
本次分享的音频单击试听:
这么炫酷的磨砂玻璃效果是PPT制作的吗?没错,包括那几颗十字螺帽也是!

第一步、背景虚化。虽然从效果上看,磨砂玻璃所在的虚化部分是在最顶层,实际上却在最底层,即采用幻灯片背景填充的方式实现。这样的设计是为了方便磨砂玻璃部分大小和位置的任意调整。
因此,第一步就要将原图虚化后设置为幻灯片背景。具体的方法是:将准备设为幻灯片背景的图片复制到PPT中,双击→【艺术效果】 →【虚化】,也可以直接右击图片→【设置图片格式】→【艺术效果】→【虚化】→半径设为30

第二步、覆盖图层。即在原虚化的背景上面覆盖两个图层,一个是原图片,一个是80%透明度的黑色蒙版。

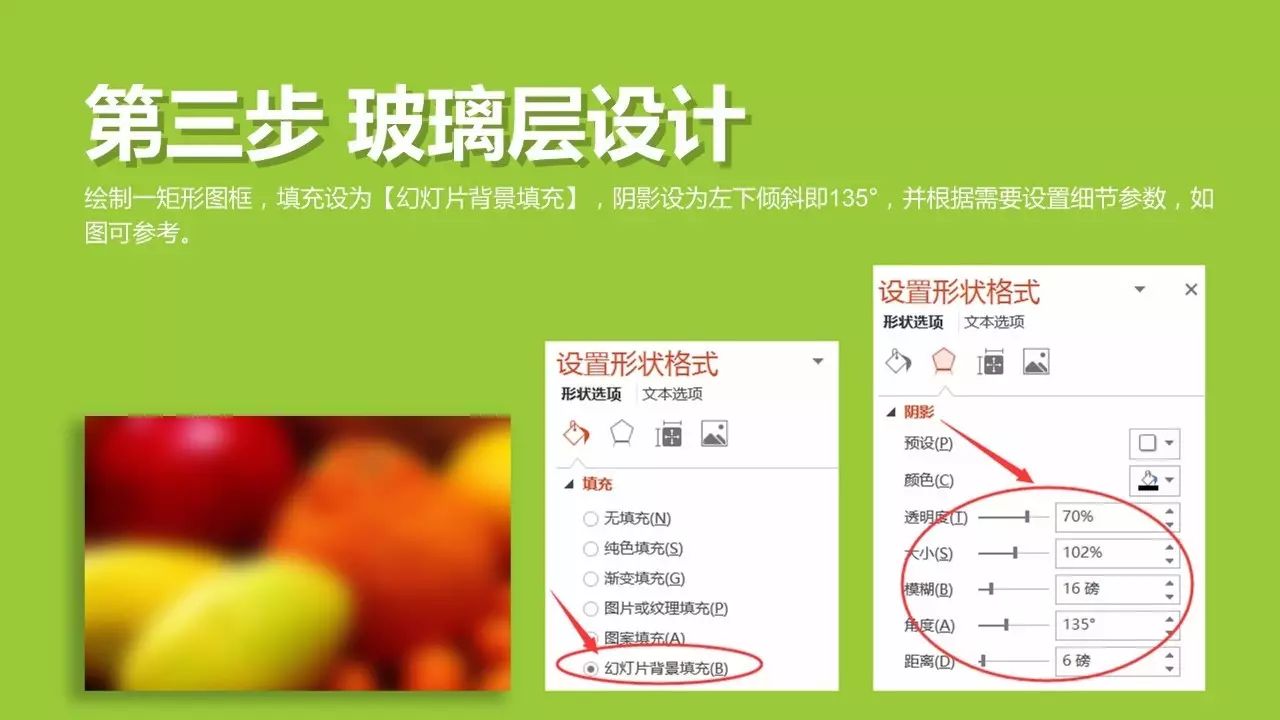
第三步、玻璃层设计。绘制一矩形图框,填充设为【幻灯片背景填充】,阴影设为左下倾斜即135°,并根据需要设置细节参数,如图可参考。

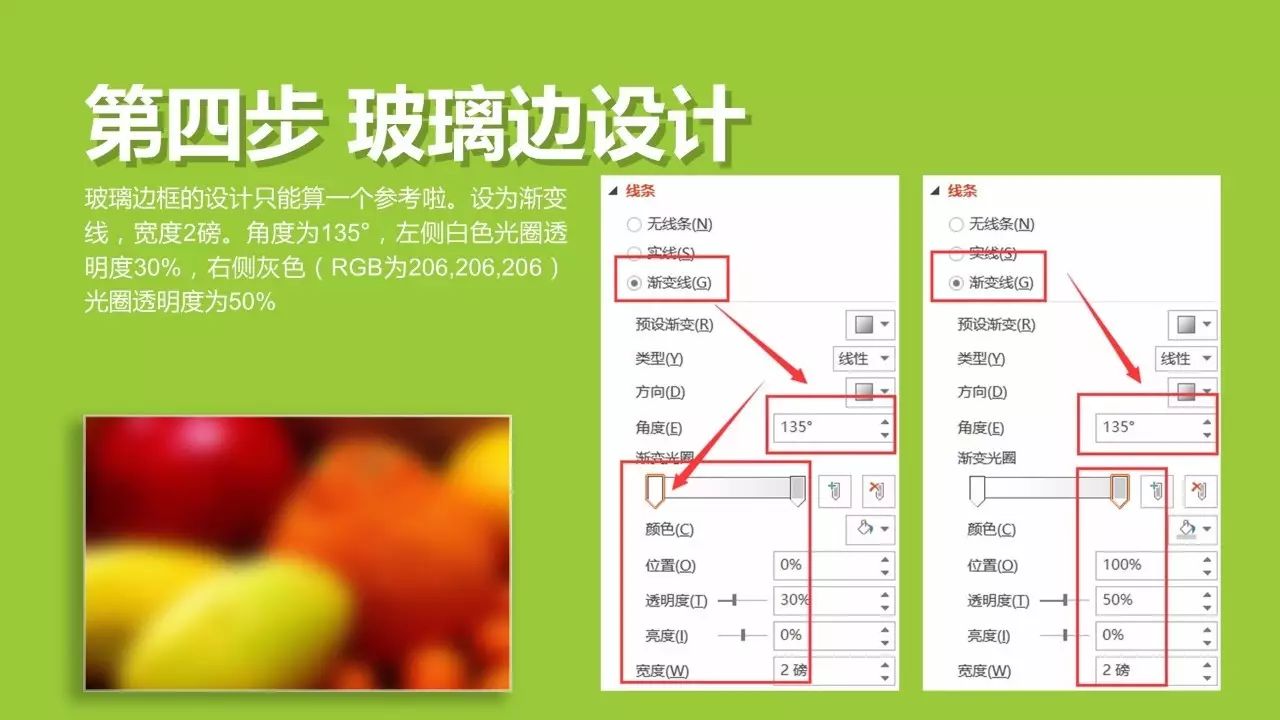
第四步、玻璃边设计。玻璃边框的设计是布衣公子自己反复试验出来的,视觉效果不是很满意,只能算一个参考啦。设为渐变线,宽度2磅。角度为135°,左侧白色光圈透明度30%,右侧灰色(RGB为206,206,206)光圈透明度为50%。

第五步,顶层文字设计。三部分文字的设计要点如下:
【PPT雕虫小技】张海山锐谐体,镂空设计,方法详见文章《PPT文字镂空效果的两种实现方法》;
【玻璃磨砂效果】加粗的微软雅黑,透明度设为20%,纯白色;
【布衣公子网络微课】张海山锐线体,透明度设为20%,纯白色。

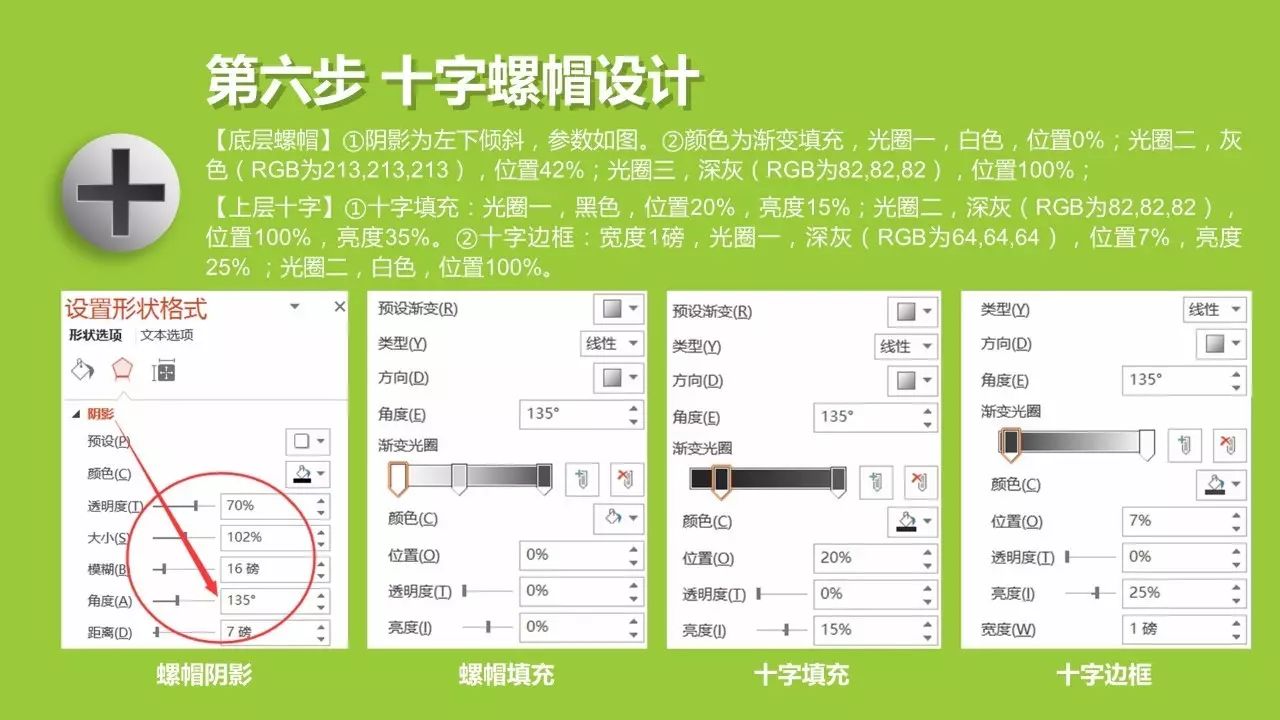
第六步、十字螺帽设计。这个十字螺帽由底边的圆和上面的十字图形组成。
【底层螺帽】①阴影为左下倾斜,参数如图。②颜色为渐变填充,光圈一,白色,位置0%;光圈二,灰色(RGB为213,213,213),位置42%;光圈三,深灰(RGB为82,82,82),位置100%;
【上层十字】①十字填充:光圈一,黑色,位置20%,亮度15%;光圈二,深灰(RGB为82,82,82),位置100%,亮度35%。②十字边框:宽度1磅,光圈一,深灰(RGB为64,64,64),位置7%,亮度25% ;光圈二,白色,位置100%。

往期教程:
技能108-PPT文字镂空效果的两种实现方法
技能107-啥?PPT用快捷键就可以设计长投影
技能106-图形嵌入让PPT图表随心所欲的变身
技能105-图形置入图表,效果一目了然
技能104-PPT三步实现非字型对比数据图表
技能103-让数据图表更具视觉上的对比效果
技能102-PS样机功能的深入探索与使用
技能101-瞅一瞅那些年布衣公子执着的标题栏设计
技能100-用Ctrl加D智能复制实现快速排版
技能099-常被忽视不代表不重要的过渡页设计
……
更多技能分享请您后台回复「目录」查看
图文教程相对简略,网易云课堂已同步更新对应的视频教程,购课并赠送教程对应的1080P高清视频、PPT、WORD讲义源文件及10G神秘大礼包(非视频非两年合集的赠品)。
【回馈粉丝阶梯优惠】
前5000人惠顾仅需199元
请已购课的朋友及时加群
【购课链接】
http://study.163.com/course/introduction/1003808013.htm










