👉
这是一个或许对你有用
的社群
🐱
一对一交流/面试小册/简历优化/求职解惑,欢迎加入
「
芋道快速开发平台
」
知识星球。
下面是星球提供的部分资料:

👉
这是一个或许对你有用的开源项目
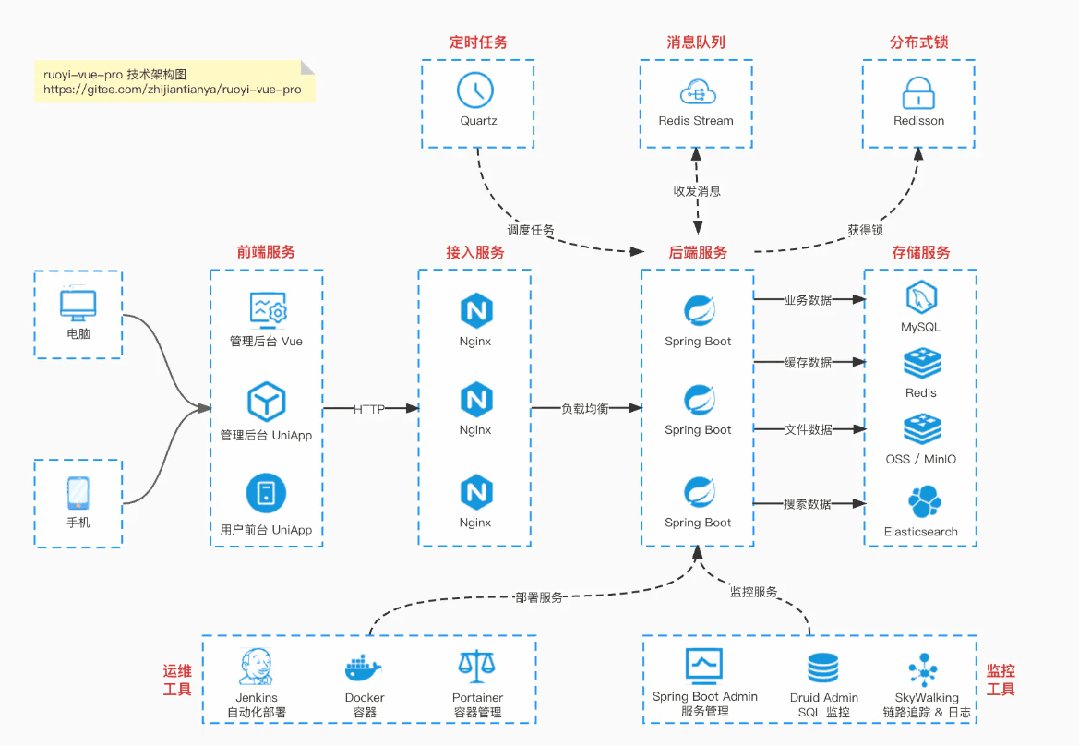
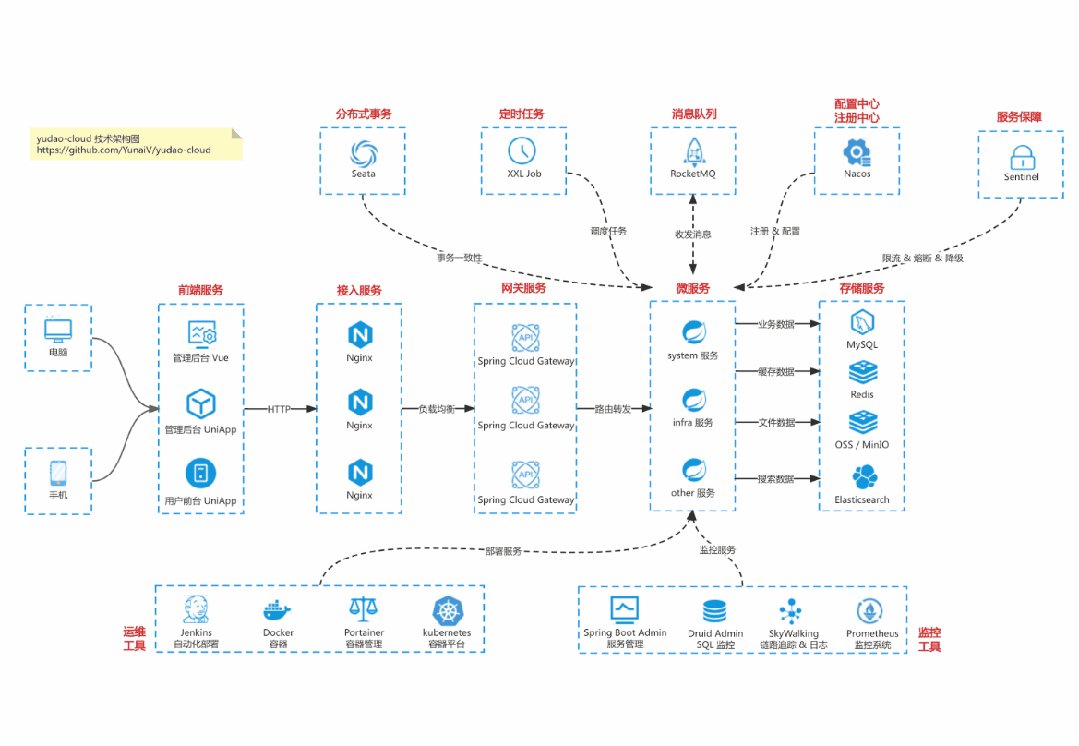
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
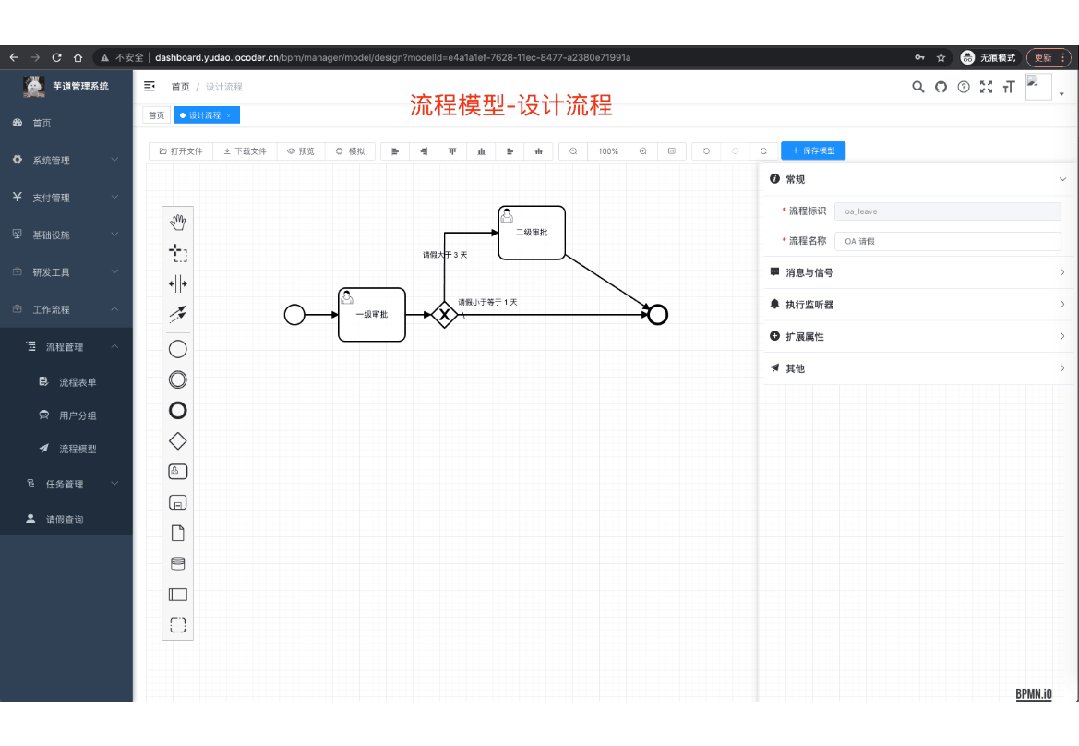
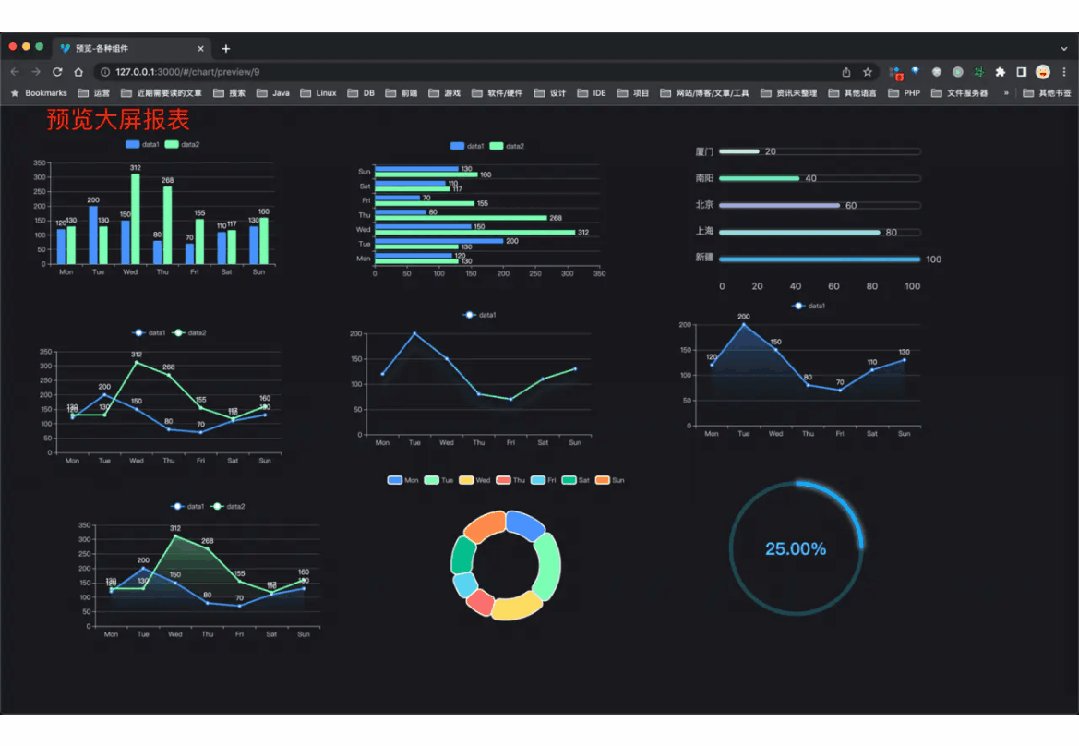
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:
-
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
-
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
-
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
来源:blog.csdn.net/iXinRu/
article/details/85242553

CheckStyle作为检验代码规范的插件,除了可以使用配置默认给定的开发规范,如Sun的,Google的开发规范啊,也可以导入像阿里的开发规范的插件。事实上,每一个公司都存在不同的开发规范要求,所以大部分公司会给定自己的check规范,一般导入给定的checkstyle.xml文件即可实现。
作为新人,我checkstyle了一整个项目,苦不堪言,所以大家怕是还是多注意代码规范啊,利人利己。
楼主用的是idea,所以先说一下插件的导入,然后再细说怎么修改不规范的代码。


也可以下载阿里的开发规范,看个人需求和喜好。




选择你需要checkstyle的类右击:

点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的
或者:

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
-
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
-
视频教程:https://doc.iocoder.cn/video/
原则:少改动代码,处理时候不盲目大意,git提交多写点改动的情况。
缺少注解,点击问题即可跳转到缺少注解的地方

注解不全,补齐就行

补齐,每一个@的值都要完整


先按自己的需求设置code style

然后右击选择

即可解决
tab问题的话

默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
-
项目地址:https://github.com/YunaiV/yudao-cloud
-
视频教程:https://doc.iocoder.cn/video/

按要求改就ok了

删掉就行
名字问题













