最近猿哥在逛网站的时候发现一个不错的开源项目,猿哥觉得不错,值得拿出来和大家分享下。🔥本项目系统是一款基于Openlayers的地图应用Vue组件。内置了百度、高德、天地图瓦片,并支持与方正、超图、山海经纬、航天精一等PGIS厂商对接。包含文本、图形、html、热力图、轨迹回放等20个组件,支持与ECharts结合实现散点、飞行迁徙等基于地理位置的图表,满足项目常见需求。使用者不需要有地图相关专业知识,甚至不需要写任何JS代码就能实现通用功能。扩展:ChatGPT太TM牛逼了!

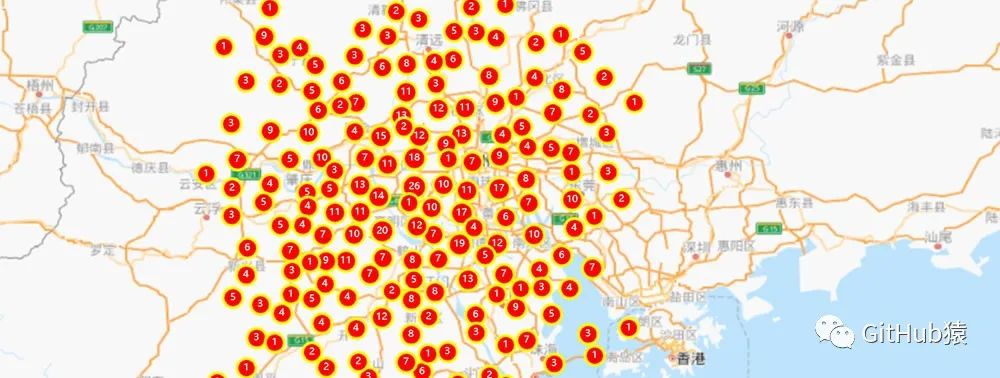
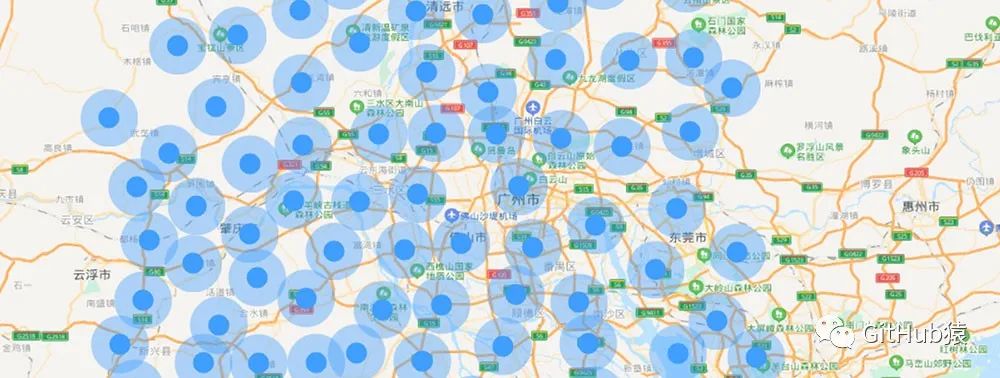
预览




独立引用
安装
npm i xdh-map --save
全局引用






牛逼啊!接私活必备的 N 个开源项目!赶快收藏
import Vue from 'vue'
import 'xdh-map/lib/xdhmap.css'
import * as XdhMap from 'xdh-map'
Vue.use(XdhMap)
局部引用注册
import 'xdh-map/lib/xdhmap.css'
import {XdhMap} from 'xdh-map'
export default {
components: {
XdhMap
}
}
与MyUI结合使用
安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i @xdh/my --save
快速上手
可通过以下两种使用 My
一、采用项目工程模板创建项目【推荐】
官网提供的基于Vue项目的一站式解决方案。
git clone https://gitee.com/newgateway/my-web.git
只需把工程模板项目获取下来就可以使用,包括全部功能,开箱即用。另外,搜索公众号Linux就该这样学后台回复“电子书”,获取一份惊喜礼包。
二、调用组件库功能
如只需用到 My 其中的某些组件,可以在已有的项目工程中安装,并完成配置。步骤:
1、安装组件库和相关插件
安装组件
npm i element-ui @xdh/my --save
安装项目依赖插件
npm i babel-plugin-component node-sass sass-loader --save-dev
2、配置 babel.config.js
组件采用了按需加载,需要 在babel.config.js 加上插件,如:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
...require('@xdh/my/core/babel.plugins')
]
}3、配置 vue.config.js
需要在vue.config.js加上别名,如:
module.exports = {
transpileDependencies: ['@xdh/my'],
chainWebpack(chain) {
chain.resolve.alias.set('$ui', '@xdh/my/ui/lib')
}
}4、引用组件
到此,你可以开始引入组件开始编码了,如:
import {MyMap} from '$ui/map'
exportdefault {
components: {
MyMap
}
}




