
封面设计:rubi !
导航是网页或界面设计中最重要的元素之一。用户依靠它来找到自己想要的信息。如果设计师没有把导航设计好,可能会迫使用户做出多余的交互动作,让用户感到困惑或者找不到自己在什么页面。 糟糕的导航还可能让用户难以辨别导航上的标签,无法很好地选中想要的信息。
下面是设计师在设计导航时最容易犯的五种错误。看看有没有你的份?
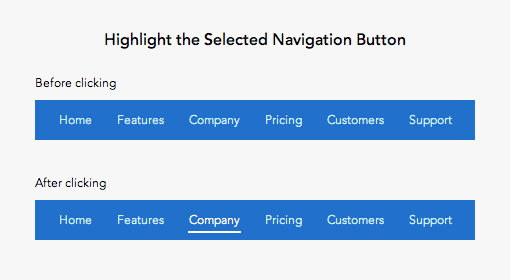
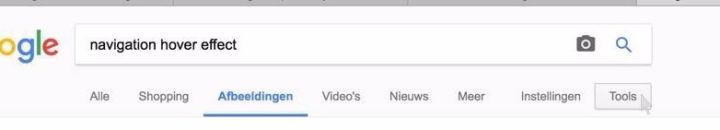
1、不标记被选中的按钮
许多设计师没有给导航中被选中的项进行标记。当用户点击一个导航上的按钮时,他们需要视觉上的反馈来告知他们选中了什么。没有标记,他们没办法知道处在哪一个页面或者交互流程的哪一步,也可能把相似的页面搞混。

设计的时候最好同时利用颜色和形式的变化来表示被选中的按钮,这样能照顾到对颜色认知有困难的色盲或色弱用户。最常见的标记方式就是在被选中项下方加上下划线,你也可以给选中项加上方框。但要注意别和引导操作的按钮的样式重复。被标记的页面选项要出现在当前页面的顶部,这样能让用户更加明确地知道自己在哪。
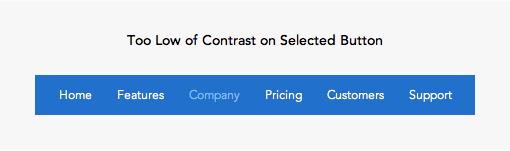
2、被选中项的颜色对比太弱
许多网站的被选中的按钮的颜色对比太弱,这样会减慢用户识别他们处在哪个页面的速度。

颜色对比太弱会导致标记太难识别。这样会迫使用户去回忆他们点了那一个选项。
如果用户能通过设计师提供的视觉线索直接识别出来,整个交互过程会流畅很多。
在所有的按钮中,被选中的按钮必须具备最高的颜色对比,这样用户能一眼就看出来。在设计的时候可以使用对比度检查工具来检查你的按钮和背景的对比度。
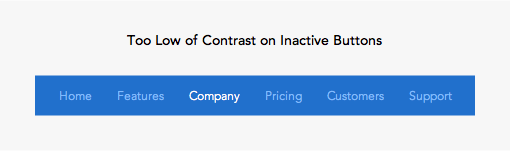
3、未选中项的颜色对比太弱
虽然说没被选中的按钮的颜色对比要比选中的低,但也不能低到难以阅读,不然用户错过其他的可选项而且对自己的认知产生怀疑。

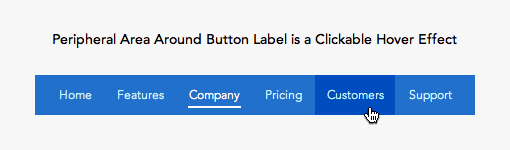
4、 没有把整个选项都设置成可点击
导航里每个选项周围都有一些空间把他们和其他选项分隔开。你在设计的时候最好把这些空间都设置成可点击,这样每个选项的可点击范围更大,用户使用导航的时候速度更快更方便。

5、按钮没有鼠标悬停和焦点效果
给你的按钮在鼠标悬停的时候加上效果会它们更容易被点击。通过悬停效果,用户知道这个区域是可以点击。有些时候,用户不止使用鼠标,还使用键盘进行操作。焦点效果能让用户知道这个选项是可点击的。

结论:正确对待导航的设计
导航通常是用户在一个网站中点击的一个元素。在做点击动作的时候,他们需要明确的视觉反馈。通过避免以上的错误,你的导航设计会更加人性化,更容易进行交互。正确地对待你的导航设计能让你的网页浏览起来更带劲。
优设译文:小李同学
文章来源:ux movement
每日图书推荐赠书活动-图灵教育赞助
《用户体验与可用性测试》

好设计,原来是这样测出来的!
产品被吐槽,肯定是某些地方没考虑周到!
★ 为什么不能指望用户的意见?
★ 所谓的头脑风暴,真的有用吗?
★ 应该如何限定你的目标用户群?
★ 怎样的用户调查才是真正有效的?
本书是用户体验与可用性测试的入门级读物。作者基于多年的经验,围绕用户调查、原型制作、产品可用性评价、用户测试,结合具体案例,提供了极其实用的方法和实践技巧,同时也介绍了敏捷用户体验开发的相关内容。
互动问答“为什么选择设计这个职业?未来有什么规划?”,我们将选出点赞前5的小伙伴送出《用户体验与可用性测试》一本。明天12:00公布获奖结果,赠书国庆节后寄送。

戳 阅读原文 查看 UiiiUiii.com。可能是国内最好的免费中文教程网站。零基础学习PS、AI、AE、C4D等热门软件,开启自学新篇章。紧跟设计潮流,每日更新4篇以上教程。设计没灵感?全新灵感频道上线。















