
有不少设计师觉得标题设计很难,特别对于刚入门的设计师,不知如何下手。
这次我整理了10个常见的标题设计技巧,
足够让你设计出好的标题。
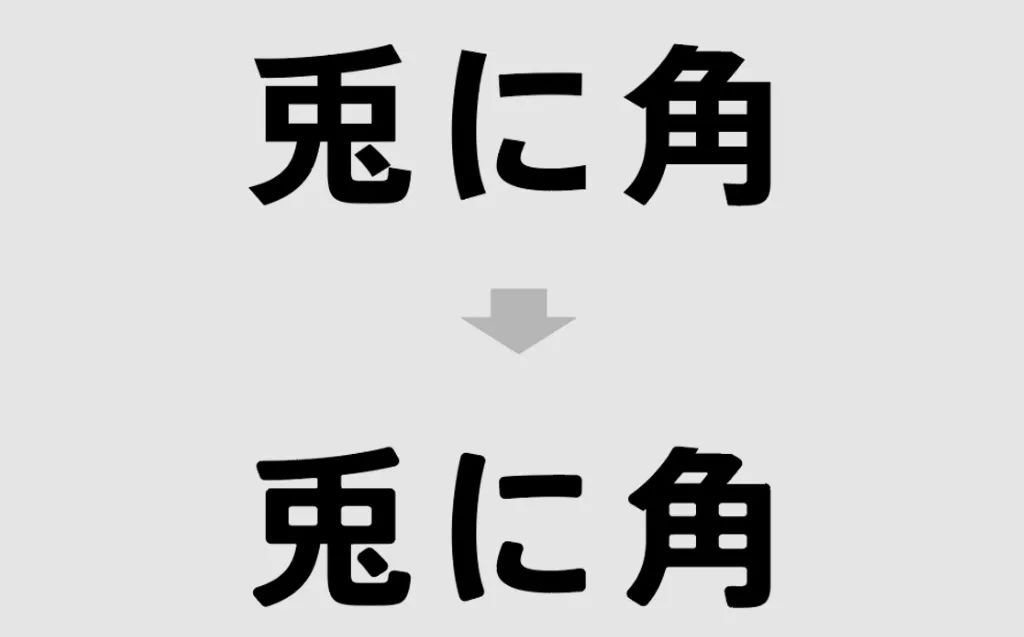
这是一个超级容易掌握的技巧,通过圆角工具也能轻松完成。只需将所有或部分拐角进行圆角处理,就能打造出柔和感的标题。

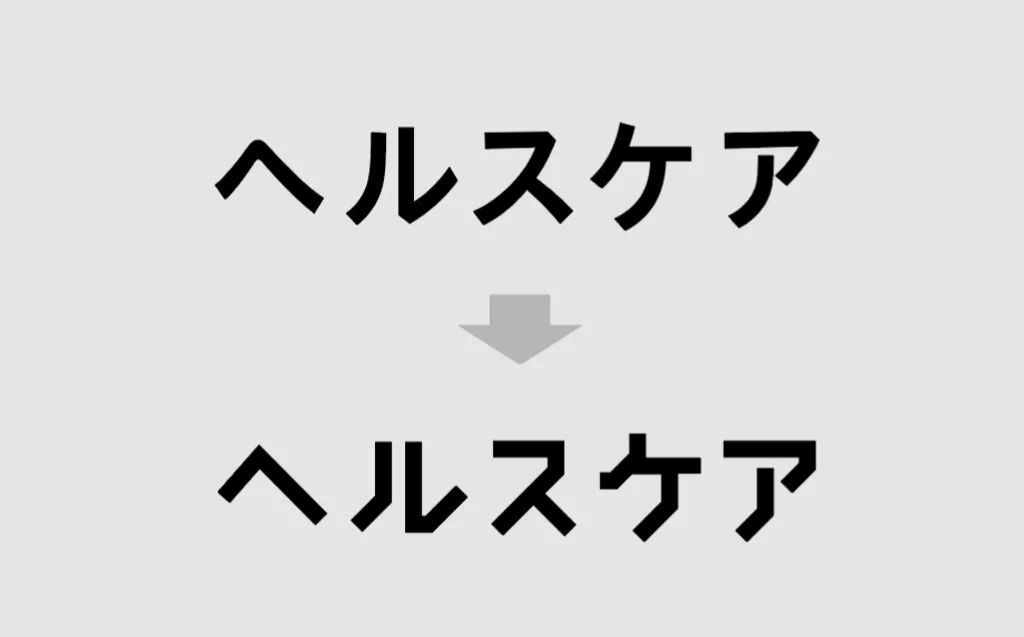
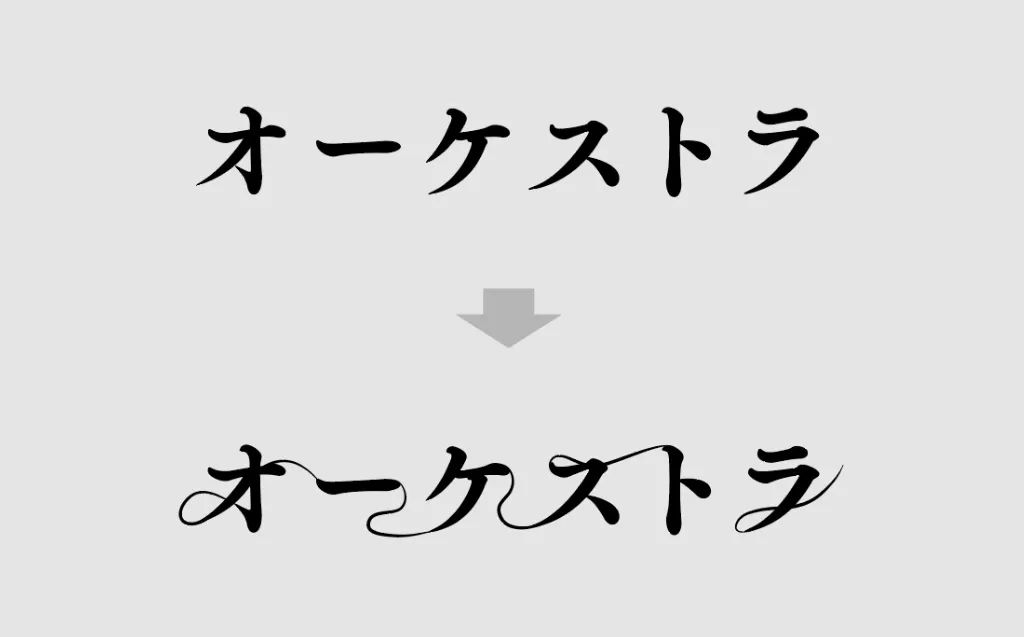
将笔画进行直线化或曲线化。这个技巧常应用于简洁风格的字体中。文字依然保留原始字符格式和样式特性。

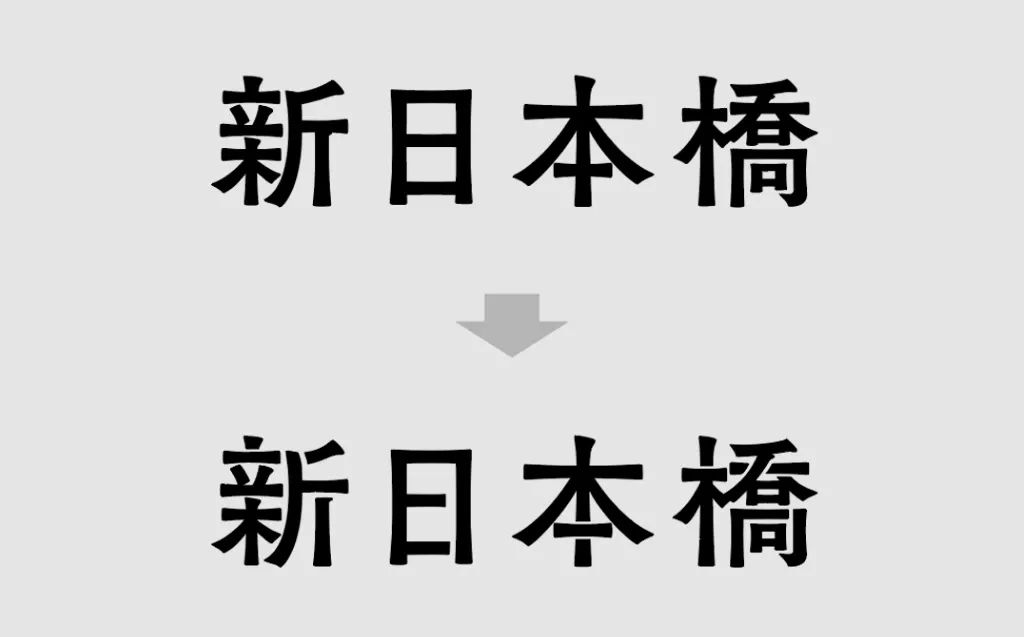
在字体设计中,笔画缺失是一种常用的设计手法。为了不要让文字失去辨识度,避免删除过多的笔画。这种方式一般适用于衬线字体,且
通常
去掉的笔画是横向笔画。

将重要的文字信息进行描边,反常规的通过描边来强调边线,这样的处理能够产生近似图形化的效果,增加画面的独特创造性。描边可以分为空心描边、立体描边、双重描边。

切割分离在字体设计中是很常见的一种技巧。将横线与竖线的交点切割分离开,让字体更具有设计感。


▲ design by youngbut
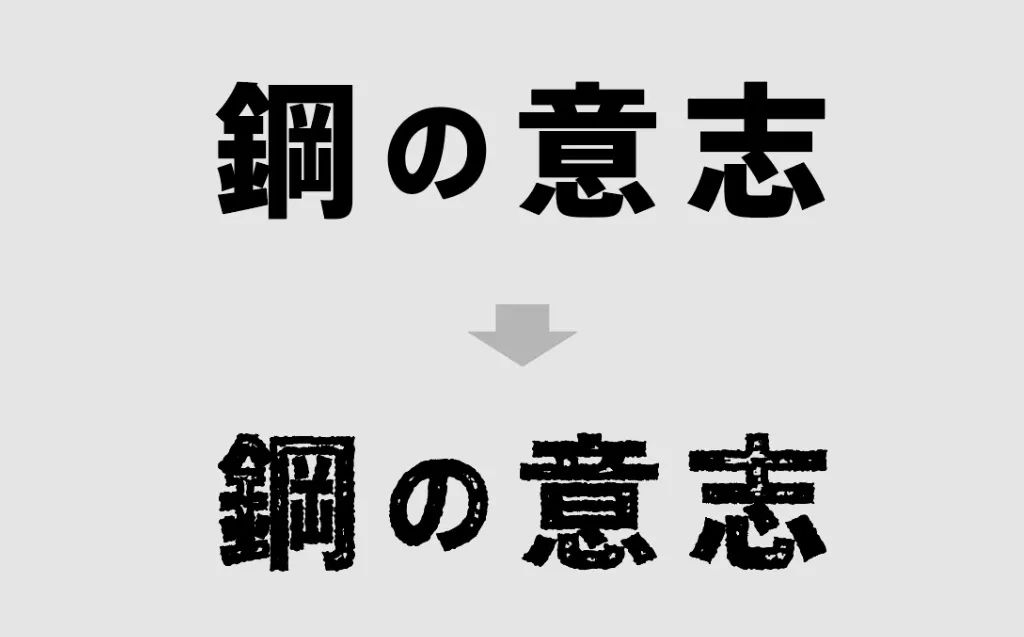
肌理加工是为了增加纹理感、手写感和艺术感。肌理指的是物体表面的纹理。如果应用在字体上,会产生不同“肌理的美”,瞬间给画面带来不一样的艺术效果。


将文字的笔画进行位置上的错位偏移,能给人一种强烈的层次感,以全新的形式呈现出更好的视觉感。即使是英文字体,也可以使用这种处理方法。让画面的元素灵活而有个性,但在错位的时候一定要注意文字的识别度。
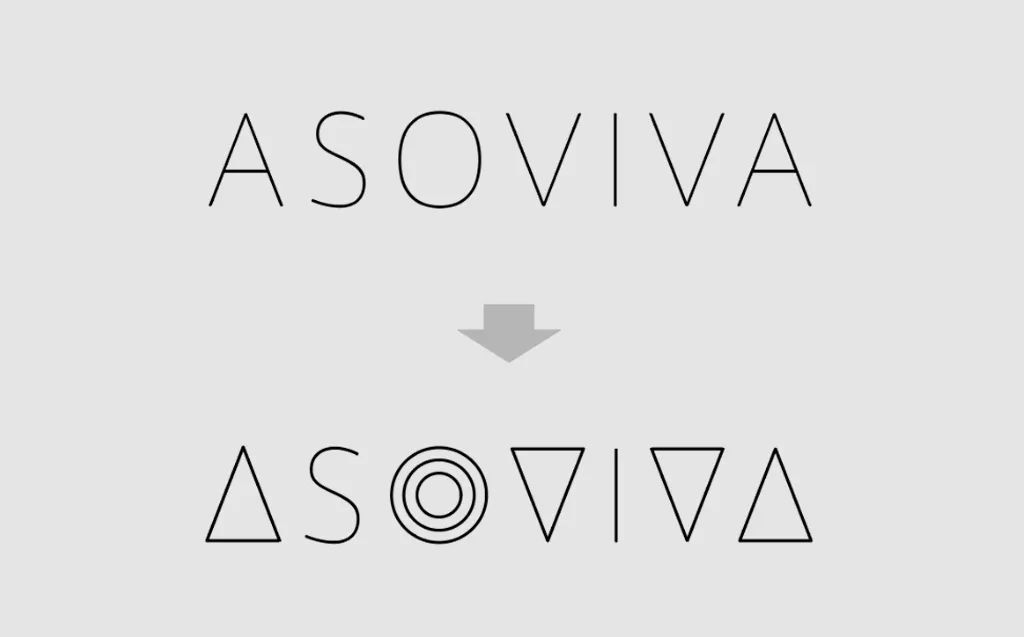
在不影响字体结构识别的情况下,运用元素(几何图形、图案、其他笔画等)替换某些笔画,让原本普通的字体产生新的视觉效果,形成一个不错的文字组合。
例如将某些笔画替换成三角形或者圆形的几何图形,可以赋予其现代化的印象。又或者将文字的一部分替换成其形象图案。

将“新”字左上角的点替换成闪闪发光的图案,并将“界”字的上半部分替换成含有世界意思的图形。这种情况有可能出现没有图形可以替换的情形,因此这也是一个比较受限的技巧。如果能够将
图形顺利地
套用进去,会带来很强的
创意
效果。


将文字的笔画分解,再对其部分进行变形处理。根据不同的变形处理方式,表达出的感觉也会大不相同。

除了以上10个常用的技巧,还有字体多重复设计、笔画拉伸、笔画虚化等。设计的技法有很多,但是掌握常用的即可,也需要考虑设计要求和主题,才能将技法发挥最大的作用。(文中部分内容引用:网站life-is-bitter)


中国风设计,你的字库缺这些字体吗?
字体要怎样选,才不会显得版面low?
这位澳门设计师的作品,无论是字体和版式都值得学习!
不同的字体具有不同的视角感受
部分图片来源网络,版权归原作者,如需转载请联系本号