Chrome DevTools在版本131中引入了新的AI辅助功能Gemini,用于调试CSS。文章介绍了Gemini的功能,以及其他对性能面板、控制台洞察、非合成的动画等多项增强功能,还包括对非HTTP页面的Lighthouse审核和无障碍性改进等。文章由Sofia Emelianova分享,飘飘翻译。
Chrome DevTools引入了一个新的实验性AI辅助面板Gemini,用户可以与之聊天并获得CSS调试帮助。该功能位于“元素”面板中,并可以通过右键点击元素选择“询问AI”来启动。
性能面板新增了注释选项卡、可操作的洞察以及更直观的展示Reactive Objects等功能。用户可以直接在跟踪记录上标注事件、突出显示时间范围,并获取性能洞察。
动画轨道现在可以显示非复合动画的有用信息,包括以红色三角形标记未合成的动画,并在“摘要”选项卡中展示合成失败的原因。
包括硬件并发设置移动到传感器面板、控制台中的堆栈跟踪改进、元素>样式支持网格覆盖和CSS全局关键字对sideways-*写作模式的支持等。
前言
在 Chrome 131 中,DevTools 引入了新的 AI 辅助功能 Gemini 用于调试 CSS,提供了性能面板改进、控制台洞察获取方式的优化、调试未合成的动画等多项增强,以及对非 HTTP 页面的 Lighthouse 审核和无障碍性改进等功能。今日前端早读课文章由 @Sofia Emelianova 分享,@飘飘翻译。
译文从这开始~~
使用 Gemini 调试 CSS
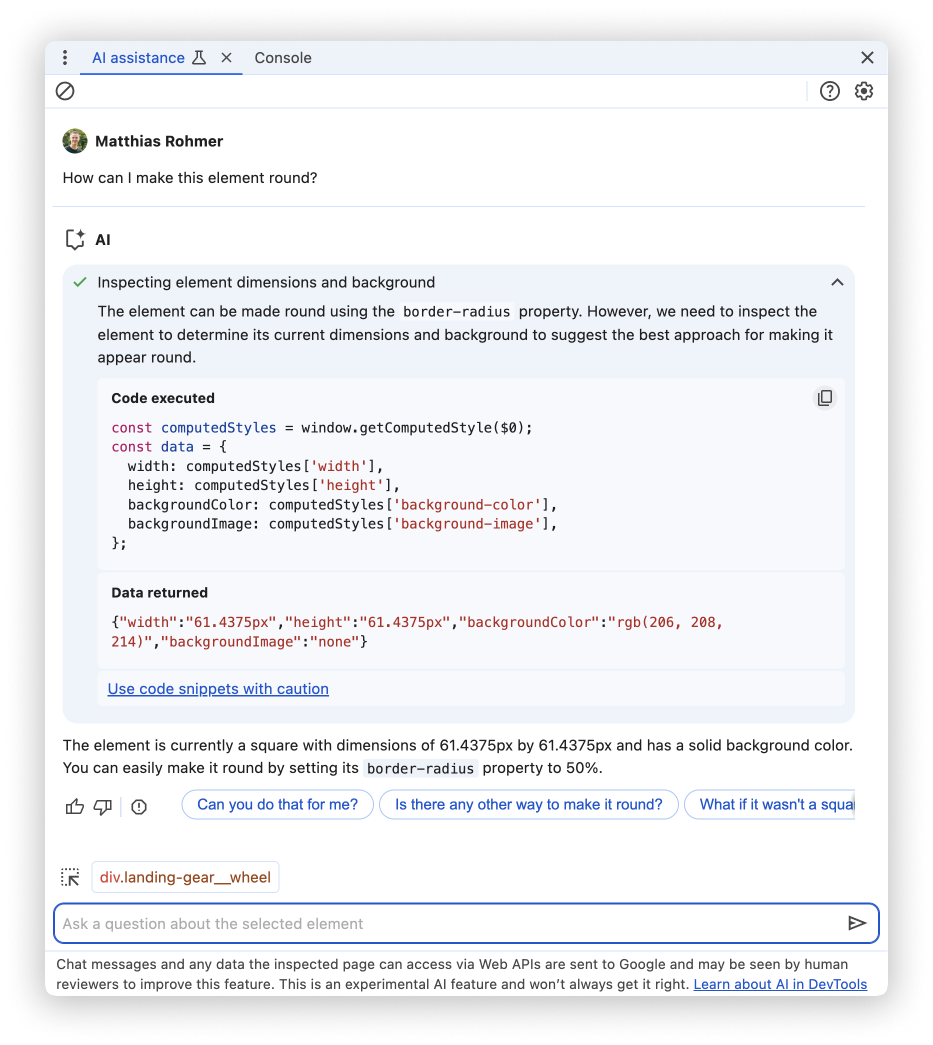
Chrome DevTools 新增了一个新的实验性 AI 辅助面板,你可以在其中与 Gemini 聊天,并获得 CSS 调试方面的帮助。
【第3369期】Gemini:谷歌AI模型的革新之路
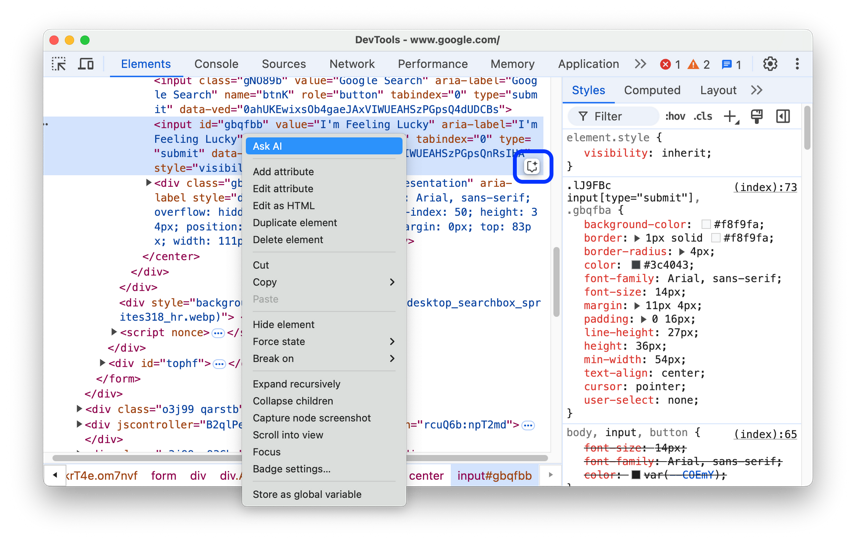
现在就试试!在 “元素” 面板中,右键点击一个元素,然后选择 “询问 AI”,或者点击该元素旁边的相应按钮。DevTools 将打开新的 AI 辅助面板。

新的面板会提示你开启相应的设置。请确保满足要求,打开设置切换按钮,然后返回 AI 协助面板。它会将你所选的元素作为上下文。输入你关于该元素的问题。

在专用设置选项卡中控制 AI 功能
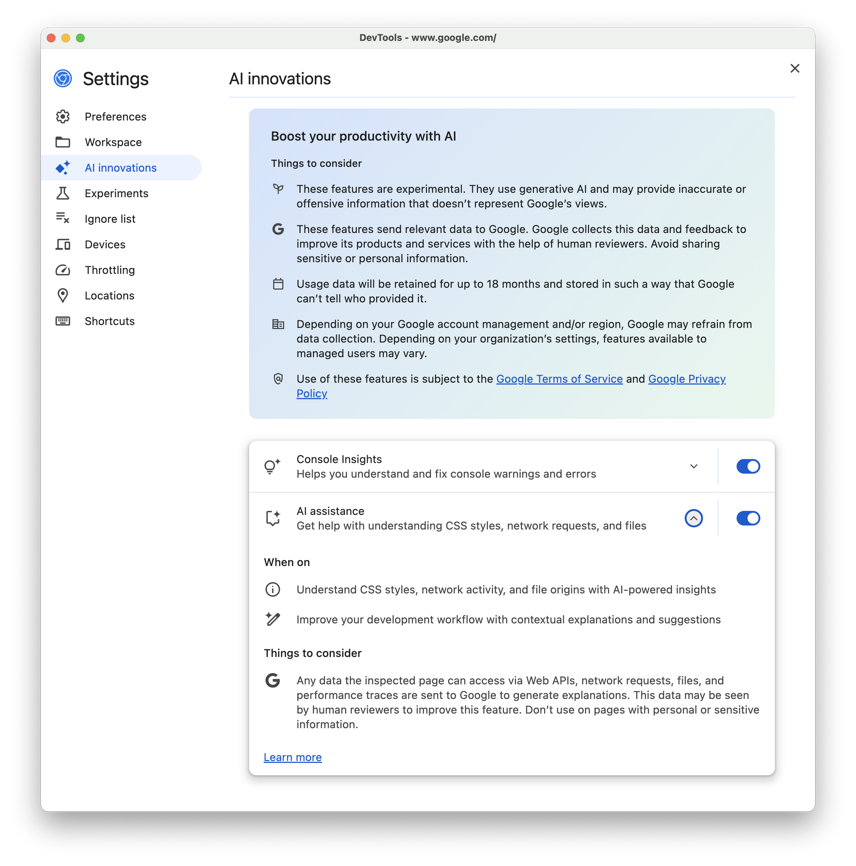
你现在可以在一处管理所有 AI 功能:新的 “设置> AI 创新” 选项卡。它列出了重要的注意事项,描述了 AI 功能,并允许你单独开启或关闭它们。

Console insights 一键即可获取
DevTools 现不再需要启用设置同步即可使用 AI 功能。因此,之前发布的 Console insights,以及用于样式的 AI 辅助功能,只需点击一下即可。
如果您已登录 Chrome 浏览器,请在 “设置”>“AI 创新” 中开启这些功能,即可使用。
【第3140期】在 Console 中更直观地展示 Reactive Objects
性能面板改进
此版本对性能面板进行了多项改进。
标注并分享性能结果
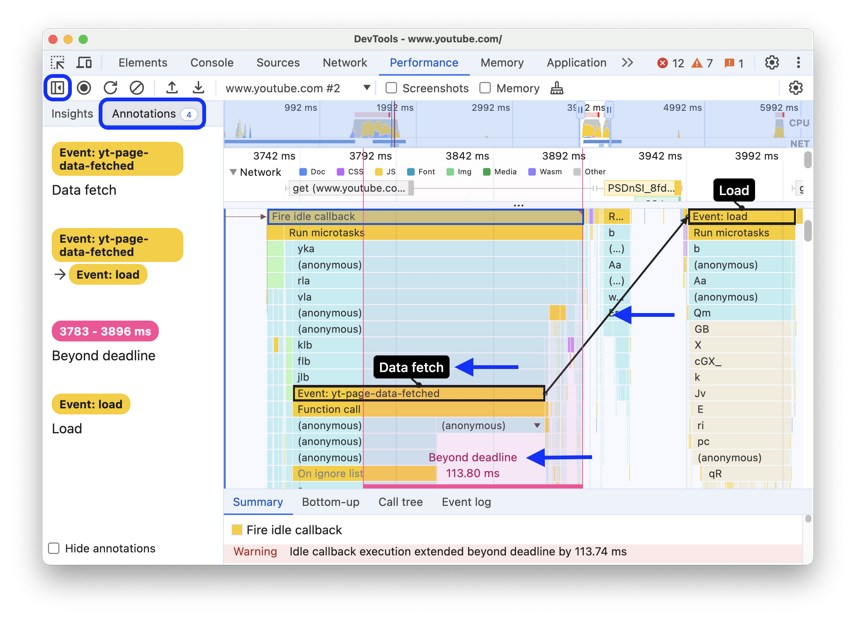
性能面板新增了一个可展开的侧边栏中的注释选项卡,这简化了在探索跟踪记录和分享性能发现时创建笔记的过程,便于协作。
现在您可以在跟踪记录上直接标注事件、用箭头连接事件以及突出显示时间范围。然后你可以保存、分享和将标注后的跟踪重新上传到性能面板。

在性能面板中直接获取性能洞察
你现在可以在性能面板左侧边栏的新洞察标签页中发现可操作的洞察。这些洞察信息是从即将弃用的 Lighthouse 报告和 “性能洞察” 面板中整合而来的。
Insights 选项卡旨在提供指导性分析,并就可能拖慢您网站速度的性能问题提出可行的见解。要使用这些洞察,可在 “性能” 面板左侧边栏中打开该选项卡,展开不同的类别,然后将鼠标悬停在各项上并点击。性能面板将在跟踪记录中突出显示相应的事件。
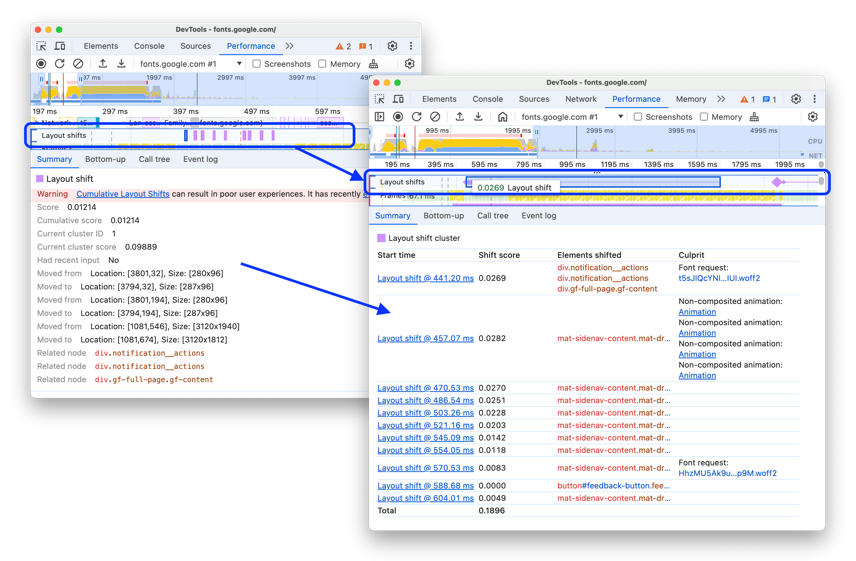
更轻松地发现过多的布局变化
布局偏移轨道有了新外观。布局偏移现在用(更显眼的)紫色菱形标记,并根据时间轴上的接近程度分组。偏移及其所在组群在 “摘要” 选项卡中都有一个条理清晰的表格,其中包含时间、得分、元素和潜在原因。

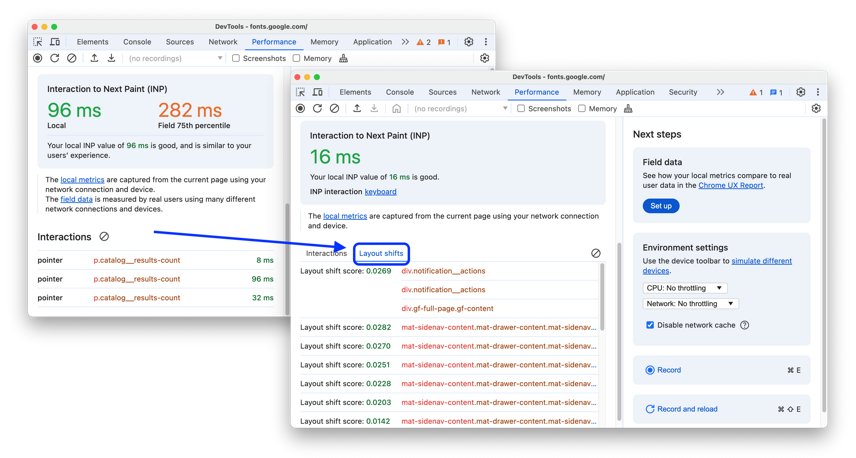
此外,在实时指标视图中,“布局偏移” 日志(包含得分和元素)会显示在 “交互” 选项卡旁边。

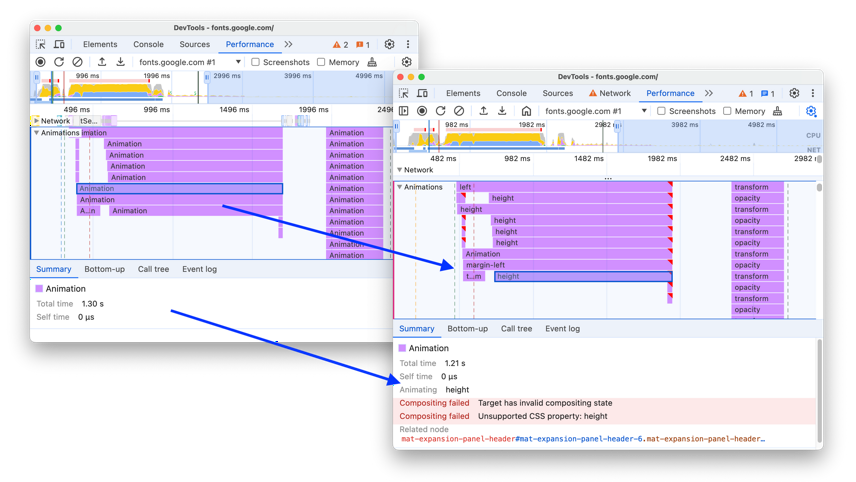
找出非合成的动画
现在,动画轨道会显示非复合动画的有用信息:
根据对应的 CSS 属性(如果有)命名动画。
在轨道中用红色三角形标记未合成的动画。
在 “摘要” 选项卡中向您展示合成失败的原因。

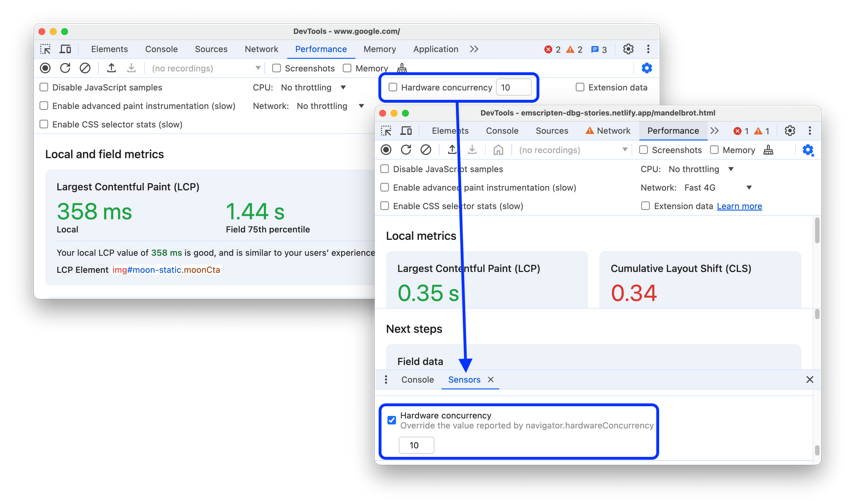
硬件并发转向传感器
硬件并发设置将从性能面板移动到更合适的位置 —— 传感器面板。

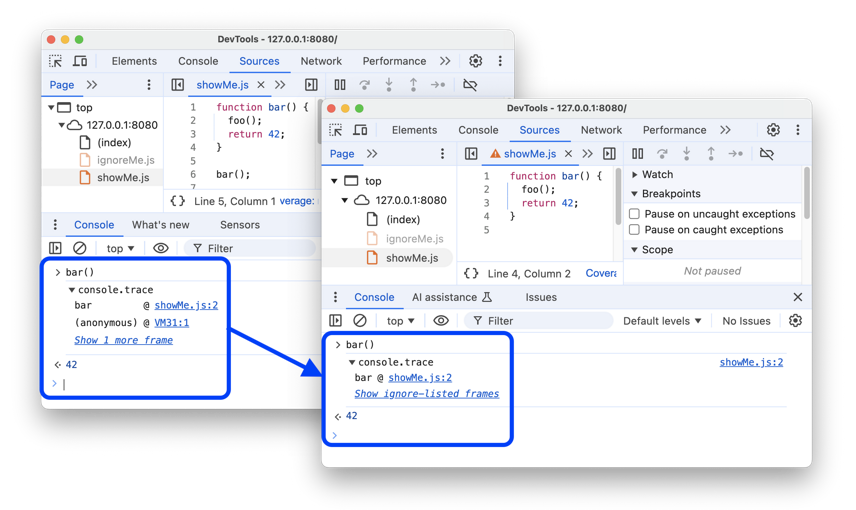
忽略匿名脚本,专注于堆栈跟踪中的你的代码
控制台中的堆栈跟踪现在能够正确检测、忽略、折叠来自忽略列表文件的帧,并且(如果展开)将其函数名变灰。此前,在展开的跟踪中,函数名不会变灰。
你还可以在新设置中启用 “设置> 忽略列表 > 从 eval 或控制台运行的匿名脚本”,将 DevTools 设置为忽略没有源 URL 的匿名脚本。

此外,当你右键点击并选择 “另存为...” 控制台日志时,不会保存 “显示更多 / 少文本”。
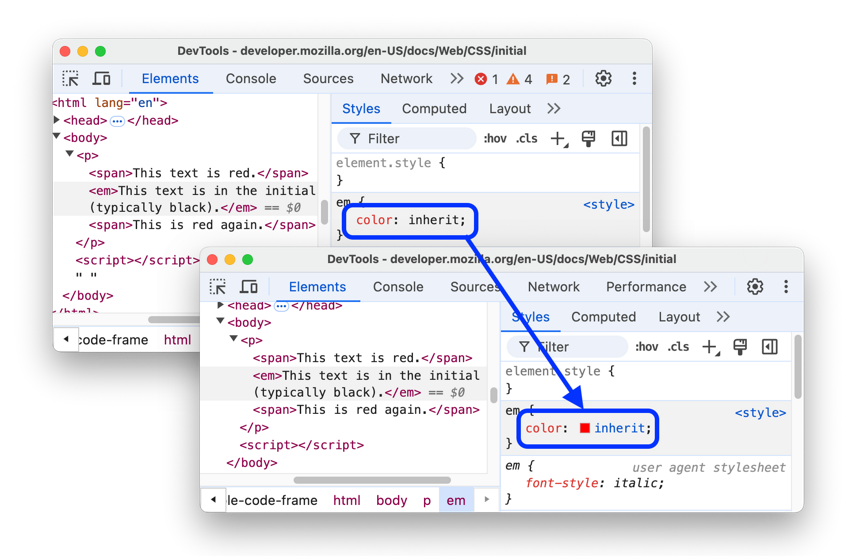
元素 > 样式:网格覆盖和 CSS 全局关键字对 sideways-* 写作模式的支持
The Elements > Styles 选项卡现在支持以下内容:
1、视口中的网格覆盖现在会为 sideways-rl 和 sideways-lr 写作模式显示网格。
2、解析 CSS 全局关键字。实际上,这意味着,例如,如果 inherit 是一种颜色,那么 “样式” 选项卡会在其旁边显示一个颜色选择器。

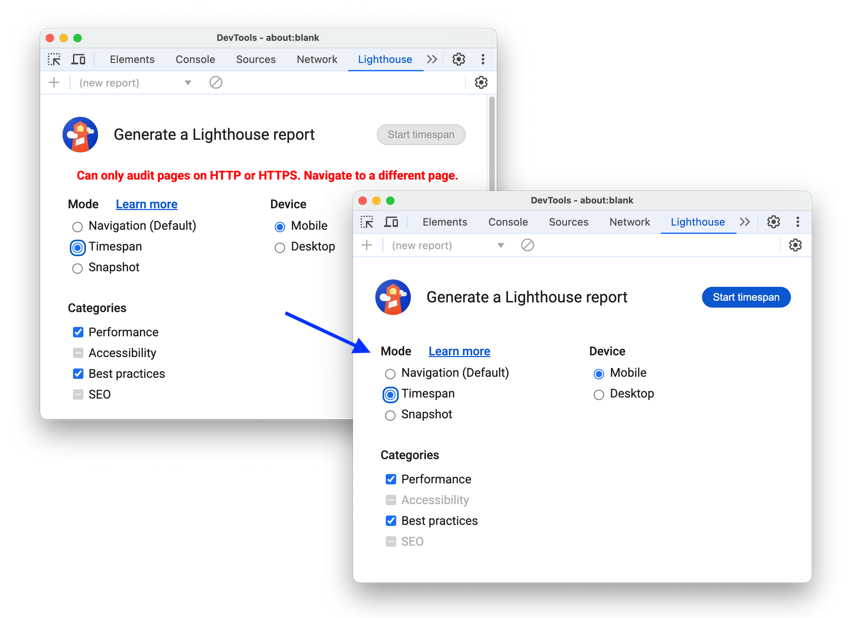
在时间跨度和快照模式下针对非 HTTP 页面的 Lighthouse 审核
Lighthouse 现在可以在时间段和快照模式下为非 HTTP 页面生成报告。

关于本文
译者:@飘飘
作者:@Sofia Emelianova
原文:https://developer.chrome.com/blog/new-in-devtools-131?hl=zh-cn
 这期前端早读课
这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。










