作为 Vue 应用的容器,
main.ts
中会通过
new Vue(...)
生成应用实例并将之与容器绑定。注意 HTML 中定义的
会被
App.vue
模板中定义的
...
替换掉。

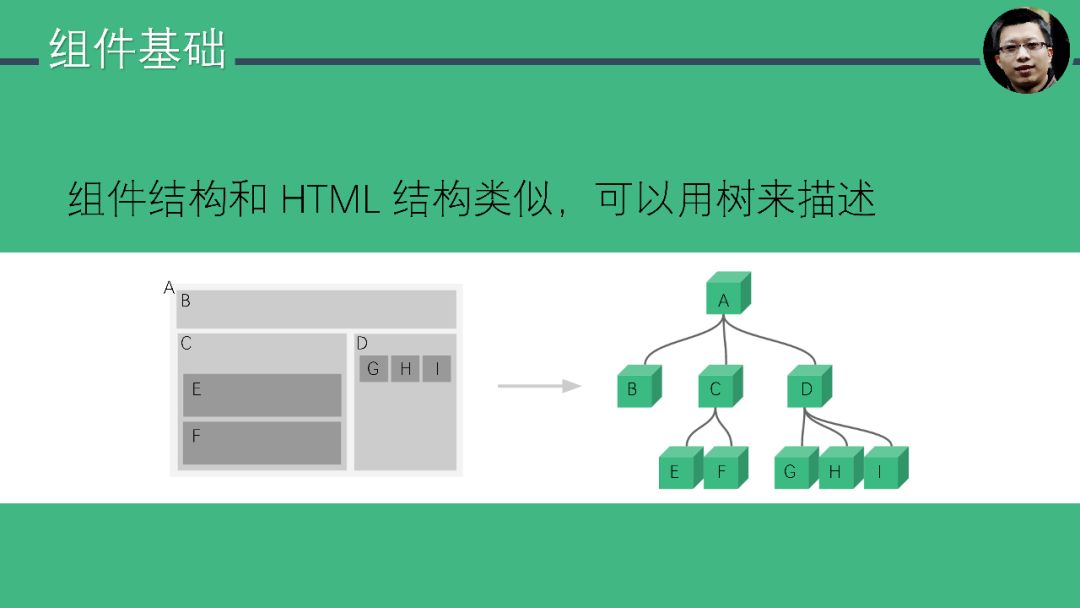
Vue 是一个组件化的框架,组件是 Vue 的基本元素。一个 Vue 应用是由若干组件构成的,组件与组件之间的嵌套或并列关系,最终可以用树形来表示。
main.ts
中创建的
Vue
实例是最顶层组件。

每个 Vue 组件都有三个组成部分,即骨架(HTML)、样式(CSS/LESS/SCSS)和脚本(JavaScript/TypeScript)。可以在一个
.vue
文件中写完三个部分,也可以将样式和脚本部分分别写成独立的文件。笔者推荐独立文件的方式。
既然我们选用 TypeScript,使用上图所示的 class-style 来实现 Vue 组件更为适合。

除了 class-style 之外,也可以使用 config-style。配置风格是最早支持的风格,将 Vue 的各类成员(属性、数据、计算属性、方法等)独立定义,易于理解 Vue 实例的内部结构,但初学者容易搞不清楚
this
指向。

Vue 定义的组件需要注册才能在其它组件中使用。注册的方式分为全局和局部两种。使用 TypeScript 和类风格开发 Vue 应用时,推荐使用局部注册。局部注册比较符合模式化开发思想。

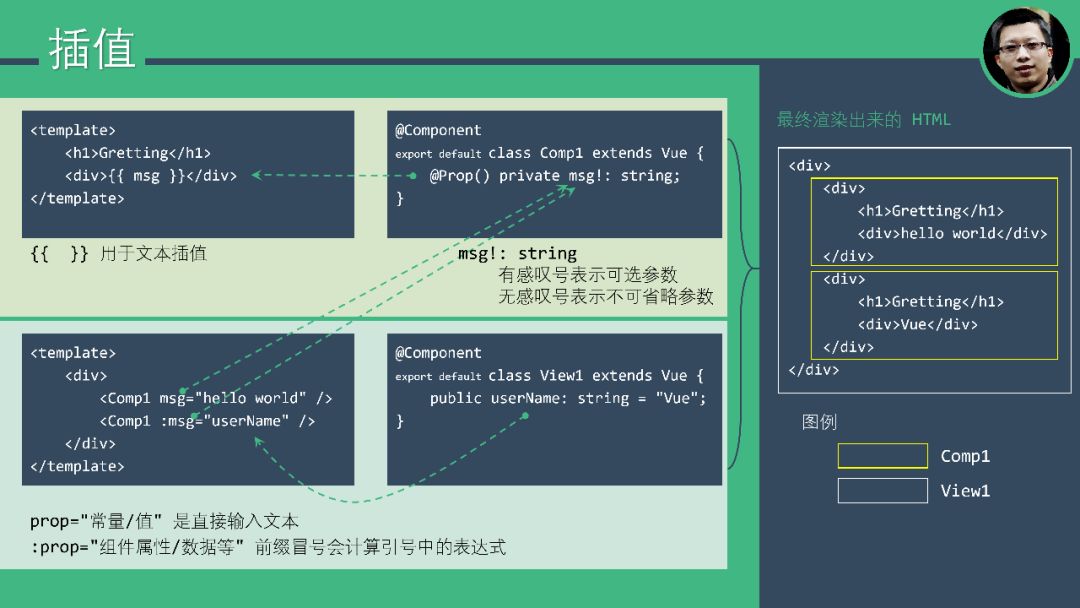
Vue 可以通过
{{ }}
语法在文本中插值。但是如果要将值插入属性,则应使用
:
号修饰属性名。组件属性(指 HTML 标签参数)可随意定义,加
@Prop()
修饰即可,如果属性是必须的,应该使用
:
来定义;可选属性则使用
!:
来定义。

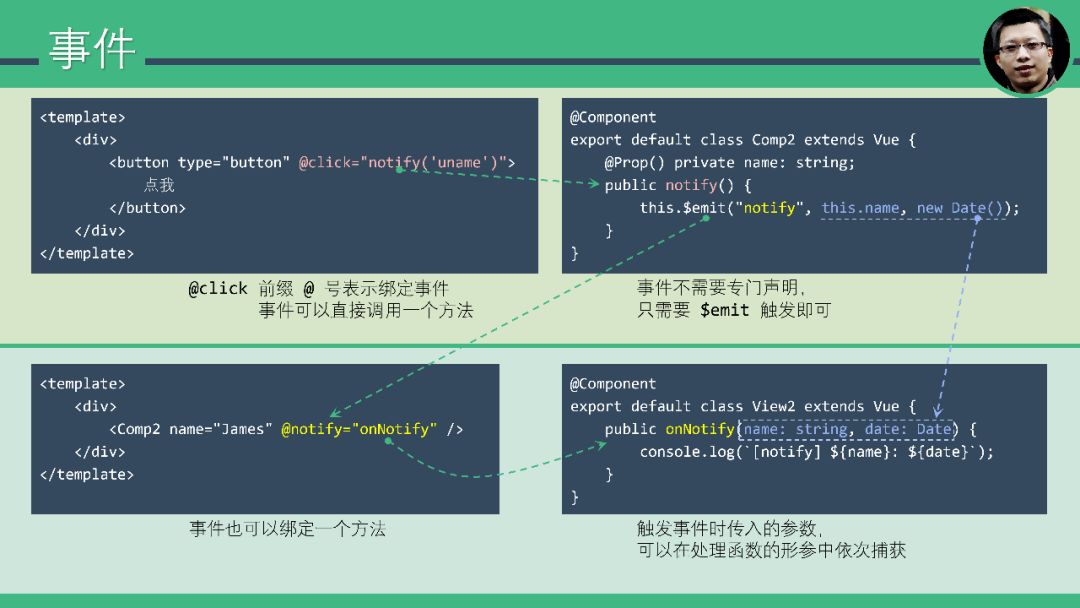
在 HTML 或自定义组件标签中使用
@
前缀的事件名,可以绑定事件处理函数。Vue 实现了部分 HTML 事件,比如
@click
可以直接绑定。组件也可以“定义”自己的事件,不需要提前声明,只需要
this.$emit()
直接触发即可。

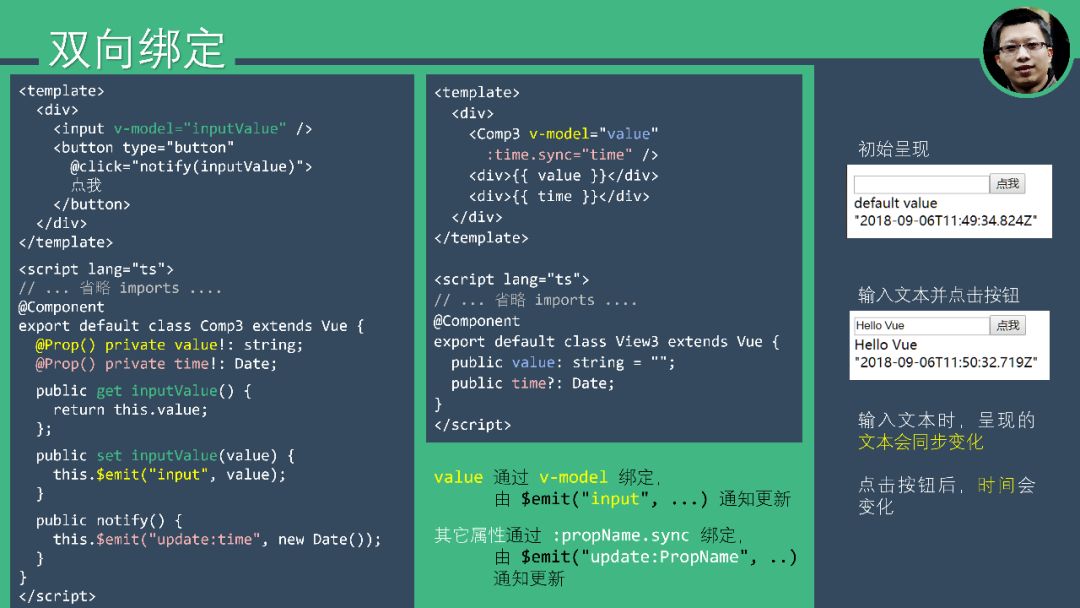
Vue 本身是数据驱动渲染,所以数据(包括属性、计算属性等)变化可以触发界面数据呈现,但是界面的输入要反馈给组件,就需要用触发事件的方式来反馈。双向绑定是用于更新属性事件的语法糖,使用
:属性名.sync="..."
绑定。子组件中通过触发
update:属性名
事件来更新父组件中绑定的数据。

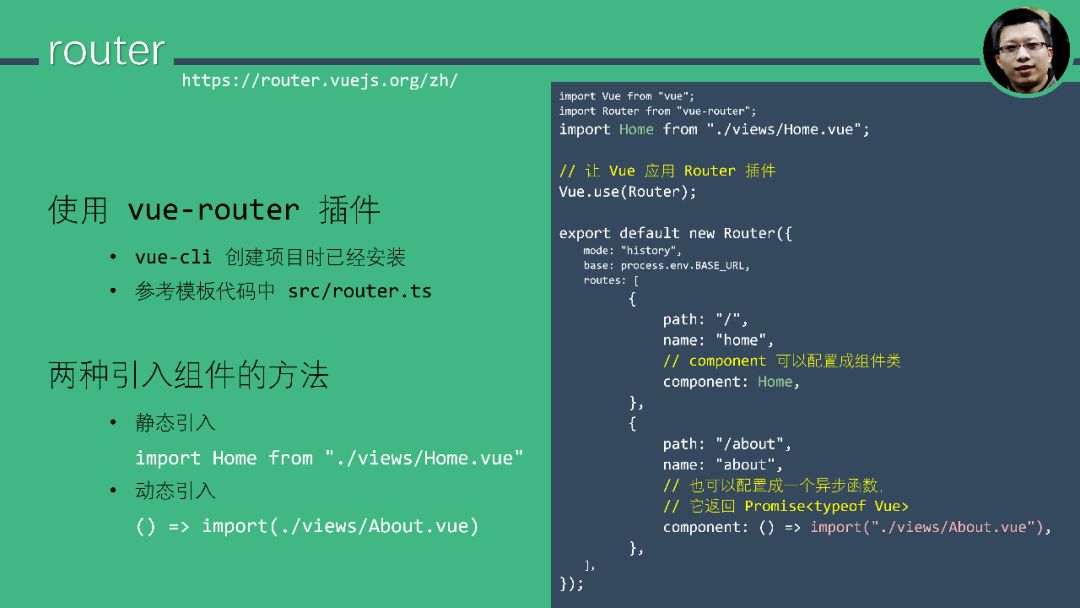
路由主要用于组织视图(页面)关系。最基本的要求是为路由配置每个路径对应的组件。
name
可以当作路径的简短别名。路由操作一般会使用注入到 Vue 实例中的
$router
对象,常用
$router.push()
和
$router.replace()
来跳转,二者的区别在于对 URL 历史的影响(可以想像)
路由项配置中的
component
可以指定为导入的的组件类,也可以指定一个异步(返回 Promise 的)函数,该函数动态加载组件并返回包含该组件类的 Promise 对象。上例中使用的 `import()` 动态引入语法。

做一个简单的登录界面加深对前面知识的理解和记忆。该示例特意避免了 Ajax 调用,以降低其复杂程度。

没有 Ajax 实现的远程认证,我们只能假设用户输入
pass
时为正确密码。用户名可任意输入,如果验证成功则会显示该用户已登录。

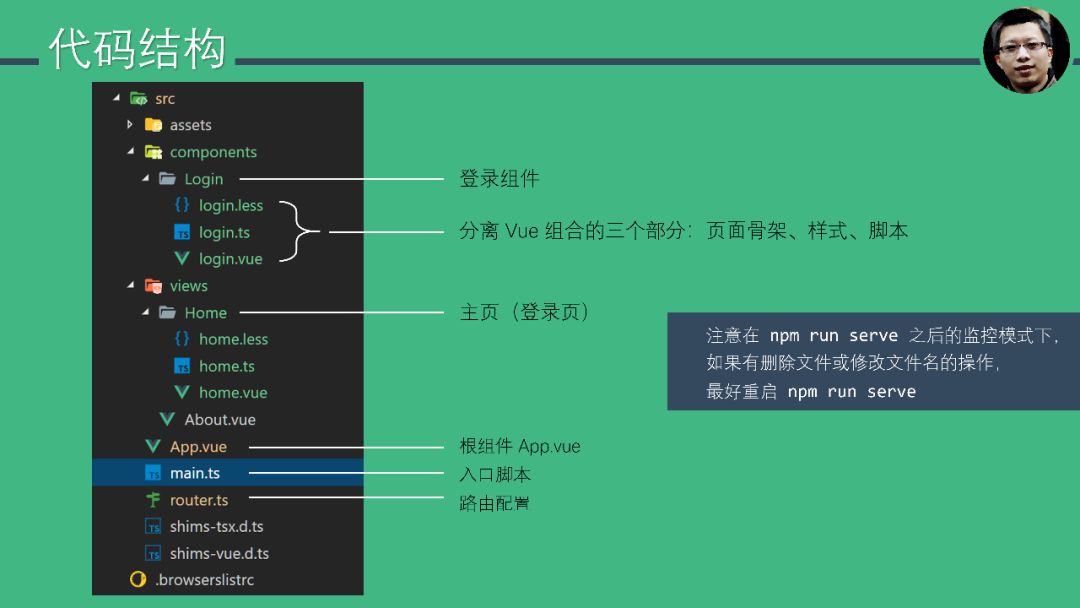
项目仍然是由 vue-cli 3 创建的。创建好之后去掉了
About
和
HelloWorld
,加入了
Login
,并将
Home
改造成三部分各自独立的文件结构。当然,顺便还按自己(或团队)的开发规范调整了下
tslint.json
中的配置。

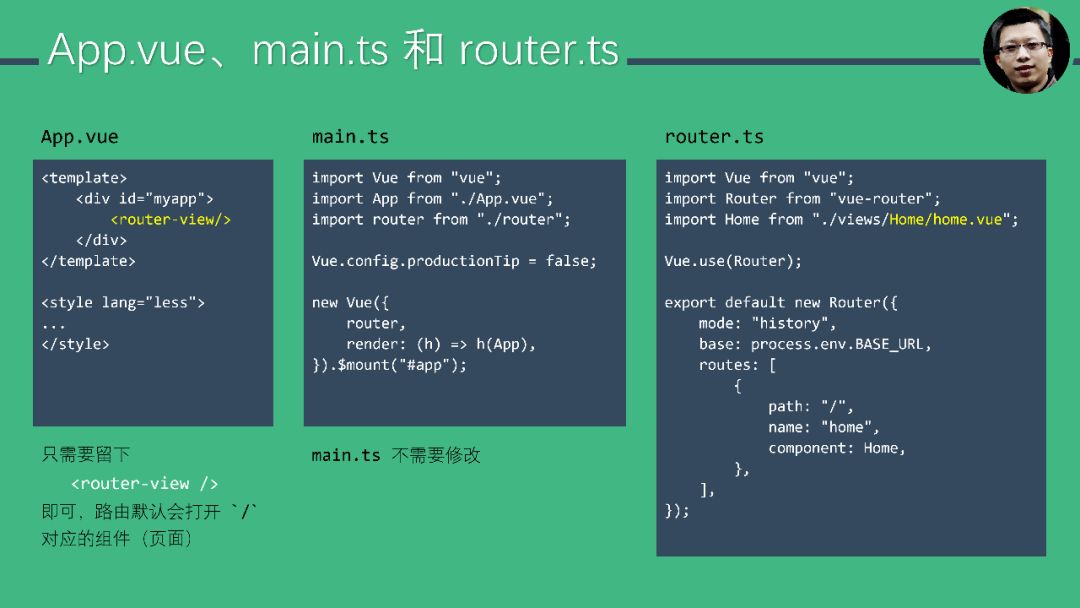
App.vue、main.ts 和 router.ts 可以算得上是一个 Vue 应用的入口和基本配置。App.vue 中直接把控制权交给了 vue-router。注意,
import
的时候不能省略
.vue
扩展名。

Login 组件中用到了双向绑定,由于属性(由
@Prop()
修饰)不可以在内部修改,甚至可以把它声明为
readonly
(也许 Vue 3 会定义相关的规范)。注意到
keypress
事件有一个后缀,这在 Vue 中称为事件修饰符,可以用于快速处理一些特殊情况,比如
keypress.enter
表示
Enter
按下时。













