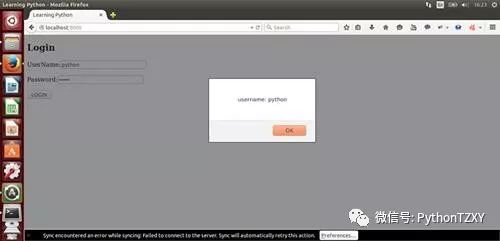
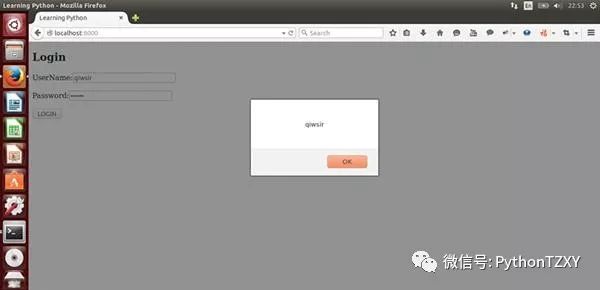
这就是script.js中的开始起作用了,第一句是要弹出一个对话框。点击“确定”按钮之后,就是:

在这个页面输入用户名和密码,然后点击Login按钮,就是:

一个网站有了雏形。不过,当提交表单的反应,还仅仅停留在客户端,还没有向后端传递客户端的数据信息。
数据传输
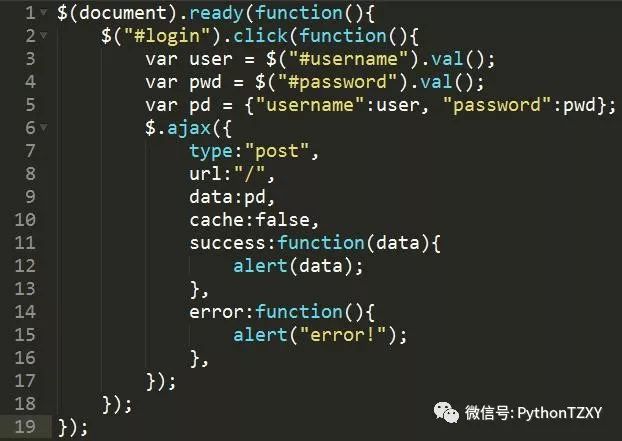
在已经建立了前端表单之后,就要实现前端和后端之间的数据传递。在工程中,常用到一个被称之为ajax()的方法。
关于ajax的故事,需要浓墨重彩,因为它足够精彩。

ajax()方法通过 HTTP 请求加载远程数据。
该方法是jQuery底层AJAX实现。简单易用的高层实现见$.get, $.post等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。

承接上一节的内容,要是用ajax()方法,需要修改script.js文件内容即可:


后端接受数据
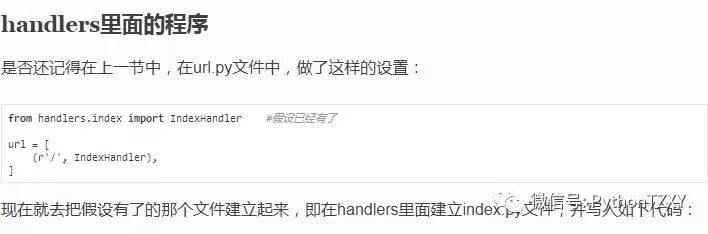
前端通过ajax技术,将数据已json格式传给了后端,并且指明了对象目录
"/"
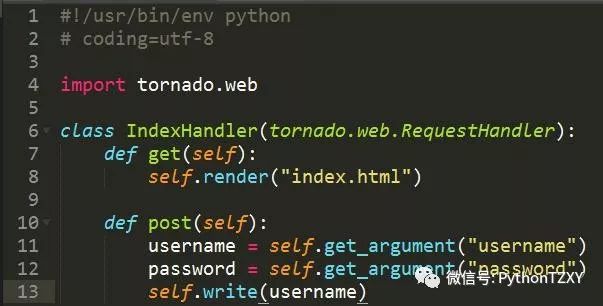
,这个目录在url.py文件中已经做了配置,是由handlers目录的index.py文件的IndexHandler类来出来。因为是用post方法传的数据,那么在这个类中就要有post方法来接收数据。所以,要在IndexHandler类中增加post(),增加之后的完善代码是:




这是前端输入了用户名和密码之后,点击login按钮,提交给后端,后端再向前端返回数据之后的效果。就是我们想要的结果。
验证用户名和密码
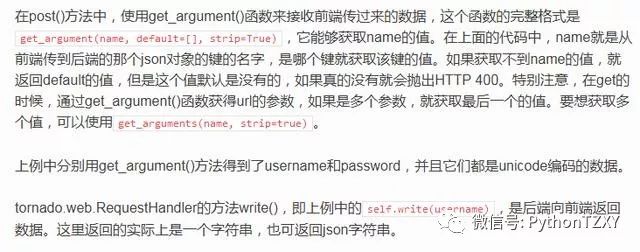
按照流程,用户在前端输入了用户名和密码,并通过ajax提交到了后端,后端借助于get_argument()方法得到了所提交的数据(用户名和密码)。下面要做的事情就是验证这个用户名和密码是否合法,其体现在:
这个验证工作完成之后,才能允许用户登录,登录之后才能继续做某些事情。
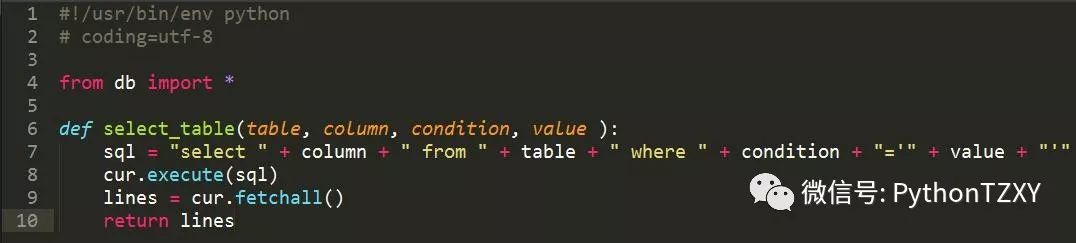
首先,在methods目录中(已经有了一个db.py)创建一个文件,我命名为readdb.py,专门用来存储读数据用的函数(这种划分完全是为了明确和演示一些应用方法,读者也可以都写到db.py中)。这个文件的代码如下:

上面这段代码,建议读者可以写上注释,以检验自己是否能够将以往的知识融会贯通地应用。恕我不再解释。
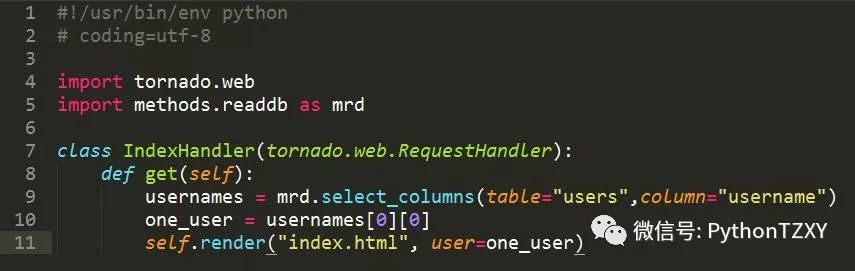
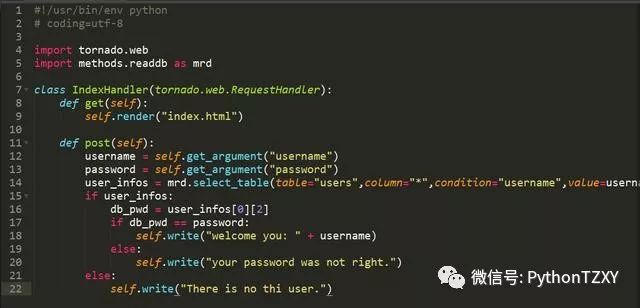
有了这段代码之后,就进一步改写index.py中的post()方法。为了明了,将index.py的全部代码呈现如下:


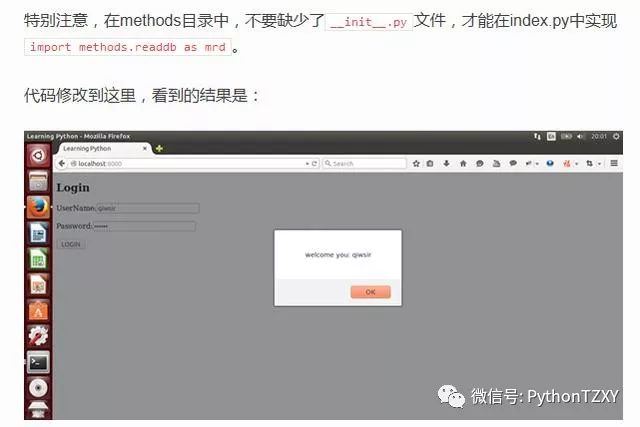
这是正确输入用户名(所谓正确,就是输入的用户名和密码合法,即在数据库中有该用户名,且密码匹配),并提交数据后,反馈给前端的欢迎信息。

如果输入的密码错误了,则如此提示。

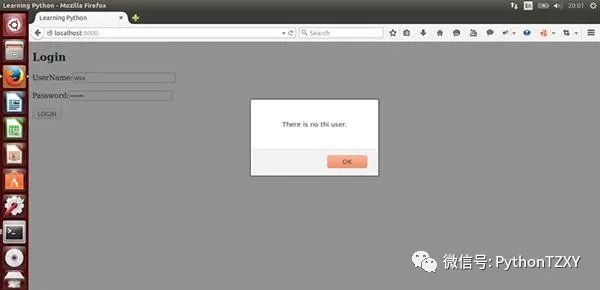
这是随意输入的结果,数据库中无此用户。
需要特别说明一点,上述演示中,数据库中的用户密码并没有加密。关于密码加密问题,后续要研究。
模板
已经基本了解前端向和后端如何传递数据,以及后端如何接收数据的过程和方法之后。我突然发现,前端页面写的太难看了。俗话说“外行看热闹,内行看门道”。程序员写的网站,在更多时候是给“外行”看的,他们可没有耐心来看代码,他们看的就是界面,因此界面是否做的漂亮一点点,是直观重要的。