正文

哈罗,各位
还没取关
的真爱粉们,陈老师又回来啦!
最近有一个月都没有写新的推送,主要还是因为事情太多:不但要完成学校每周20多节课的教学任务,课外还带了10多个小朋友学钢琴。刚刚过去这一个月又负责了第2期「
秋叶Office特训营
」PPT部分的直播和作业批改(到现在还欠账没改完),家里还有一个重要人物需要照顾,几乎所有的时间都被占满了……

前几天训练营结束,又赶上学校一年一度的运动会,周四周五放假两天,这才有时间来摸鱼一篇,还望大家不要嫌弃哦。今天的教程,我想从一个
热点
开始讲起……
这两天陈老师关注的好多影音大号都在发文探讨某Skr歌手的粉丝在iTunes刷榜的事儿。虽然陈老师自己几乎不听流行歌曲,但作为音乐专业的从业者,我个人是
瞧不上这种行为
的。
刷榜这一行为,明显违背了榜单设立的意义和价值,哪怕粉丝花的是真金白银,也仅仅是利用了规则漏洞而已。
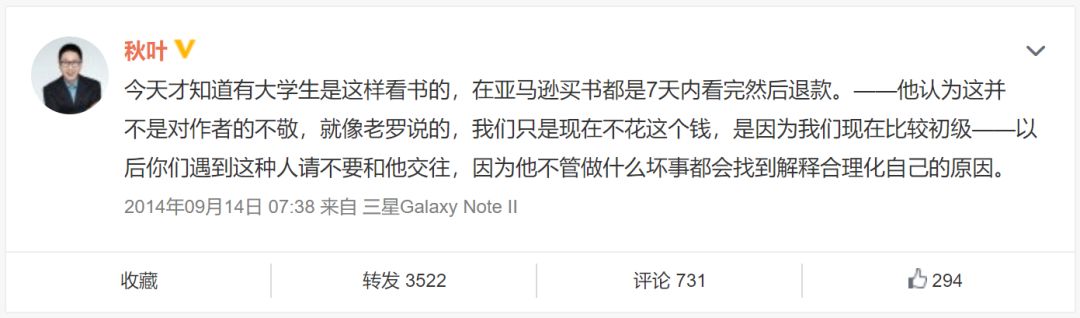
这就好像2014年的时候,微博上曝出来的某「学霸」,在亚马逊上买书后在7天内迅速看完,然后「按规则」退货退款的行为一样,从规则上看并没有违规,但正常人都能判断得出——
这种行为本身是不道德且损害他人利益的
。

如果这样的「合规做法」被推而广之,榜单成了拼谁的粉丝更多、更愿意花钱,而不是比哪首歌写得更好更受欢迎,那榜单对于歌曲优秀与否的参考意义就降为了0。在一个参考意义为0的榜单上,就算天天霸占前十又有什么意义呢?只能满足自己的意淫罢了。
说完刷榜,再来说一个关于「刷字」的小技巧。
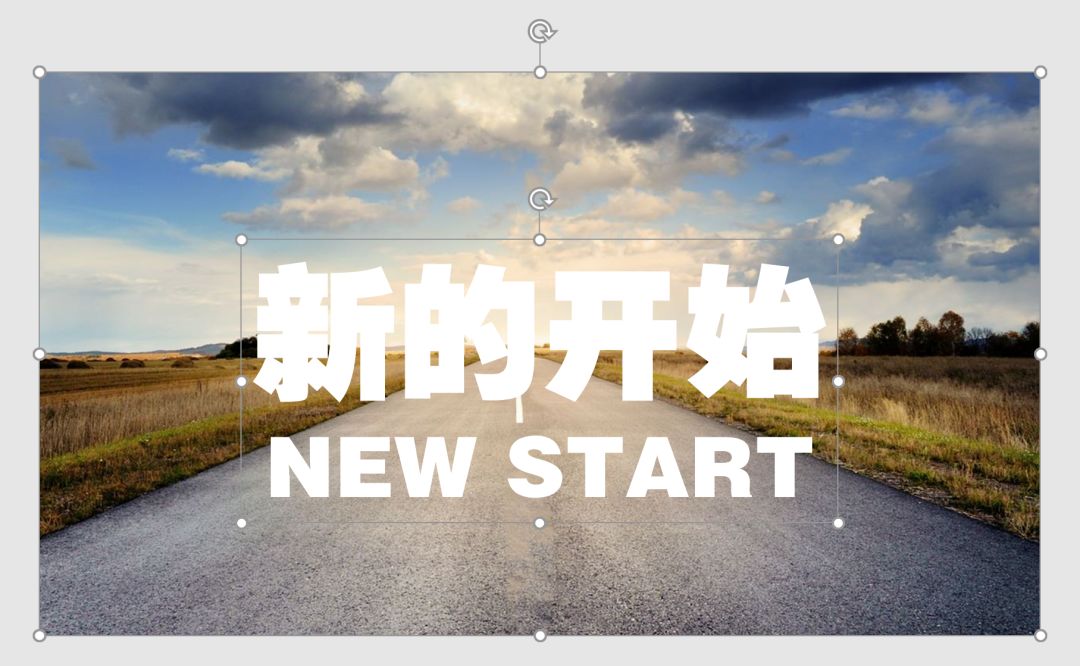
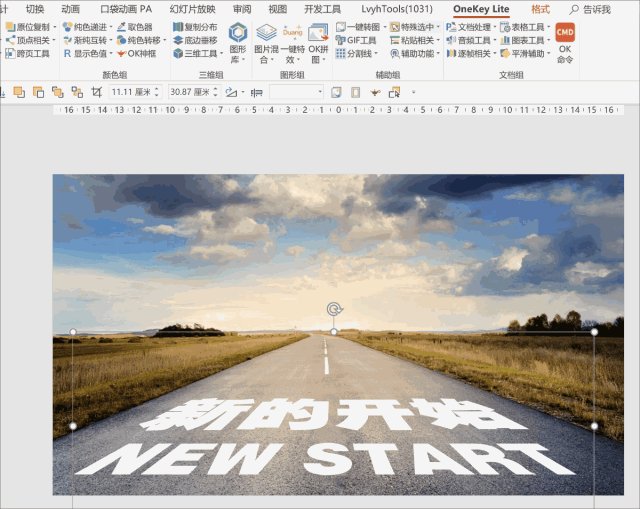
相信大家经常都能看到下面这样的「将文字刷在地面上」的效果吧?

还有这样的:

秦阳老师在《另P蹊径》系列教程中,就教过大家通过对文字进行三维旋转来制作这样的效果。事实上,上面的插图都是我从他那里偷来的啦~哈哈哈

为了让效果看起来更真实,他还推荐大家在三维旋转之前使用笔刷纹理对文本进行「破损化」处理:

最终的效果如下图所示:


因为秦老师的推文主要讲的是思路和脑洞,这一效果仅仅只是他用来举证的一个案例,所以并未深入探究其制作方法。今天我就仅借用他的这一个案例,再
在
深度
上
给大家进行一些拓展。
这套方法在我看来还有两个可以继续深挖的要点:
1、降低对素材的需求。
如果没有「纹理形状素材」,能不能换种方法同样做出这种与路面自然贴合的文字效果?
2、提高对光照效果的响应度。
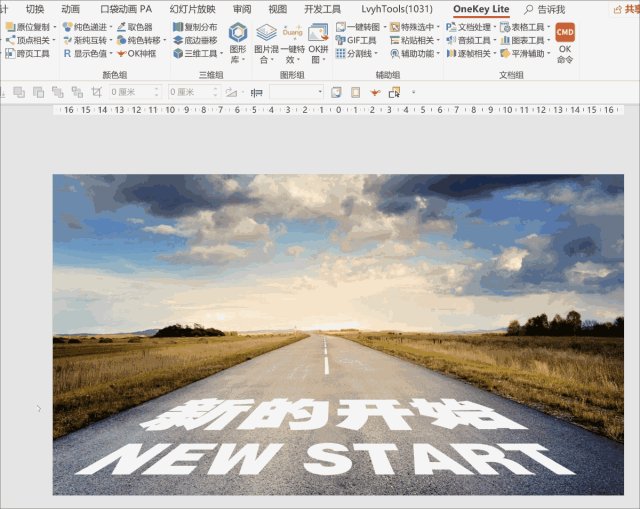
从最开始的素材图中我们不难看出,阳光洒在路面上是比较集中在中央区域的,而文字却并没有响应这种「中间较亮、两侧较暗」的光照效果:

那么我们又能不能让文字也能跟随画面中的光照效果而发生变化,提高整体效果的真实度呢?
答案是肯定的
。
下面我们就一起来看看一种「
船新版本
」的「刷字大法」吧:
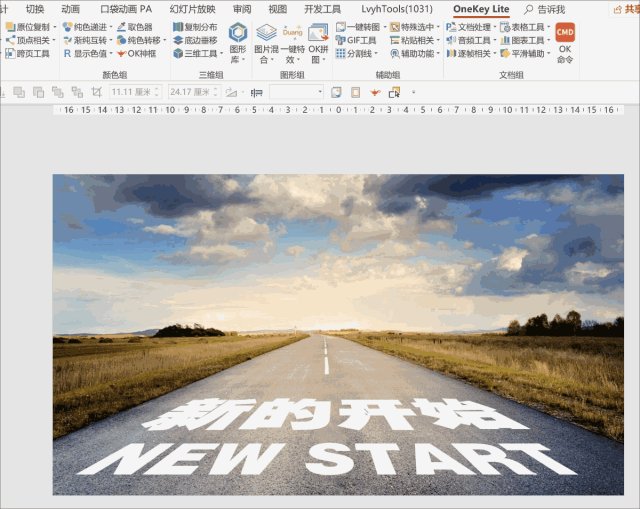
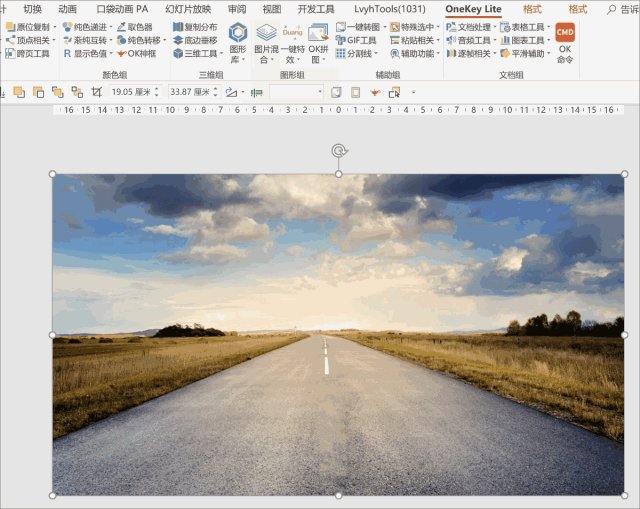
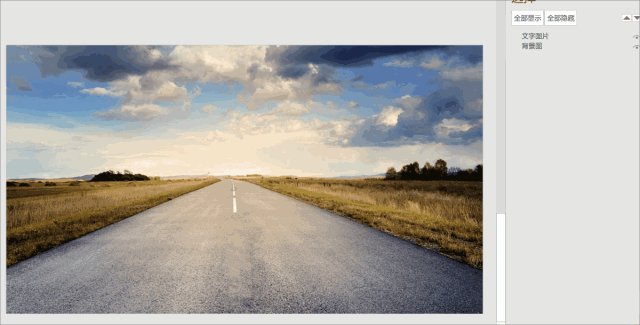
1、插入素材图片和文字,注意素材图片不能填充为背景,只能置于底层放置:

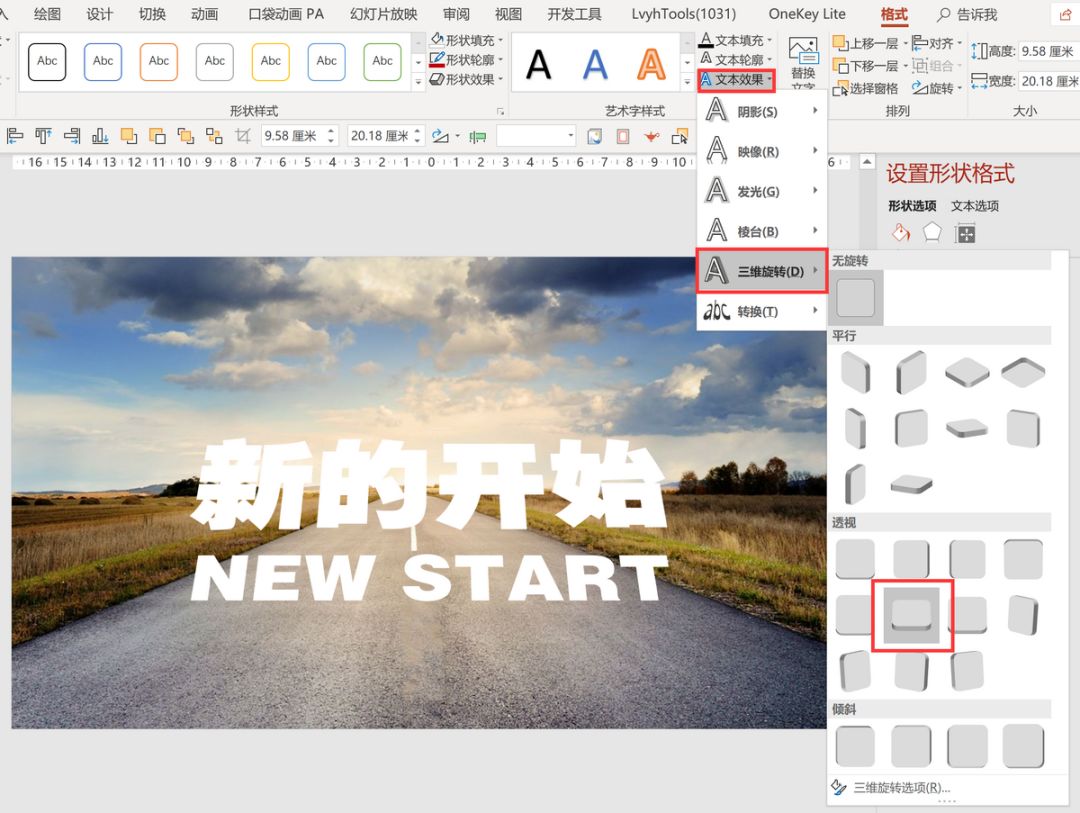
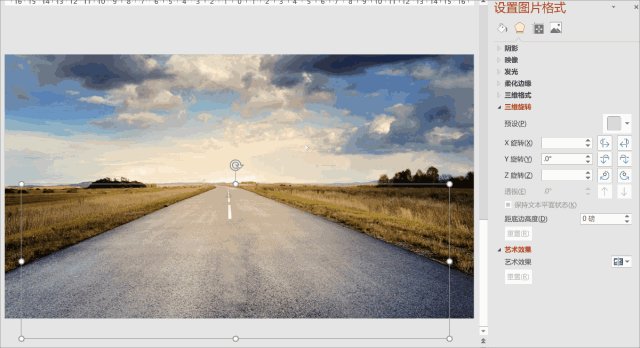
2、选中文本框,进入「绘图工具格式」选项卡,点击选择「文本效果-三维旋转-透视」中的「适度宽松」:

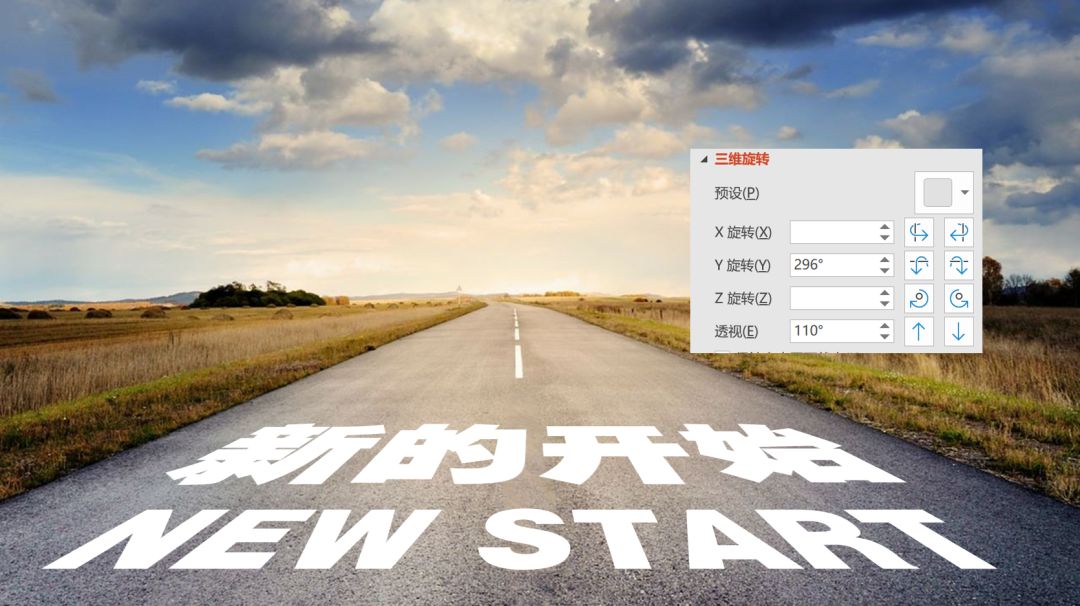
然后再进入底部的「三维旋转选项」,将旋转角度和透视参数进行修改:

3、选中文本框,点击OK插件「
一键转图
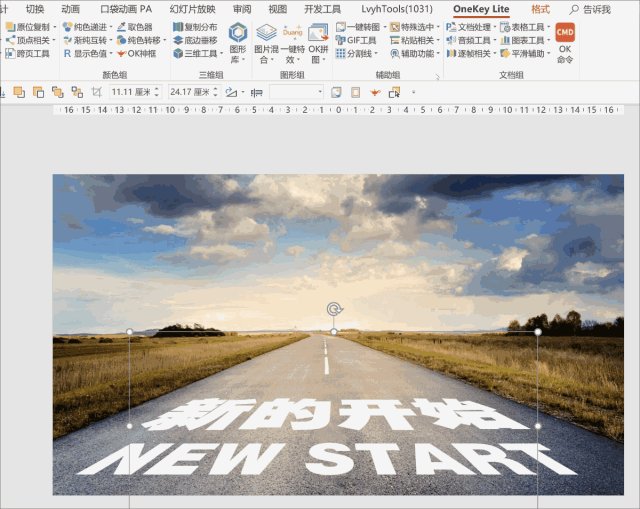
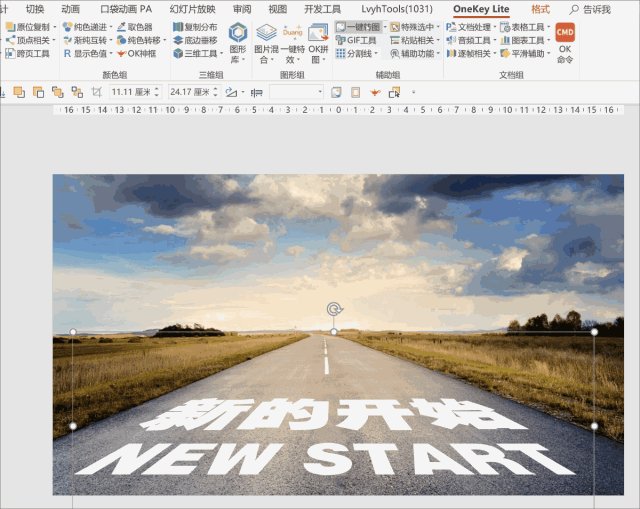
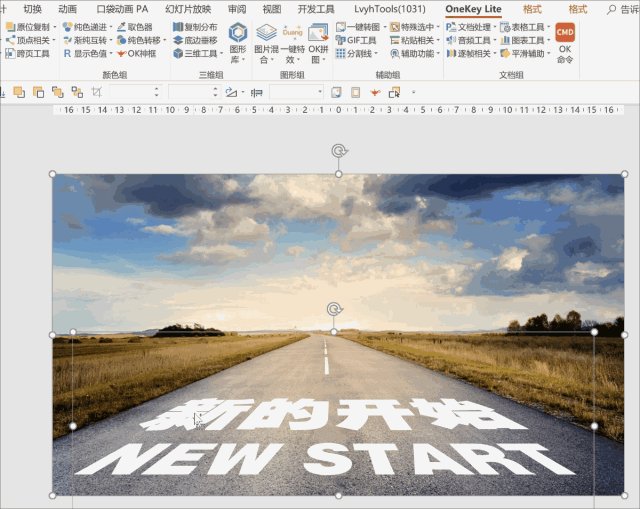
」,将文字转为图片格式——虽然从画面上看不出太大变化,但选框的变化还是挺明显的:

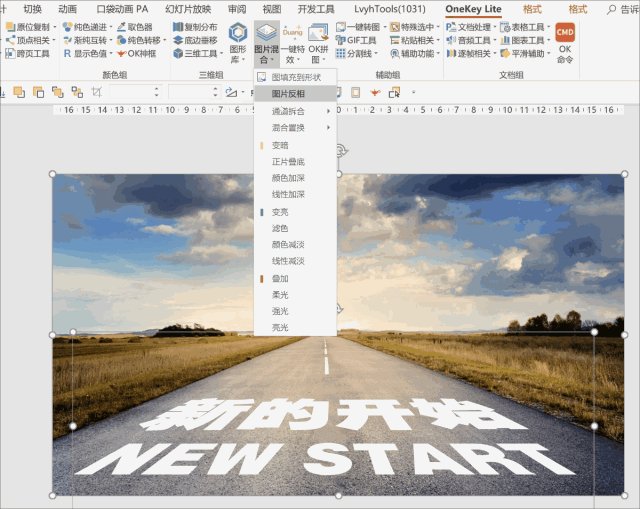
4、此时页面上实际上就有两张图片了,一张是底部的背景图,一张是文字图片。按住Ctrl键,先选中背景,再选中文字图片,然后使用OK插件的「
图片混合-正片叠底
」:

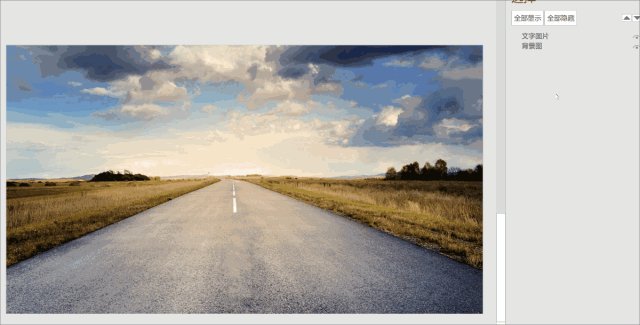
咦?文字呢?是被删除掉了吗?
非也,文字图片仍然还在,只不过因为进行了「正片叠底」,文字的纹理变成了和底部图片一模一样的水泥地材质,所以才看不见了。
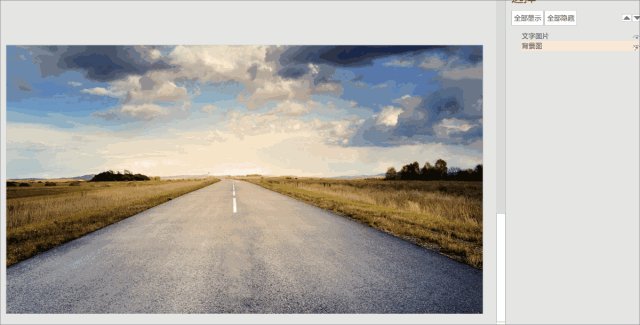
为了让大家看得更明白,我在「选择窗格」中取消显示背景图片,这下你看明白了吧:

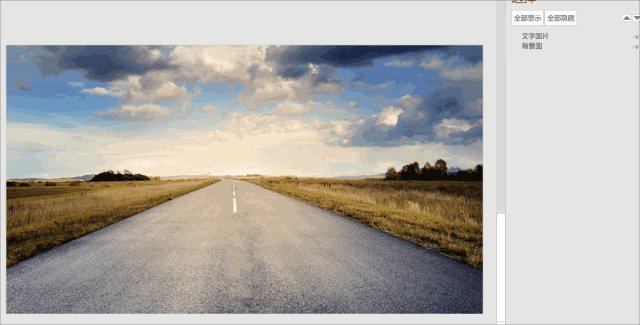
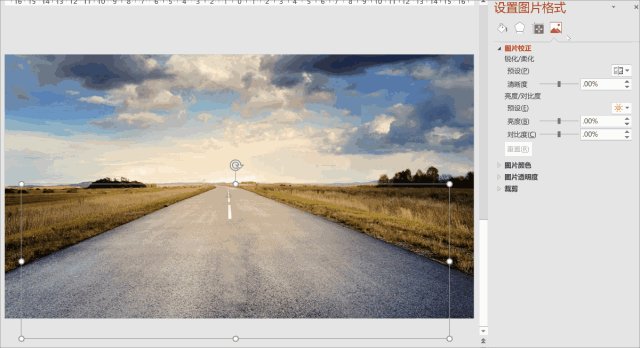
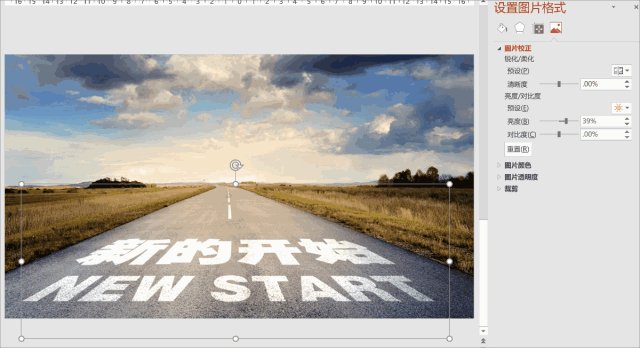
5、选中被叠加了水泥地材质的文字图片,在设置图片格式的对话框中选择「图片」分类,然后
提高亮度
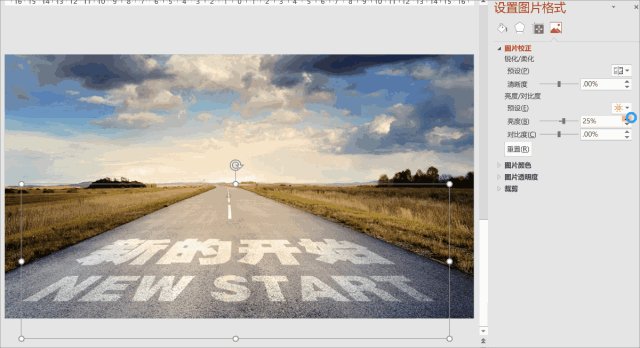
——接下来就是见证奇迹的时刻:

看看最后的效果:

无论是对光照的亮度响应还是地表的纹理穿透,是不是都比使用纹理形状素材进行剪除的方式表现得更加自然呢?而且还无需准备纹理素材哦!

好了,这就是今天教给大家的「刷字大法」。如果你也想做出这样的效果,就赶紧安装好OK插件,和陈老师一起玩起来吧!
OK插件官网:
oktools.xyz
姥爷请看到此条推送之后自觉打赏我一个鸡腿哦科科