本文转载自微信
公众号
「火头军人」(ID:JD-Developer)
在页面构建中,能明显提升页面显示质量的一些
CSS
小技巧。很多简洁美观的页面表现,可以使用
CSS3
代码即可实现,
减少图片的使用
。

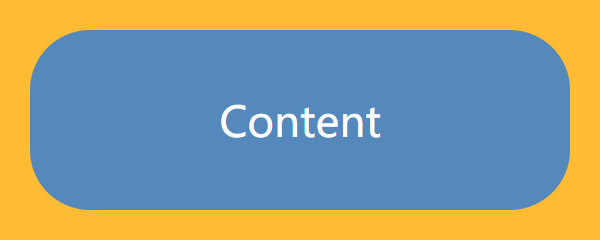
一、边框内圆角
我们在设计例如按钮等控件的时候,会遇到这样的设计:只有内侧有圆角,而边框或者描边的四个角还是保持直角的形状,用以下代码可以轻松的实现。

#wrapper {
width: 200px;
height: 80px;
padding: 10px;
background: rgb(255, 187, 51);
#content {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
background: rgb(85, 136, 187);
color: #fff;
font-size: 14px;
border-radius: 20px;
}
}
这种解决方案需要使用到两个
dom
元素,那么如果只使用一个
dom
元素,应该怎么实现?
这里需要用到
CSS
的两个属性:
box-shadow
和
outline
属性,具体属性参见MDN。
box-shadow
属性有以下5个特性
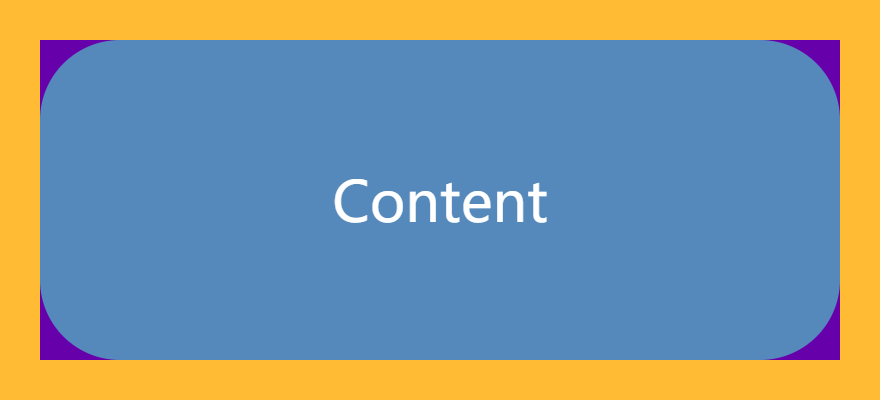
这里我们将使用第四个属性
spread-radius
来填充效果当中的空白。同时利用
outline
的特性:描边不跟随边框绘制的特点来实现(因为不清楚这是不是一个bug,所以在将来的版本中可能会改变),具体代码如下。
box-shadow: 0 0 0 10px rgb(255, 187, 51);
outline: 10px solid rgb(255, 187, 51);

这种实现方式,对于边框的宽度和圆角的大小有一定的限制效果。仅当边框宽度
w
与圆角半径
r
存在
w ≥ (
√
2-1)r
关系时才可实现.
二、条纹背景
如何使用CSS来实现条纹?

使用
linear-gradient
属性实现
#stripe {
width: 400px;
height: 200px;
background: linear-gradient(rgb(255, 187, 51), rgb(85, 136, 187));
}

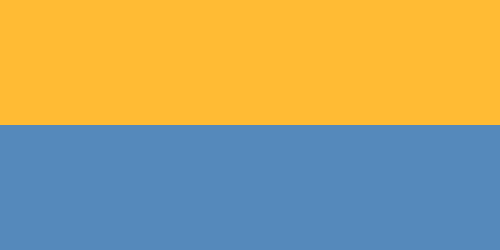
尝试修改
linear-gradient
属性,当
linear-gradient
属性
background: linear-gradient(rgb(255, 187, 51) 50%, rgb(85, 136, 187) 50%);

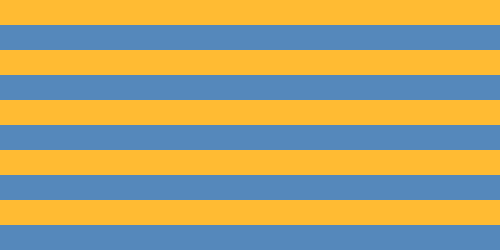
因为条纹是由
background-image
属性生成的,因此当然也可以使用
background-size
属性来改变它的大小
background-size: 100% 40px;

如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。
background: linear-gradient(rgb(255, 187, 51) 60%, rgb(85, 136, 187) 0);
然后我们尝试创建一个三色条纹以及垂直条纹:
1.三色条纹

background: linear-gradient(
rgb(255, 187, 51) 33.3%,
rgb(85, 136, 187) 0,
rgb(85, 136, 187) 66.6%,
rgb(170, 255, 0) 0
);
2.垂直条纹

background: linear-gradient(to right, rgb(255, 187, 51) 60%, rgb(85, 136, 187) 0);
默认值为
to bottom
,可以设置
to right; to left
等
3.斜条纹

background: linear-gradient(45deg,
rgb(255, 187, 51) 25%,
rgb(85, 136, 187) 0,
rgb(85, 136, 187) 50%,
rgb(255, 187, 51) 0%,
rgb(255, 187, 51) 75%,
rgb(85, 136, 187) 0
);
background-size: 30px 30px;
为了达到斜条纹等宽的视觉效果,需要运用到勾股定理来计算宽度。
background-size: 42px 42px;
介绍
linear-gradient
的升级版 :
repeating-linear-gradient





