译者:张卷益
作者:ErikKlimczak
书籍:《一个人的产品:写给非设计师的设计书》
当使用一个好用的产品或服务时,你不会有意识地去想:“哇,用起来真简单,所有的交互机制都在帮助我花最少的精力完成任务。”相反,当使用一个设计得差强人意的产品时,我们更容易注意到它存在的所有不合理的地方。实际上你脑子里面的对话应该是像这样:“我怎么在这里?下一步应该怎么做?好吧,我想我弄明白了。等一下……不是我想的那样。我要怎么返回上一步呢?天呐,这东西太复杂了。”
交互设计(IxD)是关于易用性和产品交互的直观性的学问,做得对,这个产品就能用。依我之见,一个产品设计得好不好,要看在使用的过程中会不会有什么打断用户。这个要求也许看上去比较简单,但是如果设计师能把精力多放一点在做正确的设计而不是酷的设计上,那么或许能少几个糟糕的软件。坏消息是,创造一个能用的软件并非易事。而好消息则是,这种类型的设计不需要太多传统的“设计技巧”,只要你能了解用户以及他们是在什么情况下用到这个产品就好。
设计思维和视觉设计,关注的是现实世界中那些你能用来增强应用结构和方向的方案和策略。交互设计则更主观一些。它与用户的背景和目标紧密联系在一起,以致于很难说有哪些规则可以放之四海而皆准。本文主要讲一些我自己用过的交互设计原则和关键点。
为了防止你对交互设计一无所知,我来解释一下什么是交互设计吧。首先,术语“互设计”(interaction design)是由已故的设计大师Bill Moggride发明的,Bill Moggride是设计和创新咨询公司IDEO 的创始人之一。交互设计将UI 和UX 设计紧紧结合在一起,它几乎只关注设计中的交互性和人们在特定的场景下使用产品的行为。交互设计是视觉设计和设计思维之间的平衡点(sweet spot),它对于制造好的用户体验来说至关重要。Alan Cooper 在他的开创性的交互设计书About Face 3中,对交互设计做了如下定义:
“交互设计是指设计具有交互性的数字产品、环境、系统和服务。像许多设计学科一样,交互设计关注的是形式。但是,首先交互设计关注的是传统设计学科不常探讨的行为设计。”
你也许会想:“ 交互设计和人机交互(Human-Computer Interaction,HCI)的区别是什么?”因为它们的多学科性,所以不管是交互设计还是人机交互都很难有一个确切的定义,但是我更愿意这样认为,交互设计更关注设计,是人机交互在当代的演进。人机交互起源于心理学和工程学,而同时又以对人与数字产品之间可用性的测量为基础;而交互设计起源于设计,它更宽泛一些,关注人与人、人与机器,以及人与环境之间的交互。
要指出的一点是,术语“人机交互”和“交互设计”不一定是同义的,虽然它们有许多相同的特质。这里,我不想争辩交互设计和人机交互的细微差别。我们所关注的交互设计,是指旨在帮助人与数字产品之间更好地交互的那种风格(flavor)。
你是否曾经完全沉浸于工作中,就好像时间消失了一样,等到你回过神来,已经过去了好几个小时而且你的工作颇有进展?有些人把这种情况称为“零区”(zone)。在心理学和工业设计领域中,这种注意力高度集中的状态通常被叫作心流(flow),在MihalyCsikszentmihalyi的书Flow: The Psychologyof Optimal Experience里,“心流”第一次被提出来。这种精神的高度集中常常出现在艺术活动中,如绘画、演奏乐器,甚至是编写代码。所有类型的软件、游戏、生产力、业务线、移动应用和网站都能从这种强烈关注和高效的状态中获益。
以演奏乐器这种行为为例,作为初学者,你集中精力输入,也就是用手指拨动正确的琴弦,按压正确的琴柱和音调,并且手保持在正确的位置。然后当你对这门乐器越来越熟练以后,对输入的关注就开始变少了,而更多地关注自己演奏出来的声音。当你完全掌握这门乐器的时候,可能会感觉到乐器似乎消失了,而它几乎成为自己的手的一部分。从这种状态来说,你已经进入了一种心流状态,这时候你只会关注演奏的声音质量,而不是如何演奏。直到乐器变成了“无形的”,你才能完全把注意力集中到创造音乐这个目标来。
那么,这种状态要如何应用在软件的设计上呢?
在前面提到的例子中最值得注意的就是乐器,假设它是精心制作的佳品,能让演奏者从中达到心流的状态。同样地,当你为软件设计交互机制时,也想要达到类似的高效状态。换句话说,精心设计的交互对于用户来说也会是“无形的”,让他们可以全身心关注手上的事情。用户也许需要花一些时间去学习这个应用,但是很快就能自己使用,不需要用特别的手段来打断和影响他们。不幸的是,大部分软件在促进心流方面并没有做什么工作。细想一下,其实许多软件产品在破坏心流方面倒是出了不少力,提供的都是笨拙的交互。
对于应用程序而言,促进心流非常重要:你的产品越能抓住用户的注意力,用户的满意度就越高。设计能促进心流的应用并不难,关键是要考虑到用户要做什么。换句话说,你的软件应该知道用户会如何以及在哪里使用它,而且应该支持用户实现目标。把你的应用想象成一个“友好的人”,你邀请他过来吃饭。你不会希望某人来到你家,每隔几分钟就打断你一次,要求你注意他,问你一堆没有意义的问题,然后突然离开。这就太冒失了。
接下来介绍一些促进心流时要考虑的问题。
可控元素要看起来可控,而不可控元素要有不同的视觉风格,这一点很重要。它不仅适用于按钮,对于应用中的任何交互元素都适用。不应该让用户去猜测什么是可交互的而什么不是。巧妙地利用视觉暗示为用户提供适当的功能可见性(affordance),告诉他们什么是能交互的而什么不能,让用户感觉自己能用好这个产品,而且能高效地使用。要做到:按钮看起来是可触摸或可点击的,滚动目录看起来是可以滚动的,并且用户手势,如捏合、旋转,都与实际的内容相关联,这些内容使交互变得有意义。
心智模型(mental model)描述的是在现实世界里人们思考问题的方式,维基百科对心智模型有如下定义:
“心智模型解释了一个人对现实世界中事物运作原理的认知过程。它是对周围世界的一种表述,表述了世界中的各种因素与一个人对自己的行为和行为后果感知之间的关系。心智模型可以帮助塑造行为,设置一种方法来解决问题和完成任务。”
在软件设计中,心智模型扮演的是一个有趣的角色。应用程序为我们提供的使用方式越接近现实世界中的方式,这个产品使用起来就越直观。然而,在数字屏幕上完全复制一个实体对象,通常会带来很不方便的用户体验,应该避免。数字界面有机会能提升产品,并且界面设计的最佳着手点就是用户的心智模型和数字化设计中普世设计之间的交叠区域。
举一个例子,在现实生活中,我们在翻看一本书时会翻页、放置书签和搜索目录。大部分的人在看书时将些行为放进他们的心智模型中。而当他们在iPad 或Kindle 上读一本书时,也会采用相同的心智模型,尽管这种感官体验和读一本传统的纸质书时有很大的差异。此外,有了数字媒介,植入视频、查字典,甚至分享一本书到朋友圈,比使用传统纸质图书的体验受欢迎多了。
在设计自己的应用程序时,一定要让你的方式和用户的心智模型相匹配。很多时候,你会发现用户对内容组织方式的一些细微要求,甚至会发现产品中缺少一些有助于创建更多直观体验的功能。
分心和干扰绝对是心流杀手。弹出式窗口、音频效果、模态对话框、广告和更新对话框等,常常会中断心流。在一般情况下,要尽量减少警告或对话框,以免干扰用户,除非这些警告和对话框非要不可。有一条经验法则,警告应该是有益且不带有干扰的。如果用户正在执行任务而这条警告信息可能会对他有所帮助,那么使用可解除的(dismissible)、非侵入式视觉处理的警告比用弹出对话框的模式要好。最不愿意看到的事就是当用户正在做某事时有东西横在中间挡住他的进程。
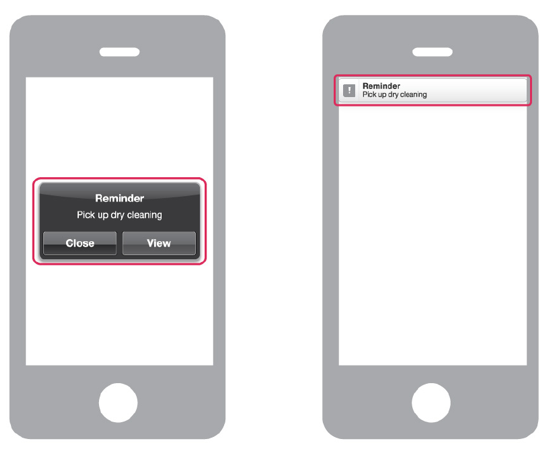
以在iOS 中检测警告为例。在最原始的iOS 平台里,大多数的警告都是模态式的。比如,当查看天气时,你也许会得到一个带有Facebook 警告的弹出窗口。这种方式的警告就带有破坏性而且很粗鲁。想象一下,如果天气应用程序是一个人,你请他提供最新的天气信息,然后Facebook 这个家伙突然跑过来告诉你在YouTube 上有一个关于小猫在使用键盘的新视频(不要误会,我非常喜欢看小猫做有趣的事,但如果准备马上出门而着急查看天气的时候,就不会有心思看了)。在iOS 最新的版本里,警告的处理换成了一种更体贴的方式。不论你在做什么,你收到都是没有干扰的警告(见下图)。

模态警告(左)比瞬时警告(右)更具有干扰性。
如果要促进心流,除了警告和通知,还有以下一些操作要注意:
避免反复提示用户输入账号。如果有可能,保存用户的账户信息,这样就可以避免用户每一次运行程序时都要反复进行身份验证。
避免要求用户填写调查表。不要在用户开始使用应用程序之前要求他们填写调查表或者问卷。给用户一种选项来提供反馈,但不要去逼迫他们反馈。
避免输入不必要的信息。你是否真的需要知道用户的家庭住址、电话号码、性别、年龄和居住国家?问一点你真正需要的内容,略去不必要的信息。
避免多次询问同样的事。保存好用户们的喜好和重要信息。这样就不必要求用户们每次运行应用程序的时候都输入相同的信息了。
在用户真正开始使用应用程序之前不要要求其登录或注册。如果没有注册或登录就不能浏览你的应用程序或随便看一看,他们可能再也不会看了。如果有可能,让用户浏览你的应用程序,耐心等待,直到最后的一刻再显示登录或注册的画面。
避免用弹出式模态对话框告诉用户一个动作成功了。不要因为用户一个动作成功了而用警告去打断他们。瞬时消息或者可取消的消息足以达到效果。
本文选自《一个人的产品:写给非设计师的设计书》

点击阅读原文可立即购















