译者按:
我们往往会局限在自己熟悉的知识圈,但也应担偶尔拓展一下,使用一些不常见而又有用的技巧,扩大自己的舒适圈。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。
是的,我们都知道下面基本的技巧:
console.log(‘Hello World!’);
console.info(‘Something happened…’);
console.warn(‘Something strange happened…’);
console.error(‘Something horrible happened…’);
|
从现在开始,我将教会你一些你不知道的技巧,让你成为老司机!
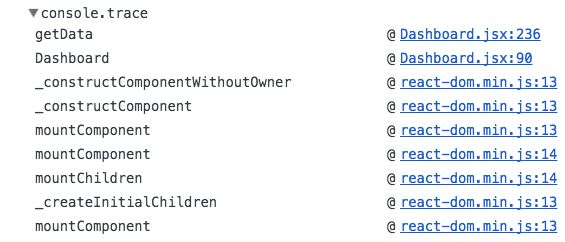
1. console.trace()
如果你想知道消息是哪里打印出来的,使用
console.trace()
来获取要打印的数据的stacktrace。

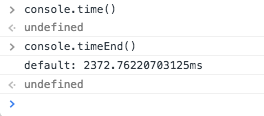
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用
console.time()
来计时,
console.timeEnd()
来结束计时,控制台会打印出两次之间的时间差。

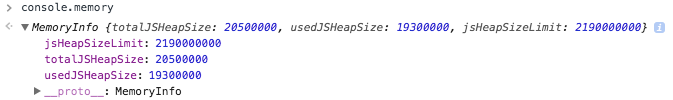
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用
console.memory
(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
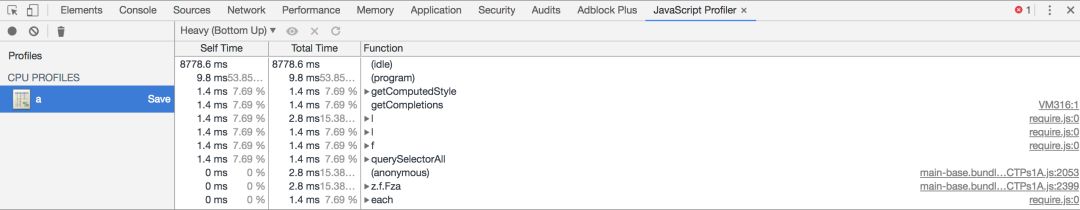
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台
Javacript Profiler
中找到刚刚的profile。

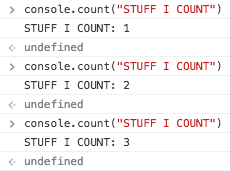
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用
console.count('?')
来记录。每一次执行到该代码,就会自动加1。

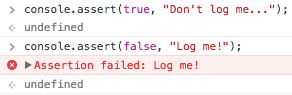
6. console.assert(false, “Log me!”)
你可以使用
console.assert
来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

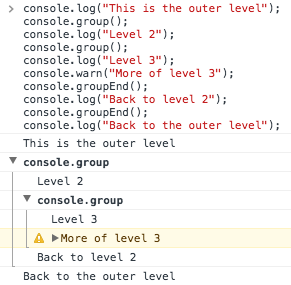
7. console.group(‘group’) & console.groupEnd(‘group’)
如果你想对打印的log做一个格式化的整理,可以使用
console.group()
和
console.groupEnd()
。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

8. String substitutions
你可以使用
console.log
打印变量(%s = string, %i = integer, %o = object, %f = float)。















