

封面设计:justyna stasik
写在前面
很多人都会抱怨自己设计不行,看着自己辛辛苦苦设计出来的东西不行,真的很想去狗带!问题出在哪里呢?

就是理论掌握的不够,就像一句老话说的好“书到用时方恨少”。我们做设计讲究的是视觉美感,而平面构成正能给我们的设计带来丰富的视觉美感。
今天我们就从这个形式主义的设计入手,讲讲平面构成中基础的理论轻知识吧!
1、对称与平衡
设计中很常见的构成方法就是对称与平衡,这个设计就运用了平衡的构成方法,对称很好理解,就如同我们常识理解的一样常见于那些传统图案的设计中。而平衡这个概念,刚开始学习的小白可能会混淆!那什么是平衡呢?
平衡是从视觉上来指一种等量和不等形的力的平衡状态。如均衡、适称(比如说在一把秤上左右两边各自放了一个正方体和一个球,即使重量体积是一样的,从视觉心理上,我们总会觉得要在球的那边再加个小球,两者才会平衡)。
平衡比对称在视觉上显得灵活、新鲜,并富有变化的统一的美感,所以在现在的设计中,我们较多都是采用均衡的构成手法,画面不会向对称那样死板,更富有变化的。

这个设计中,以圆为基础图形,通过调整位置的分布让整个画面分布均衡而且让画面又动起来的鲜活感觉。(大家也可一借鉴这个设计,试着用基础的图形比如三角形,进行平衡的构成练习)
2、对比与调和
好的设计通常都是用到好几种构成方法,这个设计中还运用到对比与调和。对比也很好理解,就比如说高和矮的对比,静和动,强和弱等等,大家就可以看到在这个设计中就有高和矮的对比啦,静和动的对比。
通常我们在构成设计中运用这种对比关系寻求变化和刺激,创造具有各种特性的画面效果。

那什么是调和呢?就像我们生活中煮饭会用到味精一样,调和不是自然发生的,是人为的,有意识的合理配合。而调和和对比又是相反的,需要通过我们的艺术加工,合理的配合才能让设计达到既有对比和调和的和谐画面。
调和一般有这几种调和的方法:
1、同种元素的组合。
2、类似元素的组合(比如说形状的类型,正方形和菱形)。
3、不同元素的组合。
平面构成的基础就介绍到这里,接下来我们就来看这个设计是怎么操作的吧!
形式主义
今天示范的是形式主义的设计,主要用到AI里的混合工具,步骤很简单哦!
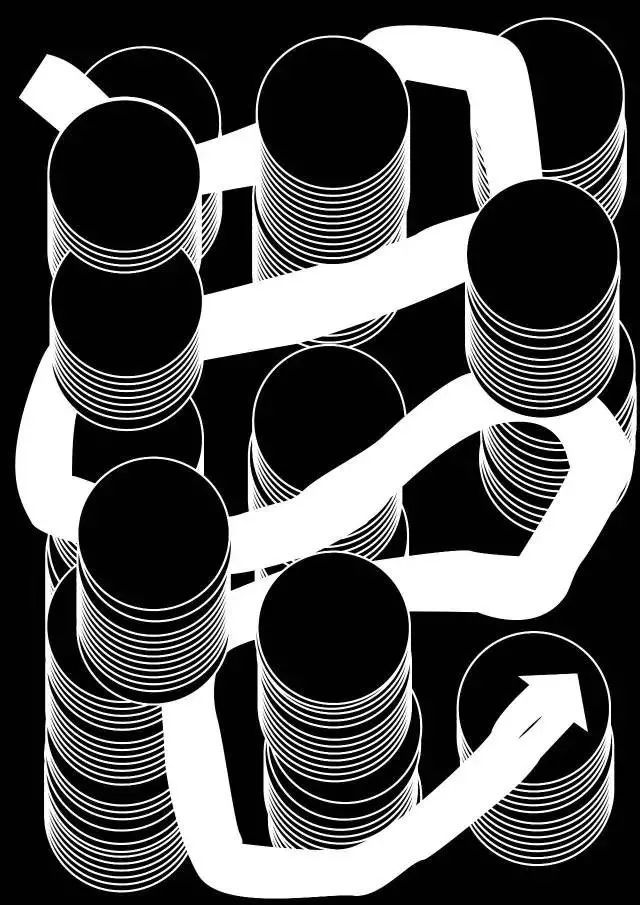
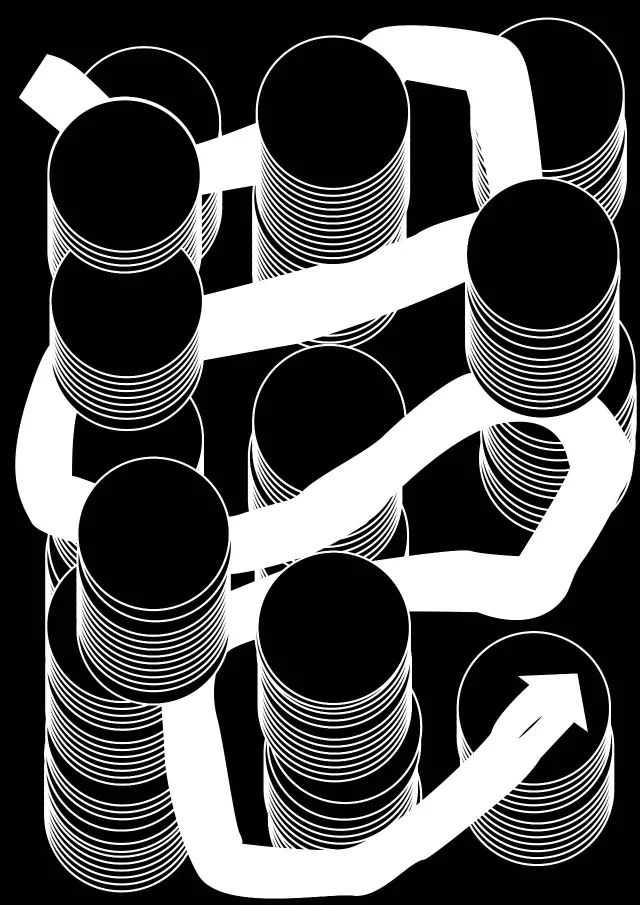
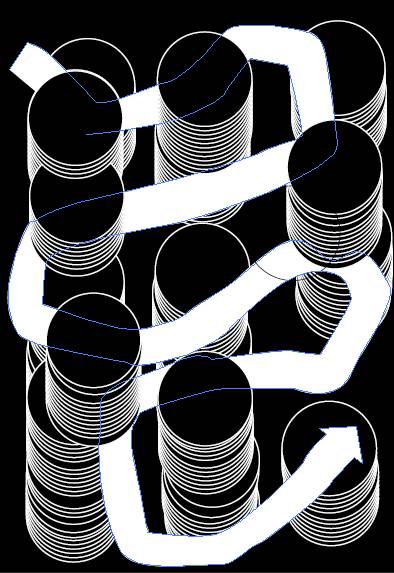
 效果图
效果图
第一步
打开ai新建一个A4大小的画布,选择矩形工具(M)绘制一个画板大小的矩形填充黑色。
第二步
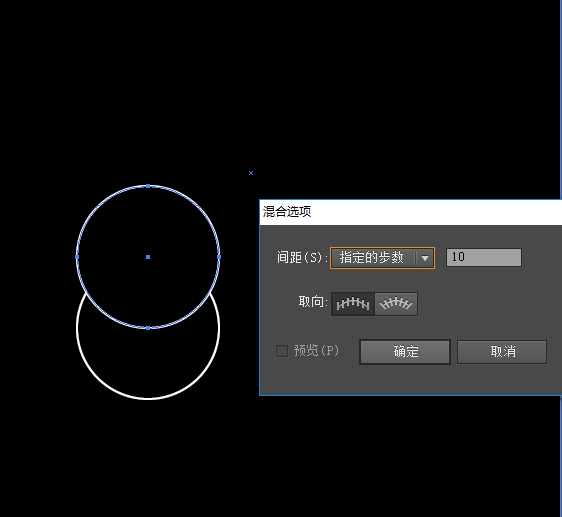
用椭圆工具(L)绘制一个50mm乘以50mm的圆,按住alt键往上复制一个,位置就拉到如图位置,选择混合工具,设置参数为指定步骤- 10.这样我们的基础图形就建立好了。(整个设计一共用到了十九个组,可以复制十八个放置到画布外,这样方便于操作。)

第三步
接着全选(CTRL+A)执行对象—拓展,姐我们把第一个举出图形放置到左下角的位置,用选择工具按住shift同时选中几个圆并编组用键盘的上下键进行移动,具体怎么移动可以按照自己的想法来。接下来的操作都大同小异,把两个圆之间的拓展对象,编组移动。整个设计用到十九个我们建立的基本图形,进行摆放和位置的修改。

第四步
十九个基本图形摆放好后,我们就用钢笔工具,画一个弯弯曲曲的箭头然后注意箭头与基础图形的位置关系(我的箭头画的没有原设计的好看圆润,大家要尽善尽美哦!),通过对排列关系的调整制造出箭头镶嵌在里面的效果。这样我们的形式主义设计就完成啦!

「往期基础练习」
001 | 矛盾空间
002 | 拟物化
003 | 合成器波
004
| 插画
005













