平面化 VS 拟物化 的战争已经过去好几年了。扁平化设计彻底占据了如今的主流设计趋势。但是,大局已定的扁平化设计,是否已经固化不变了呢?并非如此。在过去的几年当中,扁平化设计风悄然地进化,变得越来越多样,也越来越有吸引力。
如今再来重新审视早期的扁平化设计,渐变、阴影和纹理的缺乏,让它在视觉上显得略为单调,而几年的时间沉淀,扁平化设计中开始适时地融入了许多其他的设计元素,丰富了整个扁平化设计的思想,并且创造了不少值得一体的独特扁平化设计分支。不论你所设计的是APP还是网站,在2017年所处的这个时间节点,枝叶繁茂的扁平化设计中,总会有那么几种风味独特的设计风尚,能够让你倾心。
扁平化设计缘起
曾一直被苹果公司所引领的拟物化设计风潮,在2010年的时候开始受到扁平化设计的冲击。逼真的纹理、多样的渐变和繁复的细节逐渐为人所厌倦,线条简约的2D扁平化设计开始取代“抄现实”的设计手法,一时间,是拟物还是扁平的争论充斥设计和技术圈,并快速蔓延到圈外的普通用户,各执一词,莫衷一是。
随着乔布斯的过世、iOS 7和Android 4.0的发布,设计趋势最终还是向着扁平化迈出了关键性的一步。醒目而高饱和度的色彩和形式感更强的排版取代细节和纹理成为抓人眼球的元素。
最初的扁平化设计,对于细节的剥离是非常彻底的,这使得设计师能用的元素大多只剩下色彩和图形,这种局面对于设计师和用户都是困扰,细节的缺失让设计并不足以支撑全部的信息传达,这种局面下,许多微妙的扁平化分支就诞生了。

扁平化设计仍然是近10年来最具革命性的视觉设计趋势,并且它还将一直向前推进。
Material Design
想要系统了解扁平化设计的快速发展历程,Material Design 是最值得研究的案例。这一扁平化设计语言是谷歌为其旗下的数字产品的界面所创造的统一的视觉设计语言。

Material Design 吸取了扁平化设计最精华的部分,还巧妙地保留了拟物化的隐喻——纸,从而创建出如今所看到的Material Design,其中扁平化的元素被加上了一个微妙的维度,其外化的表现就是微妙的阴影。贴合物理运动规律的动效和微妙的视觉维度令Material Design 仿佛能够跳出界面同用户进行互动,在扁平化的风尚之下,它让数字产品拥有了和现实世界在质感上有了某些相通的地方。
仔细审视 Material Design ,你会发现它许多“拟物”的特征很好地软化了近乎苛刻的早期扁平化设计。
Material Design 有着明确的概念,同时又随着Google 旗下产品的演进而不断地优化和更新。从某种意义上而言,Material Design 是扁平化设计的主要和重要的推动者,如果你想第一时刻了解它的变化,你可以跟着Android 的版本更新还适时查看它的调整。
不容错过的Material Design 学习笔记《重磅教程!帮你全面彻底搞定Material design的学习笔记》
扁平化 2.0

扁平化设计在几年的时间沉淀之后逐步成熟,最终在2015年被设计师们阶段性地归纳为“扁平化 2.0 ”。
“扁平化2.0 具有更强的易用性,因为它将扁平化设计的主要特征和高度可用的视觉线索结合到了一起,兼顾到设计的美观和功能。同时,扁平化2.0 的高适用性,让它几乎可以和任何概念结合起来使用。和早期的纯粹扁平化设计不同,扁平化 2.0 中融入了不少微妙的渐变和不多的纹理,提高了它的整体可用性。”
当年优设的文章在此:《快来学习!25个细致微妙的扁平化2.0风格网页设计》
扁平化 2.0 的说法最早源于设计师 Ryan Allen :“扁平化 2.0 是演变的结果,它并非革命性的改变。扁平化设计和之前疯狂流行的拟物化设计截然不同,而扁平化 2.0 是扁平化设计上的一个分支。如果说扁平化设计是圣诞树的话,那么扁平化 2.0 就是圣诞树上的礼盒与糖果。它并不是浮华的装饰,但是让整个圣诞树充满了趣味和惊喜。”
扁平化 2.0 和 Material Design 一样,打破了早期扁平化设计中的生硬规定,并且通过适度的调整让视觉效果更加吸引人了:
·高亮和强调
·适度的渐变
·同色系下多种色调和色度
·微妙的阴影
·更广泛的配色方案
扁平化 2.0 本身并不存在于UI和图标设计的世界当中,实际上它已经延伸到视频、摄影和图片当中。
2017 的扁平化设计
进入2017年之后,扁平化设计仍然是主流,在设计手法和细节上,随着时代的发展而演进,越来越成熟和多样。
下面,是属于2017年扁平化设计的特征:
扁平化元素

早期的许多扁平化元素在如今的扁平化设计项目中,已经并不适用了。按钮的样式比以往更加简单,圆角矩形的按钮搭配黑色或者白色的文本,在今天更加流行。LOGO和图标采用了扁平化的风格,甚至只是由线条构成,这样不仅和整体风格更搭,而且在很多时候能够突出显示。
精简的导航

汉堡图标已经成为当前网站的标准配置,设计师可以将非关键因素隐藏在汉堡图标之后的菜单里面。
当然,如果你不喜欢汉堡图标导航,也可以这么玩儿:《网页|厌倦了汉堡图标,这4个替代方案也许不错》
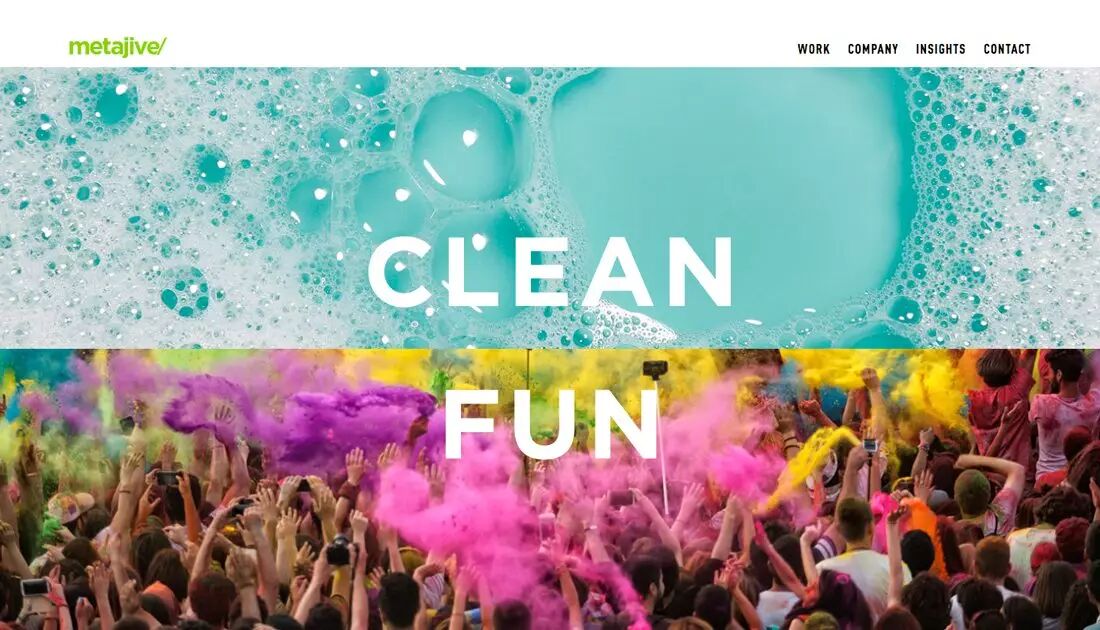
大胆明亮的配色

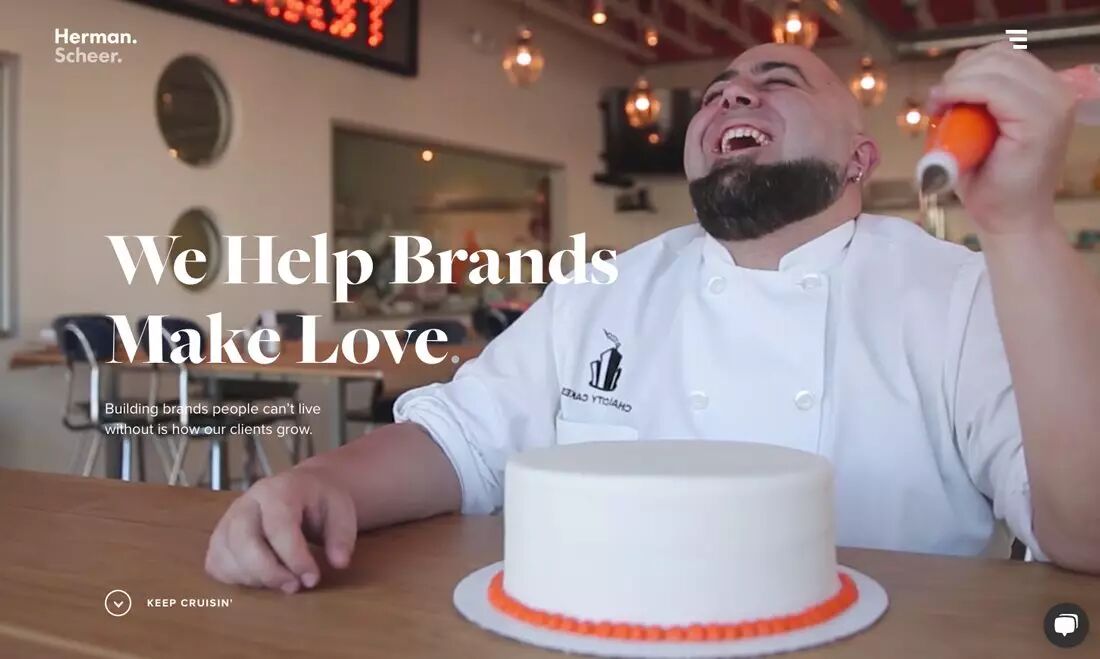
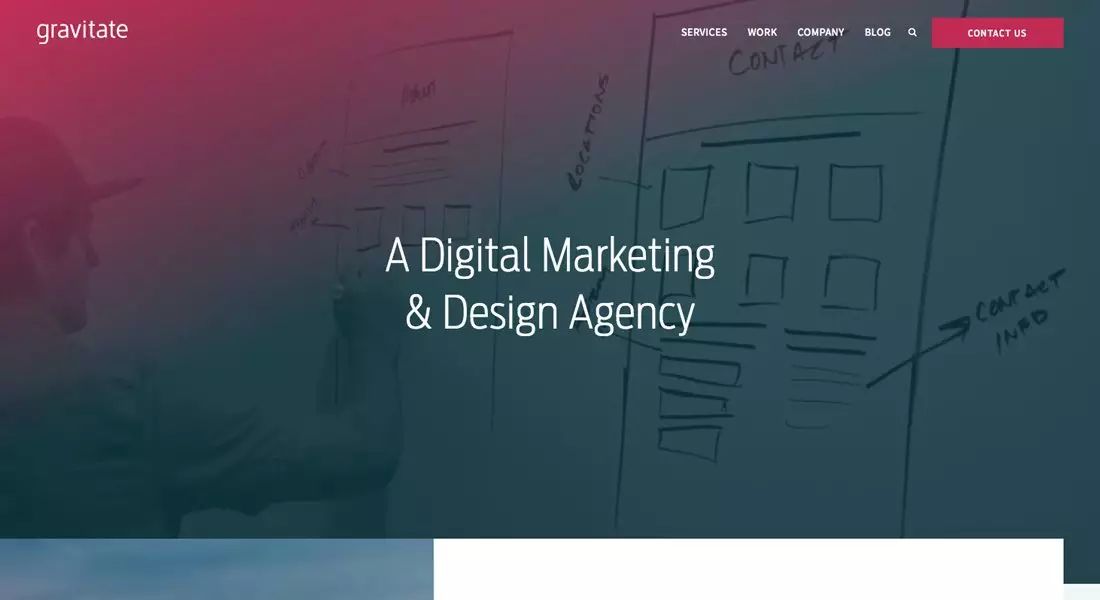
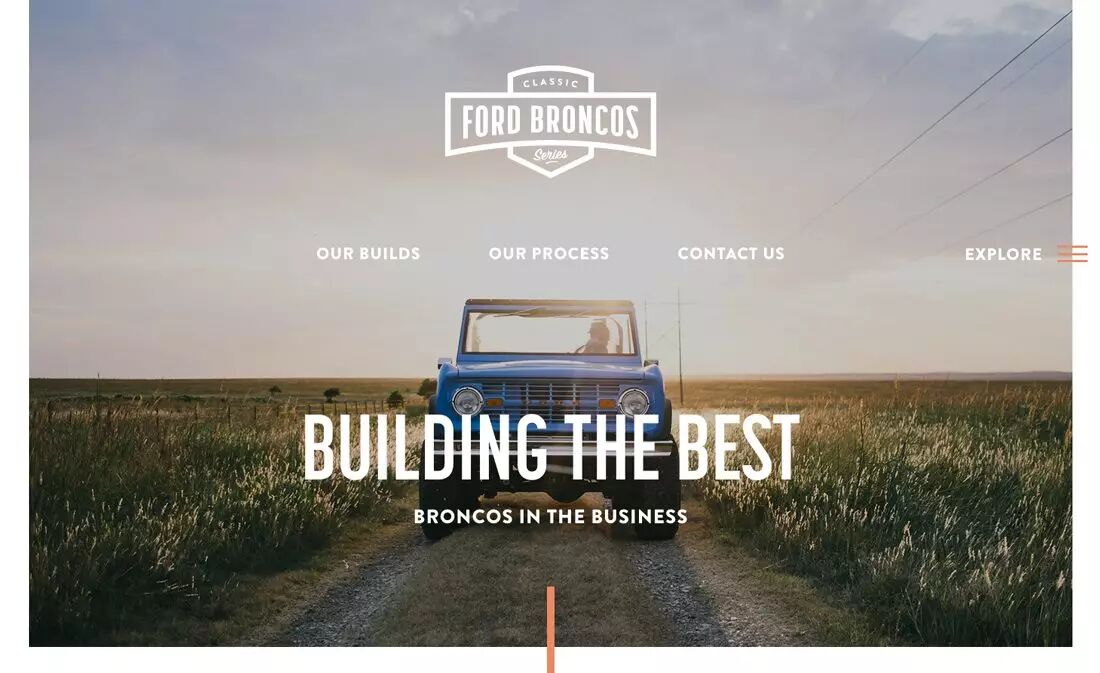
由于扁平化设计对于配色的可接受性更强,网页设计有了更多的可能性。这使得如今的网页设计整体上比以往更加多彩有趣,许多网页首页甚至采用了图片+色彩叠加的设计。
当然配色这件事还是有很对技巧的:《在配色这件事情上,总会有一些有趣且有用的小技巧》
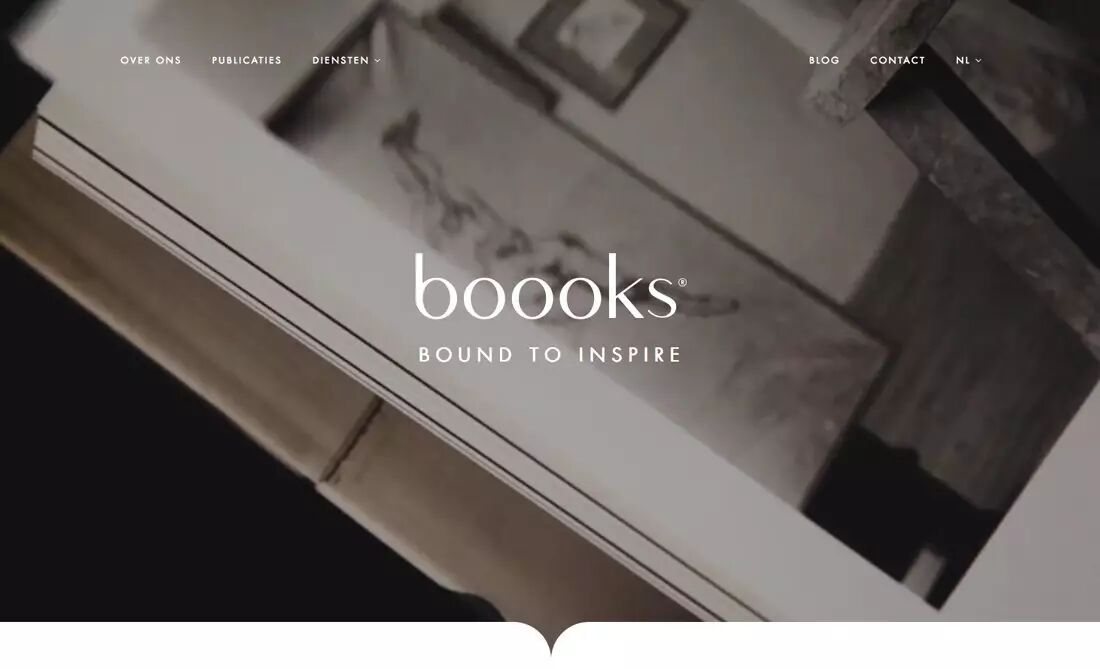
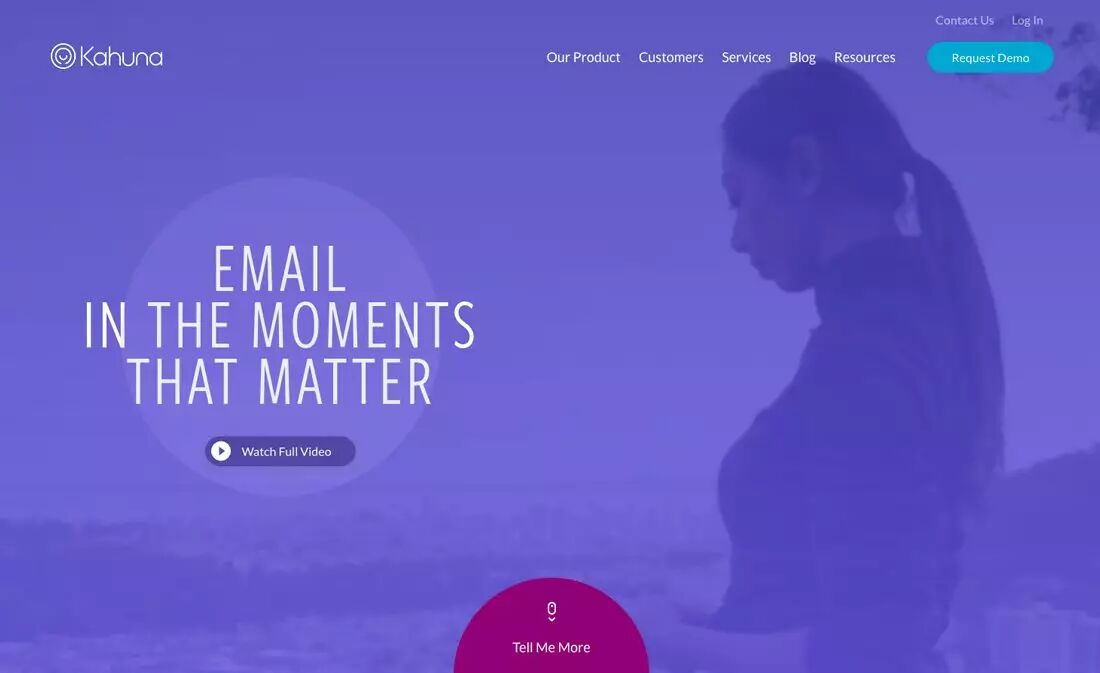
极简的首页设计

作为目前通行的设计思路,绝大多数网页不再将大量的内容塞满首页,即使拥有多个元素,也尽量让首页专注于单个任务,不再让用户在多个不同的目标或任务之间分心。
极简的设计也有讲究:《符合极简主义风格的设计有什么讲究?》
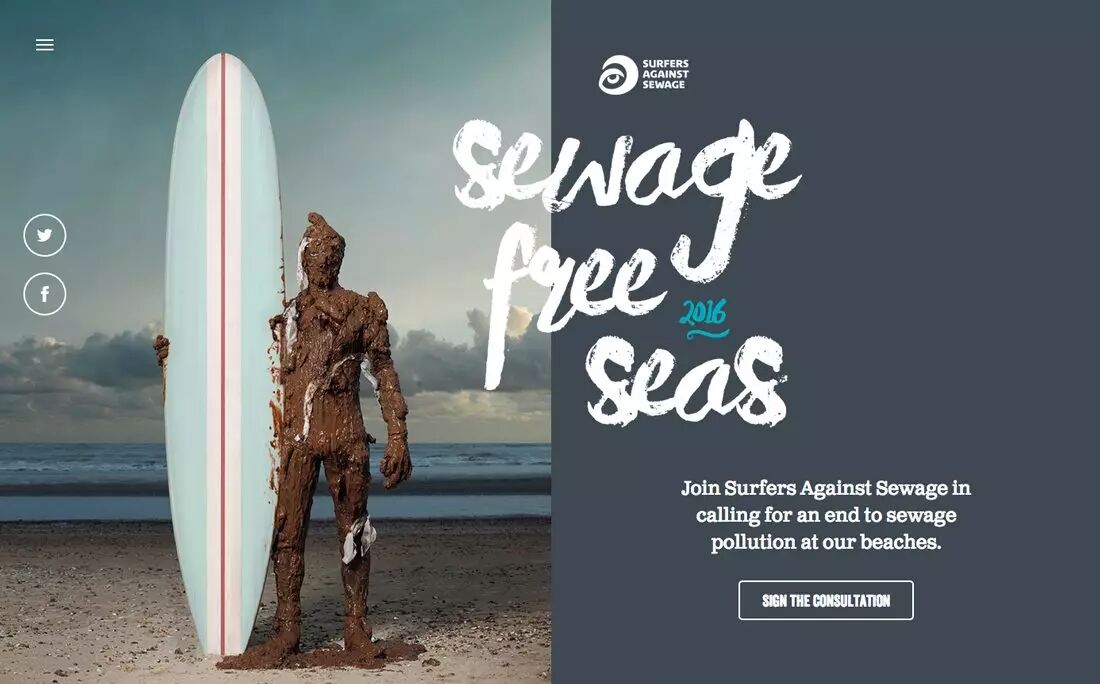
更优秀的排版

将复杂的样式从设计中剥离之后,字体排版的形式感就更加突出了,这种局面使得设计师在进行网页设计的时候,更加倾向于通过优质的排版来强化设计感。
关于字体排版趋势:《2017年流行的这些字体排版趋势,你都知道嘛?》
更少拟物特效

虽然如今的动画和特效越来越多,但是稍有特效去模拟一个现实生活中的特定的交互场景或者效果,它们通常是为了功能而存在,并且专注于体验本身。从某种意义上来说,拟物化的设计并未回归。
动效与反馈

Material Design 是动效和反馈设计中的翘楚。将动效和反馈结合起来从而更好的引导用户、同用户沟通,这是如今交互设计和UX设计的关键。
动效取悦用户的效果可不是盖的:《沿着这7个思路,你可以正确的使用动效取悦用户》
大量的留白

在屏幕越来越大的趋势之下,通过屏幕留白来突出关键内容是极简设计中最常用的手法,而在简约风盛行的今天,留白也成了许多扁平化风格网页中最常见的设计手法。当然,留白并不一定非得是白色。
这些留白的实战案例不容错过:《无物胜有物!20个帮你学会运用留白的轻网站》
扁平化图层

毫无装饰的扁平化图层同样存在于许多网页当中,它们能成为不同元素的载体,或者单纯的营造空间感。
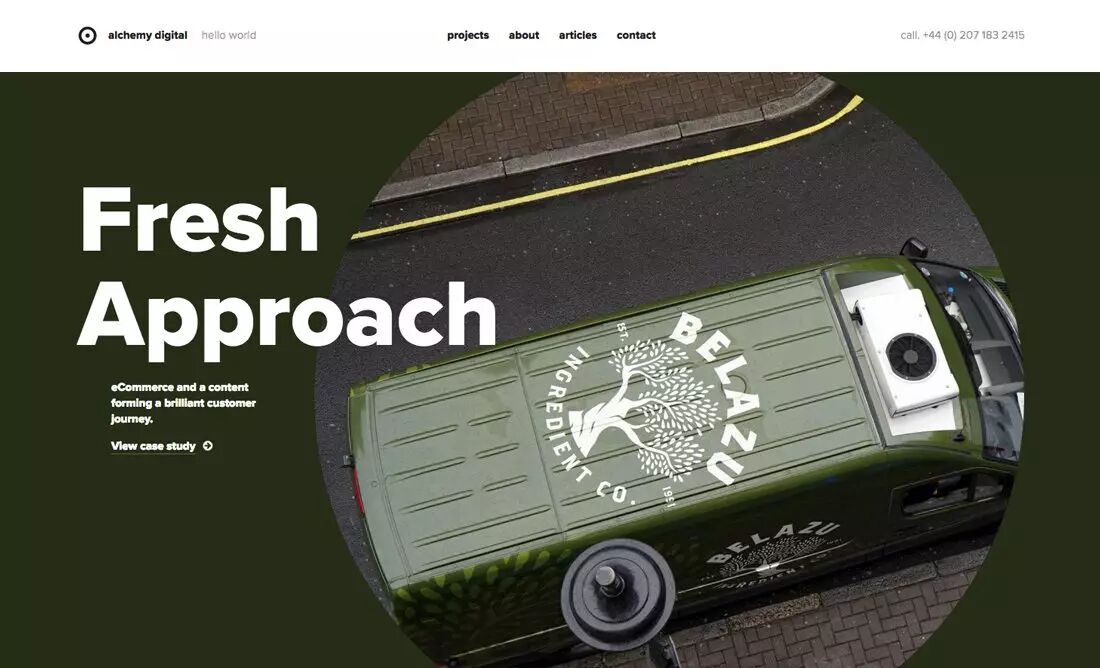
超大的设计元素

超大的字体,超大的图片,甚至超大的按钮和图标,都已经不是什么新鲜的设计手法了,它们借助过人的体积感和强有力的对比来制造视觉奇观,是非常有用的设计技巧。这种设计手法在早期的扁平化设计就有了,现在使用很频繁。
结语
扁平化设计和栅格系统是天生的盟友,它们让今天的网页显得更加整饬、易用。
扁平化设计在今天的流行是有道理的,整个产品的设计、研发、运营都从中获益,这也是它成为一种持续风潮的根本原因。
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注














