
我觉得继续写Django网站搭建系列下去,公众号都不一定能坚持到我完结的那一天, 观众们纷纷因为内容太过无趣取关。
大侠,请手下留情。
其实大部分同学就想简单粗暴的建立一个博客,学个Django也没有太大必要,然后用WordPress也很麻烦,重点是这些都要服务器,可是你买不起服务器。
因此先教大家一招“短平快”的方法,带大家尝尝鲜,之后再慢慢更新技术性文章。只要三步就能能拥有一个域名为xuzhougeng.github.io类似的超酷个人博客站点。
注:
我在Windows10下操作,Windows7估计也没有问题。macOS和Linux用户估计会更加简单
安装软件
为了能够顺利搭建博客,需要安装下列软件
-
git: https://git-scm.com/downloads
-
node.js: https://nodejs.org/en/
-
notepad++: https://notepad-plus-plus.org/
在Windows下基本都是下载exe文件,然后选择合适的安装目录,然后不断下一步就行了。最后保证桌面上有这样一个图标:

点开它,测试一下node.js是否安装成功

注
: 以下都在Git Bash给的黑色框框(命令行)里操作。
由于node.js的官方源在国外,所以有时候下载应用的速度跟抽风一样,我们先改成国内的淘宝源。
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
安装
Hexo
框架:
cnpm install -g hexo-cli
检查是否安装成功:
hexo -v
# 以下是输出,有内容就行
hexo: 3.3.7
hexo-cli: 1.0.3
os: Windows_NT 10.0.15063 win32 x64
http_parser: 2.7.0
node: 6.11.0
v8: 5.1.281.102
uv: 1.11.0
zlib: 1.2.11
ares: 1.10.1-DEV
icu: 58.2
modules: 48
openssl: 1.0.2k
具体的官方文档: https://hexo.io/docs/ 提供了macOS Linux 和Windows平台的安装方法。
配置Hexo
上面的准备工作做完之后,我们就可以在本地新建一个hexo博客项目。这个项目可以存放在电脑上的任何位置,我懒,所以就放在了默认路径,也就是
C:\Users\xuzho
下。
hexo init xuzhougeng.github.io
cnpm install
# 或 npm install
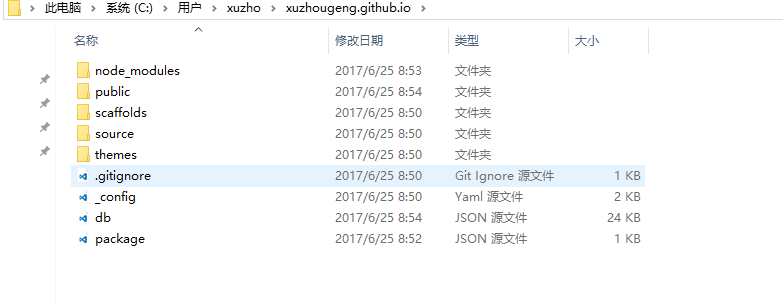
xuzhougeng.github.io中的xuzhougeng修改成你自己喜欢的内容,和我一样那就很尴尬了。一顿操作后,内容如下:

你可以启动本地服务预览一下:
npm install hexo-server --save
hexo server -i 0.0.0.0 -p 80
然后在浏览器里面输入
localhost
就行了

但是,默认主题实在不是不够酷炫,我们需要找点更加有意思的玩玩。hexo在https://hexo.io/themes/ 里提供了好多主题,为我们这些不懂前端的伸手党提供了大量美观的博客主题。
我随便选了一个https://github.com/luuman/hexo-theme-spfk 主题测试下.安装方法如下
cd xuzhougeng.github.io
git clone [email protected]:luuman/hexo-theme-spfk.git themes/spfk
里面的
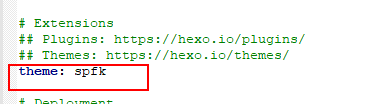
_config.yaml
是博客的配置文件,你可以参照https://hexo.io/docs/configuration.html 的内容进行修改。 我们这里改一下里面的主题配置部分(建议使用notepad++打开)

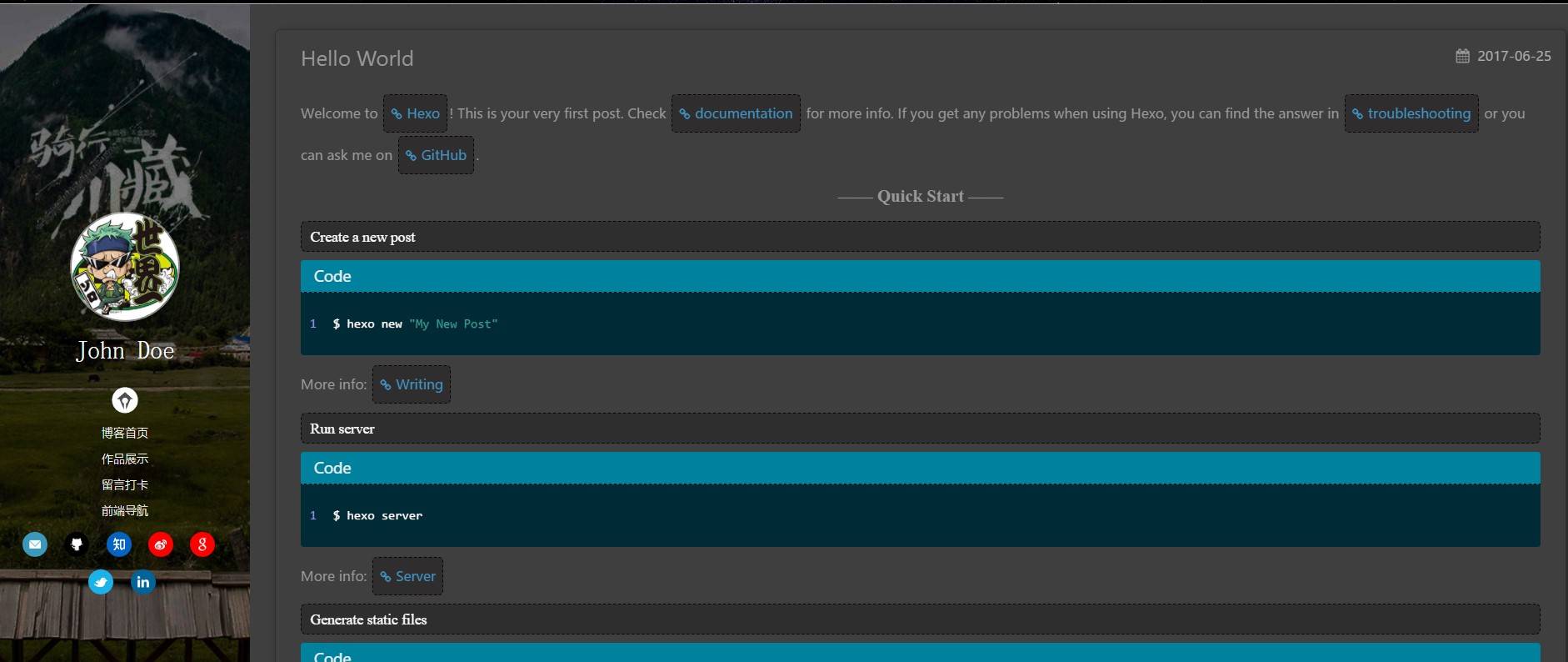
最后需要重新生成一下网站
hexo clean
hexo generate
hexo server
瞬间酷炫,有木有!

部署到GitHub Page
如果你有一台服务器,基本上就不需要这一步了。但是服务器实在不便宜,好在有免费的GitHub page给我们用。
再继续之前,建议你去看一下Git的教程: http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
还有GitHub Page的介绍: https://pages.github.com/
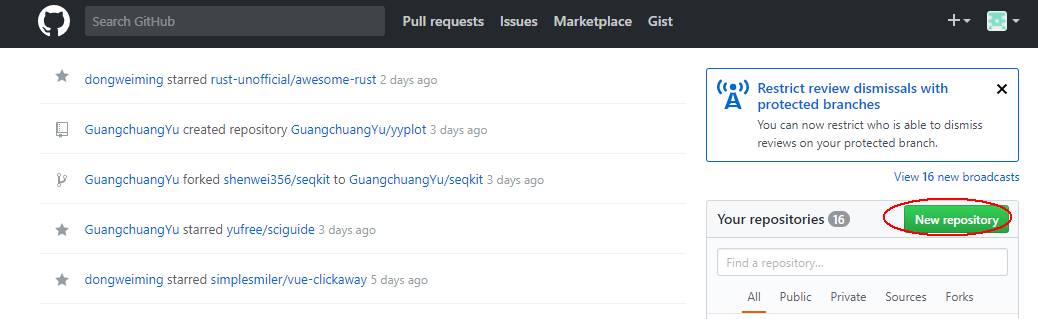
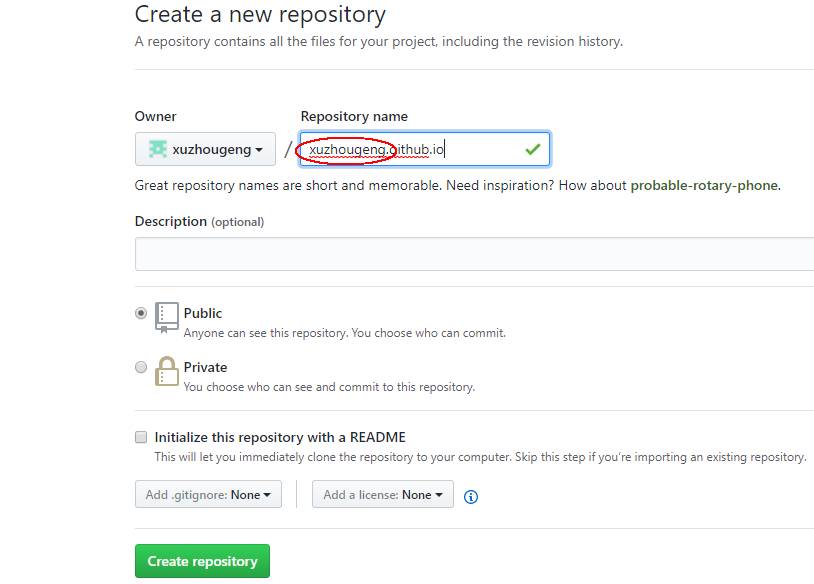
反正不管如何,你先得到GitHub上 (https://github.com/) 申请一下账号,然后新建一个托管网页的库


如果你上面的git教程没时间看完, 至少把里面的关于远程库的内容看了,保证你的电脑被GitHub认证了。
大致步骤是在本地生成SSH秘钥, 一路回车哦
ssh-keygen -t rsa -C "你的邮箱地址"
查看本地SSH秘钥,并且复制
cat ~/.ssh/id_rsa.pub