21. 和用户讲同一种语言
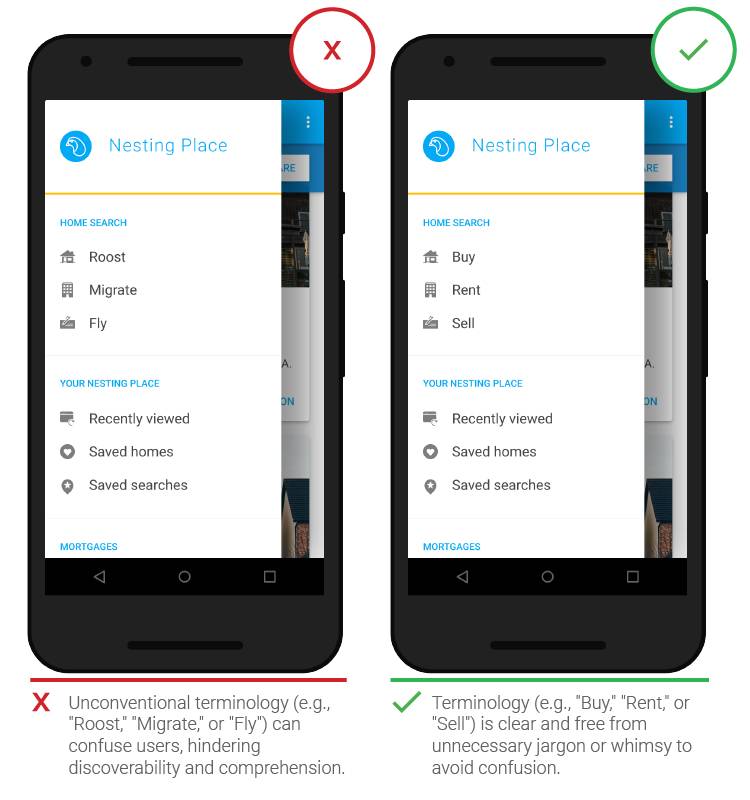
未知的术语或短语会加重用户的认知负担。当开发者使用品牌专有术语对引导按钮(call to action)进行描述时,用户可能会感到困惑。沟通清晰度和功能性应该始终优先于品牌信息的推广。

△ 功能相同,但右边的 “Buy”、“Rent” 和 “Sell” 更容易理解而且没有歧义。
22. 提供文本标签和视觉提示,让信息明朗化
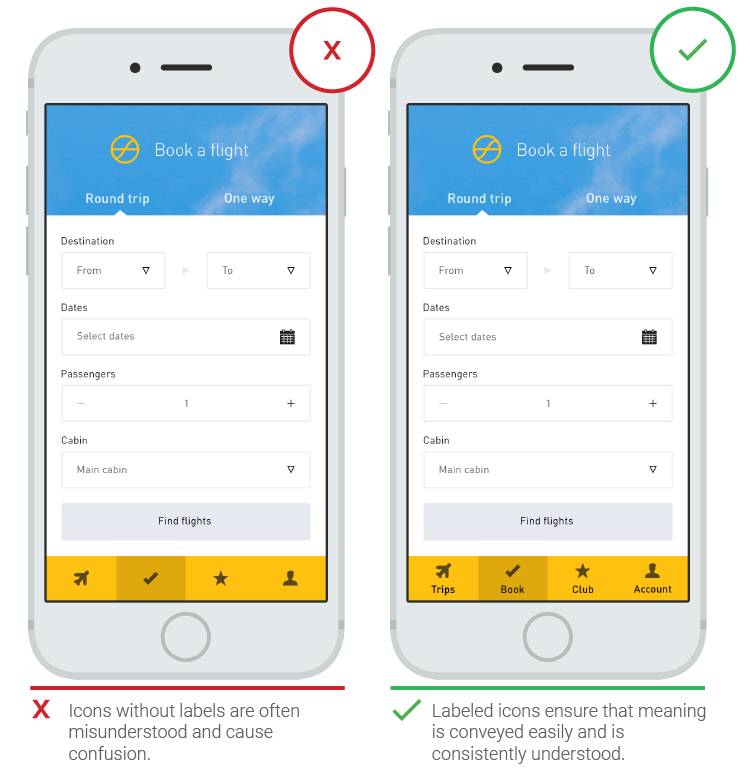
视觉设计和符号标志都需要文本标签,从而让用户能够一致而正确地理解。我们在研究中发现,菜单、购物车、帐户或商店定位器的图标以及过滤或排序等操作的图标不是通用的,并且在不同的应用之间无法很好地被理解。用文本标记过的图标,因为没有歧义,被使用的可能性更大。此外,在一些需要枚举分类的场合,如果不提供图标等视觉提示的话用户会需要猜测它们所代表的内容。请确保添加视觉提示以减少用户的迷惑,让用户可以专注于操作本身。

△ 右侧界面底部的导航在图标下面增加了文本标签,确保用户能准确理解。图标的存在更多的是作为视觉提示来帮助用户在下次点击时方便记忆。
23. 重要操作时给出视觉反馈
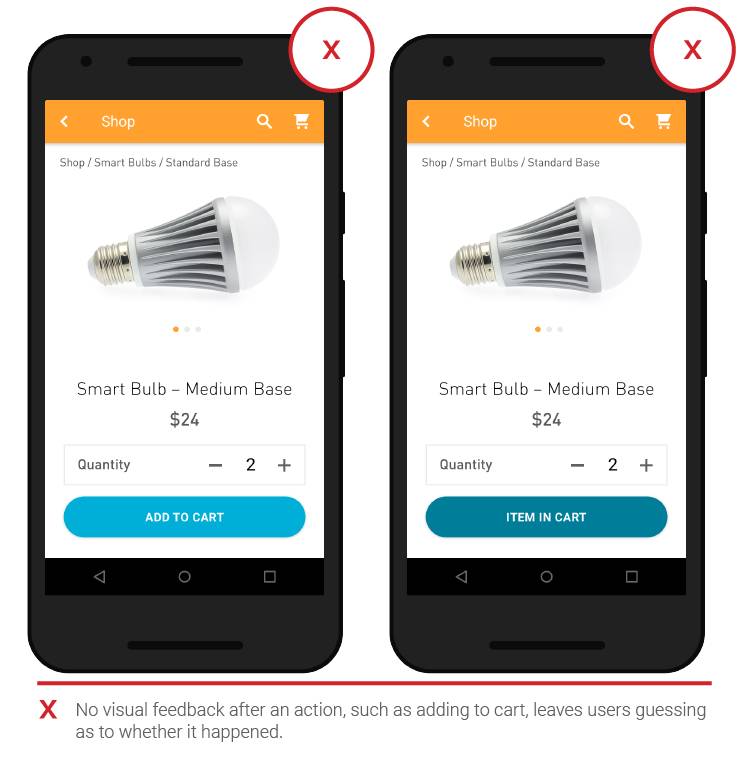
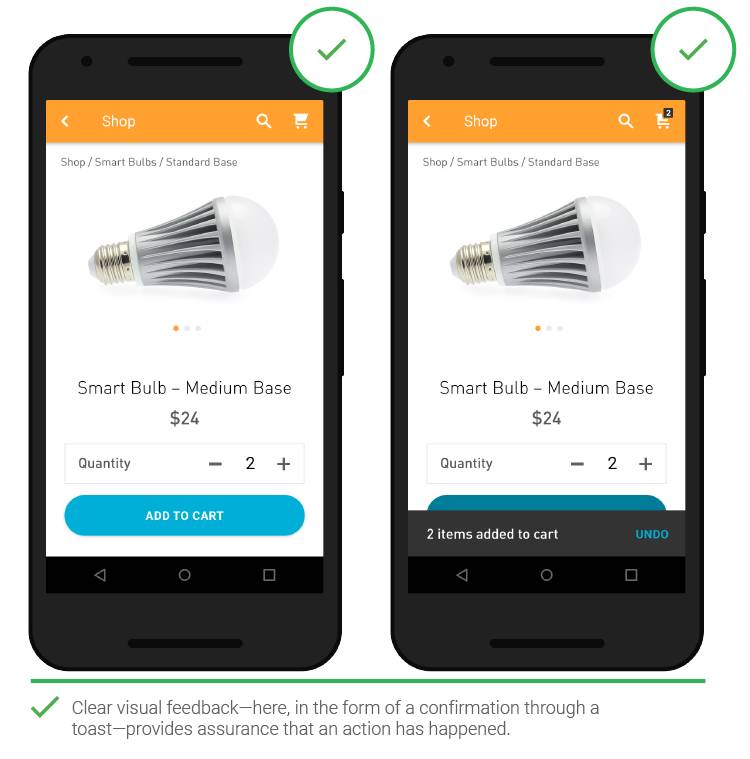
当用户将商品添加到购物车中或提交订单时,缺乏视觉反馈效果可能会导致用户质疑该操作是否已被处理。提供视觉动画或其他类型的视效即可消除用户的猜疑。

△ 用户添加商品进入购物车之后,只是在按钮的文案和颜色上发生了变化,太不明显。

△ 在不改变原有界面逻辑的前提下,增加了一个小的弹出提示。用户可以即刻知道自己的操作已经成功。
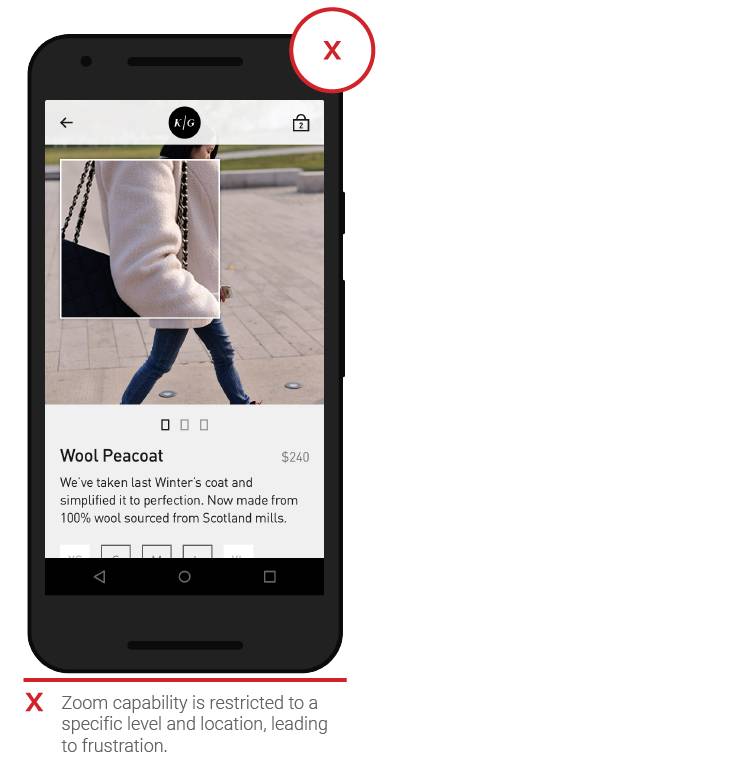
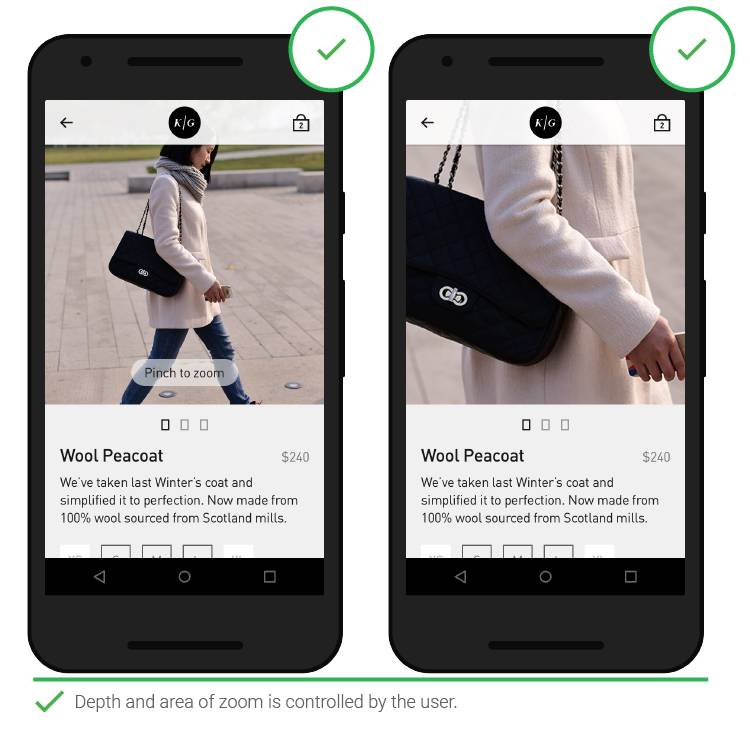
24. 允许用户控制缩放级别
用户希望能够在查看图像时控制缩放级别。如果只能在进行固定倍率的缩放操作,用户可能会感到沮丧。特别是当放大后的图像让用户只能看到某个特定的部位,或被迫将图像部分移出屏幕时,用户肯定不会喜欢。应该允许用户进行控制,让他们按照他们喜欢的方式来缩放图片。

△ 点击商品图片只能用固定的倍率放大图片,这会打击用户的操作积极性。

△ 活用移动设备的多点触摸,将主动权还给用户,让他们自行选择缩放的区域和比例。
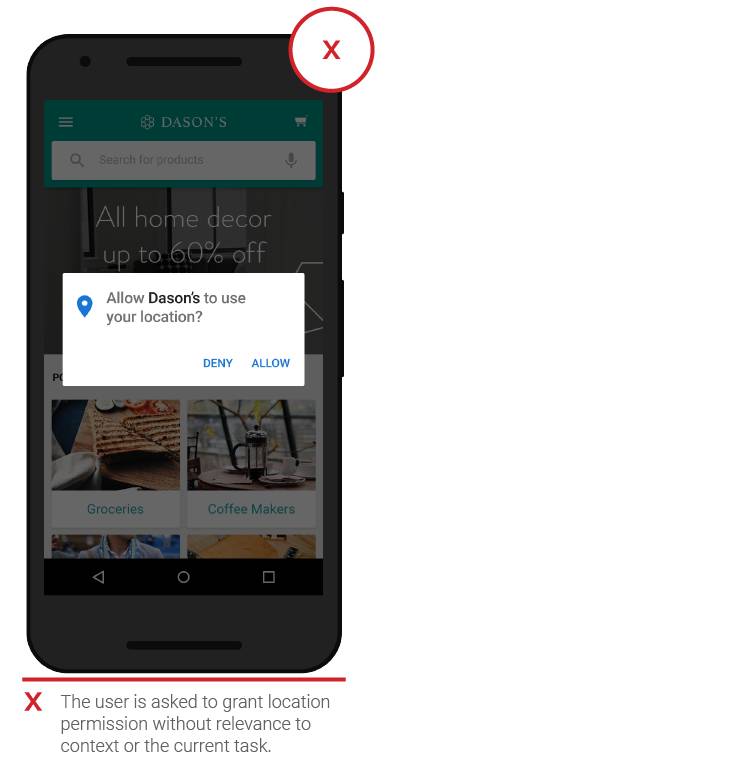
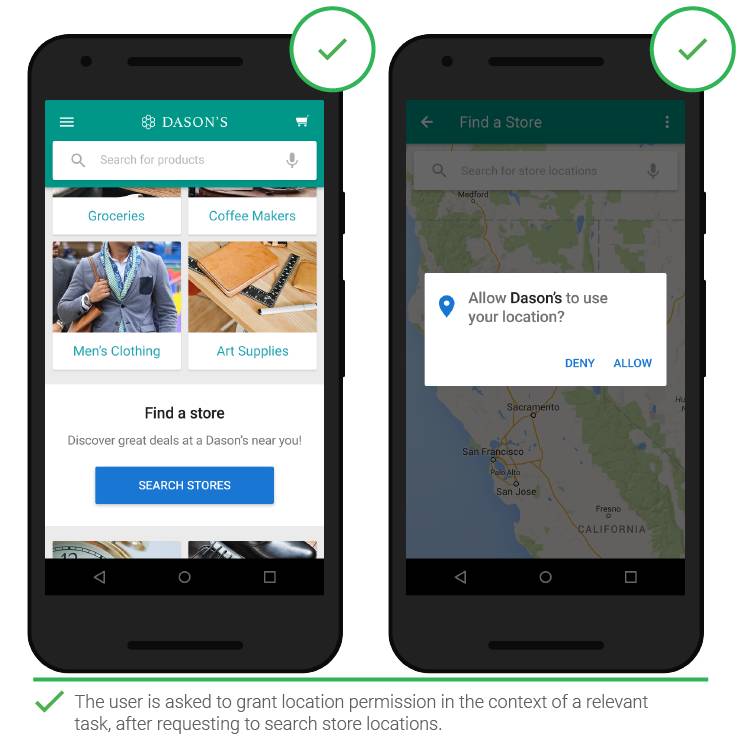
25. 在上下文中发起授权请求
当用户拒绝提供应用程序正常运行所必需的权限时,他们可能会无法继续使用,并陷入困境。为了缓解这种情况,应用应该在具体使用环境中发起权限请求,并明确告诉用户这个权限的价值在哪里。如果在进行相关任务期间被应用询问,用户更有可能授予权限。

△ 在没有上下文的时候突然被要求授予访问位置的权限,十分突兀。

△ 在用户想要寻找店铺的时候才在相应的界面明确说明需要访问位置,这样用户就能知道点击 “允许” 能带来什么好处。
以上就是这次连载的全部 25 条原则。通过我们对移动应用设计的 25 条原则的介绍,您了解了很多新知识,知道了应该如何针对
导航、浏览
、
应用内搜索、针对商业和转换率进行设计
、
注册、表单输入
和可用性等方面进行设计,从而优化用户体验。我们建议将您当前的应用体验与本指南中的每项原则进行比较,并确定应该优先对应用的哪方面进行改进以弥补差距。 在您的应用设计实现了提供卓越用户体验的目标后,您就可以开始着手提高营销效率了。您的营销举措需要配合您的应用的生命周期,而不能一味寻找新用户。您应该确保用户继续与您的应用互动并邀请他人分享体验,从而扩大活跃用户群。












