我习惯从层级的角度由高至低地排查各个交互层面可能存在的问题——首先是信息架构与流程这一最高层级,然后是界面的具体呈现,以及基于界面呈现的交互过程,最后才是以上自查中均未涵括的其他特殊情形。
作者:Qinsman

交互设计自查,是设计师完成一个项目的交互稿后,在提交给团队内部、外部或者客户进行评审前非常重要的一个查漏补缺的环节。及时自己发现手误、考虑细节不完善之处、异常状态的遗漏,不但避免了Review时的尴尬场面,也有利于设计师自己形成更为缜密的思考方式,在往后经手的其他项目中,能在设计之中就有意识地融入这些思考,从而让自己的设计质量得到快速的提高。但交互设计自查应该从哪些角度入手,怎样才算一次比较全面和完整的自查?我想这是很多朋友关心的,也是我们每个人都在孜孜不倦地去探索和积累的。
那么作为今年工作小结的第三篇,就通过本文和大家一起聊一聊这个问题。
在今年所做的公司项目、独立承接的项目以及一些个人构思的概念性设计项目中,我逐渐积累形成了一份自己比较熟悉的交互设计自查表。这一过程中也参考过很多同行、前辈们的相关经验,例如网易UEDC飞灵的
《如何建立交互设计自查表》
、阿里鸿影的
《交互设计方案衡量标准的五层总结》
等等。
但关于自查的角度仍然是众说纷纭、没有形成太多公认的定论,有的偏重全面的异常流程处理,有的偏重UI细节的斟酌,有的则更关注平台、设备方面可能出现的问题,毕竟交互设计本身就是一个交叉性很强的位置,上有产品级别的模块设置,下有UI级别的元素样式位置,内有组件的交互规范,外有多平台多机型的适配,在不同层面可能遇到的问题太多、太杂。而每个人在不同团队中所接触的项目特点不同,对自查中最常出现问题的类型也可能不同,即使是资深设计师也很难说能考虑周全所有的自查点。举个自己的例子,可能因为目前所做过的项目几乎都是要么iOS要么安卓的单平台应用,同时也很少涉及横屏场景,所以本着做过的项目才有发言权的原则,我自己整理的这份自查表中不涉及多平台和屏幕方向切换引起的问题。当然,也希望随着自己接触的项目类型越来越广,也能在这些方面有所思考和积淀。
这样的困惑也让我意识到了作为交互设计师,建立一套适合自己的交互设计自查表的重要性。其实,虽然叫做自查表,呈现的方式也是一份checklist,但更重要的并不是这个表格本身,而是自查时的思路和角度。只有思路清晰、角度能遵循一定的步骤,才能避免东打一棒西打一耙,做到心里有数,至少在能意识到的问题上避免遗漏。而自查表的编制也不是一蹴而就的过程,结合自己在项目踩坑的经验不断补充新的自查点,才能形成较为完善的自查逻辑。下图是我现在工作中习惯使用的自查表:

个人觉得,无论把自查表定义成一份任务走查脚本、一份异常情形汇总,还是一份交互和UI细节的检查清单,都不完全合理。在自查阶段如果设计师严格按测试阶段的步骤,逐个流程任务进行走查会耗费大量的时间。而无论是异常情形,还是主流程中的易错点,都是自查中不可忽视的一部分,单纯以其中一者为主总会不可避免地出现遗漏。因此,我更习惯从层级的角度由高至低地排查各个交互层面可能存在的问题——首先是信息架构与流程这一最高层级,然后是界面的具体呈现,以及基于界面呈现的交互过程,最后才是以上自查中均未涵括的其他特殊情形。
下面,我将以最近在做的一个实际项目——一家中小型工程公司的工程项目管理平台APP为例(查看项目介绍,查看完整交互稿),逐一通过实例介绍各个层级的共计33个自查点,和大家一起看看在同一个项目中如何由上到下逐级地进行自查。很高兴这次分享得到了用户的允许,界面中涉及的数据和名称均为化名。不过由于案例的范围限于同一个项目内,可能有部分自查点的案例并不是同类问题里最有代表性的,但只要熟悉了这些自查思路,在看到或者设计其他项目类似的例子时,能够触类旁通就好。
第一部分 信息架构与流程
1. 信息架构
1.1 信息架构是否容易理解
整体的信息架构、导航、模块入口的设计,是否符合用户既定的使用习惯和理解?
项目案例:虽然在信息架构设计阶段,我们已经通过卡片分类法初步选取并验证了符合用户心智模型的名称,但在交互设计的初步方案完成后,自查中首先应当注意的仍然是这些最上层的信息架构设计,是否符合用户既定的使用习惯和理解,必要时可以拿输出的页面找朋友或同事帮忙进行一些非常简短的测试,看看是否存在这方面的问题。
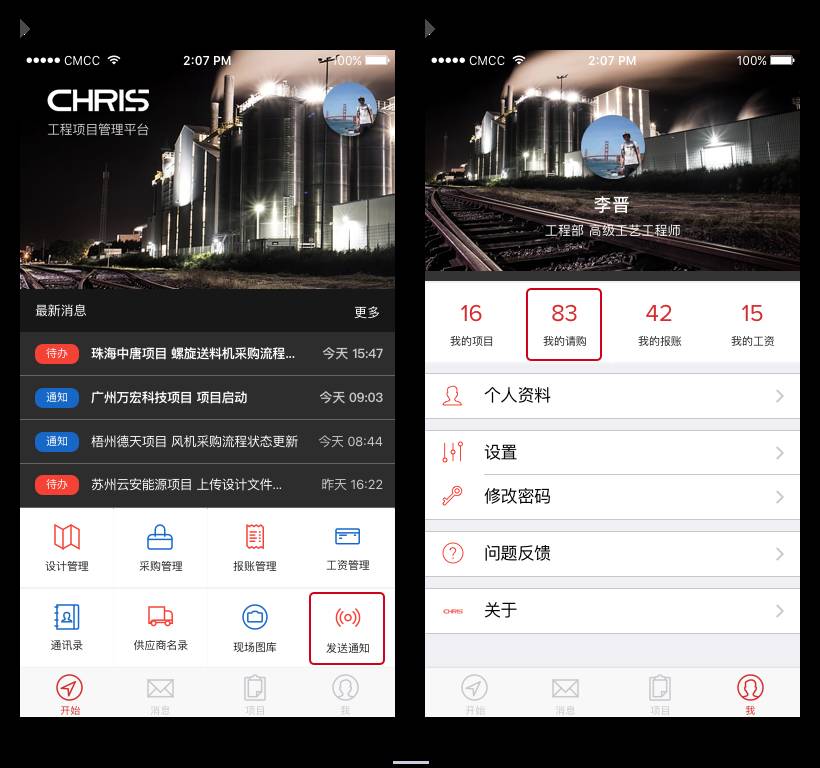
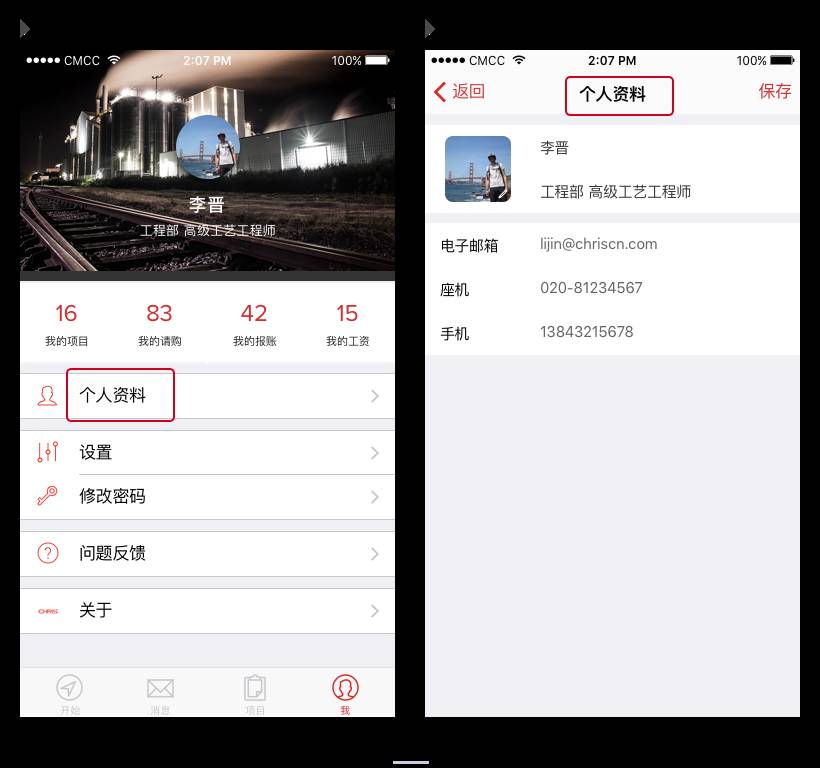
APP的一级页面使用了iOS用户最为熟悉的底Bar标签导航结构,4个标签页的名称和对应功能都符合用户使用其他产品时培养出的既定习惯:“开始”提供最重要的信息提醒和模块的快捷入口,“消息”收纳了各类的通知和待办提醒,“项目”作为核心模块提供项目管理的入口,“我”则是在各类应用中都已为用户所熟知的个人页面,提供用户个人的资料、统计和设置等辅助功能。在自查和测试中这些方面都表现很好,没有出现问题,但在“开始”页8个模块入口和“我”页面的4个快捷入口上,在自查中还是发现了一些问题。下面举两个例子,因为涉及一些很难一言两语讲清楚的需求背景,如果觉得理解起来有困难的朋友可以略过。
例如,”发送通知“原先名为”发送消息“,这可能会导致部分用户据此认为这是一个双向的、类似聊天的功能(如微信、QQ),而实际上,根据客户的需求,这只是一个单向信息传递的功能(更类似于邮件),因此自查后将其改为”发送通知“,更符合用户对这两个词的认知。
再比如,”我“页面中的一个便捷入口”我的请购“原先名为”我的采购“,该便捷入口的功能定义是直达该用户发起的采购申请,而“我的采购”会让用户误认为这是采购人员查看自己经手的采购申请的入口,改为“我的请购”后则有效解决了这一理解问题。

1.2 信息层级是否清晰
信息区域间的层级关系、元素控件间的关系是否符合亲密性、对比性和重复性等设计原则,能否正确地体现与页面信息架构相符的逻辑关系?
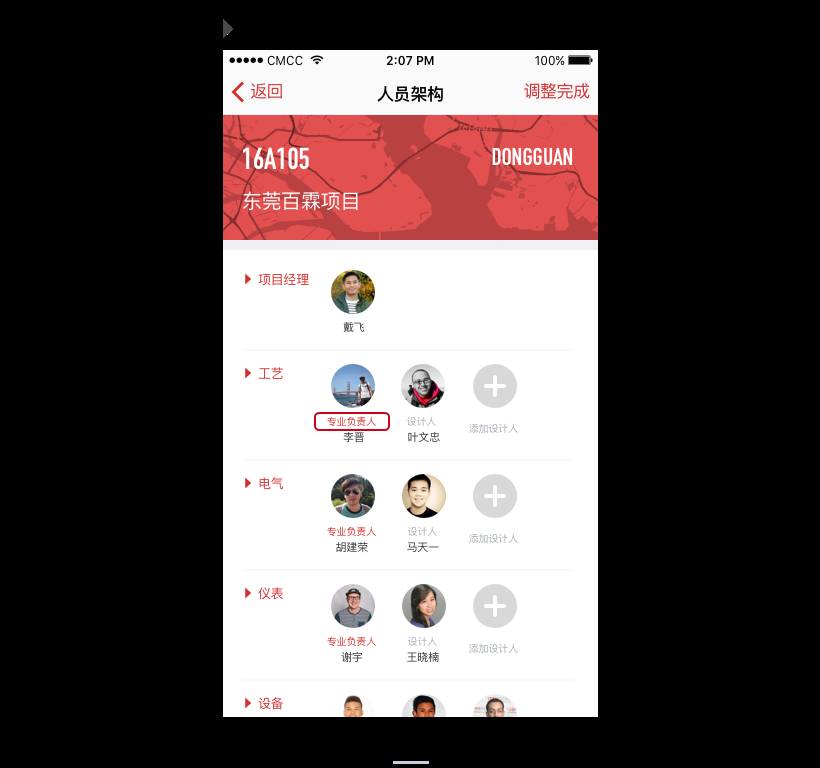
项目案例:在项目管理模块的项目人员架构调整页面中,项目头图(包括项目号、项目名称、所在地、地图背景)是在项目页面中贯穿始终的全局性元素,层级较高,与下方的人员列表之间通过间距这一简单的方式体现了层级的不同。而人员列表中,有逻辑联系的元素(同专业的人员)和无逻辑联系的元素(项目经理、工艺、电气等不同专业之间)的设计也符合了亲密性、对比性、重复性等原则的要求,头像列表方式避免了大量人员信息的过载和混乱。但也不是没有问题——原先”专业负责人“和”设计人“字样使用了同样的灰色,没有体现出两类角色之间的差别,将”专业负责人“字段改为红色后每个专业负责人和普通设计人的配备更加清晰和一目了然。

1.3 信息分类是否合理
对庞杂信息进行组织、筛选、归类时,有没有遵循用户熟悉的分类标准?对企业应用来说,分类有没有符合企业内部习惯和行业惯例?
项目案例:
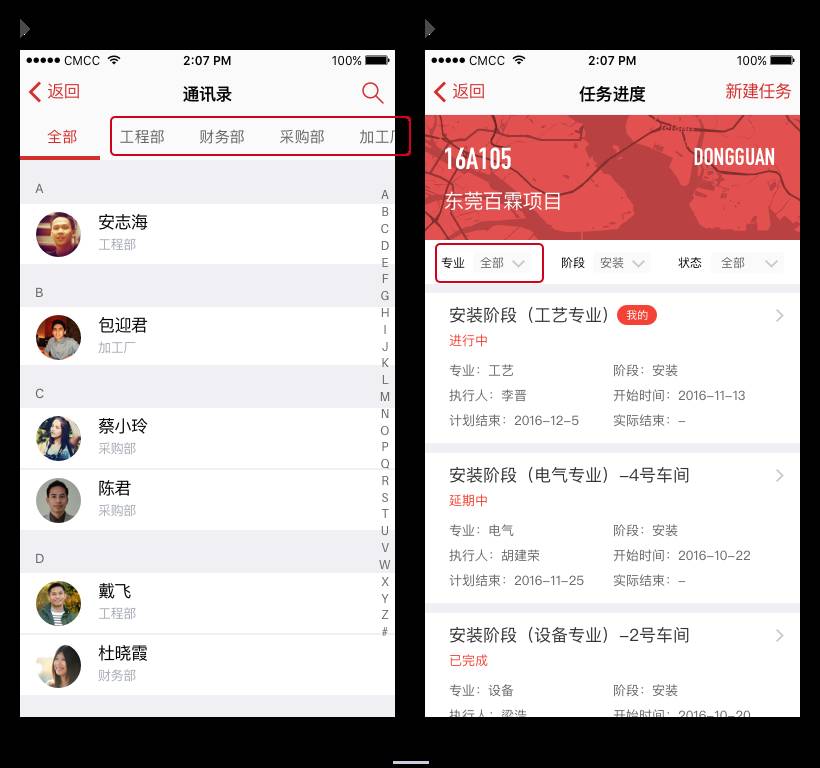
本项目作为一个面向化工设备制造企业的管理应用,信息的分类和用语自然要贴合行业人员熟悉的习惯。例如,人员的分类上,工程部内部的人员按照行业习惯,根据项目经理和工艺、电气、仪表、设备等不同专业进行分类(见1.2附图,此处不再赘述),而公司层面的通讯录模块中,二级导航则按照客户的部门架构进行划分。任务进度页面的筛选控件也需要注意这点,例如”专业“分为工艺/电气/仪表/设备共4种,”阶段“则按客户企业的项目运营流程分为投标(方案)/设计/采购/安装/调试/验收共6种,”状态“则同样根据客户熟悉的标准分为进行中/延期中/已完成共3种。自查中注意再根据与客户确认过的需求仔细筛查一遍,避免想当然地采用了不符合用户实际使用习惯的分类。

1.4 信息视觉流是否流畅
视觉流是否存在反复和绕行现象?同一任务内的主要操作和阅读区域应尽量确保视觉流流畅。
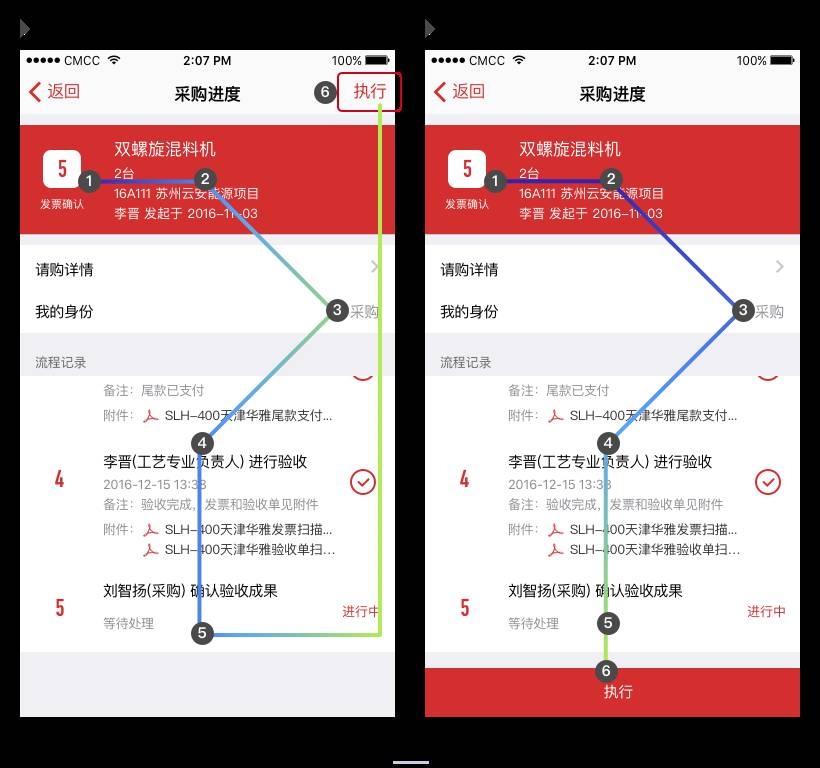
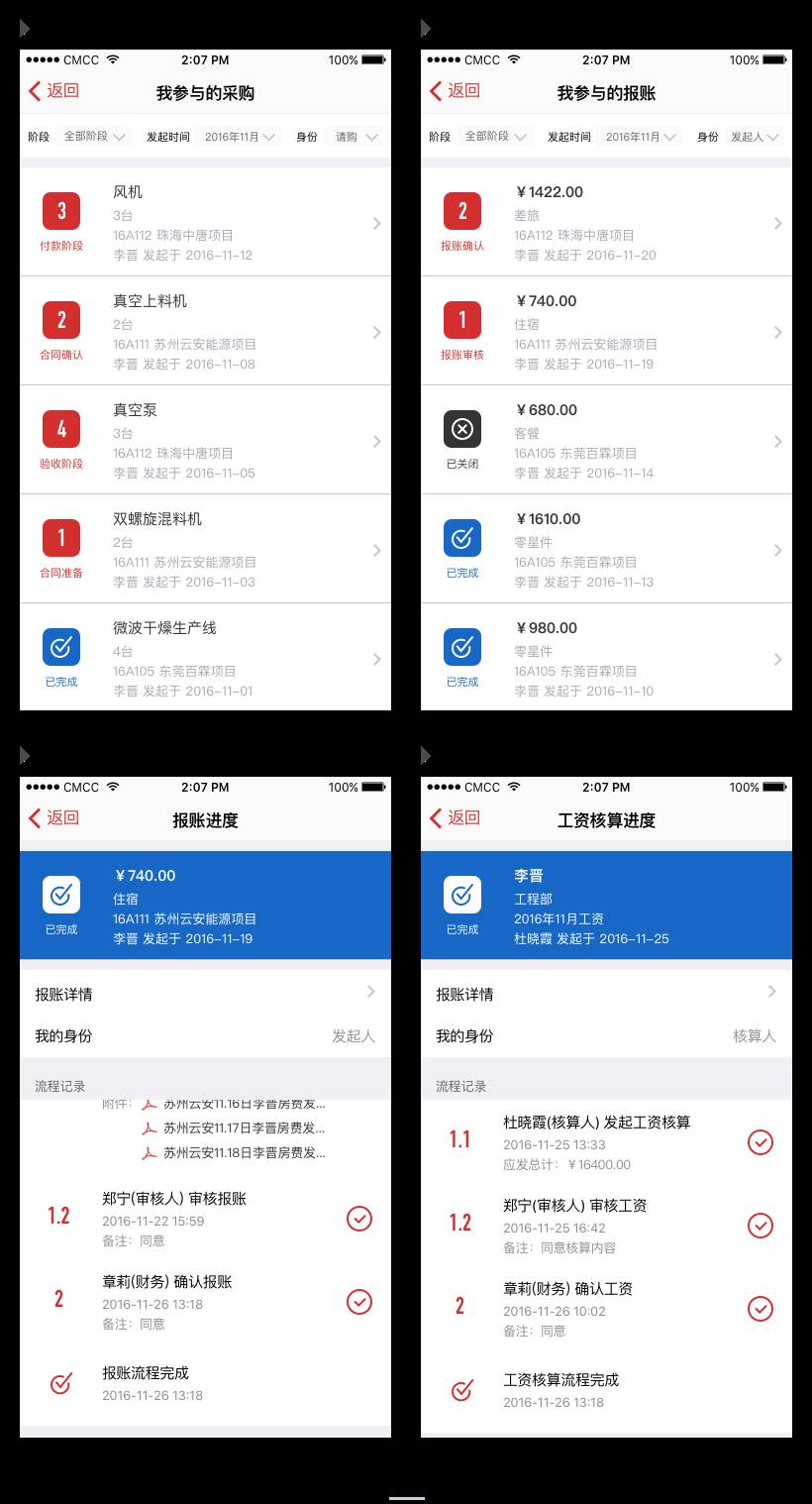
项目案例:各个管理模块的进度页面中,如果当前用户是当前流程的执行人,则页面上需要有一个”执行“控件,让当前用户去执行下一步操作。例如在采购流程的发票确认阶段,如果当前用户是采购人,则采购人需要通过”执行“控件去进行验收成果的确认(或拒绝)。
而在设计这个控件的位置时,原本为了遵循充分利用导航栏空间的原则,自然会想到把它放在导航栏右端作为文字按钮,这在普通的页面中并无不妥,但在这个页面中,采购人员的阅读顺序是:
(1)确定当前阶段 → (2)阅读设备、数量、所属项目、请购人员、发起时间等基本信息 → (3)确定自己在本流程中的身份(因为部分场景下,当前用户的身份可能有多种可能性,需要用户再做确认)→ (4)在列表区阅读此前的流程历史,必要时可上下滑动或点击查看附件 → (5)确定当前步骤等待自己完成的是什么任务 → (6)执行该任务。
而在1~5步中,阅读顺序几乎是严格由上而下的,并且用户会在阅读过程中认真地确认各项信息,也就是阅读的专注程度比较高。那么第6步的”执行“控件如果放在右上角,虽然简化了页面的元素、节省了空间,但会造成视觉流的大折返。
所以,在最终交付的版本中,我将”执行“按钮设置在了页面底部,并且始终处于流程历史列表的上方,从而确保了不打断用户在专注阅读过程中的视觉流。

2. 流程设计
2.1 用户体验路径是否一致
在具有相似度的任务中,用户体验路径的设计是否清晰,并具有一致性?具有相似度的任务是指虽然在具体步骤和任务目标上有所差别,但流程上有较大部分是类似或共通的流程。
例如,C端产品中非常常见的3类密码重设流程——因忘记密码需要重置密码、因账号被盗需要重设密码、以及用户主动希望修改密码,就很大程度上存在相似度,那么这3类流程在用户体验路径上,在共通部分就需要保持一致性。
B端产品中这类情况则更为普遍,例如下面的例子中要讲到的审批流程。这些具有相似度的流程在设计时要注意共通部分的一致性,其中包括流程节点本身的一致性,以及流程涉及的呈现元素(页面、信息和控件)的一致性,简而言之,不能在A流程中是这样、在B流程中又是那样。
项目案例:本项目中共有3个涉及逐级审批的流程——采购流程、报账流程和工资核算流程,具体的需求背景和设计细节就不在这里展开讲了。简而言之,3个流程的具体步骤和执行角色等细节自然是迥然相异的,但当这些步骤分解到最小元素时,可以发现有很多:
-
共通的流程节点:都由发起、审核(确认或拒绝)、信息提交(含上传附件)、关闭、完成这些节点构成,只是节点的顺序、数目、对应角色和需要执行的具体操作不同。
-
共通的呈现元素(页面、信息和控件):都包括流程历史记录列表、详情页、确认表单、拒绝表单、流程关闭表单、附件上传控件、执行按钮等元素。
那么,这些具有相似度的共通部分在设计时,要尽量采用完全相同的节点和呈现元素去实现,确保体验路径一致。不要让用户在采购流程中看到的是一个样子,在报账流程对应的页面又看到的是另一个样子。

2.2 返回和出口是否符合用户预期
正常来讲,任何流程都应当允许用户返回上一步,以及快速(或至少在较少、步骤内)退出当前流程,而返回和取消操作的跳转目的应当符合用户期望,让用户返回其认为最合理的位置。
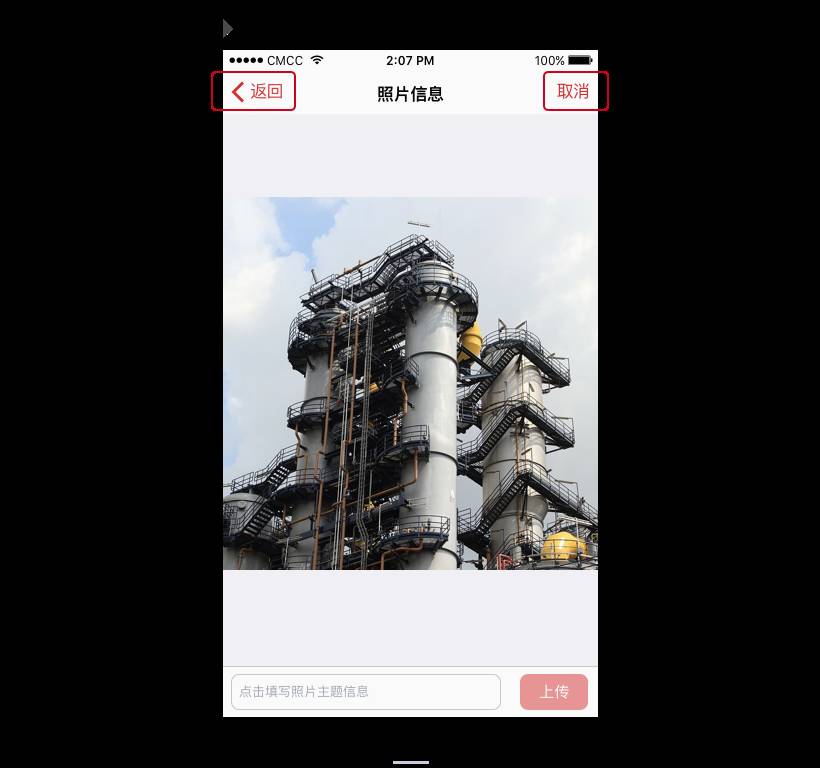
项目案例:现场图库模块的上传现场照片流程中,用户可能希望直接退出照片流程,也可能只是希望返回上一步重新选择要上传的照片。

2.3 逆向流程的设计是否考虑周全
这里的逆向主要指业务逻辑上,而不是2.2中简单的返回、退出操作。正向流程比较容易理解,例如电商应用中的“查看商品→填写收货信息→下单→付款”,或者企业管理应用中的逐级审批,都是典型的正向流程。而实际上逆向流程也同样不可忽视,同样用刚才的例子,电商应用中的取消订单,企业管理应用中审核人员打回一个申请、使审批流程返回上一步甚至关闭这个流程,都是在实际使用场景中普遍存在的逆向流程。一般来说,呈现在流程图上都是正向的流程,正因为此,逆向流程才更需要自查以避免遗漏。
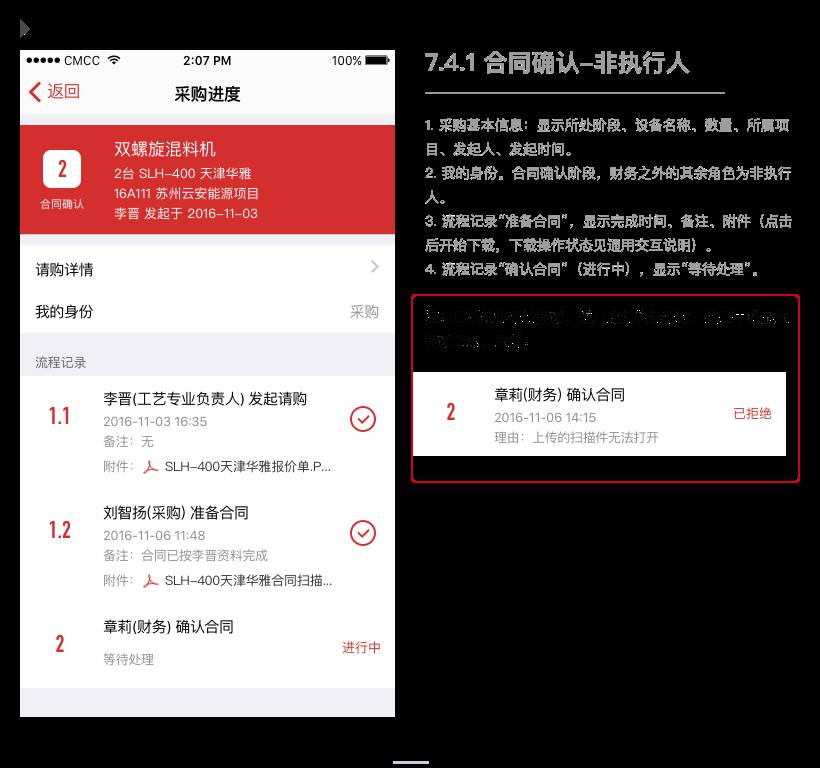
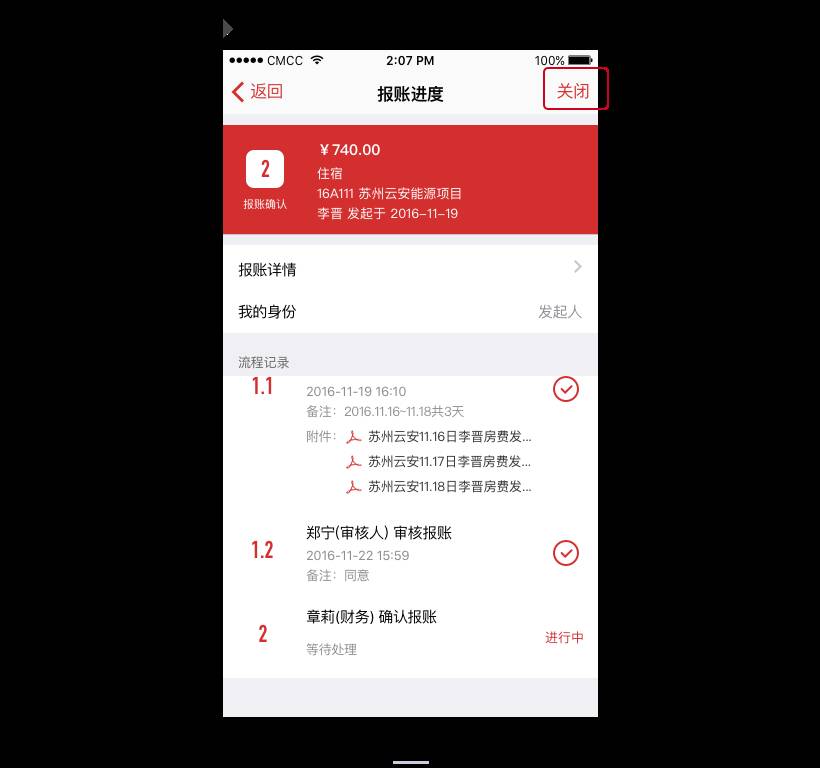
项目案例:采购管理模块中,采购流程中各阶段的执行人可以拒绝确认上一阶段的结果,将流程打回上一步。对这类逆向流程的反馈形式,我在交互说明中指定了被“打回”的流程记录的显示形式。

2.4 跳转名称与目的是否一致
检查每个跳转入口的链接名称与目的页面名称之间的一致性。
项目案例:确认一遍每个可能因为画稿子时想当然导致不一致的链接名称,例如不要出现链接是”个人资料“、而跳转到的页面标题是”修改资料“的情况。

2.5 是否充分考虑了操作的容错性
2.5.1 危险操作的二次确认
在删除、返回和取消(进行大量表单输入后)等危险操作执行时,是否为用户提供了二次确认的机会?
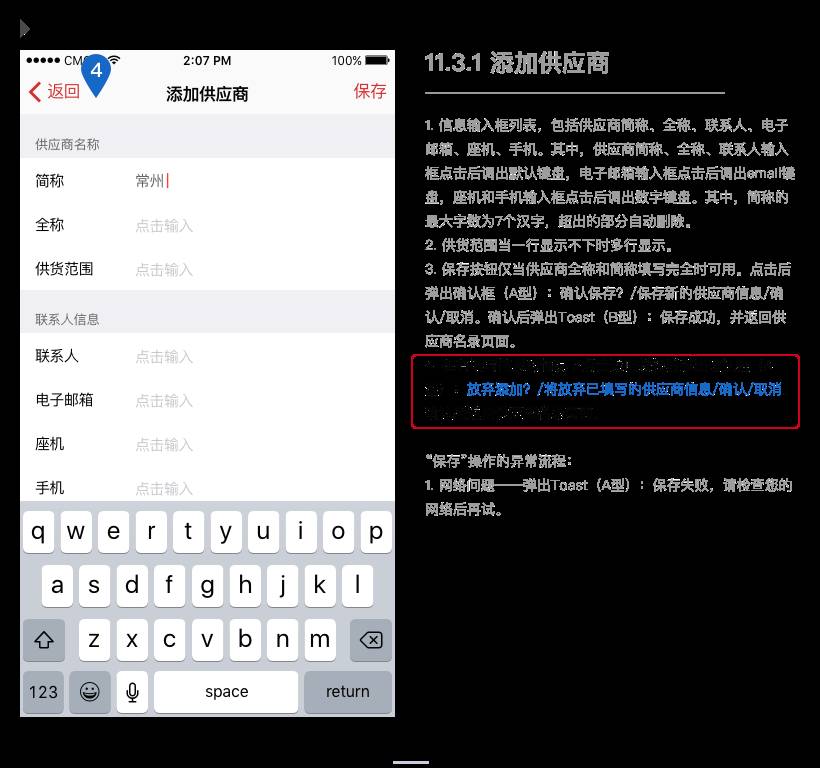
项目案例:添加供应商时,当用户有填写信息的情况下(视为可能进行了大量的输入),”返回“操作就是一个危险操作,因此在进行返回时需要弹出Alert窗口(标题”放弃添加?“、副标题:”将放弃已填写的供应商信息“、以及”确认“、”取消“两个按钮)让用户进行二次确认。二次确认框的标题和副标题文案、按钮文字,以及确认后的返回去向,都在交互说明中进行了阐述。

2.5.2 提供必要的撤销功能
执行一个操作后是否允许用户撤销?
项目案例:采购流程、报账流程、工资核算流程中,在任意一步,流程的发起人如果发现自己提请的信息有误,都可以通过全局性存在的”关闭“按钮撤销其发起的流程。

2.5.3 操作失败的解释与建议
在操作失败后是否提供了必要的解释或其他可行的建议?
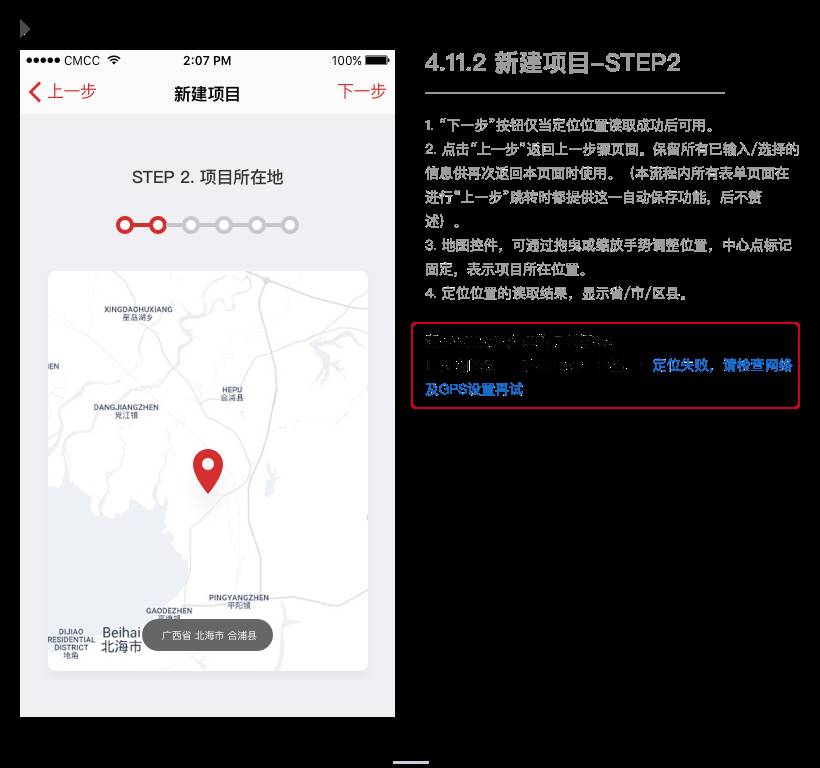
项目案例:新建项目流程中的第2步是在地图中对项目所在地进行定位,而当定位位置读取结果出现异常时,可以通过toast对定位失败进行解释,并建议用户检查网络及GPS设置。交互文档中可以在交互说明中写明toast的文案。

需要强调的是,这里只是建议大家在自查中确认这几个问题。而不是说一定要在全部流程中强行加入容错性的考量,无论是二次确认、撤销还是操作失败提示,都要视情况而定是否有必要:
对第三点,插一句现实生活中的例子。在麦当劳用自助点餐机点餐时,被工作人员用关爱的眼神紧紧盯着是一个挺不舒服的体验(和同事朋友聊过后发现自己不是一个人),生怕自己一个操作慢了工作人员就急切地伸手过来指指点点。其实我们都明白,在自助点餐机旁配备工作人员是一番好意也是绝对必要的,快餐店面对的用户群体是庞大的,即使让熟悉触屏硬件操作、扫码支付的年轻人产生这样不愉快的体验,也要力保不熟悉这些操作的用户能及时获得足够的协助去迅速完成点餐流程。这实际上就是新手用户和中高级用户的问题,在目标用户群体较为确定的产品设计中,我们可没有麦当劳这样“用户群体庞大而不确定”的借口,“没有人愿意永远当个新手,新手和专家随着时间推移都会倾向于成为中级用户。因此应当为中级用户而优化设计。新手一旦成为中级用户,额外帮助会反过来妨碍用户”。
因此,我们要做的不是永远把用户当新手,去提供我们自以为详尽而贴心的提示,而是站在中级用户的立场,仔细衡量每个场景下失败提示是否必要。
第二部分 界面呈现
3. 控件呈现
这里自查的范围主要是与交互体验关系最紧密的控件,但实际上在自查过程中可以同时检查非操作性的普通页面元素(图片、icon、信息列表、分隔元素等),没有必要分两遍来检查。不过为了叙述方便本节还是简称为控件为主。
3.1 控件是否符合用户认知
控件的选用和设计是否合理、符合用户成型的认知习惯。合理包括形状、文字、用色、尺寸、位置、分组等方面。举极端点的小例子,“拒绝”按钮设计成绿色而“确认”按钮设计成红色、复选项用圆形而单选项用方形、过于口语化的控件文字、位置过于隐蔽、分组不符合用户习惯等等,都是不合理的例子。这点相信熟悉平台规范和业务背景的设计师都不会轻易犯这么明显错误,只是有时改稿很仓促时有可能会随手留下一些类似的小问题,在自查中还是要过一遍以防这些低级错误贻笑大方。
而实际上,控件不符合认知的情况更多来源于设计师有意为之的盲目创新。这里还是建议,在交互习惯已经逐渐沉淀的今天,在产品本身不需要在界面上标新立异的情况下尽量采用通用的组件。
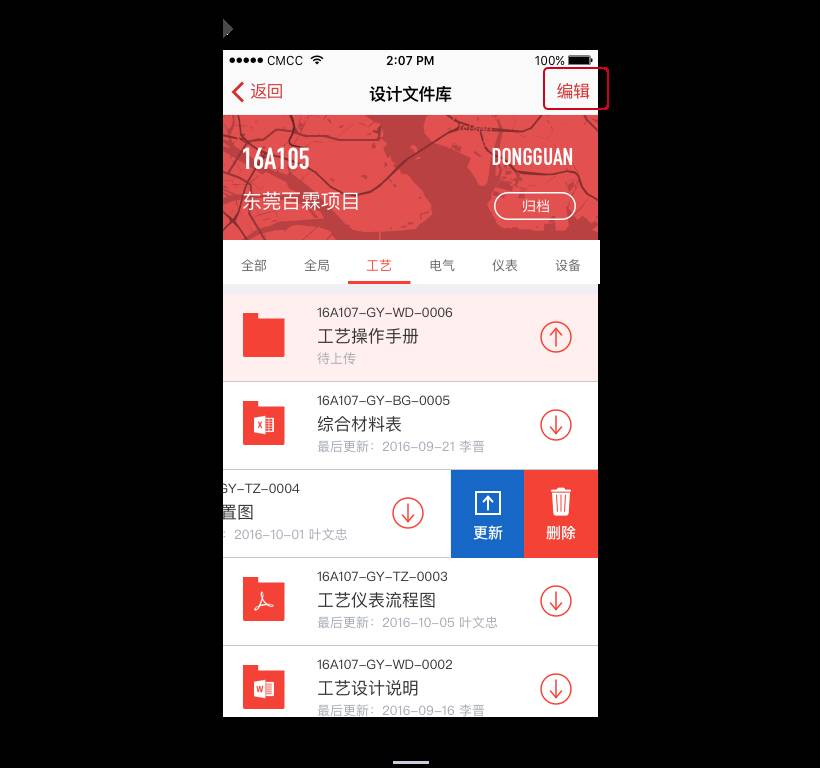
项目案例:设计管理模块中,项目的文件库是一个控件比较密集的界面,二级Tab栏、上传按钮、下载按钮、右滑调出的更新和删除按钮,都能较好地符合用户的认知,功能点具有显而易见性。其中,更新按钮的icon设计原本是用了一个类似于“刷新”的图标,但经过仔细考虑,在工程行业设计文件管理的场景下,文件“更新”的本质应该是重新上传、覆盖原有文件,而不是与字面更为相近的“刷新”,因此最终修改为与上传的含义更为接近的icon,更加符合用户的理解。

3.2 控件样式是否具有一致性
即使是再细心的设计师,先后画的两个button也很难保证完全一致,因此充分通过组件化,在不断的复用中积淀自己的一套常用组件库是非常必要的。导航栏、底Bar、信息Cell(包括Cell的标题或尾注)、图片轮播或泳道等等,都可以通过组件化保证在同一产品中的呈现是完全一致的,后续即使有修改也可以统一修改、统筹优化。这样在后续视觉设计阶段中同样可以大大降低标注的工作量。还是那句话,设计规范形成得越早,后期效率就越高,所以个人更习惯在交互设计阶段就进行组件化的工作,而不是留到视觉设计阶段才进行。
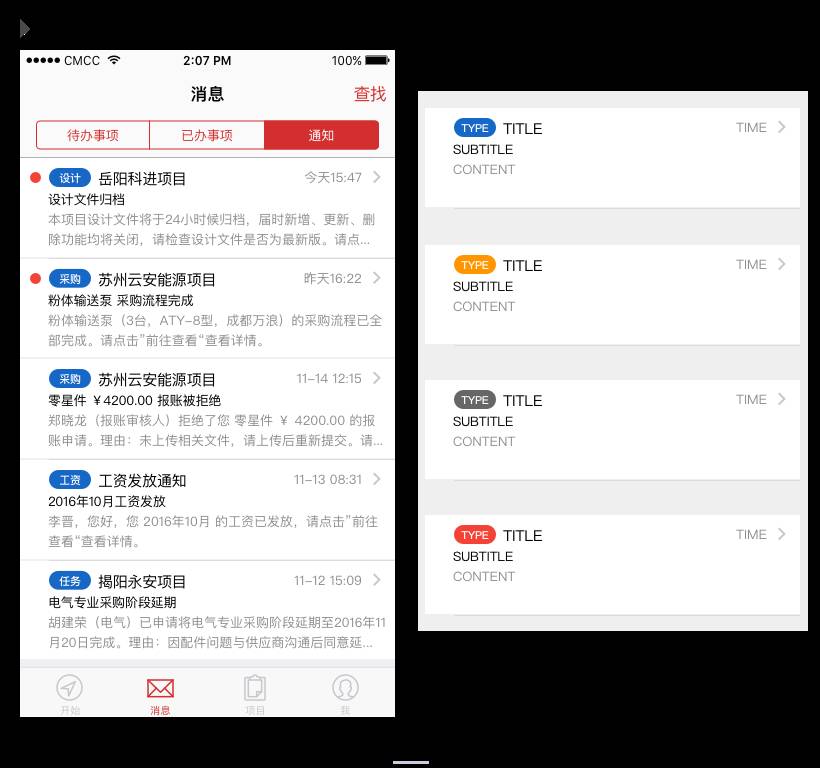
项目案例:消息模块的消息列表中,根据消息的类别不同,标签颜色共设计了蓝、黄、灰、红四种(根据客户的需求,现阶段的版本中实际上只用到了红色和蓝色两种),红色代表待办类,蓝色代表通知类。消息列表项可以通过组件化,在整个项目的设计中格式保持完全一致,有需要修改时,也可以统一修改和优化。

3.3 控件交互行为是否具有一致性
相同控件的操作反馈也要相同,简单地说,长得一样的控件操作起来也是一样的。交互行为的一致性和样式的一致性是相形而生的。对外要符合整个平台的产品设计规范,对内要与同一产品内”兄弟姐妹“们的行为一致,这样才能更好地降低交互模式的学习成本。
项目案例:整个项目中涉及上传的操作有很多,上传设计文件、上传报价单、上传合同等,对所有涉及上传的操作控件,交互行为也应该统一进行设计,以保证一致性。在交互文档的通用交互说明中,有专门的一张交互稿用于规定全平台中的文件上传、更新、下载操作的交互反馈。















