只不过,对于数字化时代的科技产品而言,设计区别于传统思维又多了一层含义。
“设计的价值并不只是关于美,更在于和市场的关联以及产生有意义的结果。过于担心设计是否会对产品或公司有足够的影响力,会干扰公司实现真正的愿景:
做帮助人们解决问题的好产品。”
这便是被《福布斯》杂志评为“学术界乔布斯”的John Meada(前田约翰)提出的观点。
从2015年开始,前田每年主导发布的《科技中的设计报告》(Design In Tech Report),都是全球设计和科技领域的例牌大餐。在最新的报告中,前田就进一步指出,科技公司不光是要“做出解决问题的好产品”,
「体验」
也将成为下一个商业关键词。
的确如此,随着不断刷新对世界的理解与认识,人们需要更好的体验与世界互动。
换句话说,设计的最终目的,并不是为了单纯的好看,而是为了更好的体验。
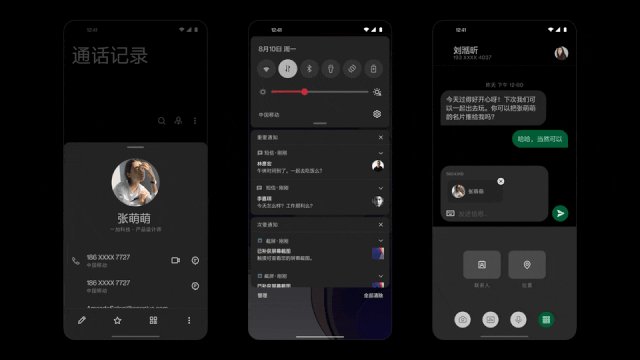
一加手机(OnePlus)对此应该深有共鸣。就在最近,一加为升级后的操作系统氢OS 11举办了一场沟通会,其中就提出
“设计,远远不止好看”
的观点。
系统作为支撑整个手机的“灵魂内核”,视觉、交互、功能都在全方位地影响着用户的使用体验。一加认为,对于一个系统而言,是否好看不是最重要的,带着出色的体验去解决用户问题才是关键。
那么围绕这个目标,我们不妨看一下氢OS 11到底是一个怎样的系统?

氢OS,这个
“氢”
也有谐音
“轻”
的含义,意味着设计更加干净、简洁,让使用者「无负担」。无负担就意味着氢OS没有浮夸的、不以解决问题为目的的设计。
正如深泽直人的设计理念“无意识设计”(Without Thought),又称为“直觉设计”,即“将无意识的行动转化为可见之物”。
他认为:
设计是为了满足人的一种生活需求,好的改变也是方便人的生活方式,而非复杂。
因此,好的设计必须以人为本,注重人的生活细节,方便人的生活习惯,使设计让生活更美好。
本着这样的产品理念,一加从历史中找到了灵感,为氢OS 的系统升级注入了更多全新的思考 —— 那就是源于20世纪50年代的包容性设计。
包容性设计的特点就在于
“用最简单的元素,让任何种族、文化、背景的人都一看就懂。”
氢OS11作为手机应用系统,是用户使用频次比较高的产品,在这个过程中要减少用户思考的时间,所以更加需要将复杂的问题合理地简化,让用户觉得“合理”而且“有用”,甚至恰到好处,这也是氢OS11包容性设计思考的维度。从下面的一些设计角度,我们能深刻感受到这种包容性设计的魅力。
首先作为一名专业设计师,评价一款操作系统前肯定是离不开对字体的感受。而独立开发字体是一个有灵魂的系统必备的条件,一加手机氢OS11首先在字体上独立打造了一套。

高辨识度和普适性在设计上一直都是很难平衡的点,这就像艺术与理性的思考。OnePlus Sans在黑体基础上更加简洁了,没有任何多余的装饰和弧度,不能说在高辨识度上做到多好,但是把重点放在了普适性,也更契合包容性的设计风格。
除此之外,一加还新增了两款新字体--仓耳今楷和华康圆体。
这款字体设计最大的亮点就是将汉字的观赏性和易读性相结合,一撇一横都是中国味道,但是又重新优化设计,使得字体有自身的气质但又不显拖沓和传统。

而华康圆体是在黑体字简洁利落的基础上,起笔收尾及转折处,增加了圆弧角的设计,呈现了圆头圆尾的柔和效果,更加亲切且能有效缓解阅读后的疲劳感。
优秀的字体可以在一定程度上,提高信息沟通的效率,从而达到更包容的效果。而提升这种效果的,还有页面的版式设计。
氢OS 11这次在页面版式的设计上,有两个很重要的升级:
一是:信息优先级重组
二是:视觉简洁无障碍
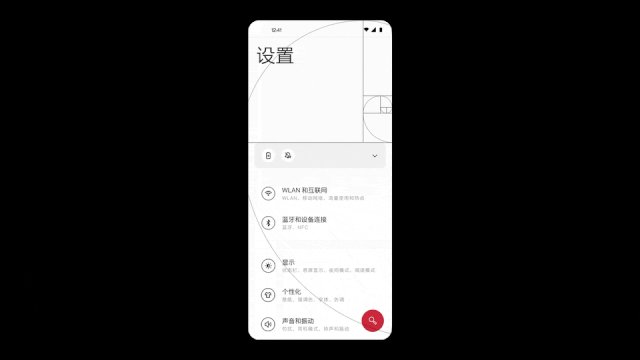
我们在做设计的时候需要有
“条理性”
的思维,因为人的眼睛或大脑在短时间内无法处理大量
“一拥而上”
的信息,这时候就需要像氢OS11的应用系统一样,把这些信息通过视觉化手段处理成
具有引导性的“视觉走势”
,让读者可以先看什么,再看什么,最后看什么。这样的层次更清晰,不会让人体验不舒服,也不会混乱。
在这里,我们看个例子
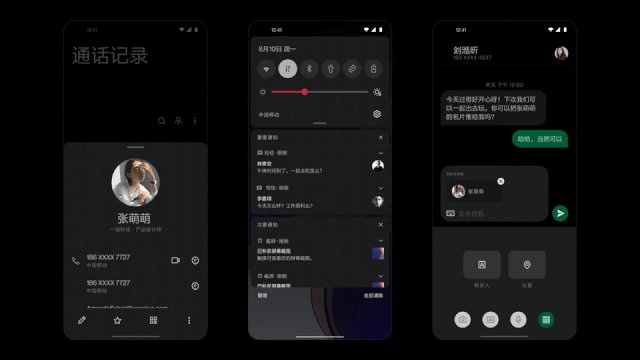
我们看信息的时候,传统的页面设计是标题和正文的字体大小并没有显著的变化,找重点内容的时候,仔细阅读才能看到,但是氢OS11在阅读信息的布局上面,遵循了海报设计中
“版心变大,突出重点”
的设计规则,将重点信息进行强化,使得阅读时非常醒目。

这样设计的意义是帮助用户快速整理,让用户在最短的时间看到页面所呈现的内容。
通讯技术更加发达的背后,其实是现代人追求极致效率的诉求。人们希望能在总量有限的时间之内,用更高的效率来完成所有事项。尤其是在信息获取与沟通交流上,通过优化信息层级提升效率是更符合用户期待和实用性的。毕竟归根结底,提升人们的体验才是目的,而更好的设计就是为了达成更好的体验而使用的手段。
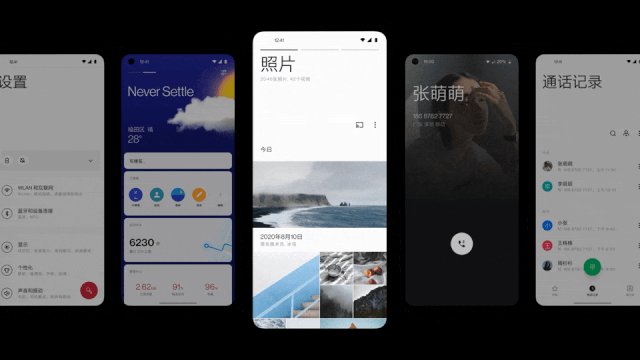
氢OS 11在视觉设计上,更
为具象和沉浸,减少
用户
思考的时间。
●
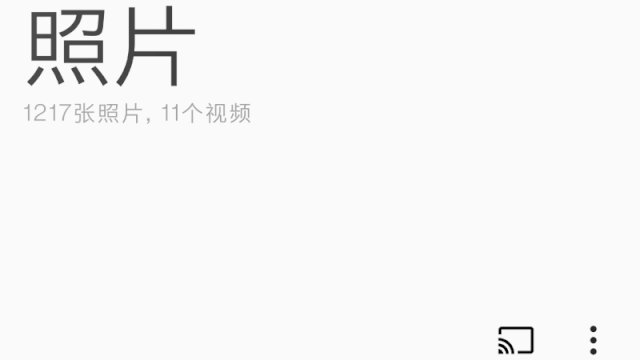
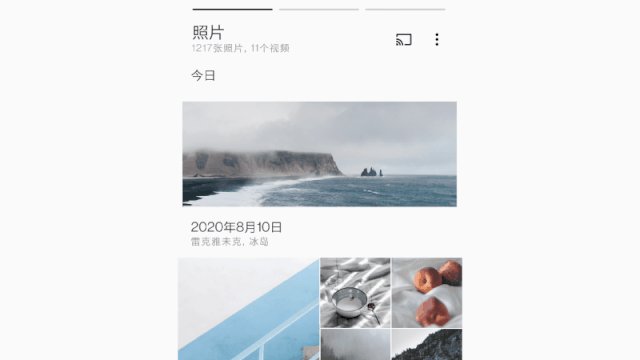
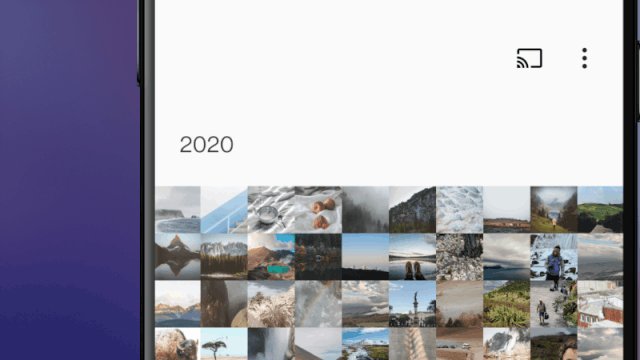
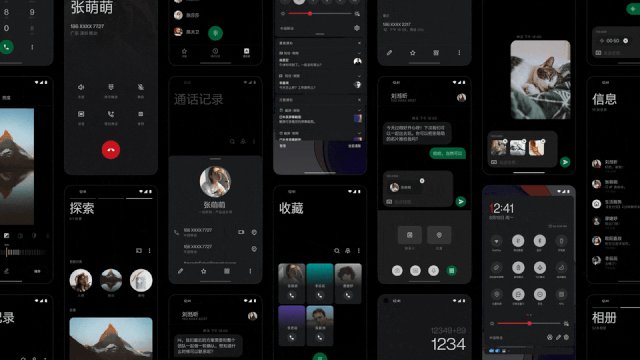
手机相册杂志版的排版
这个设计的亮点在相册的排版上尤为明显,氢OS11系统能将图片按照
质量和美观度
进行重新排版。
系统迅速地帮你把相册在整个手机版面以不对称的设计思路,通过AI技术识别图片美观度的层级关系和重要性,进行重新排版,使得整个页面更加清爽一些。

在这样的设计指导下,图库会呈现杂志般的浏览效果。对于随性拍照且照片数量巨大的用户而言,是一个相当不错的功能,大大简化了我们照片的整理难度。
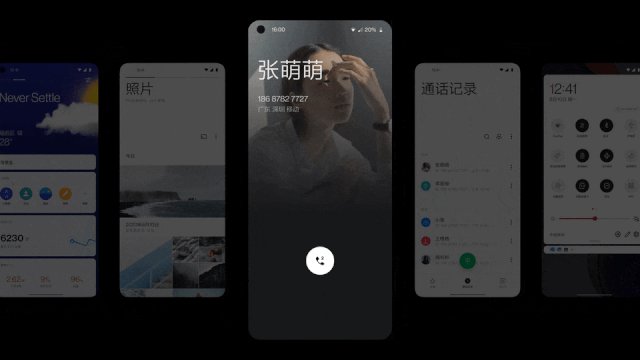
●
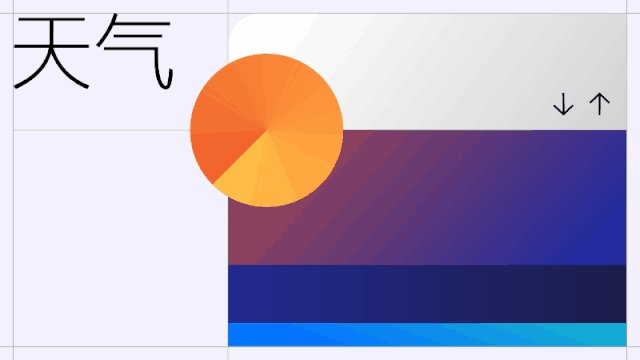
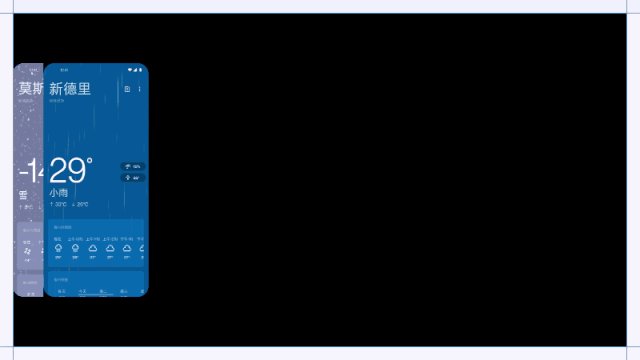
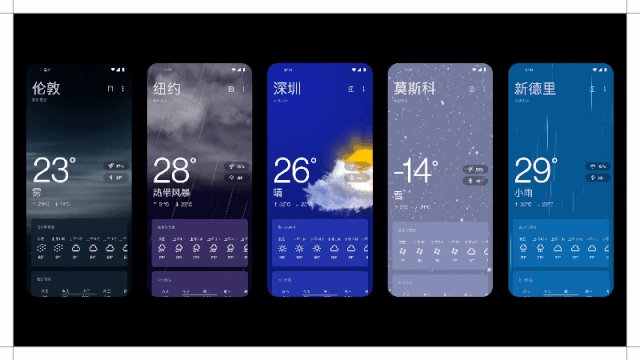
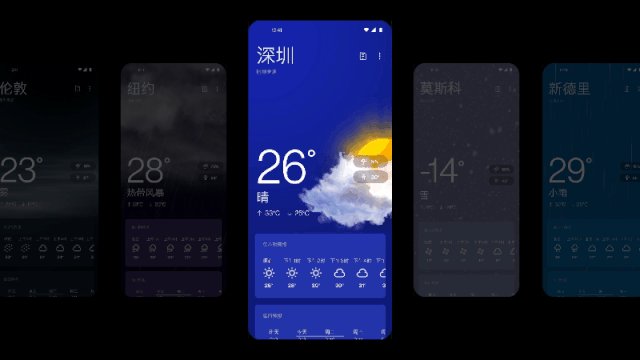
沉浸式的天气
相比升级前的天气页面设计,氢OS 11在视觉的表达上更加具象了,随着气温的变化,会通过颜色及代表天气特征的元素应用在页面上,这样我们就可以直接随着天气冷暖快速感受到色彩带来的直接感受。

通过这种
画面的沉浸视觉
,能够迅速让用户做出判断,而且细节的处理上,将
温度置于页面的二级关系当中
,且将每个时段的气温清晰地呈现出来,方便用户能更快捷地了解到天气的变化。
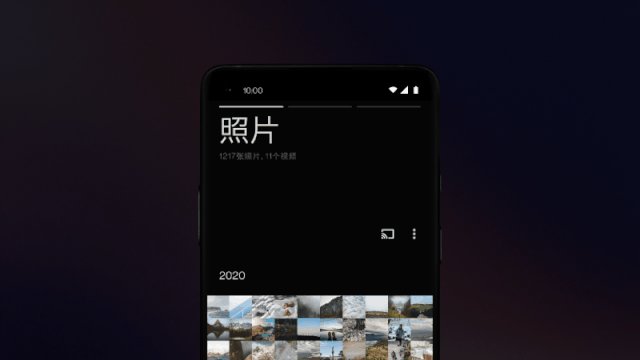
●
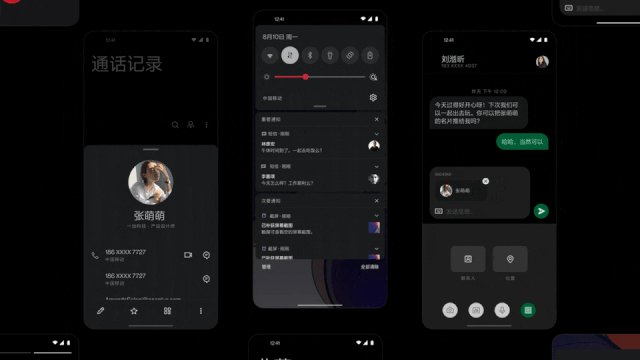
暗色模式更护眼
在我们都喜欢躺在被窝里玩手机的时候,氢OS11替我们做了更细心的保护,像一般我们所使用的暗色模式,都是用纯黑进行切换,其实效果并不怎么“护眼”。
这和颜色的对比度、层次、饱和度相关,黑色界面和白色文本的对比值很高。而且在颜色的层级关系里面也没有明确的主次关系,饱和度也一致,所以是很抢眼的,没有真正起到缓解和柔和视觉的作用。
这就好比我们配近视眼镜的时候,需要加一层蓝光作为保护一样。
所以这个时候,
优秀的暗色模式就是除了尽可能地降低屏幕亮度的同时,还要满足最低色彩对比度的要求。
基于以上暗色模式的反馈,一加氢OS11在暗色模式上进行了升级,在黑色的基础上加了一点点蓝。这样使得原本死黑的屏幕多了一点柔和的效果,整体色调美学层次分明,内容信息也更容易阅读。

事实上,包容性设计在某种程度上来说,是不容易被用户所察觉的,它藏在细节中,只有对比才能发现。但却能让你“一看就懂”,并且更符合直觉,更满足效率。而将“包容性设计”融入系统升级后,氢OS在界面上也变得更直观、无障碍了。
但仅仅是这样就能刷新用户体验了吗?
正如上文提到,体验是用户对一个产品的整体感受,不仅需要出色的设计做指导,还需要创新实用的功能来进行助攻。












