
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。
在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。
我们精选优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。
微信号 AppSo 后台回复「早读」可获取文章合辑。
A 君导读:日常生活中,密码无处不在。爸妈的密码写在笔记本上,一般人存在手机备忘录,或者干脆用脑子记,也有高级用户通过 1Password 这类密码管理软件来管理密码。
即便想要设置一个通用密码,但在有些产品上就是不适用,搞得手中的密码五花八门,不知道怎么管理。 AppSo (微信公众号 AppSo)今天分享的这篇文章,和你一起来吐槽密码设置的一些事。
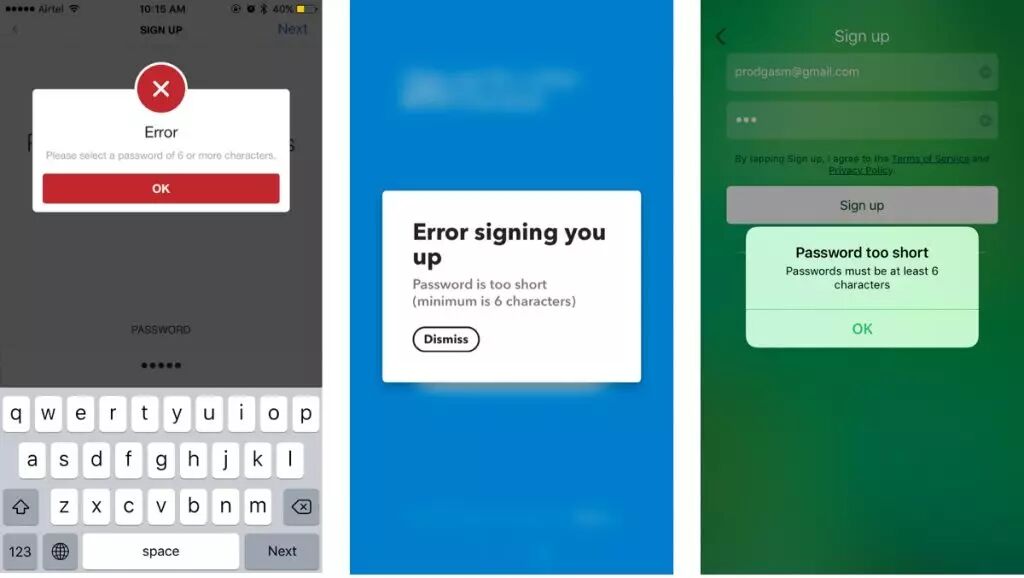
我一直都喜欢尝试不同的产品。但直到最近,我才发现密码设置有相当多的槽点。市面上各类 app 都想当然地认为,用户设置密码时,肯定知道密码设置有什么基本要求。关于密码设置是否需要限定各种要求的讨论,至始至终都没有停止过。各类 app 都有各自的密码设置要求,而这些要求基本都是由数据安全架构师、开发者以及工程师来决定的。限定密码设置要求,本来没错。然而,是否应该站在用户角度上衡量这些要求?这个问题值得探讨。以下是我使用一些主流产品的用户体验(主要以移动端为主):以下是我填入邮箱地址和密码、点击提交按钮后的界面。🙄不但抢劫我挣来的搬砖钱,还架着刀在我脖子上逼我继续搬砖。强制刷新界面,再逼迫用户重复填入所有信息,用户除了选择离开还是只有离开。毕竟,用户填入信息需要时间和心血。秒清这些信息,瞬间让用户难受想哭。到最后,没人愿意注册也不足为奇。很多情况下,都是在点击提交按钮后才弹出密码设置要求。这种情况,都属于「响应式告知」,即用户填入密码不符合要求后才会提示用户。与之相反,app 的密码设置应该做到「主动式告知」。 左图: Pinterest 目前的「响应式告知」;右图:建议的「告知」方式还有一些主流 app,比如 Evernote,IFTTT 等也都存在这类槽点。
左图: Pinterest 目前的「响应式告知」;右图:建议的「告知」方式还有一些主流 app,比如 Evernote,IFTTT 等也都存在这类槽点。
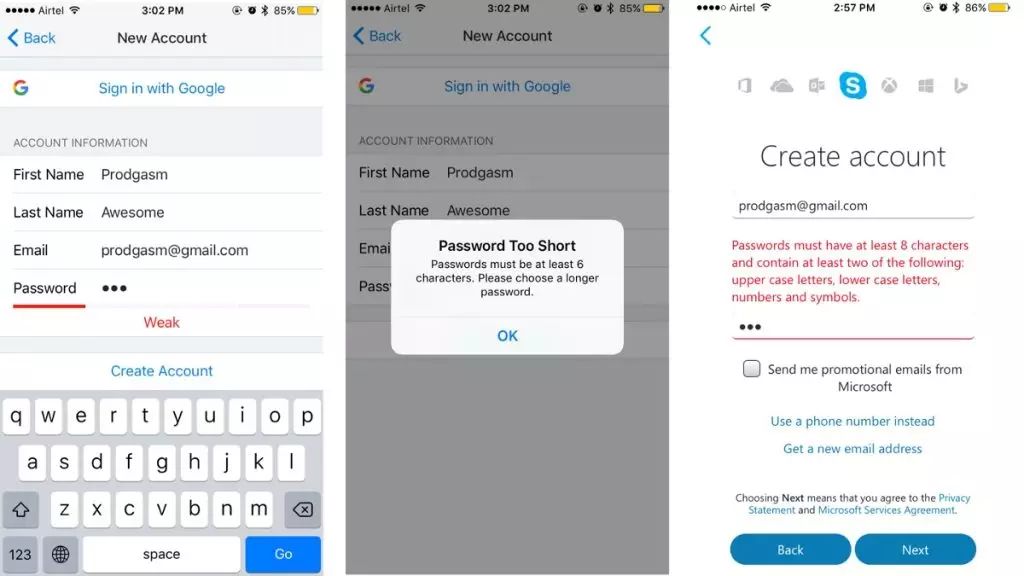
从左到右依次为:Angel,IFTTT,Evernote
 从左到右依次为:Dropbox password strength meter,Dropbox,SkypeSkype 并没有做到「主动式告知」,但可圈可点的是它告知了用户,密码设置是否符合标准。这种情况下,用户不必点击按钮,切换到下一个表单时,界面就会提示「密码设置不符合要求」。这种体验还可以接受,但遗憾的是,还是没有做到「主动式告知」。还有一些主流公司的产品,比如 Paytm 和 Todoist。我总感觉我在大庭广众之下被调戏了。Paytm 在密码设置栏提示说,密码要求最少 6 个字符(并且包含 1 个数字)。我填入了「223456」,我认为它合情合理合规、绝对符合要求。结果真是逗我玩儿呢 —— 居然提示我密码设置出错:「密码要求 5 至 15 个字符,至少包含 1 个数字或字母」。这分明就是翻脸不认人嘛,比 Box 的体验还不爽。还有翻脸比翻书还快的。比如 Todoist,填入密码后抛出 1 个提示框:「密码太短」。多短才算短,你又要多长?呵呵…🙄作为用户,我清楚地知道,我也会保证我设置的密码至少有 6 位数。但到底需要多少位数字?能不能加入大写字母,或者小写字母,或者其它字符?居然没有业界标准,真是震惊。其实,无论是网页端还是移动端,都可以好好利用占位符、标签以及提示框等工具。通过工具提前告知密码设置要求,就没有那么多「从头再来」了。当收到「主动式告知」时,我是很乐意去配合的。对我来说,也不存在任何认知超载的情况。
从左到右依次为:Dropbox password strength meter,Dropbox,SkypeSkype 并没有做到「主动式告知」,但可圈可点的是它告知了用户,密码设置是否符合标准。这种情况下,用户不必点击按钮,切换到下一个表单时,界面就会提示「密码设置不符合要求」。这种体验还可以接受,但遗憾的是,还是没有做到「主动式告知」。还有一些主流公司的产品,比如 Paytm 和 Todoist。我总感觉我在大庭广众之下被调戏了。Paytm 在密码设置栏提示说,密码要求最少 6 个字符(并且包含 1 个数字)。我填入了「223456」,我认为它合情合理合规、绝对符合要求。结果真是逗我玩儿呢 —— 居然提示我密码设置出错:「密码要求 5 至 15 个字符,至少包含 1 个数字或字母」。这分明就是翻脸不认人嘛,比 Box 的体验还不爽。还有翻脸比翻书还快的。比如 Todoist,填入密码后抛出 1 个提示框:「密码太短」。多短才算短,你又要多长?呵呵…🙄作为用户,我清楚地知道,我也会保证我设置的密码至少有 6 位数。但到底需要多少位数字?能不能加入大写字母,或者小写字母,或者其它字符?居然没有业界标准,真是震惊。其实,无论是网页端还是移动端,都可以好好利用占位符、标签以及提示框等工具。通过工具提前告知密码设置要求,就没有那么多「从头再来」了。当收到「主动式告知」时,我是很乐意去配合的。对我来说,也不存在任何认知超载的情况。 你看,Twitter 就能做到「主动式告知」仅从用户体验和交互设计的角度来看,下图中的「告知」放在移动端真是炫酷到不行。
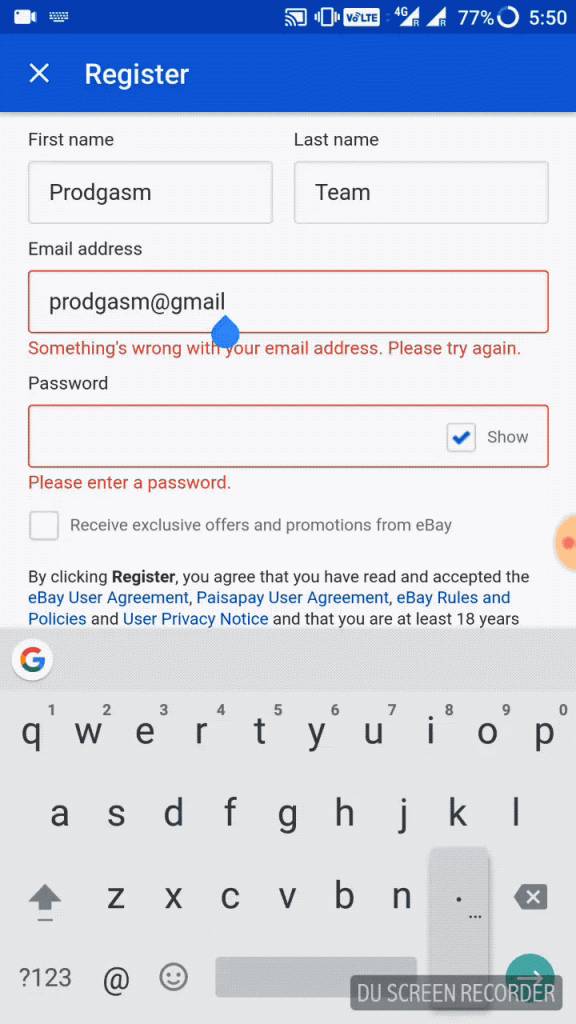
你看,Twitter 就能做到「主动式告知」仅从用户体验和交互设计的角度来看,下图中的「告知」放在移动端真是炫酷到不行。 Android 版本的 eBay,💯eBay 密码设置表单就很棒啊!光标挪到密码表单栏时,下拉菜单会显示一系列密码设置要求。当我不断填入密码并且满足相应要求后,相应要求就自动消失了,直到密码设置完全符合要求。这简直让人眼前一亮。在网页端,这种方式就挺常见的,毕竟界面空间足够大,操作起来非常方便。让用户提前知道密码设置要求,哪怕做不到实时更新也好过没有。我非常期待看到越来越多的 app 都做到「主动式告知」。至于为什么到现在还没有业界标准,这个问题我也只能摊摊手摇摇头。当然,还有一些 app,它们根本不需要你设置密码。比如 Medium,无论登录还是注册,都不用用户设置密码。我直接输入邮箱地址,然后点击「登录/注册」按钮,立马就收到一封邀请激活邮件。打开邮件,点击绿色确认按钮,就直接作为用户成功登录到 Medium 界面了。在移动端,其可以通过深层链接(Deep Link)让用户直接登录 Medium 主页,当然前提是已经下载安装 Medium app。这么一来,根本不需要把密码写在笔记本上嘛!AppSo (微信公众号 AppSo )注:简单地从用户体验来讲,深层链接,就是通过点击手机浏览器上搜索的结果,便能直接跳转到已安装的 app 中某界面的技术。在眉飞色舞地享受这种体验的同时,我也发现,我必须通过同一个邮箱地址去登入。当用户在工作设备上通过个人邮箱地址登入时,就可能遇到麻烦。那么问题来了,怎样的密码设置过程才算体验友好、操作简单的呢?你们有没有发现,饿了么和美团的注册过程,填入手机号再获取短信验证码就可以直接登录使用了。通过手机号码注册账号如此方便、快捷,这对用户会不会有什么影响呢?卖个关子,关注灵感早读,我们下次再侃。给用户最佳体验的,永远是细小而简单的元素。多画笑脸 : ) ,而不是哭脸 : ( 。作者 | Raghavendra Ramesh,印度软件工程师。
Android 版本的 eBay,💯eBay 密码设置表单就很棒啊!光标挪到密码表单栏时,下拉菜单会显示一系列密码设置要求。当我不断填入密码并且满足相应要求后,相应要求就自动消失了,直到密码设置完全符合要求。这简直让人眼前一亮。在网页端,这种方式就挺常见的,毕竟界面空间足够大,操作起来非常方便。让用户提前知道密码设置要求,哪怕做不到实时更新也好过没有。我非常期待看到越来越多的 app 都做到「主动式告知」。至于为什么到现在还没有业界标准,这个问题我也只能摊摊手摇摇头。当然,还有一些 app,它们根本不需要你设置密码。比如 Medium,无论登录还是注册,都不用用户设置密码。我直接输入邮箱地址,然后点击「登录/注册」按钮,立马就收到一封邀请激活邮件。打开邮件,点击绿色确认按钮,就直接作为用户成功登录到 Medium 界面了。在移动端,其可以通过深层链接(Deep Link)让用户直接登录 Medium 主页,当然前提是已经下载安装 Medium app。这么一来,根本不需要把密码写在笔记本上嘛!AppSo (微信公众号 AppSo )注:简单地从用户体验来讲,深层链接,就是通过点击手机浏览器上搜索的结果,便能直接跳转到已安装的 app 中某界面的技术。在眉飞色舞地享受这种体验的同时,我也发现,我必须通过同一个邮箱地址去登入。当用户在工作设备上通过个人邮箱地址登入时,就可能遇到麻烦。那么问题来了,怎样的密码设置过程才算体验友好、操作简单的呢?你们有没有发现,饿了么和美团的注册过程,填入手机号再获取短信验证码就可以直接登录使用了。通过手机号码注册账号如此方便、快捷,这对用户会不会有什么影响呢?卖个关子,关注灵感早读,我们下次再侃。给用户最佳体验的,永远是细小而简单的元素。多画笑脸 : ) ,而不是哭脸 : ( 。作者 | Raghavendra Ramesh,印度软件工程师。
编译 | Jorri
文章编译自 It’s 2017 and creating passwords still suck. Here’s why…
原文链接:https://goo.gl/Qdk9Pb
题图来自 Indiatimes本文由让手机更好用的 AppSo 翻译出品,关注微信公众号 AppSo,回复「弃用」看看苹果为什么要放弃使用世界上最著名的英文字体。