前言
在大型 APP 的开发进程中,多个业务方向或团队共同开发同一页面的现象屡见不鲜。倘若没有良好的架构作为支撑,各业务之间的逻辑极易相互耦合,进而致使架构迅速恶化,这无疑会使业务开发与维护的成本增加。BlockFramework 作为一套客户端业务解耦框架,具备业务分层、组装以及协同的能力,业务方基于此框架能够轻易实现业务解耦,独立开展逻辑迭代,从而提升架构的稳定性,降低维护成本,并提高业务迭代的效率。BlockFramework 主要有 4 大特性:
- 「清晰的业务解耦机制」:开发者使用 BlockFramework 能够轻松地将复杂的业务逻辑拆解成多个独立的子「Block」,实现代码上的物理隔离,不同业务的开发者只需要聚焦于所属业务Block开发,降低代码复杂度从而提升人效;同时Block支持跨场景复用,开发者可将基础能力抽离成独立的Block后应用到不同的场景中,减少冗余代码,降低维护成本;
- 「高性能的UI组装能力」:BlockFramework基于树状结构搭建界面UI,完美契合Android系统的布局树结构,开发者只需要创建各个简单的子布局Block,然后按照业务逻辑构建Block之间的父子关系,便能轻松搭建出一个复杂页面。同时相较于常用的UI组装方式,BlockFramework在UI组装过程中集成了异步inflate、异步View创建等性能优化手段,高效优化页面性能;
- 「丰富的通信机制」:BlockFramework提供了Block之间的多种通信机制(一对一、一对多、多对一),用于实现Block之间的联动交互能力,通信机制通过接口抽象、事件订阅/分发的方式,避免了Block与Block之间直接交互,保证了Block的独立性和复用性;
- 「统一的开发范式」:BlockFramework 的接入和开发流程均提供了标准规范,使得不同业务的开发者能够建立统一的开发认知,从而降低跨线研发成本,提升整体研发效率。

BlockFramework已经在Github开源,欢迎大家多多支持。开源地址:https://github.com/bytedance/BlockFramework
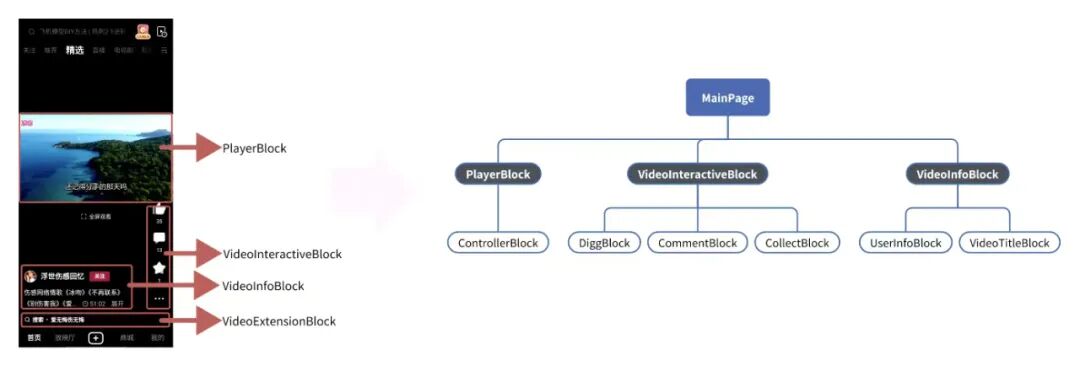
Block单元
Block是BlockFramework的基本构成单元,一个复杂页面可由多个Block组装而成。Block支持UI配置,与安卓View树结构完美适配,能够渲染各种不同的场景;同时Block拥有独立的,各Block可以单独通过网络获取数据、渲染视图等等。
树状管理机制
Block按照树形结构进行组装和管理,一个场景对应一颗Block树,树形结构的好处在于:
- 对于客户端,通常基于页面的布局结构进行业务开发,而布局结构对应于View树结构,因此,Block构建树状结构更符合认知,通过Block树便能清晰的看出整个页面的逻辑结构;
- 树是一种去中心化的结构,每个子Block只能被自己的父Block管理,Manager只需要驱动rootBlock便能操作整颗Block树,能够有效降低Manager自身的复杂度。
- 树状结构易于管理和分析,能够通过防止树形结构劣化调整页面的结构划分,理想状态下,一个场景拆分的Block树能够达到一颗平衡树结构。

Block提供了方式进行组装,业务方能直观的看出各Block之间的父子关系:
override fun assembleSubBlocks(assembler: BlockAssembler) { assembler.assemble { addBlock { instance = { MainContentBlock(blockContext) } parentId = R.id.main_content_block_container } addBlock { instance = { BottomInfoBlock(blockContext) } parentId = R.id.bottom_info_block_container } addBlock { instance = { RightInteractBlock(blockContext) } parentId = R.id.right_interact_block_container } }}
生命周期管理
Block本身是一个生命周期单元,遵循Jetpack LifeCycle组件的生命周期节点设计,即onCreate() -> onDestory(),开发者能够快速上手,同时易于对老场景进行迁移。
open class BaseBlock>(val blockContext: IBlockContext) : AbstractLifecycleBlock() {
open fun onRegister() {} override fun onCreate() {} override fun onStart() {} override fun onResume() {} override fun onPause() {} override fun onStop() {} override fun onDestroy() {} override fun onUnRegister() {}
}
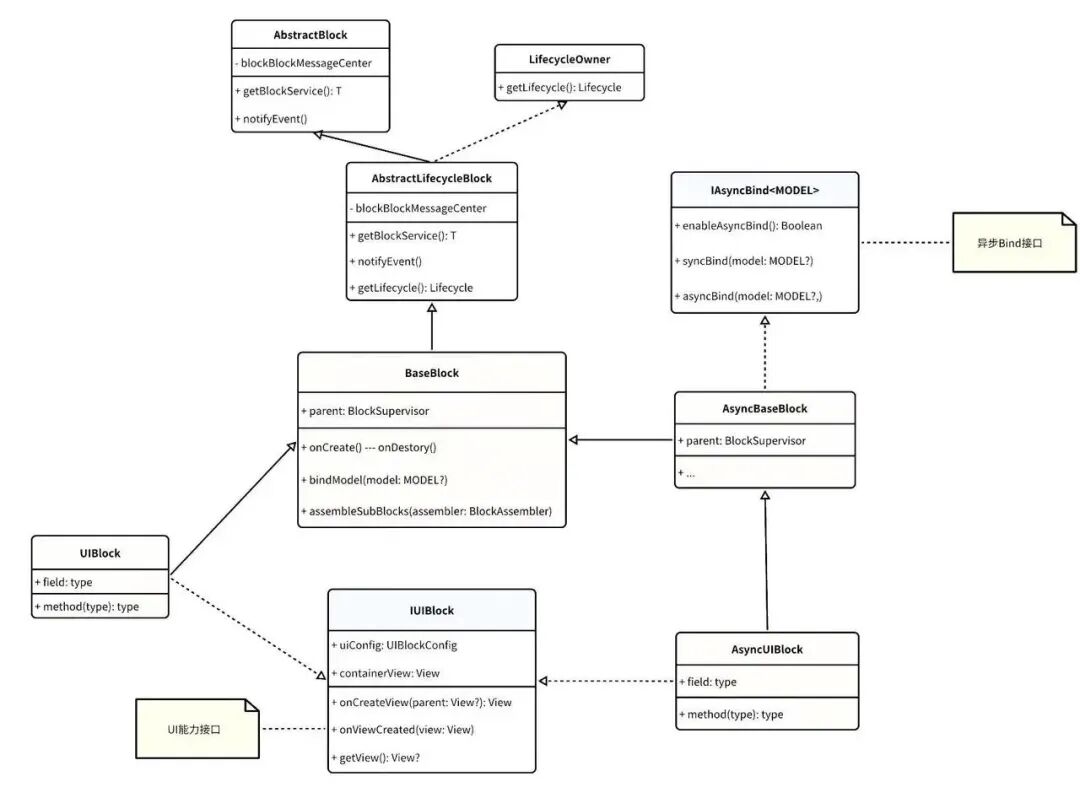
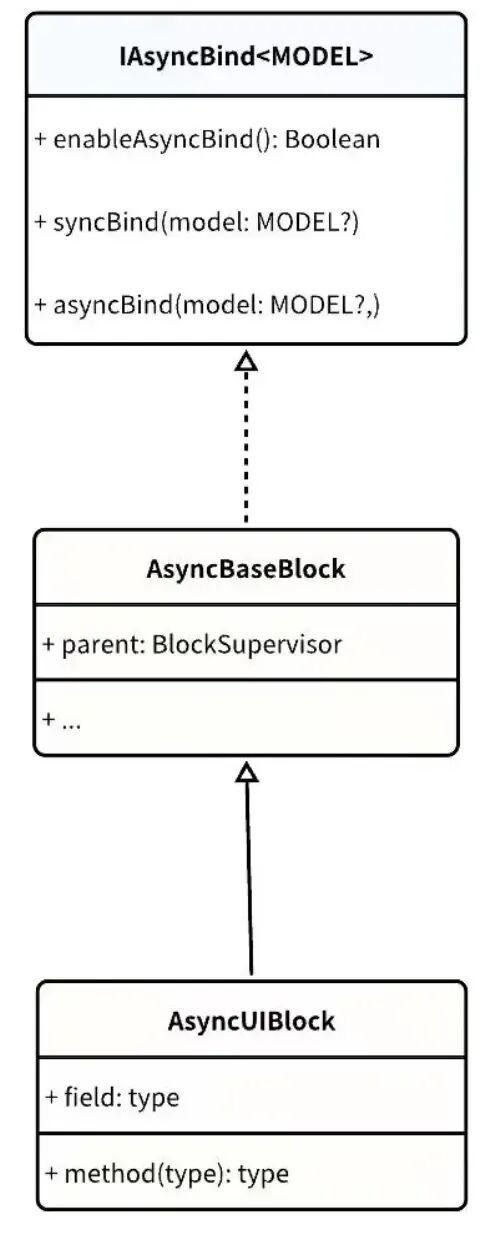
「Block UML设计图」

通信机制
在业务场景中,不同的业务模块经常需要通信,如处于不同模块的视图需要根据用户操作发生一些联动。在这些情况下,如果让模块与模块直接进行依赖,就无法避免模块之间的耦合,这样既无法保证模块的独立性,也影响可复用性。因此,Block框架基于SPI协议和观察者模式实现了一套通信机制,各Block通过发现服务和广播通信,能够有效降低Block之间的耦合。
Block组内通信
Block通过一套MessageCenter机制实现内部通信,主要包括两种形式:
- 「一对一调用」:基于SPI模式,对外暴露接口,其他Block可以通过接口获取其他Block对外暴露的能力;
- 「一对多通信」:基于观察者模式,可以通过定义Event进行事件广播,所有订阅该事件的Block默认都会收到该Event;

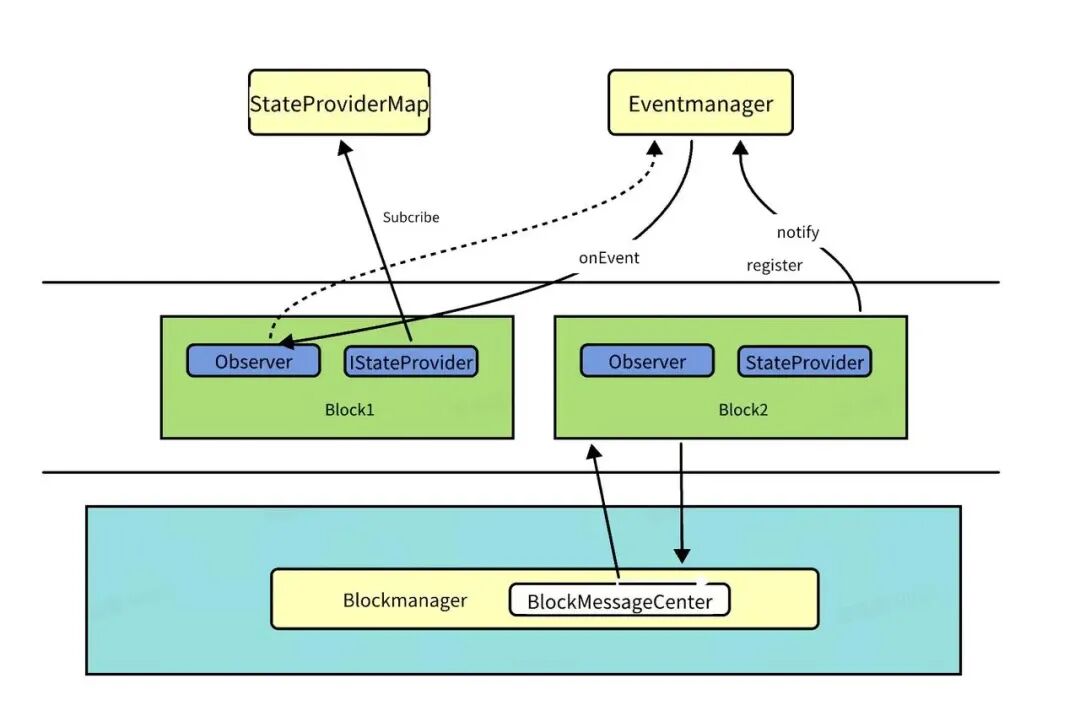
「Block通信范式树形结构约束」
- 根据Block的树形结构,对通信机制加入树形结构的约束,即子节点只能访问其父节点的service,如果访问不到,再向上一级父Block查询,直到找到为止,该方式能够直观的分析出一个场景拆分Block后的各Block之间的通信依赖情况。
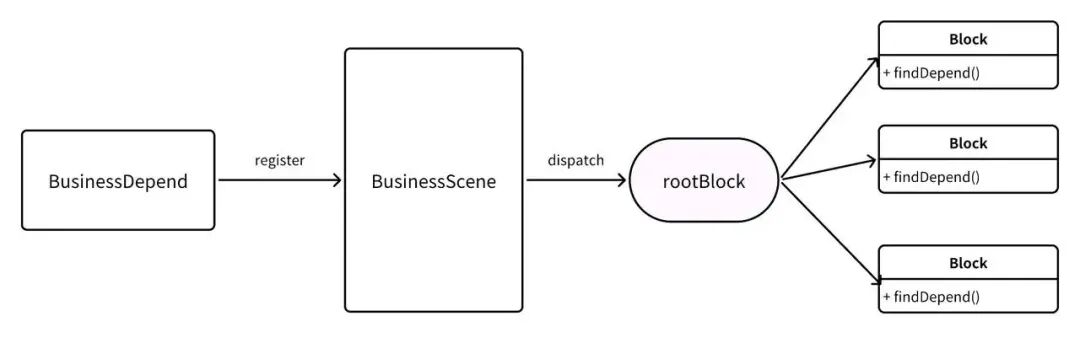
Block组间通信
- 用于实现Block组件内部与外部逻辑交互,通过BlockDepend实现,业务场景向Block注入Depend后,在Block内部便能随时获取到Depend进行通信。

高性能特性
Block内置了不少高性能特性,相较Android原生的页面构建机制,BlockFramework提供了异步组装View异步数据绑定等多个优化手段,旨在更为极致的渲染页面。
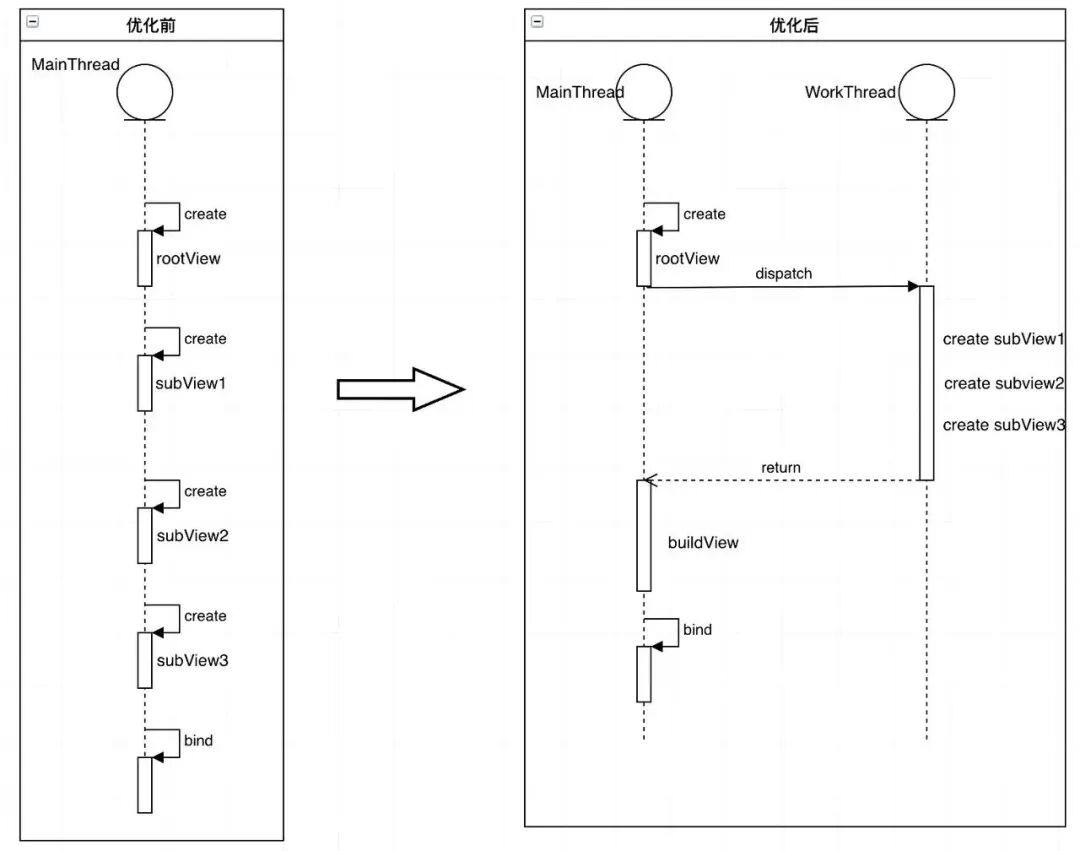
异步组装View
Block支持将复杂页面拆分一个个小单元,每一个小单元可对应一处简单UI结构,如果不做优化,这个Block在inflate和组装View时会默认在主线程执行,而实际上,由于每一个Block的View都是独立进行inflate,因此,可以各Block的View创建的过程切换到子程序异步进行,完成后切换回到主线程组装View,相较于整体在主线程创建View耗时更短,经过对比分析,异步组装View能缩短约20%的耗时。

异步数据绑定
Block提供了异步数据绑定逻辑,支持开发者将耗时逻辑放到子线程执行,并提供了切换回主线程的回调,让开发者更方便的执行耗时逻辑。

override fun bindModel(model: MODEL?) { if (enableAsyncBind()) { syncBind(model) Executor.work().post { asyncBind(model) { Executor.main().post { it.invoke() } } } } else { syncBind(model) asyncBind(model) { it.invoke() } }}
结语
BlockFramework是西瓜视频团队从业务中沉淀出的组件,经过不断地完善和迭代,目前已经成为西瓜视频详情页、横屏内流、Feed列表、Feed卡片、业务播放器等多个核心场景的底层架构基础,经过验证,BlockFramework在性能和效率上都取得不错的收益。后续我们会在更多的业务场景落地,同时在性能和架构上进一步优化。此外,BlockFramework已经推广到字节系多个产品,尤其在西瓜鸿蒙版、鲜时光、抖音精选上均得到广泛认可和应用。
希望大家多多支持我们的开源项目BlockFramework,也欢迎大家多提意见,互相交流客户端架构方面的经验与心得。





















