感谢@章伟星很怂地 的投稿。支付宝,前端开发工程师,生活在石头森林的庸俗人类。
F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
F2 3.2 做出的努力
丰富交互,让手指与图表更亲密
2007 年 iphone 的面市,开启了移动设备的触摸感知时代,也主导了移动端的设计向更多得向更易用、符合人体工程学的方向发展,在可视化的操作更加要求内容和操作的有机融合,符合人的自然行为反应,从而使交互操作更自然。在 F2 3.2 中,我们从『强可操作性交互』以及『自然反馈』原则出发,为大家呈上如下交互,这一次,让用户的手指与图表进一步亲密接触。

更多 demo 详见:链接。
更丰富的图表组件
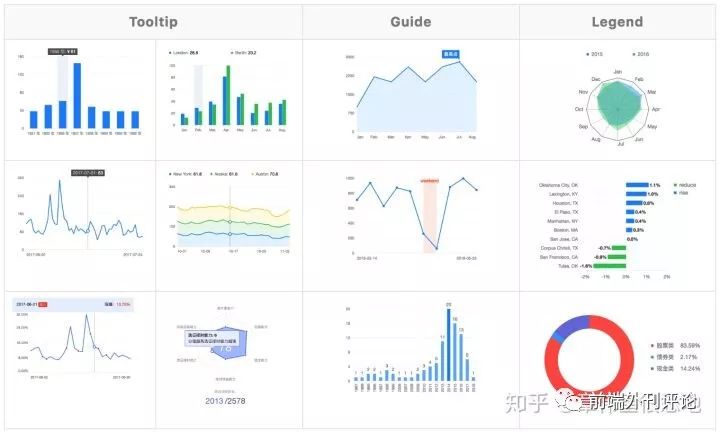
面向终端用户的图表更注重信息的有效表达,在提供基础的图表可视化能力外,我们还不断在丰富图表功能组件,包含 toolip(提示信息),legend(图例)和各种 Guides(静态标注组件)。

在此基础上,本期又有两个新成员加入!!!
Guide.RegionFilter
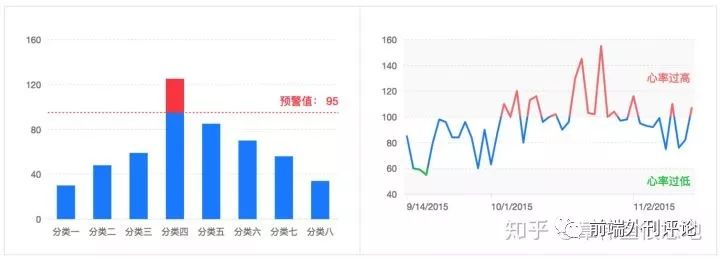
特殊区域标记。

Guide.Point
辅助点标记。

在此感谢 wadezz 的贡献 👍
 wadezz, GitHub:https://github.com/billfeller
wadezz, GitHub:https://github.com/billfeller
拥抱小程序生态
小程序是一种新的应用形态,自微信小程序推出之后,各大互联网公司以及手机厂商也纷纷入局,生态圈日渐生猛。自 F2 支持小程序以来,使用量日渐增长也收到了很多使用者的反馈和建议,非常感谢大家。此次,随同 F2 3.2 发布,支付宝小程序以及微信小程序也相应升级,
支持更多的图表交互以及功能组件
,欢迎使用。
支付宝小程序:
微信小程序:

迈入国际化
我们梦想走向世界,所以这一次我们开启了英文版的文档,希望大家多多指教!!!
-
medium: Introducing F2, an elegant, interactive and flexible charting library for mobile.
-
英文文档:
https://
antv.gitbook.io/f2/
感谢
F2 3.1 起航之后,收到了很多用户的反馈和建议,也非常感谢大家对 F2 的信任和支持,与你同行,倍感荣幸。
开源社区
至今,开源社区已经基于 F2 进行了各种封装,非常感谢大家的支持信任,也欢迎更多的有志之士一起加入我们!
-
ant-design-mobile-chart:基于 F2 封装的 ant-mobile 图表组件。
-
BizCoblin:基于 F2,React 移动端可视化图表库。
-
VChart:VUX(Vue.js 移动端 UI 组件库)基于 F2 封装的图表组件。
-
weex-chart:Weex 上的图表组件。
-
eapp-dd-charts:钉钉 E 应用图表。
-
虚席以待
使用方
非常感谢这期间与我们协同共创,鼎力支持的各产品、兄弟团队(排名不分先后),我们会持续更新这张使用方列表,如果你正在使用 F2,欢迎告知我们,我们会随时更新,再次感谢,有你真好。

最后
关于 F2
F2 是一套为移动而生,开箱即用的可视化解决方案,更多关于 F2 的介绍可阅读:F2,一个专注于移动,开箱即用的可视化解决方案 · 语雀。
感兴趣的小伙伴们欢迎通过以下途径
关注我们!联系我们!!加入我们!!!
AntV 是蚂蚁金服全新一代数据可视化解决方案,主要子产品包括 G2、G6、F2,欢迎共建!




