最近,你可能已经注意到,一些新的网站设计变得更加柔和轻盈。在所有五颜六色的色彩之间,似乎有些设计师正在采用更微妙的方式,通过使用更轻或者更平淡的颜色来创造不一样的设计。
虽然它们仍然使用相同的基本概念以及方法——例如彩色的遮罩层或渐变层,新色调正在为这些主题创造一种更精致和低调的变化做出贡献。今天我们将深入研究这一趋势,并探索各种设计实例和方法。
1.蜡烛色的使用遍布网络
柔和的颜色是完美的解决方案,如果你的品牌要求一些令人感觉柔软以及一些复杂层次的元素,但你仍然希望能够利用你收集已久的调色板的话。同时,当把它们用在分层设计上时,柔和的色彩看起来也很好,这使得它们成为一种非常灵活的配色方案,可以在各种各样的网站设计风格中使用。
· 扁平以及大胆

虽然你经常看到扁平风格的网站设计趋势一般是以最鲜亮的颜色进行的,但在某些情况下,这种方法可能会变得粗暴,甚至有点令人厌恶。看看上面SimpliSafe的网页设计,如果页面中的大字段是以原色执行的,那么这个站点看起来有点太简单和平淡了,选择柔和色调有助于使平面设计元素更加刻意和吸引用户的注意力。
· 卡通风

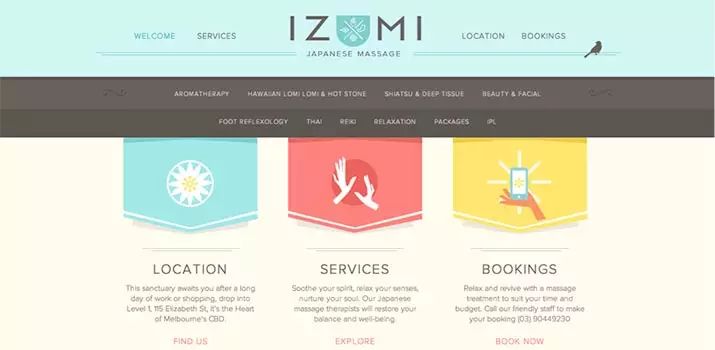
一些柔和的蜡笔色组合可能会使你的网页设计整体脱颖而出,这使得它们成为图表设计的一个很好的元素选择,就像上面的案例一样,略带俏皮的矢量插图。这个例子有一个非常复杂的调色板,但是所有的色调在一起仍然能够协同工作,因为它们都采用了相同“迟钝”的颜色搭配,而且插图风格很简单。
· 彩色摄影

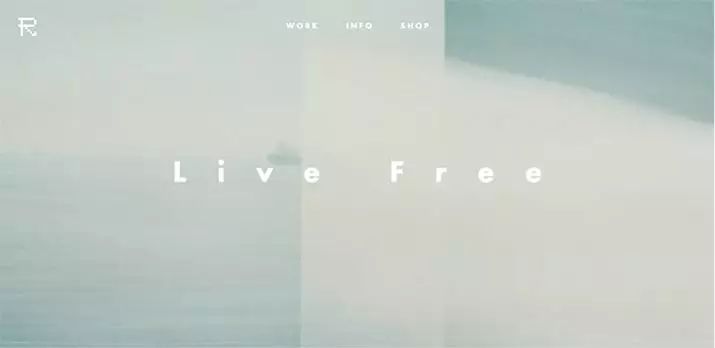
像上面这种的网站设计已经出现了一个更加优雅的色彩应用,其中整屏的照片被一层淡薄的色泽所覆盖。这些色调可以唤起了怀旧和柔软的感觉,这与该公司正在尝试创造的品牌定位紧密相连。

这个网页设计提供了类似的示例,显示了大板块的图片如何在这种情况下可以像简单的纹理一样工作,不过,这是一个极端的例子,来说明被冲洗的颜色可以如何进行简约的设计。
· 偏移的线条

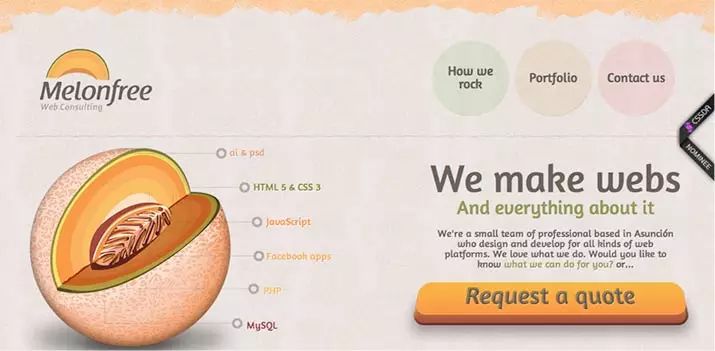
使用蜡笔色与色轮搭配也很有趣。基本颜色的任何柔和的衍生物通常在应用基本颜色理论原理时也起作用,除了外观更异常,异想天开以及明亮。上面的这个网站设计使用了一种基于红色,黄色和蓝色三原色的色板,结果是营造一种温暖而充满活力的视觉方案。
· 复古

逐渐消逝的颜色是自然怀旧的代表,所以柔和的色彩应该在复古类型的网站设计中占据显着地位。在上面的sweez这个面包店的网站设计中,通过斑点,粉红色和淡蓝色,就像它的草书字体,给予它独特的复古感觉。

在上面的这个葡萄园网页设计中,通过使用独特的复古复兴的外观设计,展示了一个非常不同的风格例子。不同的标题字体的组合以及模仿双色印刷是一个特别的视觉元素,让用户感觉像一个历史悠久的葡萄园,一定至一个不错的选择。
· 单色

尽管蜡笔色是成为彩色组合的完美候选人,但它们在类似配色方案中的功能也非常的出色。上面的这个网站设计展示了如何轻柔地通过橙色色调的不同表现可以做出不同的视觉方案。
· 极简主义

有时候,一个令人信赖或感到舒适的网站设计所需要的仅仅是极简主义元素。上面的这款天气应用程序的使用大范围的绿色和蓝调还有一大堆深色系的颜色搭配出一个不同寻常的组合,你仿佛可以感到网站此刻就在发出手机震动的嗡嗡声,现代字体增加了足够的兴趣,吸引观众进一步探索。
2.色彩工具可以帮助你找到完美的配色
从许多这些例子可以看出,通常,调色板可以帮助网站设计从普通到意想不到。如果你对配色这方面需要帮助的话,网络上有几种颜色选择工具非常值得探索。
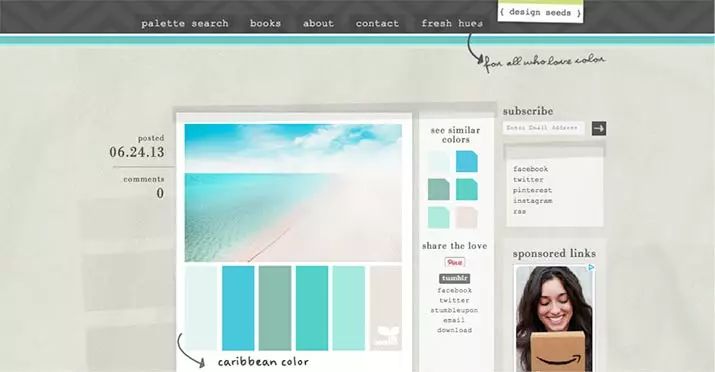
· 调色板

Design Seeds上有不少能够让人眼前一亮的调色板分享。如果你浏览这个网站,你会注意到所有最近的帖子中流行的柔和的色彩组合,这个现象也说明了这一趋势变化的速度如此之快。
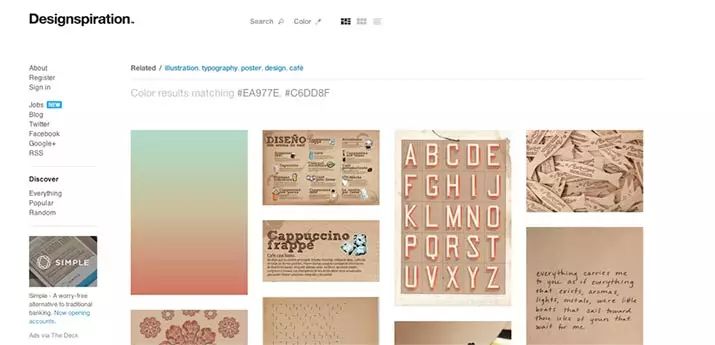
· 意象

尝试在Designspiration上进行基于颜色的搜索,以找到大量在设计工作中流行的颜色组合的示例。你可以从其调色板中选择多达五种色调,因此可以轻松找出甚至非常复杂的组合的示例。
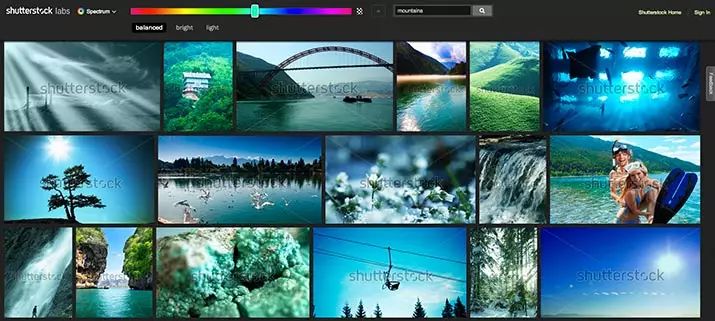
· 图片

如果你需要一些很好的图片素材来提升你的网页设计,你还可以浏览Shutterstock Spectrum,它通过颜色对图片进行分类,并排列形成一个巨大的图像库,方式与Designspiration类似,但更具体。
总结
当然,柔和的配色方案并不是适用于所有类型网站的最佳选择。如果你想要一个柔和的外观,那么明亮与暗色的色调混合可能是正确的组合。对于那些需要让人感觉到奢华或者说隆重的网站场景,紫红色和奶油色可能是比较合适的选择。但是,如果你正在寻找一种增添平淡和温暖的调色板,通过增加兴趣点而不会压倒设计的其余部分的话,柔和的调色板可能只是你的项目的最好选择。
C4D+Ps超乎你想象的强大!实例见证超质感海星3D图标
【走进科学】14种诡异的自然现象,感觉“走进科学”能拍100期
鲁迅、张爱玲、宋徽宗……你可能没想到他们也是设计高手!
设计师的一天,向设计师致敬!
无法理解这些包包~为嘛有这么多人买!
======================================
来源:站酷 作者:深圳Clh
============================================
其它精华帖子请回复以下关键词:
新手、火玫瑰、光影粒子、爆裂效果、多边形、线框风格、圆点效果、双重曝光、画毛发、画苹果、工具图标、相机图标、机器猫、火箭、星空、铅笔、石头、甜甜圈、盾牌、石头、牛奶、小人国、水晶、手绘、漂浮、漫画、波纹线、表情
















