
相关阅读:
吊炸天!74款APP完整源码!
github上万颗star的21个JAVA(19个Android相关)开发框架,知道多少,用过多少(截止2016年12月17日)
有了这些免费无限次的API 接口,再也不愁没有服务器开发不了APP了,也可以自己开发小程序了
文/Carson_Ho
原文链接:http://www.jianshu.com/p/a663803b2a44
前言
Android开发中使用底部菜单栏的频次非常高,主要的实现手段有以下:
今天带大家来探索下如何用
Fragment+FragmentTabHost++ViewPager
实现底部菜单栏
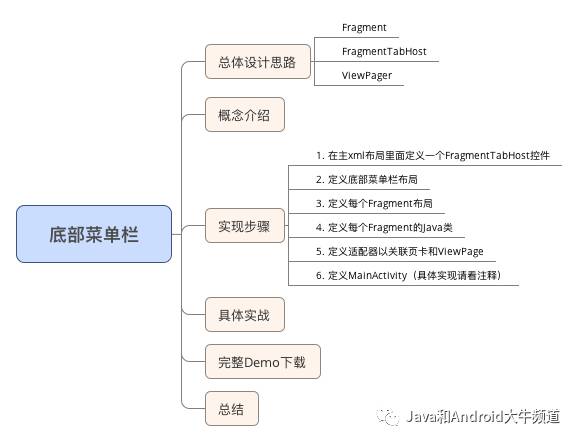
目录


总体设计思路
-
Fragment:存放不同选项的页面内容
-
FragmentTabHost:点击切换选项卡
-
ViewPager:实现页面的左右滑动效果
概念介绍
1. FragmentTabHost
用于实现点击选项进行切换选项卡的自定义效果
使用FragmentTabHost,就是先用TabHost“装着”Fragment,然后放进MainActivity里面
2. ViewPager
-
定义
ViewPager是android扩展包v4包中的类
android.support.v4.view.ViewPager
-
作用
左右切换当前的view,实现滑动切换的效果。
注:
1.ViewPager类直接继承了ViewGroup类,和LinearLayout等布局一样,都是一个容器,需要在里面添加我们想要显示的内容。
2.ViewPager类需要PagerAdapter适配器类提供数据,与ListView类似 3.Google官方建议ViewPager配合Fragment使用
3. Fragment
实现步骤
-
在主xml布局里面定义一个FragmentTabHost控件
-
定义底部菜单栏布局
-
定义每个Fragment布局
-
定义每个Fragment的Java类
-
定义适配器以关联页卡和ViewPage
-
定义MainActivity(具体实现请看注释)
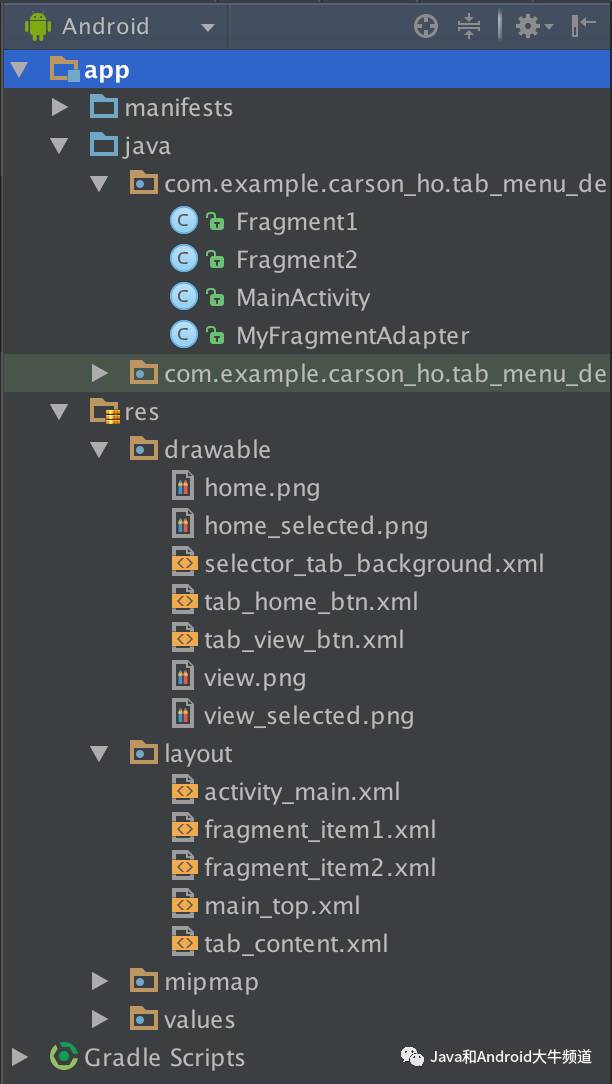
工程文件目录

工程文件目录
具体实现实例
步骤1:在主xml布局里面定义一个FragmentTabHost控件
主xml布局:Main_tab_layout.xml
RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
include layout="@layout/main_top" />
android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
FrameLayout
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/black" >
FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
android.support.v4.app.FragmentTabHost>RelativeLayout>
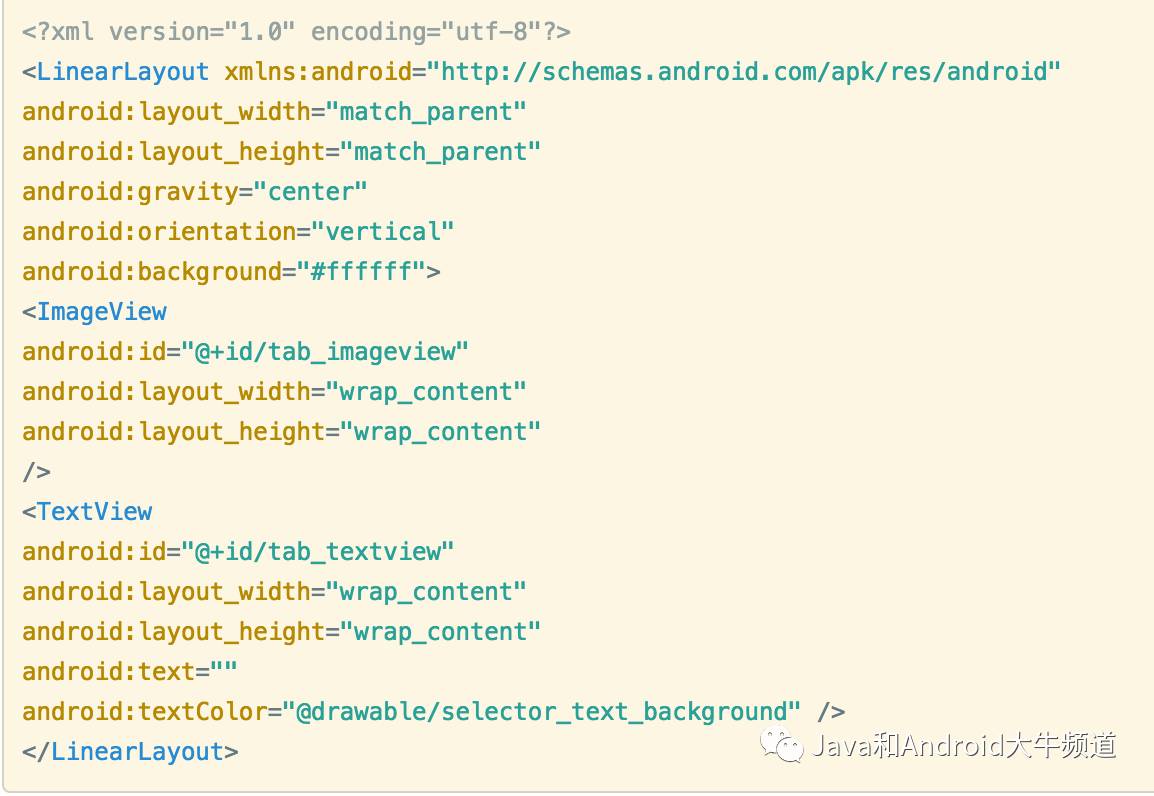
步骤2:定义底部菜单栏布局
tab_content.xml
一般是图片在上,文字在下

步骤3:定义Fragment布局
fragment_item1.xml&fragment_item2.xml
这里使用两个选项,由于fragment_item1.xml与fragment_item2.xml相同,这里只贴出一个
fragment_item1.xml
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fragment1"
android:textSize="20sp"/>
LinearLayout>
步骤4: 定义每个Fragment的Java类
-
这里使用两个选项:Fragment1.java&fragmen2.java
-
由于Fragment1.java&fragmen2.java相同,这里只贴出一个
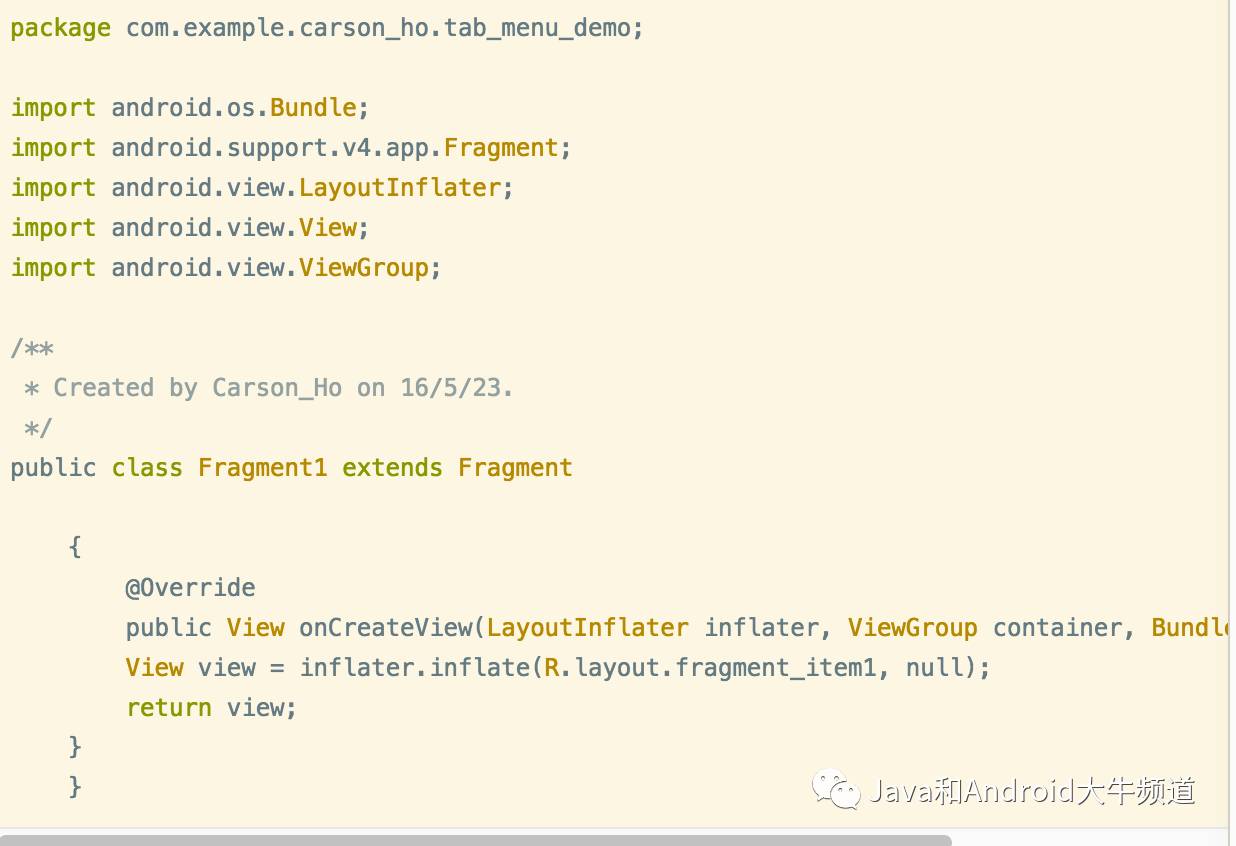
Fragment1.java

步骤5: 定义适配器关联页卡和ViewPage
MyFragmentAdapter.java





