
近日,华为代工的Nexus 6P被国外法律机构盯上了,正在就6P的两个问题展开调查和手机证据,分别是异常关机(电量还有10%~60%却无电关机),二是无法开机。其中异常关机问题谷歌要求从安卓7.0退回6.0解决。而无法开机问题则出现了华为和谷歌相互推诿,华为说非硬件问题,是软件有问题,谷歌则说售后问题找华为。
啦啦啦,大家早上好,又是新的一周!
本篇来自
James_shu
的投稿,分享了一些自定义Toolbar的方式,通俗易懂,希望对大家有所帮助。
James_shu
的博客地址:
http://blog.csdn.net/james_shu
本篇我来说一下 ToolBar 的其他用法。如果不清楚基本用法的可以参照我的上一篇博文:
http://blog.csdn.net/james_shu/article/details/61661217
注意上次的代码都是在
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar)
与
setSupportActionBar(toolbar)
之间进行设定的。
其中
setSupportActionBar(toolbar)
指定了我们的 ToolBar 会继承使用 ActionBar 的一些属性。
其中,当我们未设定标题的时候,ToolBar 默认会显示 APP 的 Label,而且显示在屏幕的左上角,类似的效果还有其他的几个,下面我首先介绍
不使用 setSupportActionBar(toolbar)
时,为了满足我们的业务需求,我们所需要进行的定制操作。
1. 标题的设定

同样的,我们也可以在布局文件中进行指定:
app:subtitle="Title"
app:title="Subtitle"
注意,通过上面的方式设置的标题默认是在 ToolBar 标题栏的左上角,我们如果要将标题居中显示, 可以在xml自定义标题,此时的 setTitle 可以设置为空。ToolBar 在不继承 ActionBar 的属性的时候,Title 默认是消失的

实现的效果:

2. 菜单的设定
当我们使用 ActionBar 时,经常在标题栏的右上角显示我们的菜单,而在我们的 ToolBar 中设定也很简单:

注意,当时用了
setSupportActionBar(toolbar)
时,上面的设定会失效,下文会有说明。
当然目前的设定可定制性仍然还没有完全体现出来。默认的 Menu 都会显示在右边,如果我们要将我们的菜单也能在左边显示呢? support-v7包 为我们提供了 ActionMenuView 这个控件来完成定制功能。
首先在xml中定义:

将 ActionMenuView 放在 ToolBar 的第一个 子View 的位置,就能将菜单在左边显示。同时为了去掉左边默认带的边距我们需要指定两个属性:
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
然后我们可以在代码中设定:

目前实现的效果如下:

当然,ToolBar 中的菜单选项可以设定加载布局文件:

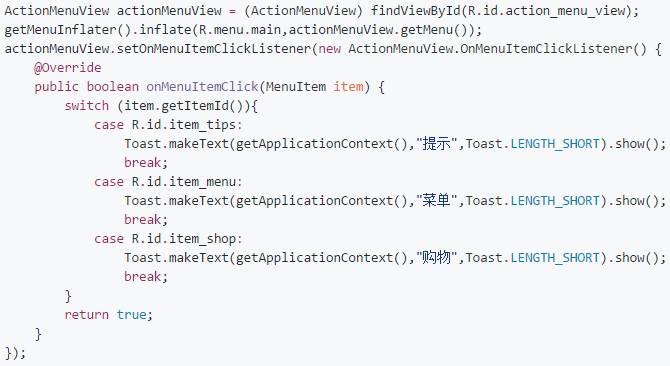
或者在代码中设定:

监听事件的设定:

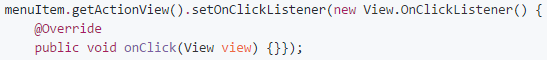
ToolBar 是MD规范中的控件,当然Google官方也为我们指定了设置 ToolBar 上按钮属性的方式:


3. 导航图标的设定

下面介绍当使用
setSupportActionBar(toolbar)
时,由于我们会继承 ActionBar 自带的一些属性,所以此时我们的可定制性不是那么高,但是会更加方便快捷
1. 标题的设定
如果我们在代码中使用了 ToolBar 的 setTitle 的函数,那么新设定的值会覆盖原来的 Label 效果。当然在xml中的定制也是一样的。
2. 菜单的设定
如果我们使用 setSupportActionBar(toolbar),我们无法使用上面的方式设定菜单而应该使用传统的方式:













