大家好,这几天陆续开工了,新年的一年祝大家工作顺利,店铺生意兴隆!
今天直入主题,网格系统的应用。
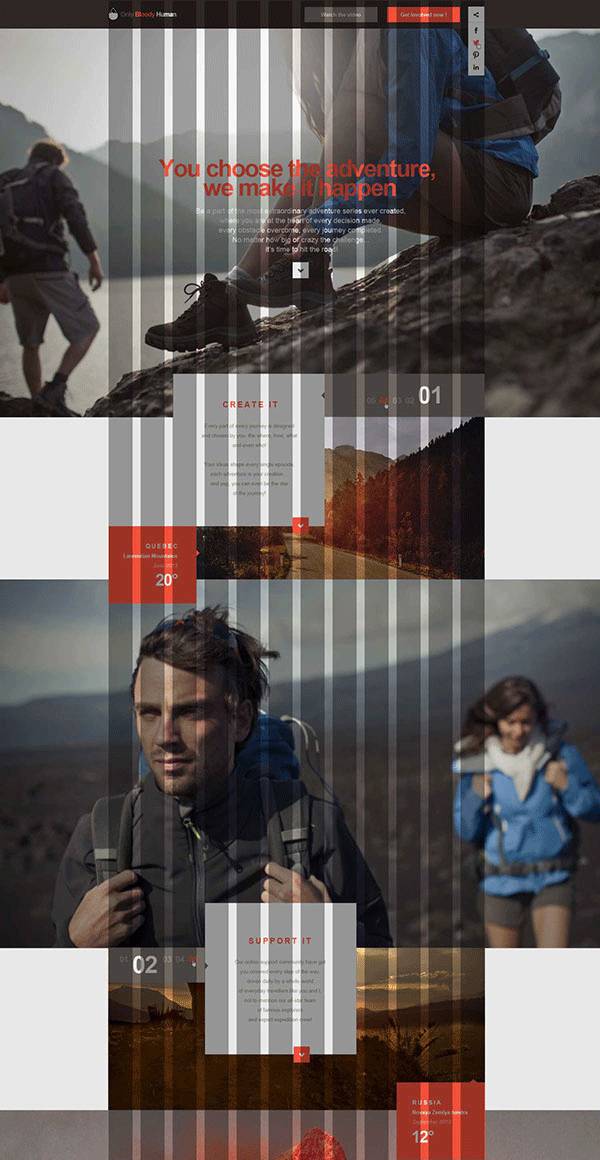
下图是在花瓣上采集到的,
仔细观察下图原作者把网页中间内容区域平分成12份网格区域,每个单元区域之间又留下相等的空隙。就相当于辅助线。

网页中的模块无论大小
都会与某条辅助线对齐,这样模块与模块之间就无形中暗含一种联系,大小之间存在一种倍数关系。
所谓万事万物皆有规律。阿弥托福。。
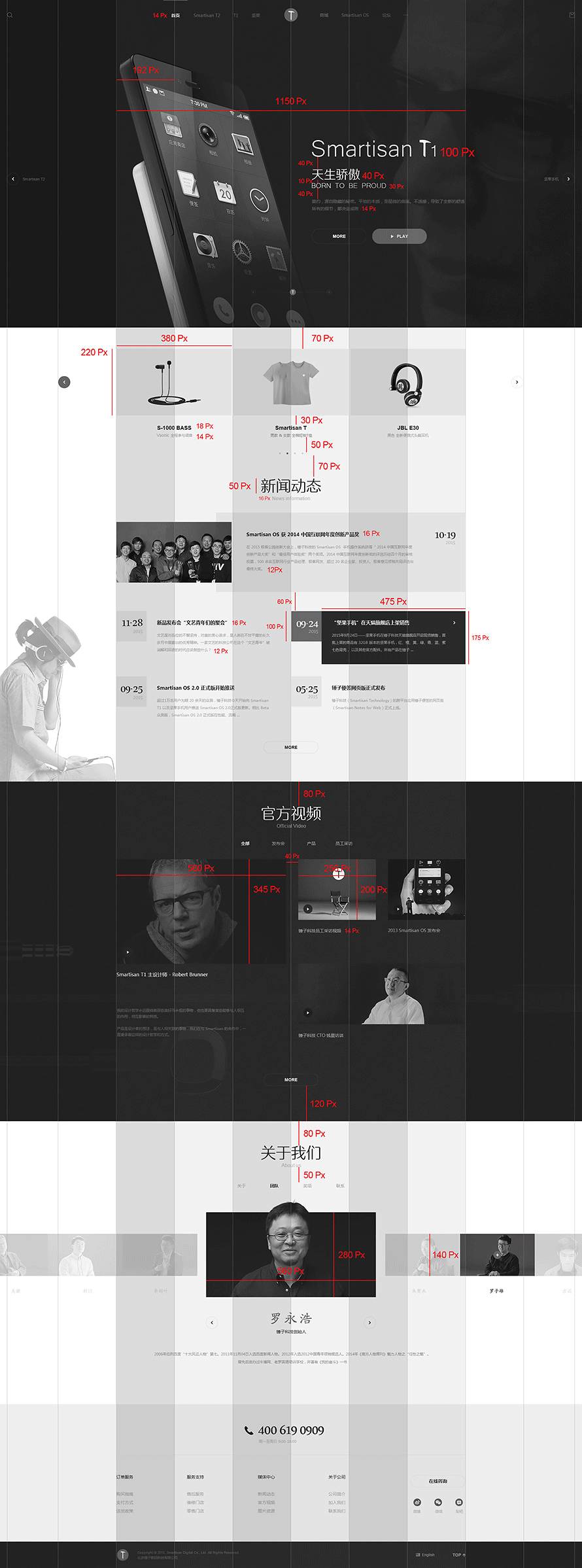
下面这个图,也是逛花瓣时候发现的…太牛逼了…

上图是锤子科技官方设计,原作者将内容区域分为6块,相同属性模块之间间隔相等,计算精确到像素。标题、小标题、说明文字字号相同等等。
说明
任何优秀的设计都不是随意完成的
,而是存在着既定的原理和关联。
如果设计毫无秩序性,那么设计就毫无意义
。
如同屎壳郎撞墙昏头昏脑,做完之后也不知所以然。
专业设计师与业余设计的作品之间的差异,
就在于1像素的细节
都要深思熟虑。
那么如何运用网格来设计我们的作品呢?
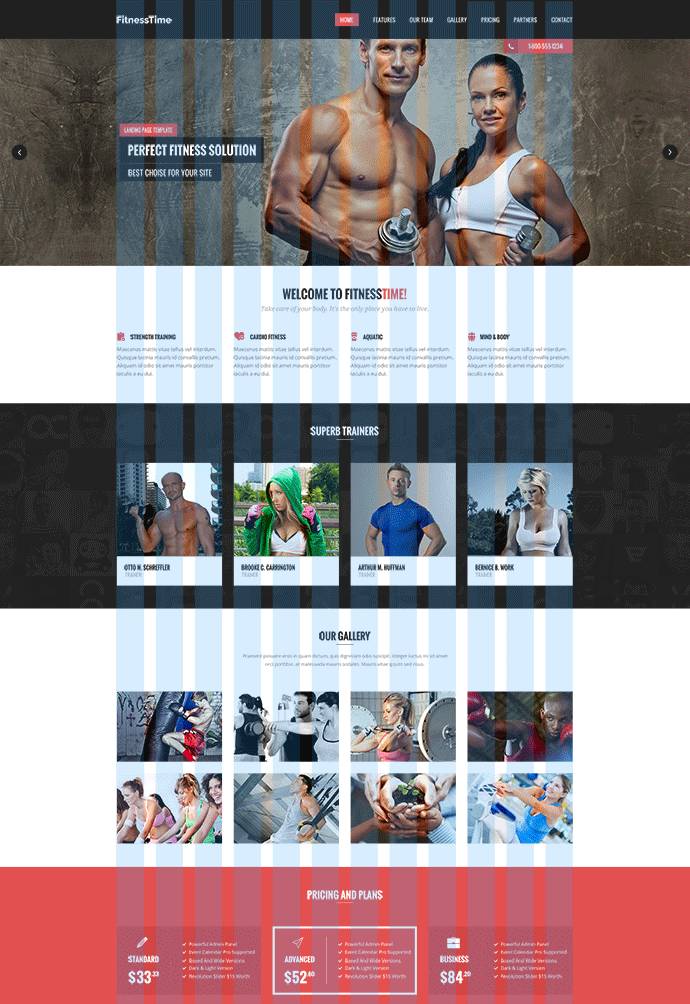
网格并没有什么标准的规则。首先确定分割块数,一般为2的倍数。常见的分为6块、8块、12块等等。只划分内容区域。你即可以像锤子官网那种单纯划分为几块。再细致点也可以在每个单元栏中间在分出空白空隙。如下图 。
网格系统就相当于盖房子画好地基线,然后往里面填东西。对于网页设计来说,网格系统还是主要用来规范网页的版面布局。使之富有秩序性。

所有元素和版块都与网格对齐。
我们做设计必经阶段就是抄,但是抄不只是
照葫芦画瓢,
还要勤于思考原作者背后的用意和动机。透过表面看内
涵。
擅于发现作品里中的样式,各个元素对齐了没?形状和比例纹理是否相似?是否采用相同的视觉手法,察觉元素之间是否暗含连贯性?
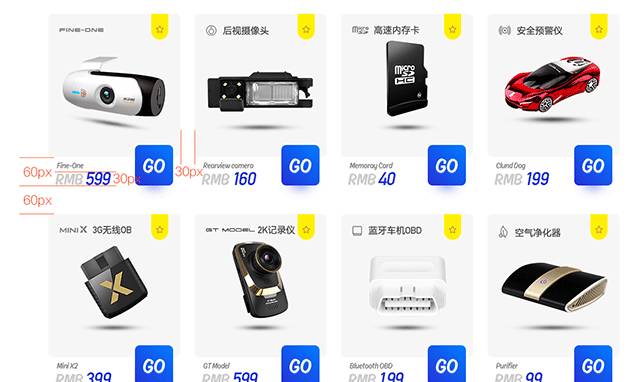
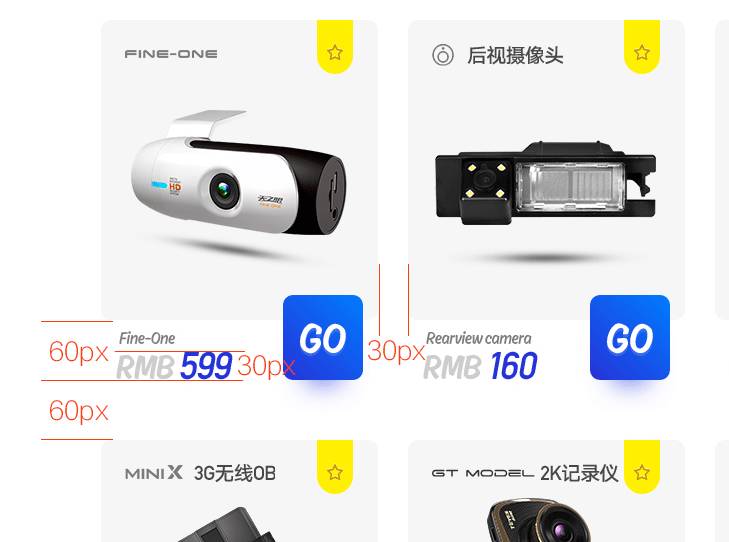
最后我在花瓣上找了一个电商的案例,天之眼旗舰店去年奥运
页面
的产品展示部分。套用上网格设计,结果发现……

图放大点~↓

从模块间隔到字体大小居然也全部都是倍数关系。
如此缜密的设计!
究竟是巧合?
还是作者有意为之?
作品背后究竟还隐藏着什么不为人知的秘密?
期待大家去挖掘!

我们下期再见!
—————end—————
-
中国电商设计行业第一公众号!
-
没灵感没创意就关注超级美工!






