静电说:上个月的上海车展不知道各位小伙伴有没有关注,这几天看了一些车展报道,各大厂商展出的车真的是很吸引人哦,另外,智能电动汽车也越来越成为一种趋势,它们给我的感觉,就是一个巨大的电子玩具,上边各种炫酷的智能设备,真的非常具有未来感。
静电觉得未来一段时间里,新能源汽车+智能的概念会更深入人心。也会形成一个新的风口。作为UI设计师的我们,也可以多关注一下智能汽车车载屏幕的UI设计。虽然这个行业门槛有点高,设计师也需要对汽车有更深入的了解和体验才行。不过,开始学起来吧!
今天给大家带来一组车载UI设计的欣赏。均为GIF动图,体积较大请耐心等待。
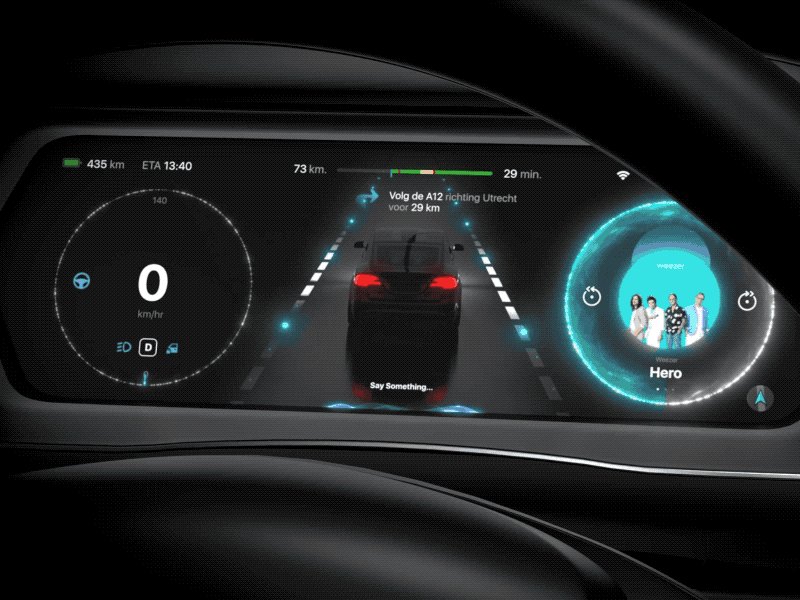
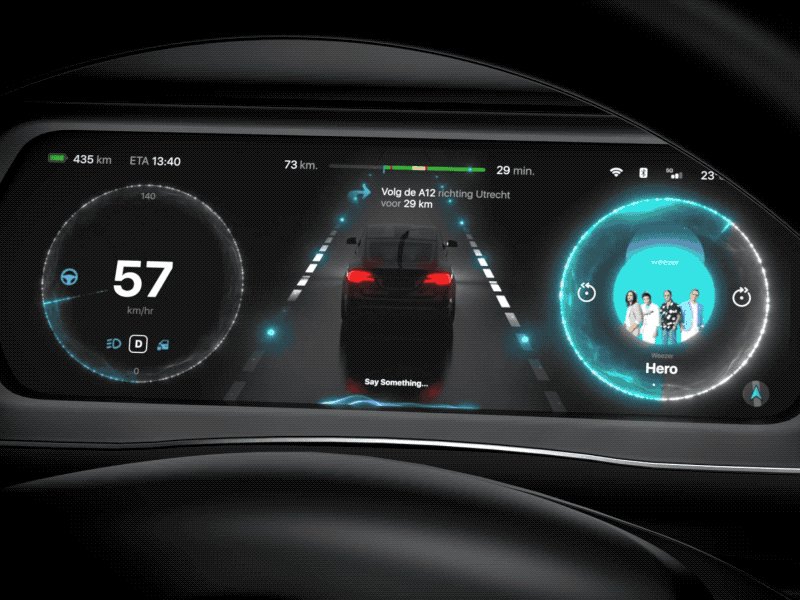
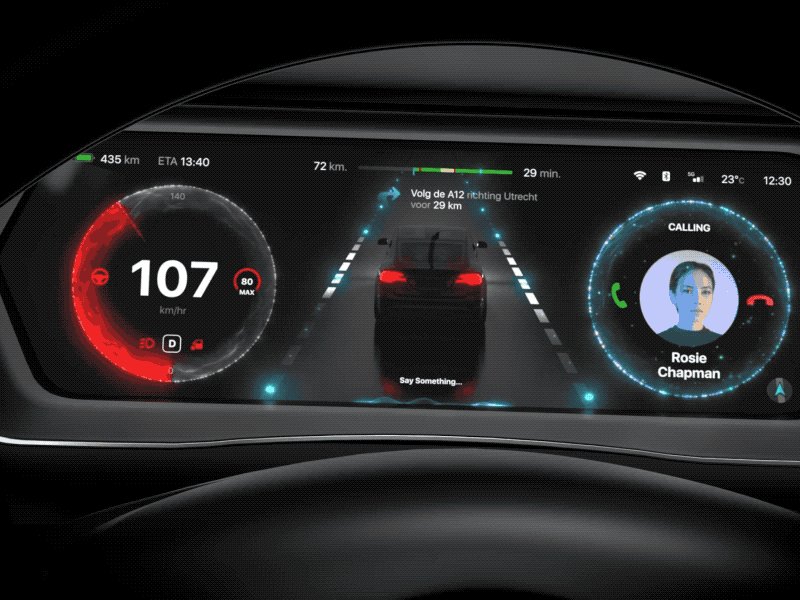
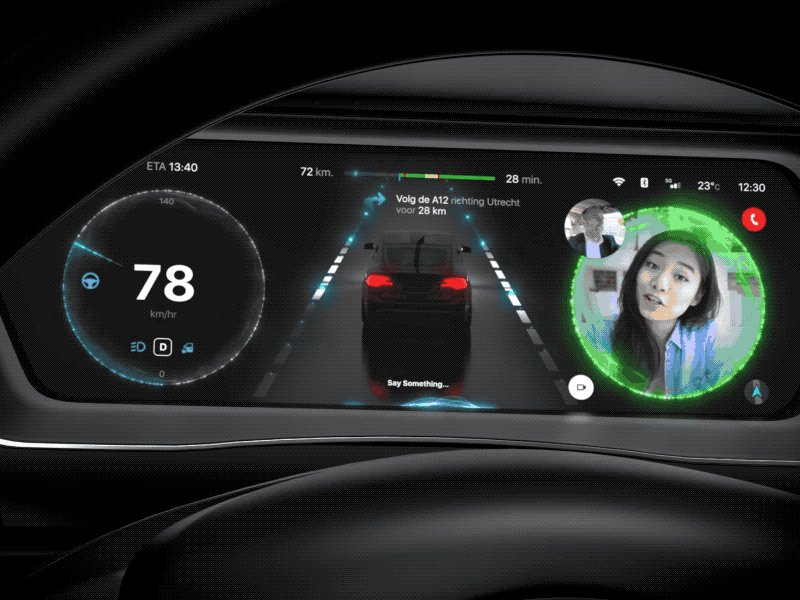
001.车载屏幕及电话
by Slava Kornilov

点评:现在的智能汽车的屏幕已经越来越多的使用各种屏幕来代替仪表盘,至于是好是坏,我觉得各有利弊。个人更喜欢按钮的实体感,但是这么炫酷的屏幕看起来也很拉风。
https://dribbble.com/shots/14444791-Car-Call-Seinfeld
002.奥迪概念设计
by Slava Kornilov

点评:每个品牌的每个系列的车都有其自己的调性,UI不能一概而论的扁平化。
https://dribbble.com/shots/14972226-Car-Dashboard-Concept
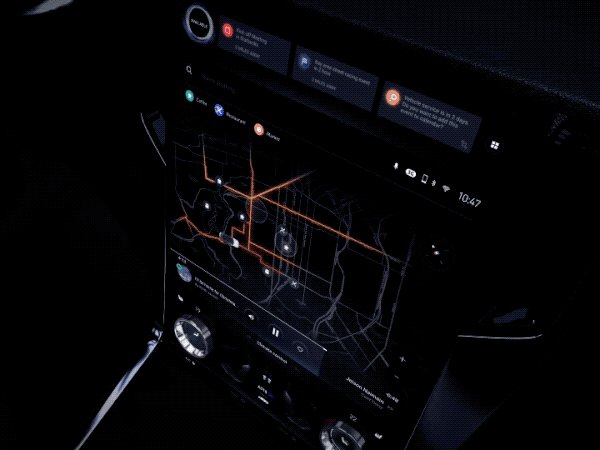
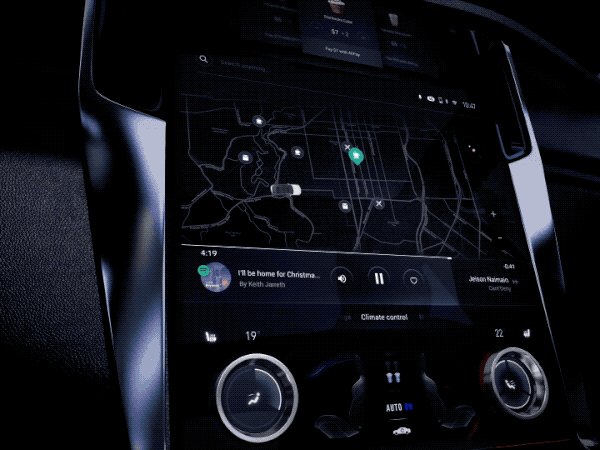
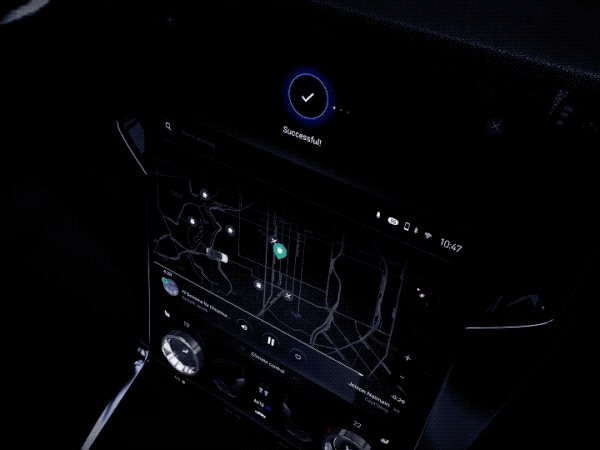
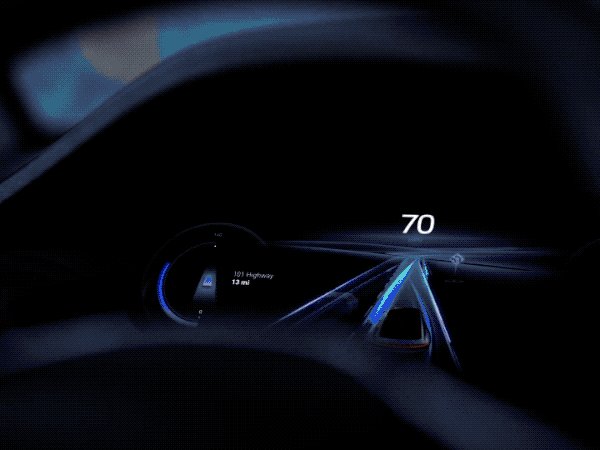
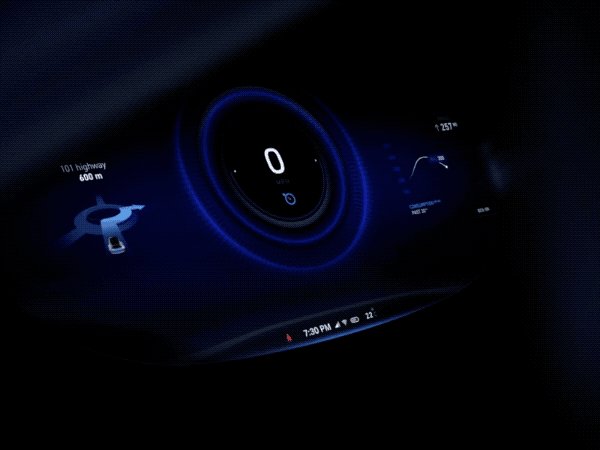
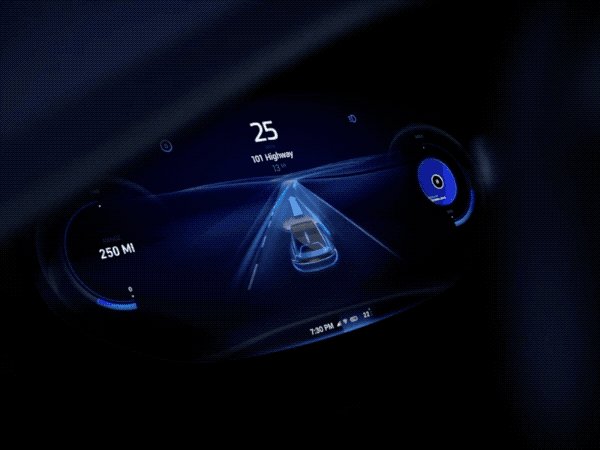
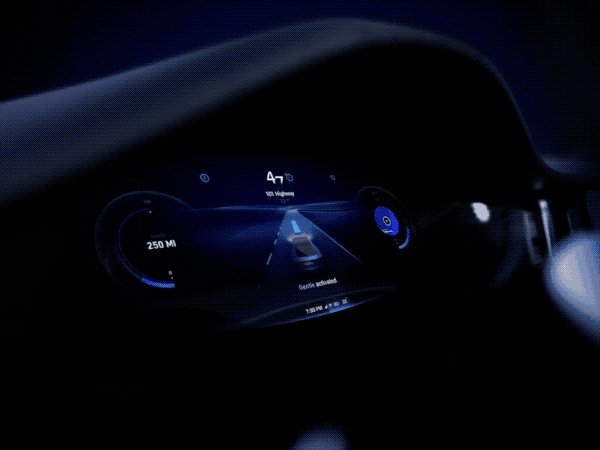
003.HMI概念设计
by Gleb Kuznetsov✈

点评:有没有发现这些设计清一色的“暗黑模式”,毕竟汽车的屏幕设计不能干扰驾驶员,太亮的光线并不适合。而且暗黑模式模式跟很多骑车的内饰更搭,更有质感。
https://dribbble.com/shots/14492850-HMI-car-navigation-design
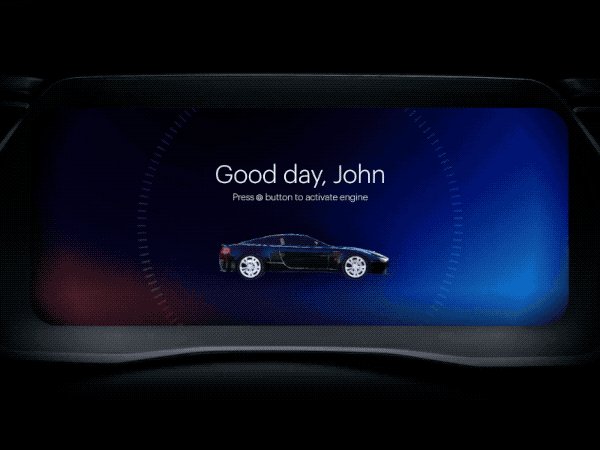
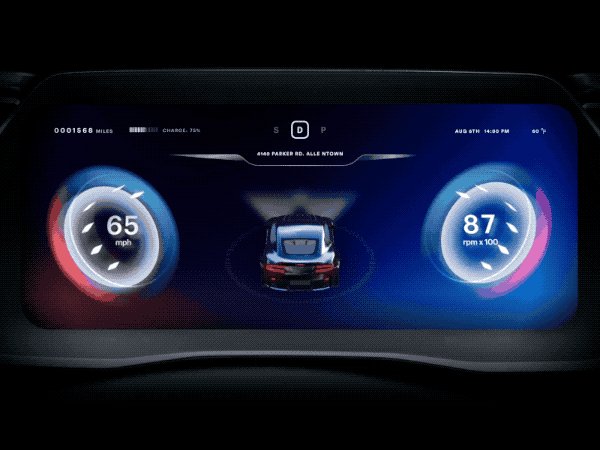
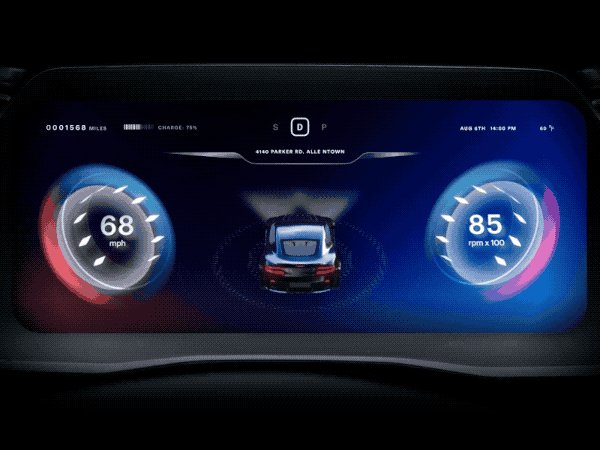
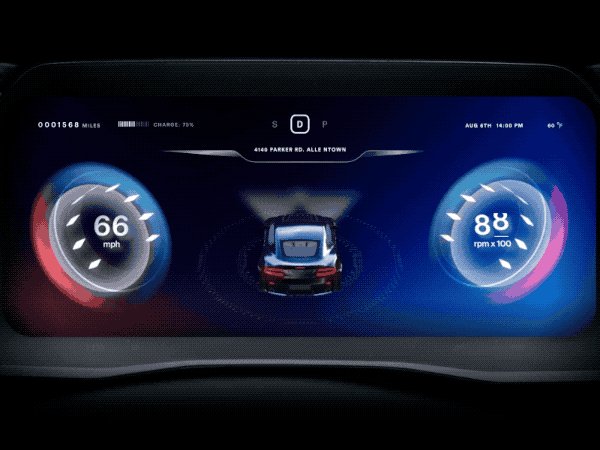
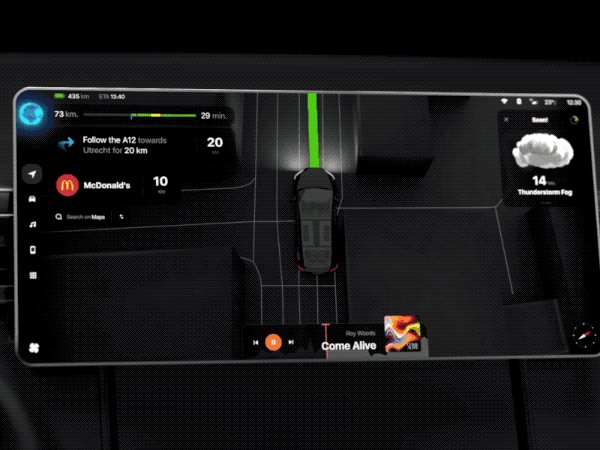
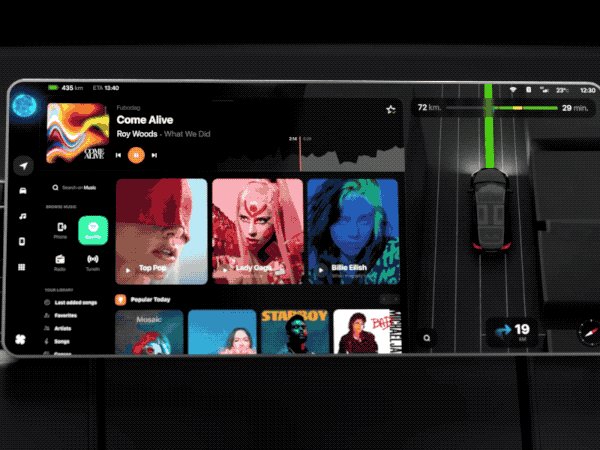
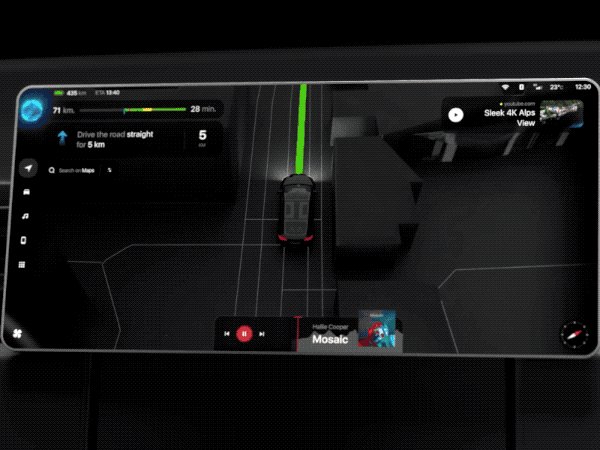
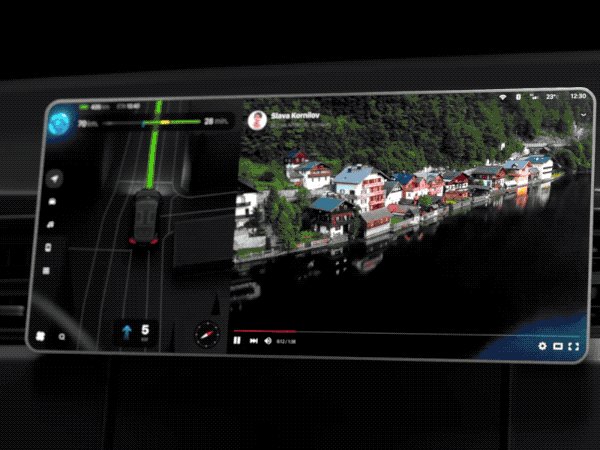
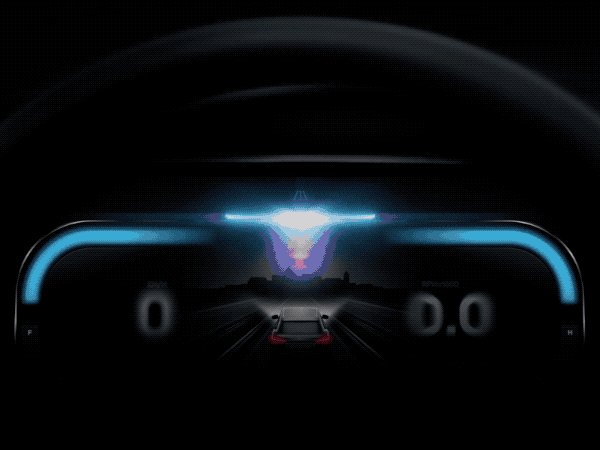
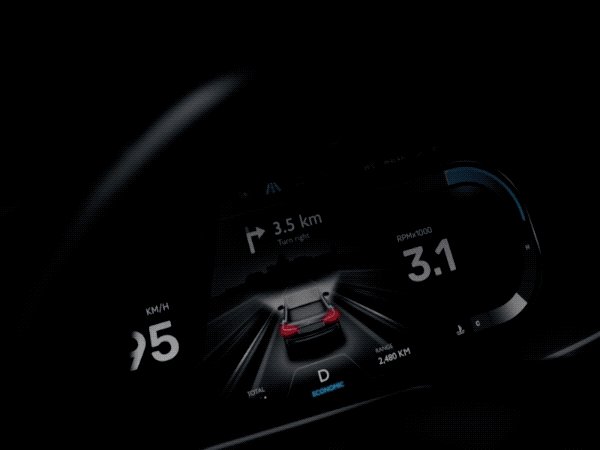
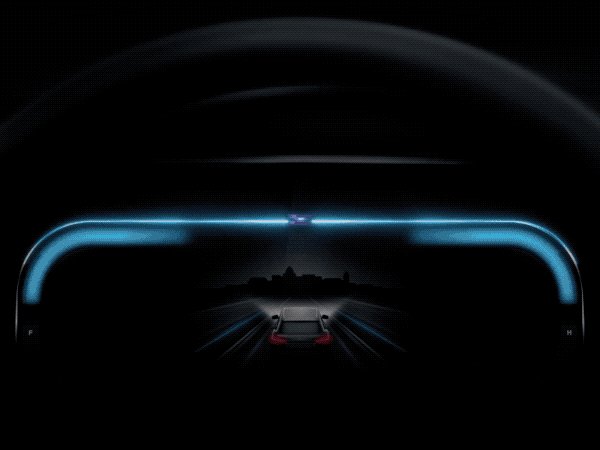
004.HMI概念设计02
by Mingg

点评:又一套炫酷无比的屏幕设计。结合了红色蓝色的渐变,也很好看。
https://dribbble.com/shots/13980012-Car-HMI-UI
005.车载概念设计
by Slava Kornilov

点评:虽然很炫酷,但是用了太多晃动的效果,很伤眼睛,有点要晕车的节奏。
https://dribbble.com/shots/14467279-Car
006.HMI车载概念设计03
by Vladimir Gnatovych

点评:emmm,完成这样的展示,可不仅是几张图片那么简单了,各种视频特效,3D技术的介入才能完成这样的展示。不过相信未来的设计分工会随着行业发生变化,UI设计的小伙伴也不用太过担心。
https://dribbble.com/shots/14694610-MG-Production-Car-HMI
007.另一组车载概念设计
by Vladimir Gnatovych

点评:车载屏幕设计关系到驾驶员的安全驾驶,驾驶的观感和舒适度,操纵的便捷性。所以比UI来说难度更高,需要高度关联使用场景。一个不恰当的设计轻则使用不方便,重则导致交通事故。各位设计师必须具备驾车经验,才能更好的设计出完善的系统。
https://dribbble.com/shots/5987338-EV-instrument-cluster-design
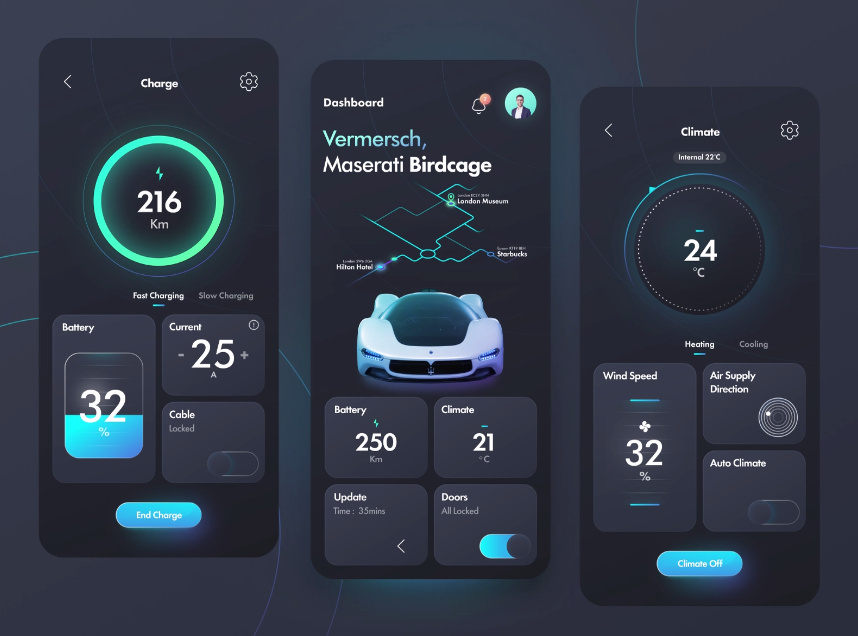
008.车载互联手机应用
by Vladimir Gnatovych

点评:如果说设计车载界面有点难度,各位小伙伴不妨从手机应用开始,相对难度没有那么高。
https://dribbble.com/shots/15104049-Maserati-Birdcage-Smart-App
009.汽车品牌官网
by Masha Vodopianova
点评:汽车类应用比较容易作出效果,炫酷的车身,再加上适当的设计,画面感就油然而生了。
https://dribbble.com/shots/10763610-Mazda-Website-Concept
顺应时代趋势可以让我们走的更远,各位小伙伴在自己的虚拟项目中,不妨考虑一下汽车类的应用,容易作出效果,且会接触不少新技术,为未来的发展做好准备。何乐而不为呢?
目前《静电的UI设计教室-36期》还有为数不多的插班名额,后期我们会带着小伙伴作出更顺应趋势的虚拟项目作品,汽车类应用也是我们可以选择的一个很好的方向,大家抓住机会。需要报名的小伙伴请加我微信:hixulei 咨询吧!












