今天老逛推荐几个项目,毕业设计可借鉴下面这几个 GitHub 项目,我不是简单的推荐项目,还会给出一些思路,基于这些 GitHub 项目魔改成自己的项目,至少还能增加一个项目经验不是?
除了一些 GitHub 项目,老逛还会推荐一些渠道,从这些渠道你同样可以获取到一些实战项目和源码。
提示:本文章推荐的项目仅适用于本科毕业设计借鉴。
GitHub项目推荐
推荐的这几个 GitHub 项目并不是简单的 XX 管理系统,我会从下面这些方向推荐几个入门级别但是不那么 Low 的项目。
01
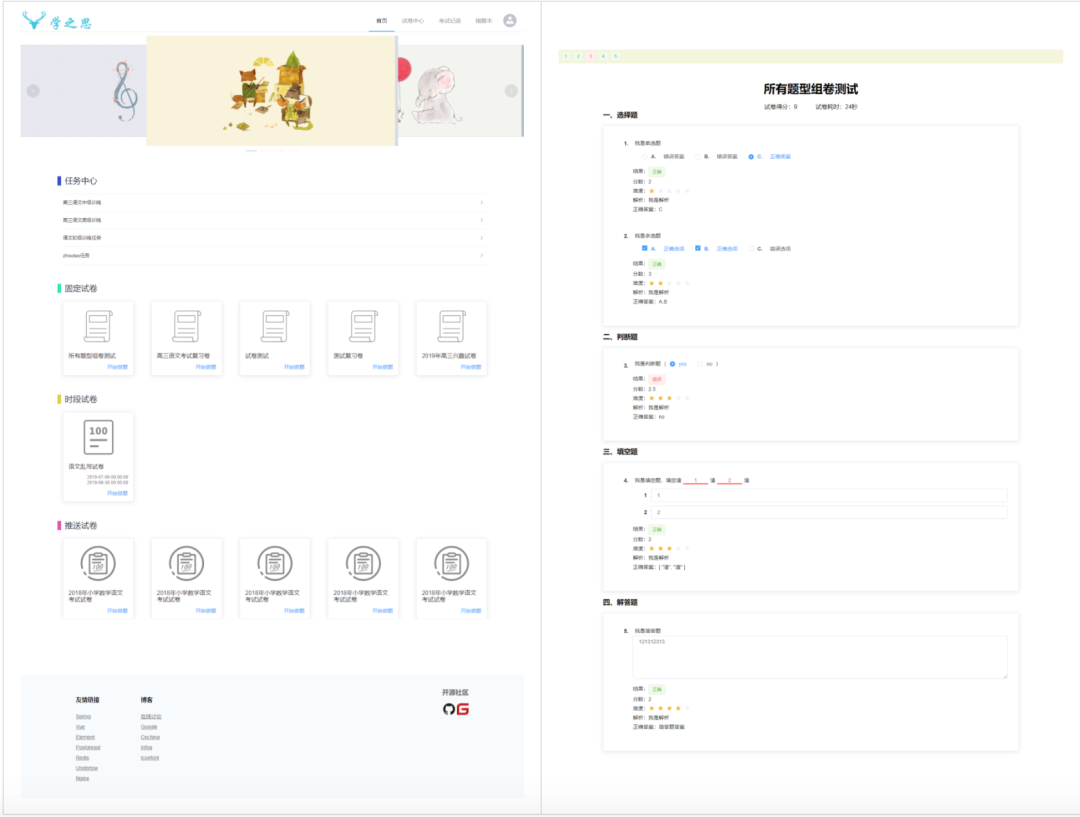
学之思在线考试系统
这个项目是是一款 Spring 技术栈 + Vue.js 的前后端分离的考试系统,分为学生端、用户端、小程序端,能覆盖到 PC 和移动端。。界面美观、设计友好、代码结构清晰,即使是应届生找工作,这个项目也是不错的练手手项目。
并且支持多种部署方式:集成部署、前后端分离部署、docker部署。
项目开源地址见文末
↓
↓
↓
学生端

管理端

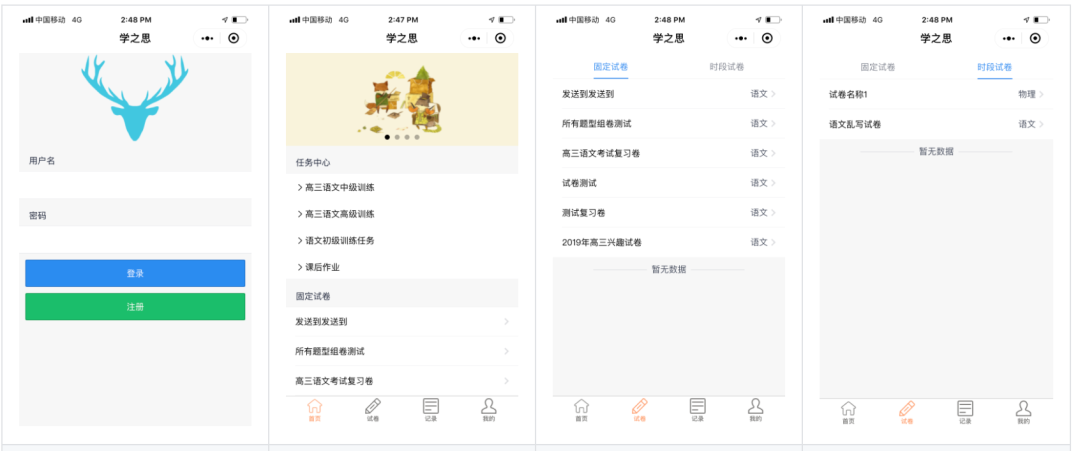
小程序端

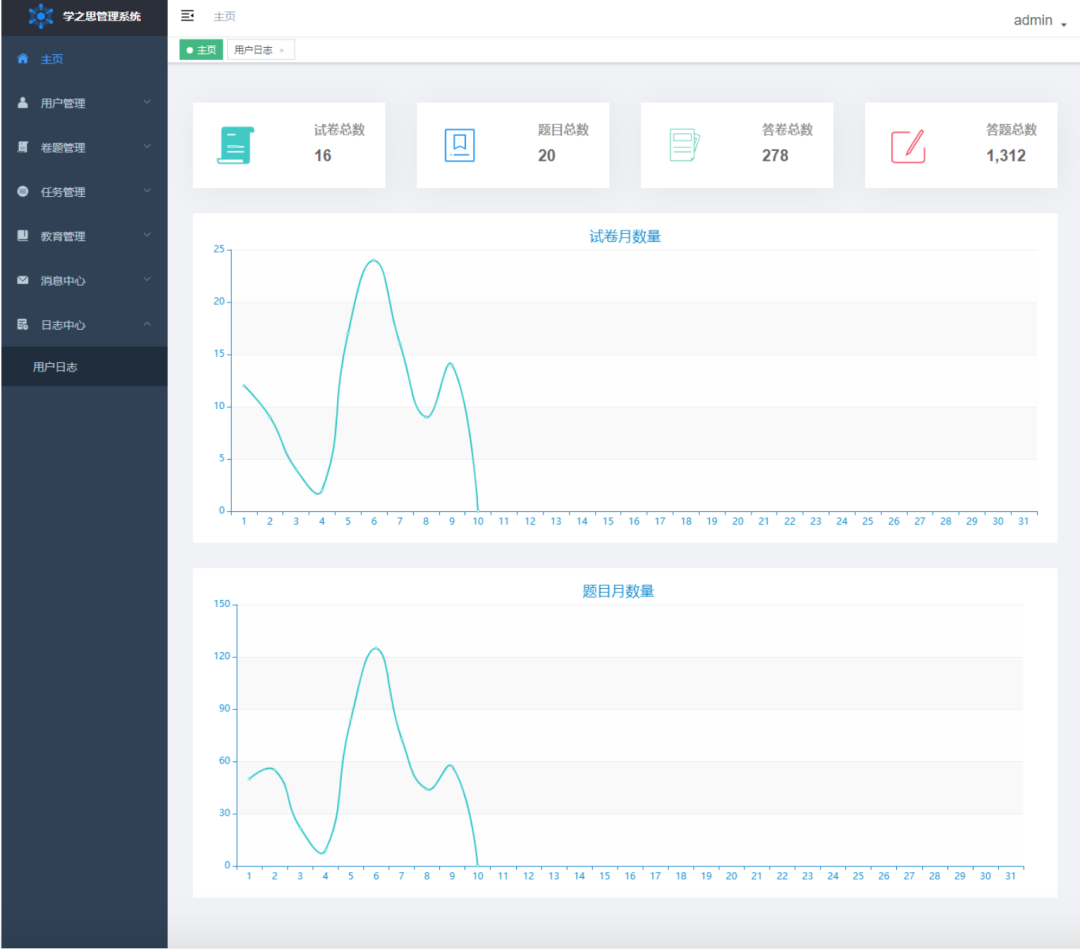
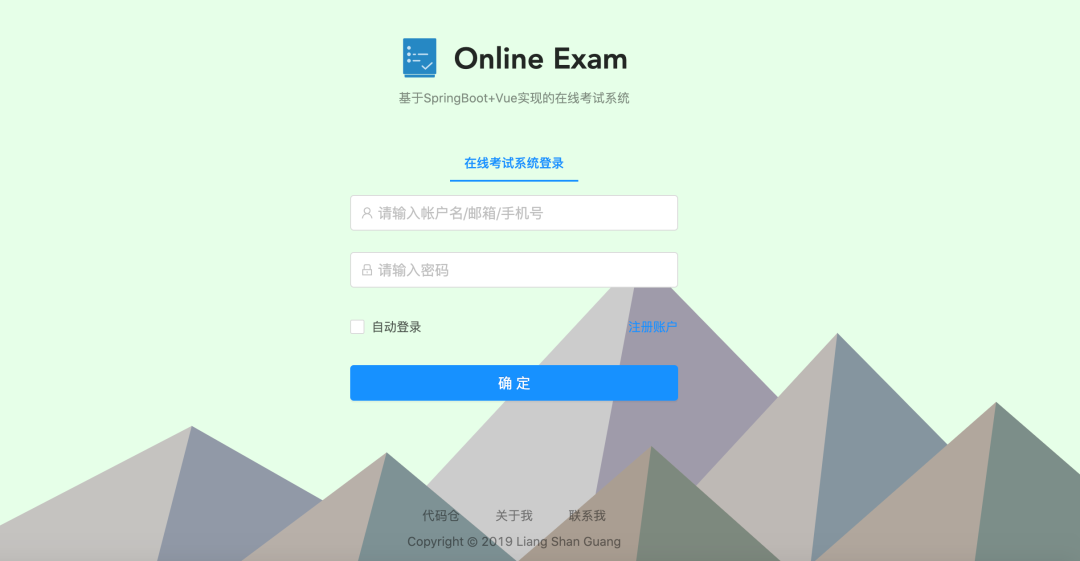
在线考试
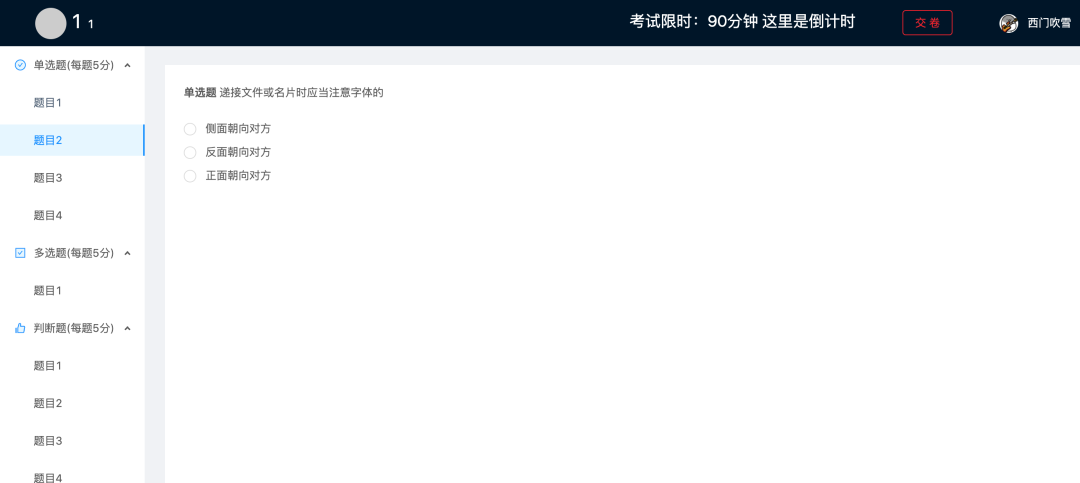
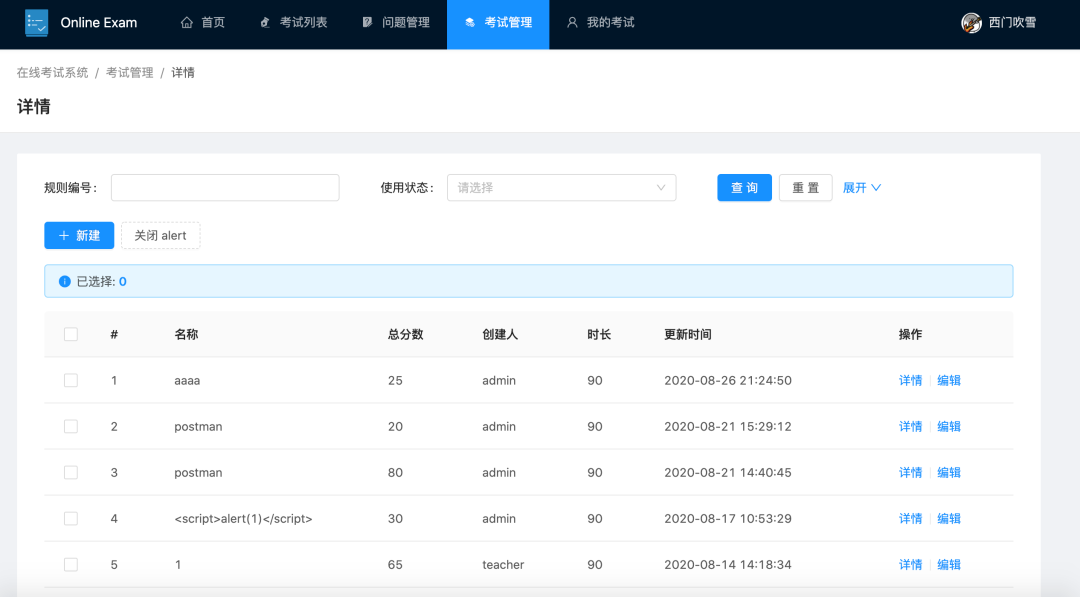
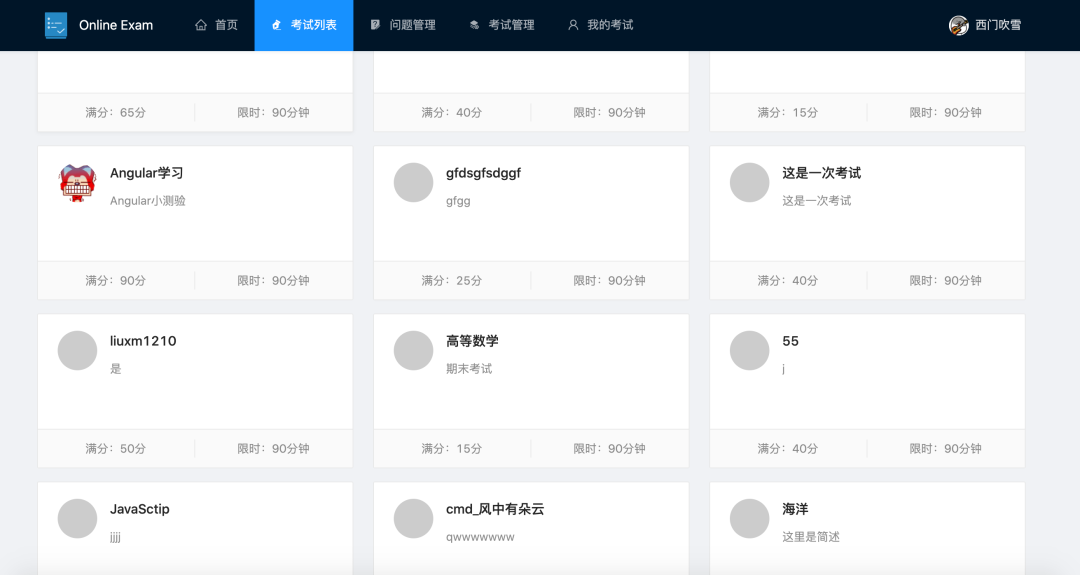
这个项目后端采用 Spring Boot + JPA + Swagger2 + JWT 技术栈,前端使用 Vue + AntDesign 技术。都是在线考试系统,但这个系统的 UI 界面比上一个项目好看一点。
项目开源地址见文末↓↓↓
登陆

首页


答题

考试管理

考试列表

外卖系统
一个完整的外卖系统,包括手机端,后台管理。
基于 Spring Boot 和 Vue 的前后端分离的外卖系统,包含完整的手机端,后台管理功能。

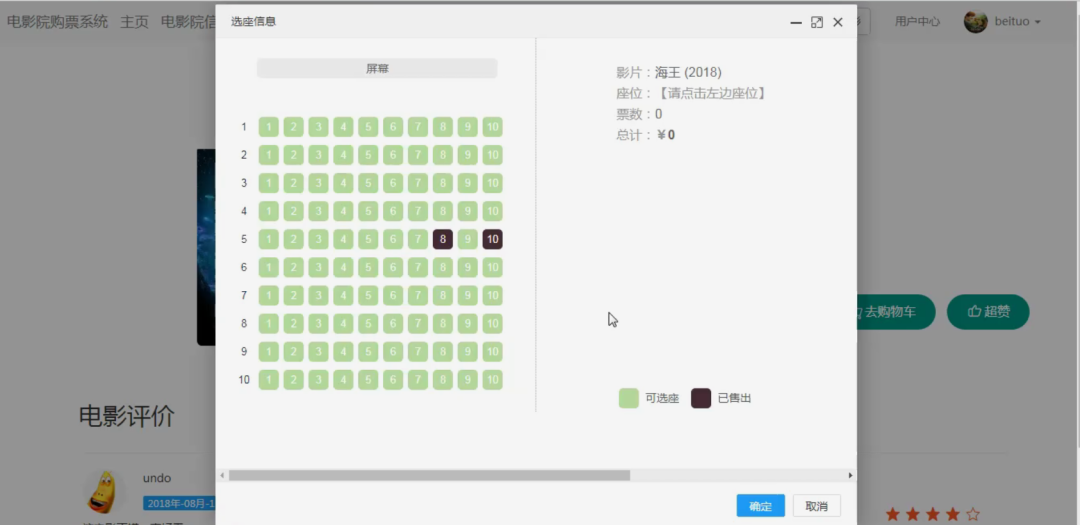
电影院选座系统
开发技术 : Spring MVC + Spring + MyBatis 框架,MySQL数据库。支付宝沙箱支付 LayUI 百度 Echarts 图表 Redis 缓存中间件。特色:支付、可视化、智能选座等。
地址:https://gitee.com/bysj2021/cinema

02
移动端项目
移动端项目的话可以模仿现在主流的一些 App,比如外卖、短视频、直播等。比如我下面会推荐的仿美团项目,这个项目你可以改一改,怎么改呢?
我给大家一个思路:用户下单点外卖,商家会里面收到消息「您有新订单」商家选择接单或者不接单,如果商家接单,用户会支付然后进行后面的业务。
你可以搞一个在线打印预约系统,针对校园的。用户打开你的系统,会看到你学校所有的打印店铺,你选择一个你感兴趣的店铺,去上传你的打印文件,这时候打印店主端会接收一个消息「您有新订单」,商家选择接单或者不接单。
你进行支付后,商家那边就会自动打印这份文件,打印完毕,店家把文件放在打印店的货架上,这时候店主点击「通知取货」你的系统就会给用户发送一个短信:“您的文件《假装是一个文件名字》打印完毕,请到清华大学西门打印店(西门左走 100 米)取货,取货号为「666」。
刚刚提到这个想法,完全可以通过美团这个项目改一改,支付功能、定位功能、短信功能都不难,支付功能可以采用支付宝沙箱,完全可以满足答辩演示的需求,短信发送功能各大云平台都提供相关服务,比如我推荐一篇文章:
7 分钟实现 Java 发送短信功能
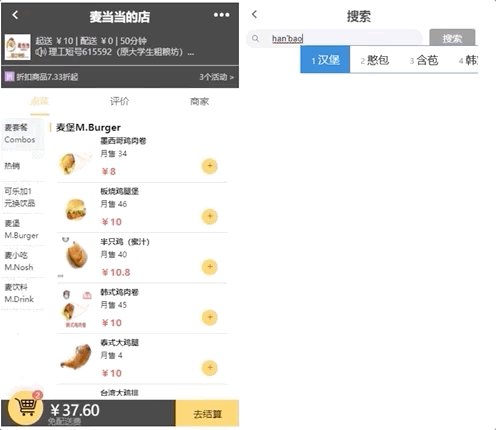
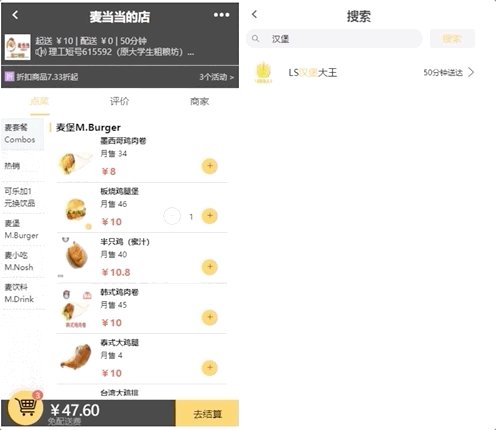
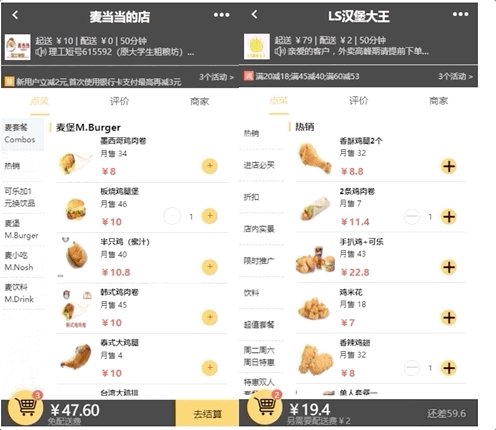
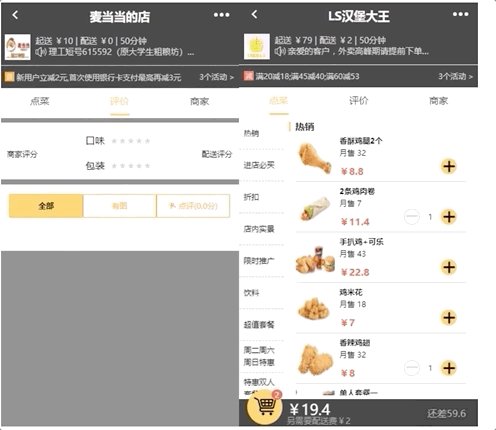
仿美团外卖点餐
前端用 vue+vuex+vue-router+axios,后端基于nodej.s的框架,数据库采用mongodb。功能涉及登录,定位,浏览商品,加购物车,下订单,支付(微信、支付宝扫码支付),评价,个人信息更改。
项目开源地址见文末↓↓↓

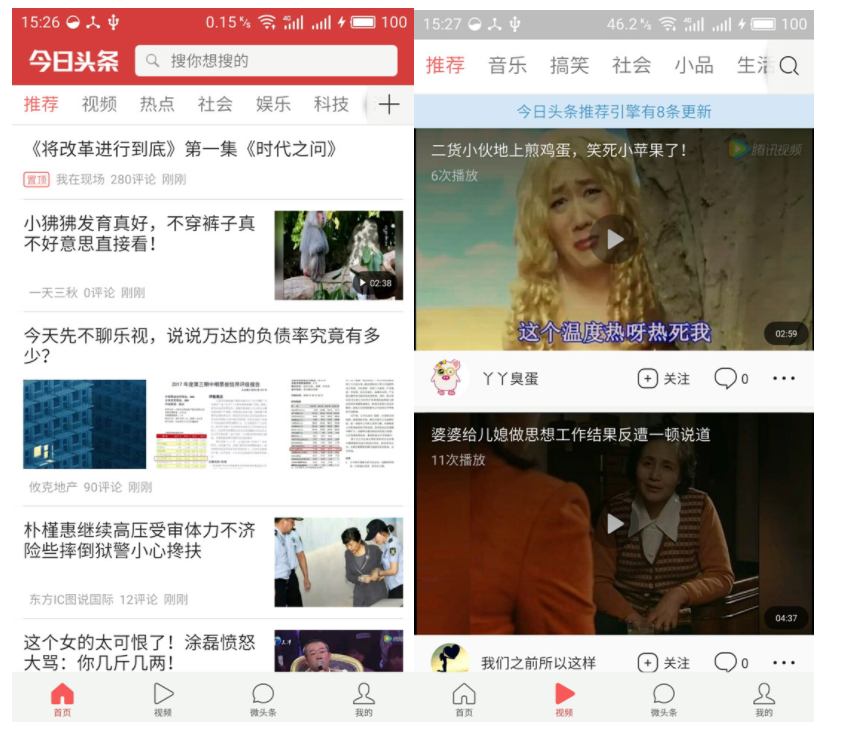
精仿今日头条
数据是抓取今日头条App的数据。使用 RxJava + Retrofit + MVP 开发的开源项目。
项目开源地址见文末↓↓↓

下面这两个 GitHub 项目,都是移动端开发者开发的复制版抖音 App,老逛以前也推荐过。
iOS 仿抖音
这个抖音 Demo 适配 iPhone、iPad,同时兼容 iOS 8.0 - iOS 12.0系统。采用 Object-C 语言编写。标星 1.5K Star,项目地址:
项目开源地址见文末↓↓↓
本项目共分为三个部分:抖音个人主页实现、网络视频相关功能实现、WebSocket 实现 IM 即时聊天功能。


这个 Demo 涉及的技术要点如下:
-
Recycler + PagerSnapHelper 实现全屏切换播放效果,
-
-
BottomSheetDialogFragment 实现分享评论弹框功能
-
CoordinatorLayout + AppBarLayout 实现折叠布局。
该项目标星 1K Star,项目地址:
项目开源地址见文末↓↓↓

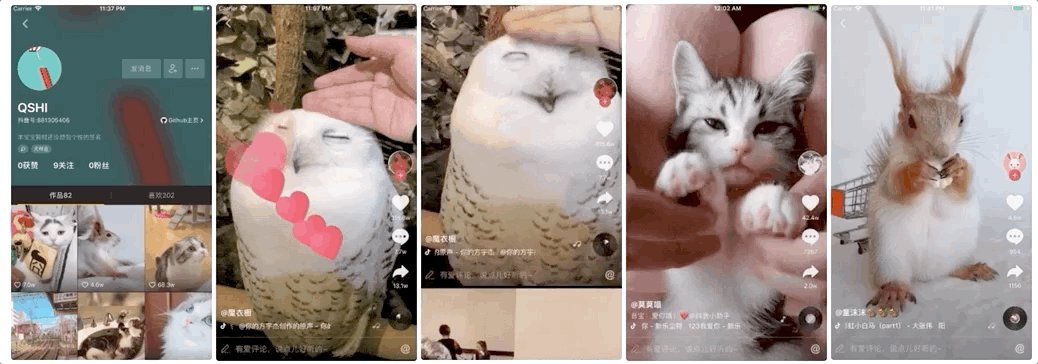
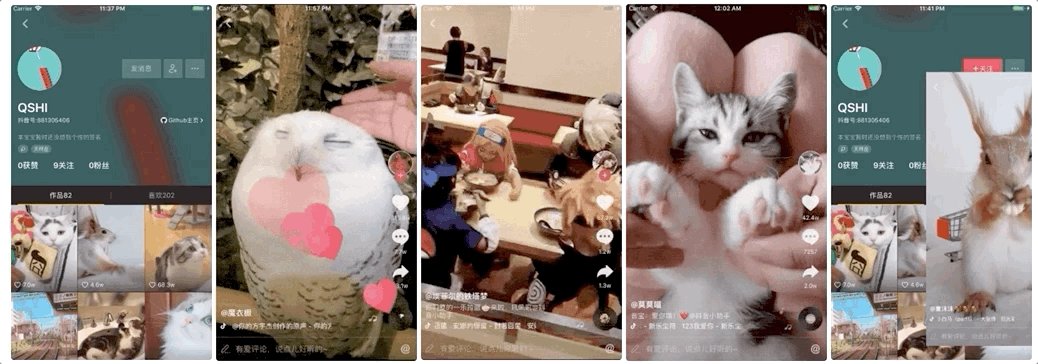
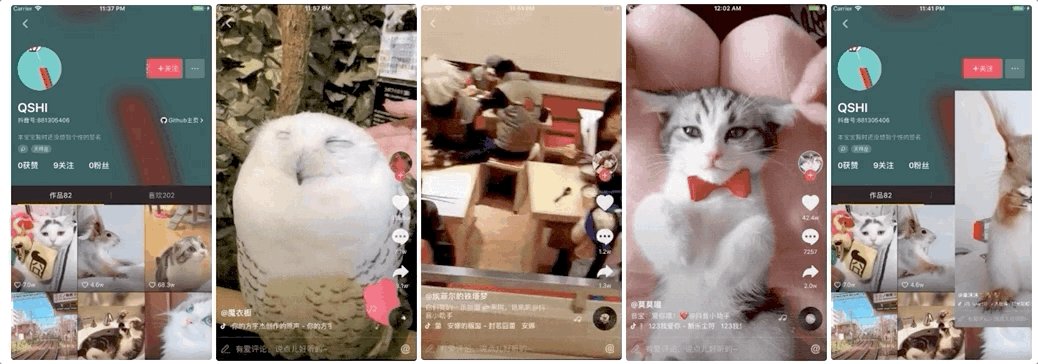
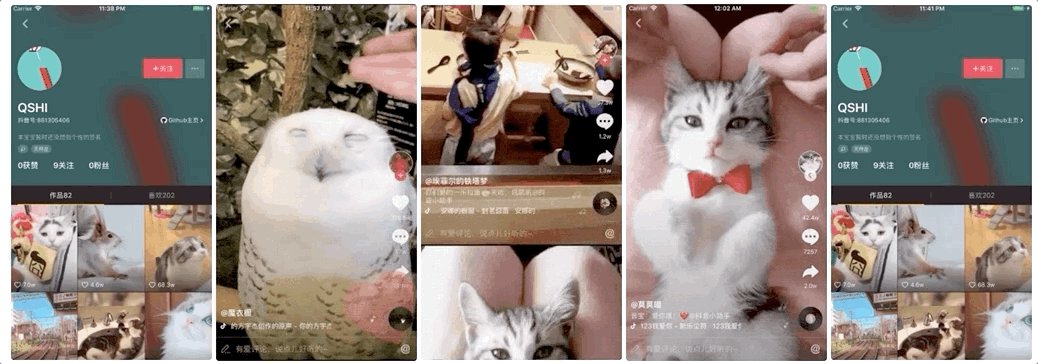
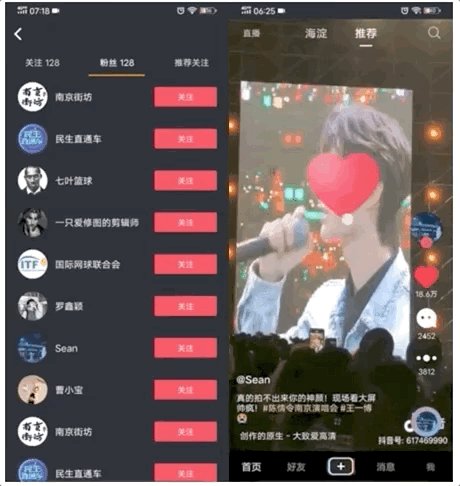
秀视频
这个项目是一个短视频社交小程序,系统包括用户端和后台管理端。用户可以在小程序上发布自己的短视频,并且经过我们的平台加入滤镜或者背景音乐制作出独具特色的短视频。具备点赞、评论、下载、分享、转发等功能。技术栈如下:
前端: H5、CSS、JavaScript 、JQuery、Bootstrap、Themeleaf
后端:Spring Cloud、Spring Boot、Sping、Spring MVC、MyBatis、MySQL、Redis、Shiro
组件:Bootsrap-table、webUploader、PageHelper
flutter 重构的斗鱼直播 APP,首页、娱乐为Material组件;直播间、鱼吧为纯自定义编写。
基于
flutter
的
仿网易云音乐
软件,支持
iOS 和 Android
。
基于
react
+ express
高仿B站 Web 移动端
03
机器学习、深度学习
机器学习项目和深度学习项目放在一起,对于本科生来说,大部分没有深度学习、机器学习的基础,如果你没有相关基础还要做这相关的项目,我推荐几个教程,这些教程都是老逛认真学过,负责的告诉大家,把这些视频看懂应付答辩肯定没问题。
吴恩达机器学习:www.bilibili.com/video/BV164411b7dx
机器学习教程:https://coding.imooc.com/class/169.html
吴恩达深度学习:www.bilibili.com/video/BV164411m79z
Pytorch实战:https://www.bilibili.com/video/BV1cV411Y7jZ
Tensorflow实战:https://www.bilibili.com/video/BV1Zt411T7zE
基于机器学习的商品评论情感分析,
使用 Selenium 模拟真实登录行为,爬取数据。使用 jieba 分词,分类模型采用机器学习算法SVM 和深度学习算法 LSTM。
地址:https://github.com/20100507/emotional_analysis
利用微博热点话题舆情聚类分析,主要功能包括
爬取微博数据,微博数据文本处理,特征向量提取,Kmeans 聚类。
地址:https://github.com/pengLP/sina_analysis
这个项目只是使用了简单的聚类算法
Kmeans
,如果大家那这个项目作为自己的毕业设计,我觉得可以调研深度学习相关的算法,看几篇 Paper,有能力复现一下再进行改进,只要有了数据你就能搞很多事情,按照我的思路应付本科毕业设计足够了,硕士就算了,估计开题都过不了。
如果这个项目爬取的数据没办法满足你的需求,你可以去这个库看看,一个非常好用的微博爬虫。
https://github.com/dataabc/weiboSpider
这个 GitHub 项目就很多了,你可以直接 GitHub 搜索关键字「Pytorch 图片分类」或者「TensorFlow 图片分类」,比如有猫狗分类等等。如果你做图片分类,技术路线大体是一样的,都是基于卷积神经网络来做。
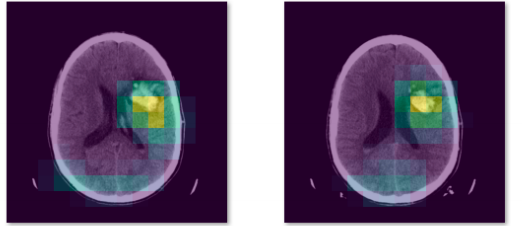
但是你需要改一改,怎么改呢 ? 我举个栗子:你可以做疾病分类,网上有很多的开源数据集,判断一张图片是猫还是狗和判断一张图片有没有病本质上是一样的。
如果你想搞一些花里胡哨的东西,可以借助注意力机制把病灶找出来,最终的效果就是:输入一张医疗图片,会输出这张图片患病概率,而且把这张图片上的病灶高亮出来。

对于一个本科毕业设计来说,我觉得做到这种程度足够了,如果你看不懂我刚刚说的技术名词,把我刚刚推荐的
吴恩达深度学习教程看完,你就能明白了。
老逛做过这方面的研究,
如果大家感兴趣可以点个在看,如果在看数比较高的话,我可以自己开源一个项目
,手把手教大家(甚至录个视频),绝对顶。
之前老逛写过一个文章介绍了去马赛克的一些技术,目前比较火的就是通过生成对抗网络(GAN)来做,GAN是一项非常有意思的技术,包括换脸,一键换(tuo)衣等等。
如果你用了一段时间把我分享的深度学习基础撸完,推荐你看台湾大学李宏毅教授的一门课,专门讲生成对抗网络。
如果毕设做一个生成对抗网络,也是挺叼的,大家都做分类或者推荐,你特立独行,做了个这么有意思的东西,相信老师也会给你高分。
不用担心网络搞出来了,却水不出来论文,去知网搜一搜做生成对抗网络的硕士论文,就按他们的套路去写就 OK 了。
https://www.bilibili.com/video/BV1Up411R7Lk
Pytorch官方生成对抗网络范例代码:
这是 Pytorch 官方教程的一个章节,面向小白讲解了GAN,并直接上代码,解释到位,清晰易懂,注释良好。范例的模型是 DCGAN (你不用管是什么 GAN 啦,反正就是一种 GAN,你看教程就懂了)
而且你不用担心自己的显卡不够训练,教程里直接提供了谷歌 Colab 环境代码,如果你能访问谷歌的话,就可以免费使用它提供的计算资源从头到尾跑一遍代码,加深你对 GAN 的理解。
下图是训练好的网络生成的合成人脸,虽然不是很真实,但是作为快速入门,还是挺不错的。
地址:https://pytorch.org/tutorials/beginner/dcgan_faces_tutorial.html
如果你把这个搞定了,其实就可以按照自己想做的选题去做了:比如人脸属性操控、图像风格迁移等等,非常意思的项目,而且,重点是这些代码都是开源的,重要的事情说三遍:
开源!开源!开源!
人脸属性操控
这是计算机视觉顶级会议 CVPR 2019 的文章。可以看到可以的生成的人脸进行操纵,比如眼镜、胡子、发型等。
地址:https://github.com/csmliu/STGAN
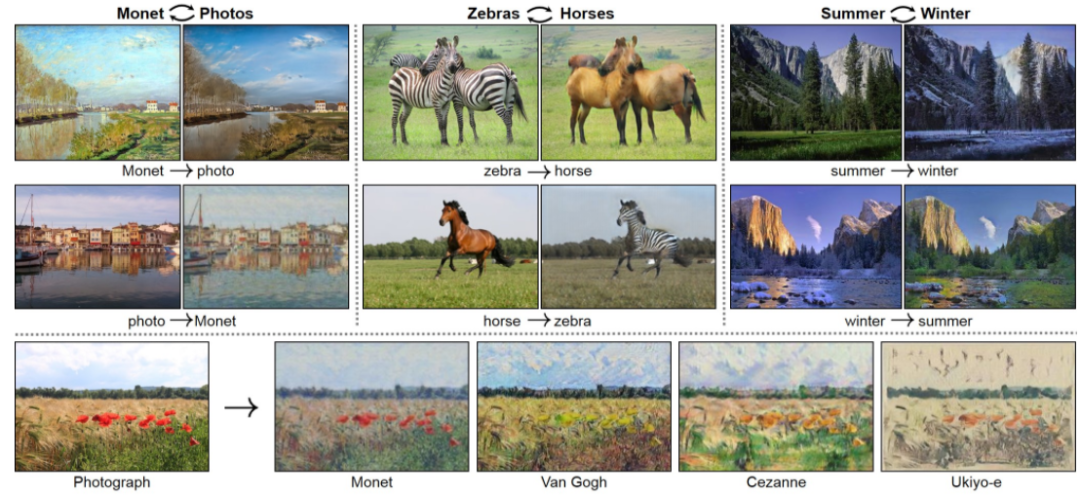
图像风格迁移
这个项目代码质量也非常高,你可以基于它去魔改,或者实现你毕设中想要实现的功能。风格迁移的核心思想就是,可以从一副图像中提取出
风格 style
(比如梵高的夜空风格)以及内容
content
(比如你能在画中看出河边有匹马)。你可以告诉计算机,把 A 用 B 的风格再画一遍。这样的课题是不是才有意思?
地址:https://github.com/junyanz/CycleGAN

04
推荐系统
本次项目是基于大数据过滤引擎的电影推荐系统,包含了爬虫、电影网站(前端和后端)、后台管理系统以及推荐系统(Spark)。
通过在电影网站系统埋点,获取到用户的点击事件(如用户喜欢哪部电影或对某部电影的评分)并将信息传至推荐系统,推荐系统根据该信息做出相应的处理,将推荐结果存入到 MySQL 数据库中,Web 前端通过查询数据库将推荐的电影展示给用户。

















