假期过半,大家休息得如何?我过了三天读书和 GTA 的瘾,今天
一早打开 Sketch 想捣鼓 WireframeKit 升级的事,突然见到大版本更新通知,超棒;先来做假期插播吧。
此次升级很养眼,重点包括:
-
全新暗黑界面模式
-
UI 重设计
-
调用数据源作为内容演示
-
Symbols 样式替换
Sketch 52 官方演示视频
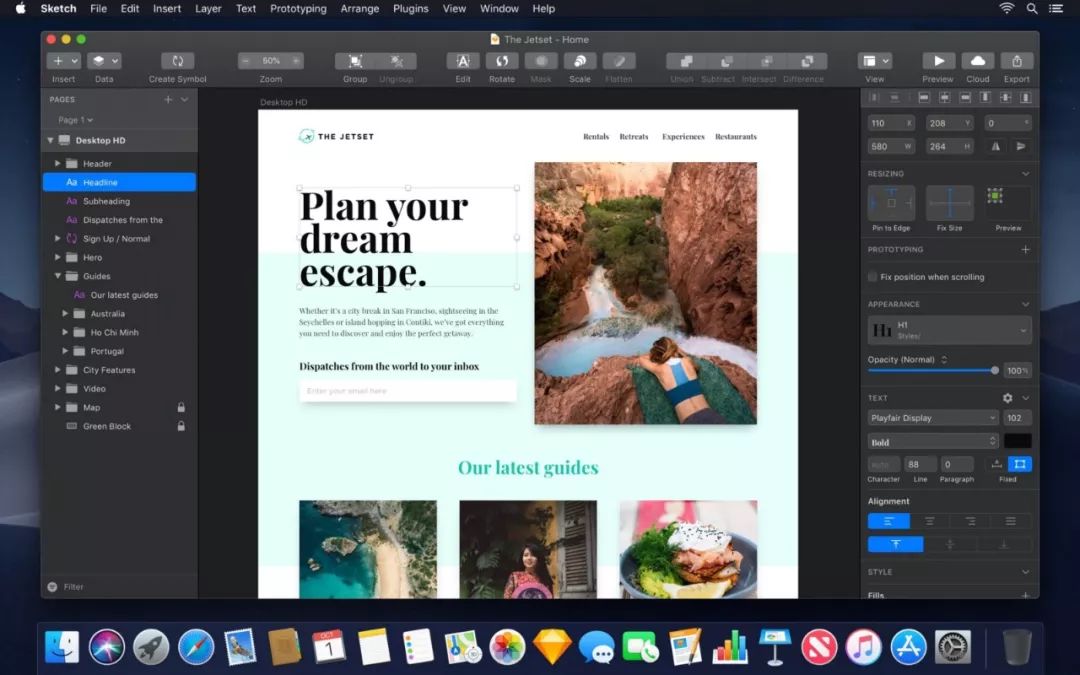
全新暗黑界面模式
之前有 Midnight 一类的暗黑模式插件很受欢迎,如今 Sketch 终于随着 macOS 新系统的发布而提供了原生暗色能力,帮你更好地聚焦在设计方案本身,也有助于视觉疲劳的缓解。

暗黑模式同时支持 macOS Mojave 新提供的多种高亮配色方案。

UI 重设计
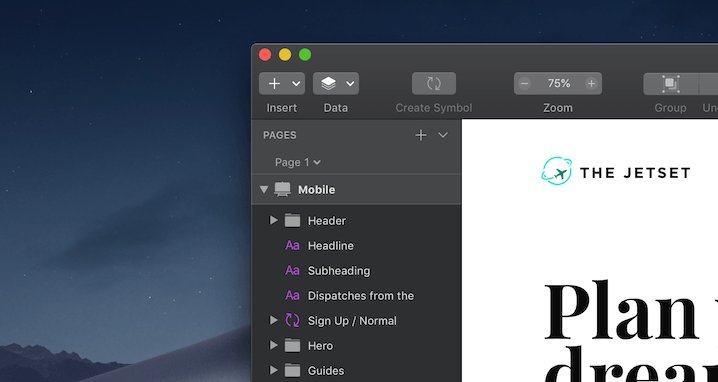
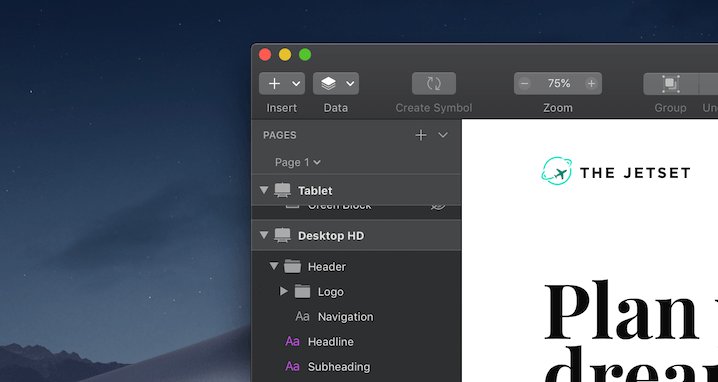
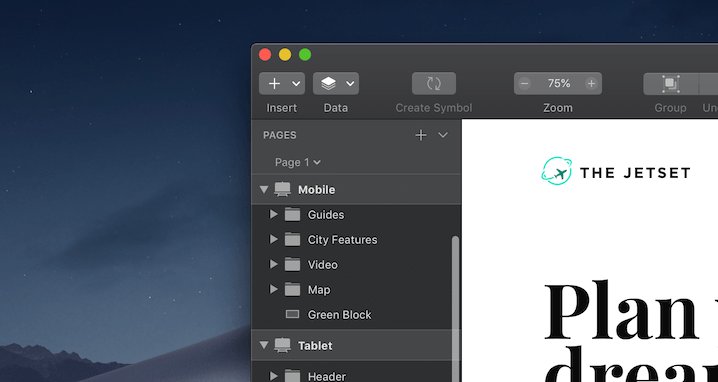
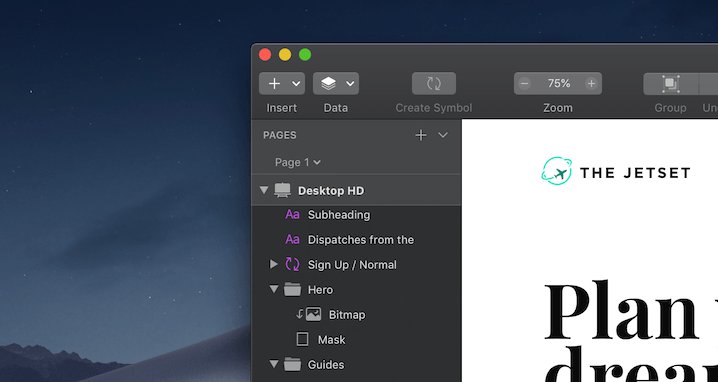
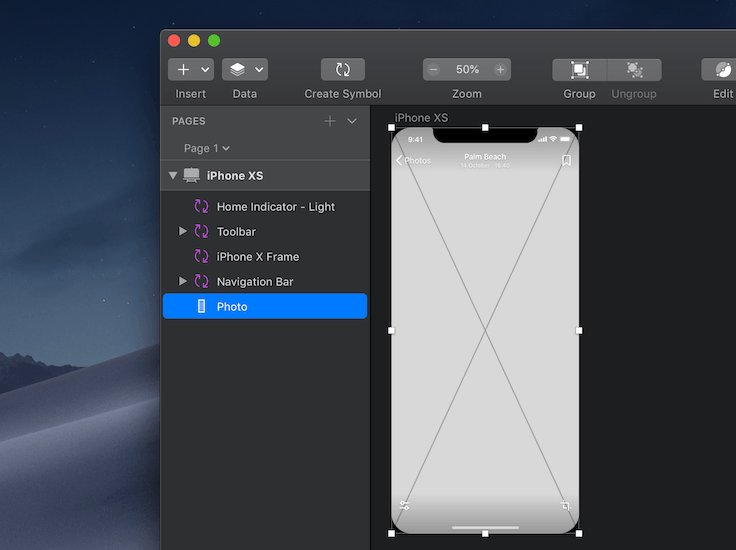
Sketch 52 的图层列表栏和右侧检查器面板都有着显著的设计优化。
图层列表栏提供了新的过滤器,允许按照图层类型(形状、文字、图片等)对元素进行过滤。此外画板(Artboard)的标题也变为吸附式,更便于识别。

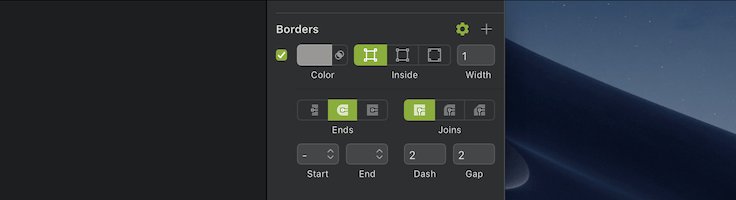
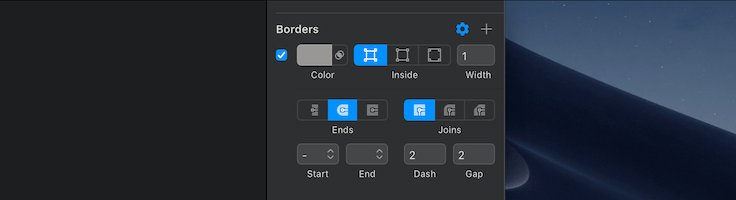
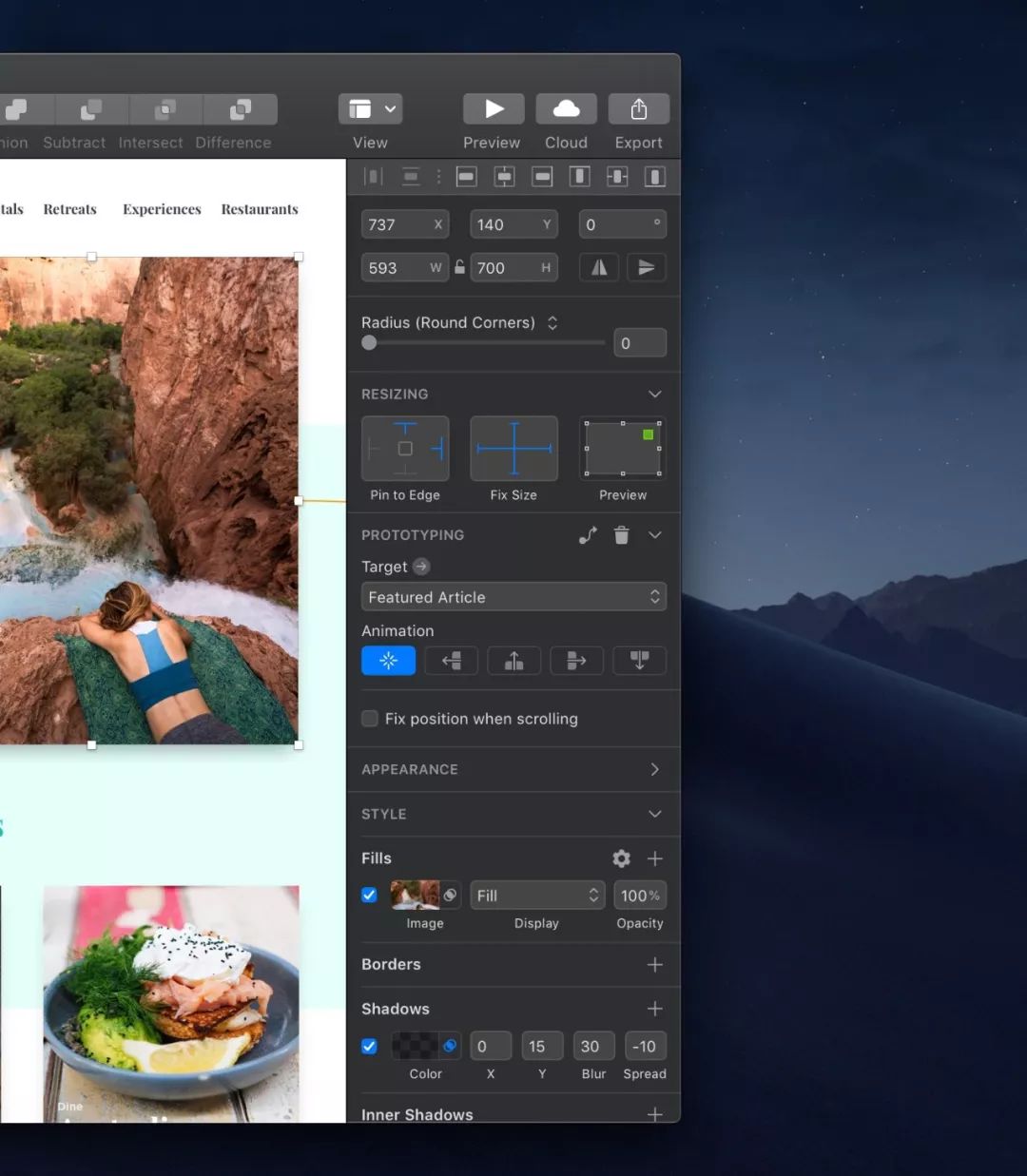
右侧检查器面板最瞩目的变化是新的 Resizing 设置及预览模式。

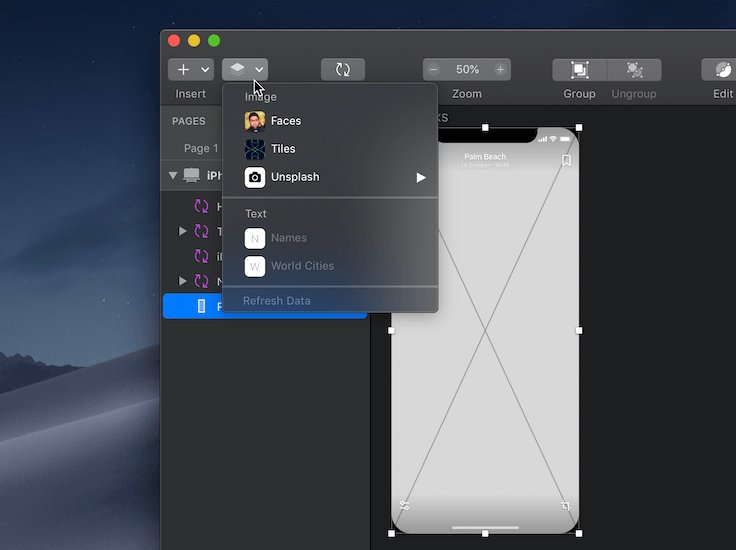
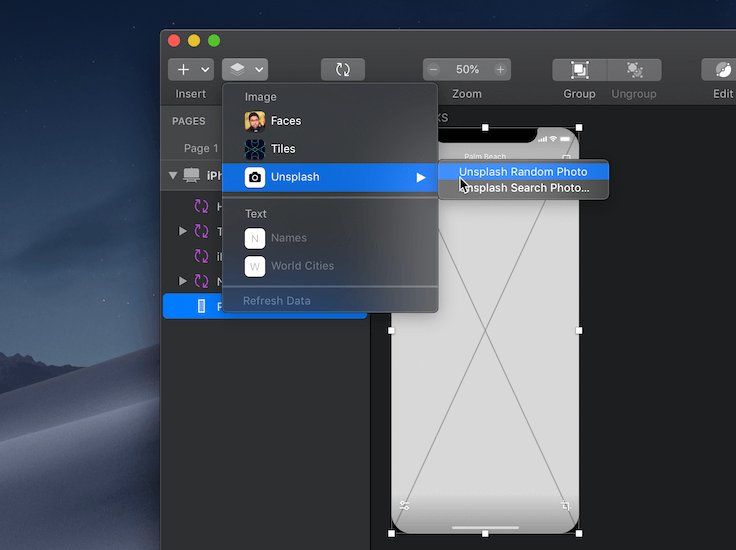
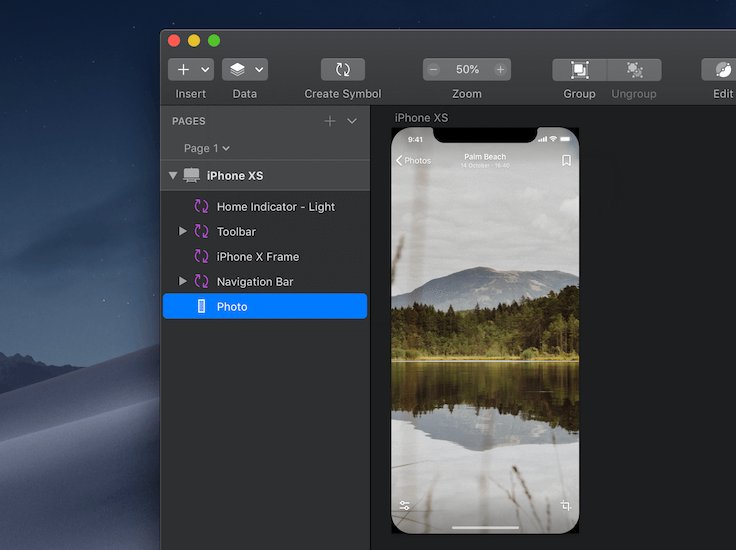
调用数据源作为内容演示
Sketch 52 自带四种数据源,包括用户头像、纹理磁贴、姓名和城市名,用于在设计当中以更贴近真实风格的方式呈现范例内容。你还可以添加自己的图片或文本文件作为数据源,或是直接使用 Unsplash 上的资源。

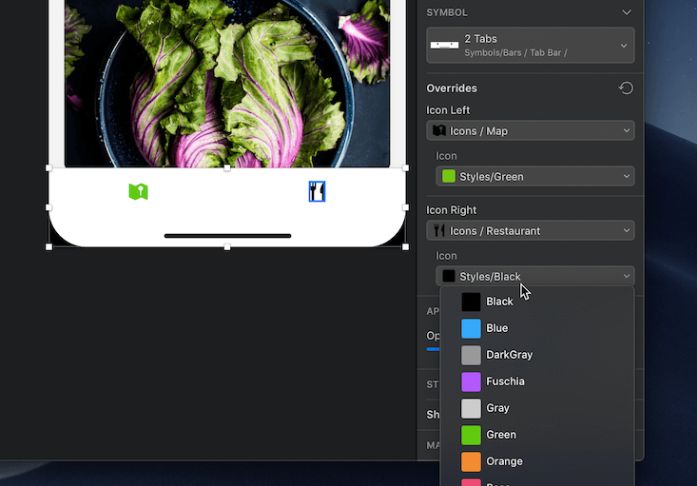
Symbols 样式替换
对我个人而言,从功能性的角度,这才是 Sketch 52 最重大的更新。在制作界面组件的 Symbols 时,你无需再针对不同的样式状态预先制作若干种背景色的容器了,也不用制作 Color Symbols 用于图标的蒙版处理了;仅需一个 Symbol,在调用时选择不同的样式风格即可;文字样式方面也是同理。

其他更多优化还包括新的矢量图形合并机制、Sketch Cloud 升级、性能提升与 bug 修复等等不做详述。
假期升级好,开学没烦恼。另请注意要获得暗色模式需要首先升级 macOS Mojave。
假期继续;珍惜好时光;以上。