做为前端工程师,平时少不了要与客户端安全问题打交道,这里记录了一些自己平时工作中对于客户端安全的理解,以及一些应对方式。
同源策略
首先是同源策略,同源策略作为客户端安全的基础约定,客户端的安全功能都是基于它进行构建的。 大部分从客户端发起的攻击,第一步需要做的就是想办法让自己的攻击手段符合同源策略约定,或欺骗,或绕过。
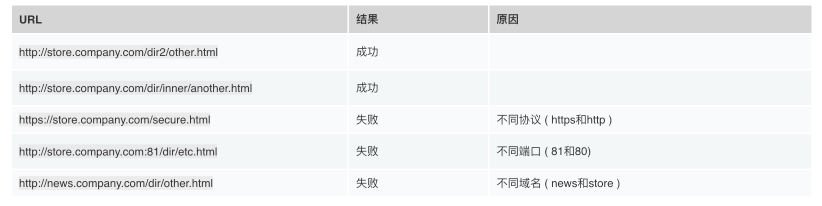
同源策略,约定了:协议,域名,端口必须统一。

它的影响范围对前端来说常见于:
-
XMLHttpRequest请求
-
DOM操作(常见于嵌套了iframe的页面)
-
cookie操作
-
Web storage
-
...
我们通过src加载的跨域静态资源不在受限范围内。
WEB应用发展到今天功能越来越强大,应用场景也越来越复杂,难以避免我们有时需要进行跨域通信,而同源策略也同时限制了我们这类业务需求,针对这种场景,我们目前主流的解决方案是:设置响应头与JSONP。
-
设置响应头:Access-Control-Allow-Origin: * , 注意,其实这里*号是非常不安全的设置方式,这样允许了任何域名进行访问,从安全角度考虑建议设置为固定的域名。 而 * 更多用于静态资源CDN这样的非业务服务器。
-
JSONP其实利用的就是src加载静态资源不受同源策略限制这个特点,通过生成一个JS文件的方式,进行前后端的通信。
利用这些方案满足我们业务的同时,我们也不能忘了潜在的安全风险,添加referer check过滤非法请求是一个很好的方式。
ClickJacking(点击劫持)
点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。

ClickJacking被广泛用于钓鱼网站以及广告作弊,应对它业界也已经有了比较成熟的解决方案:
-
frame busting: —— 脚本判断是否iframe嵌套
if top != self
if top.location != self.location
if top.location != location
if window != top
……
-
X-Frame-Options: ——设置响应头
DENY —— 不允许通过Iframe加载
SAMEORIGIN —— 只允许同源网站通过iframe加载
ALLOW-FROM origin —— 允许设置的origin使用iframe加载
第一种方案,实现代码多样,存在被绕过的风险,所以通常我们选择第二种方案设置响应头来应对点击劫持。
CSRF(跨站请求伪造)
CSRF 是一种挟制用户在当前已登录的Web应用上执行非本意的操作的攻击方法。利用的是网站对用户网页浏览器的信任机制。
上面的描述有点抽象,我们还可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,甚至于购买商品,虚拟货币转账...可以造成用户个人隐私泄露以及财产安全。

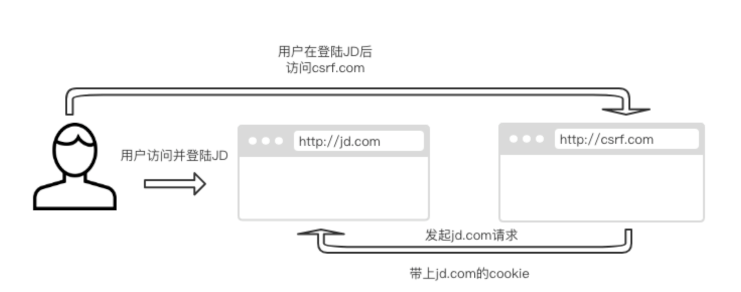
以上图为例,
-
同一浏览器下。
-
用户登陆jd.com。
-
在未关闭jd.com的前提下,新开窗口访问了另一个包含CSRF攻击的网站。这里用csrf.com代称
-
csrf.com直接发起一个jd.com的操作请求,由于用户已登陆jd.com,这个请求带上了合法的jd.com域cookie。
-
jd.com接受请求,验证请求为合法操作,执行相关操作。
这就是一个典型的CSRF攻击流程。 当然jd.com肯定对CSRF进行了防御,通常是referer check,所以我在demo演示时,使用了chrome插件强行将csrf.com下发出请求的referer值修改为了jd.com。
对于CSRF的防御。我们通常采用以下方案:















