用户习惯多样。有的人快结快走;有的人关注每一分价格。
用户身份不明确。如果用户未登录进行结算,那么我们只能在最终支付时才知道最终交易价格。
交易方式复杂,核销成本高。有丰富的线上线下端内端外的营促销活动和支付资产来促进商品销售,但也进一步提升了顾客的交易理解成本。
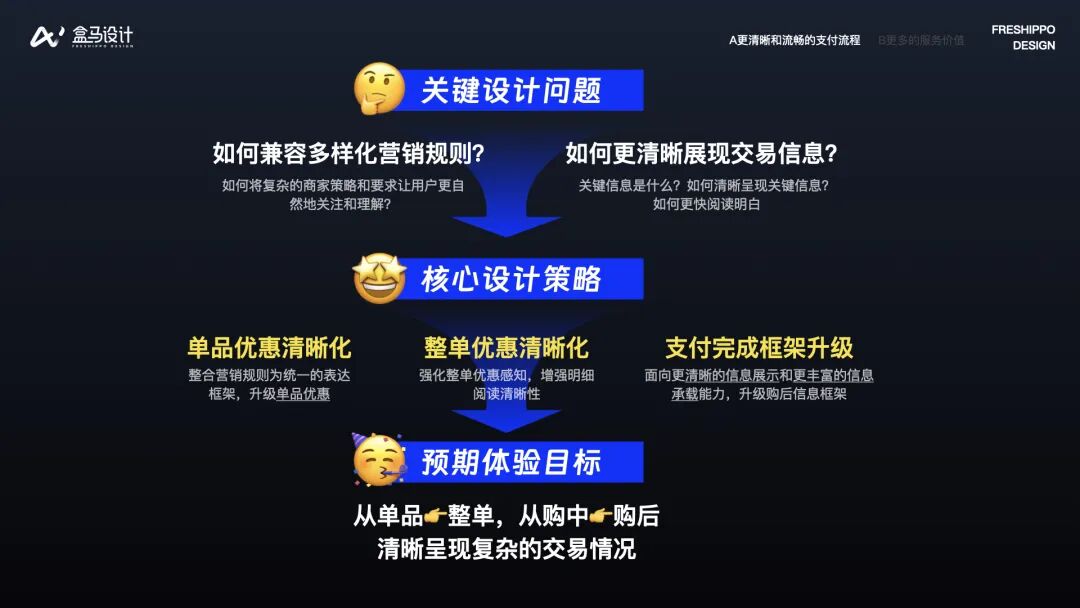
基于此,我们需要让基本的商品和订单优惠情况一目了然,更清晰地呈现复杂的交易情况。

优化整单和单品的交易信息表达
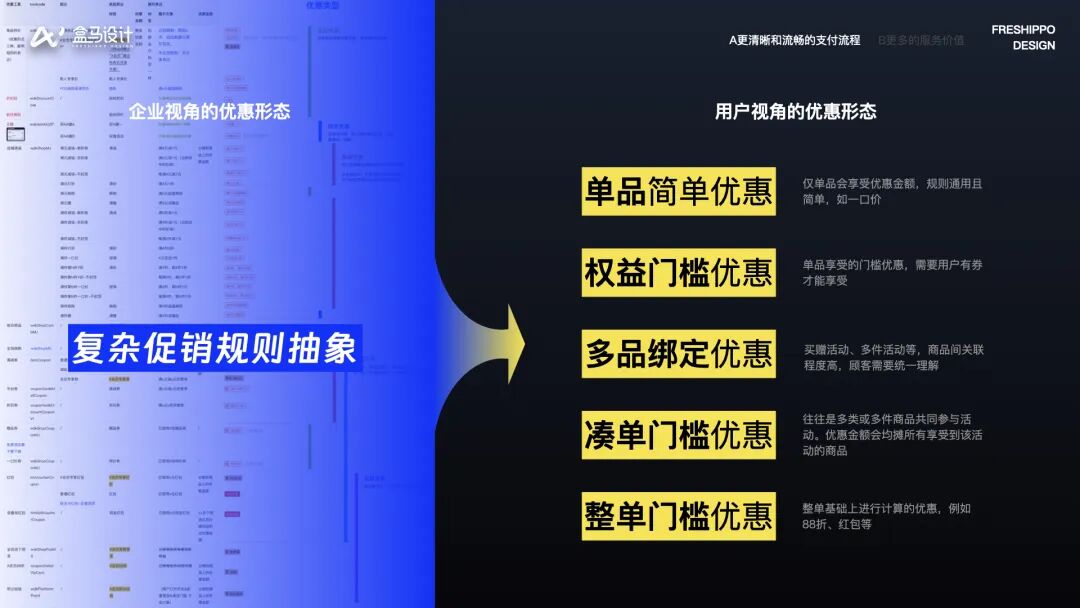
我们从消费者和商家视角出发,解析了复杂的营促销活动类型,重新定义面向顾客的优惠展示逻辑。

最终在设计上,我们分别从单品优惠、整单优惠表达出发,来优化优惠信息阅读体验。
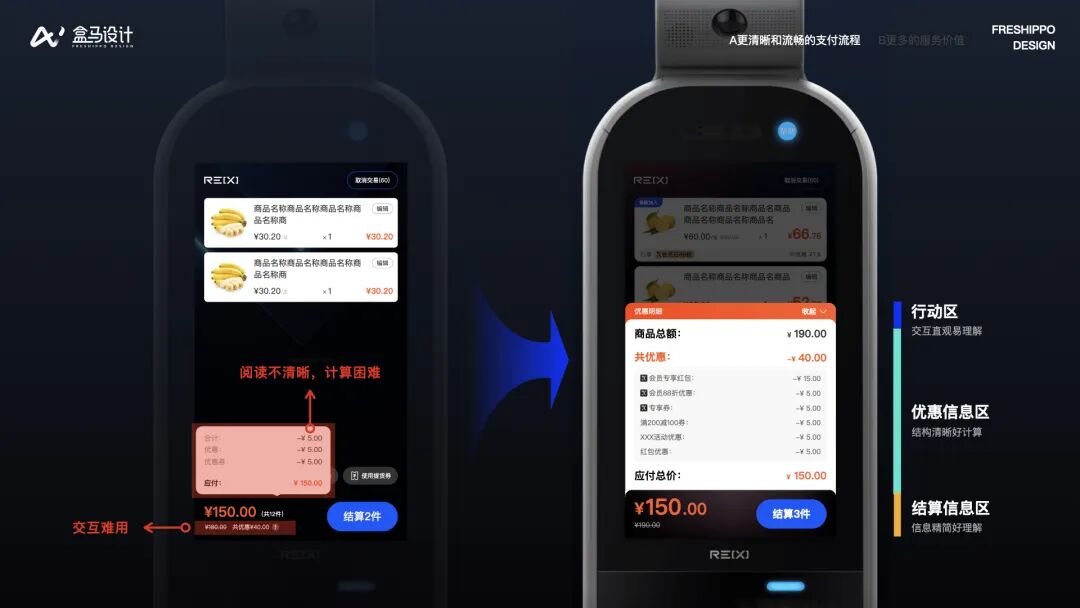
从单品维度上,我们重新优化了商品卡框架。通过建立统一的行为提醒区,调整价格明显度,增设优惠信息区、件数提示区,以让顾客可以在加购过程中非常清晰地在结算过程中了解单品优惠和加购情况。

从整单维度上,我们也优化了优惠信息表达框架。通过强化已优惠的表现层级,优化优惠明细展示的逻辑,让优惠敏感的用户可以轻松使用、阅读和盘查。

强化多件商品的加购感知
顾客在机器前各种各样的加购行为,容易出现加购失误。一旦结算完成再发现件数错误,就容易造成退单,影响顾客自己的结算效率,也需门店人力投入去处理。
因此,我们通过卡片层级暗示,强化了多件商品感知;也通过语音这样的听觉通道,让顾客更容易理解商品加购状态。
现在,当顾客在扫入多件商品时,能更敏锐的感受到加购是否成功、数量是否正确,也能更方便地核对件数。
通过视觉和动画直观表达

动态光效的提示和优惠条的展示变化,直观让用户感受到优惠变化情况。同时夹层形态的明细交互也让用户更直观理解功能层级。
所有的这些让购中优惠信息真正做到清晰,这些减少顾客自助结算过程中对商品价格和优惠的疑惑,也减少事后退单、咨询的员工工作量。
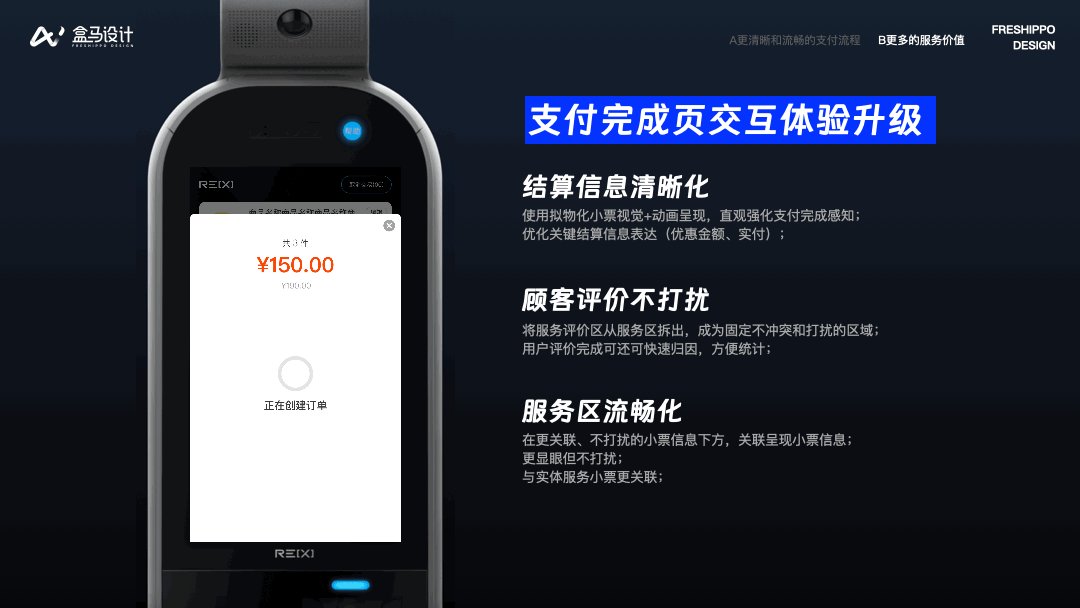
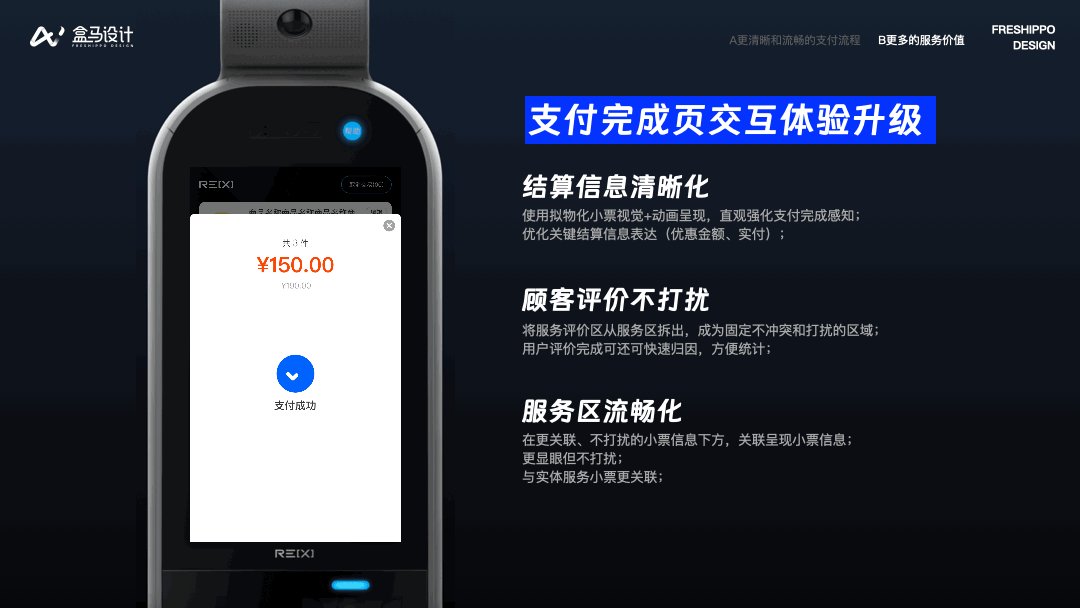
2. 更准确·支付信息清晰呈现
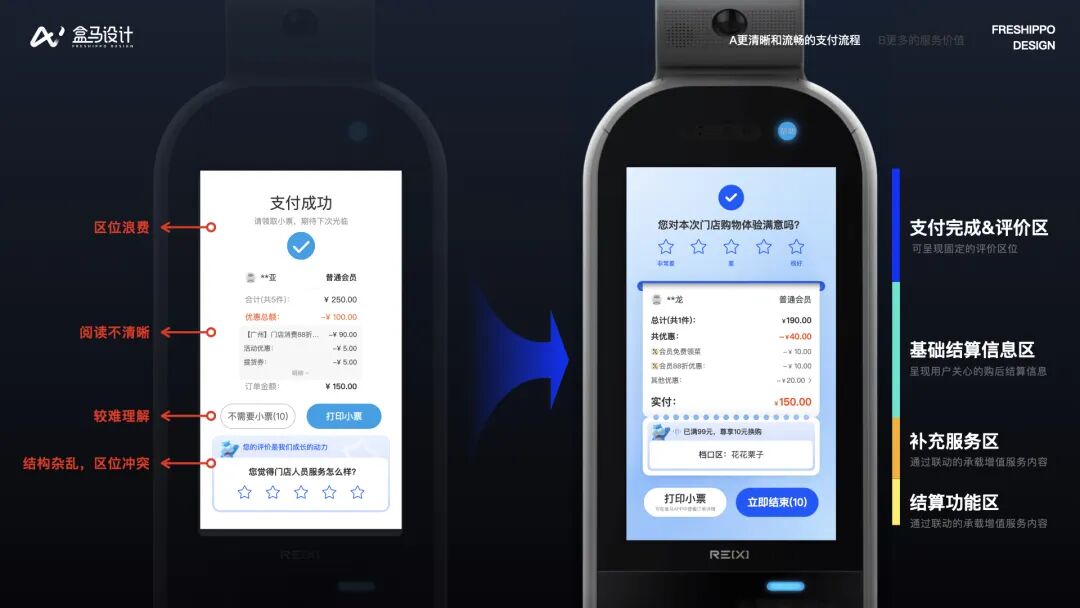
以往页面信息杂乱,阅读难度大,顾客很难从中很快看清支付信息。
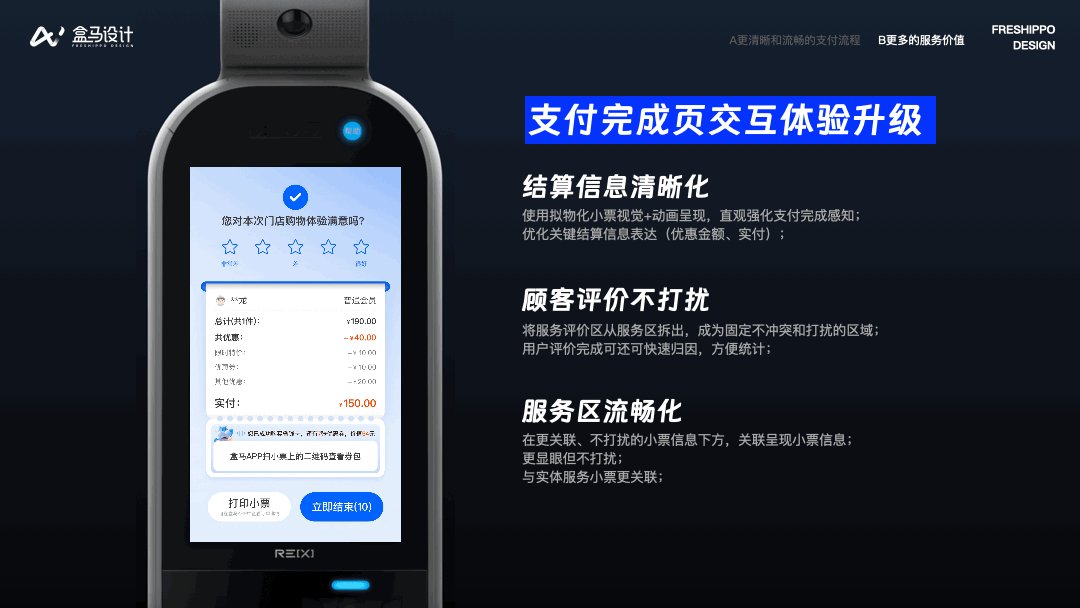
我们沿用实体小票打印的直观形态,我们将基础的结算信息和补充信息区域进行关联,并调整信息结构,固定交互评价区域,最终通过节奏化的动画进行衔接。
现在用户可以更容易看到预期的信息了。


值得一提的是,当前线上线下的交易完成页的体验目标是有明显差异的,零售门店需要更清晰地在机器上呈现交易情况。
现在线上支付完成页面都在做简化,一方面是前置购物车、订单页面已经是很准的(因为用户身份明确),不需要重复确认,而另一方面为的也是为了让用户快速重返购物环节。
但对于线下门店来说,仍然不可简化交易信息。用户的不确定、权益的不确定、优惠核销的不确定、支付资产的不确定导致会存在较多信息,需要顾客在支付完成后进行快速核对,不适合再打开手机,影响整体交易效率。
3. 更流畅·为每一秒结算效率而考虑
如果你要使用付款码支付,这个过程中就需要掏出手机、找到APP、找到付款码、扫码结算,这很影响整体的结算效率,尤其是你拿着一堆商品的时候。
因此我们很早就推广了刷脸支付,节省支付时掏手机找付款码的窘迫,有效降低交易结算时长。
然而对于依然需要使用付款码支付的用户,我们尝试通过减少一步交易操作的方式,进一步来加快支付过程。

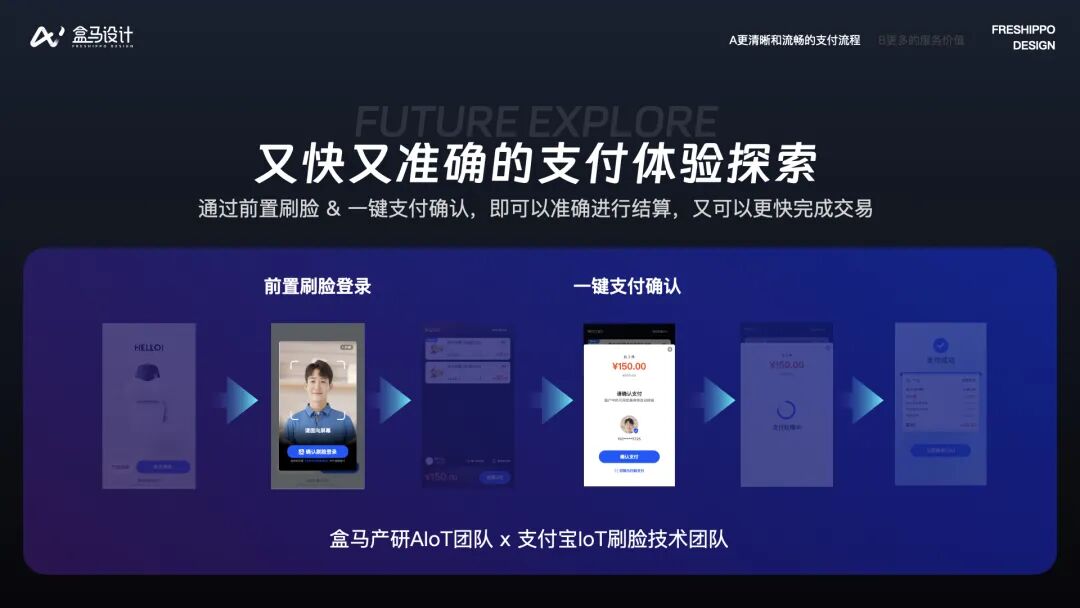
除此之外,面向盒马场景,我们也在联合支付宝IoT团队探索更快捷的提前登录+快速支付的方式。用户可以选择提前刷脸录入自身身份,加购商品,准确核销身份,然后直接一键确认,就完成了整个结算过程,免除了再掏手机付款码或者重复刷脸支付的时间。

PART 4
更多的运营价值创造
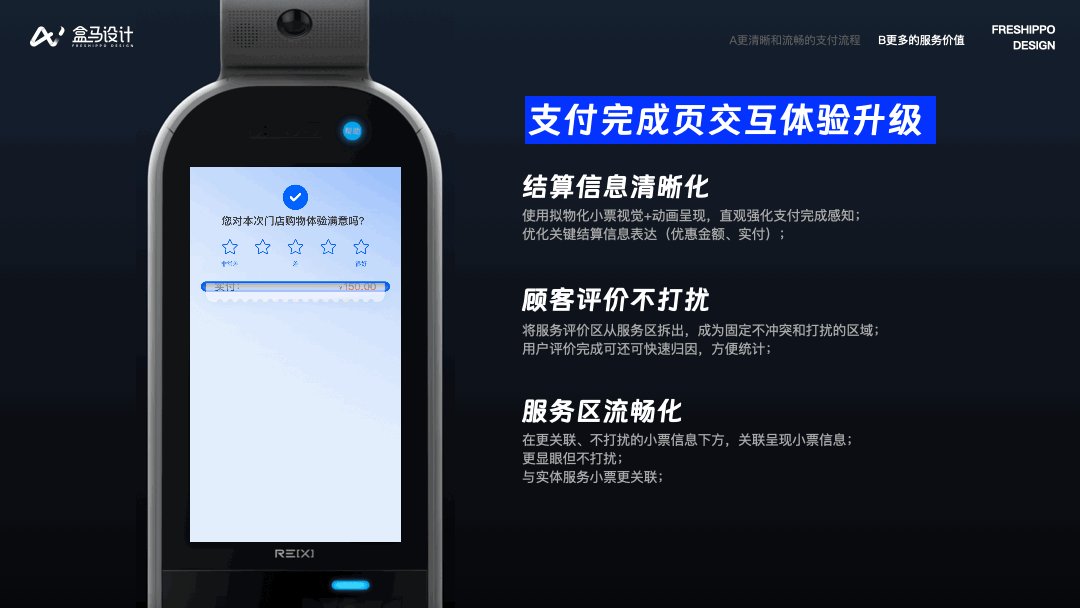
1. 更敏锐·清晰不打扰的门店评价
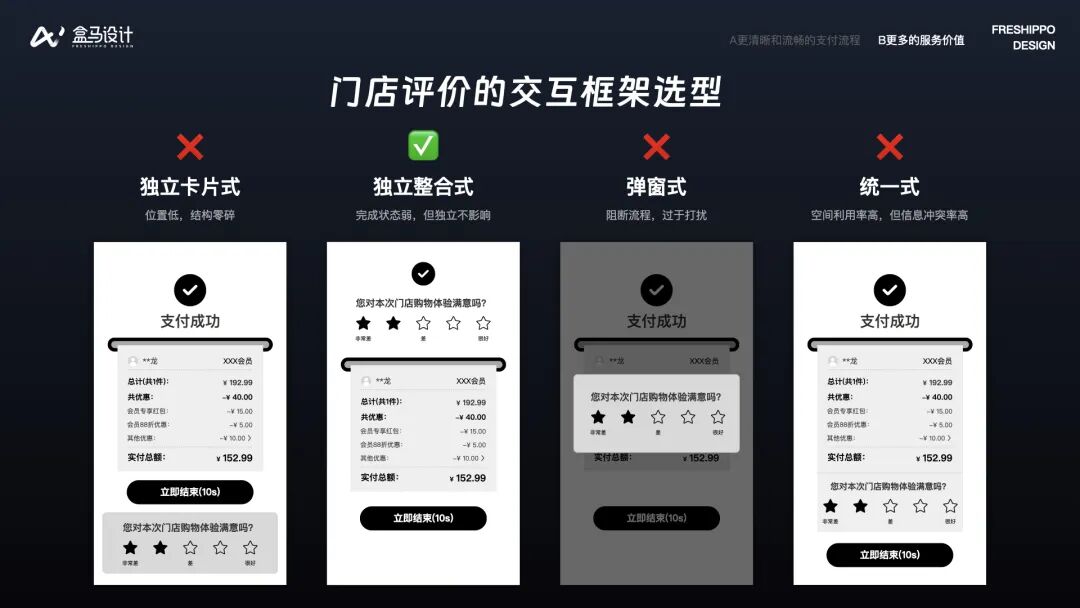
自助POS是监控门店体验的关键数字触点。但在过去,由于框架相互制约、信息打架、易出错,位置较低也会让儿童乱点导致错误评价数据。
考虑对结算效率影响、评价准确性等因素,我们探索了不同各种交互框架,最终选择了分区独立整合的方式,让其不影响核心结算信息的查看,又能让用户更自然参与。通过交互结构和语音提示方式结合,帮助线下门店体验的参评率显著提升了近1倍。


2. 更协同·从线下门店到线上的协同运营
在线下门店,运营不仅仅局限于方寸屏幕之内,是权益、用户、员工与端之间的协同与流通。如何在不打扰结算效率基础上实现运营能力?

在权益-用户方面,我们追求不打扰。从人机关系出发,从视觉和听觉通道定义了购中触达、购后确认的人机互动基准,以此不打扰、统一、有效地传递运营内容。
在用户-端-权益方面,我们也进一步利用实体化小票连接线上。我们使用了小票实体,当顾客被POS上的权益吸引并开通之后,自动打印的小票让顾客对权益更有体感,有更大可能在之后回到线上,而避免长时间在机器前停留。
在用户-员工-权益方面,也更好地帮助现场员工传达权益。这些屏幕上的表达也辅助员工向顾客介绍相关权益,避免广撒网打扰顾客。
这些运营手段助力业务取得良好的效果的同时,也注重流程的流畅性,避免叨扰顾客。
最后
每天都有百万级的用户在使用盒马的自助POS进行结算,在这个体量下,任何的少概率错误都会被放大到足够大的数量。每天每个门店也会有几千甚至上万次结算,任何交易中一秒钟的耽搁,都会可能带来结算效率的降低。
作为体验设计,在目标中洞察顾客的各种行为,考虑正向、逆向可能性,考虑各种万分之一的操作,才可以找到合适的交互方式打造更好的体验设计方案。也同时需要设计、产品、研发都进行体验上的监管和把控,才能真正确保方案可行,保障盒马的自助收银体验。
在未来,我们依然有许多体验细节需要完善,朝更好的体验前行,盒马业务团队也在推进更便捷的支付方式,真正解锁更佳的自助收银体验。
项目参与成员:
产品经理:玖司
体验设计:泷渊、六加七、键子
研发团队:神宵、逸民、张京、九围、臻慧、玲思
业务团队:一尊、俏艺
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~















