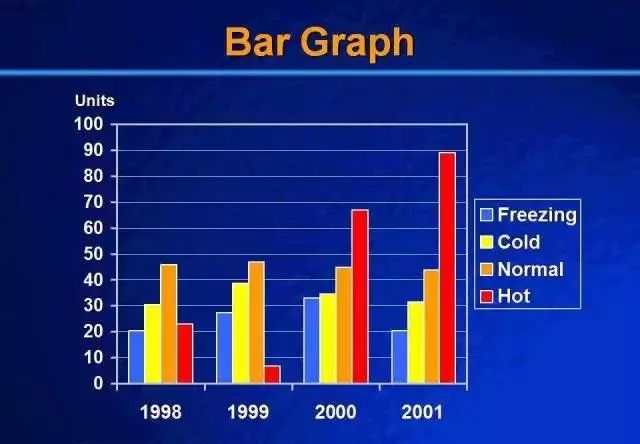
前一阵,我司开总结会。会上,大神们的数据分析报表基本上是这样的……

要么就是像这样的……

而我的,差不多是这样的……

啊多么痛的领悟……
怎样才能又快又好地做出一份高颜值的数据报表呢?带着立志要把我的图表从癞蛤蟆脱胎成白天鹅的坚定和悲壮,我四处搜罗打听,终于找到了这5个用户评价不错,用起来还顺手的可视化数据平台。
话不多说,直接上正文。如果你也有推荐的平台,欢迎留言分享~
- 1 -
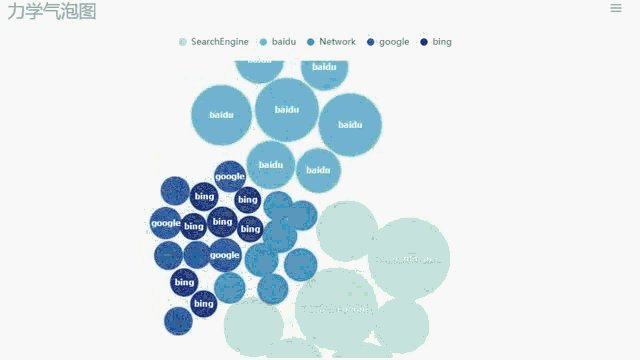
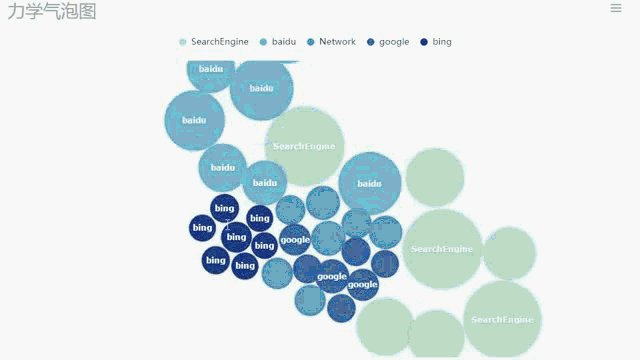
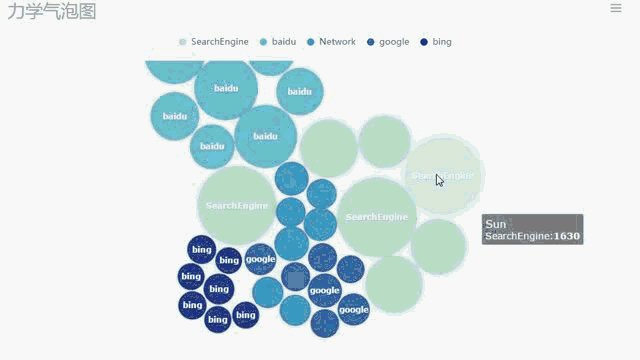
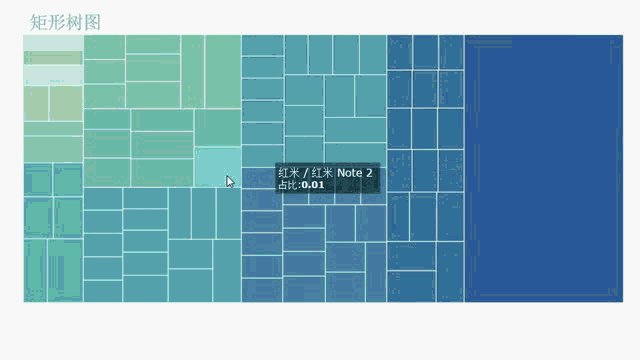
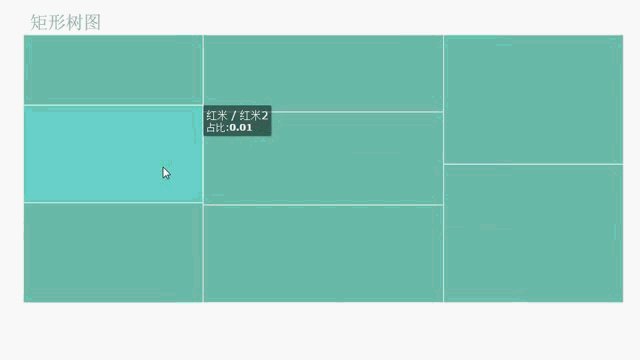
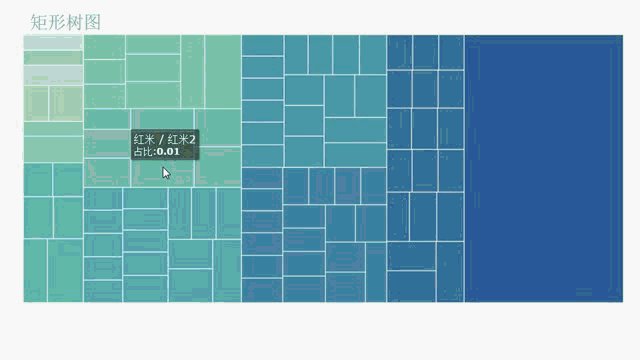
没想到这个第一次用就惊艳到我的产品竟然是国产,而且还来自百度,简直堪称良心。先上几张用Echarts制作的效果图。



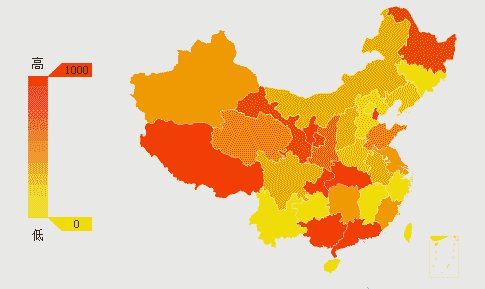
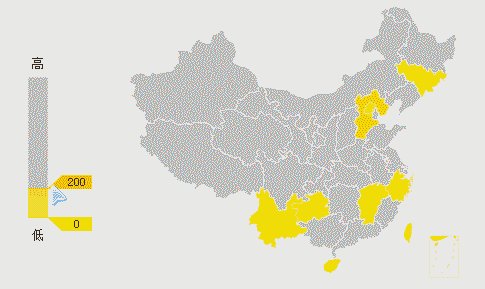
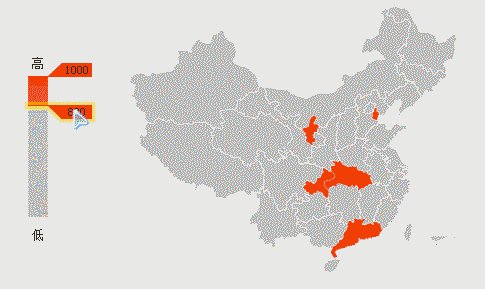
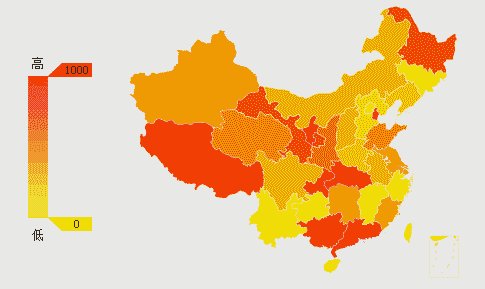
貌似很多小伙伴喜欢用Echarts制作地图类的可视化效果……毕竟酷炫……
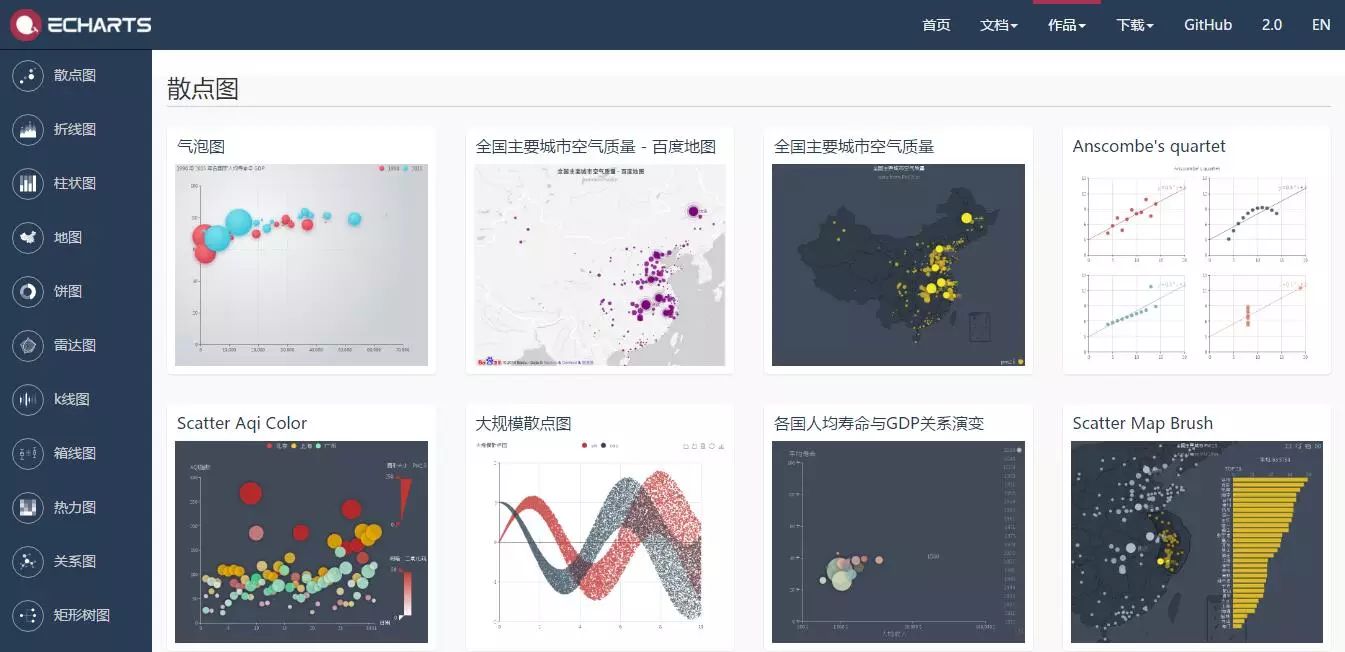
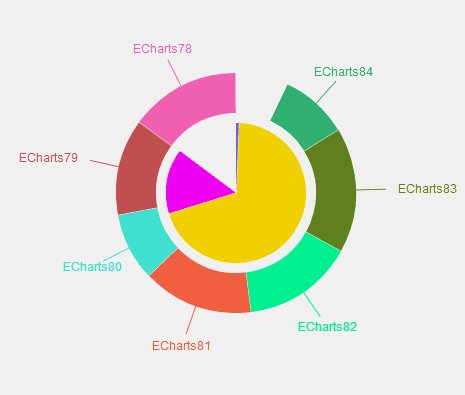
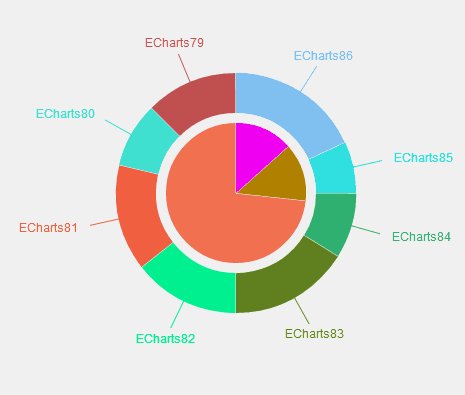
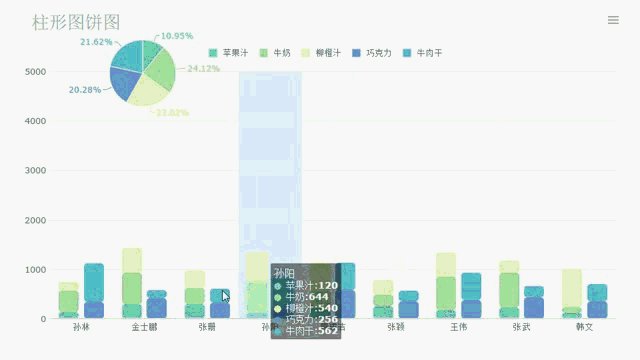
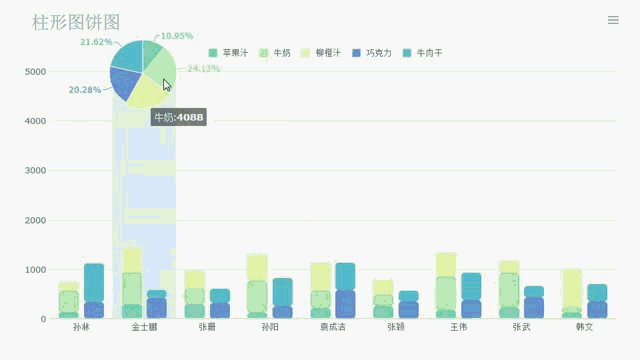
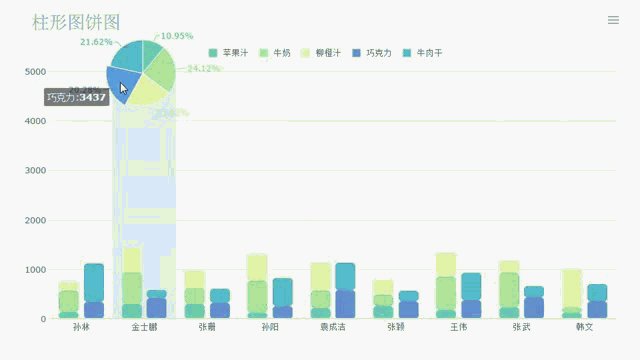
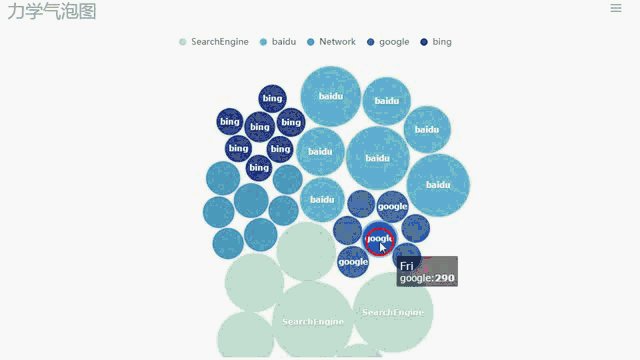
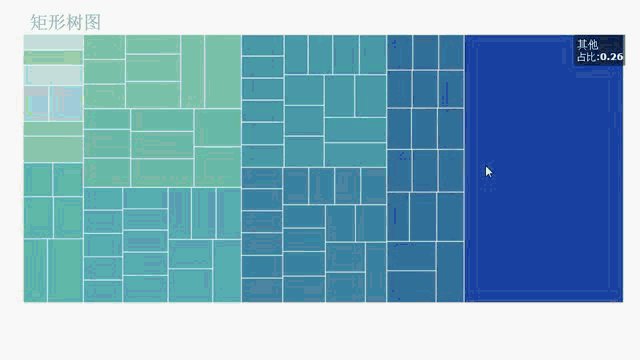
除了这些惊艳的地图,Echarts同样可以运用于散点图、折线图、柱状图等这些常用的图表的制作。

如果你需要展示实时变化的数据,相信Echarts里的动态接口会对你十分有帮助。

Echarts的优点在于,文件体积比较小,打包的方式灵活,可以自由选择你需要的图表和组件。而且图表在移动端有良好的自适应效果,还有专为移动端打造的交互体验。
地址
http://echarts.baidu.com
- 2 -
这个也是很多小伙伴在使用的一个平台。你完全不用担心找不到参考的样图,因为已经有很多中国区的同学在上面更新并维护着很多实例,你往往能从这些丰富的例子找到类似的表达样图。


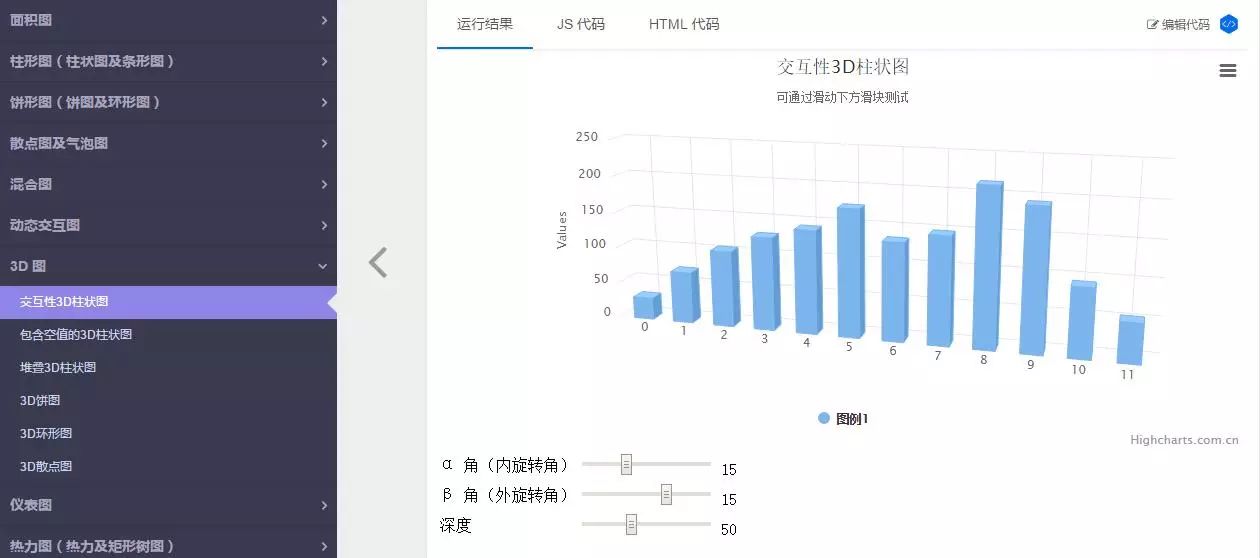
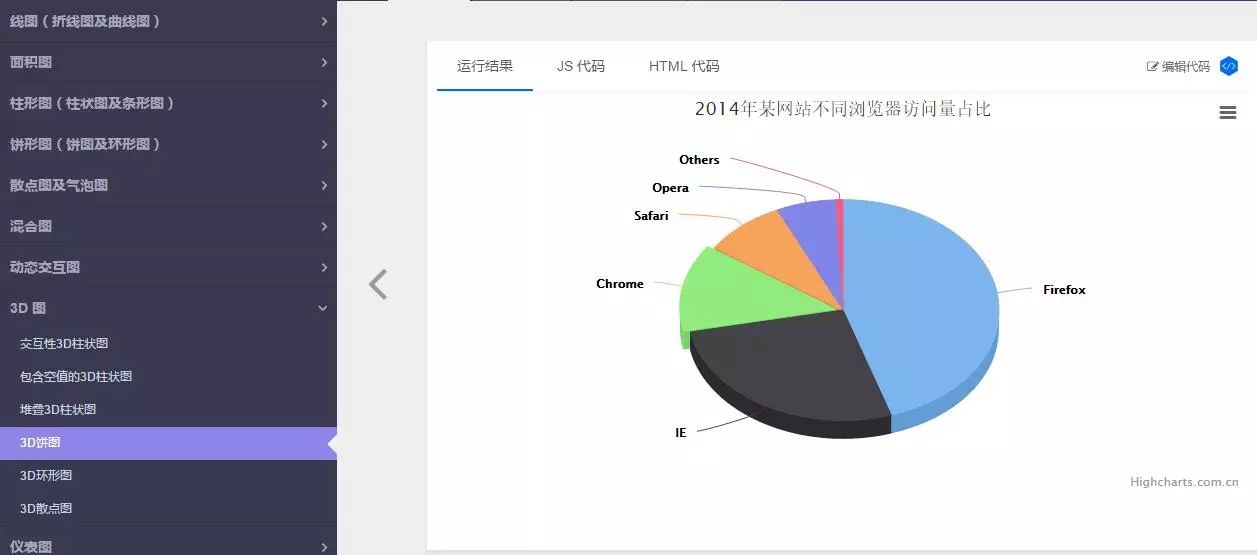
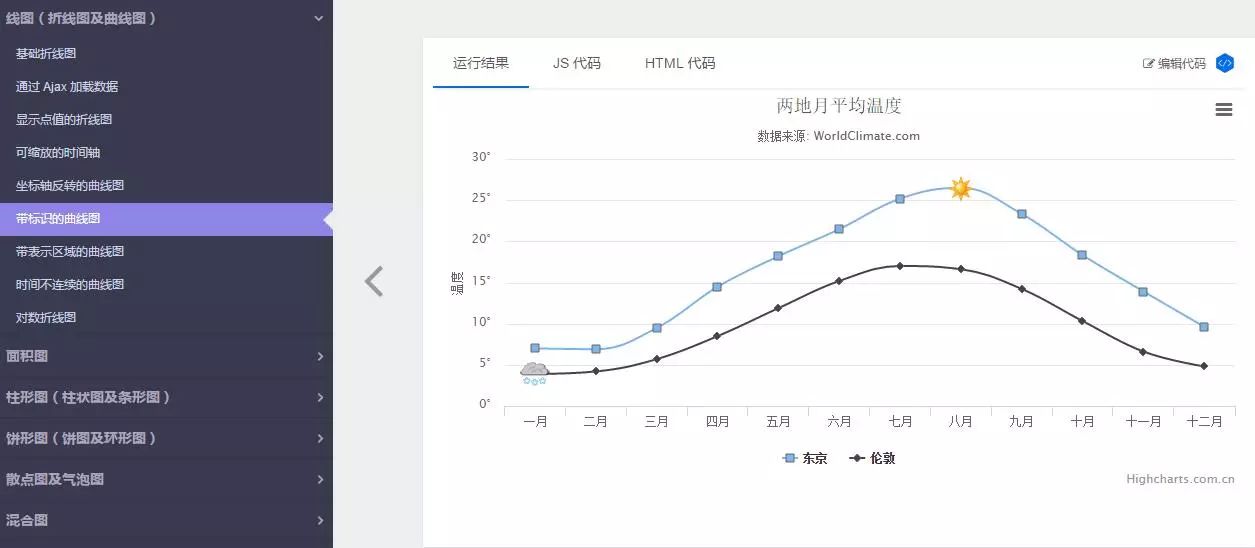
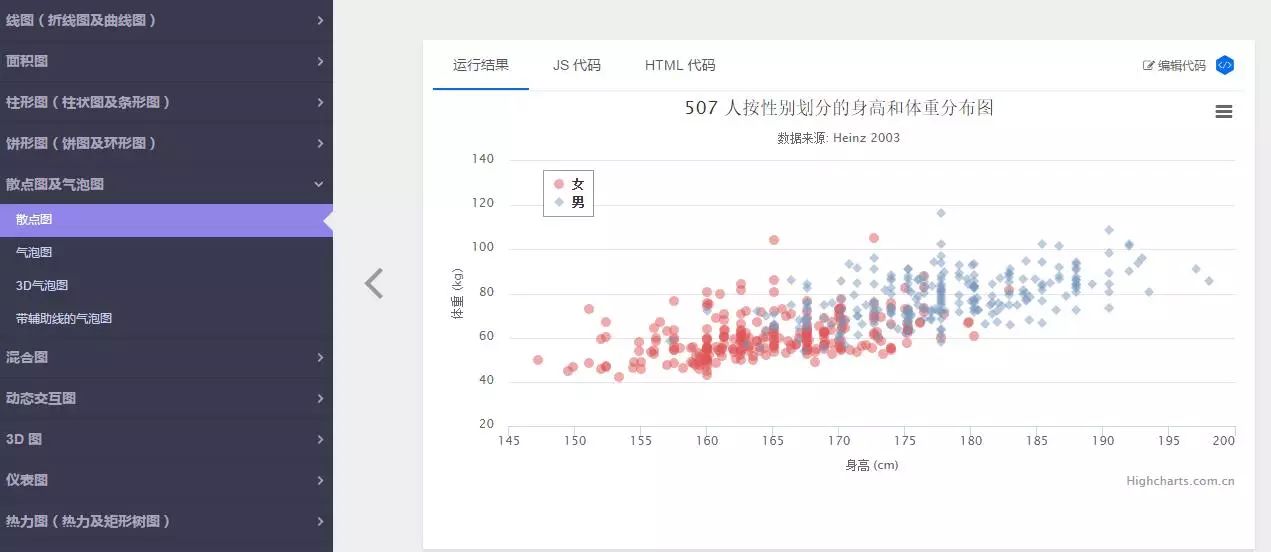
它的图表类型自然也是很丰富啦,线图、柱形图、饼图、散点图、仪表图、雷达图、热力图、混合图等类型的图表都可以制作,也可以制作实时更新的曲线图


Highcharts对非商用免费,对于个人网站,学校网站和非盈利机构,可以不经过授权直接使用 Highcharts 系列软件。Highcharts还有一个好处在于,它完全基于 HTML5 技术,不需要安装任何插件,也不需要配置 PHP、Java 等运行环境,只需要两个 JS 文件即可使用
地址
http://www.hcharts.cn
- 3 -
FineReport的可视化效果虽然没有
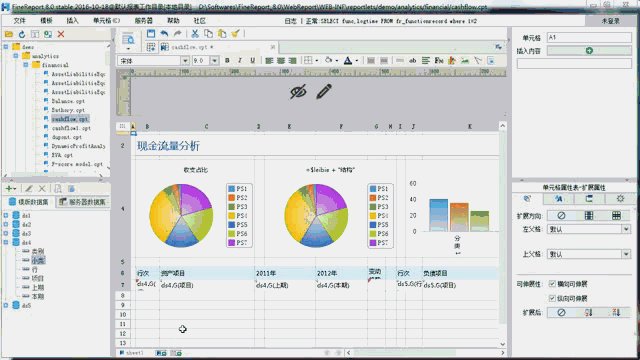
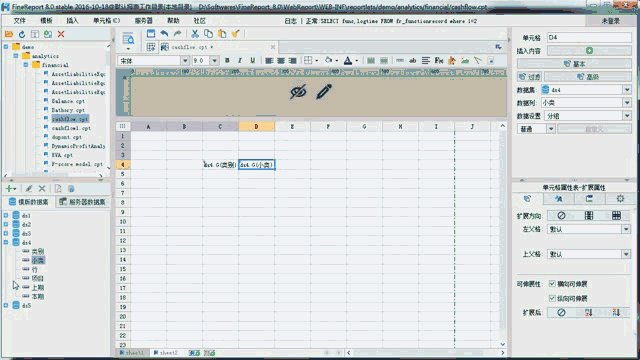
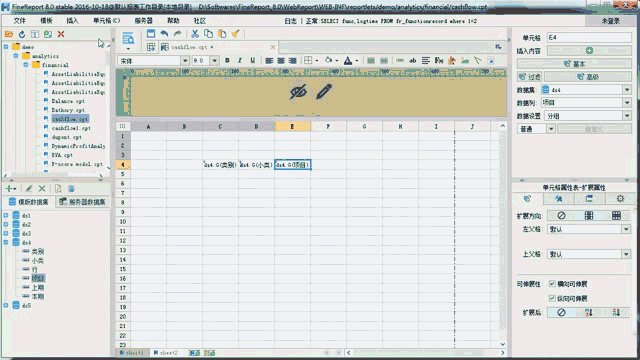
上面两种那么酷炫,但是赢在操作相当简易,不会上面那些复杂的代码也没关系。它采用类似于Excel的编辑器,只需要点选拖拽等操作,拖动数据列绑定至对应单元格,简单设置就可以在web端查看数据展示。

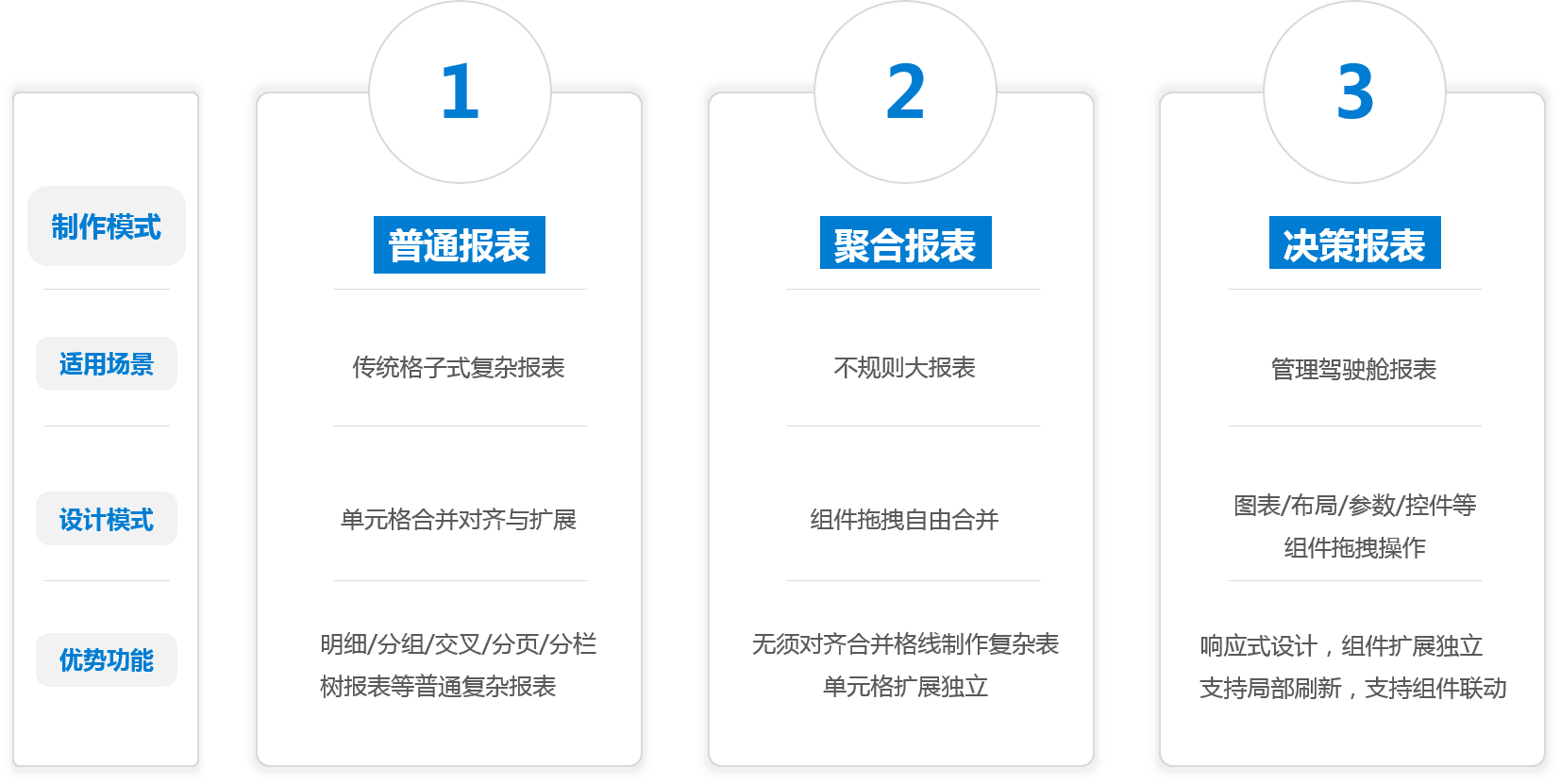
目前,它有普通报表、聚合报表和决策报表三类报表设计模式,基本可以满足企业各类日常数据分析的情景需求。

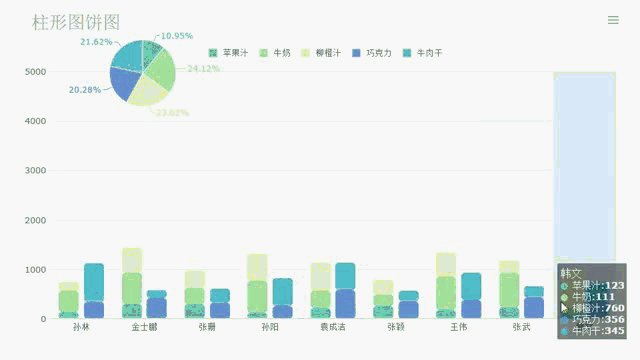
图表的可视化与交互效果也很不错。



还有一个比较强大的地方,就是它的数据填报。区别于传统意义
上只能做数据展示的报表,FineReport允许用户对数据库的增删改。而且,它填报报表的流程非常简单,只要四步:报表设计、控件添加、设置填报属性和填报录入,这样,填报工作就能轻松搞定啦~
地址
http://www.finereport.com
- 4-
这也是一款只需要简单的拖拽操作就能完成数据分析的产品,有针对企业或个人使用的免费版。在数据的可视化上,也同样帮小白们免去了跟代码死磕的痛苦。可视化效果也非常丰富,饼图、柱状图、线图、雷达图、环形图、组合图等等都有,据说有500多种可视化效果。

它的仪表盘支持拖拽式自由布局,可以联动功能和组件配色,能比较方便地调整报告,实时更新数据。也同样支持交互式地分享分析结果。

地址
http://www.moojnn.com/
- 5 -
数说立方是大数据应用与服务提供商“数说故事”旗下一款面向数据分析师的在线商业智能产品。据官方介绍,这是为了给数据分析师,特别是进行文本大数据挖掘的分析师提供全新的优质BI体验而打造的产品。虽然是为专业的数据分析师设计的产品,但它在数据的可视化呈现方面,操作比较简便,即使是非数据分析的专业人员,也能轻松实现。

同时,它的实时数据可视化引擎也能让使用者可以第一时间获得数据的可视化反馈,直观地了解到数据的变化情况。
地址
http://cube.datastory.com.cn





