在扁平化设计语言里边,去掉了很多拟物效果之后,为了将信息本身更好的呈现出来,注重字体排版成为非常重要的一点。而且在移动端阅读成为人们日常生活行为的今天,如何将文本排出既符合人们阅读习惯又美观的效果显得非常重要,对于平时的办公(比如制作文档和演示文稿等等)也大有裨益。
如何让我们手中鼠标操作下的文本呈现出优秀的视觉效果和传达效果,这篇文章将从以下四个方面来作详细阐述(上篇更新前两点):
其中不少做法是基于个人经验的总结,有一些做法甚至与以前小学老师教的手写规范有冲突,比如换段的缩进问题。这些冲突是在不同体系框架下的考量因素产生变化引起的,不属于原则性问题,这里先提前作一个说明。
字体选择
由于我在制作演示文稿的时候,往往都是优先考虑在最少时间内快速实现较好的呈现效果,所以在字体选择这块,尽量做减法,大多数时候都是直接使用两种固定搭配:
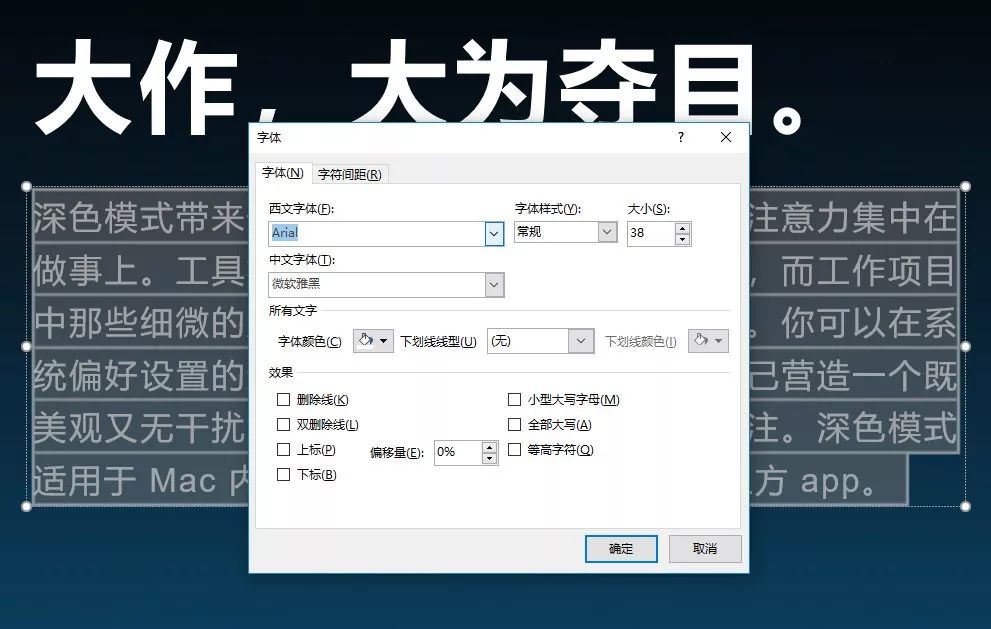
我在制作演示文稿的时候,一般中文字体和英文字体使用的是不同的字体,这在 PowerPoint 上直接框选文本,然后右键单击选择「字体」会弹出修改字体设置的选项卡,将这个选项卡设置好后,可以用「格式刷」工具快速地更改其他文本框的样式。

图 1 在 PowerPoint 中修改字体选项
关于其他更多字体的介绍,公众号以前有一系列文章,有感兴趣的朋友,可以去翻一翻,日常使用用固定搭配最高效不过了。
选好了字体种类,设置好「字符间距」就非常重要了。相比于微软雅黑 + Arial 的搭配,我其实更喜欢苹方-简 + Montserrat。有一个很重要的原因在于微软雅黑字体形态扁宽,一段段的文本排成豆腐块之后会稍显拥挤。
我在使用微软雅黑字体的时候经常会将「字符间距」加宽,而且加宽还要根据字号大小来加宽,什么意思呢?比如字号大小为 40 左右,我会将「字符间距」设置为加宽 2 磅,字号大小为 20 左右,我会将「字符间距」设置为加宽 1 磅。这在后面也会有举例。
对比构建
在文本排版过程中,对比、对齐、重复和亲密性这四个基本原则同样适用而重要。此处将对比单独阐述,而其余三个原则会在后文穿插。
对比在文本排版中出现的概率为 100%,经常用来区分信息层级关系。老师们用的各种加粗标红,放大,艺术字等等效果其实都算是对比,只是对比用得太多,强调的东西太多的结果跟没有对比和强调其实是一样的,所以对比的构建要做到「有的放矢」。
字号对比
我在公众号推文的大标题,小标题,正文之间就一直在通过字号大小来进行对比,而且我有一个习惯,我喜欢用倍数关系,喜欢用约数较多的偶数字号。说起来有点绕,其实就是使用 12,16,24,36,48,60,72,80……这样的数字作为字号大小,当然,还有整十数。
比如我在这篇文章中,一级标题字号大小使用的是 48px,二级标题使用的是 32px,正文文本是 16px。层级关系的明显区分利于读者跟着我的写作思路来阅读理解这些文字。
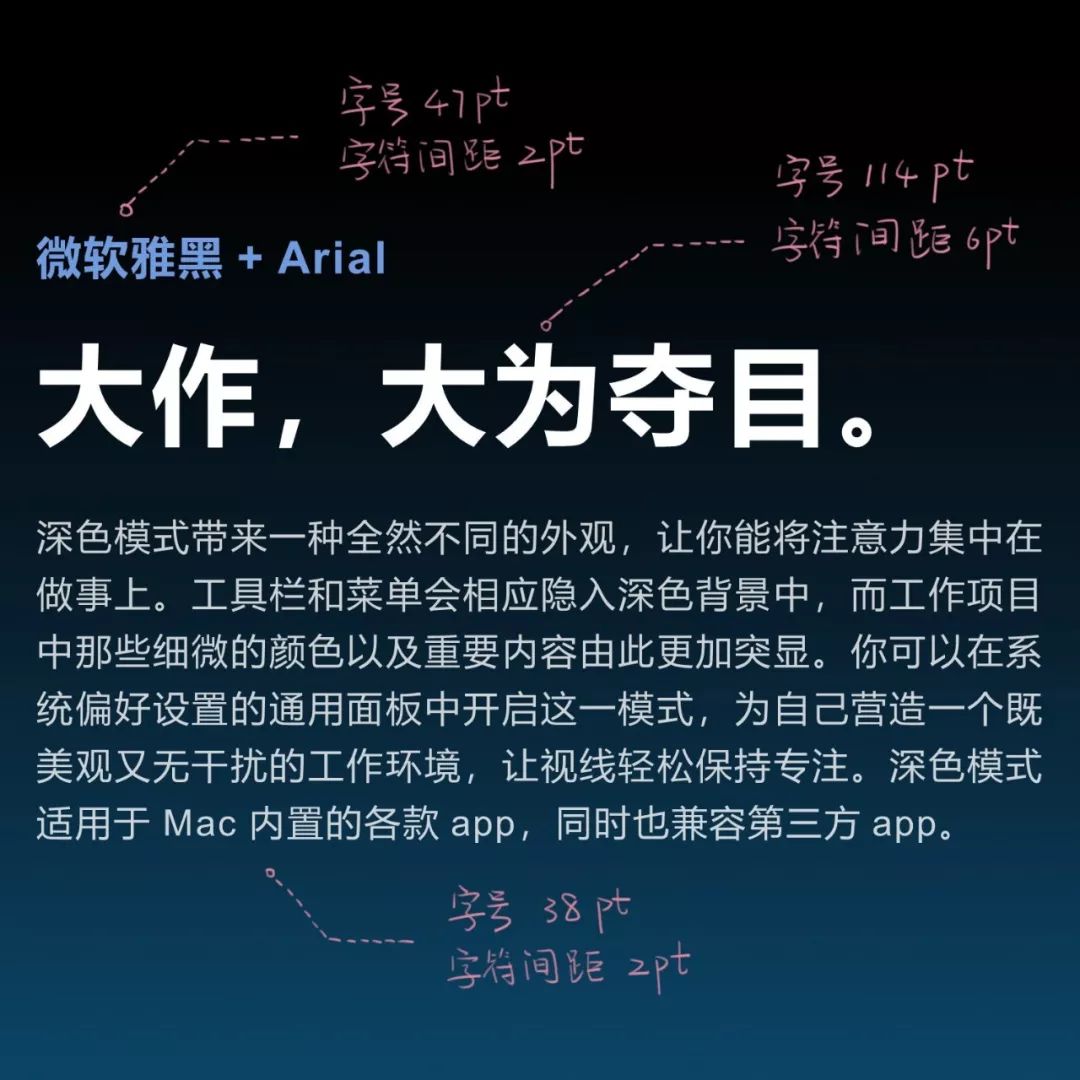
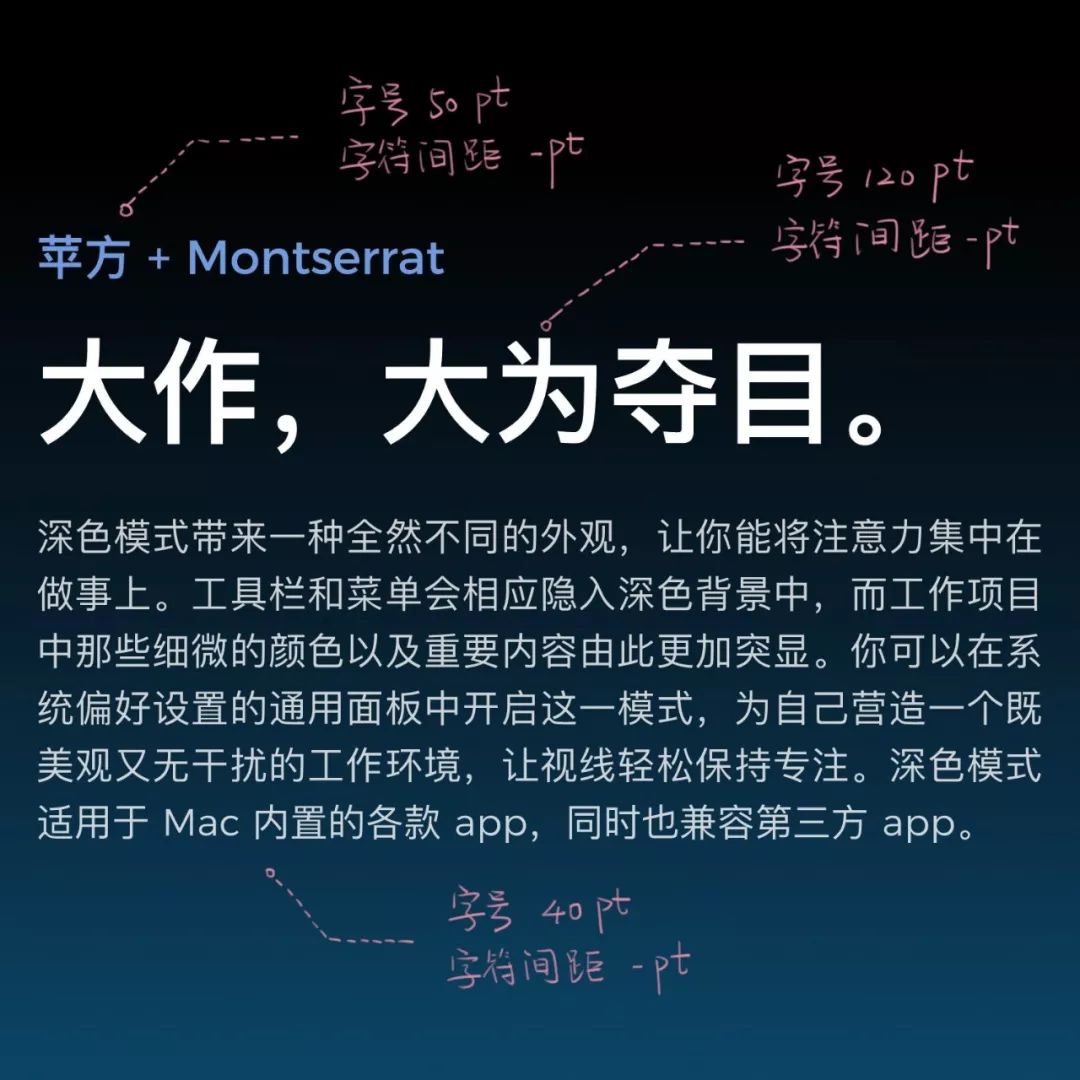
下面这两个例子是在 PowerPoint 中排版的文本。大标题与正文之间字号同样有 3 倍关系,其中为了让两个例子比例接近,我将
微软雅黑 + Arial 组的文本适当缩小了几磅。

图 2 微软雅黑 + Arial 组文本对比构建

图 3 苹方-简 + Montserrat 组文本对比构建
字号大小对比其实是很显然的一件事情,当我们制作演示文稿的时候,对于字体样式不一样的文本,建议拆分为不同文本框处理,尽量不要在同一个文本框中使用多个字体样式(加粗、标红这种强调还是 OK 的)。
字重对比
字重对比其实就是字体粗细对比,字重对比是比较容易被忽略的一点,包括我自己之前也对字体加粗有一些小偏见,觉得字小纤细才精致,其实完全不是这样的,该用粗体字构建对比的时候还是得大胆用上的。
以上提到的微软雅黑和 Arial 对加粗的支持算是比较好的,苹方和 M
ontserrat 本身就有多个字重。在构建字重对比的时候也是比较方便的。大号的粗体字很容易成为整个页面的焦点,用起来
「屡试不爽」
。需要注意的是,成段的文本全部加粗的可读性较弱,一般不建议使用。
色彩对比
字体色彩的对比也很容易理解,用得比较多的有运用单色系对比和运用多色进行区分,以及
「黑白灰 + 壹」的用色技巧
。
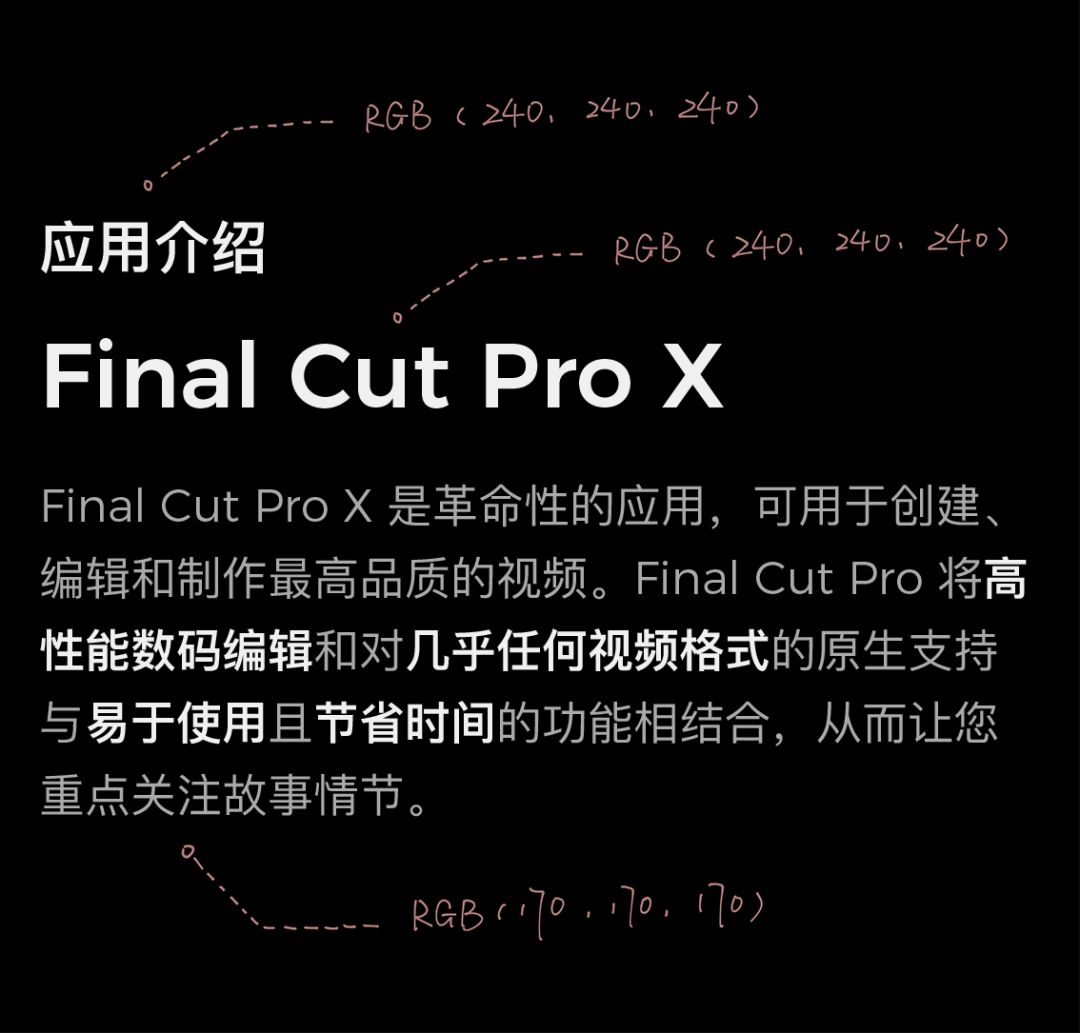
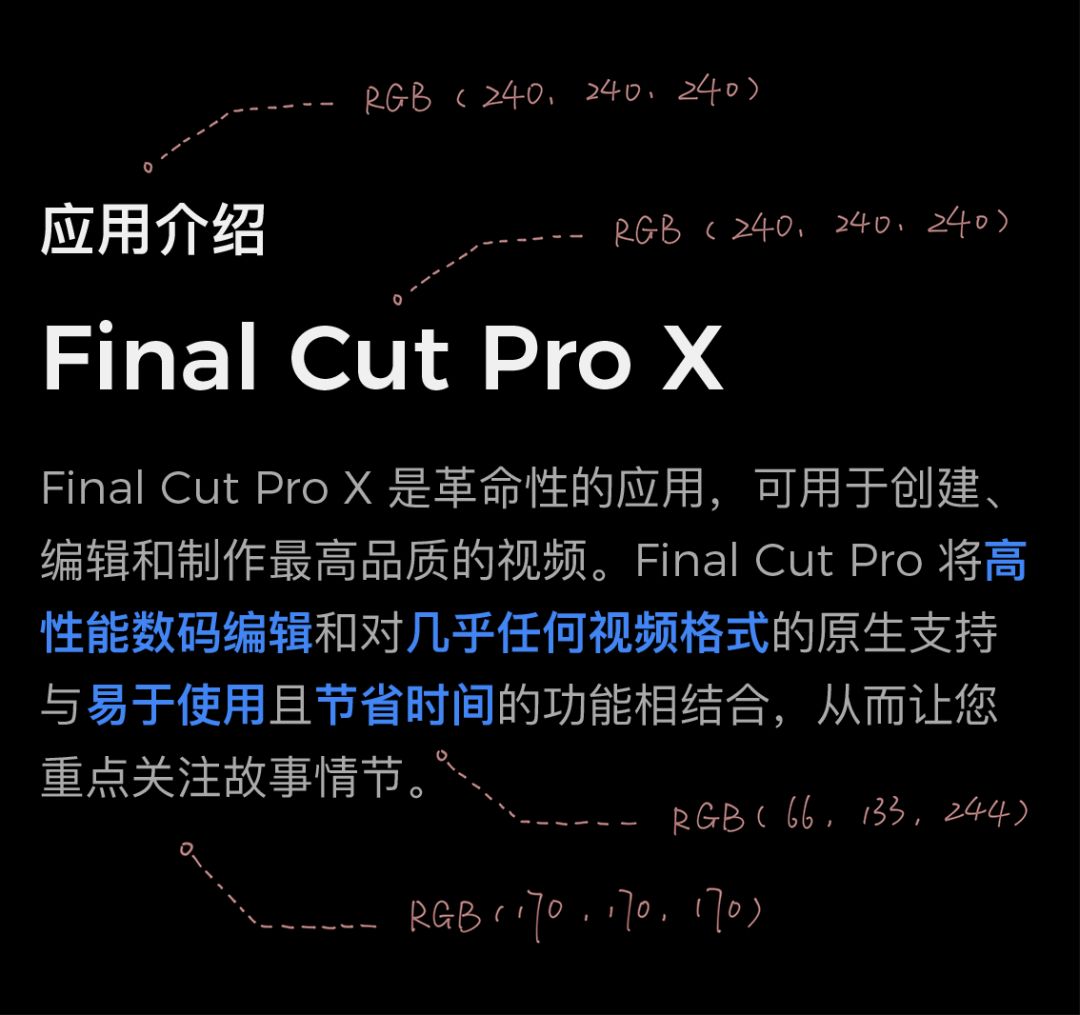
下面这个例子
用的就是黑白灰单色系构建的亮度对比,当然,改变文本透明度大小同样可以实现对比,在图 2 和图 3 的文本段落就使用了 20% 透明度的白色。

图 4 黑白灰单色构建文本对比
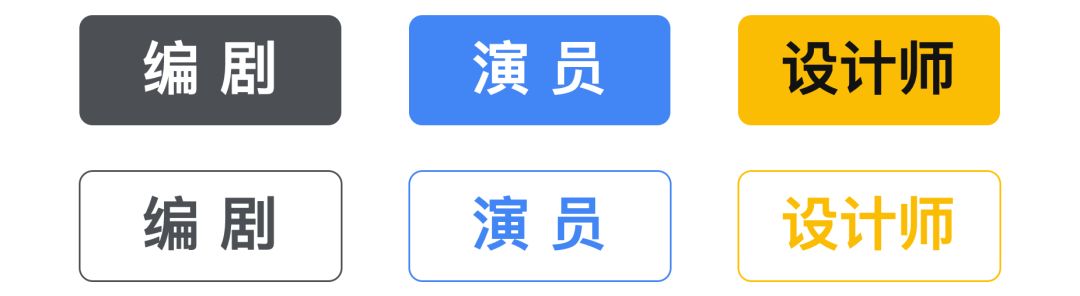
运用多色的一种典型情况就是在制作一些关系图的时候,比如几个组织或机构合作干某一件事的流程图,其中不同组织有不同的分工,这个时候经常会使用到不同颜色对这几个组织机构的职责进行区分,而且关系图经常会结合后面要提到的文本背景色背景框来进行制作。
大家可以想象思维导图的例子,思维导图里边经常将某一板块使用同一种颜色以示这一部分内容有逻辑上的联系。比如我如果要做一张关系图或一个演示文稿来阐述演示中的三个角色,那么我会选择三种颜色来作为每一个角色的内容部分的主题色。

图 5 运用颜色对不同板块内容进行区分
在大的框架下使用颜色,我一直推荐的是:
「
黑白灰 + 壹
」
的模式,其中的
「壹」其实就是我们平常说的彩色,这个彩色可以作为主题色,也可以作为点缀色或强调色。比如,在前面的例子中引入一个彩色就可以得到另一个效果:

图 6 「黑白灰 + 壹」构建文本色彩对比





