♝点击上方“交互设计学堂”关注我们,送电子书
手机淘宝搜索栏出现历史搜索旨在减少用户文本输入,可快速查看以前搜索的商品。搜索发现通过用户的操作行为智能推荐用户感兴趣的商品,增加用户的访问深度和购物兴趣。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词,删除过程中无需用户进行二次确认。Android版用户通过长按,出现弹框,需要进行二次确认。


iOS版优点:
相对于Android版,iOS 用户在删除过程中可以快速删除,长按之后,手指立刻可以触控到叉号icon进行删除。
iOS版缺点:
Android版缺点:
手机淘宝中的历史搜索,一个看似简单的交互流程,可能蕴含着很多的交互场景,但如果交互设计师/产品经理首次设计类似的需求交互时可能会遗漏很多交互场景。
我以iOS版手机淘宝历史搜索为例。通过展示的原型图来讨论易遗漏的交互场景,希望通过这篇文章可以让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
一. 历史搜索原型图
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。
iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词。删除过程中无需用户进行二次确认。
二. iOS版历史搜索原型图
历史搜索原型图展示分三个小场景:
历史搜索的关键词全部删除。
历史搜索的关键词单个删除。
搜索发现的关键词处理。
1.历史搜索的关键词全部删除

原型图上面的交互定义有以下:
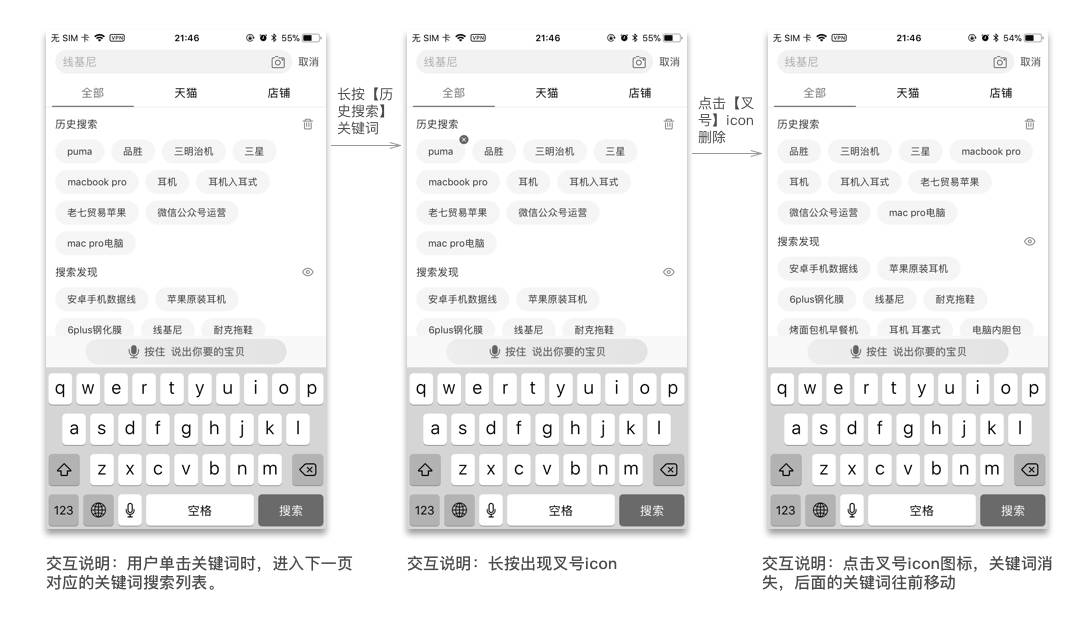
2.历史搜索的关键词单个删除

原型图上面的交互定义有以下:
对单击关键词操作的交互说明。
长按之后删除,其他关键词的移动定义。
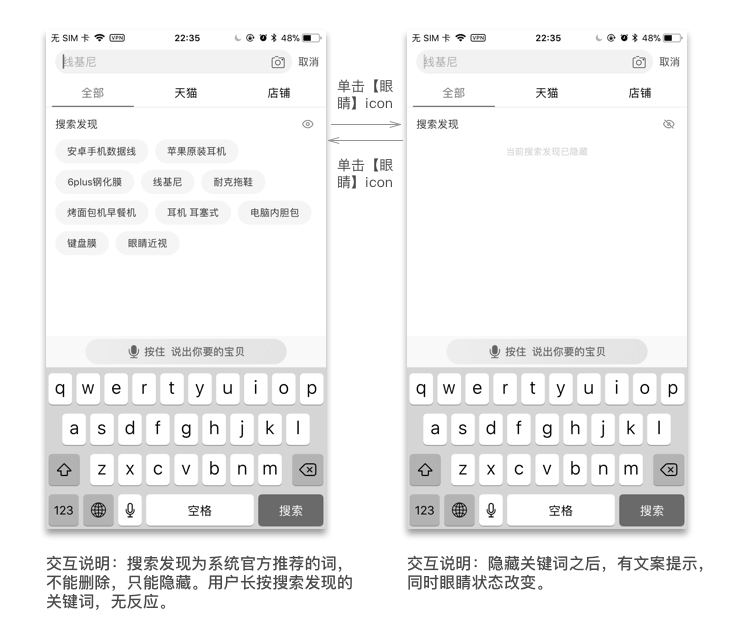
3.搜索发现的关键词处理

原型图上面的交互定义有以下:
对隐藏和开启操作的定义。
搜索发现的关键词手势定义。
如果以上线框图。貌似一看没什么问题。其实遗漏了很多交互场景,大家可以找出存在哪些遗漏吗?
三. 遗漏的交互场景
1.用户长按关键词,关键词出现叉号icon。如果单击其他关键词,如何交互?缺乏定义说明。如果不做说明,可能会出现以下两种情况。

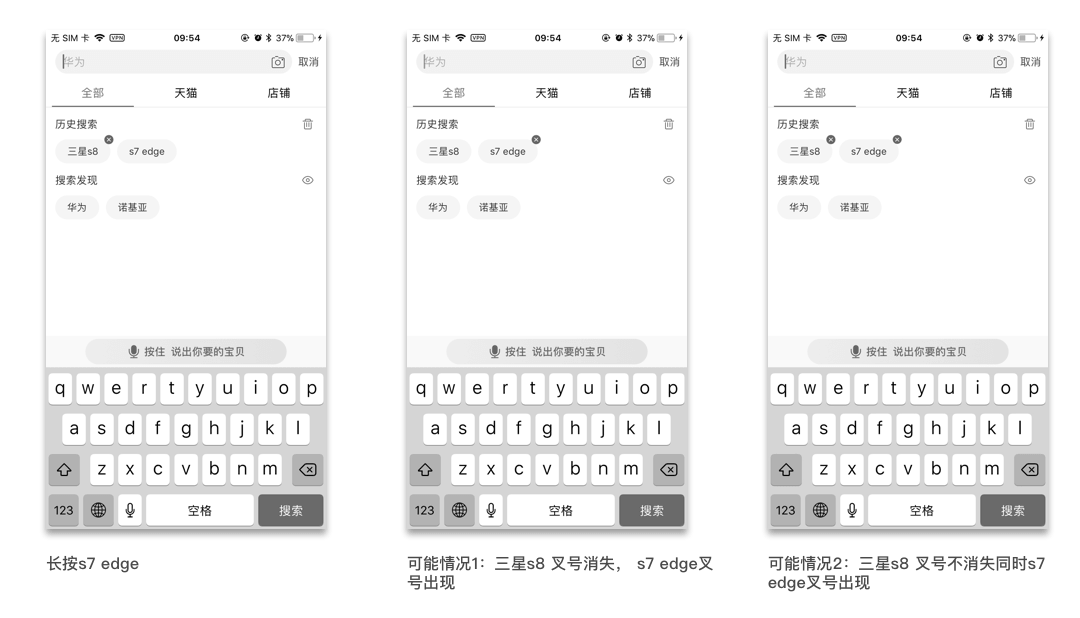
2.用户长按关键词,关键词出现叉号icon。如果用户长按其他关键词,之前关键词叉号icon是否还存在?如果不做说明,可能会出现以下两种情况。

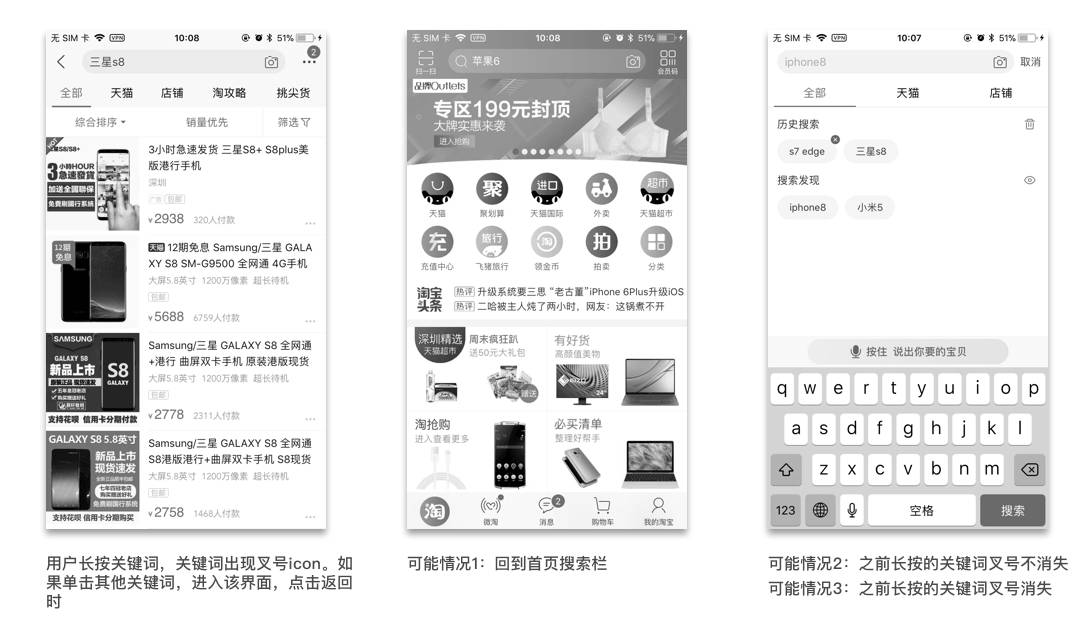
3.用户长按关键词,关键词出现叉号icon。如果单击其他关键词,进入下级界面,返回界面为哪个状态界面?如果不做说明,可能会出现以下三种情况。

4.如果历史搜索关键词挨着删除,最后全部删完?历史搜索字段是否保留,如果保留是文案说明历史搜索关键词为空?这里又有两种情况。

以上四种遗漏的交互场景,在设计过程中都必须要定义说明,不然到了开发阶段,就会出现各种问题。
四. 总结
1.为什么会出现如此多遗漏。原因有以下情况:
2.通过一个小小的历史搜索就遗漏这么多问题。如果涉及到大的产品需求,想全面不遗漏交互场景,需要考虑以下情况:
明确所有场景和使用人群。
交互逻辑无缺失。
异常场景不遗漏。
异常状态有说明。
手势操作不遗漏。
关键字段有规则定义。
极限情况有定义。
是否涉及到多种角色和权限。
刷新、加载、转场说明。
转载自:公众号 UEDC,Echo的个人知识心得总结分享平台
欢迎投稿:anhejiao@126.com
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈多发干货文章哦。新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。详细了解行知书院














