周四晚间,珍惜一日秋爽。傍晚在楼外看着雨,甚至感到穿短袖有些凉意。
然而秋天怕是没这么容易入,必须苟延残喘到九月底吧。
多下些雨,外面的小猫小狗也好有些水喝。
本期篇幅很短了,作为
WWDC 设计分会之“基础设计原理”的
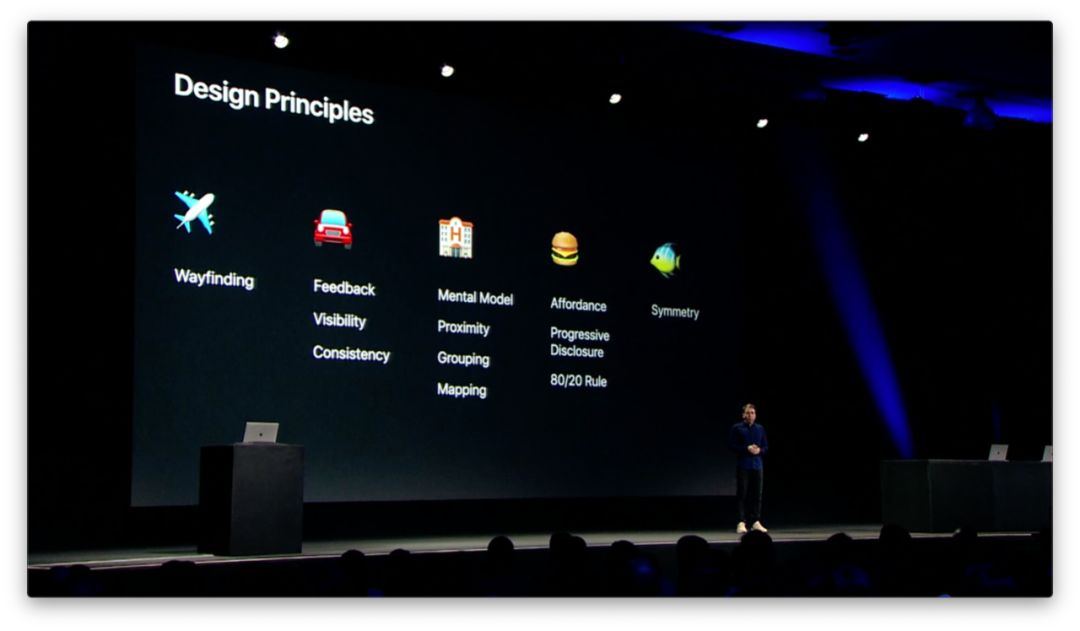
收尾。这场时长约为一个小时的讲演,被我们拆解为五期图文;期间,我们跟随 Apple 设计布道者团队的 Mike Stern 老师一起了解了十项基本设计原理,包括导航、反馈、可见性、一致性、心智模型、邻近性、映射、可供性、渐进呈现、对称性。
不知各位感觉如何,我自己从来都能从这类“基础性”的内容当中得到很多,或是汲取新知,或是巩固以往。正如 Mike 在讲演开始时所说,“或许你会觉得这些原理看起来非常基础或是显而易见,但在很多时候,意义最为深远的,往往正是那些看上去非常简单的东西。”
下面进入正文;错过了之前几期的朋友们也可以通过文末的链接进行阅读。
潜水结束,我也不得不通知各位,我们的夏威夷之旅即将画上句号,返程在即。
不过我们学到了丰富的设计知识,这是巨大的收获。

我们在这一天当中所了解到的这些基础设计原理,无不体现着人类认知能力当中的一系列基础事实。
这些设计原理看上去都很简单,但却强有力地提醒着我们“设计”这件事的本质及目标。这些原理
是帮助我们理解设计的思维框架,是用于判断设计优劣的参考标杆。

我个人希望,通过今天的分享,在座的各位能够清晰地意识到,应该如何通过 app 设计来满足人类的真实需求,即对于
安全感
、
理解
、
目标实现
以及
美好愉悦
的需求。

然而,要在实践当中合理运用这些设计原理却并非易事,
其中任何一个概念都有可能将你的设计引领到不同的方向。
设计,在很多时候就在于如何
权衡和解决这些差异
;
即便是最优秀的设计师,也时常需要斗争于此。

此外,过多地运用这些原理也会造成问题。
太多的反馈会令人厌烦,太多的可视化元素会分散人们的注意力,太多的渐进呈现会导致流程的低效。
在实践当中,我们需要时刻进行权衡,并有意识地锻炼自己的判断能力。

而每一则设计原理的相关性也会随着产品特质的不同而有所差异。
硬件平台
、
屏幕规格
、
功能场景
、
目标受众
,所有这些因素都会影响到在任何给定的时刻有哪些原理最为重要;
这也令我们的工作格外具有挑战性。

没人说过设计是一件容易的事。
但我希望各位不要灰心,因为当你充分理解了关于设计的一系列重要而基本的原理之后,事情会变得容易很多。
让这些基本原理成为我们的北极星,引领我们通过 app 设计来更好地服务于受众。

而人们也将因此而感知到你所付出的努力,他们会感激于你的体贴与关心,他们也将领会到产品背后所蕴含的人性关怀。





