记得上一篇开篇还在念叨疫情的迫近感。几周之后的此刻已经进入“全域静态管理”。不记得连续+2在家办公已有多久。前些天梦见大家都回到了公司,像是什么都没发生过一样,一起办公,准备着下一场活动。醒来感到是好温暖和幸福的梦。
开小差跑到朋友圈写下:“此次疫情或多或少让自己明确了一个非常个人化的职业成功标准:不再需要依赖于这座城市,或任何一个特定的城市与场所,也可以自由的把所爱的事一路做下去,再不受困。”
嗯。继续话题,“你好,沉浸式体验设计师”的第二与第三部分。曾在
第一篇
当中提到后两部分不做全译,因对我个人而言稍稍涉及敏感,相关部分跳过(上下文中有做注明)。一如既往,个人学习之用,独享翻译之过程而共享其结果,全部内容仅代表原文作者 Bruno Everling 之观点。

图片来自 Shubham Dhage on Unsplash
Pt.2:AR 的过去、现在及未来
Intro to Immersive Experience Design, pt.2
在
第一部分
当中,我谈到了为什么沉浸式技术将成为 UI/UX 设计师新的前沿阵地,解释了 3D 界面相比于如今我们所习惯的 2D 模式来说为何更加贴近于人类的天性,以及这场即将到来的变革可能对设计师产生怎样的影响。
那么 AR 技术何时才能足够成熟到可以被主流市场所接纳呢?如此复杂的技术并不易于预测,因为其中仍有一些严峻的技术挑战尚未得到解决。不过,如果你在关注行业中那些大玩家们近些年来取得的进展,那么你至少能大致预估到技术整体的走向。
在第二部分中,我将和各位一起对当前 AR 行业的发展状况进行纵览,包括那些最大的参与者,以及他们各自的技术发展策略。
炒作周期结束
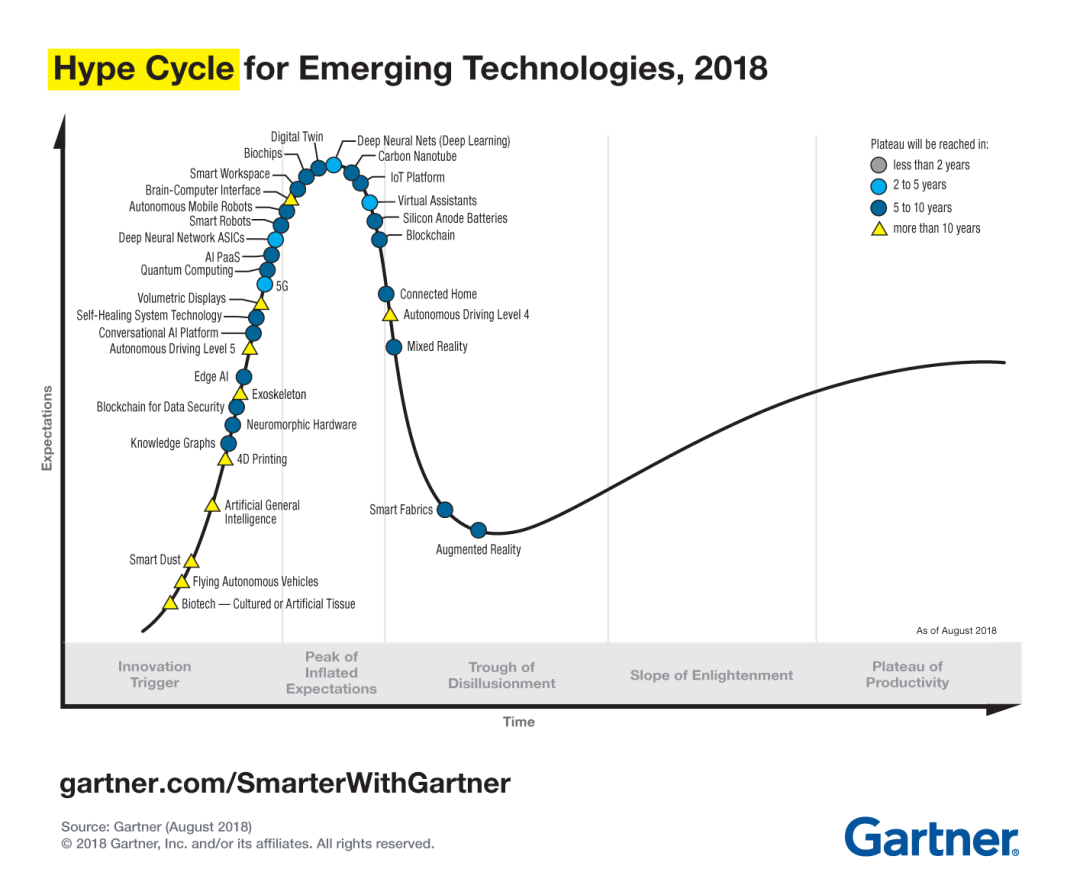
如果你在过去十年当中关注过关于沉浸式技术的新闻,那么你也许会注意到,近些年里相关话题在公众当中的热度,相比于五年之前已经有所下降。伴随着成千上万科技博主与记者所宣扬的未来潜力,VR 最先跑完了一个炒作周期,而 AR 则紧随其后。在 Gartner 公司于 2018 年发布的新技术炒作周期曲线图当中,AR 正处于谷底的位置,而 VR 已经从曲线中消失了。从 2020 年起,这两项技术则不再出现在图表当中。

https://www.gartner.com/smarterwithgartner/5-trends-emerge-in-gartner-hype-cycle-for-emerging-technologies-2018
那么这是否意味着沉浸式技术的失败呢?实际上恰恰相反,这个图表仅意味着炒作周期已经结束,人们开始将他们的希望、梦想或恐惧投射到下一个新技术上。
有这样一句引言完美地概括了这一现象;虽然这句话的原始出处已无法考证,但人们通常认为它来自于未来学家 Roy Amara,因此它也被称作“阿玛拉定律”:
“我们倾向于高估一项技术的短期效益,
而低估其长期影响。”
人类并不那么善于进行长远预测。任何开创性的新技术通常都能在公众当中形成两方面的剧烈反应:一部分人会过度兴奋并产生不切实际的幻想,而另一部分人则抱有轻视或恐惧的态度,并主张禁止该技术的发展。这两类反应都有问题。
根据 Gartner 的炒作周期曲线图,沉浸式技术会缓慢地进入到所谓“生产力稳定期”。在这个时期,技术已经渡过最猛烈的炒作阶段,并且在短期内无法再满足大众媒体的渴求,进而难以令他们继续保持兴趣。一些风投开始退身,很多受炒作的怂恿而立项的团队要么关张,要么转向其他领域。但仍会有一些人在坚持 100% 的投入;这些人在持续地创建和改进,因为他们理解这会是一场马拉松而非短跑冲刺。这些公司将成为大浪淘沙之后的胜利者。时间快进几年甚至几十年,这项技术将会成熟到超越曾经所有人的想象。
下面,就让我们一起了解这样一些马拉松跑者,看看我们可以从他们身上学到些什么。
英文原文在此处对多家公司的相关技术进行介绍与分析。如第一篇文章所预告,此类内容对于译者涉及敏感,因而不做翻译。有兴趣的朋友请根据文末链接阅读原文。
—— C7210
Pt.3:开启沉浸式体验设计师的职业之路
Intro to Immersive Experience Design, pt.3
当沉浸式技术成熟到能够被大众市场所接受时,势必有大量人员一拥而入;而从行业当前的发展状况来看,我们还有大约一到两年时间可以提前着手准备,例如熟悉 3D 相关技术,主动参与到全新设计范式的塑造当中。在后文中,我将谈及关于如何开始沉浸式体验设计师职业道路的潜在策略。我会分享一些我在过去五年里所收集的优质学习资源及工具,希望能帮助大家快速上手,并一起加入到这场变革的最前线。
关于移动 AR
基于移动设备的 AR 可能难以代表 AR 技术的未来,但它仍是我们的最佳起点。听起来有些自相矛盾,我们来详细解释。
正如我们在第一部分当中所说,数字化界面势必会向着与现实世界紧密结合的方向发展,而交互方式更贴近于我们自然天性的 AR 技术正是发展路径上的下一站。从很多方面来讲,AR 都是虚拟与现实得以真正融合的最后一块拼图。当然,我们距离那个阶段仍然很远;要实现其潜力的完全释放,以下这些先决条件必须得到满足:
硬件方面
:界面的输出方式需要离人眼更近,使得内容可以从手机屏幕的局限当中解放出来,并能呈现在我们的自然视野所能覆盖到的任何地方。此外,设备中的诸多传感元件也必须能持续扫描我们周边的环境,从而实现高度精准的环境感知能力。
软件方面
:数字化内容需要转换为 3D 形式,并能与现实世界无缝整合。取决于用户的输入,以及周围物理环境的状态,包括其他物体的相互作用、光照条件、物理定律、天气状况等方面的要素,3D 化内容应该能够动态地改变自身的外观、属性、及位置。
虽然当前的移动 AR 在某些方面的表现还算像样,但它在体验上似乎很难全面达到上述这样理想的程度。要实现真正沉浸式的体验,类似 AR 眼镜这样的设备将成为必需。
为何设计师应该拥抱移动 AR

图片来自 Patrick Schneider on Unsplash
既然如此,为什么我仍推荐首先学习面向移动 AR 进行设计?因为我相信,作为一种过渡技术,移动 AR 在增强现实的发展史上仍有自己的一席之地;作为垫脚石,它能帮我们为了更加沉浸式的未来进行准备。正如现今的科技公司正在基于移动设备开发和验证 AR 所需的技术组件,作为设计师,我们同样可以将移动 AR 作为学习场地,从可用性的角度对新的界面范式进行试验。我能想到至少五个具体的理由来说明为什么移动 AR 可以完美地引导我们去学习“沉浸式体验设计师”所需掌握的必要技术:
一. 移动端界面是我们的主场
。这方面我们早已掌握了来龙去脉。我们理解所有的规则及可能性,也包括局限。虽然关于移动 AR 我们还有一些新东西要学,但整体体验依然依附于移动设备的场景,遵从于通用的设计原则及交互模式。面向移动 AR,你确实需要以 3D 的方式进行设计,但又不完全是——因为界面的输入方式仍然发生在二维触屏上。
二. 入门门槛较低
。任何拥有移动设备的人都可以创造出移动 AR 体验,无需昂贵的硬件便能生成原型进行测试。而对于真正意义上的 AR 体验(譬如以眼镜作为载体),你可能会需要非常昂贵的软硬件,包括相关的专业知识,来处理早期普遍存在的技术问题。
三. 设计工具足够成熟
。在近几年里,我尝试过诸多 app 和工具,但发现要针对 AR 眼镜相关体验去设计原型几乎是不可能的事,特别是在对 3D 和游戏设计缺乏深入理解的情况下。相比于毫无经验而上手 Unity,面向移动 AR 的设计工具则相对容易学习很多。
四. 移动 AR 更容易融入人们的生活
。手机7天24小时陪伴着我们,不离左右。当前社会对于手机的接纳度很高,而 AR 眼镜的情况则相反。这使得我们有机会可以去探索一些 AR 眼镜尚难覆盖到的用例,特别是在户外公共空间当中。
五. 测试更容易
。任何拥有智能手机的人都可以帮你测试原型。相比之下,通过最新的 AR 设备进行测试的成本则过于高昂。
希望以上这些可以使大家明白,目前而言,移动 AR 可能是设计师试水“沉浸式体验设计师”的最佳途径了。至于具体如何起步,我创建了一份“移动 AR 新手包”供大家参考,其中包括了近些年里令我感到有所收获的一系列优质资源。





