本文是《About Face 4》的读书笔记,之前有一篇读书笔记的总结概括
【读书笔记】关于交互大部头《About Face 4》
,接下来会根据几个章节来做反馈和记录。

最好的交互是看不到的。它能让你脱离常规的约束,同时让你体验更个性化的生活。
——Amber Case
最近在做to b 产品的设计,看这本书很有感悟,里面很多设计原则很适用,也有很多话解决了我工作中的很多困惑,让我更加清楚自己作为设计师的定,也慢慢学着更好地跟产品经理、前端、后端和测试高效沟通。
然而在如此发展迅速的多元化信息时代,面对各种各样的信息,很难找到优质的获取渠道,也有很多时候在怀疑渠道的可信度,更何况现在还是初学者,与其寻找和怀疑,不如自己动手,花点心思去做这件事情,目前先从读书笔记开始整理总结,希望我的用心你能聆听到,也衷心希望得到读者的反馈,以便给大家提供更优质的内容。
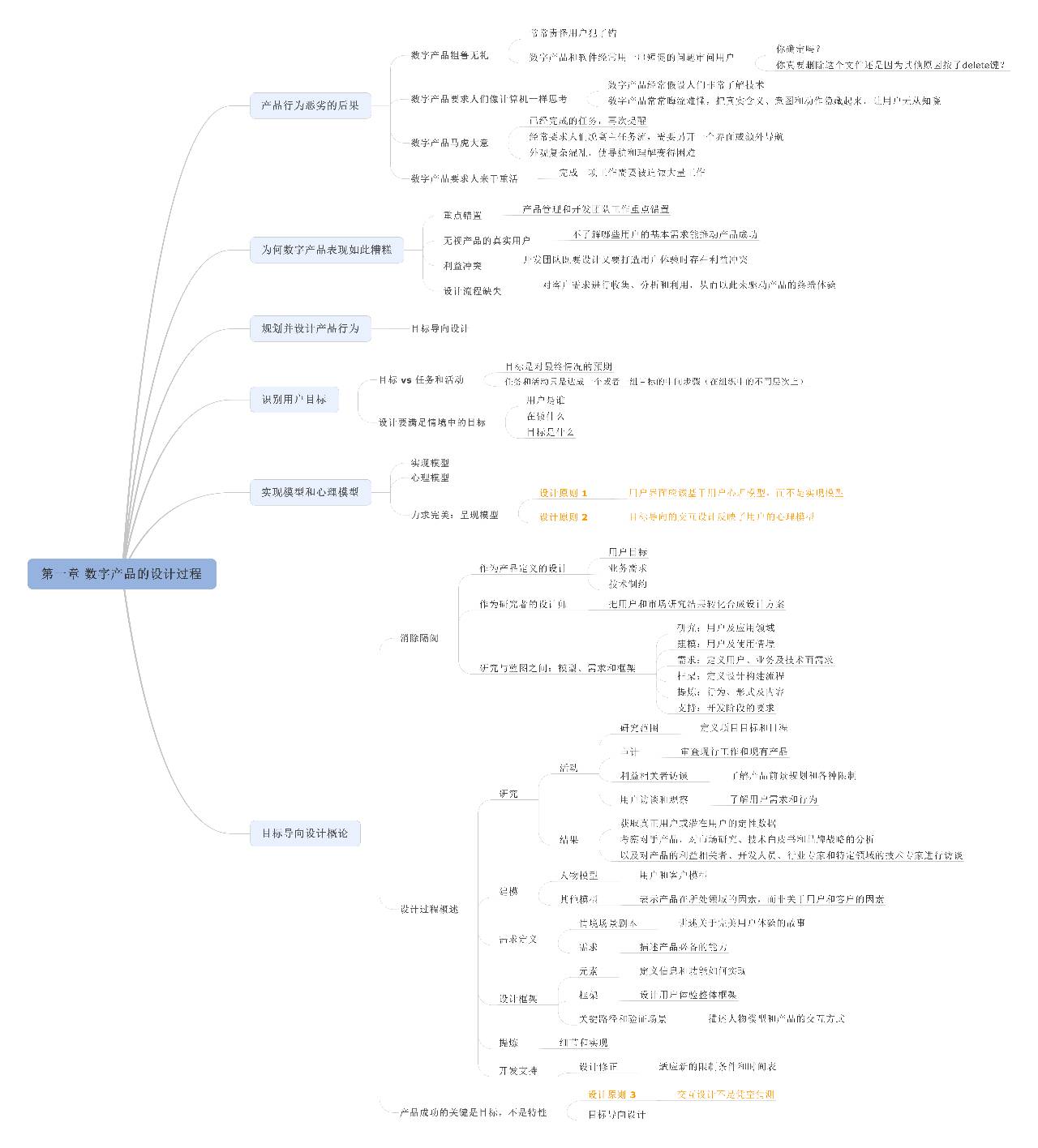
第1章 数字产品的设计过程
产品行为恶劣的后果
如果产品没有进行恰当的设计,忽视用户的需求和期望就会带来恶劣的后果
数字产品粗鲁无礼
数字产品常常责怪用户犯了错
数字产品和软件经常用一串短促的问题审问用户,比如:你确定吗?你真要删除这个文件还是因为其他原因按了delete键?
下图是个比较人性化的对话框设计

数字产品要求人们像计算机一样思考
数字产品经常假设人们非常了解技术
数字产品常常晦涩难懂,把真实含义、意图和动作隐藏起来,让用户无从知晓
数字产品马虎大意
已经完成的任务,再次提醒
经常要求人们脱离主任务流,需要另开一个界面或额外导航
外观复杂混乱,使导航和理解变得困难
数字产品要求人来干重活
完成一项工作需要被迫做大量工作
为何数字产品表现如此糟糕?
重点错置
产品管理和开发团队工作重点错置
下图是软件开发过程的演变,虽然如今设计师已经在产品开发过程中占有一席之地,但是仍然大部分公司对于交互设计和视觉设计分工不明确,往往觉得一个设计师足矣,我在这里只能默默抹泪了。

无视产品的真实用户
不了解哪些用户的基本需求能推动产品成功
利益冲突
开发团队既要设计又要打造用户体验时存在利益冲突
设计流程缺失
对客户需求进行收集、分析和利用,从而以此来驱动产品的终端体验
既然产品如此糟糕,那么如何更好地
规划并设计产品行为
——
目标导向设计
要理解目标导向设计的过程,首先需要更好地了解用户目标的本质、产生用户目标的心理模型,以及用户目标如何成为设计交互行为的关键。
识别用户目标
目标 vs 任务和活动
目标是对最终情况的预期
任务和活动只是达成一个或者一组目标的中间步骤(在组织中的不同层次上)
设计要满足情境中的目标
用户是谁、在做什么、目标是什么
实现模型和心理模型

呈现模型越趋近于用户的心理模型,用户就会感觉程序越容易使用和理解
设计原则:用户界面应该基于用户心理模型,而不是实现模型。
设计原则:目标导向的交互设计反映了用户的心理模型
目标导向设计概论
深入了解了用户以后,接下来深入理解以目标为导向的设计过程
消除隔阂
作为产品定义的设计——用户目标、业务需求、技术制约
作为研究者的设计师——把用户和市场研究结果转化合成设计方案
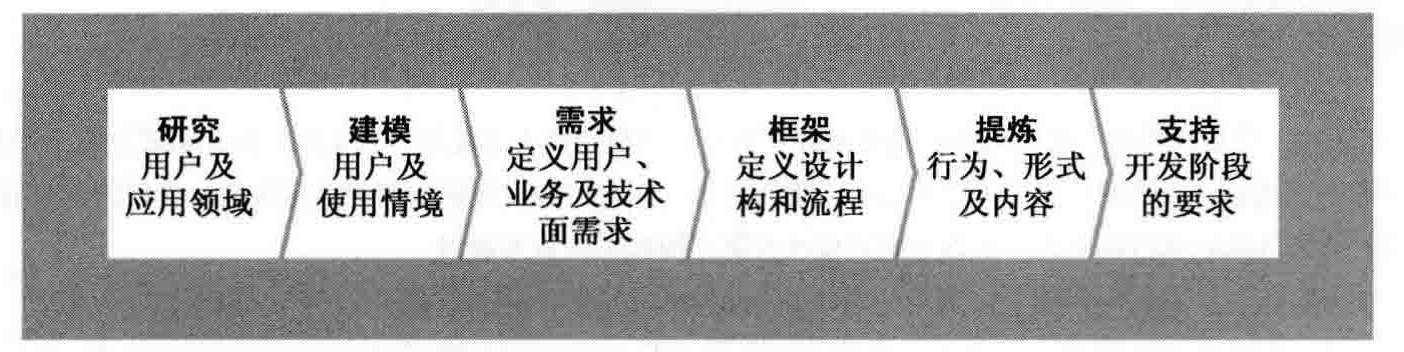
研究与蓝图之间:模型、需求和框架

设计过程概述
目标导向设计分为六个阶段:研究、建模、定义需求、定义框架、提炼和支持,这些阶段遵循交互设计的五个组成部分:理解、抽象、架构、呈现和细节
1)
研究
:
定义研究范围;审计;利益相关者访谈;用户访谈和观察。
可以获取真正用户或潜在用户的定性数据,考察对手产品,对市场研究、技术白皮书和品牌战略的分析,以及对产品的利益相关者、开发人员、行业专家和特定领域的技术专家进行访谈
2)
建模
:
人物模型和其他模型
3)
需求定义
:
情境场景剧本(讲述关于完美用户体验的故事);描述产品的需求(产品必须具备的能力),比如功能需求、数据需求、用户心理模型、设计需求、产品前景、商业需求、技术。
4)
设计框架
:
元素(定义信息和功能如何实现)、框架(设计使用者体验的整体架构)、关键路径和验证场景(描述人物模型和产品的交互方式)。
5)
设计细化
:
将细节细化并具体化(外观、界面、行为、信息、视觉化)
6)
设计支持
:
设计修正,适应新的限制条件和时间表
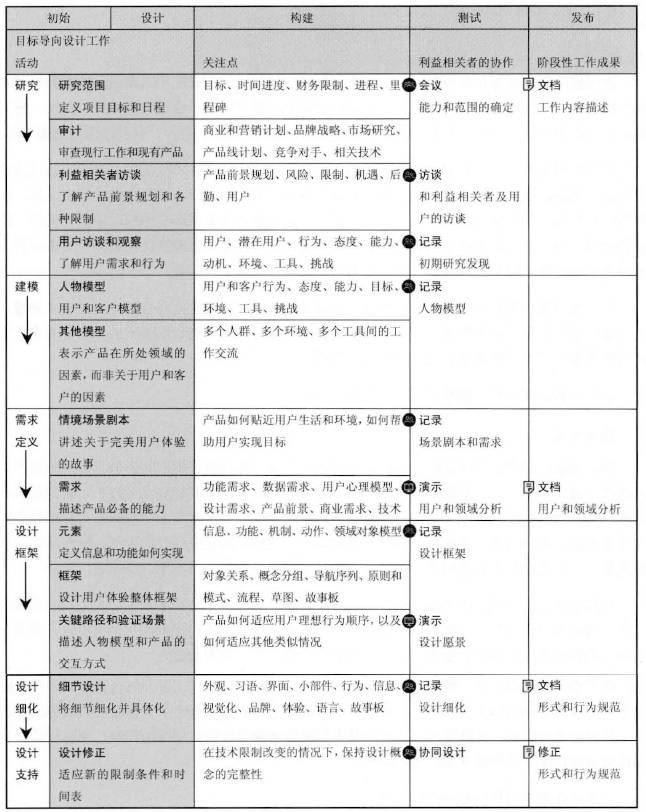
具体如下图:

产品成功的关键是目标,不是特性
特性:产品的特点和功能
成功的交互设计师应该始终将其注意力放在用户目标上。
设计原则:交互设计不是凭空猜测

高清思维导图,百度网盘链接:http://pan.baidu.com/s/1c11ELB6

互联网学习圈
几十场内部讲座,100多位嘉宾,
和你一起共同学习:产品、设计、运营


关于互联网产品设计的方方面面。
设计就是寻找事物背后的本质规律,加以运用,创造出更多的可能性。
战略、市场、用户、需求、功能、交互、视觉、内容、数据、运营、推广、传播、变现,设计贯穿于所有环节,我们一起聊聊大设计。


微信ID:mali-design
 长按左侧二维码关注
长按左侧二维码关注





