▲点击上方“
CocoaChina
”关注即可免费学习iOS开发

作者:菜心,华为ITUX用户体验设计师(主视觉)
作者公众号:菜心设计铺
前言与大纲
对于视觉设计师来说,其实我们有很大的优势,如果我们的思维逻辑清晰并且乐于总结,那么我们总结的内容将不仅仅只是一个大的分类总结,还能够提供一些具体的执行方法,并且将执行过程中踩到的坑和大家一起分享讨论。
今天我要分享的是关于加载动画的知识体系及简单的制作方法,至于特殊场景总结不全之处,还请批判指正。
大纲如下:
-
加载动画存在的意义
-
加载动画的使用场景
-
前段开发实现动画的方法
-
工作中输出加载动画的方法与步骤
-
制作加载动画时的注意事项
-
加载动画的流行趋势
一、加载动画存在的意义
众所周知,app服务器在加载数据的时候需要用户等待一段时间,为了缓解用户等待过程中的焦虑情绪,设计者可以采用加载动画的方式来缓解用户的等待时间,使整个等待过程变得更加友好、流畅。
一个好的加载动画分为两个层次,第一个层次是满足用户的基本心理预期,缓解等待的焦虑;第二个层次是要给出用户一定的惊喜,甚至让用户对加载动画抱有期待、好奇的心理。
这里我们暂时先只讨论第一个层次的内容,因为这已经能够满足大多数app的需求了,至于如何做出让用户惊喜的加载动画(如饿了么、京东的加载动画),我们可以另外讨论。
二、加载动画的使用场景
查阅大量关于加载的资料后,发现很多教程与文章都是从样式的维度来分类的,今天我们换个维度,从使用场景出发,来打造属于我们自己的加载动画设计体系。
加载动画的常见使用场景一共分为以下5种:
1.下拉刷新加载
2.切换新页面数据加载
3.页面上拉加载
4.页面局部加载
5.启动页加载
我们还是一个一个来了解:
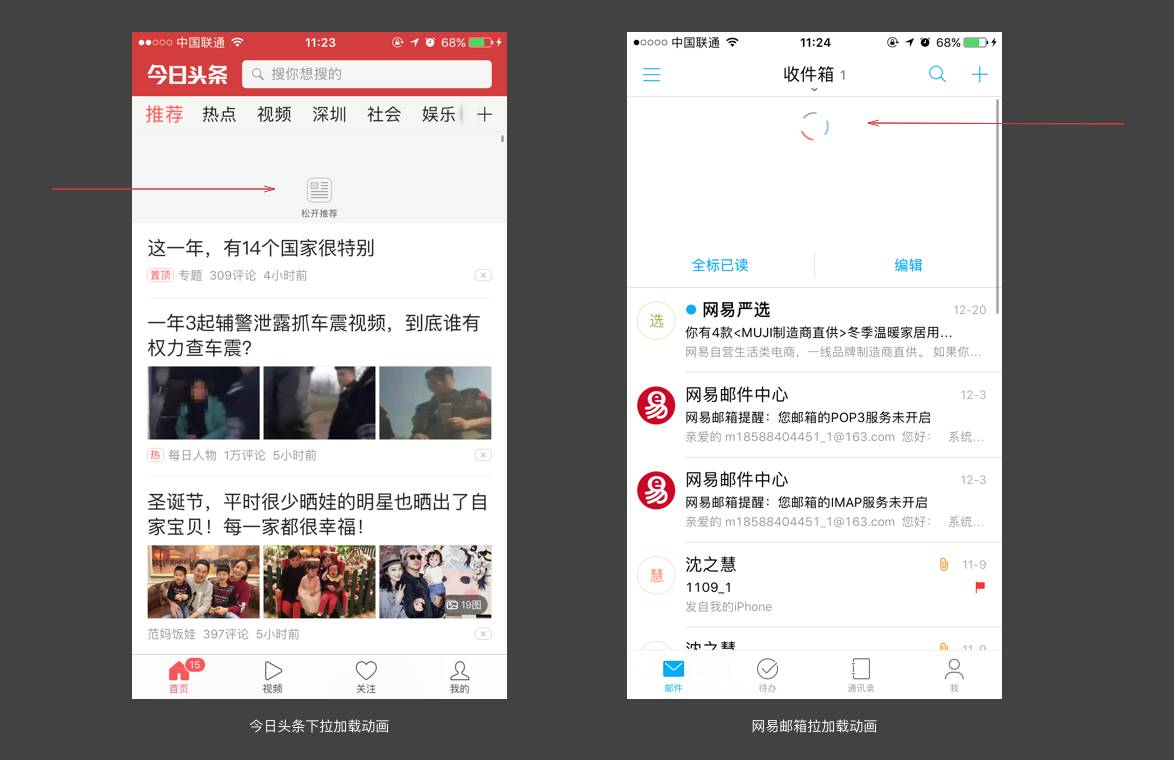
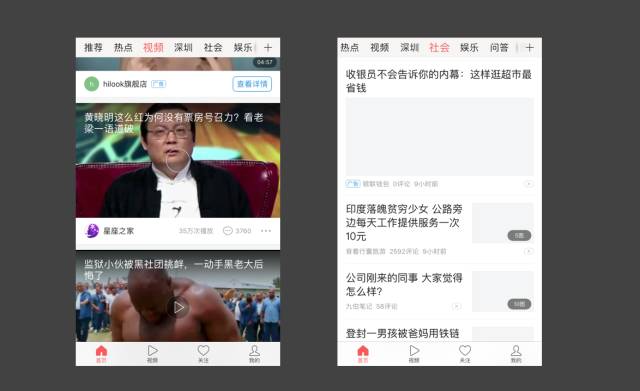
1.下拉刷新加载
下拉刷新可以让用户在看到本地数据的同时去重新加载数据,以确保用户可以看到最新的内容。
下拉加载一般分为两种形式:动画加文字(如今日头条下拉加载样式)、纯动画(如网易邮箱)。
如下图:

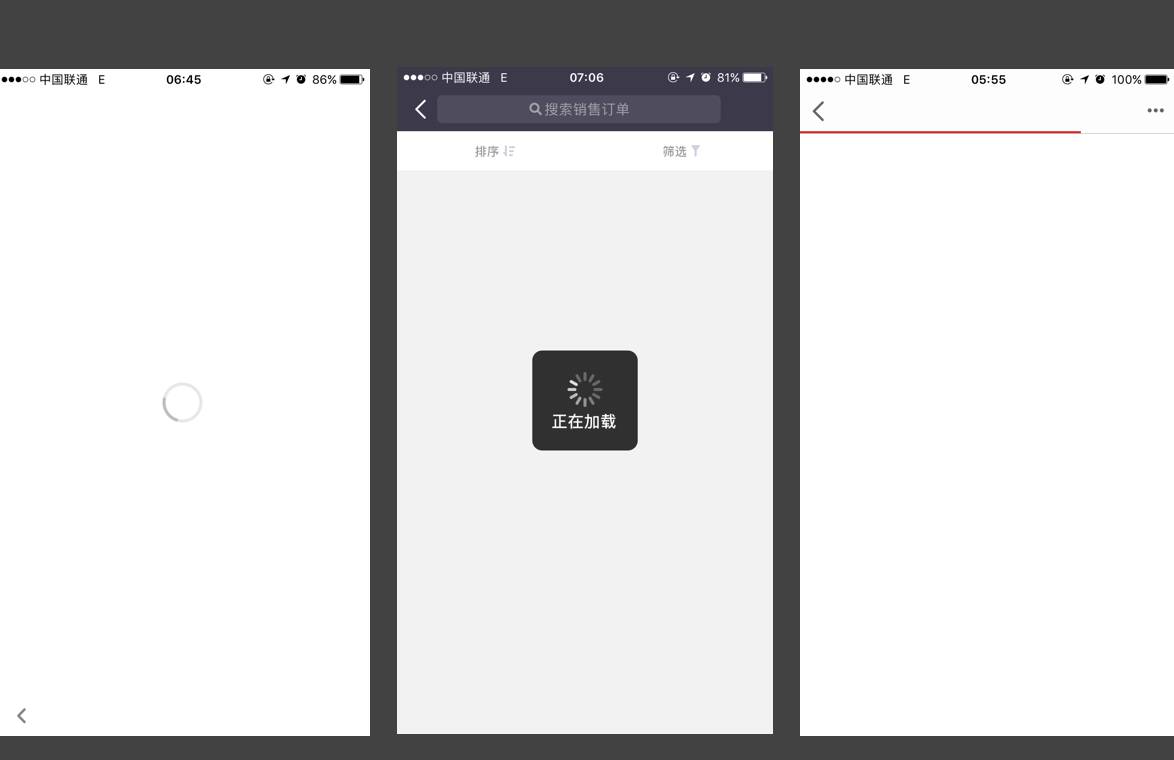
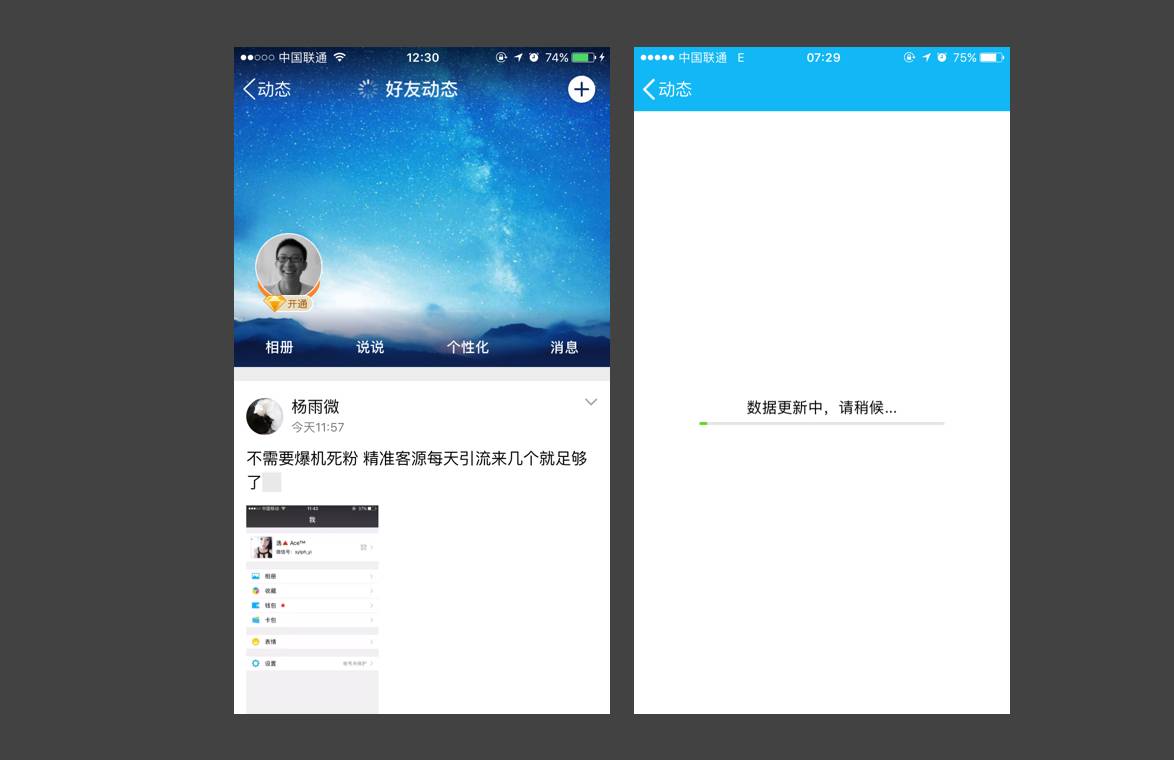
2.切换新页面数据加载
当切换到新页面时,常常会有加载数据的时候,这也是加载动画使用最多的场景,市面上的加载样式也是多种多样,如:白屏加载、toast加载、进度条加载、导航栏加载等等。


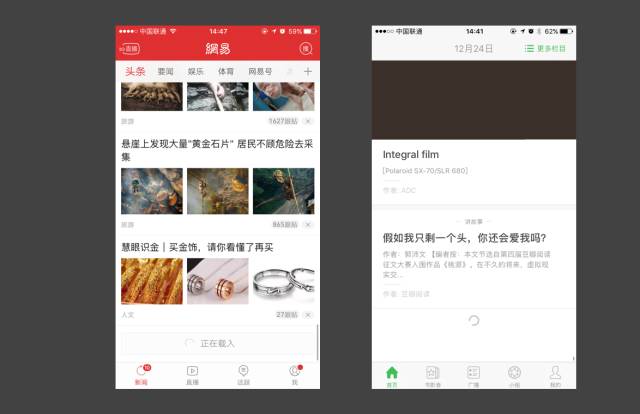
3.页面上拉加载
当一个页面数据量过大时,服务器不会一次性将内容全部加载,而是加载一部分,只有当用户向上拉动页面时,才会加载更多,如下图:

上拉加载的样式不会过于复杂,一般采用比较简单的转圈动画来实现。
4.页面局部加载
常见的局部加载场景有视频列表、加载图片的占位图等,如下图:

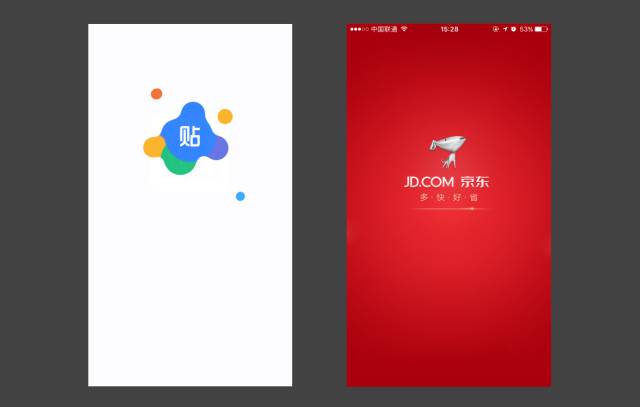
5.启动页加载
为了缓解用户启动app时的等待时间,有些app会将启动页设计成一个加载动画,如京东、百度贴吧等,不仅使等待时间变得有趣,并且增加了品牌记忆,达到了一箭双雕的效果。

三、前端开发实现动画的方法
1.调取系统自带样式
系统自带样式比较简单,iOS系统的样式是一个菊花,安卓系统的是一个转圈的圆线。
2.设计师直接提供gif动图
这种提供gif的方法,一般适用于比较大场景的加载动画,如启动页。
需要注意的是原生系统是不支持gif控件的,iOS需要调取网页的gif,而安卓需要调取播放器才能实现动动画的展现,所以如果不是特殊场景,一般不推荐使用gif控件来实现动画。
3.前端自己将动画用代码写出来
最常用的一种方式就是让前端哥哥自己将动画写出来,当然这时候你还是要做出一个示范动画, 并告知动画的规则是怎样的(下文会详细说明)。
四、工作中输出加载动画的方法与步骤
讲了这么多内容其实只是让大家对整个加载动画的全局有个认知,在执行过程中有理有据,避免无从下手的情况出现。换句话说,在了解以上内容后,至少我们知道了某种场景下该做什么,至于怎么做,我用一个下拉刷新的动画实例来具体讲解一下输出加载动画的过程。





