相关阅读:
吊炸天!74款APP完整源码!
Prism(棱镜)——一款优秀的Android 主题动态切换框架
GitHub上star超过2k的安卓项目和代码风格指南(绝对干货)
前言

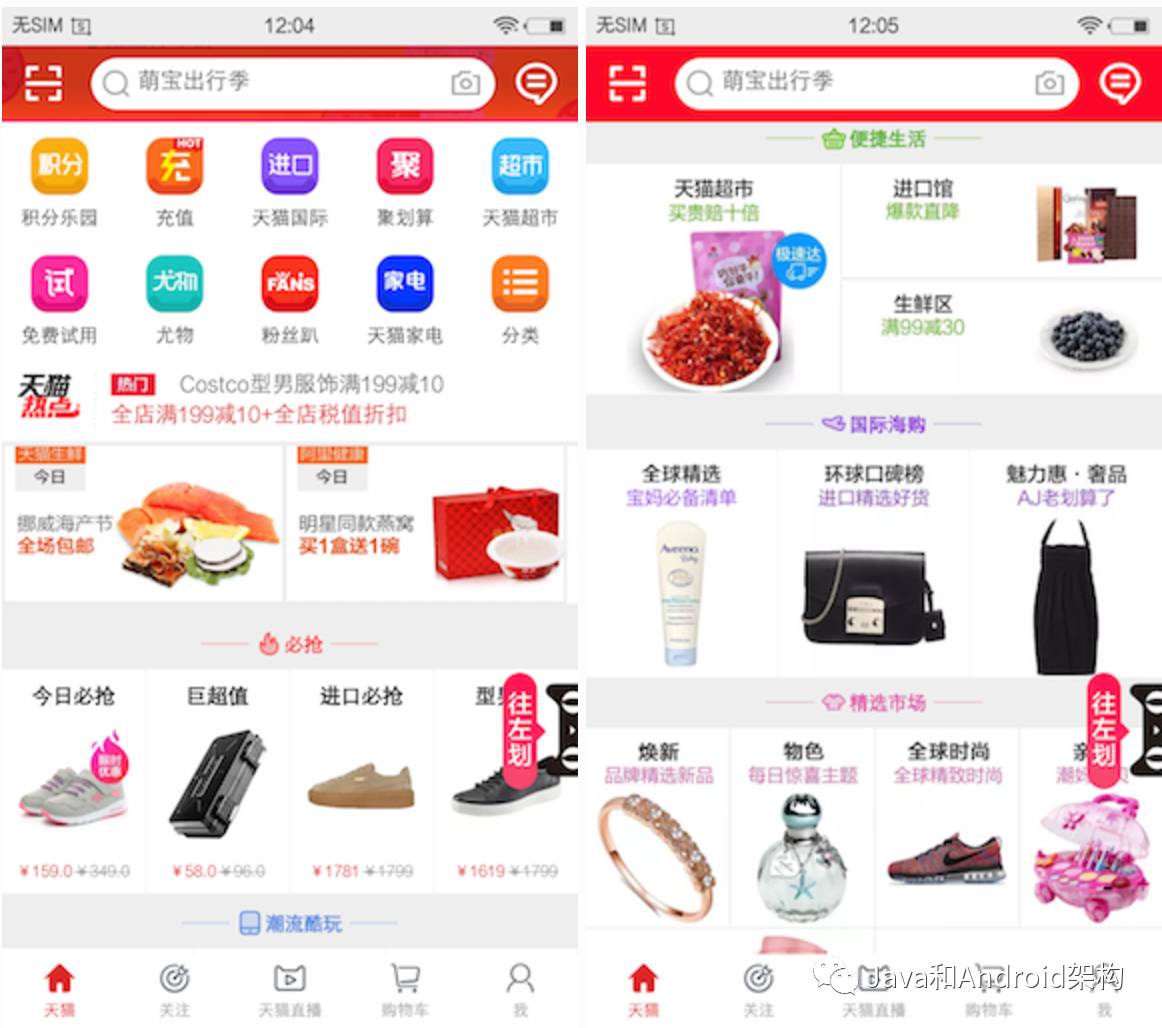
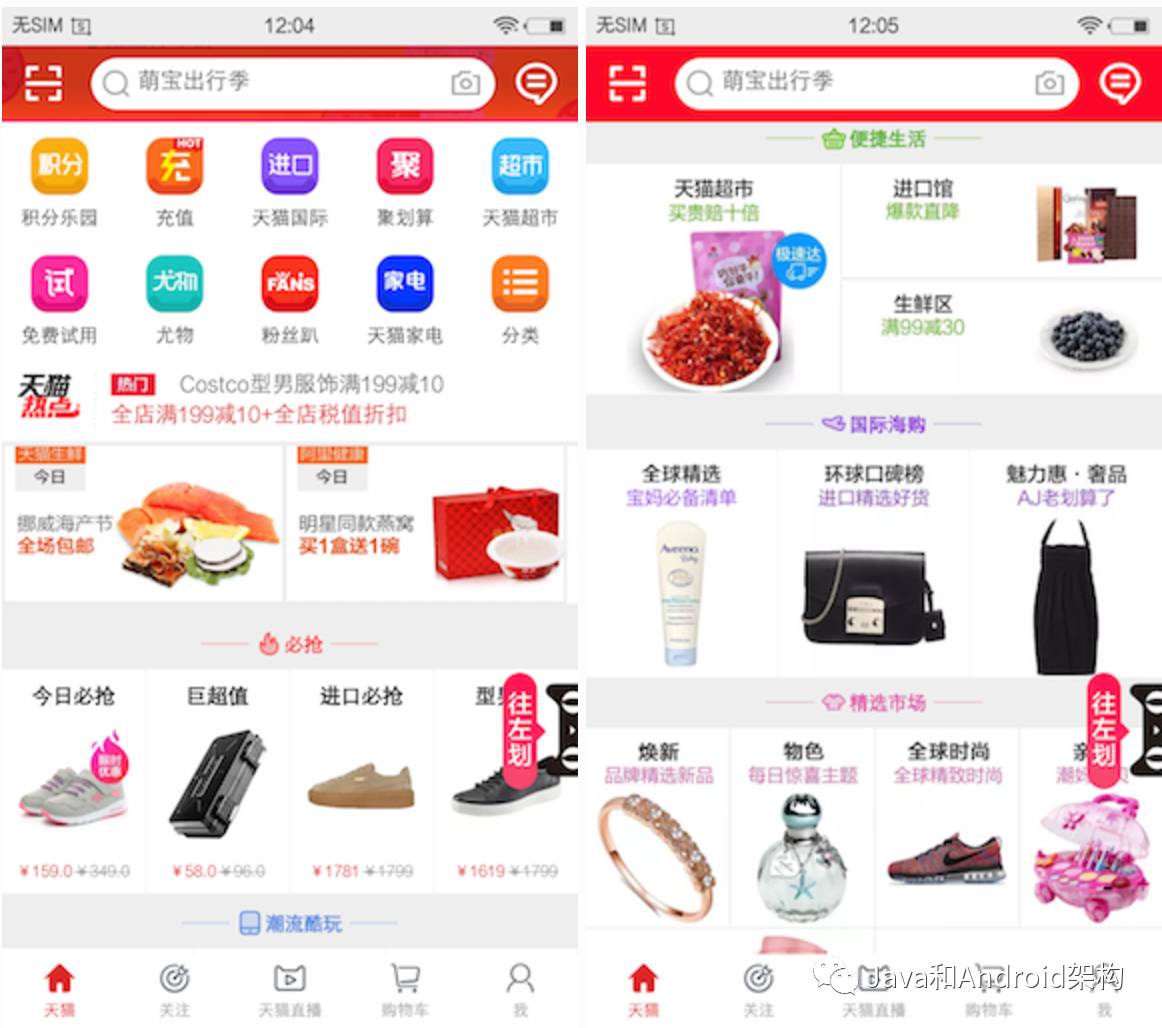
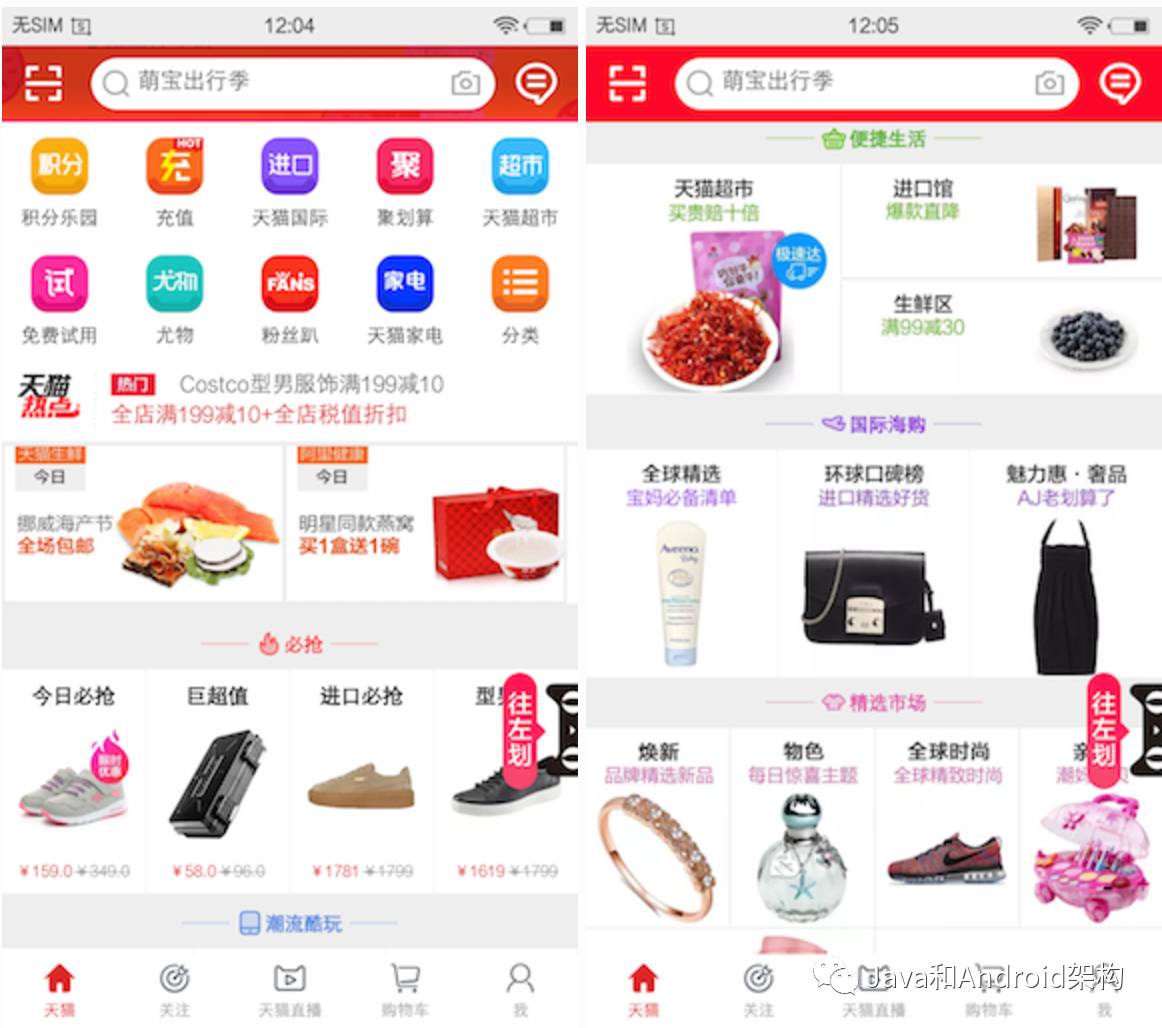
电商图

Github
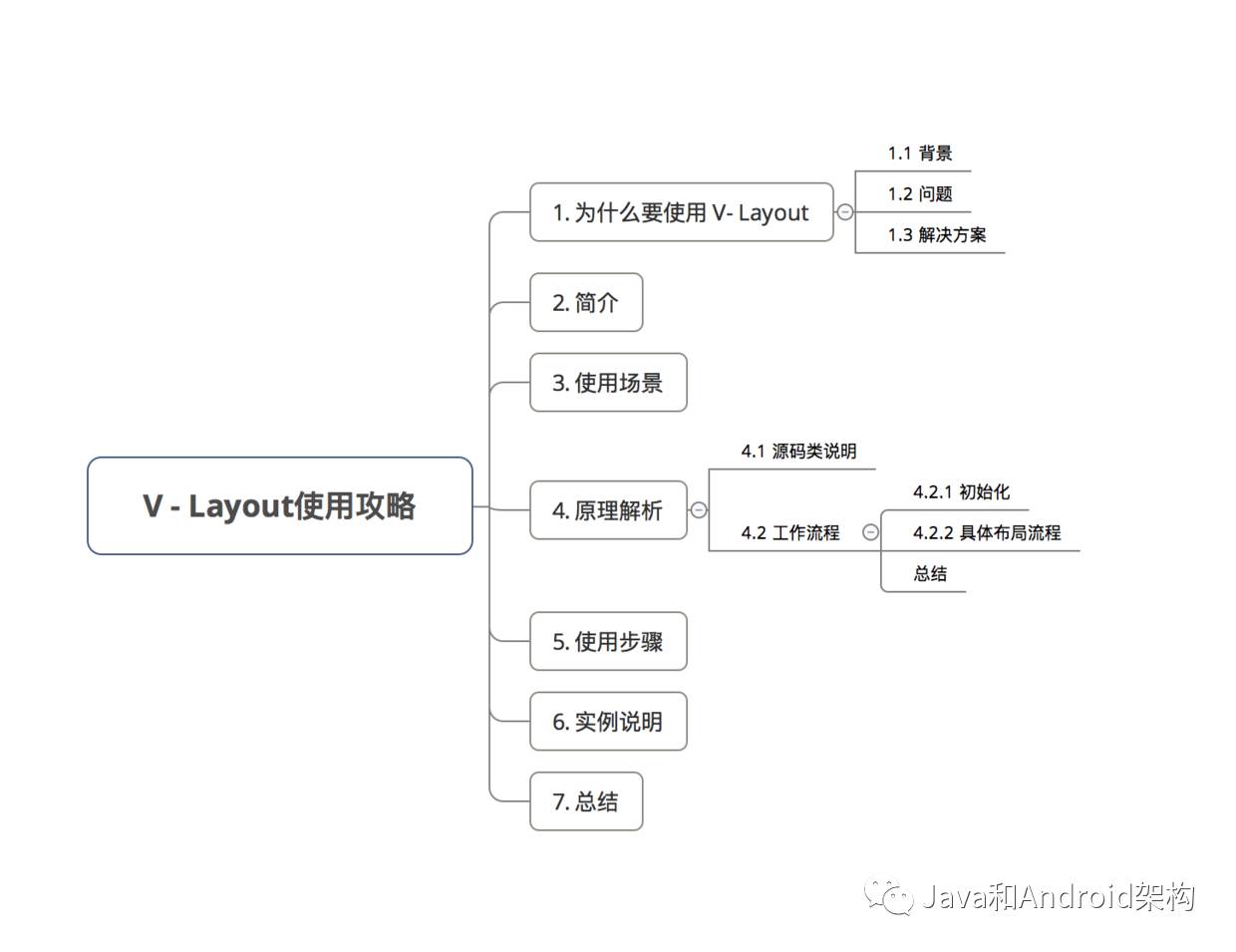
目录

目录
1. 为什么要使用 V - Layout
在讲解 V - Layout 前,我们先来搞懂一个问题:为什么要使用 V - Layout
1.1 背景
布局层次嵌套导致多重 measure/layout
View控件的创建和销毁
为了解决上述问题,现有的解决方式是:
少用嵌套布局
使用 ListView/GirdView/RecyclerView等基础空间来处理View的回收与复用。
但是,很多时候我们需要在一个长列表下做多种类型的布局来分配各种元素,,特别是电商平台首页等页面,布局元素结构更加复杂多样。如下图:

电商图
此时的解决方案有所变化:不采用子View的复用,只采用一个主要的复用容器(如ListView 或 RecyclerView+LinearLayoutManager),然后在其中使用嵌套方式直接用各个组件进行拼接,减少了复用的能力
1.2 问题
这种做法还是会损失Android应用的性能。
1.3 解决方案
2. 简介

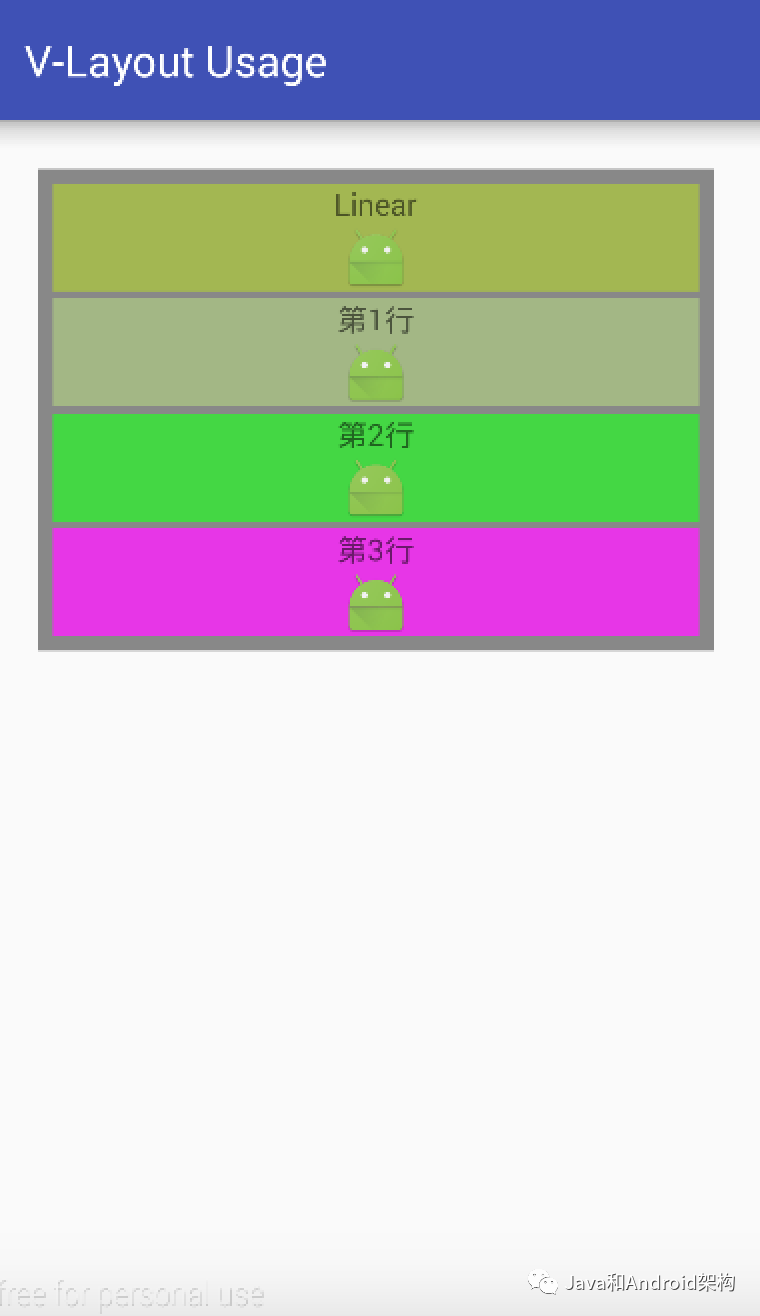
效果图
3. 应用场景

实际应用效果图
4. 原理解析
V - Layout的本质原理是:通过自定义一个VirtualLayoutManager(继承自 LayoutManager),用于管理一系列LayoutHelper,将具体的布局能力交给LayoutHelper来完成,从而 快速实现组合布局 的需求。
每个 LayoutHelper负责 页面某一个范围内的布局
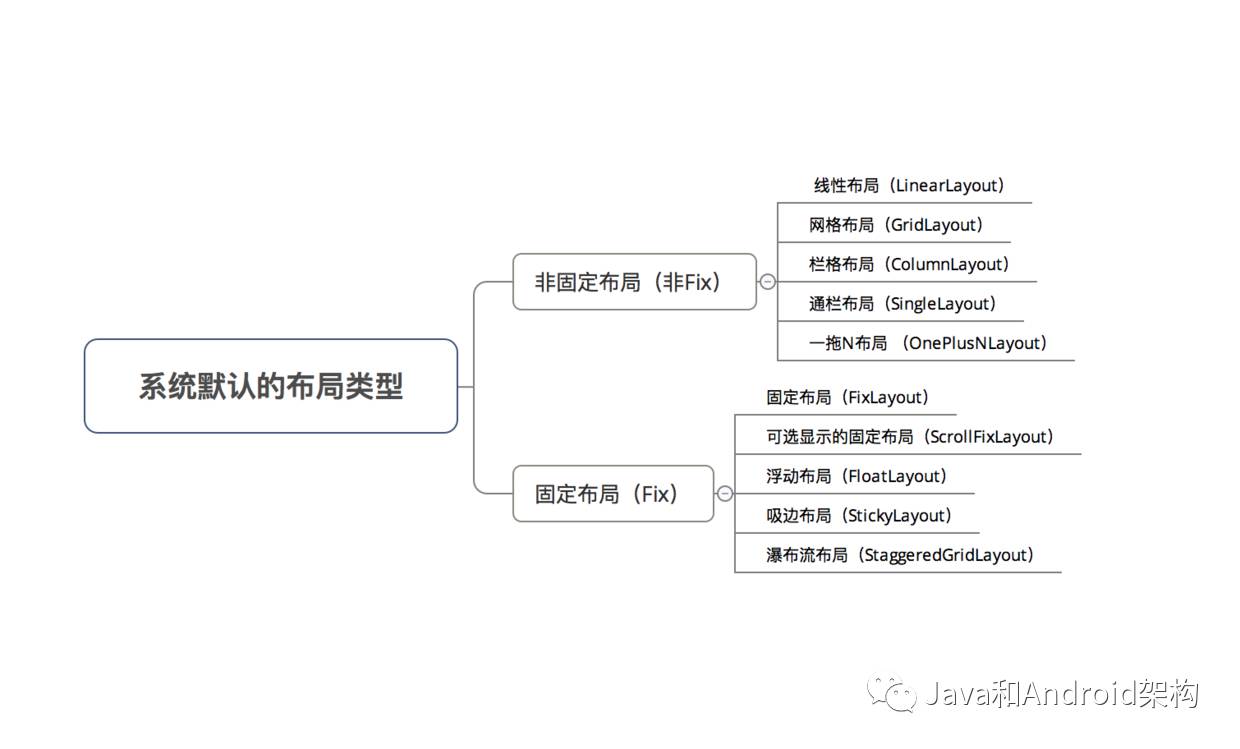
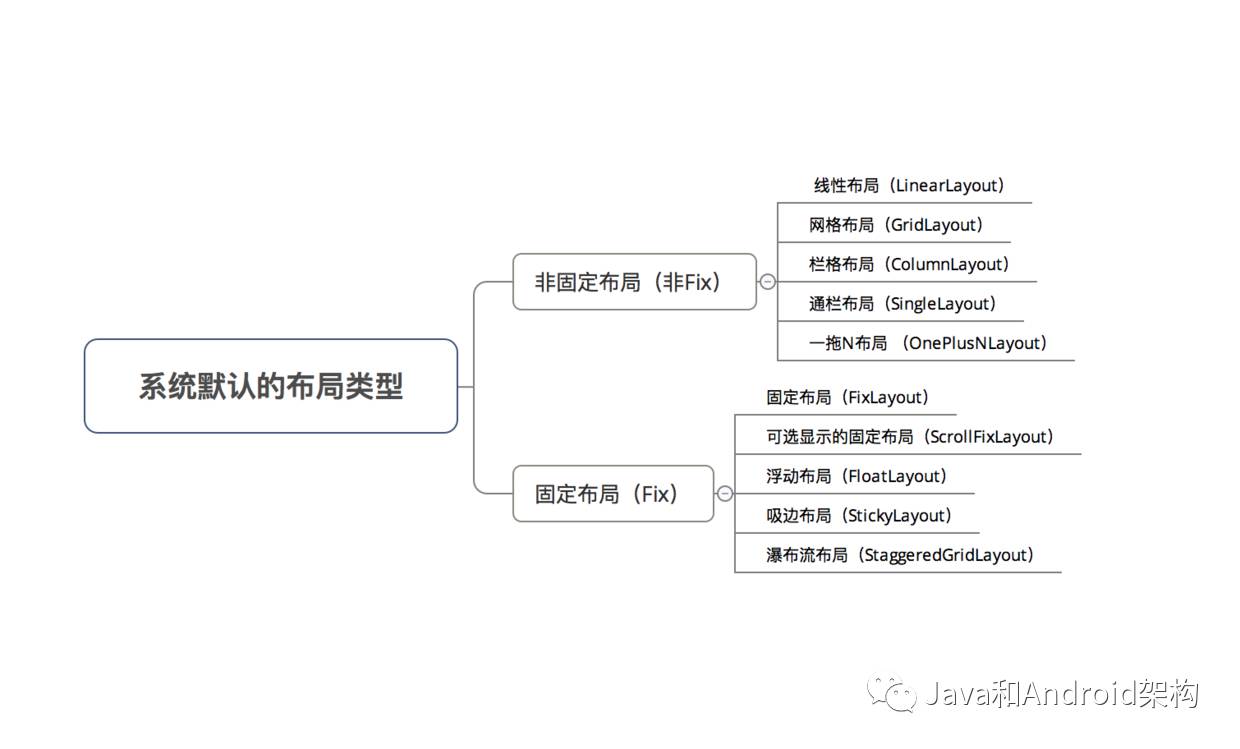
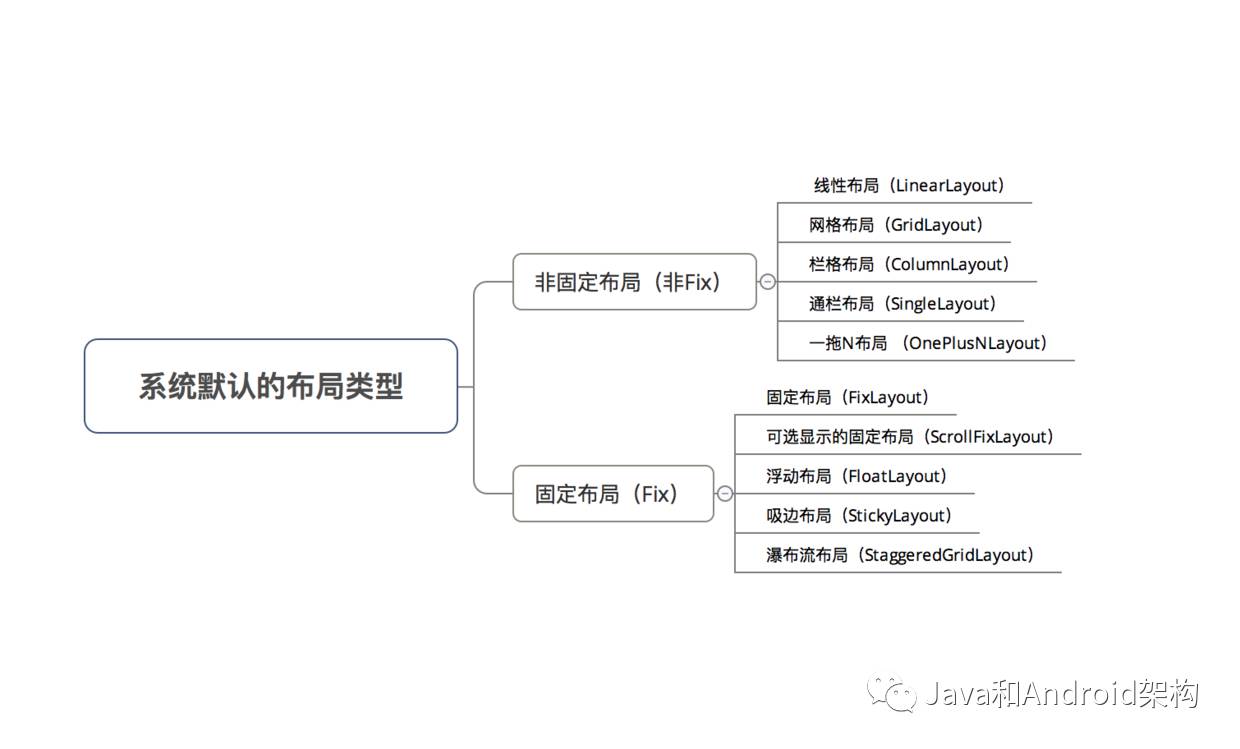
V - Layout默认实现了10种默认布局:(对应同名的LayoutHelper)

布局类型
4.1 源码类说明
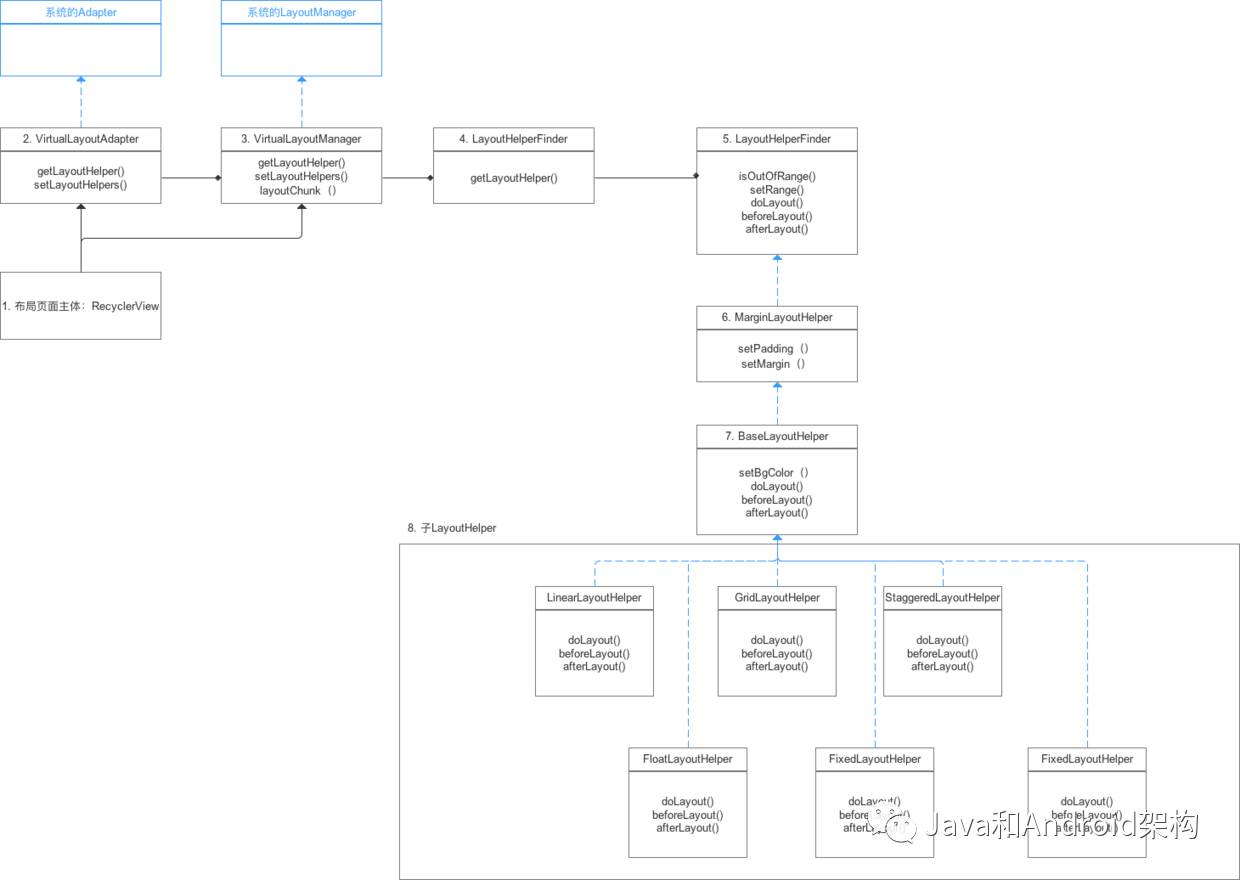
V - Layout的源码类图如下:

UML类图
1.RecyclerView
2. VirtualLayoutAdapter
定义:数据适配器。
继承自系统的Adaper
作用:创建组件 & 绑定数据到组件
额外:定义了两个接口:
getLayoutHelper():用于返回某个位置组件对应的一个LayoutHelper
setLayoutHelpers():调用此方法设置整个页面所需要的一系列LayoutHelper
这两方法的具体实现委托给 VirtualLayoutManager完成
3. VirtualLayoutManager
定义:布局管理器
继承自系统的 LinearLayoutManager
作用:
在 RecyclerView加载组件或者滑动时调用VirtualLayoutManager 的layoutChunk(),返回当前还有哪些空白区域可摆放组件
管理 LayoutHelper列表
额外:实现了VirtualLayoutAdapter的 getLayoutHelper() & setLayoutHelpers()
4. LayoutHelperFinder
VirtualLayoutManager会持有一个LayoutHelperFinder
当layoutChunck()被调用时会传入一个位置参数,告诉VirtualLayoutManager当前要布局第几个组件
VirtualLayoutManager通知持有的 LayoutHelperFinder找到传入参数位置对应的 LayoutHelper(每个 LayoutHelper 都会绑定它负责的布局区域的起始位置和结束位置)
5. LayoutHelper
| 接口 | 作用 |
|---|
| isOutOfRange() | 告诉VirtualLayoutManager它所传递过来位置是否在当前LayoutHelper的布局区域内; |
| setRange() | 设置当前LayoutHelper负责的布局区域 |
| doLayout() | 真正的布局逻辑接口 |
| beforeLayout() | 在布局前做一些前置工作 |
| afterLayout() | 在布局完成后做一些后置工作 |
6. MarginLayoutHelper
7. BaseLayoutHelper
8. 子LayoutHelper
每种子LayoutHelper负责一种布局逻辑
重点实现了beforeLayout()、doLayout()、afterLayout()
特别是doLayout():会获取一组件,并对组件进行尺寸计算、界面布局。
V - Layout默认实现了10种默认布局:(对应同名的LayoutHelper)

布局类型
下面会进行详细介绍。
每一种LayoutHelper负责布局一批组件范围内的组件,不同组件范围内的组件之间,如果类型相同,可以在滑动过程中回收复用。因此回收粒度比较细,且可以跨布局类型复用。
支持扩展外部:即注册新的LayoutHelper,实现特殊的布局方式。下面会详细说明
介绍完类之后,我将详细分析 V - Layout的工作流程。
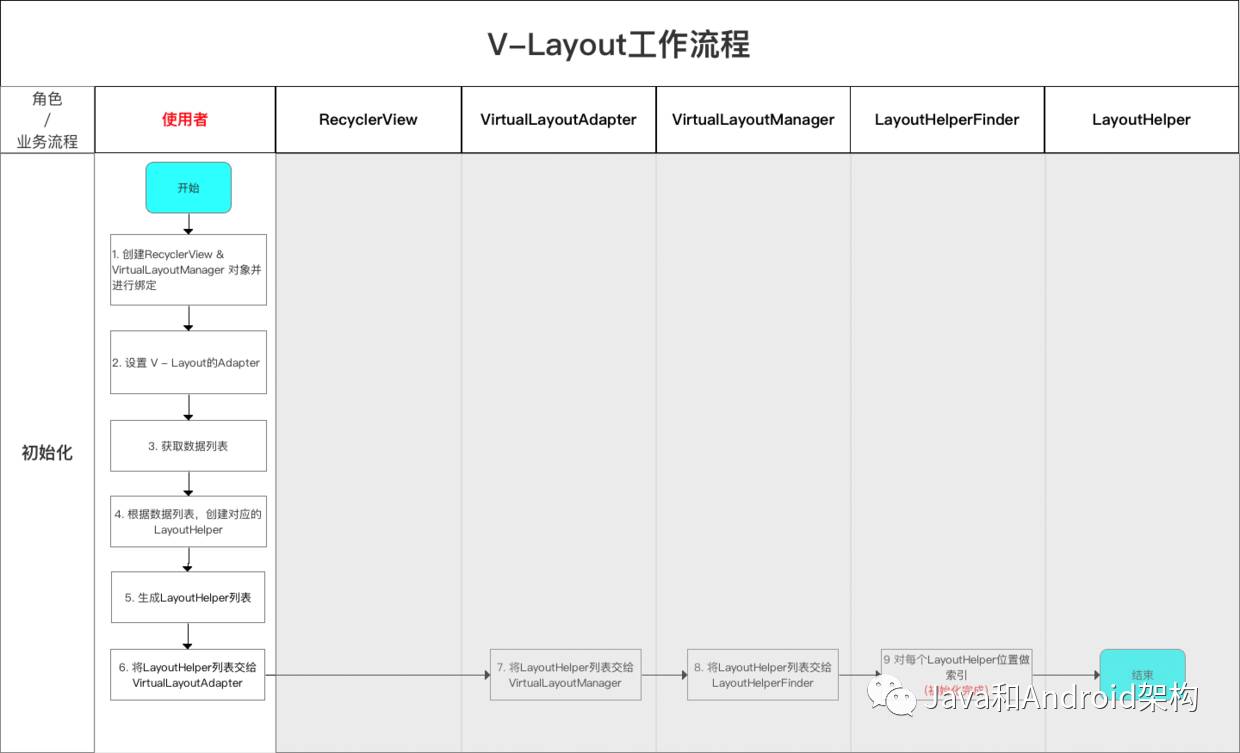
4.2 工作流程

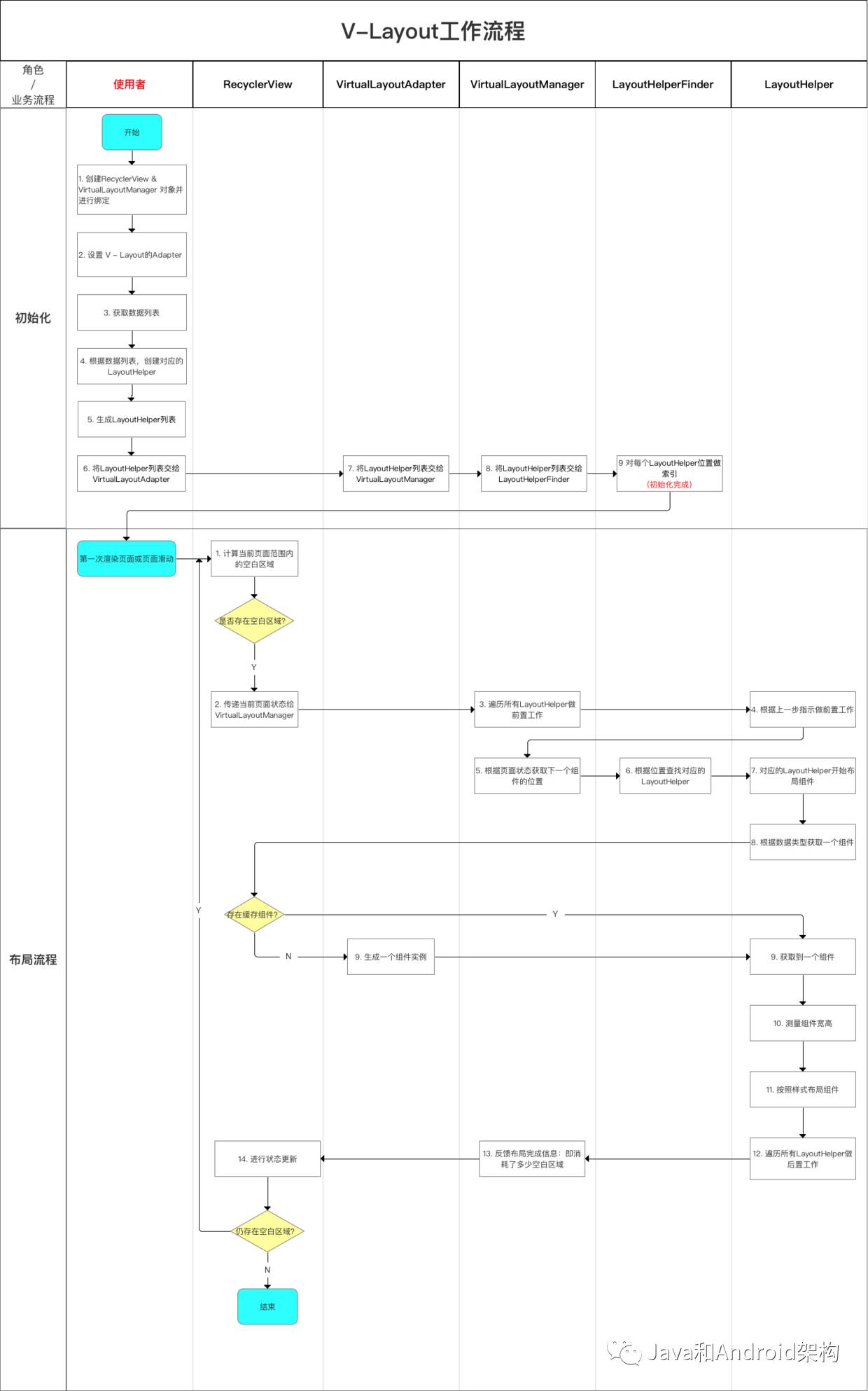
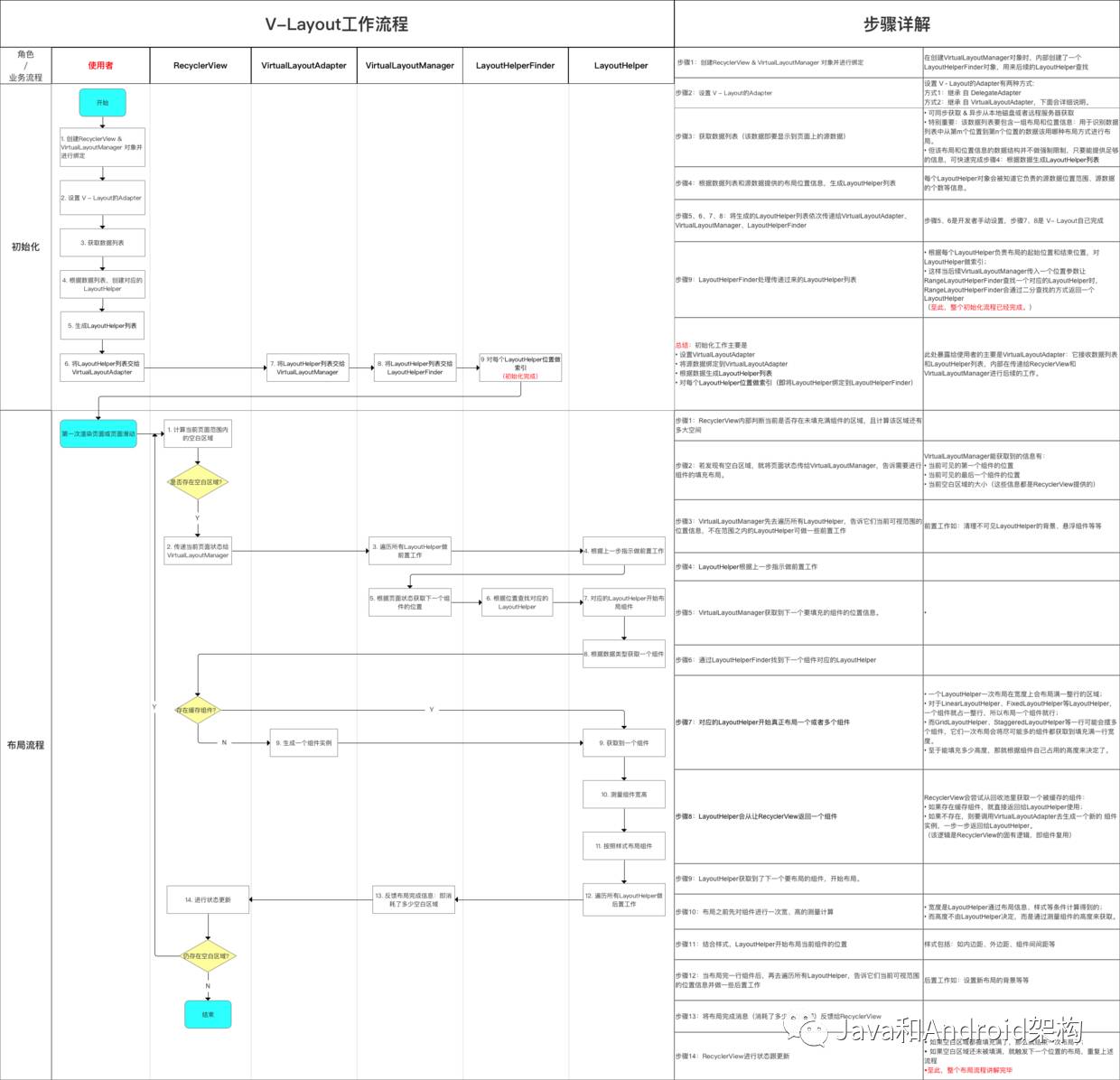
工作流程
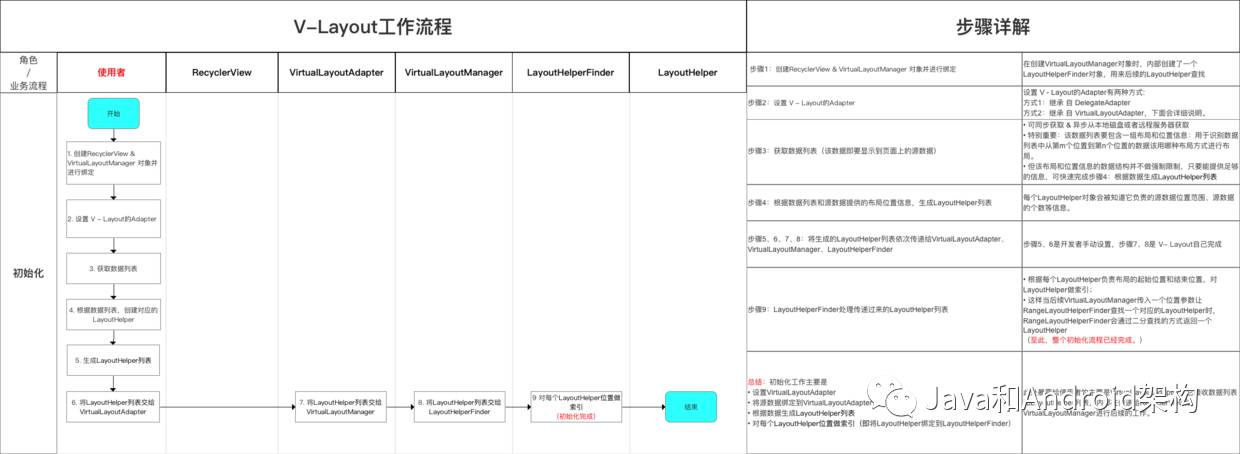
4.2.1 初始化

初始化流程
此处的初始化 实际上 就是 使用者在使用 V - layout 时需要做的初始化工作,在下面的实例讲解我会进行更加详细的说明。
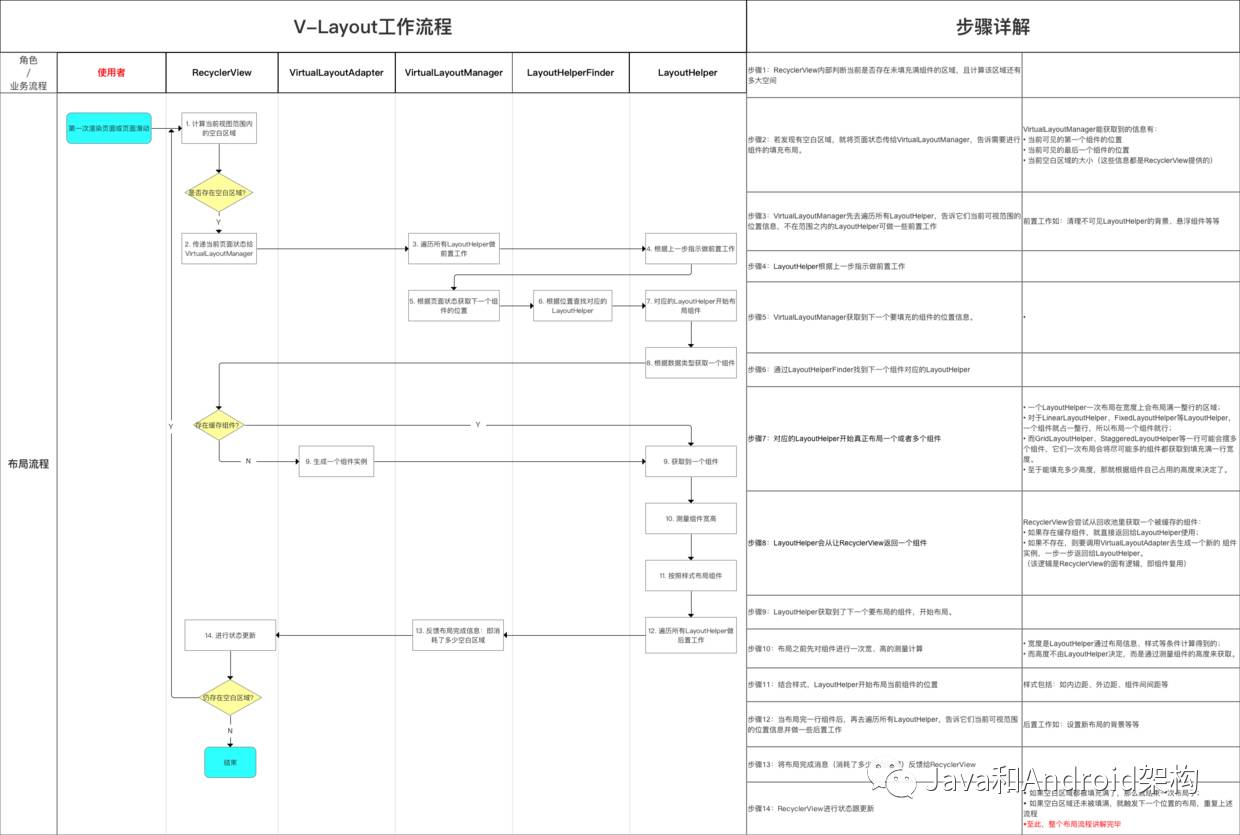
4.2.2 具体布局流程

布局流程
总结
下面用一张图总结 V - Layout 的原理 & 工作流程

原理 & 工作流程
在讲完原理后,接下来我将如何使用 V - Layout。
5. 使用步骤

使用步骤
下面我将对每个步骤进行详细说明。
步骤1:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
VirtualLayoutManager layoutManager = new VirtualLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
步骤2:设置回收复用池大小
如果一屏内相同类型的 View 个数比较多,需要设置一个合适的大小,防止来回滚动时重新创建 View)
RecyclerView.RecycledViewPool viewPool = new RecyclerView.RecycledViewPool(); recyclerView.setRecycledViewPool(viewPool); viewPool.setMaxRecycledViews(0, 10);
步骤3:设置Adapter
设置 V - Layout的Adapter有两种方式:
方式1:继承 自 DelegateAdapter
特别注意:虽不可直接绑定LayoutHelper,但是它内部有一个继承自RecyclerView.Adapter的内部类Adapter可以绑定LayoutHelper;
即通过一个List把绑定好的Adapter打包起来,再放去DelegateAdapter,这样就可以实现组合使用不同的布局
写法与复写系统自带的Adapter非常类似:只比系统自带的RecyclerAdapter需要多重载onCreateLayoutHelper方法,其余类似
关于Android系统自带的RecyclerAdapter的使用具体请看我写的文章Android开发:ListView、AdapterView、RecyclerView全面解析
public class MyAdapter extends DelegateAdapter.Adapter.MainViewHolder> {
@Override
public LayoutHelper onCreateLayoutHelper() { return layoutHelper;
}
... }
方式2:继承 自 VirtualLayoutAdapter
public class MyAdapter extends VirtualLayoutAdapter {
...}
步骤4:根据数据列表,创建对应的LayoutHelper

布局类型
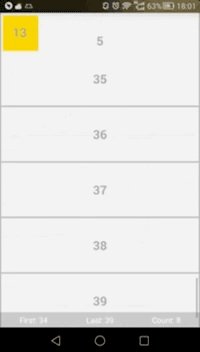
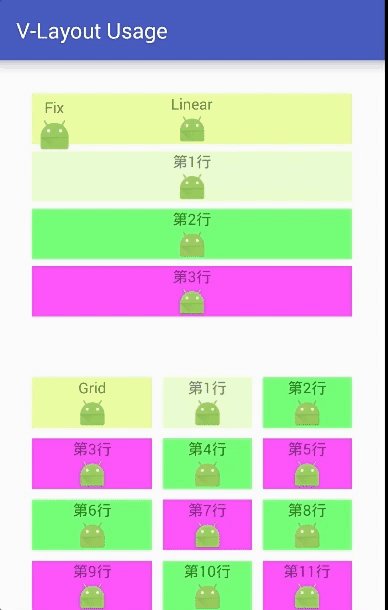
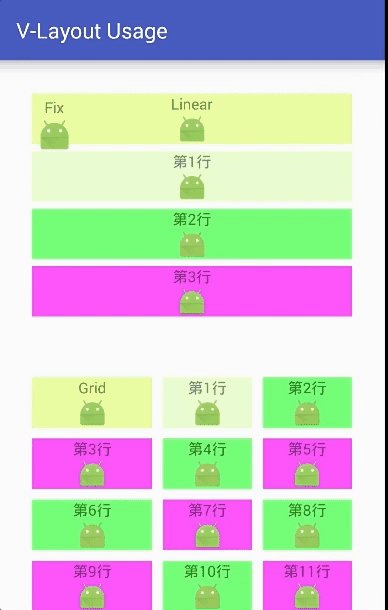
1. 线性布局(LinearLayoutHelper)

示意图
1. 所有布局的共有属性说明:
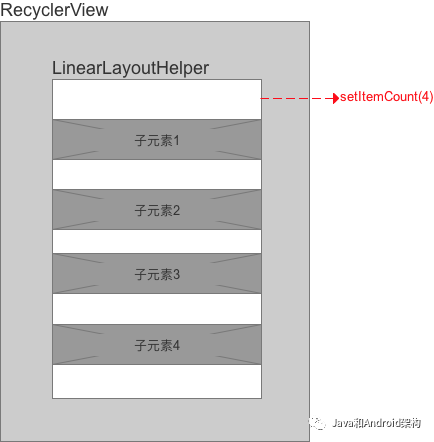
a. setItemCount属性
作用:设置整个布局里的Item数量
如设置的Item总数如与Adapter的getItemCount()方法返回的数量不同,会取决于后者

示意图
public void setItemCount(int Count)
linearLayoutHelper.setItemCount(4);
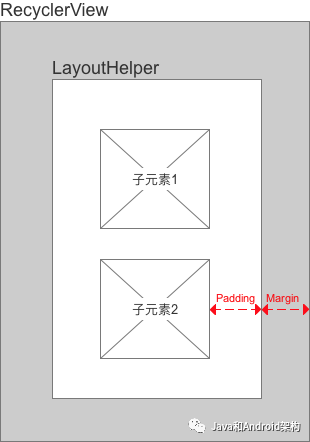
b. Adding & Margin属性
Padding:是 LayoutHelper 的子元素相对 LayoutHelper 边缘的距离;
Margin:是 LayoutHelper 边缘相对父控件(即RecyclerView)的距离。具体如下图:

示意图
具体使用
public void setPadding(int leftPadding, int topPadding, int rightPadding, int bottomPadding) public void setMargin(int leftMargin, int topMargin, int rightMargin, int bottomMargin)
linearLayoutHelper.setPadding(10,10,10,10);
linearLayoutHelper.setMargin(10,10,10,10);
c. bgColor属性
public void setBgColor(int bgColor)linearLayoutHelper.setBgColor(Color.YELLOW);
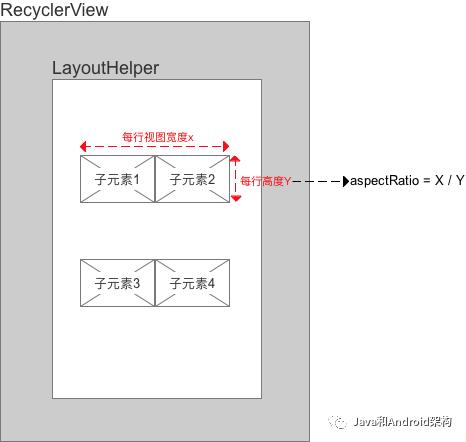
d. aspectRatio属性

示意图
public void setAspectRatio(float aspectRatio);((VirutalLayoutManager.LayoutParams) layoutParams).mAspectRatio
linearLayoutHelper.setAspectRatio(6);
2. LinearLayoutHelper布局的特有属性说明
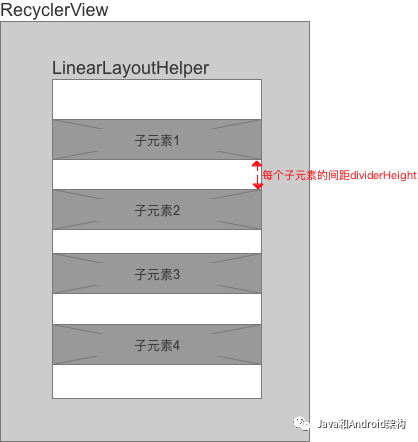
a. dividerHeight属性
作用:设置每行Item之间的距离
设置的间隔会与RecyclerView的addItemDecoration()添加的间隔叠加

示意图
public void setDividerHeight(int dividerHeight)
linearLayoutHelper.setDividerHeight(1);
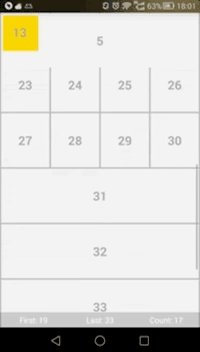
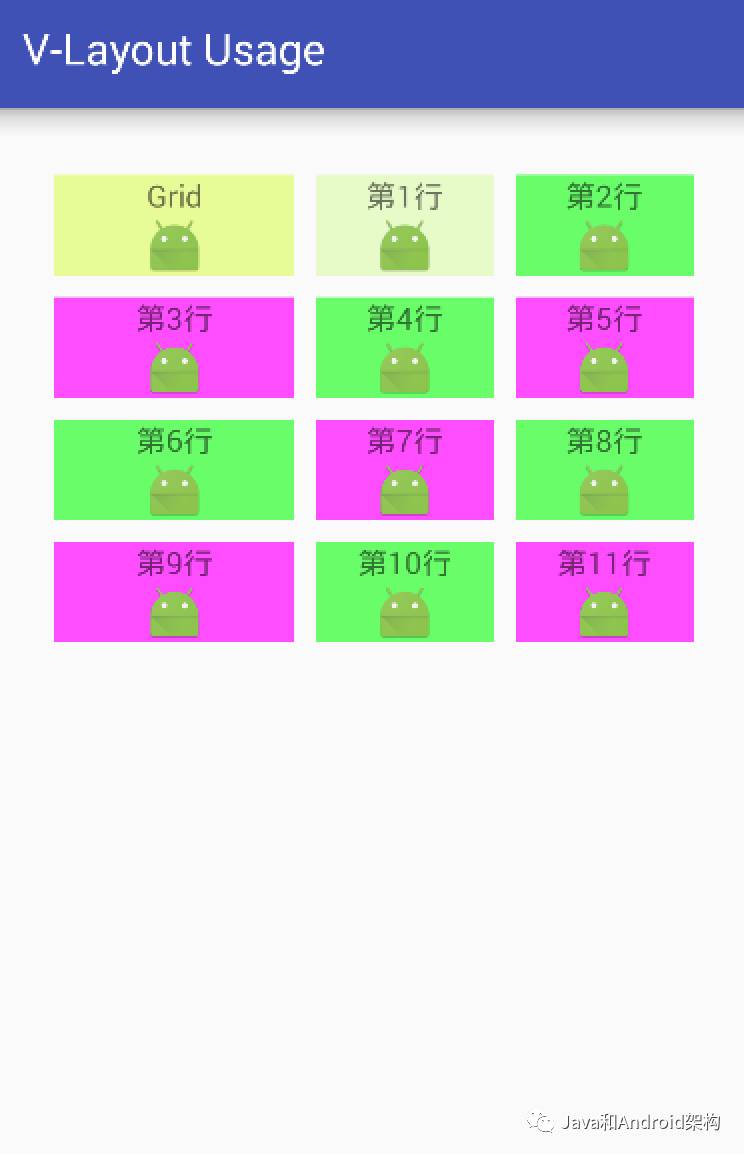
2. 网格布局(GridLayout)

示意图
GridLayoutHelper gridLayoutHelper = new GridLayoutHelper(3);
gridLayoutHelper.setItemCount(6);
gridLayoutHelper.setPadding(20, 20, 20, 20);
gridLayoutHelper.setMargin(20, 20, 20, 20);
gridLayoutHelper.setBgColor(Color.GRAY);
gridLayoutHelper.setAspectRatio(6);
gridLayoutHelper.setWeights(new float[]{40, 30, 30});
gridLayoutHelper.setVGap(20);
gridLayoutHelper.setHGap(20);
gridLayoutHelper.setAutoExpand(false);
gridLayoutHelper.setSpanCount(3);
gridLayoutHelper.setSpanSizeLookup(new GridLayoutHelper.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if (position > 7 ) {
return 3;
}else {
return 2;
}
}
});
GridLayoutHelper布局的特有属性说明
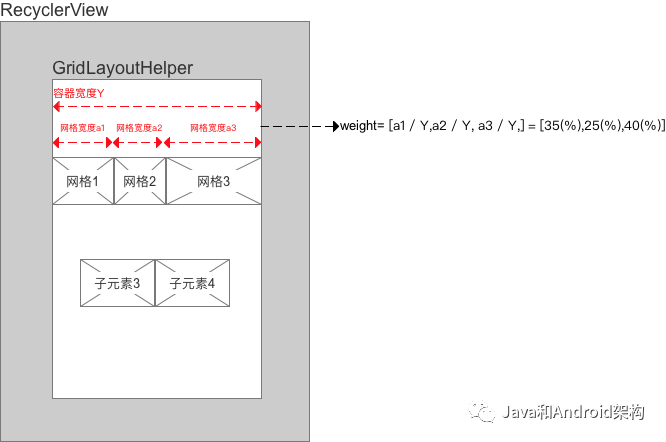
a. weights属性
默认情况下,每行中每个网格中的宽度相等
weights属性是一个float数组,每一项代表当个网格占每行总宽度的百分比;总和是100,否则布局会超出容器宽度;
如果布局中有4列,那么weights的长度也应该是4;长度大于4,多出的部分不参与宽度计算;如果小于4,不足的部分默认平分剩余的空间。

示意图
public void setWeights(float[] weights)gridLayoutHelper.setWeights(new float[]{40, 30, 30});
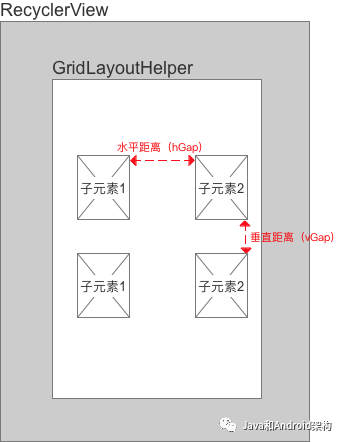
b. vGap、hGap属性

示意图
public void setHGap(int hGap) public void setVGap(int vGap)
gridLayoutHelper.setVGap(20);
gridLayoutHelper.setHGap(20);
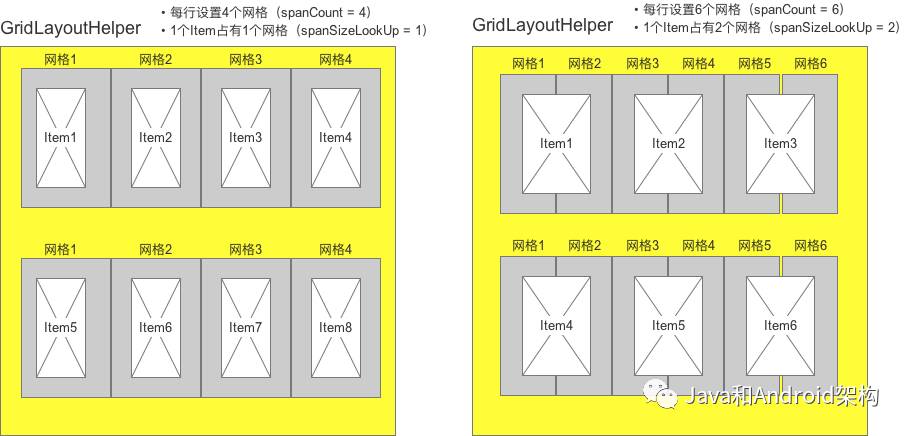
c. spanCount、spanSizeLookup属性
spanCount:设置每行多少个网格
spanSizeLookup:设置每个 Item占用多少个网格(默认= 1)

示意图
public void setSpanCount(int spanCount)public void setSpanSizeLookup(SpanSizeLookup spanSizeLookup)
gridLayoutHelper.setSpanCount(5);
gridLayoutHelper.setSpanSizeLookup(new GridLayoutHelper.SpanSizeLookup() { @Override
public int getSpanSize(int position) { if (position > 7 ) { return 3;
}else { return 2;
}
}
});
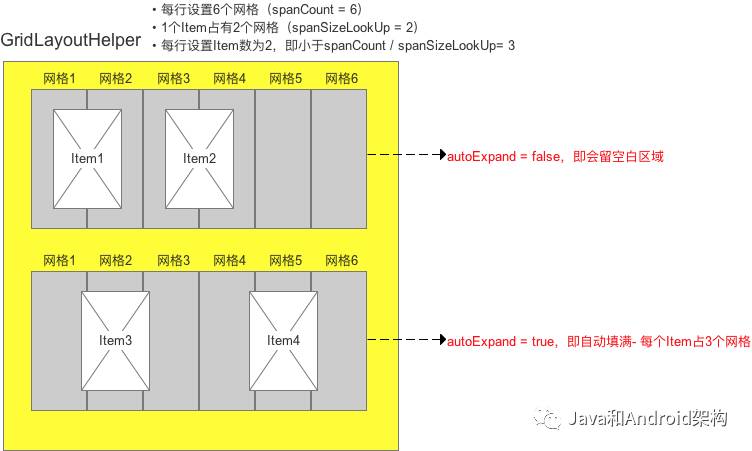
d. autoExpand属性
若autoExpand=true,那么视图的总宽度会填满可用区域;
否则会在屏幕上留空白区域。

示意图
public void setAutoExpand(boolean isAutoExpand)gridLayoutHelper.setAutoExpand(false);
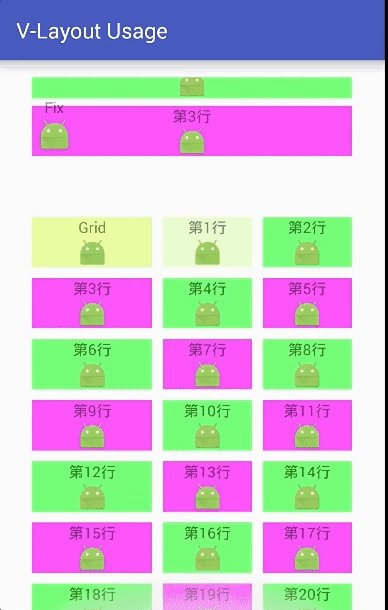
3. 固定布局(FixLayoutHelper)
布局说明:布局里的Item 固定位置
固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动。如下图:(左上角)

固定布局
FixLayoutHelper fixLayoutHelper = new FixLayoutHelper(FixLayoutHelper.TOP_LEFT,40,100);
fixLayoutHelper.setItemCount(1);
fixLayoutHelper.setPadding(20, 20, 20, 20);
fixLayoutHelper.setMargin(20, 20, 20, 20);
fixLayoutHelper.setBgColor(Color.GRAY);
fixLayoutHelper.setAspectRatio(6);
fixLayoutHelper.setAlignType(FixLayoutHelper.TOP_LEFT);
fixLayoutHelper.setX(30);
fixLayoutHelper.setY(50);
FixLayoutHelper特有属性说明
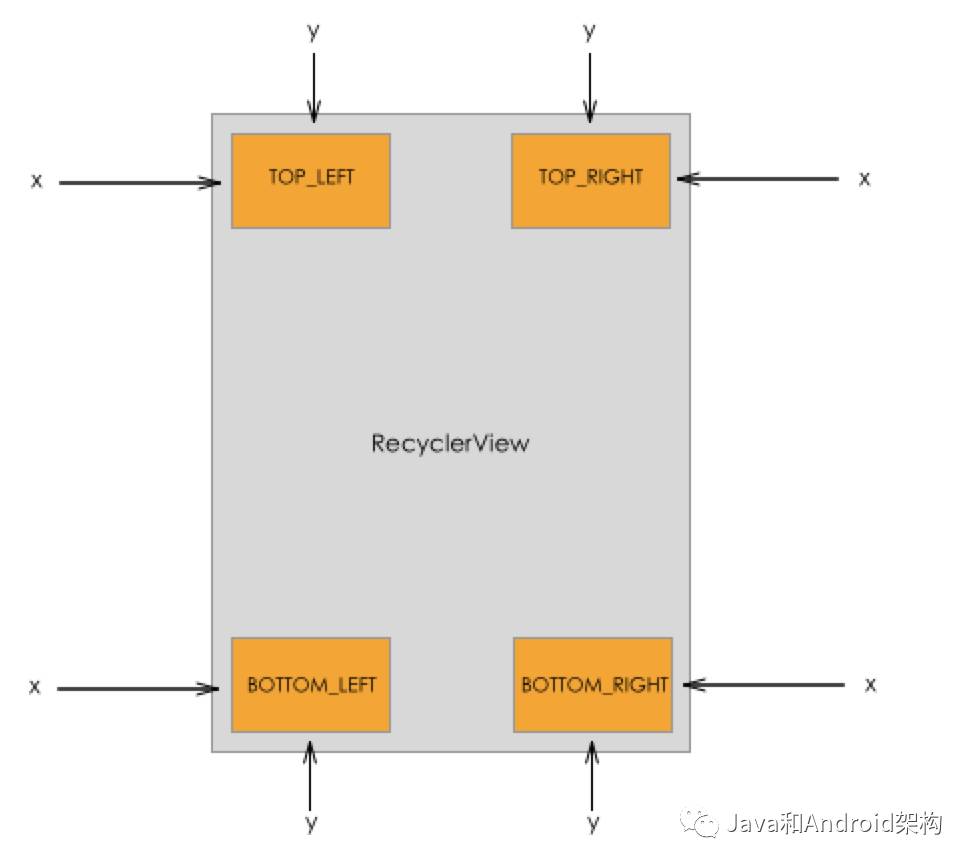
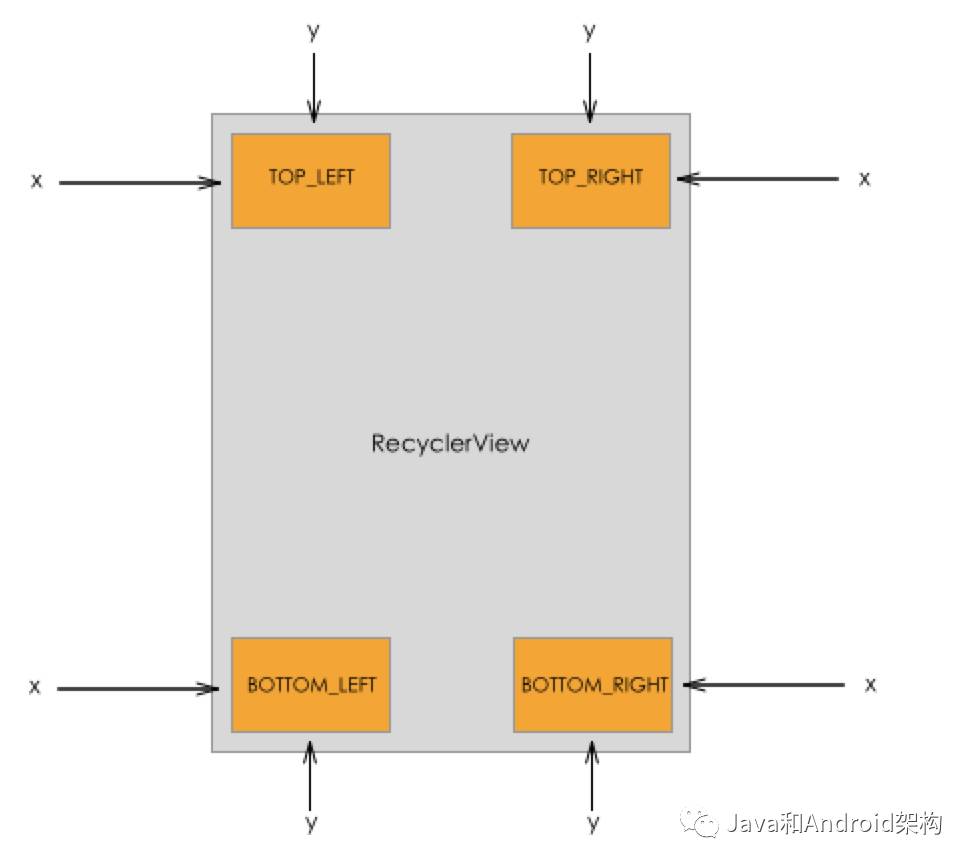
a. AlignType、x、y属性
alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
x:基准位置的横向偏移量
y:基准位置的纵向偏移量

示意图
public void setAlignType(int alignType)public void setX(int x)public void setY(int y)fixLayoutHelper.setAlignType(FixLayoutHelper.TOP_LEFT);
fixLayoutHelper.setX(30);
fixLayoutHelper.setY(50);
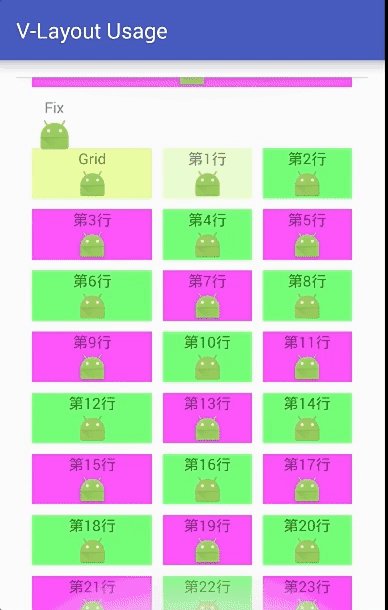
4. 可选显示的固定布局(ScrollFixLayoutHelper)
固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动(继承自固定布局(FixLayoutHelper))
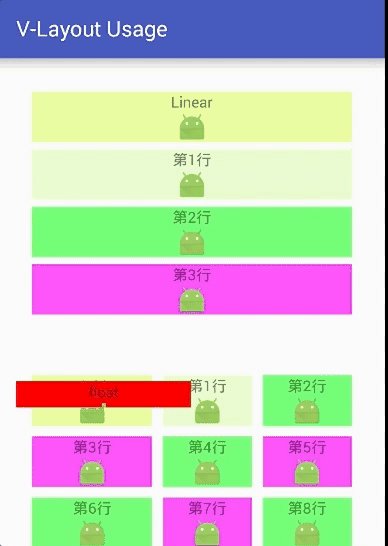
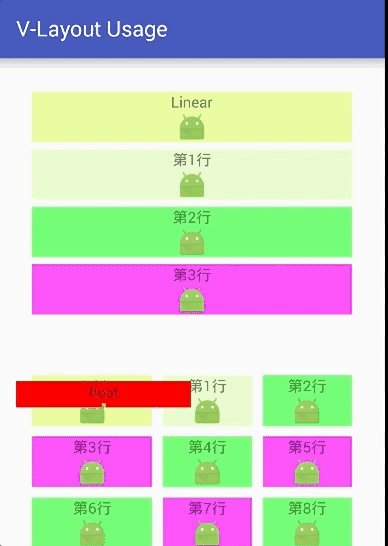
唯一不同的是,可以自由设置该Item什么时候显示(到顶部显示 / 到底部显示),可如下图:(左上角)
需求场景:到页面底部显示”一键到顶部“的按钮功能
以下示意图为:滑动到底部,布局才在左上角显示
滑动到底部才在左上角显示
ScrollFixLayoutHelper scrollFixLayoutHelper = new ScrollFixLayoutHelper(ScrollFixLayoutHelper.TOP_RIGHT,0,0);
scrollFixLayoutHelper.setItemCount(1);
scrollFixLayoutHelper.setPadding(20, 20, 20, 20);
scrollFixLayoutHelper.setMargin(20, 20, 20, 20);
scrollFixLayoutHelper.setBgColor(Color.GRAY);
scrollFixLayoutHelper.setAspectRatio(6);
scrollFixLayoutHelper.setAlignType(FixLayoutHelper.TOP_LEFT);
scrollFixLayoutHelper.setX(30);
scrollFixLayoutHelper.setY(50);
scrollFixLayoutHelper.setShowType(ScrollFixLayoutHelper.SHOW_ON_ENTER);
ScrollFixLayoutHelper特有属性说明
a. AlignType、x、y属性
alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
x:基准位置的横向偏移量
y:基准位置的纵向偏移量

示意图
public void setAlignType(int alignType)public void setX(int x)public void setY(int y)ScrollFixLayoutHelper.setAlignType(FixLayoutHelper.TOP_LEFT);
ScrollFixLayoutHelper.setX(30);
ScrollFixLayoutHelper.setY(50);
b. ShowType属性
SHOW_ALWAYS:永远显示(即效果同固定布局)
SHOW_ON_ENTER:默认不显示视图,当页面滚动到该视图位置时才显示;
SHOW_ON_LEAVE:默认不显示视图,当页面滚出该视图位置时才显示
具体使用
public void setShowType(int showType)scrollFixLayoutHelper.setShowType(ScrollFixLayoutHelper.SHOW_ON_ENTER);
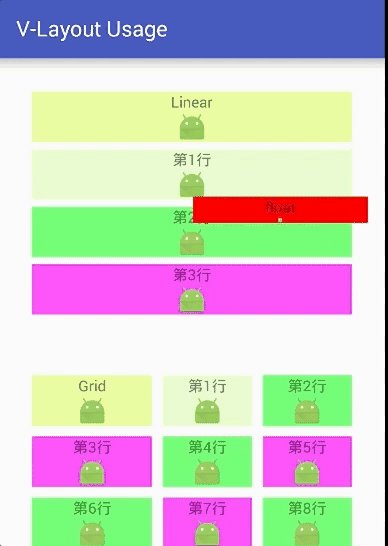
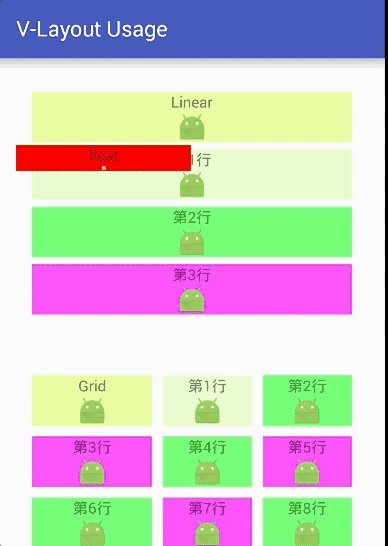
5. 浮动布局(FloatLayoutHelper)
可随意拖动,但最终会被吸边到两侧
不随页面滚动而移动

示意图
FloatLayoutHelper floatLayoutHelper = new FloatLayoutHelper();
floatLayoutHelper.setItemCount(1);
floatLayoutHelper.setPadding(20, 20, 20, 20);
floatLayoutHelper.setMargin(20, 20, 20, 20);
floatLayoutHelper.setBgColor(Color.GRAY);
floatLayoutHelper.setAspectRatio(6);
floatLayoutHelper.setDefaultLocation(300,300);
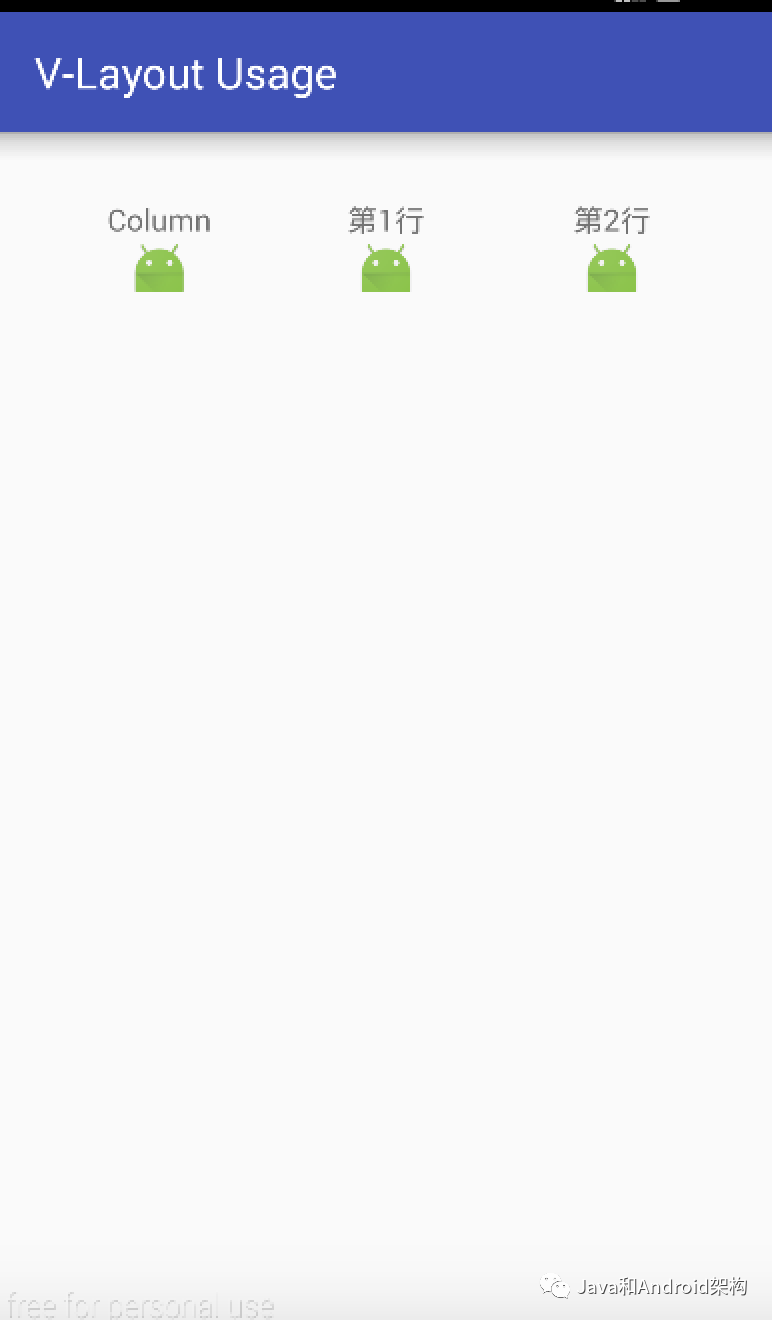
6. 栏格布局(ColumnLayoutHelper)

示意图
ColumnLayoutHelper columnLayoutHelper = new ColumnLayoutHelper();
columnLayoutHelper.setItemCount(3);
columnLayoutHelper.setPadding(20, 20, 20, 20);
columnLayoutHelper.setMargin(20, 20, 20, 20);
columnLayoutHelper.setBgColor(Color.GRAY);
columnLayoutHelper.setAspectRatio(6);
columnLayoutHelper.setWeights(new float[]{30, 40, 30});
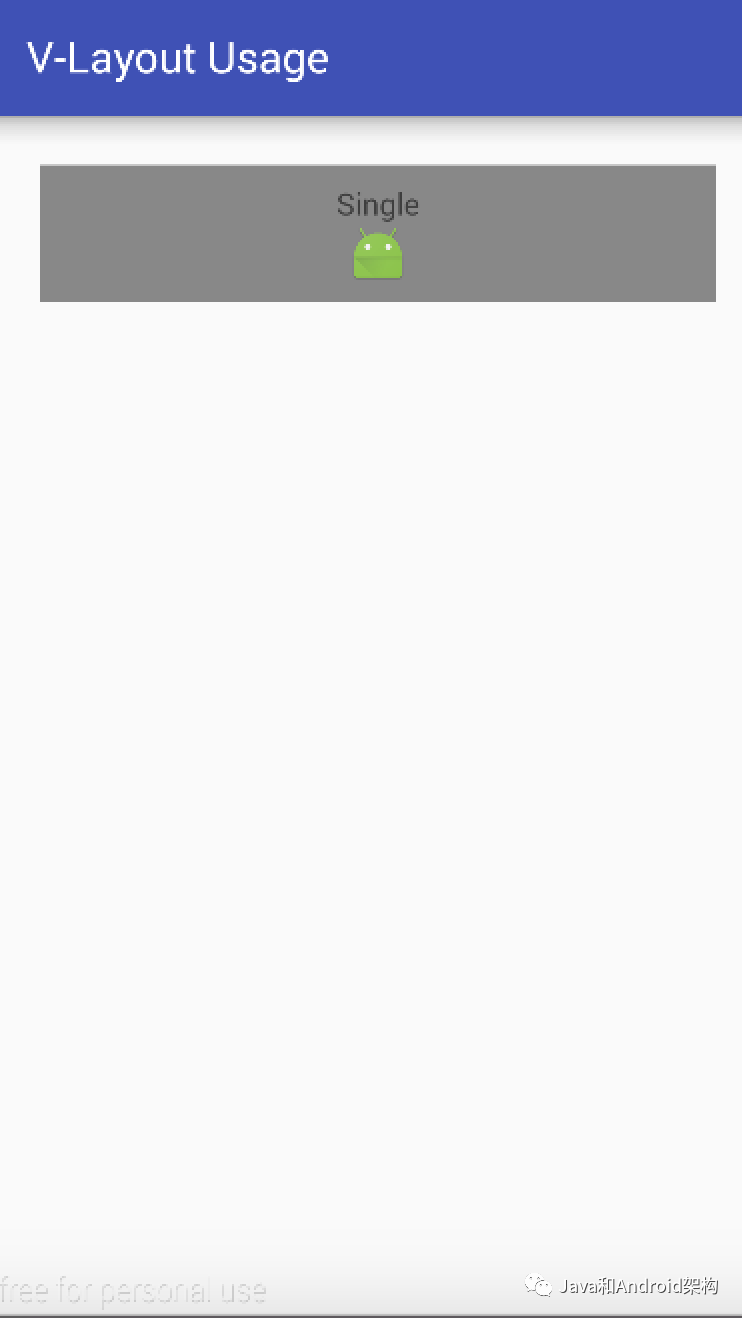
7. 通栏布局(SingleLayoutHelper)

示意图
SingleLayoutHelper singleLayoutHelper = new SingleLayoutHelper();
singleLayoutHelper.setItemCount(3);
singleLayoutHelper.setPadding(20, 20, 20, 20);
singleLayoutHelper.setMargin(20, 20, 20, 20);
singleLayoutHelper.setBgColor(Color.GRAY);
singleLayoutHelper.setAspectRatio(6);
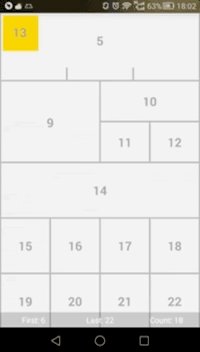
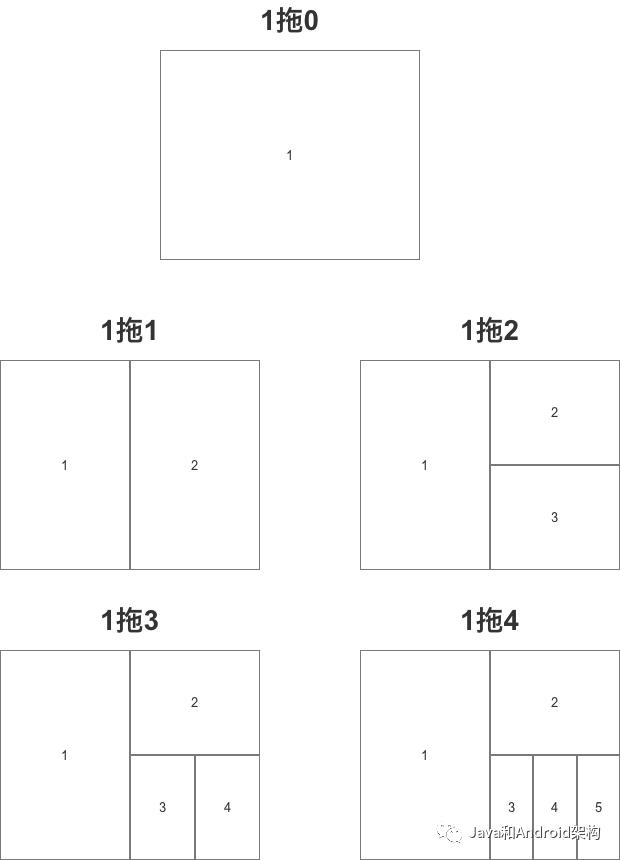
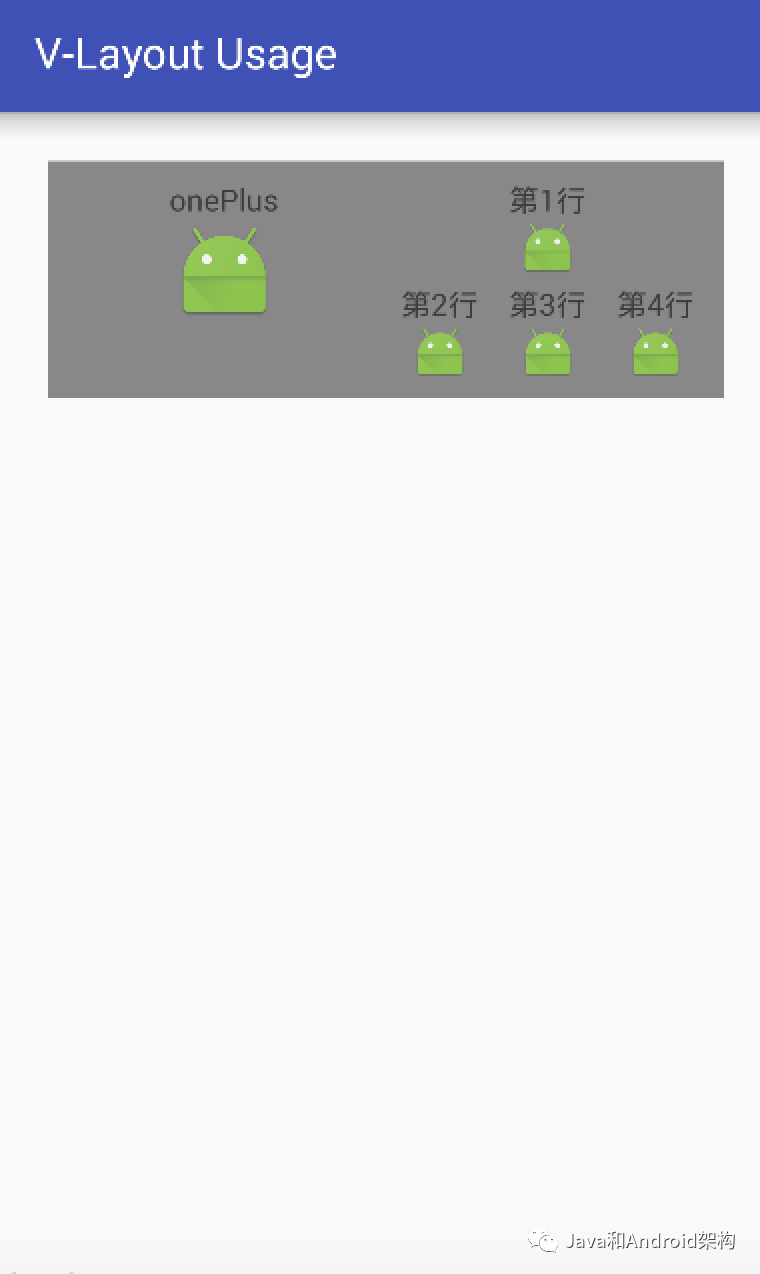
8. 一拖N布局 (OnePlusNLayoutHelper)

示意图1

示意图2
OnePlusNLayoutHelper onePlusNLayoutHelper = new OnePlusNLayoutHelper(5);
onePlusNLayoutHelper.setItemCount(3);
onePlusNLayoutHelper.setPadding(20, 20, 20, 20);
onePlusNLayoutHelper.setMargin(20, 20, 20, 20);
onePlusNLayoutHelper.setBgColor(Color.GRAY);
onePlusNLayoutHelper.setAspectRatio(3);
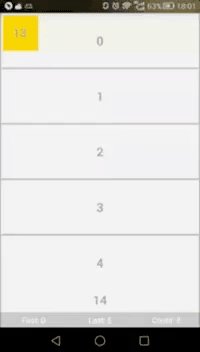
9. 吸边布局(StickyLayoutHelper)
当它包含的组件处于屏幕可见范围内时,像正常的组件一样随页面滚动而滚动
当组件将要被滑出屏幕返回的时候,可以吸到屏幕的顶部或者底部,实现一种吸住的效果
示意图(吸在顶部)
具体使用
StickyLayoutHelper stickyLayoutHelper = new StickyLayoutHelper();
stickyLayoutHelper.setItemCount(3);
stickyLayoutHelper.setPadding(20, 20, 20, 20);
stickyLayoutHelper.setMargin(20, 20, 20, 20);
stickyLayoutHelper.setBgColor(Color.GRAY);
stickyLayoutHelper.setAspectRatio(3);
stickyLayoutHelper.setStickyStart(true);
stickyLayoutHelper.setOffset(100);
Adapter_StickyLayout = new MyAdapter(this, stickyLayoutHelper,1, listItem) {
@Override
public void onBindViewHolder(MainViewHolder holder, int position) { super.onBindViewHolder(holder, position); if (position == 0) { holder.Text.setText("Stick");
}
}
}; adapters.add(Adapter_StickyLayout) ;
stickyStart、 offset属性说明
stickyStart:设置吸边位置
当视图的位置在屏幕范围内时,视图会随页面滚动而滚动;当视图的位置滑出屏幕时,StickyLayoutHelper会将视图固定在顶部(stickyStart = true)或 底部(stickyStart = false)
offset:设置吸边的偏移量
具体使用
public void setStickyStart(boolean stickyStart)
public void setOffset(int offset)
stickyLayoutHelper.setStickyStart(true);
stickyLayoutHelper.setOffset(100);
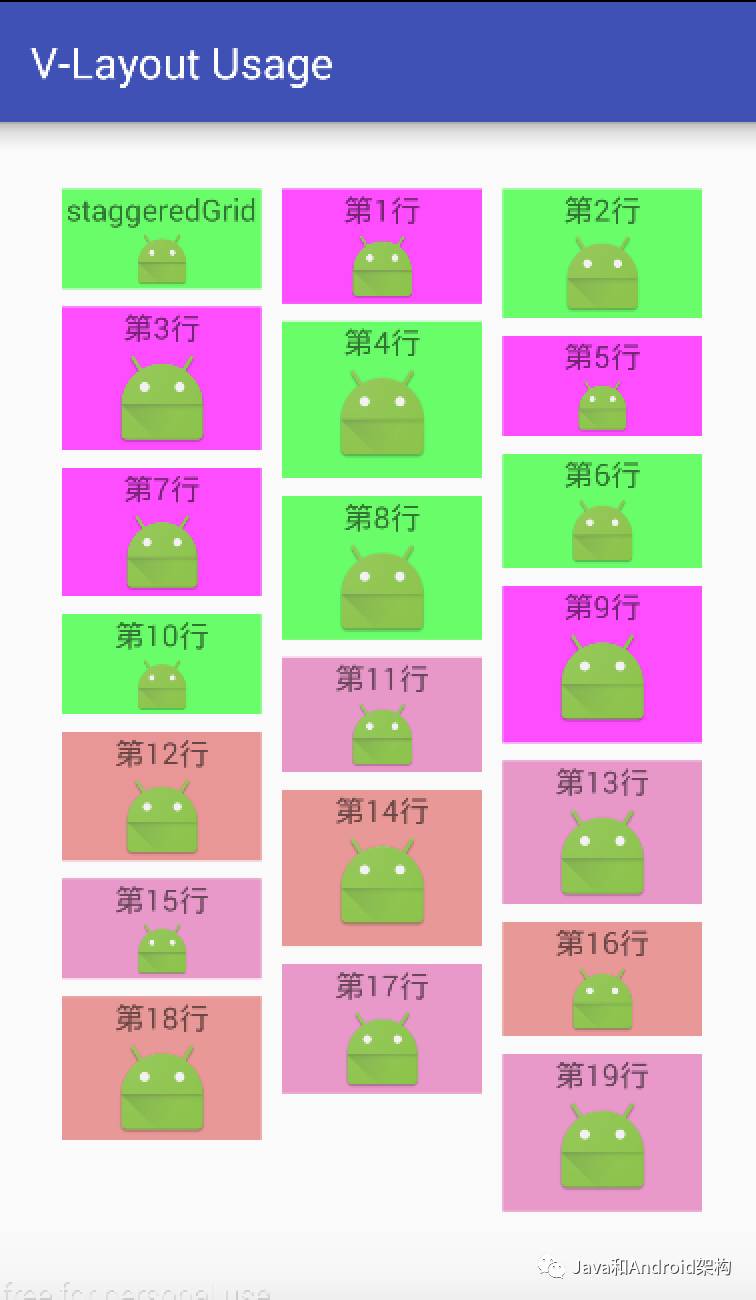
10. 瀑布流布局(StaggeredGridLayoutHelper)

示意图
StaggeredGridLayoutHelper staggeredGridLayoutHelper = new StaggeredGridLayoutHelper();
staggeredGridLayoutHelper.setItemCount(20);
staggeredGridLayoutHelper.setPadding(20, 20, 20, 20);
staggeredGridLayoutHelper.setMargin(20, 20, 20, 20);
staggeredGridLayoutHelper.setBgColor(Color.GRAY);
staggeredGridLayoutHelper.setAspectRatio(3);
staggeredGridLayoutHelper.setLane(3);
staggeredGridLayoutHelper.setHGap(20);
staggeredGridLayoutHelper.setVGap(15);
自定义布局(即自定义LayoutHelper)
除了使用系统提供的默认布局 LayoutHelper,开发者还可以通过自定义LayoutHelper从而实现自定义布局样式。有三种方式:
继承BaseLayoutHelper:从上而下排列的顺序 & 内部 View可以按行回收的布局;主要实现layoutViews()、computeAlignOffset()等方法
LinearLayoutHelper、GridLayoutHelper都是采用该方法实现
继承AbstractFullFillLayoutHelper:有些布局内部的 View 并不是从上至下排列的顺序(即 Adatper 里的数据顺序和物理视图顺序不一致,那么可能就不能按数据顺序布局和回收),需要一次性布局
& 回收。主要实现layoutViews()等方法
OnePlusNLayoutHelper采用该方法实现
继承FixAreaLayoutHelper:fix 类型布局,子节点不随页面滚动而滚动。主要实现layoutViews()、beforeLayout()、afterLayout()等方法
FixLayoutHelper采用该方法实现
步骤5:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
此处的做法会因步骤3中Adapter的设置而有所不同
List adapters = new LinkedList<>();
MyAdapter Adapter_linearLayout = new MyAdapter(this, linearLayoutHelper,ListItem);
MyAdapter Adapter_gridLayoutHelper = new MyAdapter(this, gridLayoutHelper,ListItem);
adapters.add(Adapter_linearLayout ) ;
adapters.add(Adapter_gridLayoutHelper ) ;DelegateAdapter delegateAdapter = new DelegateAdapter(layoutManager);
delegateAdapter.setAdapters(adapters);recyclerView.setAdapter(delegateAdapter);
List helpers = new LinkedList<>();helpers.add(Adapter_linearLayout );
helpers.add(Adapter_gridLayoutHelper ) ;MyAdapter myAdapter = new MyAdapter(layoutManager);myAdapter.setLayoutHelpers(helpers);recycler.setAdapter(myAdapter);
至此,使用过程讲解完毕。
6. 实例说明
步骤1:在Android - Gradle加入依赖
compile ('com.alibaba.android:vlayout:1.0.3@aar') {
transitive = true
}
步骤2:定义主 xml布局
activity_main.xml
步骤3:定义 RecyclerView每个子元素( Item )的xml布局
item.xml
此处定义的 Item 布局是常用的 上字下图
步骤4:设置Adapter
继承 自 DelegateAdapter
此处主要以该方式进行演示
继承 自 VirtualLayoutAdapter
以下步骤都将写在同一个.Java文件里
步骤5:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
步骤6:设置回收复用池大小
步骤7:设置需要存放的数据
步骤8:根据数据列表,创建对应的LayoutHelper
步骤9:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
详细请看注释
源码地址
Carson_Ho的Github地址:V - Layout
参考文档:
https://github.com/alibaba/vlayout
http://pingguohe.net/2017/02/28/vlayout-design.html
7. 总结
看完本文有收获?请分享给更多人
Java和Android架构
欢迎关注我们,一起讨论技术,扫描和长按下方的二维码可快速关注我们。或搜索微信公众号:JANiubility。

公众号:JANiubility